11 sitios web impulsados por la fotografía potente y dramática
La fotografía es una de las herramientas más potentes en la caja de herramientas del diseñador. No es sorprendente que se use en toda la web.
Y en el pequeño subconjunto de sitios web presentados en este artículo, encontramos la fotografía muy utilizada.
Las muestras que se muestran aquí se enfocan tanto en la fotografía que casi no se nota las marcas detrás de ellas.
De hecho, algunos de los sitios web no tienen ninguna marca aparente en absoluto, centrándose en cambio en la venta de sus productos, que en realidad es un poco de alivio.
Repasemos cómo cada uno de estos sitios web aprovecha el poder de la fotografía.
1. NL Engenharia
Las empresas de arquitectura suelen centrarse en la fotografía en sus sitios web. En NL Engenharia , sin embargo, la fotografía prácticamente se apropia de todo el sitio web. Y por una buena razón; comunica rápidamente el estilo, la calidad y la escala del trabajo de la empresa. Inmediatamente verá el tipo de trabajo que hace esta empresa. Esto elimina a los visitantes que no estarían inmediatamente interesados en su estilo. Muchas tiendas menos seguras no estarían dispuestas a definirse tan estrechamente, por temor a perder el trabajo.
Cuándo usar este enfoque
Este enfoque es excelente porque enfoca el negocio. Este tipo de trabajo no interesará a todos. En cierto modo, la fotografía funciona para precalificar a los visitantes. Se convierte en un componente crítico en el embudo de ventas. La firma sabe que cualquiera que haga contacto sabrá exactamente lo que ofrece.
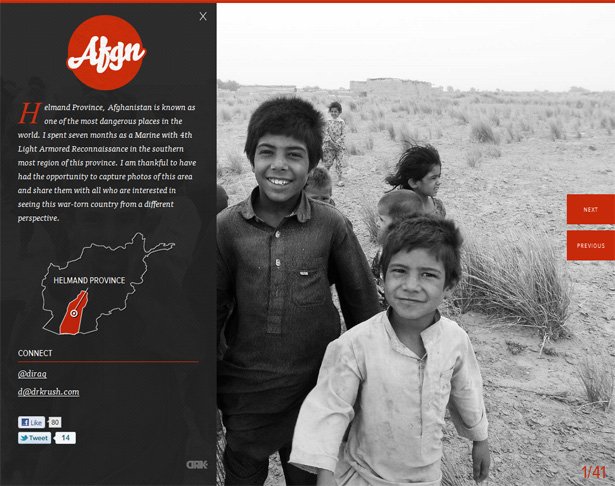
2. Afgn
El único propósito de Afgn es compartir las fotografías del creador con el mundo. La interfaz fantásticamente simple pone la fotografía en el centro del escenario. No es necesario un marco elaborado para mostrar las fotos; la superposición de la izquierda proporciona todo el contexto que necesita para comprenderlos. Y somos libres de ocultar la superposición y ver las fotos completas. En particular, me encanta que esta galería elimine la necesidad de miniaturas; comienzas con una foto de tamaño completo.
Lección para aprender
A veces, llevar el contenido a primer plano tiene el mejor sentido. Este sitio web muestra cómo el contenido puede reemplazar la necesidad de un marco.
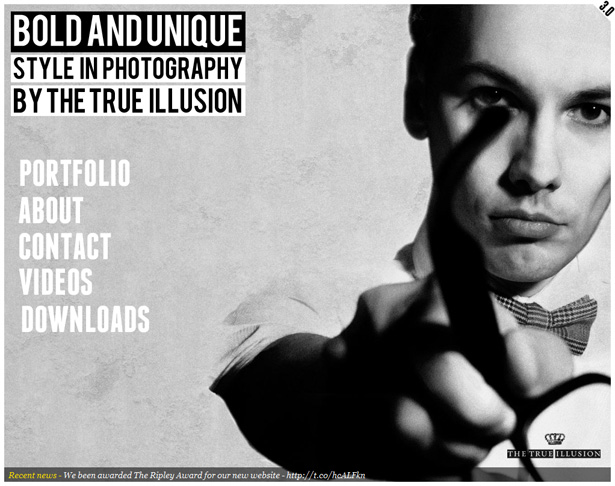
3. La verdadera ilusión
La verdadera ilusión es un estudio que ofrece trabajo de fotografía, por lo que, naturalmente, el contenido va más allá en capas que los sitios web mencionados anteriormente. Pero realmente amo cómo la compañía todavía permite que la fotografía se destaque; poner el trabajo al frente y al centro así es poderoso. No hagas que la gente cave para encontrar tu trabajo. Venderlos en lo que haces desde el momento en que aterrizan en el sitio web.
