20 sitios web tipográficos
Es la tendencia que las personas piden este año. Pero es realmente una tendencia que ha estado aquí durante los últimos años. La tipografía es un concepto que se ha practicado durante muchos siglos. Y es uno que se mantendrá en los próximos años.
¿Qué tiene la tipografía que hace que todos se vuelvan locos? Tiene este componente artístico, donde puede aumentar la estética de una página. También tiene ese componente de diseño gráfico que permite que la lectura sea fácil y tenga sentido. Después de todo, si no puedo leerlo y no tiene sentido, ¿no ha perdido su propósito?
La tipografía importa, ya sea que se use para facilitar la lectura, o si se usa para agregar algo de decoración. Cada vez es más fácil, con mejores tecnologías, que los diseñadores utilicen una gran tipografía en los diseños de sus sitios web. Hoy, vamos a acudir a usted con algunos sitios geniales que usan tipografía ...
Una lista aparte
Comencemos con un sitio web con el que muchos de nosotros estamos familiarizados, espere ... ¿ha visto este nuevo y maravilloso diseño? A List Apart no desperdicia mucho espacio con imágenes y están muy interesados en iluminar a la comunidad. Afortunadamente, hacen un gran trabajo para asegurarse de que el texto no sea demasiado abrumador.
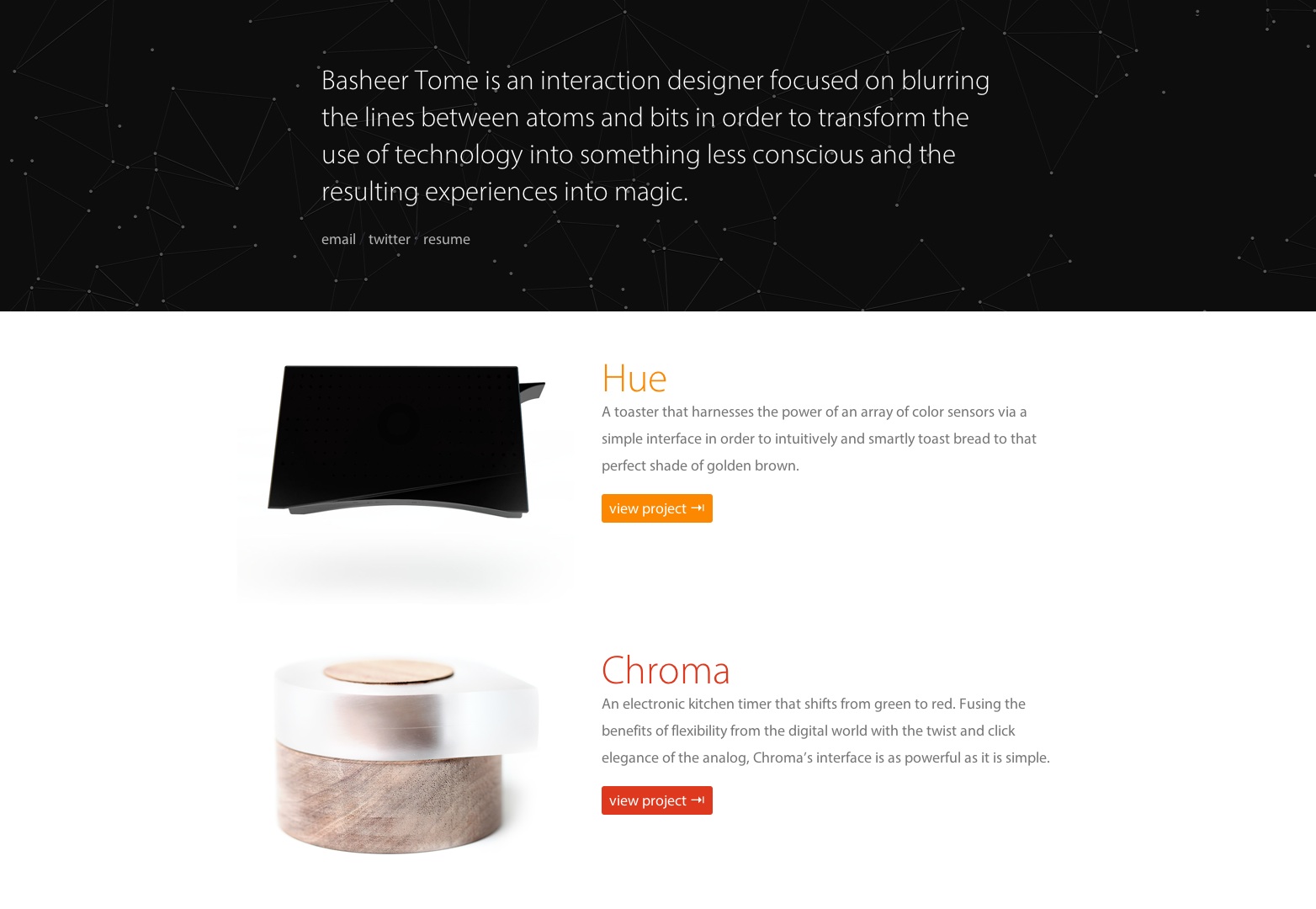
Tomo Basheer
Basheer Tome lo mantiene bastante limpio y simple en todo su sitio web. Estas fuentes más delgadas y redondeadas tienden a hacer que todo se sienta elegante y moderno. Lo ha mantenido bastante estándar al usar Myriad Pro.
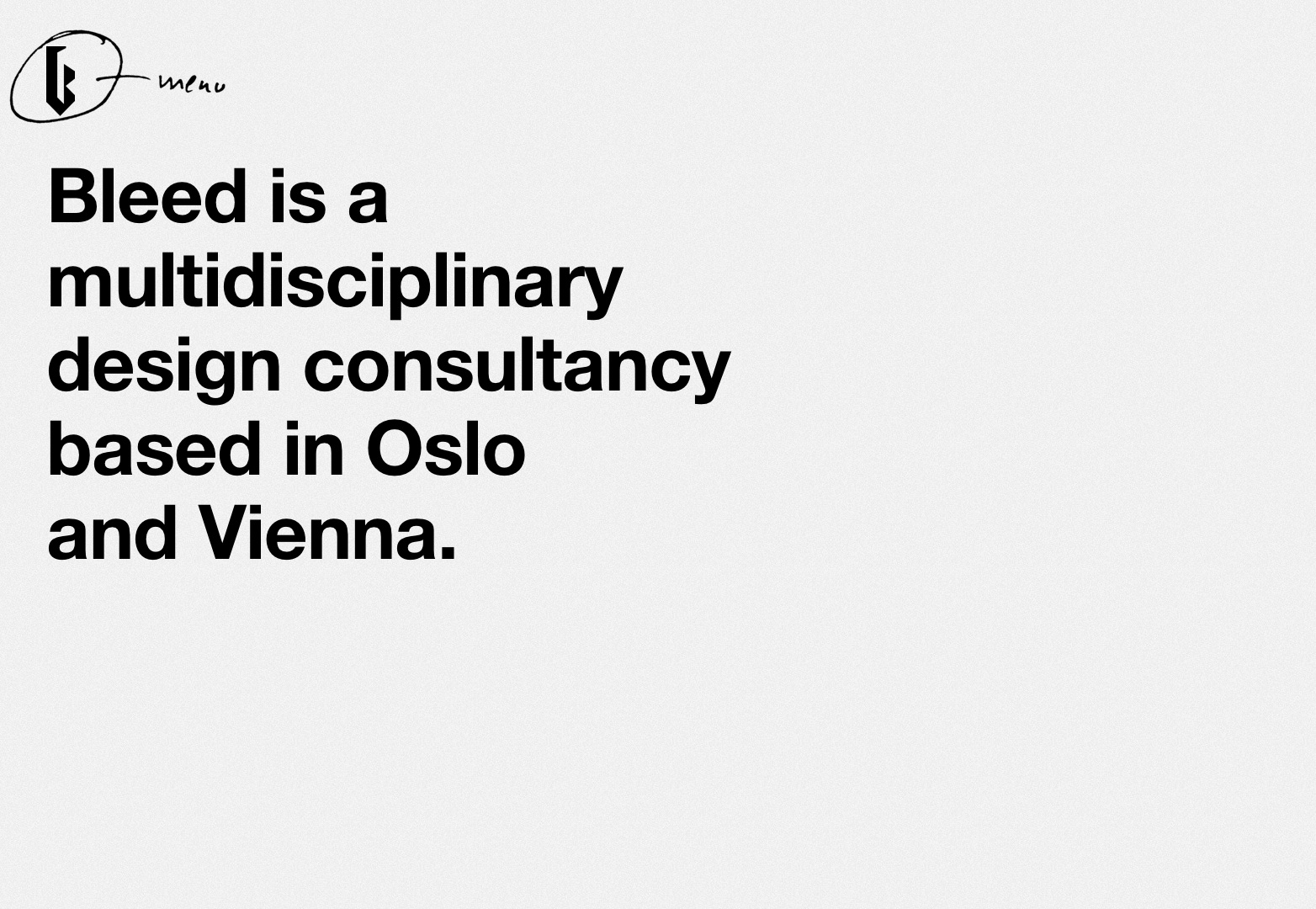
Bleed Design
Los titulares enormes son populares porque hacen que la lectura sea muy fácil. Por supuesto, quiere emparejar eso con una fuente agradable y limpia. Estoy seguro de que ni siquiera tenemos que decirte qué fuente popular es esta, pero Bleed Design es obviamente un gran fanático de Helvetica Neue.
