Más de 20 sitios web audaces y bonitos
Desde hace un tiempo, los diseñadores se han encaprichado de todo lo sutil. Nos encantan los fondos sutiles y los intrincados elementos decorativos; estamos incluso en las paletas de colores apagados.
Nos olvidamos de ir en negrita por un minuto, pero parece que ha vuelto. Con el uso de dispositivos más pequeños (como tabletas y teléfonos móviles), es popular asegurarse de que su trabajo se pueda ver. ¿Y qué mejor manera de hacerlo que atreverse con eso?
La creación de sitios web en negrita comienza desde el diseño y se extiende a los colores y tamaños de fuente. Uno puede buscar elegir todas las piezas o algunas de estas piezas para crear un sitio web que exige atención y también es fácil de leer. Si bien es algo muy a la moda, es una técnica maravillosa porque desea que sus lectores recuerden su sitio y también desea que puedan aprovechar al máximo su sitio. Después de todo, ¿no es ese el objetivo del buen diseño?
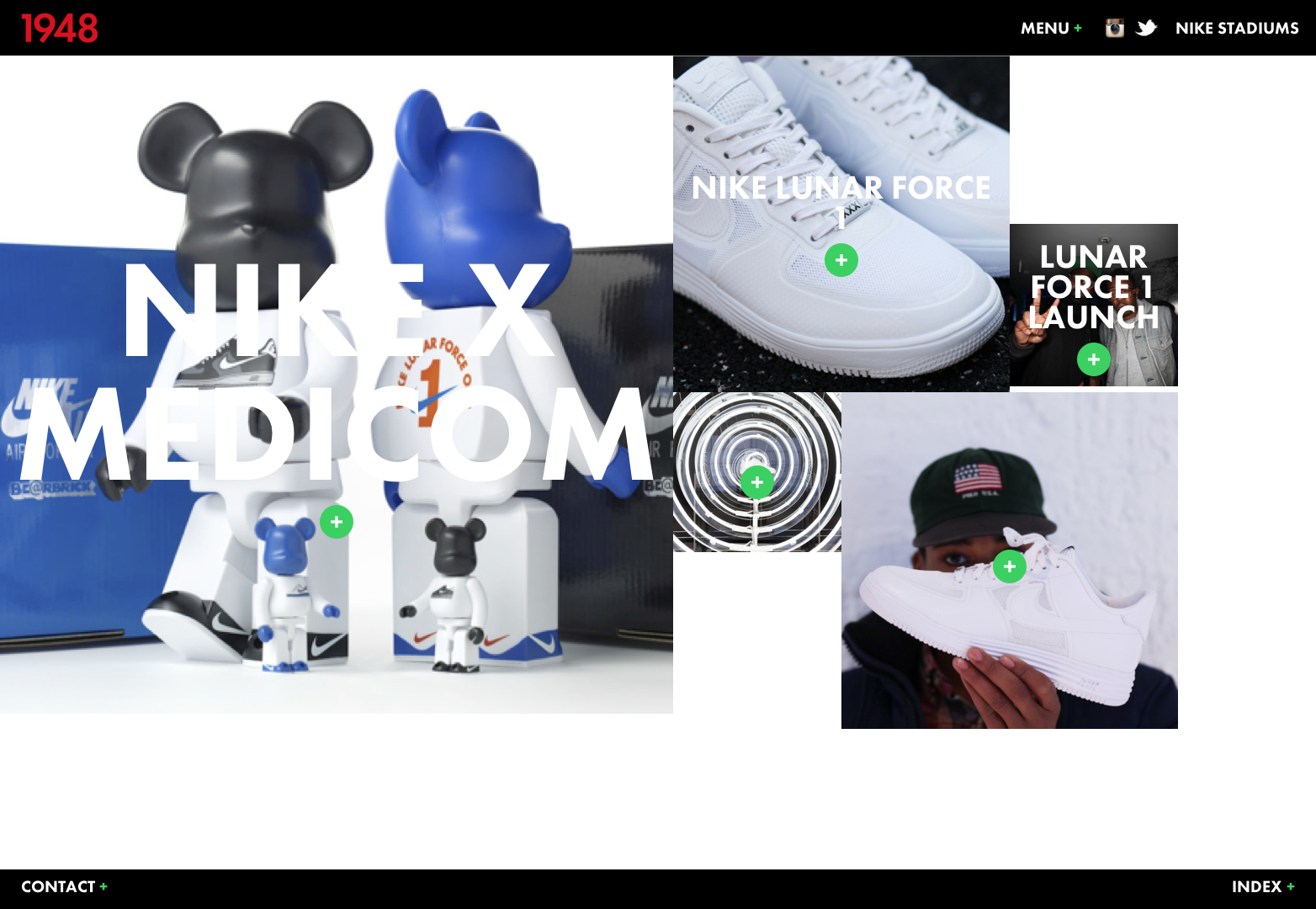
1948 Londres
La razón por la que Nike vende zapatos tan bien es porque tienen esta forma maravillosa de combinar sus modas con la cultura. Casi siempre hay un poco de historia pasada en todos sus zapatos. Este sitio web está dedicado a la cultura del calzado directamente de Londres.
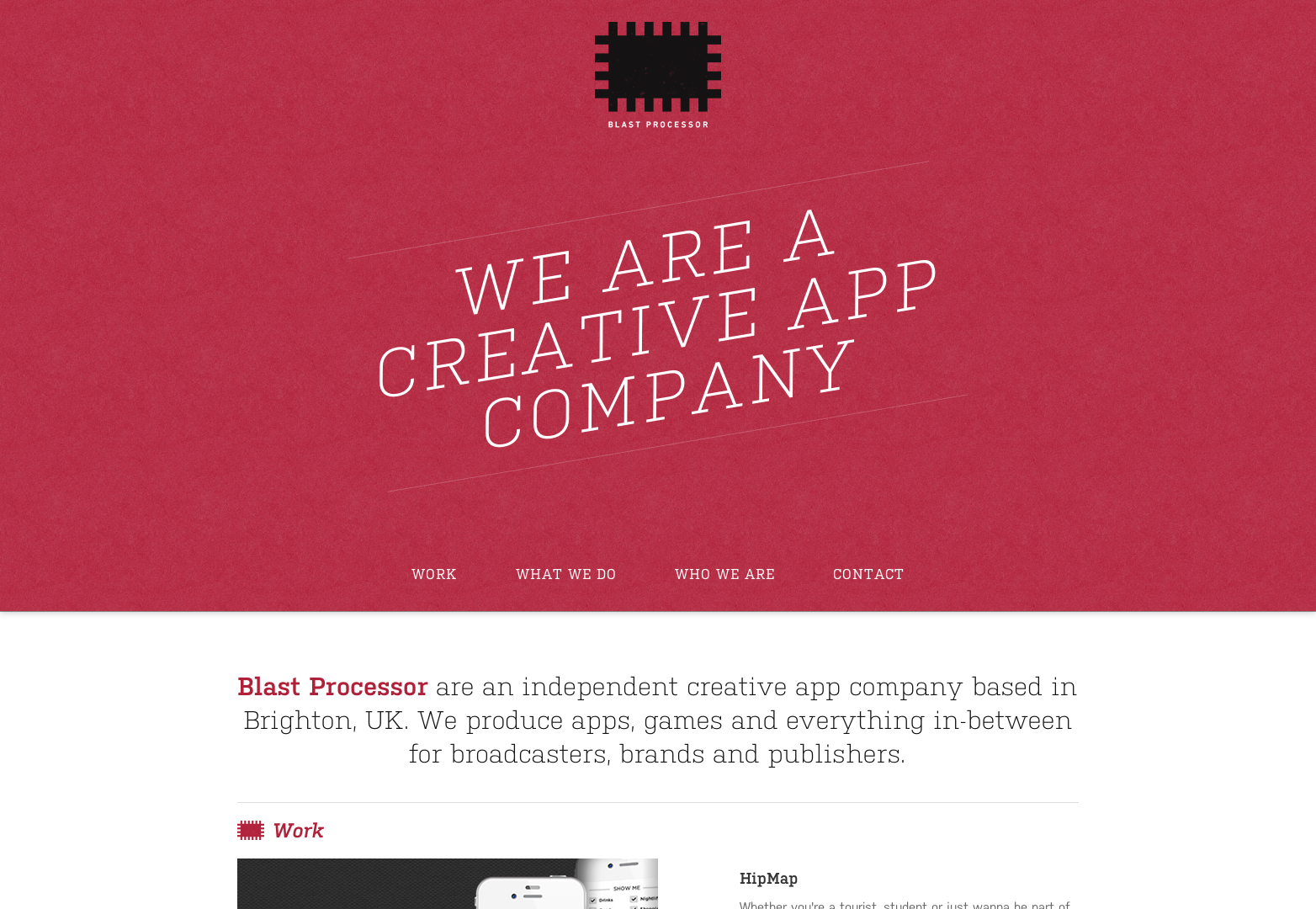
Procesador de explosión
El pan y la mantequilla de esta agencia creativa está creando aplicaciones para la tecnología móvil. ¿Qué mejor manera de mostrar su experiencia que crear un sitio web que será fácilmente visible en estos medios móviles? Este sitio web receptivo se asegura de que la copia sea legible en todo momento al buscar esa apariencia audaz.
