11 sitios web que perfeccionan la experiencia de usuario al enfocarse en los detalles
Charles Eames dijo: "Los detalles no son los detalles. Ellos hacen el diseño. "Un sitio web es un compuesto de detalles, y su contenido se comunica a través de ellos. Ya sea que esté diseñado para proporcionar información o servir como una aplicación, un sitio bien ejecutado es aquel que ha convertido un ojo crítico en todo, desde la copia hasta las imágenes y el diseño.
Los detalles importan en el diseño web porque las impresiones positivas, provocadas por la presentación general y la utilidad de un sitio web, importan. Para hacer eco de Eames, hacen el diseño, y la falta de atención a los detalles puede tener exactamente el efecto opuesto.
Aquí hay una variedad de detalles, algunos relacionados con la interfaz, otros con interacción, para considerar durante su próximo proyecto basado en web.
La velocidad de la verificación de contraseñas de Basecamp
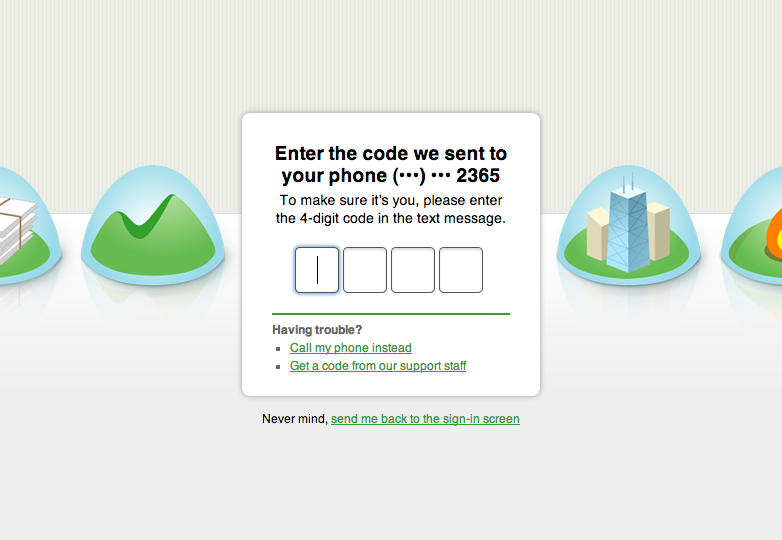
Campamento base es una herramienta basada en la web para la gestión de proyectos. Desde su introducción, la velocidad y la eficiencia fueron primordiales.
Para su interfaz de verificación, lo que se ahorra inteligentemente es la necesidad de presionar un botón "Aceptar" después de ingresar el código. Si el código se ingresa correctamente, se muestra automáticamente la pantalla predeterminada. Pequeñas medidas como estas son compatibles con el rendimiento ya rápido de Basecamp.
Colofón practicado por el Diseño Neotérico
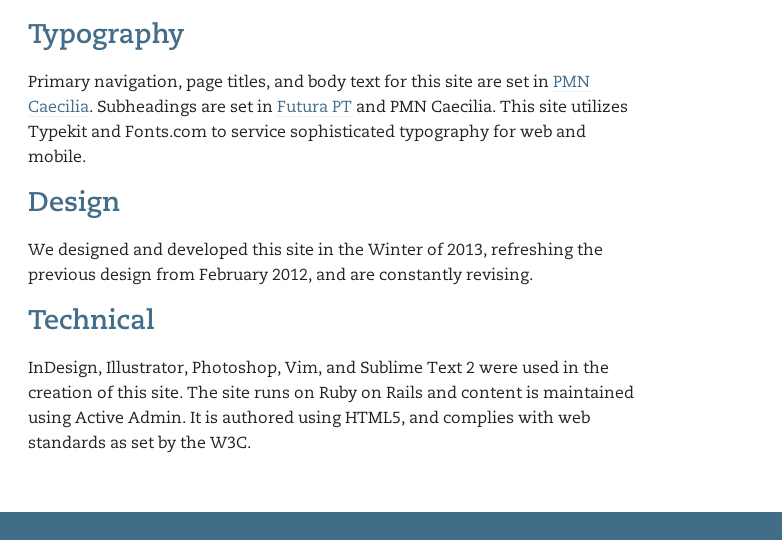
Aunque los colofones se han usado en libros desde el siglo XV, su propósito es aplicable a la web. Diseño Neotérico comparte las notas de producción de su sitio web: qué se usó, desde fuentes hasta software, desde lenguajes de programación hasta el sistema de administración de contenido. Si un visitante se pregunta cómo se crea un sitio, un colofón es una forma ordenada de ayudar a satisfacer esta curiosidad sobre ciertos detalles de la construcción de un sitio web. También da testimonio de la exploración de qué aspectos de la comunicación impresa pueden ser relevantes para la comunicación basada en la web.