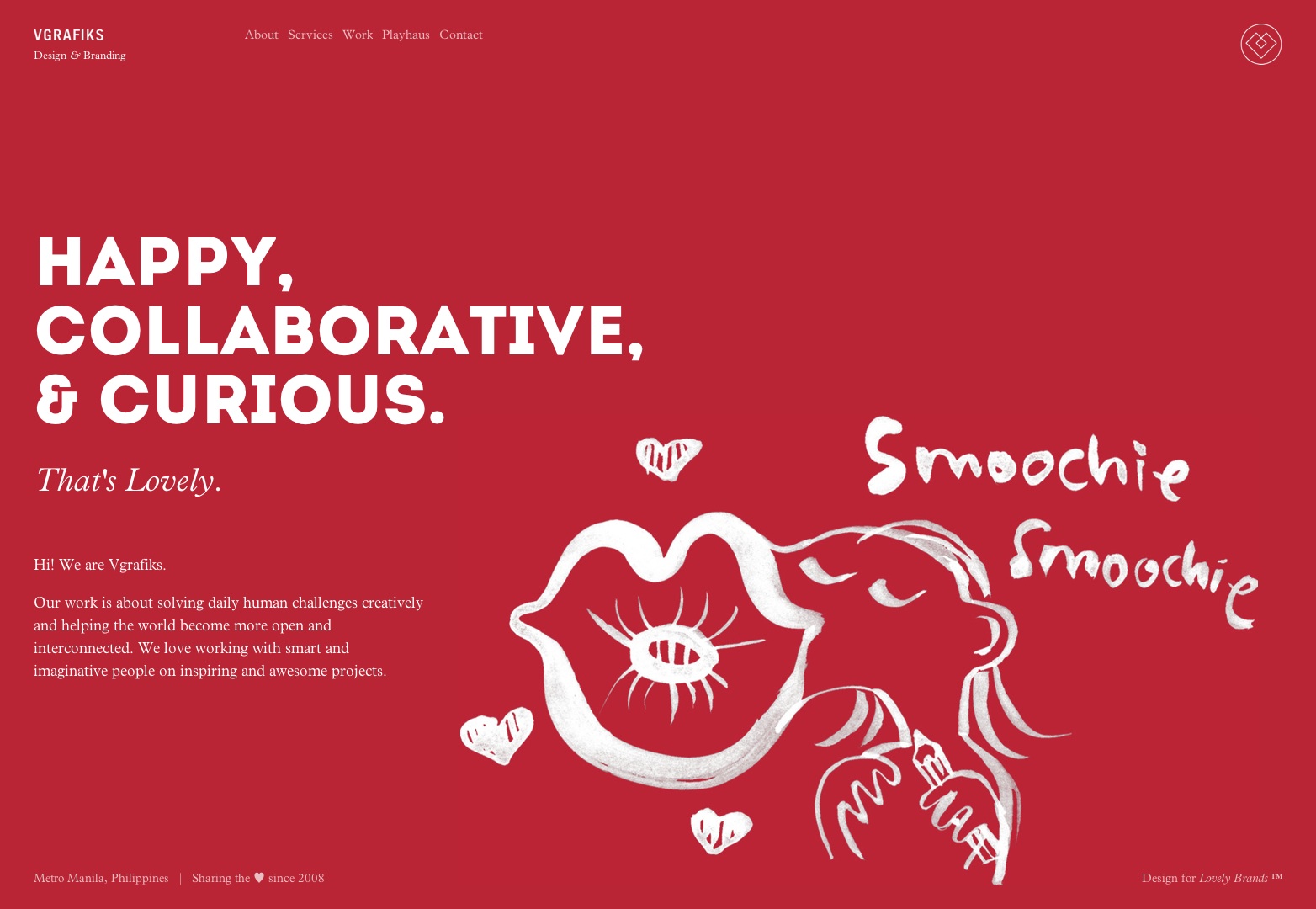
VGrafiks
Este sitio utiliza entre tres y cinco tipos de letra diferentes por página, incluida la introducción de sus enormes encabezados. No tienen un montón de contenido escrito, pero su diseño tipográfico hace que la lectura sea fácil y rápida.
