13 características del diseño sobresaliente del blog
La mayoría de los diseñadores web reciben cada vez más solicitudes de los clientes para diseñar temas de blog personalizados .
Si bien el diseño de un tema de blog no es del todo diferente de diseñar cualquier otro tipo de sitio web, existen algunos desafíos únicos que enfrentan los diseñadores de temas de blog.
Hay muchas fuentes disponibles para los diseñadores que buscan inspiración en el diseño de blogs de alta calidad, pero también es importante comprender específicamente lo que influirá y determinará el éxito del diseño de un tema de blog . En este artículo examinaremos 13 características que separan los grandes temas del blog del resto.
1. Legibilidad
Dado que los blogs giran en torno al contenido, la legibilidad es una prioridad fundamental. Incluso un gran contenido con poca legibilidad tendrá dificultades para atraer y retener a los lectores. Si bien el diseño de un tema de blog es importante, no debe restar valor al contenido en sí. Al diseñar un tema de blog, las áreas del diseño, como el encabezado, la navegación y la barra lateral a menudo captan la atención, y el estilo del contenido dentro de la publicación en sí se pasa por alto con frecuencia .
Hay una serie de factores que influyen en la legibilidad, todos los cuales deben tenerse en cuenta al diseñar un tema de blog:
Relleno : el relleno o margen que separa el contenido de una publicación de los bordes del área de contenido puede ayudar al lector a separar visualmente el contenido y enfocarse en él sin distracciones.
Switch independiente usa mucho relleno para mantener el contenido fácil de leer.
Párrafos breves : los lectores tendrán un tiempo más fácil con párrafos cortos. Los párrafos largos en una pantalla pueden ser difíciles e intimidantes para los lectores. Los párrafos cortos a menudo atraen a los lectores porque pueden leer más rápido.
Listas : use listas desordenadas (con viñetas) o listas ordenadas cuando sea apropiado. En lugar de utilizar el formato de párrafo exclusivamente, las listas ayudan a romper la monotonía del texto y permiten un escaneo más fácil. Los puntos también se destacarán más a medida que capten la atención de los lectores.
Texto en negrita : tener una pantalla llena de texto con el mismo peso y tamaño hace que sea más difícil para los lectores ver rápidamente lo que es importante. Muchos visitantes de blogs no leerán las publicaciones palabra por palabra, por lo que sus opciones son facilitarles el escaneo o ver cómo se van.
Espaciado de línea : especialmente para los blogs que publican publicaciones más largas y detalladas, es importante contar con espacio suficiente entre las líneas de texto. No espaciar correctamente las líneas hace que el texto se atesta.
Encabezados secundarios : las publicaciones del blog se pueden dividir por encabezados secundarios (generalmente etiquetas h3 o h4). Al diseñar y diseñar un tema, estos encabezados secundarios deben recibir mucha atención. Cuando se hace correctamente, ayudarán con la legibilidad, el escaneo, y ayudarán al escritor a aclarar puntos.
Mirificam Press estiliza sus subcabeceras para tener un impacto visual.
2. Barras laterales útiles
Las barras laterales son una parte importante del diseño del blog porque juegan un papel importante en la navegación para los visitantes y porque brindan la oportunidad de agregar algo de creatividad al diseño. Además, le dan al diseñador de temas y al bloguero la oportunidad de determinar qué contenido o páginas del blog obtienen exposición para todos sus visitantes. Una buena barra lateral contará con un diseño atractivo, será fácil de usar y navegar, contará con el contenido apropiado y fomentará un gran número de visitas a la página.
Algunos elementos comunes en las barras laterales de blog incluyen:
- Entradas populares
- Mensajes recientes
- Listas de Blogroll / amigos
- Anuncios
- Enlaces de categoría
- Archivos basados en fechas
- Enlace a la fuente RSS
- Comentarios Recientes
- Promoción de productos / servicios
Para llevar las barras laterales un paso más allá, algunos diseñadores de blogs crean múltiples barras laterales o usan etiquetas condicionales para incluir contenido dinámico basado en la página / publicación que está viendo el visitante . Esto ayuda a que las barras laterales sean más relevantes y útiles porque es más probable que la información y los enlaces que figuran en la barra lateral sean de interés para los visitantes.