Ir al grano
Una de las cosas más dolorosas es cuántas agencias te hacen cavar para su cartera. Si su trabajo es tan delicioso, haga que los visitantes se enamoren fácilmente de él. Puede vender los productos reales más tarde. Esto se remonta a nuestra idea de visitantes precalificados.
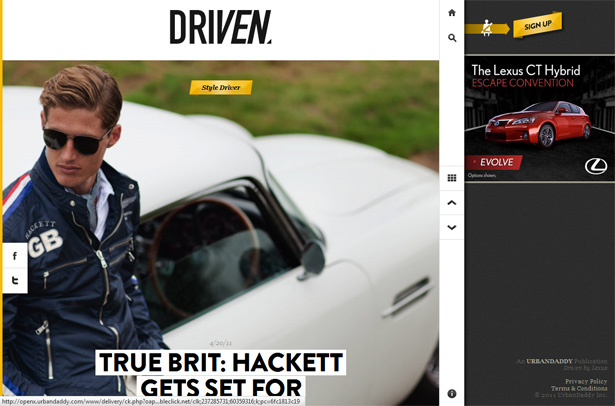
4. Impulsado
Impulsado es bastante difícil de precisar. ¿Es un blog? ¿Una revista? Una galería de fotos? Una cosa que no es es normal. Al mostrar automóviles increíbles a través de fotografías hermosas, este sitio web rompe con su diseño estándar. Sí, hay texto para acompañar las imágenes. Pero la fotografía de estos coches increíbles realmente impulsa el contenido (juego de palabras). Los autos son tan hermosos, de hecho, que no necesitas ningún tipo de fotografía especial para mostrarlos.
Romper las reglas
A veces puede salirse con la suya sin tener en cuenta las convenciones de la web. No es fácil y no siempre funcionará, pero sitios web como este demuestran que los riesgos pueden ser rentables. También muestra cómo los objetos llamativos recorren un largo camino para suavizar los problemas de usabilidad.
5. Clyde Quay Wharf
No debe sorprender que la fotografía desempeñe un papel importante en la venta de bienes inmuebles. En Muelle de Clyde Quay , la fotografía domina el diseño. ¿Y por qué no? Una mirada a la ubicación y no puedes evitar querer vivir allí. Dado que estos apartamentos comienzan en $ 1.3 millones, el sitio web tiene que hacer todo lo posible para justificar el precio. Mostrar la ubicación única es un gran enfoque en este caso, al menos para alguien tan experto en bienes raíces como yo. Después de todo, puedes encontrar hermosos apartamentos en cualquier lugar. Encontrar una ubicación como esta es mucho más difícil y le da a las propiedades un aire distintivo.
Enfócate en lo único
Este diseño se centra en el único punto de venta de esta propiedad: ubicación. Encuentre el punto de venta más distintivo de su producto y envíe el mensaje a casa. Sin él, este sería otro sitio web que vende otro apartamento de lujo.
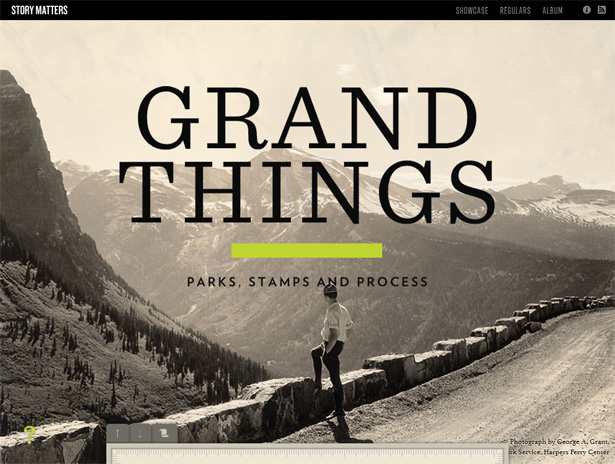
6. Grand Things
La fotografía comunica información al instante. Grandes cosas inmediatamente establece un estado de ánimo, usando fotografía en blanco y negro para contar una historia. Se necesita un poco de texto para preparar el escenario, pero la gran fotografía dramática funciona a la perfección con el contenido, preparando al visitante para el tema.