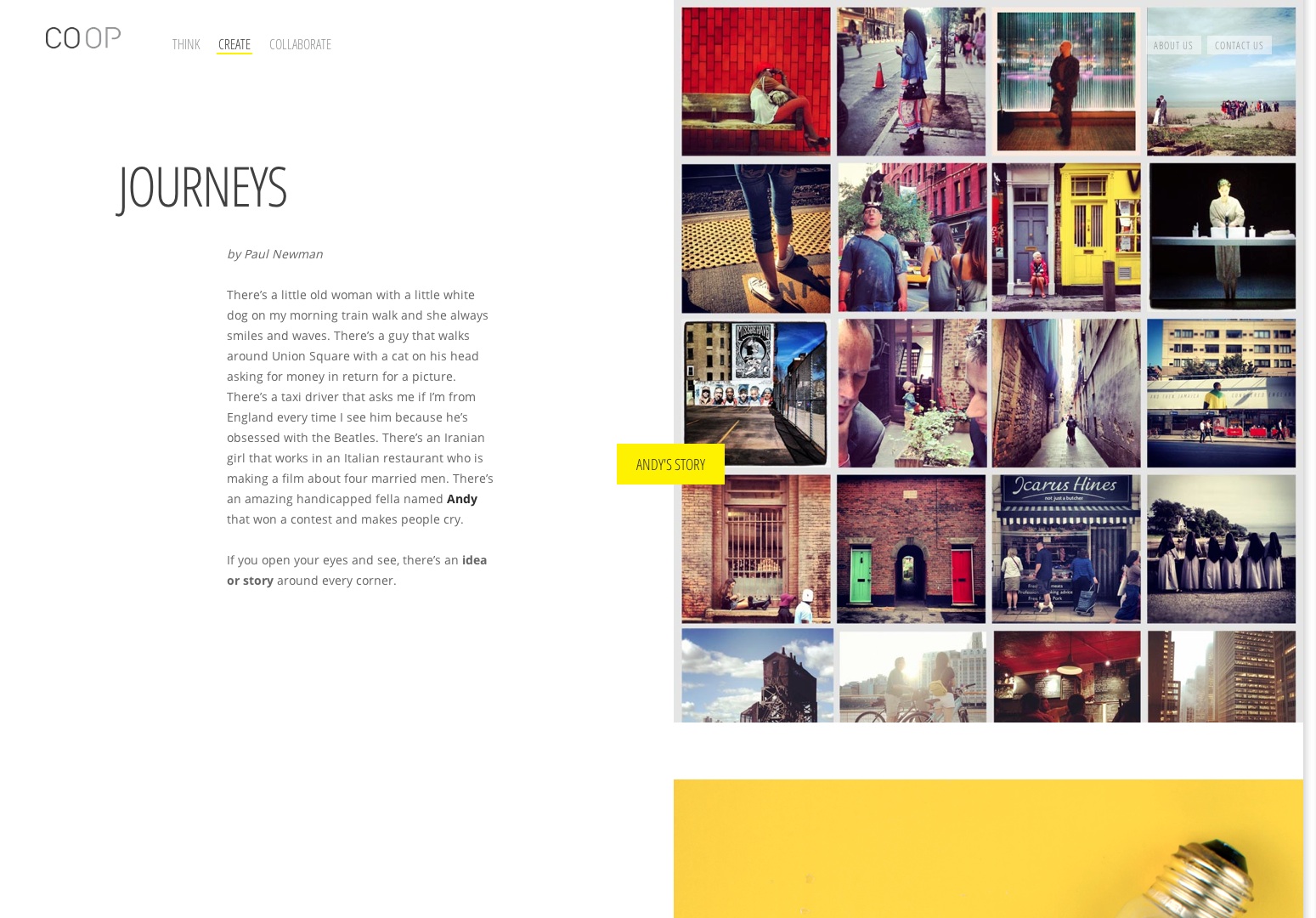
Co Op
En la mayoría de los diseños web para agencias creativas, hay un enfoque en las imágenes y el trabajo en lugar de la copia y el texto. Por lo general, está bien y funciona bien. Co Op ha adoptado un enfoque diferente y ha hecho que su diseño sea igualmente dependiente de ambos. De hecho, con el uso de Open Sans, incluso podría argumentar que la tipografía es más llamativa.
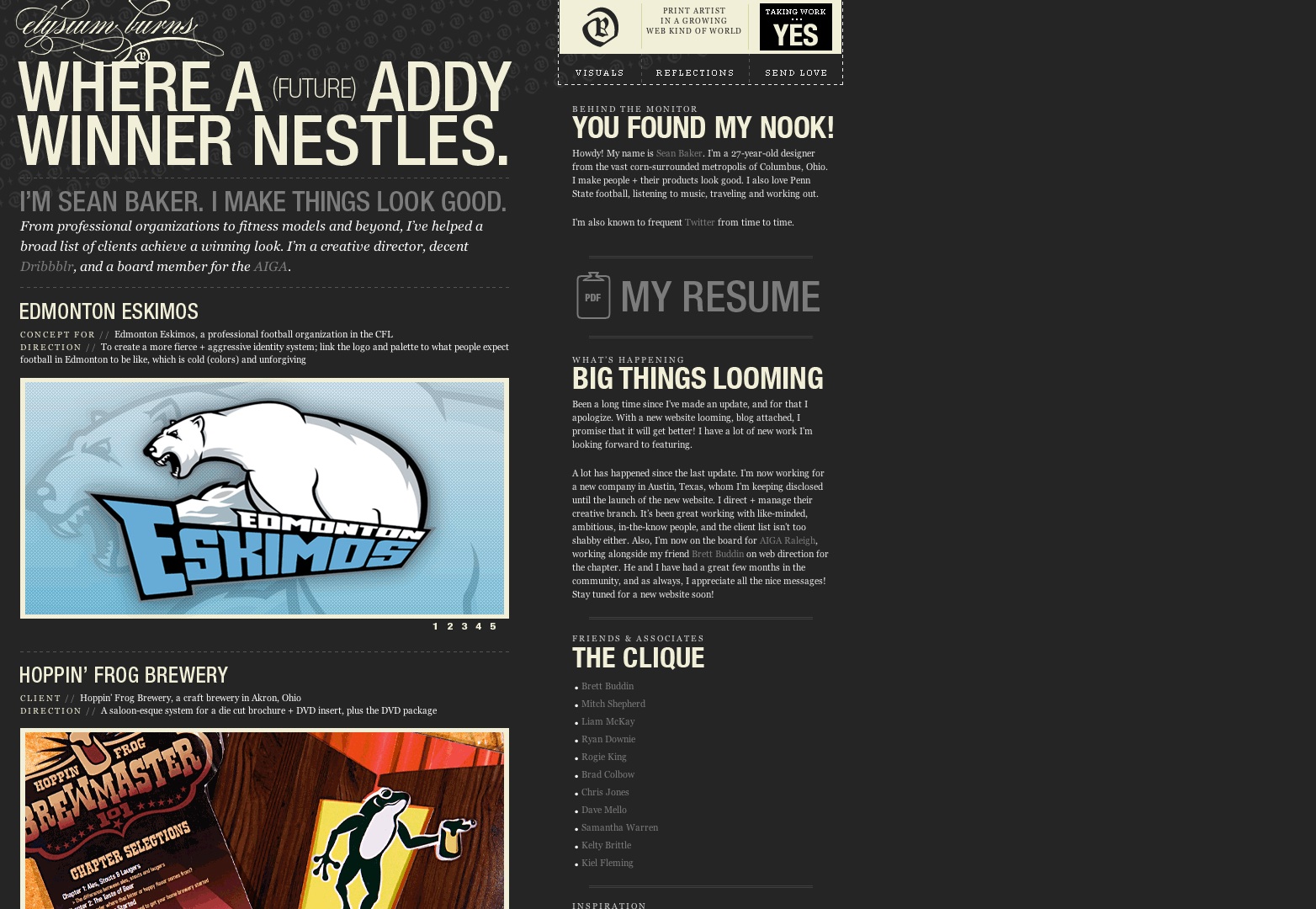
Quemaduras de Elysium
Con un diseño de blog, sabes que habrá mucha copia. La idea, sin embargo, es asegurarnos de que haya legibilidad y que todo no sea solo aburrido. Elysium ha hecho un gran trabajo al hacer un diseño de blog bastante normal muy emocionante con el uso de la tipografía. Los diferentes tipos de letra ayudan a distinguir diferentes cosas y Georgia hace un gran trabajo para el texto del cuerpo de este sitio.
Integral Jean Beaudoin
Este es un diseño muy interesante. Hay este texto siempre presente y extremadamente prominente en el fondo con una superposición de más texto e imágenes. La flexión de las reglas y lo que normalmente es "correcto" es extremadamente creativo aquí y ayuda con la fuente de máquina de escribir aquí. También reciben un poco de ayuda de Benton Sans para sus encabezados.