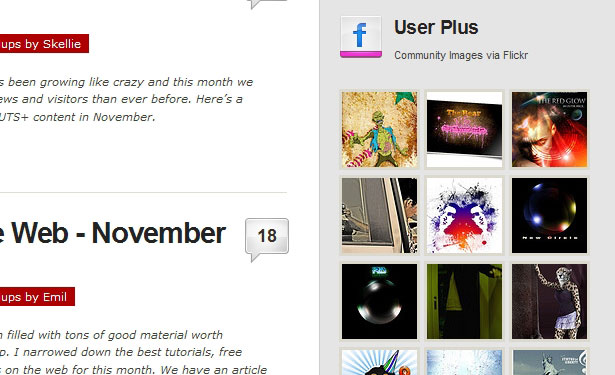
Un número creciente de blogs están renovando sus barras laterales para alentar una mayor interacción del lector. Algunos bloggers están publicando enlaces a noticias de la comunidad enviadas por los usuarios. Otros están incluidos Flickr secuencias de fotos (los grupos de Flickr ahora son bastante comunes para blogs de diseño) o posiblemente transmisión de información desde Last FM . La integración adicional de redes sociales es otra posibilidad, desde sitios como Gorjeo , Delicioso o Digg .
los PSDTUTS la barra lateral incluye imágenes de su propio grupo de Flickr, así como noticias de la comunidad enviadas por el usuario.
3. Único
Con millones de blogs y miles de diferentes temas de blog, es bastante fácil para los visitantes tener dificultades para distinguir en qué blogs han estado antes y cuáles no. Grandes diseños de blog se destacarán de todos los temas gratuitos y diseños similares de una forma u otra. El diseñador puede tomar una serie de enfoques diferentes para lograr este objetivo, pero la parte importante es que el diseño no solo será memorable, sino que también debe coincidir con el mensaje y el propósito del blog.
Posibles enfoques:
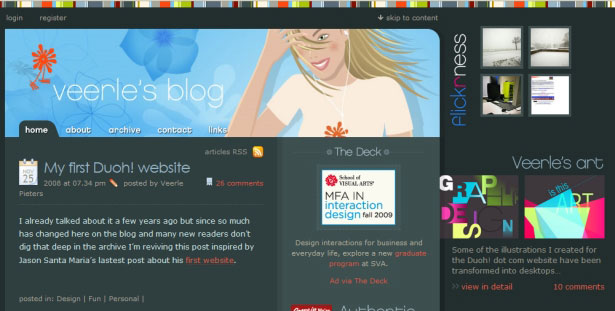
Artístico / Creativo
Una forma de resaltar su diseño es diseñar algo extremadamente creativo que le dé fácilmente a su blog una marca distintiva.
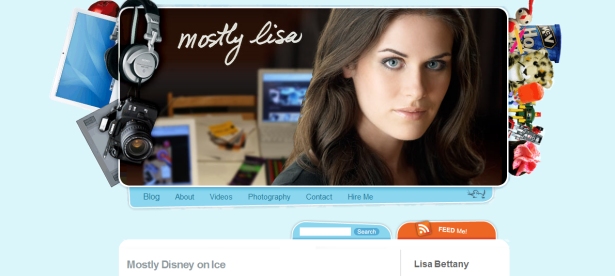
Basado en tipografía
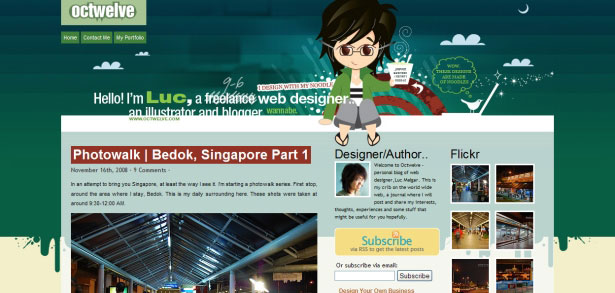
Vistoso
Encabezados interesantes
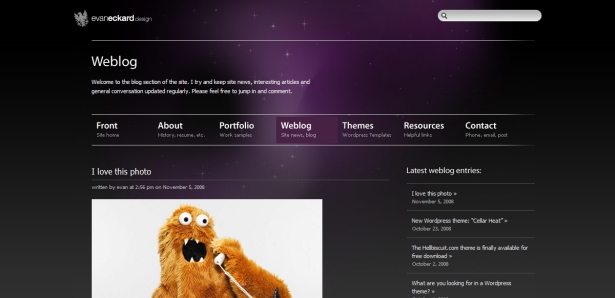
Oscuro
Por supuesto, estos son solo algunos estilos y opciones diferentes para los diseñadores. Hay innumerables formas en que puede crear un tema único, sin embargo, el blog debe tener algún tipo de aspecto distintivo que ayude a marcar el sitio y evitar que se mezcle con todos los otros blogs .