CAU
Puedes absolutamente crear un nicho a partir de cualquier cosa. Este restaurante se enorgullece de la forma en que crían su ganado, no solo de su maravilloso menú. Su enfoque directo familiariza a los televidentes con su propósito y les provoca hormigueo en las papilas gustativas.
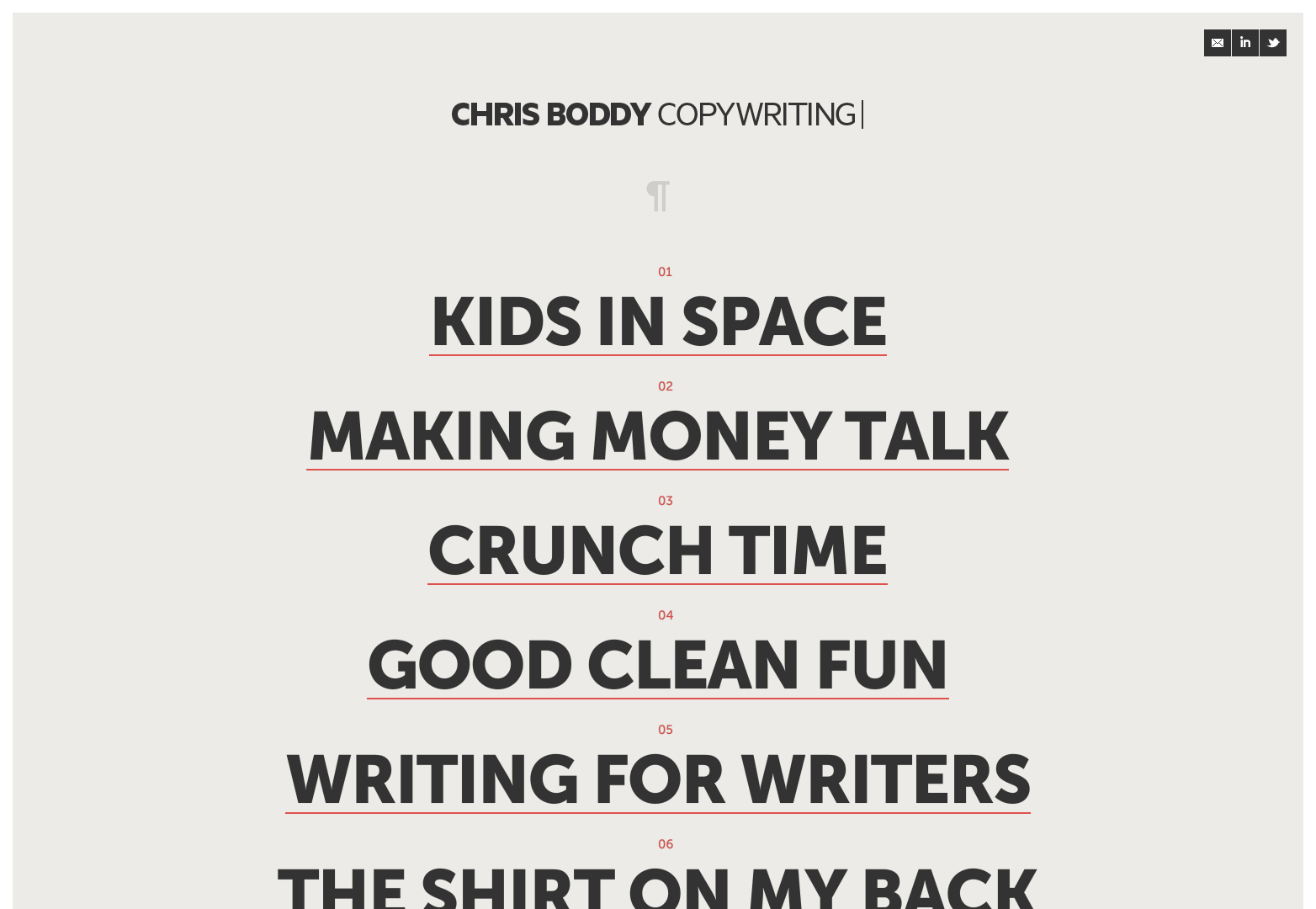
Chris Boddy
Chris adopta un enfoque simple pero audaz al presentar su experiencia laboral pasada. Si bien los colores son bastante apagados y hay algunos elementos sutiles, utiliza grandes titulares para llamar la atención sobre lo que podría decirse que es la parte más importante de este sitio web.
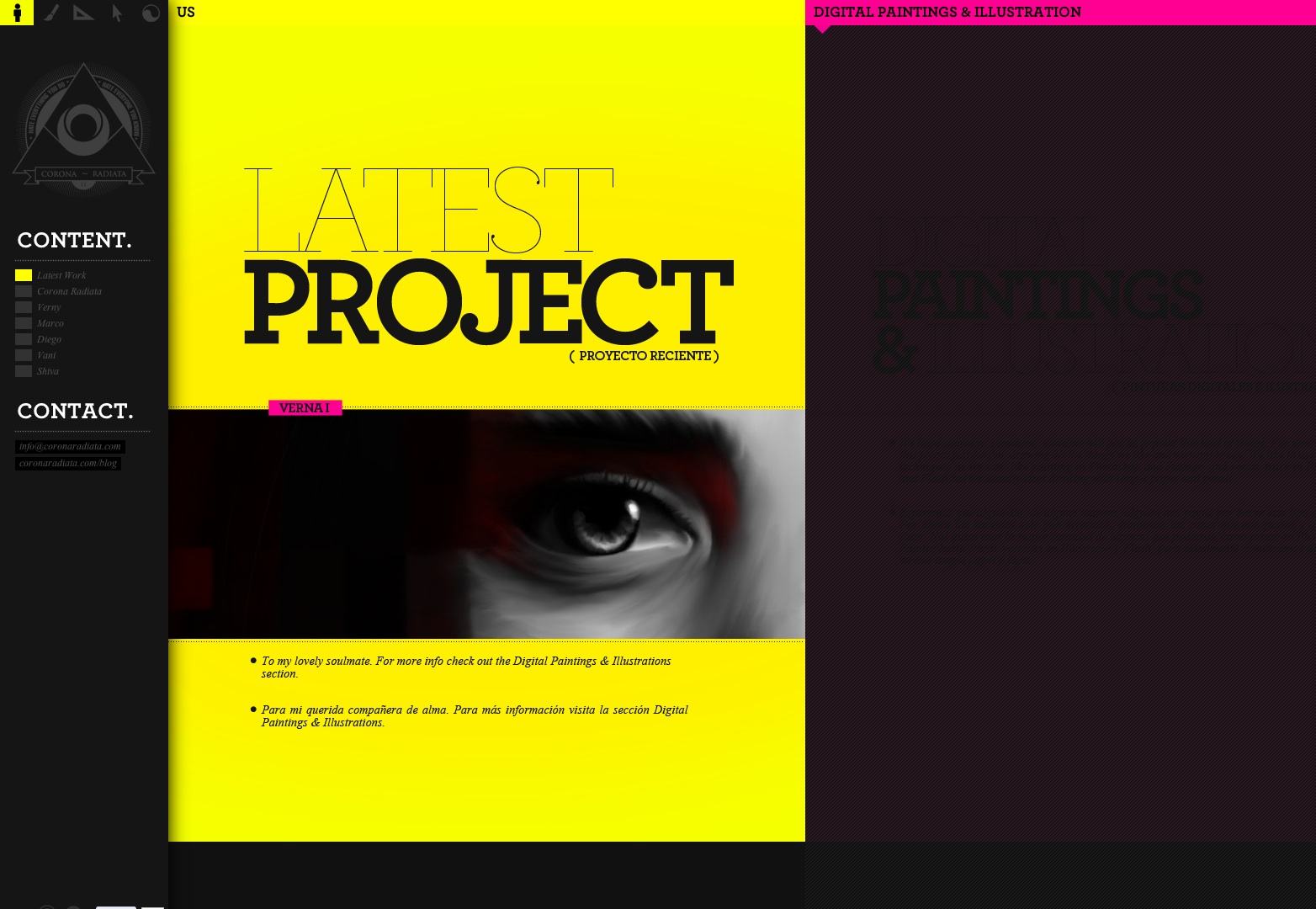
Corona radiata
Si alguna vez visita detenidamente una galería de diseño web, se encontrará con muchas agencias que hacen las mismas cosas. Colores apagados, fuentes sans serif y otros elementos sutiles. Corona Radiata hace exactamente lo contrario al ir con un esquema de color audaz y brillante y una hermosa fuente serif. Este es fácilmente un favorito.
Diehl Group Architects
No se ven muchos arquitectos o empresas de construcción con hermosos sitios web. Tienden a ir con más de ruta corporativa y de popa. Diehl Group no solo está rompiendo ese molde, sino que también nos ha proporcionado un sitio web atractivo y audaz con el uso de imágenes de tamaño completo, grandes titulares e iconos grandes.