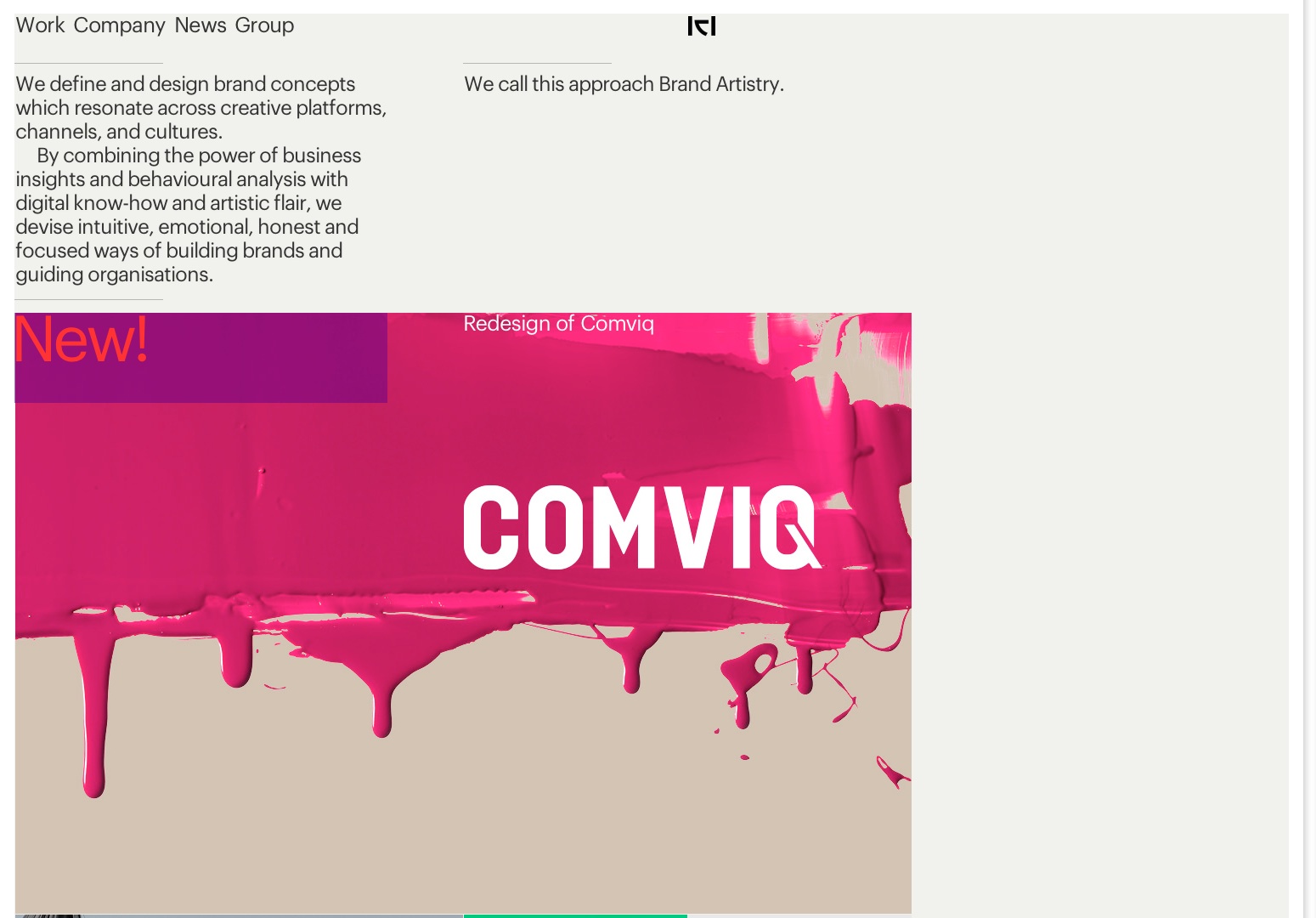
Kurppa Hosk
La belleza de su tipografía es el diseño, así como parte de la flagrante falta de respeto por algunas de las reglas. Después de todo, ¿no es esa creatividad? Kruppa Hosk parece usar una fuente dominante, Graphik Web, para presentar su contenido.
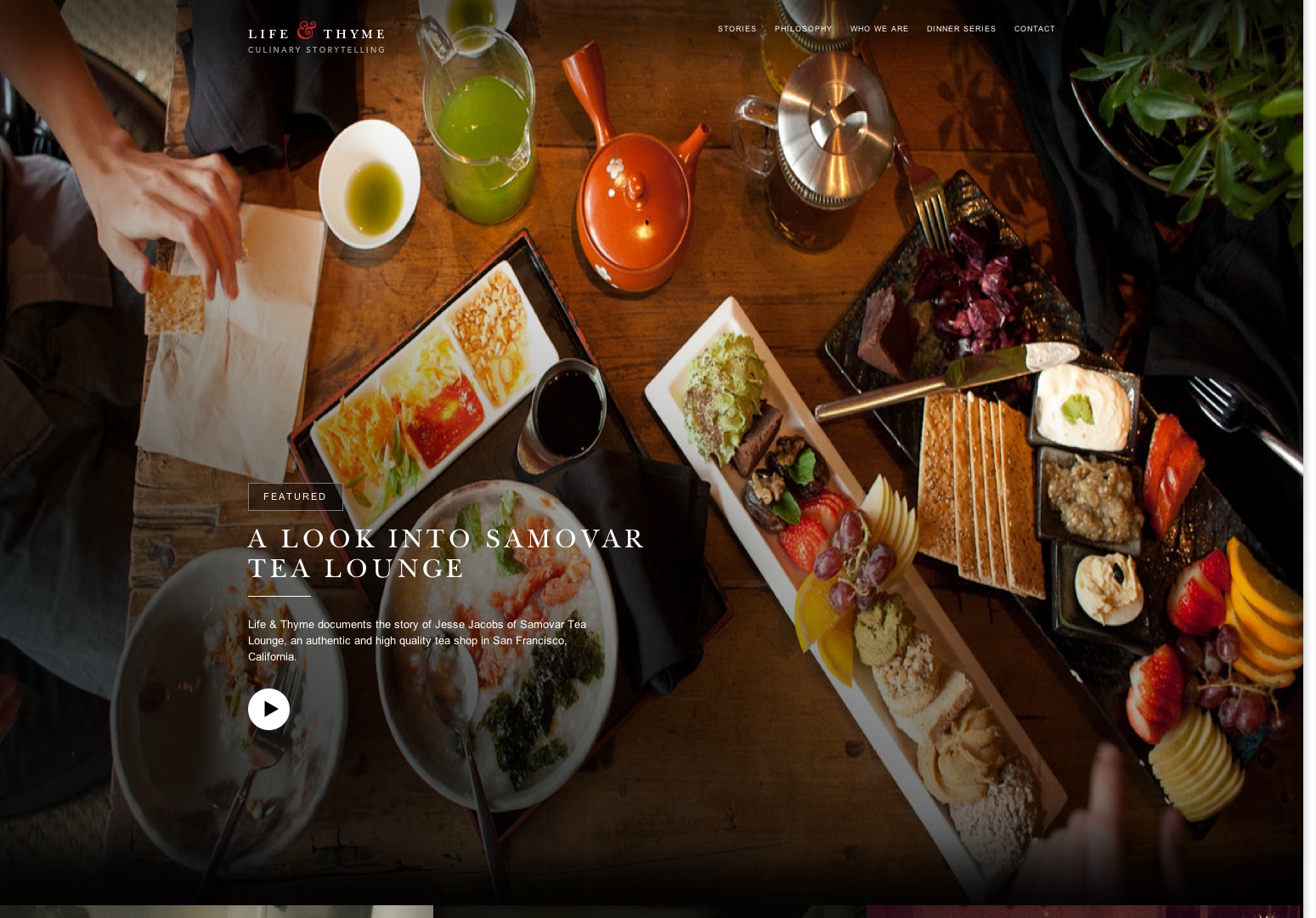
Vida y Tomillo
A diferencia de otros sitios web que hemos cubierto aquí, Life and Thyme es casi visualmente dependiente de imágenes y video. Afortunadamente, no dejaron que la consistencia de su marca se desperdiciara, ya que utilizaron la tipografía para crear una imagen muy completa y "conjunta". Con la ayuda de New Baskerville, Life y Thyme nos muestran cómo crear tipografías que agreguen imágenes.
