10 herramientas para mejorar la usabilidad de su sitio con un presupuesto bajo
Probar la usabilidad de su sitio es una de las cosas más inteligentes que puede hacer. La usabilidad implica hacer que la interfaz de un sitio web sea más fácil de usar y fácil de entender, para que la experiencia del usuario sea lo más agradable posible.
Cuanto más útil sea un sitio, más satisfactorio será interactuar con él, y los visitantes satisfechos se traducirán en clientes satisfechos .
Las ideas sobre qué hace que el diseño del sitio web sea el mejor no siempre se traducen perfectamente cuando se ponen en práctica. Los elementos que una persona podría considerar fáciles de usar pueden resultar confusos para otra persona.
En este artículo, revisaremos 10 herramientas que puede usar para mejorar la usabilidad de su sitio web, incluso si tiene un presupuesto bajo.
Como diseñadores y desarrolladores, tenemos un sesgo natural hacia la forma en que funcionan nuestros propios productos: los construimos, así que sabemos exactamente cómo funcionan.
Nuestros visitantes, sin embargo, no tienen esta ventaja. Esto significa que las pruebas de usabilidad son la única forma confiable de averiguar qué tan bien funciona un sitio web .
Las pruebas de usabilidad le permiten descubrir muchas maneras en que su sitio puede mejorarse.
¿Cuántas pruebas debo hacer?
Las pruebas de usabilidad pueden parecer desalentadoras, pero en realidad, una pequeña inversión puede generar grandes ganancias. Jacob Nielsen, uno de los gurús de usabilidad más conocidos, dice:
"Los mejores resultados provienen de probar no más de 5 usuarios y ejecutar tantas pruebas pequeñas como pueda".
- Jacob Nielsen ( Por qué solo necesitas probar con 5 usuarios )
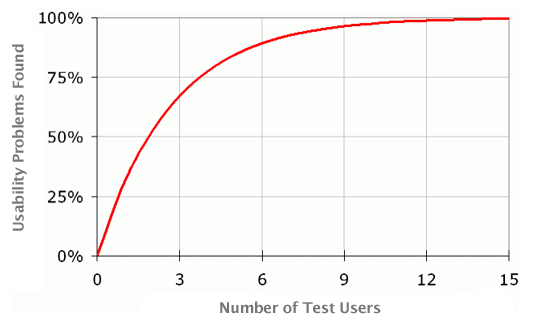
Está bien. Solo 5 usuarios proporcionarán suficientes resultados para ayudarlo a realizar actualizaciones efectivas en su sitio web. Si bien podría probar con 15 usuarios para encontrar la mayoría o todas las áreas problemáticas en su sitio, las pruebas con solo 5 revelarán el 85% de los problemas, lo que le brinda el mayor valor por su dinero.
Se pueden identificar otros puntos problemáticos probando una ronda posterior de usuarios, y con cada prueba adicional, la cantidad de problemas descubiertos disminuirá.
Es importante tener en cuenta que la primera prueba de usabilidad ofrece la mejor visión. Incluso una pequeña cantidad de pruebas puede arrojar resultados significativos y revelar grandes problemas y áreas problemáticas desde el principio.
Esto significa que no necesita gastar mucho tiempo o dinero para beneficiarse de las pruebas de usabilidad.
¿Con un presupuesto ajustado?
Las pruebas de usabilidad suenan como una buena idea, pero probablemente se esté preguntando si existen opciones asequibles.
La respuesta es sí. Hay muchas herramientas y servicios gratuitos o baratos disponibles para ayudarlo a probar y optimizar su sitio.
Aquí está nuestra selección de algunas de las mejores y más asequibles opciones para comenzar.
1. Userfly
Userfly es una nueva y atractiva startup. El servicio le permite poner un poco de JavaScript en su sitio web y luego seguir muchas de las acciones de sus visitantes, desde los movimientos del mouse hasta los clics y las pulsaciones de teclas (excepto las entradas de contraseña, por supuesto).
Esto significa que puede reproducir la sesión de un usuario exactamente como sucedió, y no solo en una sola página, sino en todo su sitio. Puede ver dónde se movió el mouse del usuario y exactamente lo que escribieron.
Puede comenzar a usar Userfly de forma gratuita, con un límite de 10 capturas. El plan Básico le ofrece 100 capturas a $ 10 por mes, lo cual debería ser suficiente para comenzar.
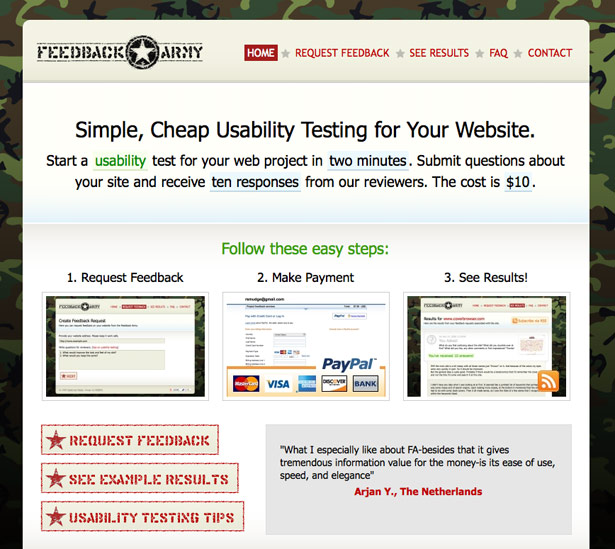
2. Ejército de retroalimentación
Ejército de votos es probablemente la forma más rápida de obtener comentarios sobre su sitio web (además de preguntarle a sus colegas). Este servicio funciona con el motor Mechanical Turk de Amazon.