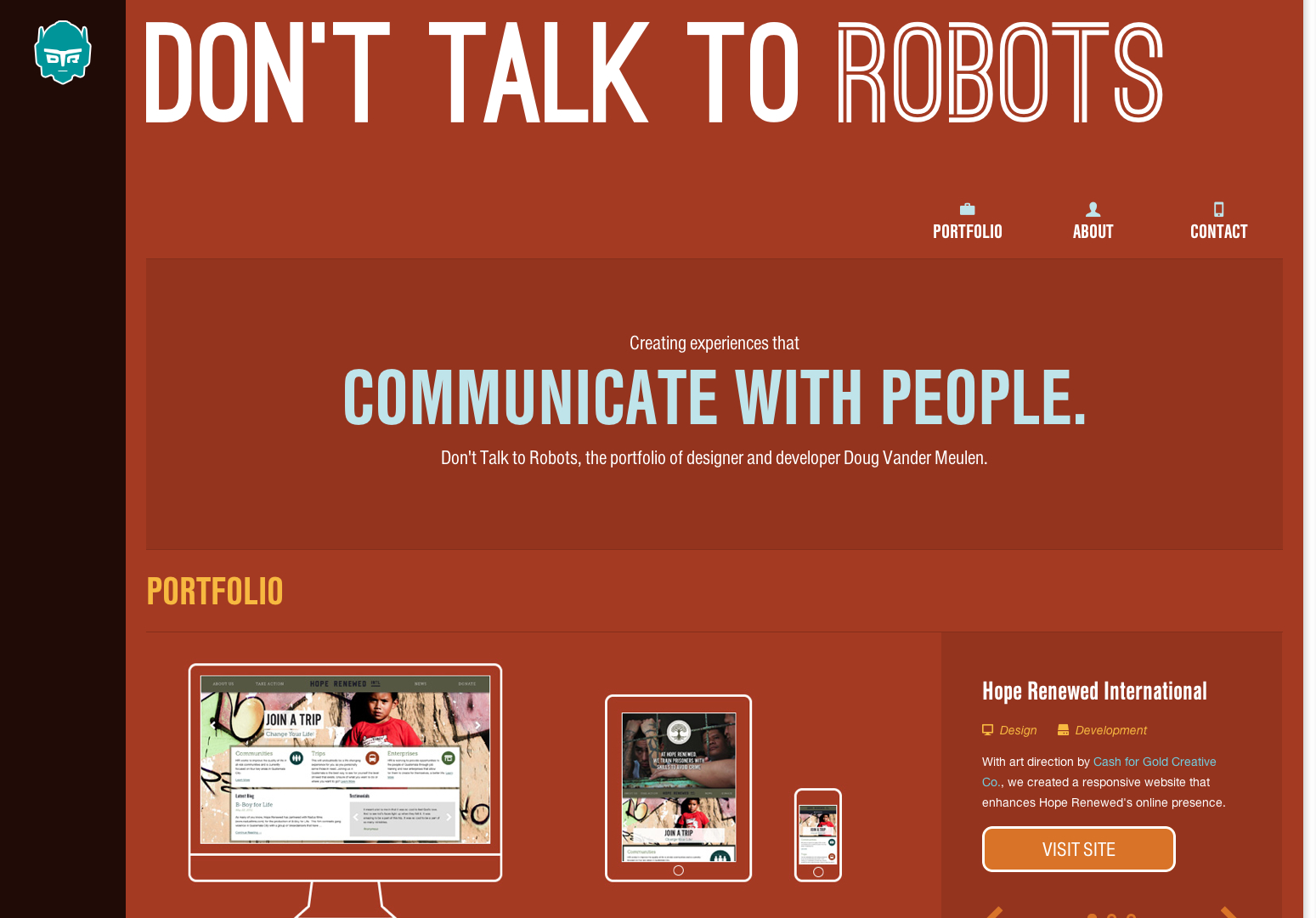
No hables con robots
Esta es otra cartera creativa que no se sumerge en la tendencia de la sutileza. Sí, es una especie de paleta de colores apagados, pero hay mucha atención otra vez en los titulares así como en los iconos aquí. No hay timidez en este tipo.
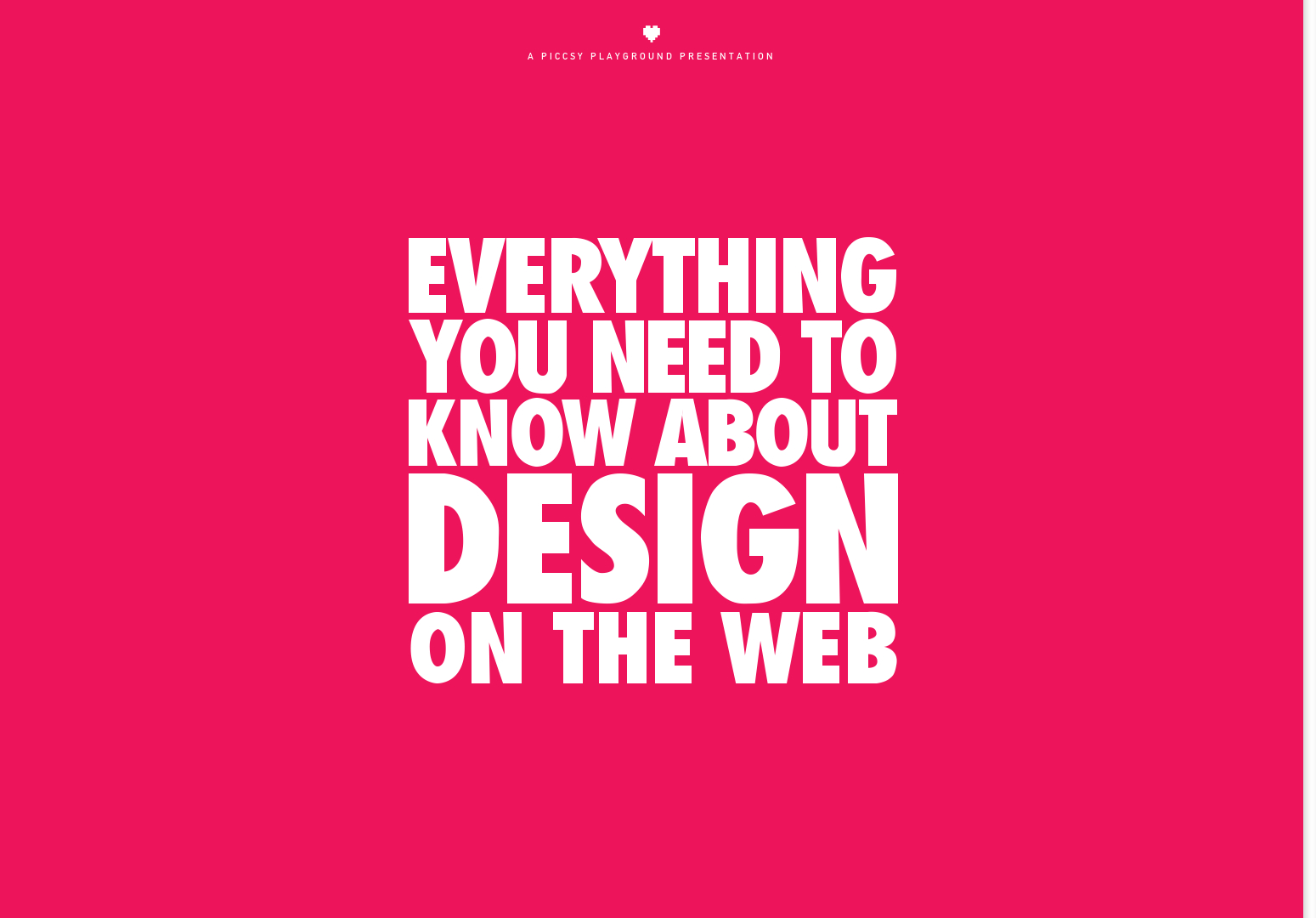
Todo lo que necesita saber sobre el diseño en la Web
Todos (incluido yo mismo) le dirán que una página de destino debe tener algún tipo de elemento visual y características en la mitad superior de la página, y más características y detalles en el doblez. Piccsy creó esta página de inicio y descartó todos nuestros consejos. Además de eso, fueron con una elección de color muy llamativo.