Grilla tipográfica versátil de Berger & Föhr
El diseñador pionero Massimo Vignelli, que falleció en mayo de 2014, defendió la grilla tipográfica, que definió como "la ropa interior del libro" (de la publicación de Brain Pickings "Massimo Vignelli sobre el secreto del diseño de grandes libros"). La conexión de la red subyacente es un medio experimentado para mantener el sitio ordenadamente ordenado.
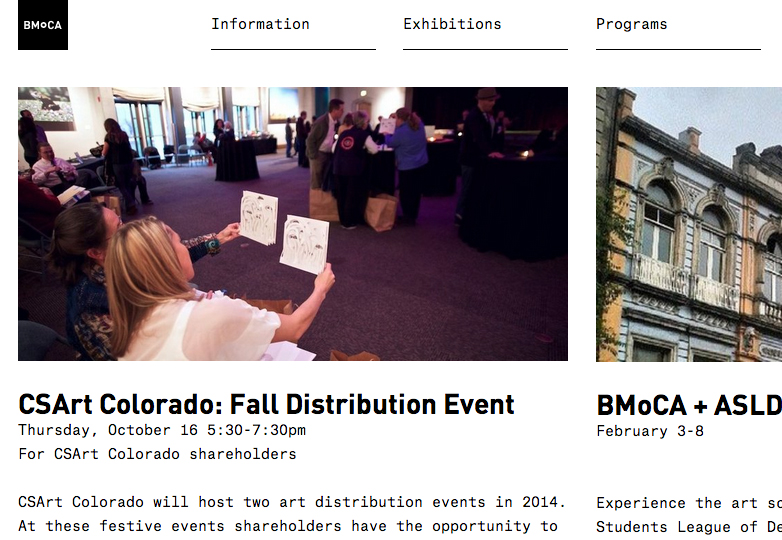
Una estructura basada en grillas es evidente en el rediseño del sitio de Berger & Föhr para el Museo de Arte Contemporáneo de Boulder . La distinción aparente es la medida en que la cuadrícula tipográfica se aplica completamente al contenido del sitio: es claramente consistente desde el formulario de búsqueda, hasta los menús desplegables de navegación, las vistas del calendario, el texto del pie de página y los enlaces. Más aún, la utilidad de la grilla permanece constante en los estados receptivos del sitio.
Cuando se utiliza rigurosamente para organizar el contenido, sea cual sea el tipo y la escala, la rejilla tipográfica en última instancia imbuye un sentido general de coherencia.