4. Diseño de comentarios
El área de comentarios suele ser una última prioridad para los diseñadores de temas, pero un área de comentarios bien diseñada puede darle al blog una sensación totalmente diferente para los lectores, especialmente para aquellos que hacen sus propios comentarios. Los diseñadores tienen la opción de incluir avatares para comentaristas, diseñar comentarios de autor para destacar de los demás, alternar comentarios con diferentes estilos, usar burbujas de diálogo, etc.
Los avatares son cada vez más comunes en los blogs, en parte debido a la facilidad de hacerlo con WordPress y Gravatars . Los avatares ayudan a dar un toque más personal al área de comentarios y a dar a cada comentarista más personalidad propia.
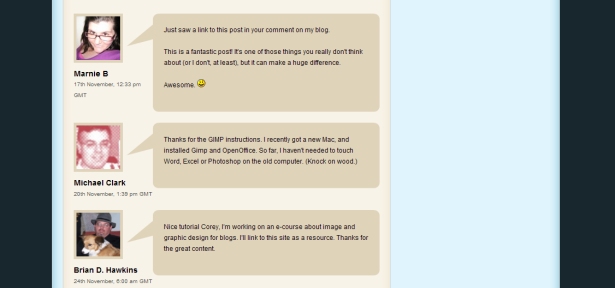
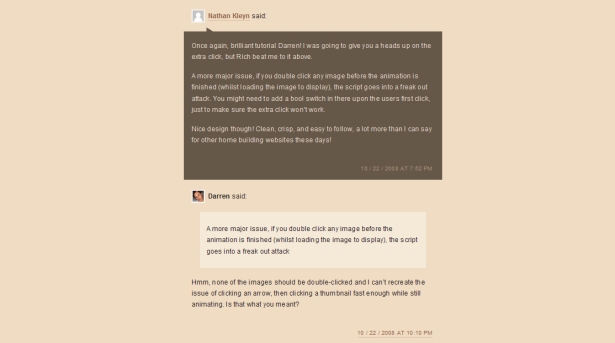
Pro Blog Design hace un excelente uso de los avatares y el color en el área de comentarios. 
Darren Hoyt usa avatares más pequeños y un estilo diferente para los comentarios de los autores. 
5. Integración de anuncios
La mayoría de los blogs actuales (al menos aquellos que son profesionales y no personales) están usando anuncios de algún tipo para monetizar el sitio. Esto podría incluir AdSense, anuncios afiliados o anuncios publicitarios directos. Si bien los anuncios son una necesidad en la mayoría de los casos para mantener el blog en funcionamiento, también pueden tener un efecto adverso en el diseño y la experiencia del usuario si no se implementan correctamente en el diseño.
Algunos bloggers y diseñadores optan por colocar anuncios en ubicaciones que atraerán mucha atención, como en el contexto de las publicaciones del blog. Si bien esto puede ayudar a producir más ingresos publicitarios, disminuirá el aspecto general del blog y pospondrá a algunos lectores. Esta es una decisión que deberá tomar el propietario del blog, pero desde el punto de vista de un diseñador, es mejor mantener los anuncios en lugares específicamente designados para anuncios.