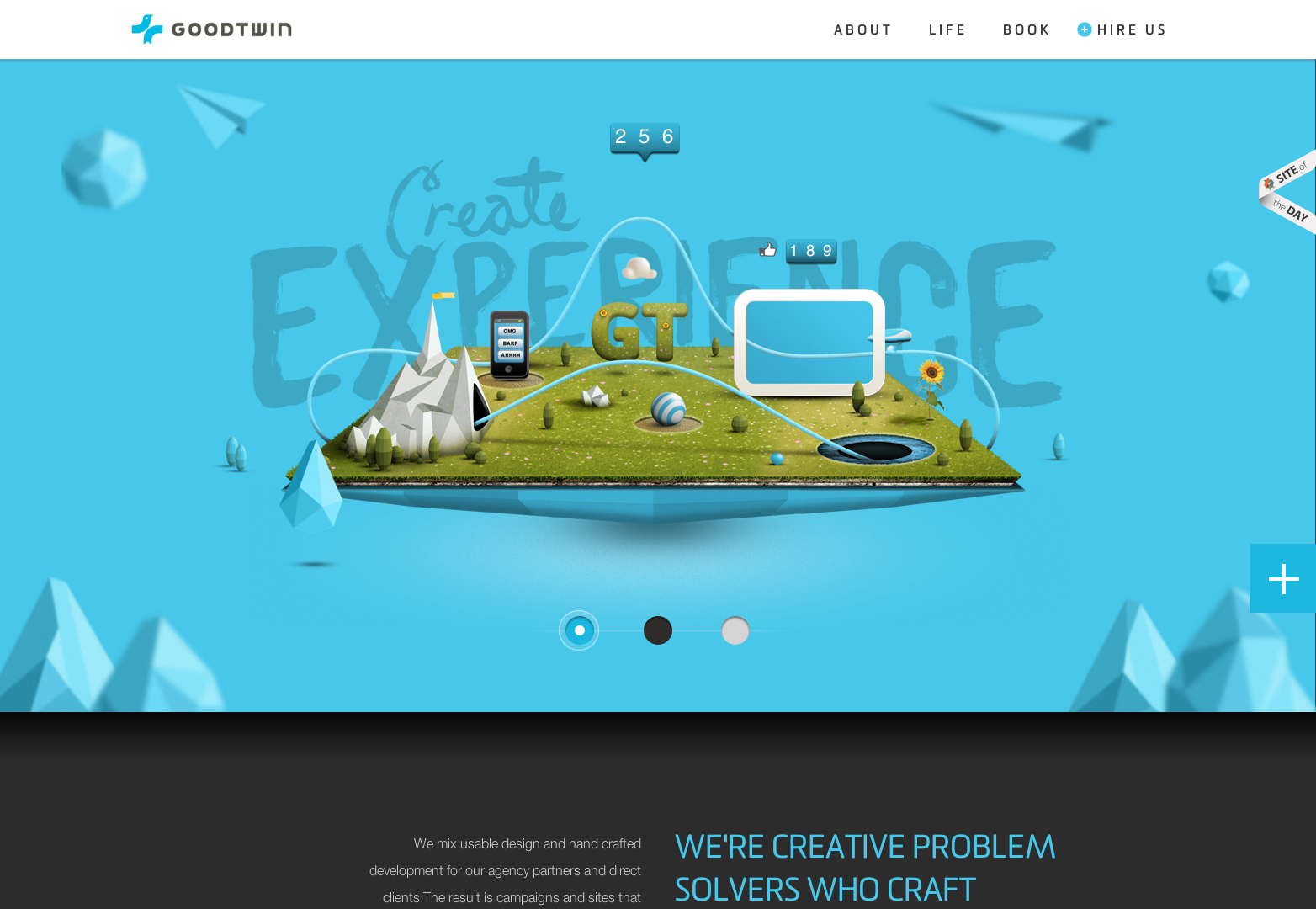
GoodTwin
GoodTwin es una agencia digital que cree en crear experiencias para los usuarios. Lo que más me gusta de este sitio es que crean un enfoque audaz que no se parece a los demás. A muchas agencias les gusta mantener las cosas minimalistas, planas y estáticas mientras que este sitio usa más influencia gráfica y algo de movimiento.
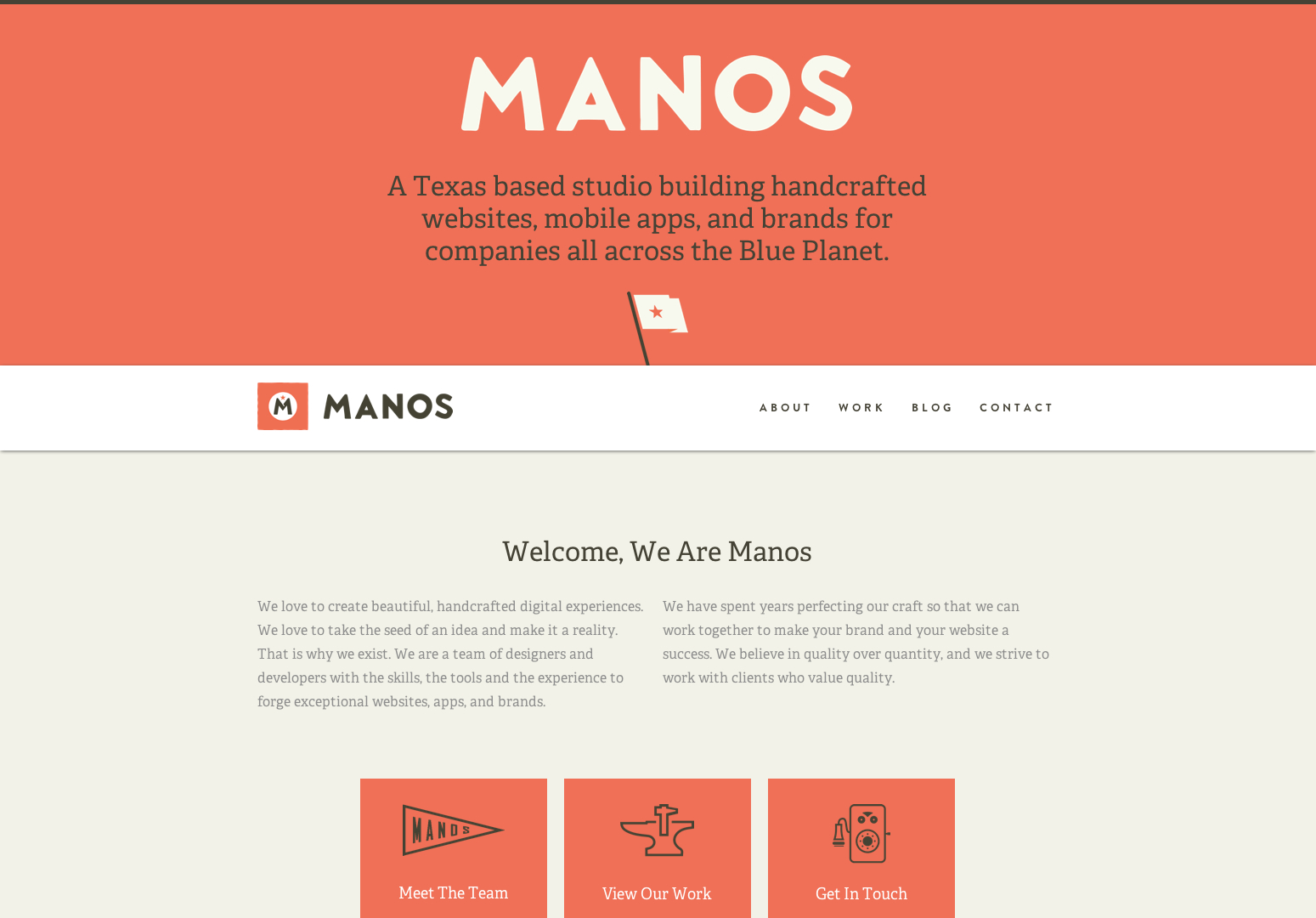
Manos
Al principio, pensarías que Manos se parece mucho a los sitios web de los que no estamos hablando hoy. Tienen una paleta de colores muy apagada y poco interesante y no tienen muchos elementos. Sin embargo, este sitio hace un buen trabajo combinando la audacia que verá en otros sitios también. La gran copia y los íconos realmente ayudan a llevar esa idea a casa.
Ryan Michael Kelly
Ryan Michael Kelly es un hábil fotógrafo y cineasta, que prácticamente se mantiene dentro de los reinos de la moda. Estar a la moda, no es de extrañar que él quisiera tener una apariencia cara a cara, pero este sitio es inteligente porque también es difícil de olvidar. El diseño es algo que no vemos a menudo, pero funciona bien con la forma en que presenta su trabajo.