Orgullo en el lugar celebrado por Maker's Row
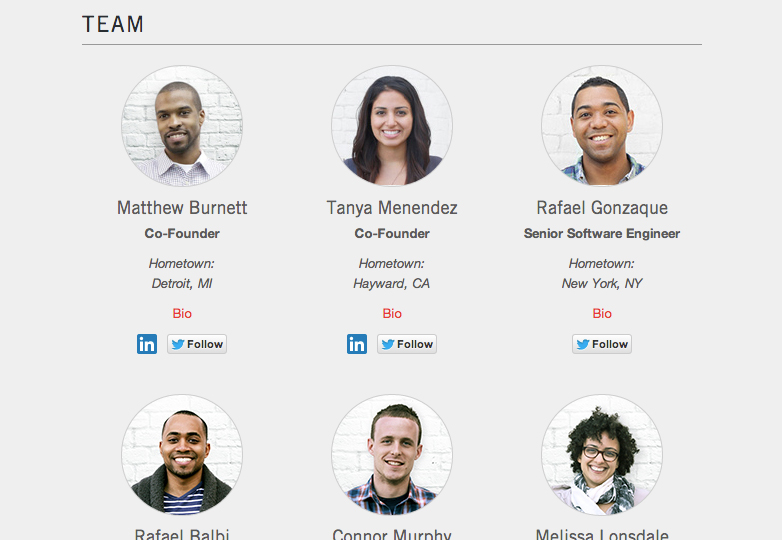
Existe una práctica emergente en el diseño web que muestra con orgullo el lugar donde se originó un sitio web. Esto se encuentra comúnmente en el pie de página marcado por "Orgullosamente hecho en ..." Fila de Maker enfatiza las raíces de su equipo al revelar su ciudad natal respectiva como parte de su página de Equipo. Más que actuar como una mera información "basada en la ubicación", compartir de dónde vino cada miembro del equipo expresa un sentido de lugar preciado.
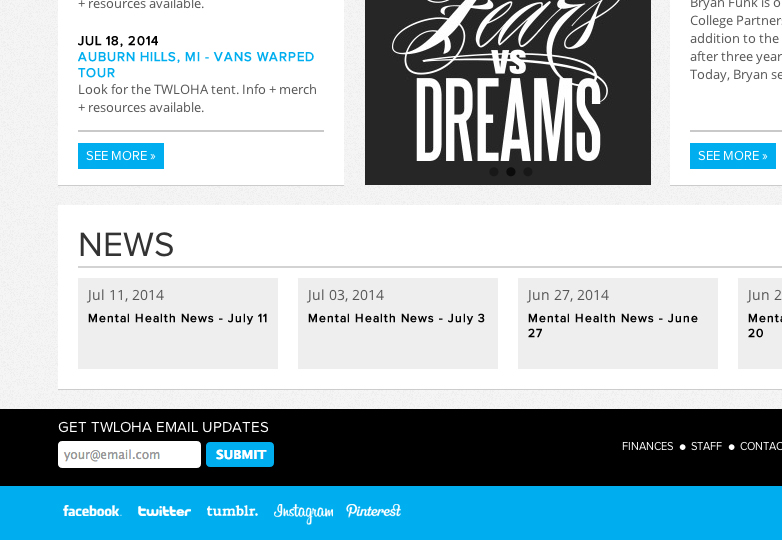
Acceso directo de TWLOHA a las redes sociales
Si bien es típico mostrar una cadena de iconos que enlazan a los destinos de medios sociales, TWLOHA utiliza el nombre completo del sitio en su lugar. La comprensión es inmediata. Un beneficio obvio: no confundir los iconos entre "t" de Twitter y la "t" de Tumblr.
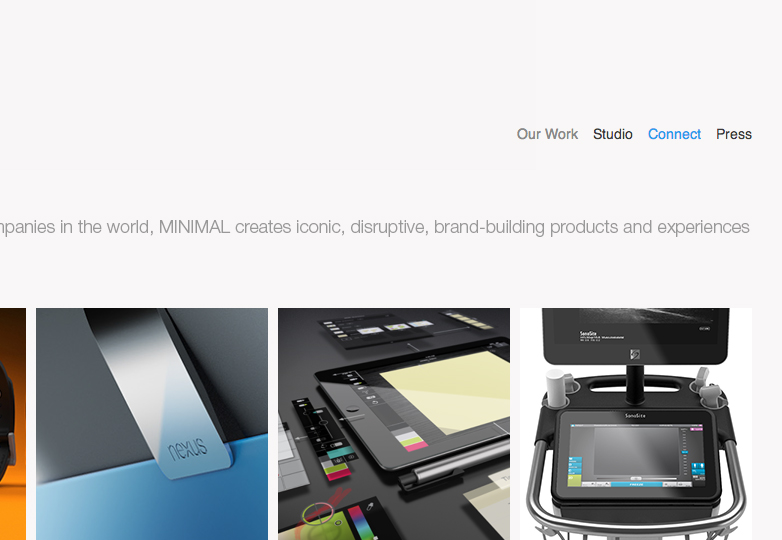
Deseo por MÍNIMO para conectar
A menudo, los sitios web incluyen una página marcada como Contacto. Estudio de diseño MÍNIMO quiere conectar Una palabra diferente evoca un tono diferente (que podría ayudar a marcar la diferencia para invitar a una oportunidad).