Informe anual de MailChimp 2012
Las infografías se han convertido en un gran "punto de partida" en la forma en que mostramos la información. MailChimp ha creado varias infografías para ayudar a visualizar su informe anual de 2012. Con la ayuda de algunos excelentes esquemas tipográficos y los titulares de Proxima Nova, este informe anual es un éxito certificado.
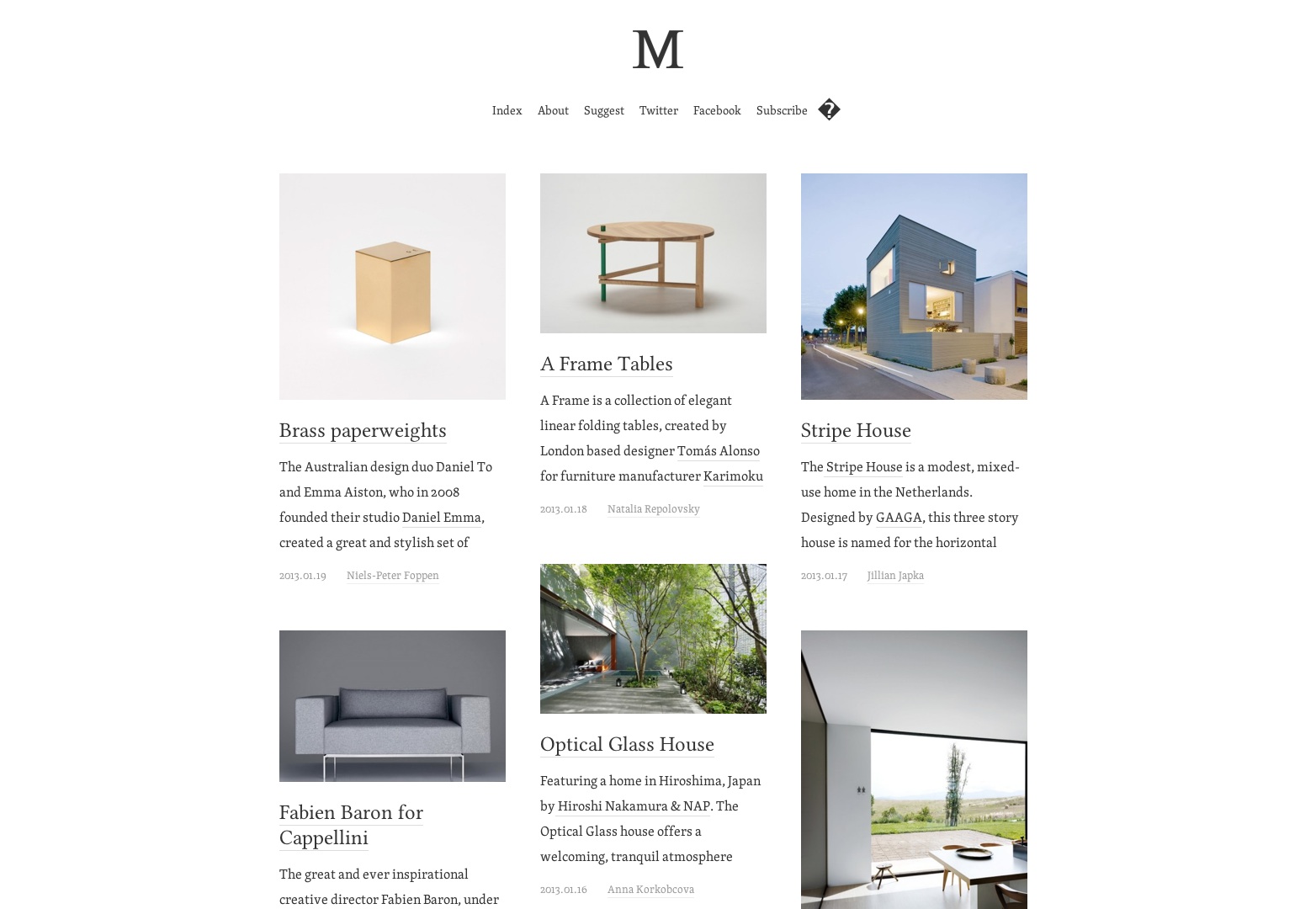
Minimalissimo
La forma minimalista de diseño casi seguro sobrevivirá por mucho tiempo. Este sitio web utiliza el minimalismo con un poco de un estilo de libro antiguo, utilizando Skolar para el texto del cuerpo.
Monobrow
Buscar en la página de inicio de Monobrow no hace justicia a la forma en que se organiza y visualiza la copia en este sitio. Tienes que cavar profundo para ver algunos de los mejores diseños. Varias familias de fuentes, junto con Brawler y Open Sans, se combinan bien para presentar información.
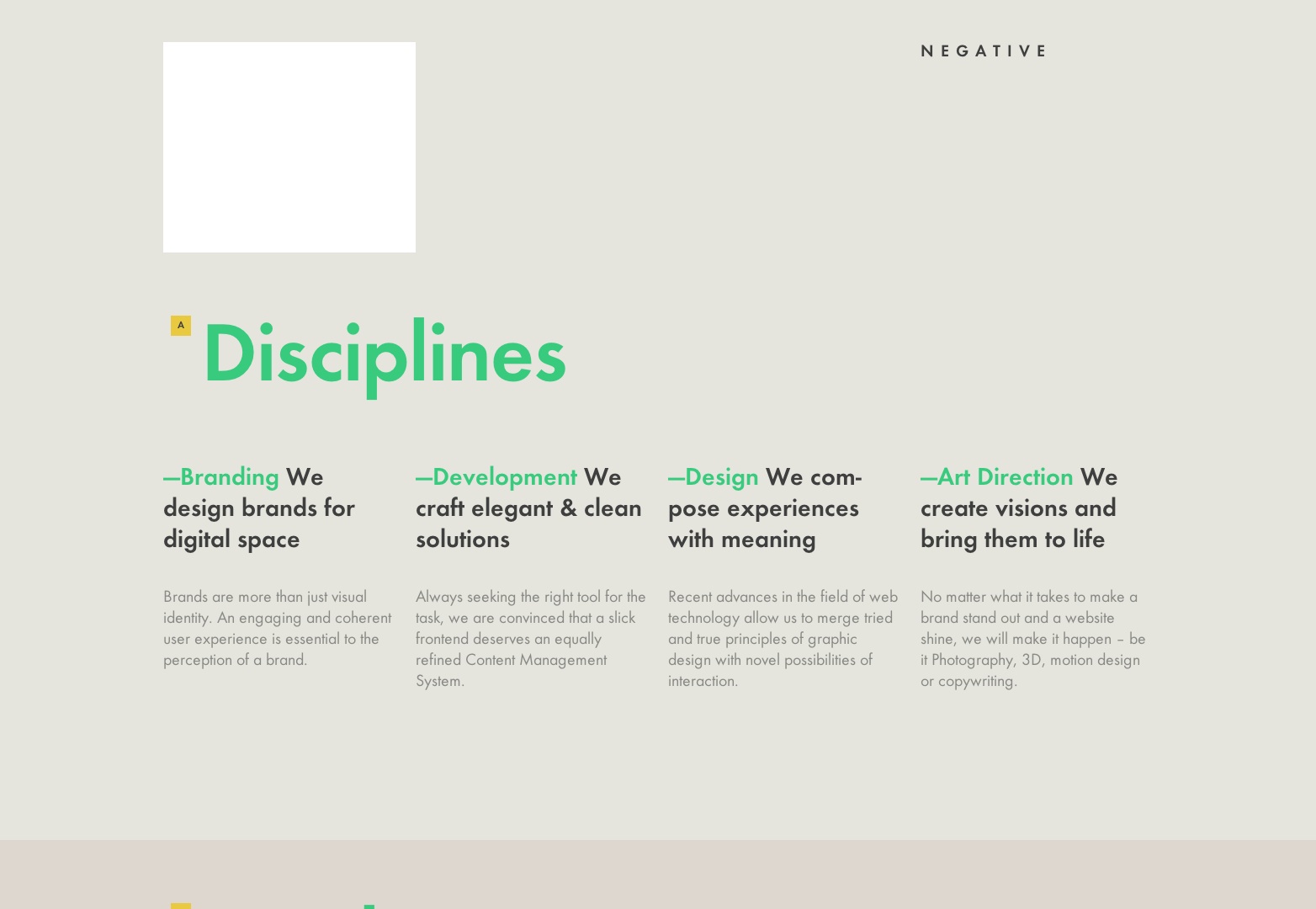
Laboratorios negativos
Futura es una de mis favoritas, así que cuando tropecé con este sitio web, sabía que tenía que ser agregado a la lista. De gran importancia aquí no es solo el tipo de letra, sino la forma en que el texto está configurado en columnas y también cómo está configurado para trabajar junto a las imágenes. Desplazarse hacia abajo revelará más diseños tipográficos que son absolutamente hermosos también.