Las palabras ayudan
Por mucho que se comunique la fotografía, no dejes demasiado a la imaginación. Sin las palabras, la gente sería incapaz de comprender el propósito de este sitio web. Solo se necesitan unas pocas palabras, pero establecen el contexto de la fotografía.
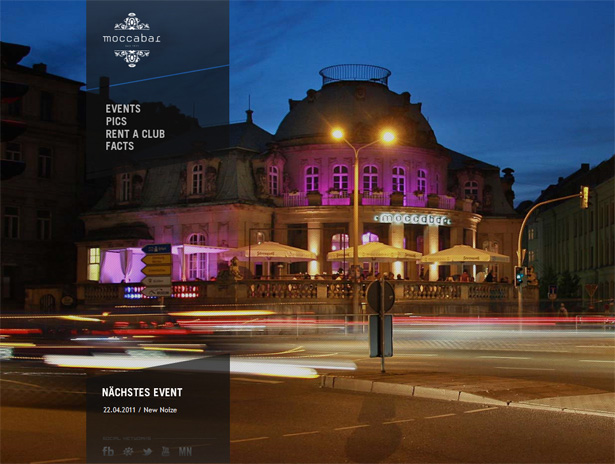
7. Moccabar
La fotografía también se puede utilizar para comunicar ideas e información que no se pueden capturar con palabras. Considerar Moccabar , una barra de gama alta. Ninguna cantidad de copia de marketing de lujo podría comunicar el estilo particular de esta barra. De hecho, al ver las fotos, incluso refiriéndose a esto como un bar sería un tramo. Las fotografías te sumergen en el lugar antes que nada. Las fotografías en recuadro rodeadas de texto no le harían justicia.
¿Qué te hace especial?
Algunos productos y clientes rompen el molde. Sin embargo, convencer a la gente de tanto puede ser difícil. La fotografía puede ser la prueba que demuestra que el cliente es más que un estereotipo.
8. Peter McLeavey Gallery
Muchas galerías se enfocan en su ubicación central, su hermoso edificio o algún otro detalle que consideren importante. los Galería Peter McLeavey pone la obra de arte al frente y al centro. La mayoría de los clientes no acuden a usted debido al medio ambiente, tan genial como podría ser. Al centrarse por completo en la obra de arte, este sitio web se siente totalmente único y memorable.
Pierde tu ego
Ponte en el lugar del usuario y considera por qué podrían estar visitando el sitio web. Fotografías prominentes como esta pueden apoyar ese propósito. No te concentres en ti mismo o en lo que amas de la compañía. Concéntrese en lo que los usuarios quieren.
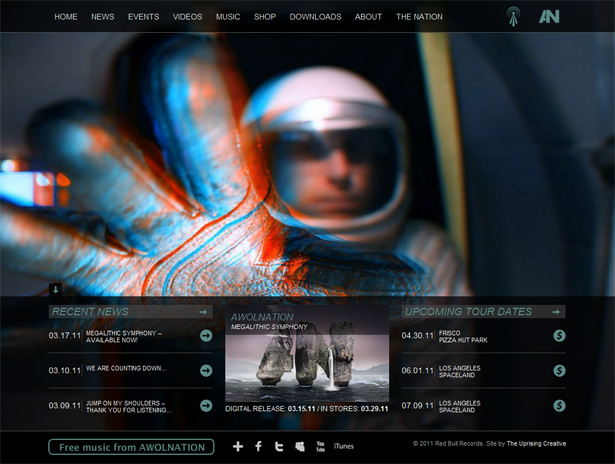
9. Awolnation
En el sitio web de la banda Awolnation , la fotografía tiene un propósito singular: establecer un estado de ánimo. El sitio web no se centra tanto en la banda, como lo hacen muchos otros sitios web de la banda. Por el contrario, establece un tema retro kitsch que se suma a la personalidad única de la banda. La fotografía lo respalda, configurando el ambiente con su estética retro-artística de ciencia ficción. Escucha parte de la música y mira el video para ver por qué la fotografía juega directamente con el estilo de la banda.
Establecer un estado de ánimo
La fotografía no siempre tiene que ser literal. Simplemente puede establecer un estado de ánimo. Obtener el equilibrio correcto puede ser difícil, pero a veces una imagen bonita es solo una imagen bonita.