"Conectar" suena más atractivo que "Contacto". Más humano, menos superficial.
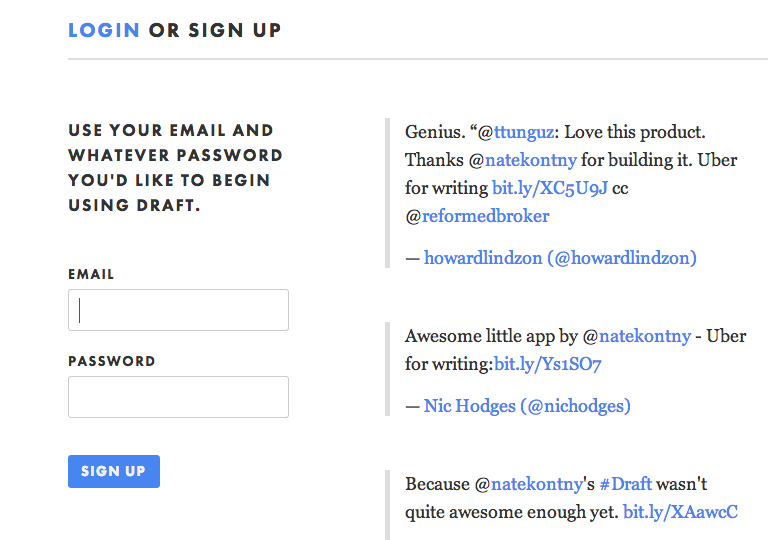
Empujones para acceder a Draft
Debido a que es una forma muy sobrante, un inicio de sesión / registro utiliza márgenes generosos. Nathan Kontny, quien hizo la aplicación de escritura Borrador , insertó los respaldos de los usuarios junto con el formulario. Pueden dirigir a un usuario potencial para probar, incluso adoptar, la herramienta.
Desde una perspectiva comercial, la lección es: no tenga miedo de mostrar impresiones positivas de los usuarios reales de su aplicación o servicio basado en la web.
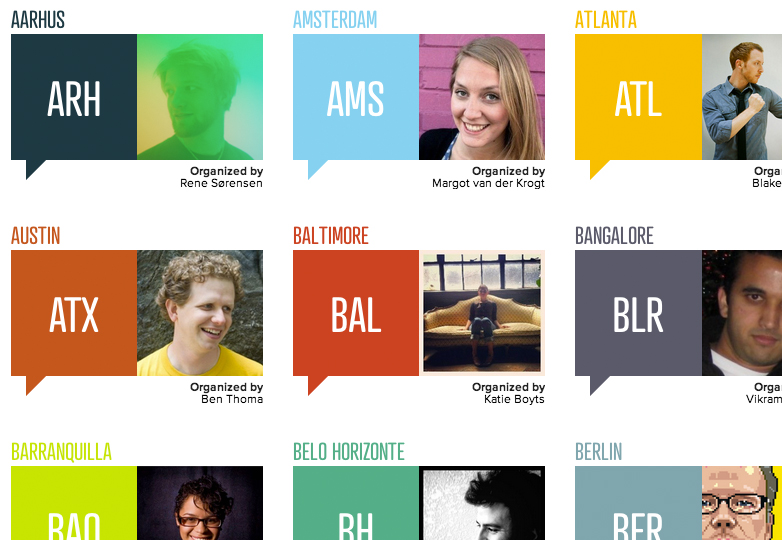
Colores de CreativeMornings
Adyacente a su ubicación, cada capítulo de CreativeMornings se identifica por un color distintivo. Este elemento persiste cuidadosamente en todo el sitio de CreativeMornings. Aparece en el menú desplegable del capítulo. Acentúa los bordes, las formas y otras formas lúdicas. Se repite como una tira animada cuando se carga contenido.