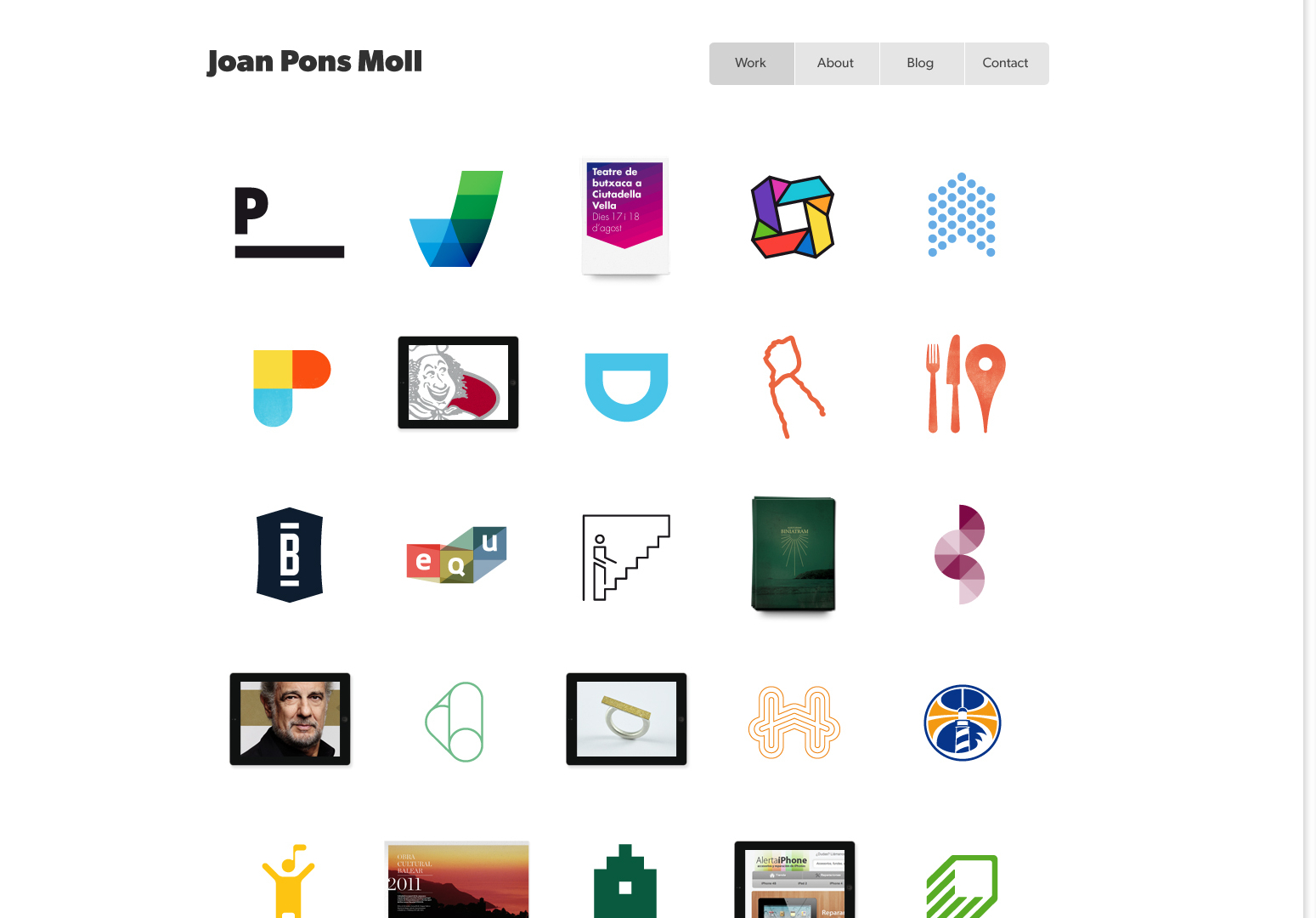
Joan Pons Moll
La mitad de la batalla en la creación de un sitio web de cartera es descubrir cómo desea presentar su trabajo. Hay muchos diseños estándar que funcionan, pero siempre querrá crear uno que funcione específicamente para usted. Joan Pons Moll ha creado un diseño único que muestra sus habilidades y pone gran parte de su trabajo frente a los visitantes.
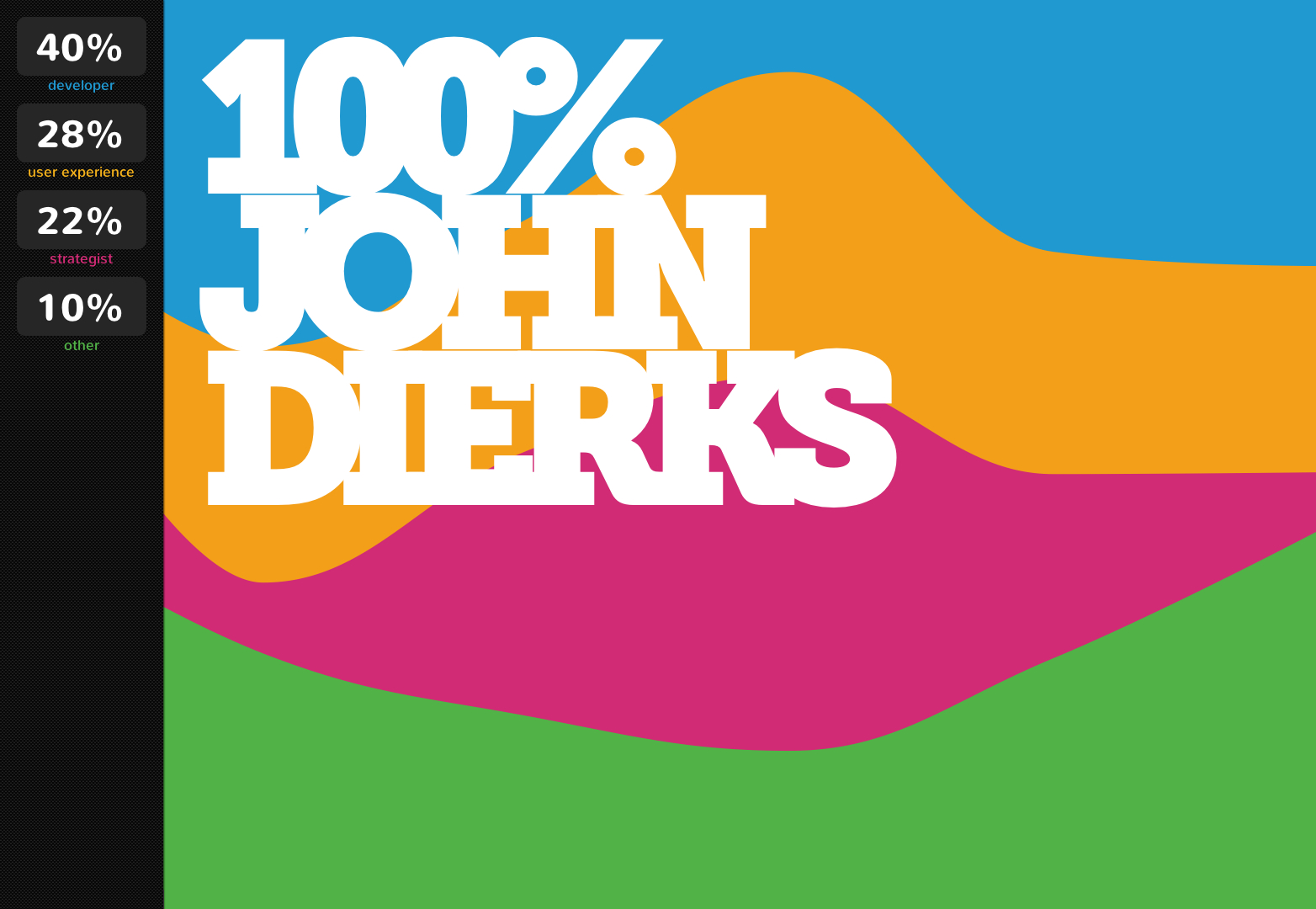
John Dierks
John Dierks parece tener un método para su locura. El nivel de comprensión que parece tener para sus proyectos es sorprendente y parece tenerlo documentado. Este sitio web está en negrita todo el tiempo, con fuentes en negrita, fuentes grandes y una paleta de colores con sacudidas también. Este es otro sitio que es bastante inolvidable y sorprendente.
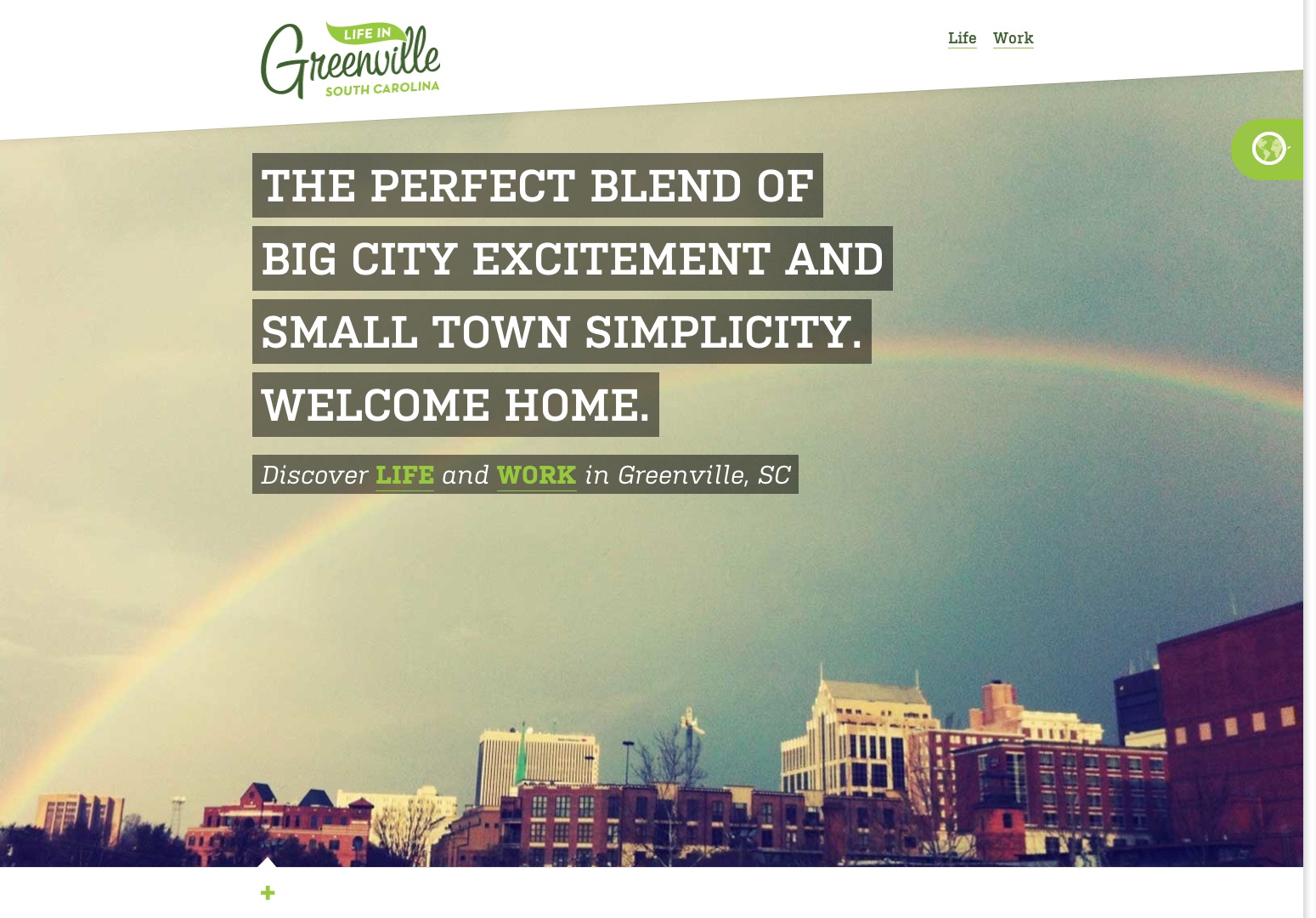
La vida en Greenville
Algunas personas de Greenville, Carolina del Sur, decidieron crear un sitio web dedicado a su querida ciudad. La mayoría de los sitios web turísticos son extremadamente pesados en contenido, pero este sitio web se centra en las partes más importantes de Greenville. Ahora, como no es demasiado pesado, decidieron ir con esa sensación en la cara, probablemente para ocupar espacio. Sin embargo, realmente funciona y hace que Greenville sea extremadamente atractivo.