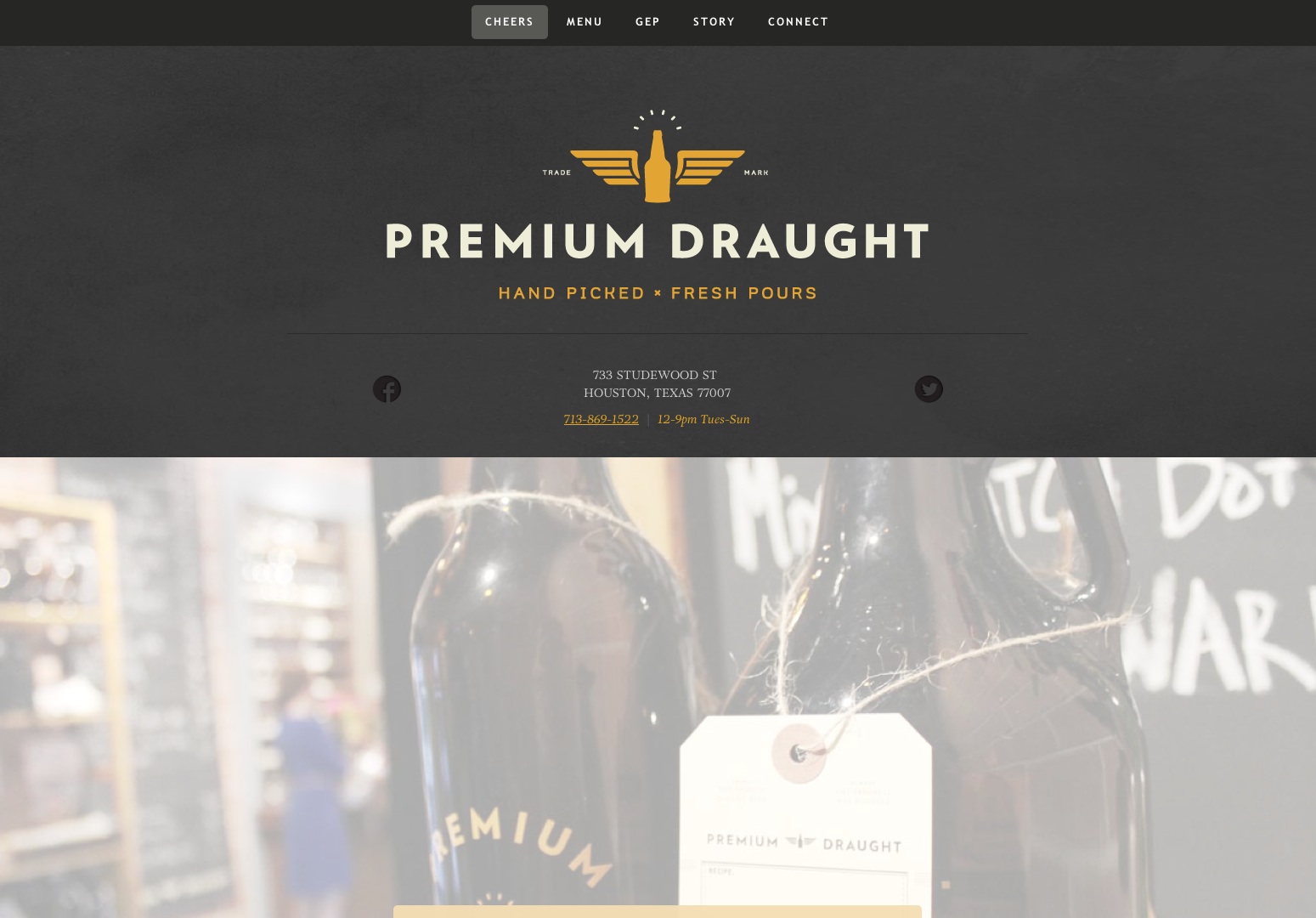
Borrador Premium
Premium Draft ofrece cervezas frescas seleccionadas a mano para los consumidores. Entre el maravilloso diseño, seríamos negligentes para no elogiar la idea del menú. Lo bueno de esto es que el diseñador no hizo todo lo posible para tratar de crear un menú en línea elegante. Lo mantuvieron simple y usaron un diseño de impresión estándar para hacer un menú maravilloso y fácil de entender.
Patrick Algrim
Una cosa que es genial de hacer en tipografía es mezclarla. No solo quiere hacer un hábito de mezclar diferentes tipos de letra, quiere mezclar los estilos. Patrick hace un gran trabajo mezclando sus serifs y sus sans serifs. Camingo Dos es ampliamente utilizado en su sitio web como su sans serif más utilizado.