De manera sustancial y sutil, el sitio web de CreativeMornings está elegantemente coordinado por colores.
Inicio de sesión ligero de Polea
Creado por el mismo grupo que crea el mercado creativo, Big Cartel, para que los profesionales creativos muestren y vendan sus obras y productos, Polea , es una aplicación de comercio electrónico para vender descargas digitales.
Su inicio de sesión solo requiere la contraseña. Este es un caso deliberadamente recortado de entrada basada en web con una fricción muy reducida.
Historias de proyectos de Crush Lovely
Para darle un giro a las etiquetas convencionales como Case studies y Portfolio, creative studio Crush Lovely presenta lo que hacen como historias de proyectos. Este enfoque habla de la narrativa del trabajo. Para un proyecto es esencialmente una historia, entre corchetes con un comienzo (inicio del proyecto) y el final (entrega del proyecto), y unida a un hilo narrativo (el proceso).
Este esquema se desarrolla después de seleccionar un ejemplo de cliente, de la serie de historias del proyecto , para poder verlo. Se notan otros ajustes de etiquetado: como parte de la introducción en la parte superior, en lugar del "objetivo", se vuelve a llamar "ambición"; como parte de la conclusión en la parte inferior, en lugar de "ver video", se invita a los usuarios a "conocer el producto final".
En total, estas etiquetas ajustadas no apuntan al visitante del sitio web a una descripción seca del trabajo de la empresa. Ayudan a despertar la curiosidad y apuntan a una historia encantadora.
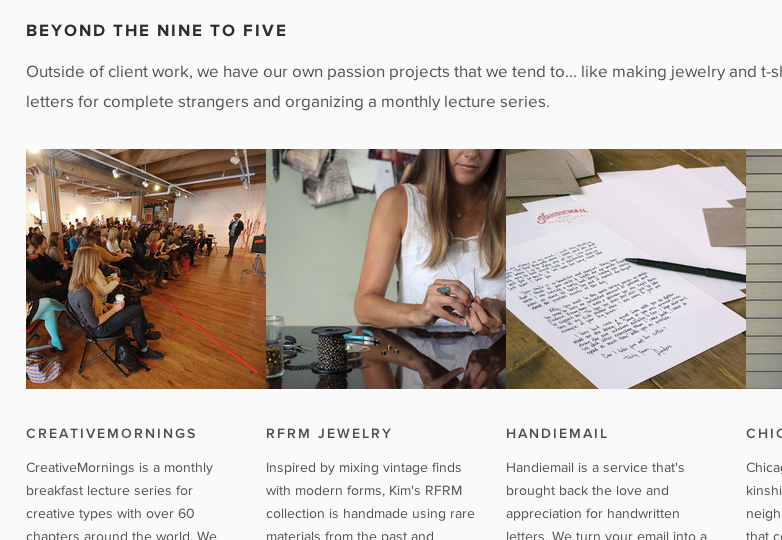
Proyectos secundarios de Knoed Creative
Una categoría Sobre nosotros relata la descripción general de quién y qué de la empresa, que puede incluir su misión / visión / propósito. Knoed Creative insertó una sección Más allá de nueve en cinco que comparte el trabajo que hacen en el lateral. Aprovecha el fenómeno (y la necesidad) de proyectos paralelos. También diversifica lo que se espera que muestre "Sobre nosotros".
Ambos aspectos se refieren a un carácter proactivo de la creatividad, que se extiende más allá del día y el espacio de trabajo habituales.