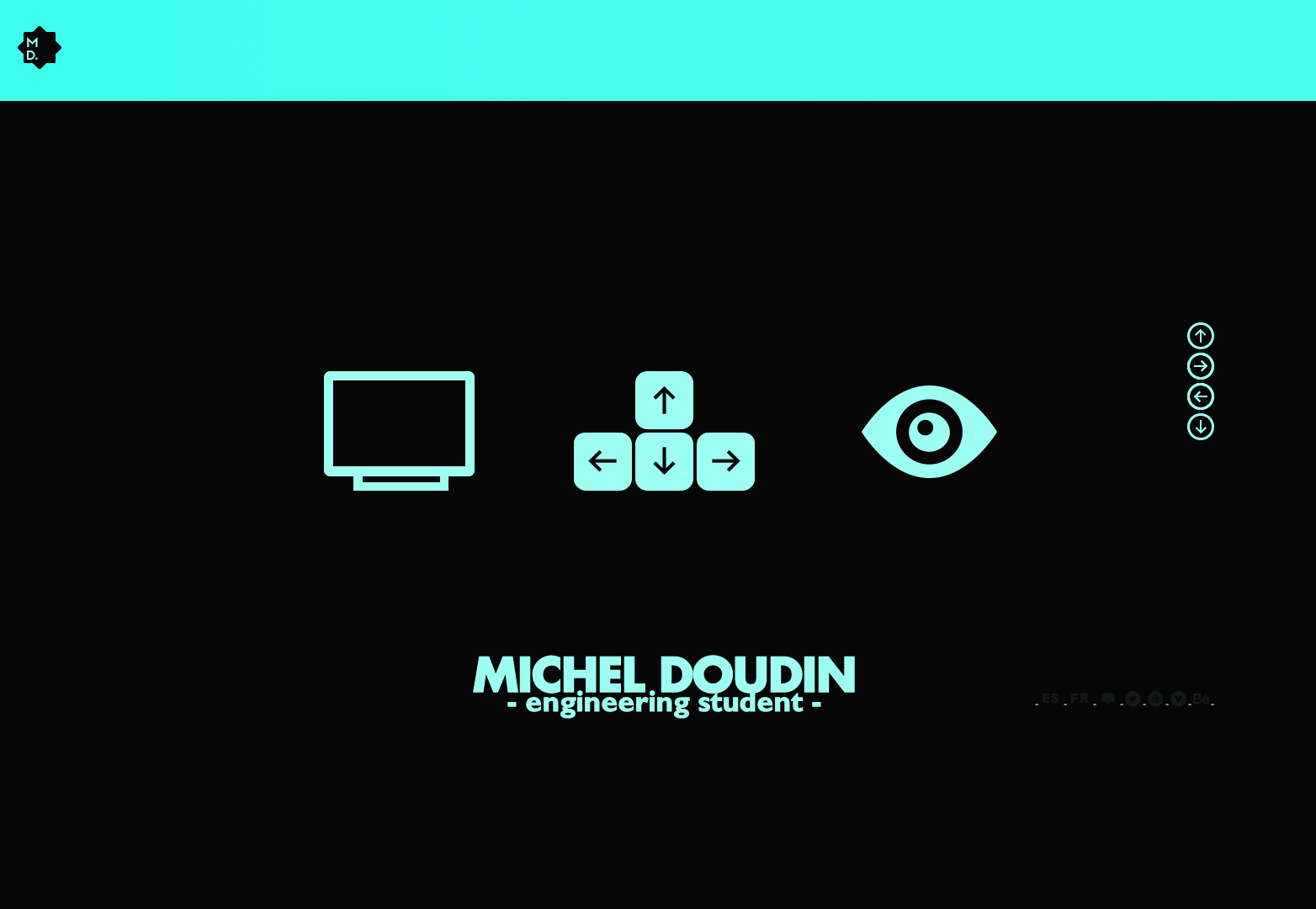
Michel Doudin
¿Recuerdas cuando acabamos de hablar sobre cómo presentar una cartera? Parece que Michel recibió esta nota porque ha utilizado una buena parte de sus habilidades para mostrar sus otras habilidades. Este sitio web no es memorable solo por su estilo audaz, sino también por su estilo de navegación muy diferente y muy ordenado.
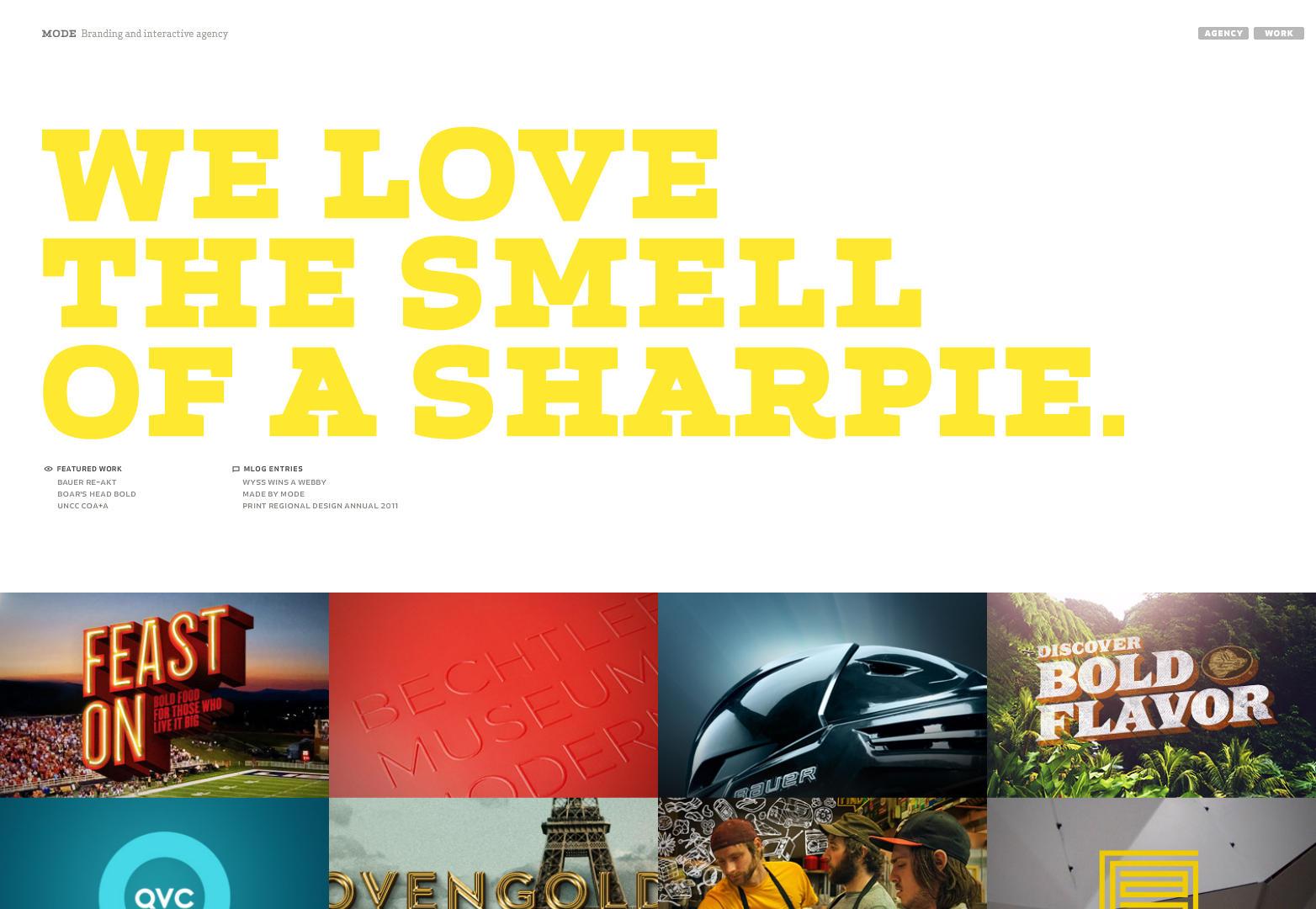
MODO
Uno de los trucos para crear un sitio web en negrita es saber exactamente cuándo usarlo. Hacer todos tus elementos en ese estilo puede ser un poco aburrido y perder su fuerza. Pero Mode decidió que iban a usarlo en un lugar muy específico. En realidad, el lugar más importante en el sitio, que es la cartera.