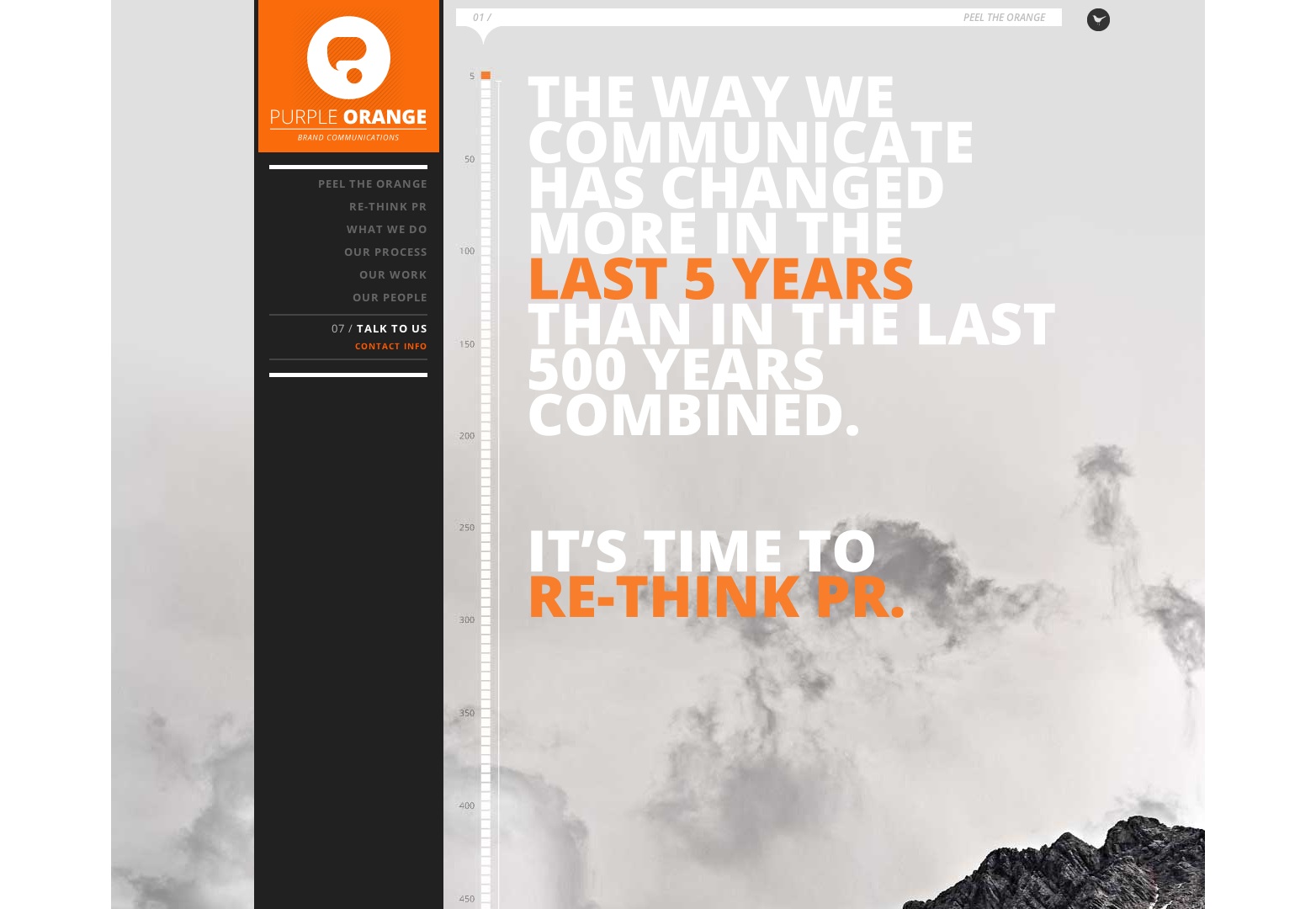
Naranja Púrpura
A veces no se trata solo de sus servicios y de lo grandioso que es. A veces tiene que convencer un poco para que su cliente pueda comprender o encontrar la necesidad de su oferta. Purple Orange lo sabe y presenta su información de esa manera. Con la ayuda de Open Sans, tienen una buena idea de por qué deberíamos volver a pensar en relaciones públicas.
Ros
Si sabe que va a crear un diseño de sitio que muestre una copia prominente, es muy difícil equivocarse con Helvetica. Ros acuñó la palabra 'advertainment' y busca crear interés en esta idea. Con cuadrículas y diferentes tamaños de fuente y colores, este sitio web es definitivamente un punto de atracción.
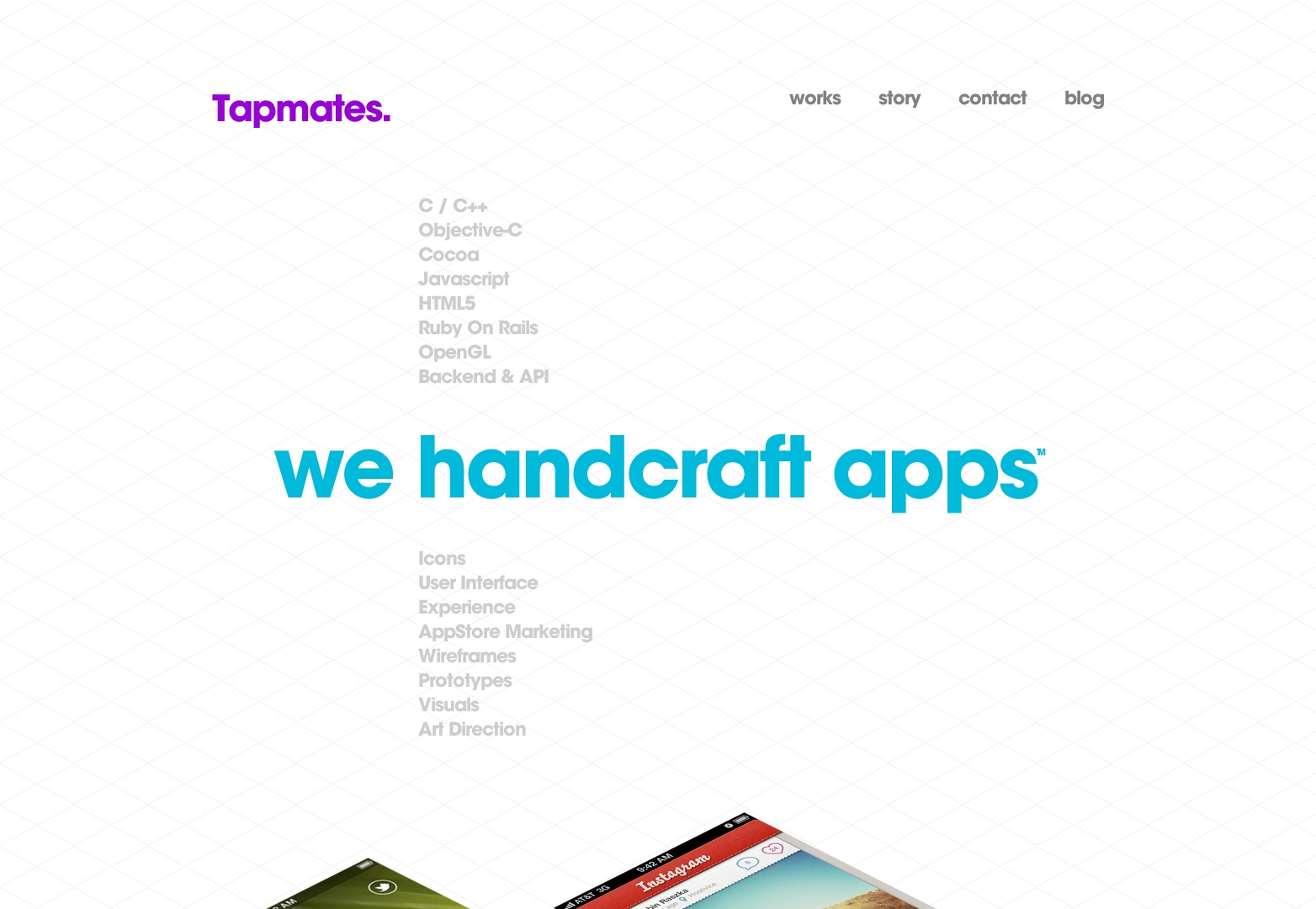
Tapmates
Tapmates ha diseñado un sitio web donde su tipografía definitivamente se exhibe. A lo largo del sitio, usan tamaños de letra bastante grandes y creo que esto ayuda a crear una lectura más fácil y rápida. Piensa en libros de "texto grande" y tal. Tapmates utiliza Freight Text Book en su texto de copia para ayudar con la lectura fácil.