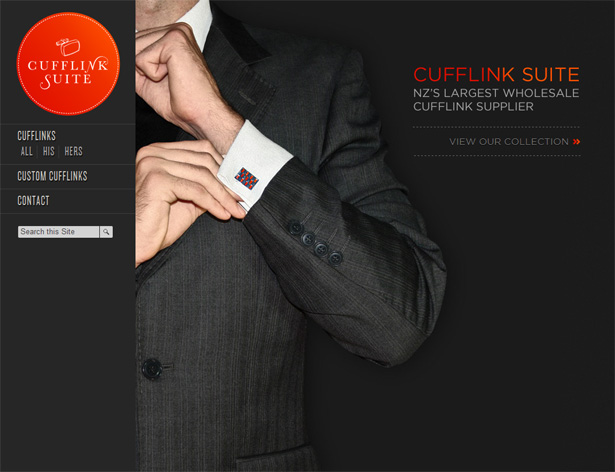
10. Suite Cufflink
Algunos productos son simplemente más emocionantes que otros. Y para los menos emocionantes, la fotografía creativa puede hacerlos parecer aún más. Un sitio web sobre gemelos no parece tener mucho que ofrecer. Pero cuando aterrizas en Suite Cufflink , tienes la sensación de que estás experimentando algo excepcional. Es notable cómo la fotografía cambia completamente su percepción.
Ve a lo grande
Esta fotografía no tendría casi el mismo impacto si fuera pequeña, en un marco pequeño y agradable en una página estándar de comercio electrónico. El tamaño y la escala mágicamente le dan a un sujeto un mayor impacto. Recuerdo esto de la escuela de diseño: cuando tengas dudas, ¡hazlo más grande! (Excepto el logo)
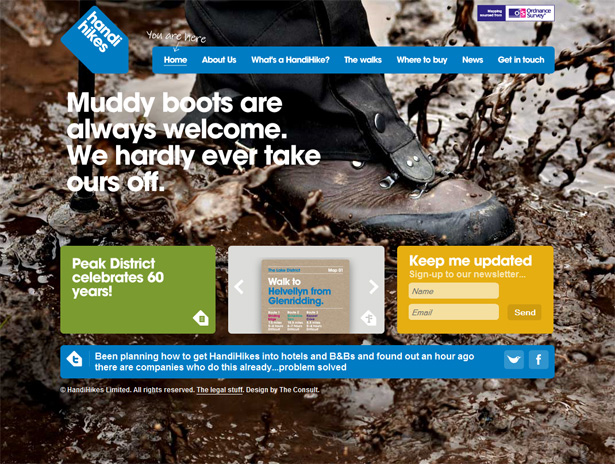
11. Handi Caminatas
Handi Caminatas usa grandes fotografías para dar contexto a sus productos. El mercado de guías de viaje está muy saturado, pero esta compañía ofrece un toque personal al producir guías de senderismo altamente enfocadas y altamente funcionales. Las fotografías en segundo plano le garantizan que comprenda qué tipo de guías están a la venta.
Proporcionar contexto
Las fotografías aquí explican el contexto en el que usaría estos productos. Considere cómo o dónde se usará su producto. Las fotografías pueden servir como extensiones del producto, comunicando su propósito y beneficios.
Conclusión
Las fotografías pueden servir para muchos propósitos sobre qué información se comunica y cómo la comunica. Estos sitios web ponen fotografías en lugares prominentes, convirtiéndolos en el punto de partida para la conversación con los visitantes.
Puede usar fotografías para establecer un estado de ánimo, alterar expectativas, romper un estereotipo o comunicar un tema completo. Me encantan los enfoques radicales de estos sitios web. Sacan la fotografía de su contenedor tradicionalmente pequeño, por lo que es el punto focal del diseño.
Escrito de forma no selectiva para WDD por Patrick McNeil. Patrick es escritor, desarrollador y diseñador independiente. En particular, le encanta escribir sobre diseño web, capacitar a las personas en el desarrollo web y crear sitios web. La pasión de Patrick por las tendencias y patrones del diseño web se puede encontrar en sus libros sobre TheWebDesignersIdeaBook.com . Sigue a Patrick en Twitter @designmeltdown .
¿Cómo usas la fotografía en tus sitios web? Por favor comparte tus pensamientos abajo…