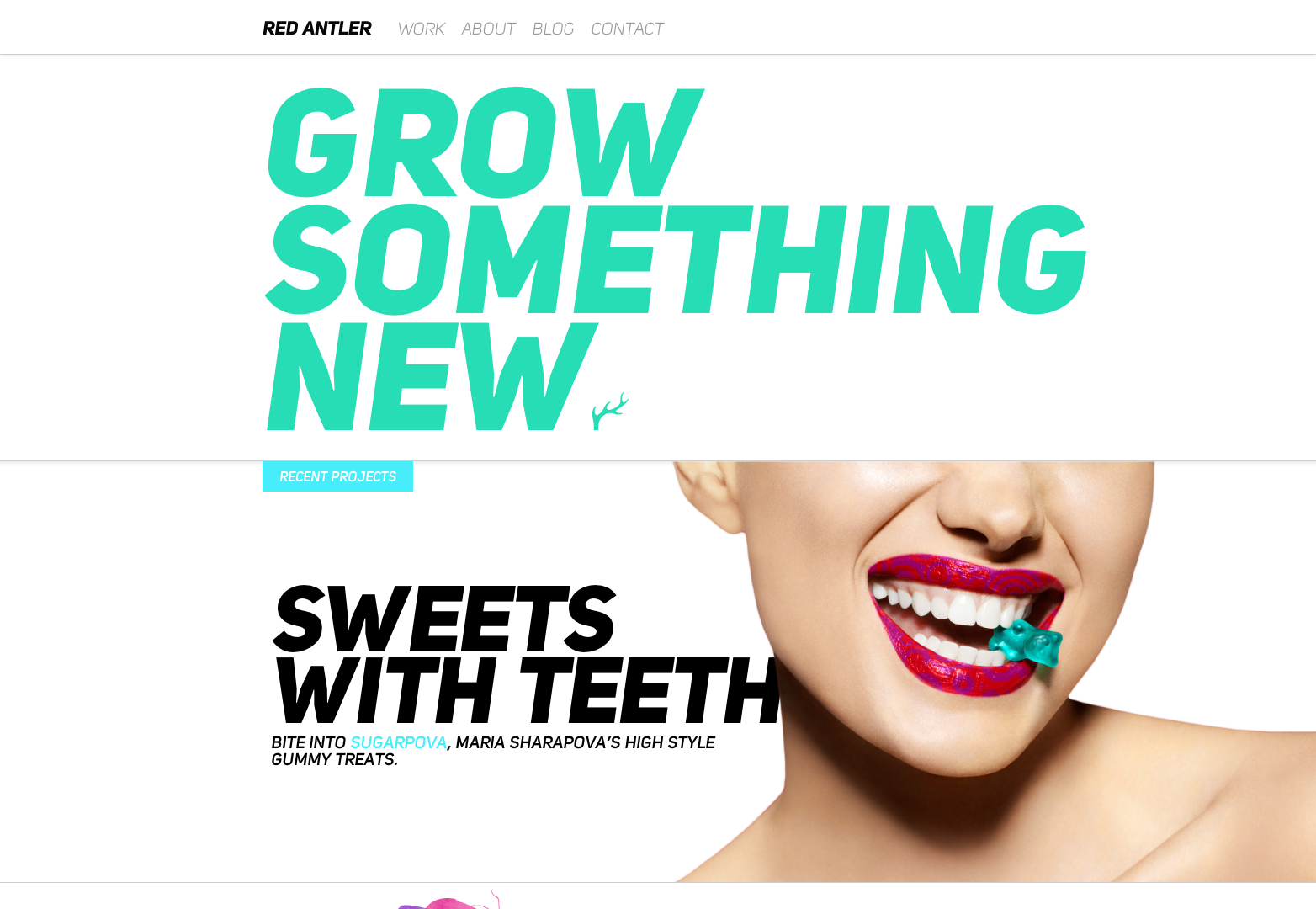
Cuerno rojo
Los diseños en los sitios web ayudan a crear importancia y jerarquía al decirles a los espectadores qué leer y en qué hacer clic. Red Antler ha creado un diseño que funciona bien y crea equilibrio. La negrita de la tipografía y los colores también ayudan.
Sagacificar
A primera vista, este sitio web parece un poco aburrido o demasiado directo. Obtienes lo que son, un poco de su trabajo y cómo contactarlos. Sin embargo, si juegas un poco con el sitio web, verás algunos compartimentos secretos que revelan mucha más información. Sin mencionar que la presentación es excelente.
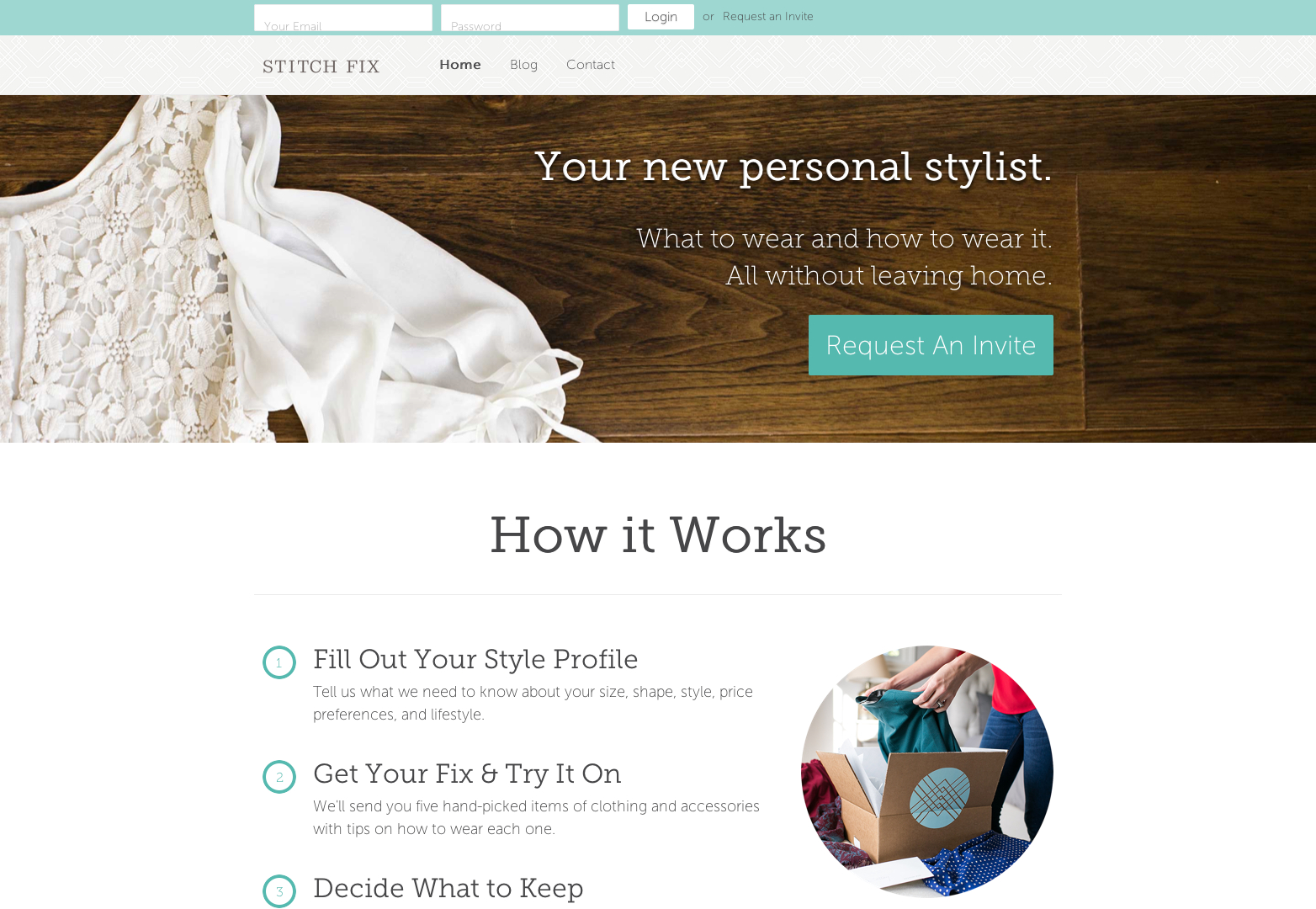
Stitch Fix
Stitch Fix es una pequeña idea que mejora su estilo de manera exclusiva. La idea es completar un cuestionario sobre su estilo para que le envíen ropa para retener (y pagar) o enviar de vuelta. Esta es una idea bastante nueva que se explica fácilmente en la página principal de Stitch Fix.