La ubicación de los anuncios es importante, pero el diseño de los anuncios o el área alrededor de los anuncios también es una opción para el diseñador . Los anuncios pueden parecer más parte del tema y menos intrusivos si se los trata como parte del diseño.
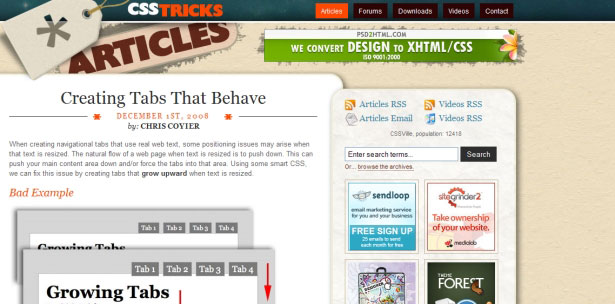
CSS-Tricks utiliza un borde en los pancartas en la barra lateral que cambia a un color rojo al pasar el cursor, y el encabezado se coloca en un fondo sucio que también tiene un efecto de desplazamiento.
6. Navegación eficaz y utilizable
La navegación es uno de los factores más importantes para determinar la experiencia del usuario en el sitio. Nada es más frustrante que no poder encontrar lo que estás buscando, y los visitantes se irán si esto les sucede. Por otro lado, una navegación efectiva puede generar más páginas vistas y un blog más ingenioso que aproveche el contenido disponible.
Desarrollar y mantener una navegación efectiva es un desafío para los diseñadores de temas de blog, porque el contenido se agregará continuamente al blog, lo que facilita que las publicaciones se oculten en los archivos. De alguna manera, mantener la navegación depende del blogger, en términos de usar enlaces internos dentro de publicaciones y actualizar publicaciones anteriores con enlaces nuevos. Sin embargo, hay algunos pasos que el diseñador puede tomar para mejorar la navegación.
En primer lugar, debe haber un menú de navegación principal que lleve a los visitantes a cualquier página principal del sitio (como una página Acerca de o una página de contacto), y los menús de navegación secundarios también se usan a menudo.
En segundo lugar, la barra lateral debe usarse para empujar a los lectores hacia el contenido más importante del blog . Los mensajes populares son una forma común de hacerlo.
En tercer lugar, la barra lateral también debe incluir algunos elementos de navegación de blog estándar que los visitantes esperarán encontrar, como enlaces de categoría o un enlace a una página de archivo.
En cuarto lugar, la parte inferior del área de publicación se puede utilizar para incluir enlaces a publicaciones relacionadas, o esto puede ser hecho manualmente por el blogger cuando se desee en publicaciones específicas.
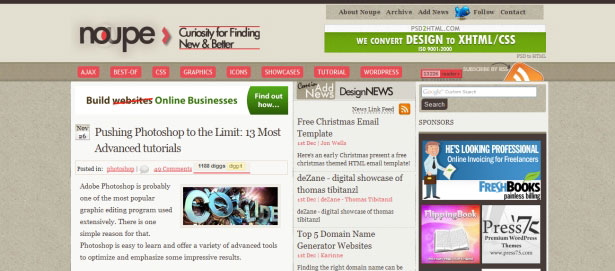
El encabezado de Noupe incluye enlaces de categorías como navegación principal, lo que facilita a los visitantes encontrar el contenido que desean, además de que hace que la navegación se sienta menos como una aburrida lista de categorías.
7. Imágenes en Publicaciones
Parte del esfuerzo de un blogger para que sus publicaciones sean leídas y notadas es el uso de imágenes dentro de las publicaciones del blog . Por supuesto, el uso de imágenes está fuera del control del diseñador de temas del blog, pero el diseñador puede tener un impacto en este aspecto al incluir estilos para las imágenes de la publicación. Las imágenes pueden ser mucho más efectivas y atractivas cuando se diseñan con CSS para darles un toque más agradable.
Los diseñadores pueden querer proporcionar algunas clases diferentes para las imágenes que se pueden usar, o para muchos bloggers puede ser más fácil diseñar todas las imágenes por igual. El uso de un borde y un relleno son comunes, a veces junto con colores de fondo.