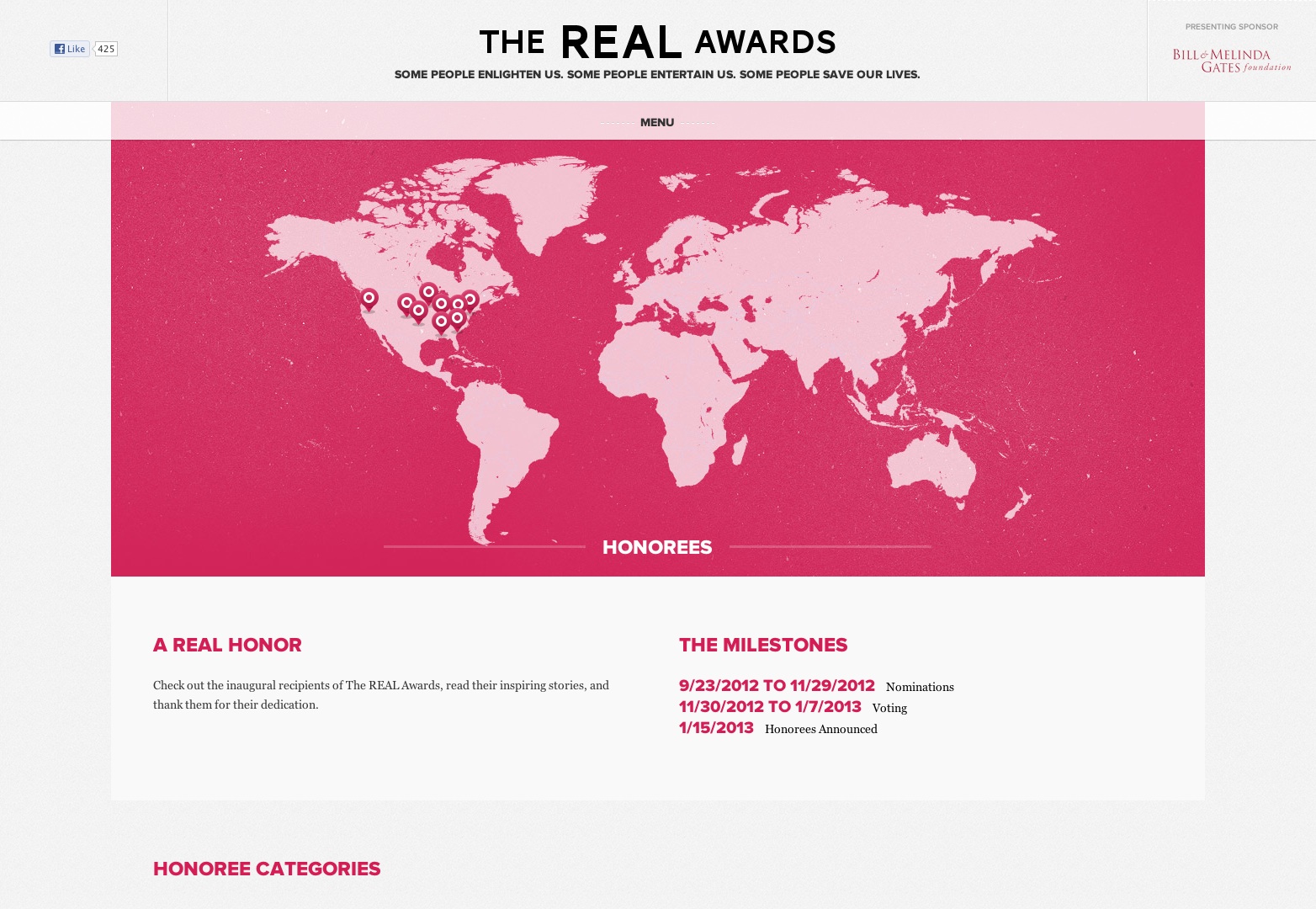
Los verdaderos premios
Este sitio web usa muchos colores e imágenes. Pero como dijimos antes, no se trata necesariamente de las imágenes, sino también de cómo hacer que todo funcione en conjunto. Yendo a las páginas interiores notará que hay un estilo bastante directo en la tipografía. Las fuentes en negrita como Proxima Nova ayudan a separar montones de texto para facilitar la lectura.
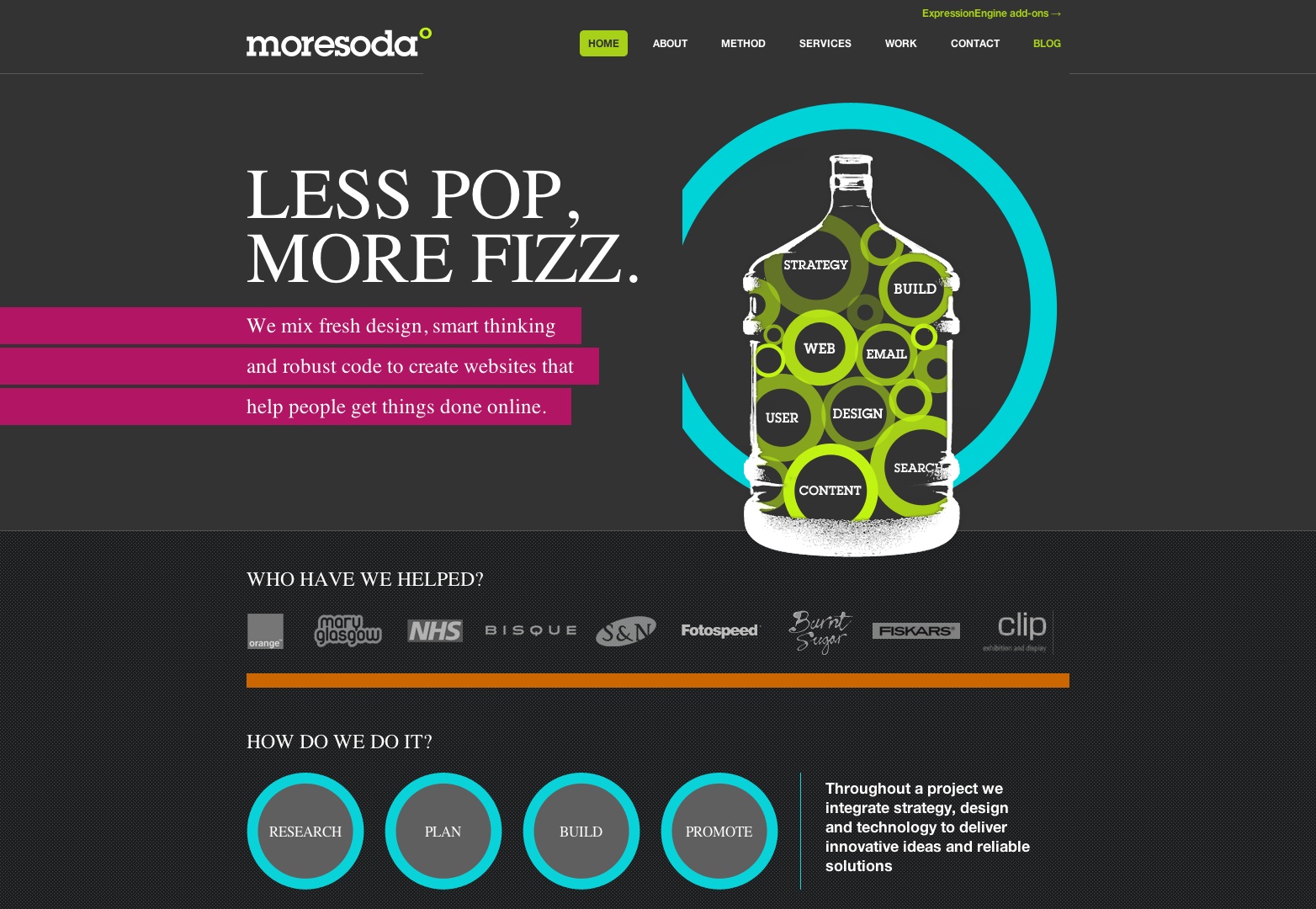
Moresoda
Lo que me encanta de este sitio web es la confianza de la tipografía creativa para aumentar su interés. Este sitio web es texto de la mayoría y otros elementos que básicamente no son fotos realistas. Muestra que con fuentes maravillosas, como Lubalin, puede crear un diseño web entretenido y fuerte.
La tipografía es extremadamente importante y algunos expertos incluso le dirán que no puede tener un gran sitio web hasta que comprenda la tipografía.
¿Cómo se siente sobre el estado de la tipografía en el diseño web? ¿Perdimos alguno de tus sitios favoritos? Háganos saber en los comentarios.