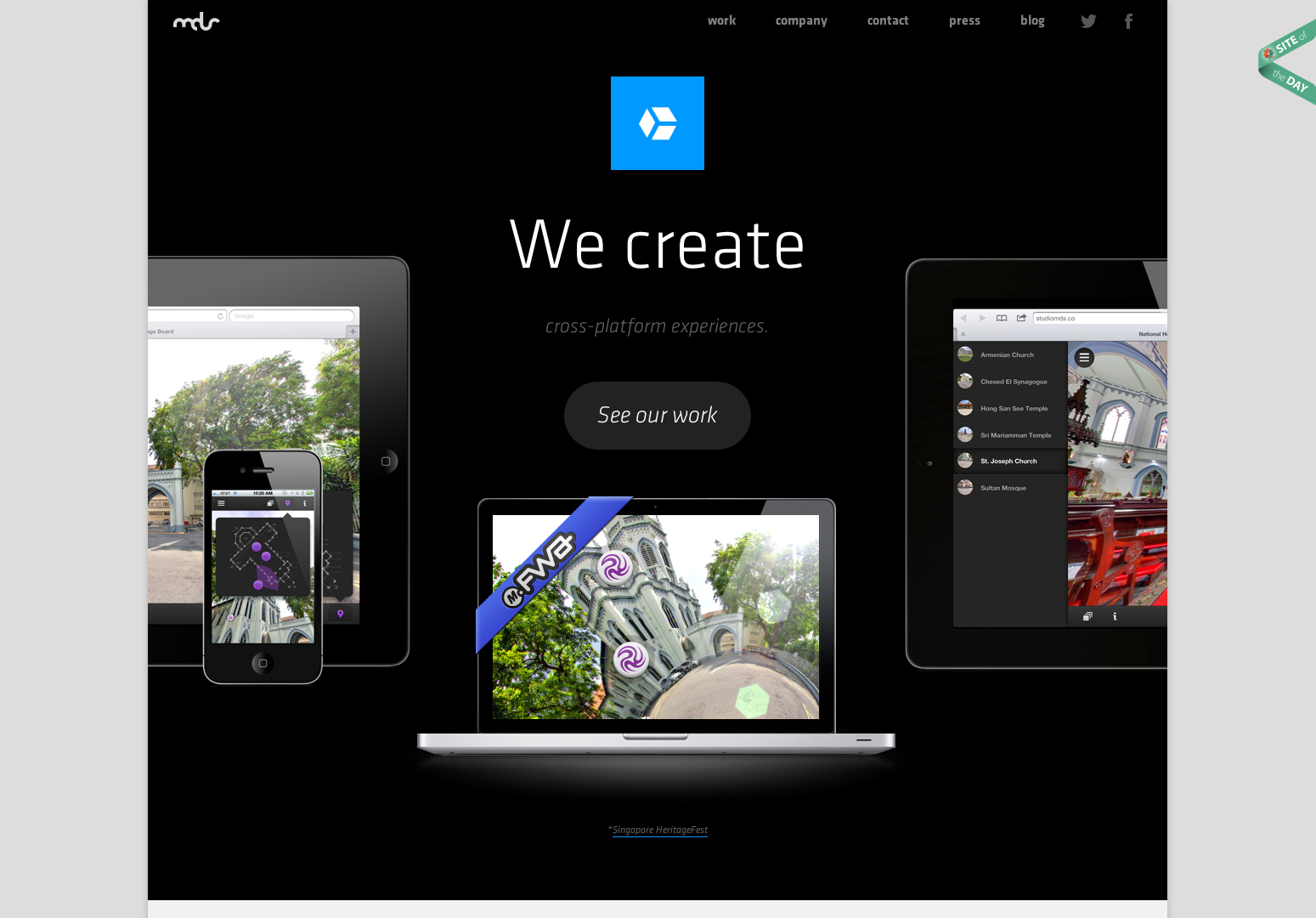
Studio Mds
Studio MDS está lleno de pensadores creativos que desean resolver problemas de forma creativa. Este sitio web ayuda a probar esta teoría, pero lo más importante es que han creado un espacio donde todo lo audaz puede vivir sin demasiada redundancia.
Typespiration
Typespiration es en realidad un sitio web que recomendaría a todos los diseñadores que lo examinaran detenidamente. No solo te muestran maravillosos tratamientos tipográficos, sino que también te conectan con el HTML y el CSS que lo acompañan. Afortunadamente, el sitio web es lo suficientemente limpio y audaz como para que descubras cómo moverte.
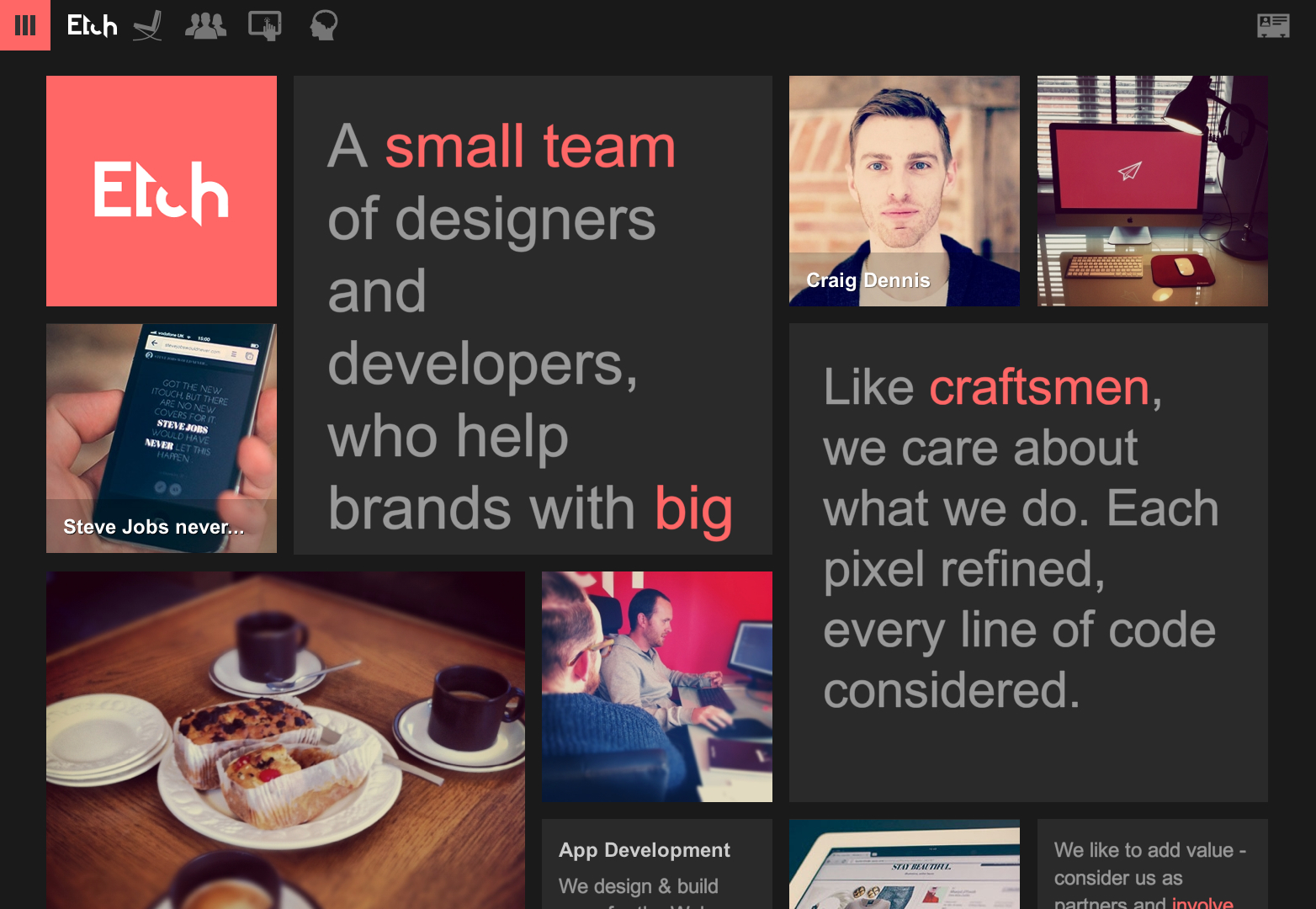
Grabar al agua fuerte
Este sitio web basado en la red es probablemente uno de los mejores que he visto. Es muy fácil navegar y moverse, es difícil no creer que las personas de Etch saben exactamente lo que están haciendo. Este es un sitio web estelar que elige ir audaz en su diseño y tipografía.
Piense en todos los beneficios que un sitio web audaz, hermoso y simple le ofrece a usted y a su audiencia: la capacidad de leer, el reconocimiento y la oportunidad de destacarse de los millones de otros sitios web en Internet en este momento. ¿Qué es más importante para ti?
¿Perdimos alguno de tus favoritos? ¿Hay algún sitio en negrita en el que hayas trabajado últimamente? Háganos saber en los comentarios!