Alimenta tu creatividad utiliza alrededor de 10 píxeles de relleno y un borde gris alrededor de las imágenes. 
Spyre Mag usa un fondo gris claro y un borde ligeramente más oscuro.
8. Diseño de pie de página
Al diseñar un tema de blog, o cualquier sitio web para el caso, el pie de página es un área del diseño que normalmente recibe muy poca atención. La mayoría de los blogs incluyen un copyright, un enlace a la página de inicio, y tal vez algunos otros enlaces a las páginas del sitio (o al diseñador del tema y / oa la plataforma de blogs). Mientras que muchos visitantes no se desplazarán completamente para ver el pie de página, aquellos que lo hagan podrán beneficiarse de un pie de página bien diseñado.
¿Qué debería incluir un pie de página del blog? No hay absolutos, pero en general, algunos blogs los usan esencialmente como una extensión de la barra lateral . Con esto quiero decir que muchos de los mismos elementos que encontrarías en la barra lateral promedio también aparecen en algunos pies de página del blog. La integración de las redes sociales, como las entradas recientes a Twitter, son populares. Además, algunos blogs vinculan publicaciones populares, comentarios recientes e incluso blogs de amigos desde el pie de página.
Además de simplemente usar el pie de página para ser un hogar para más información y enlaces, los diseñadores también están usando esta área para ser creativos con el tema. El pie de página se parece mucho al encabezado, ya que proporciona un lienzo grande para que un diseñador motivado experimente.
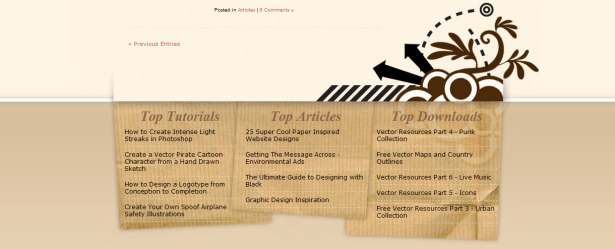
Blog.SpoonGraphics usa un pie de página que apunta al contenido popular con un diseño elegante.
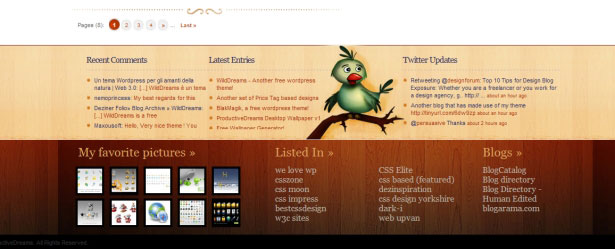
Sueños productivos incluye enlaces a publicaciones y comentarios recientes, así como a Twitter y Vi.sualize.us integración.
9. Esquema de colores
El color es, por supuesto, uno de los factores más importantes en cualquier tipo de diseño. Encontrar el esquema de color correcto para un tema de blog es algo que generalmente no ocurre de manera instantánea, pero es fundamental obtener los colores correctos. Los colores a veces lo hacen, y otras veces pueden destruir el diseño. Afortunadamente, hay mucho herramientas y recursos para encontrar esquemas de color .
El esquema de color de un blog jugará un papel considerable en la creación de marca del blog y, por lo tanto, es muy importante para el éxito a largo plazo del blog. Algunos blogs usan un esquema de color brillante y vibrante, mientras que otros usan menos colores o un esquema monocromático. Al igual que la mayoría de las cosas en lo que respecta al diseño, no existe el bien o el mal, solo opciones diferentes para situaciones diferentes.
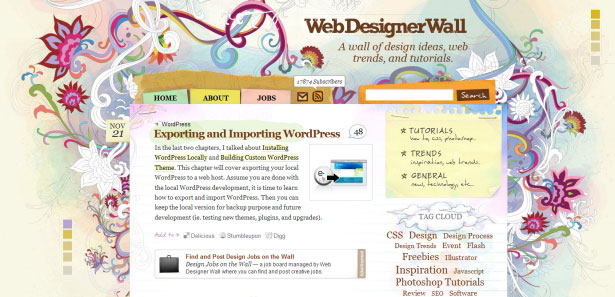
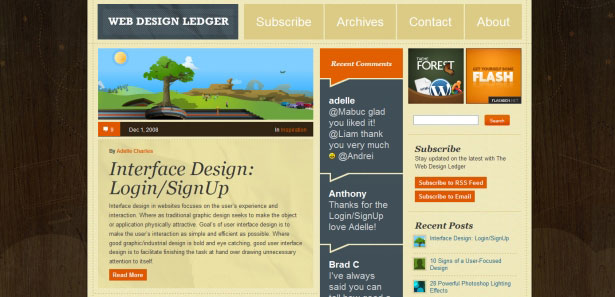
Libro mayor de diseño web presenta un esquema de color atractivo con varios tonos diferentes de colores neutros acentuados por naranja y azul. 
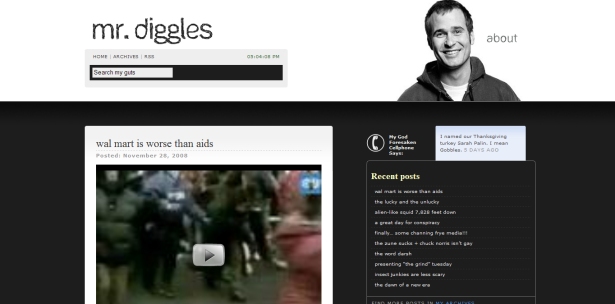
Sr. Diggles usa un esquema de color muy básico que incluye muy poco color, pero funciona muy bien. 
10. Iconos
Los iconos se pueden utilizar para mejorar el aspecto de un sitio y mejorar la usabilidad al mismo tiempo. El objetivo de los íconos es presentar un mensaje a los visitantes sin usar ningún texto. Por ejemplo, un icono de un hogar se entiende comúnmente como un enlace a la página de inicio sin decirlo, y un globo de diálogo se usa a menudo para representar comentarios de blog.
Cuando se usan correctamente, los iconos proporcionan una mejora sutil al diseño . Los iconos rara vez son lo más destacado de cualquier tema de blog, pero todos los blogs podrían hacer uso de íconos bien diseñados. Los diseñadores de temas de blog pueden diseñar sus propios iconos o utilizar cualquier cantidad de conjuntos de iconos gratuitos disponibles.
NETTUTS , y los otros sitios en la familia de tuts, usan iconos gratis de la función .
11. Alto contenido
Debido a que los blogs dependen tanto del contenido, el diseño del tema del blog debe permitir que el contenido comience en la mitad superior de la página. Los encabezados de gran tamaño permiten una mayor creatividad en el diseño, pero para los blogs suele funcionar mejor enfocarse en obtener el contenido rápidamente . Esta es mi preferencia personal y hay algunos blogs bien diseñados que empujan hacia abajo el contenido, pero como regla general, es mejor mantener el contenido alto en el diseño.
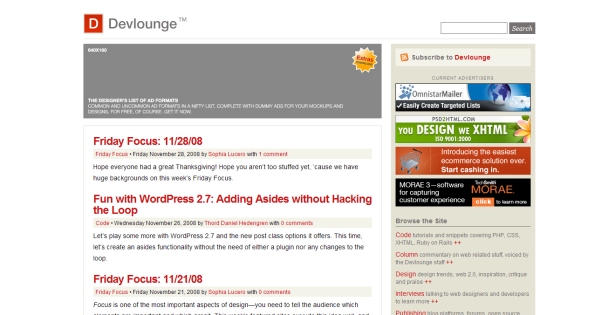
El tema de Devlounge utiliza un área de encabezado pequeña que presenta el inicio del contenido muy alto en la página.
12. Áreas de suscripción
Los suscriptores de RSS y correo electrónico son el alma de los blogs. Por esta razón , es obviamente importante que los blogs puedan convertir a los visitantes en suscriptores . Muchos visitantes de blogs estarán acostumbrados a la convención de blog estándar de incluir enlaces a canales RSS y opciones de suscripción por correo electrónico en la barra lateral. Por lo general, estas áreas se encuentran en la parte superior de las barras laterales, pero a veces están un poco más abajo.
El beneficio de seguir con la norma aquí es que es más fácil para las personas encontrar los enlaces, y no desea que sea difícil para las personas suscribirse. La mayoría de los blogs también incluyen iconos RSS junto con el enlace. Hay incontables iconos de RSS disponibles para descargar en todo tipo de variaciones.
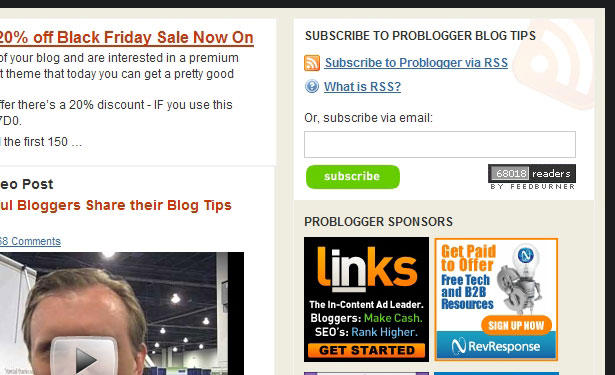
Darren Rowse de ProbBogger incluye opciones de suscripción a RSS y correo electrónico en la parte superior de la barra lateral derecha, una ubicación bastante estándar.
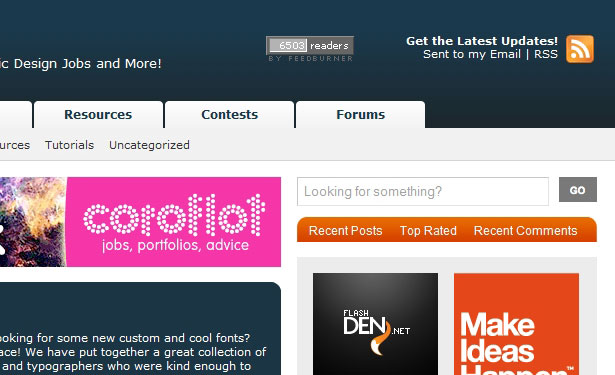
Usted el Diseñador utiliza el lado derecho del encabezado para los enlaces de suscripción y un ícono.
13. Integración de redes sociales
Cada vez más blogs están comenzando a incluir botones, insignias o enlaces para alentar a los lectores a votar por su contenido en las redes sociales. Cuando se trata de estos elementos, la exageración puede dañar el aspecto del blog. Demasiados botones pueden hacer que el tema se vea desordenado y desorganizado. El mejor método es utilizar un diseño que implemente los elementos de las redes sociales, como los botones de votación, sutilmente sin dominar nada más en el diseño.
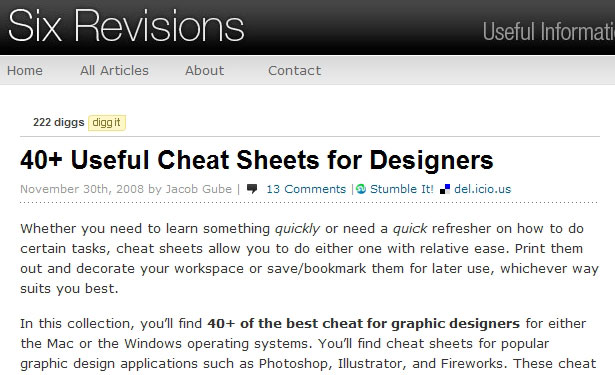
Seis revisiones incluye un pequeño botón de votación Digg y enlaces de texto a Stumble o marcador en la parte superior de cada publicación. El botón Digg más pequeño es más amigable para el diseño que el botón más grande "Digg This" que utilizan muchos blogs . Los enlaces StumbleUpon y Delicious se colocan debajo del título donde tienen una interferencia mínima. Además, los iconos pequeños StumbleUpon y Delicious ayudan a los enlaces a ser encontrados por los lectores.
¿Cual es tu opinion?
¿Qué elementos cree que tienen el mayor impacto en el éxito del diseño de un tema de blog?