Como su nombre lo indica, Mechanical Turk es un "motor" impulsado por los humanos diseñado para resolver tareas que pueden completarse en un corto período de tiempo. Feedback Army hace preguntas a los usuarios sobre su sitio y recopila comentarios e impresiones rápidamente para que pueda mejorar la experiencia del usuario.
El costo es relativamente barato: $ 10 te compra 10 respuestas. Sin embargo, no espere revisiones detalladas. Además, es importante construir sus preguntas cuidadosamente para recibir la mejor calidad y la mejor respuesta.
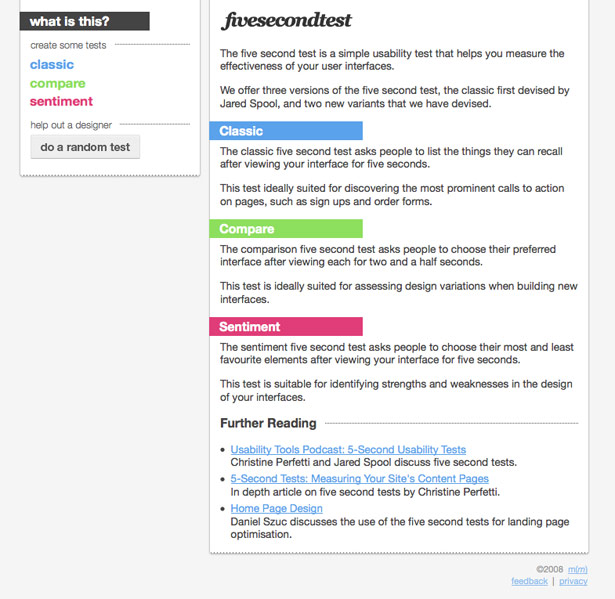
3. Cinco segunda prueba
Cinco segunda prueba es un servicio gratuito de pruebas de usabilidad que ofrece tres formas diferentes de prueba: "Clásico", "Comparar" y "Sentimiento". La prueba clásica muestra y luego oculta una captura de pantalla de su página y le pide a los usuarios que recuerden los elementos que recuerdan.
La prueba de comparación muestra dos capturas de pantalla y pregunta a los usuarios cuál prefieren. La prueba de Sentimiento muestra una página y le pide a los usuarios que elijan sus elementos favoritos y menos favoritos.
Como probablemente pueda adivinar por el nombre, los evaluadores solo tienen 5 segundos para proporcionar comentarios después de ver una pregunta. Además, cada prueba se puede marcar como pública o solo por invitación, lo que es útil si necesita limitar la exposición.
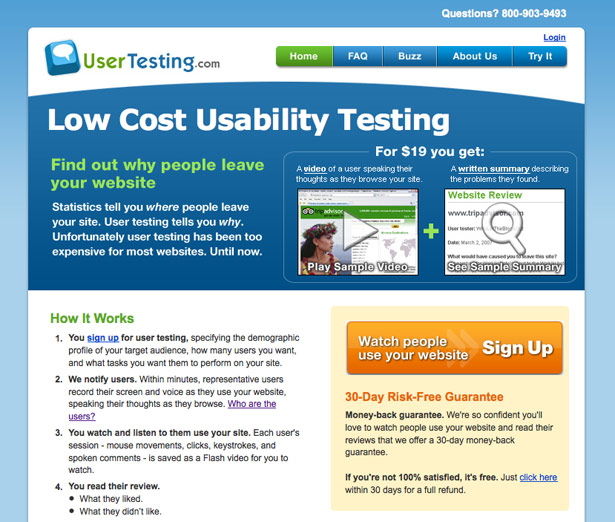
4. UserTesting
UserTesting ofrece un enfoque más tradicional para las pruebas de usabilidad. Dé a UserTesting la demografía de su sitio web, y el servicio seleccionará a los usuarios correctos para explorar su sitio.
A cambio, recibirá un video de las pantallas de los usuarios mientras navegan por su sitio, junto con un comentario de audio en ejecución de sus respuestas. También recibirá un informe escrito que detallará las áreas y funciones que les gustaron y no les gustó a los usuarios y todo lo que las motivó a abandonar el sitio.
Todo esto cuesta solo $ 29 por prueba. Tales entregables de bajo costo y alta calidad hacen que UserTesting sea una excelente opción para aquellos que buscan realizar pruebas detalladas de sus sitios web, sin tener que recurrir a pruebas de usabilidad más costosas e integrales.
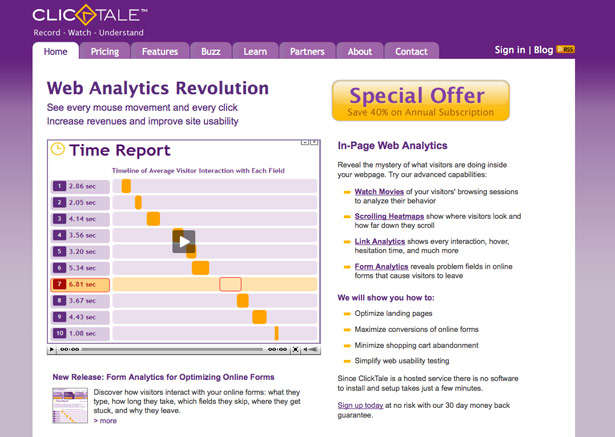
5. ClickTale
Similar a Userfly, ClickTale captura las acciones de los visitantes de su sitio web, incluidos los clics, el desplazamiento y las pulsaciones de teclas. Otras características que se ofrecen incluyen un mapa de calor desplazable, análisis de formularios y análisis de enlaces individuales (por ejemplo, ¿cuántos clics o suspensiones acumuladas obtuvo cada enlace?).
ClickTale tiene un plan gratuito que registra 400 vistas de página por mes para un dominio. Algunas de las características en el plan gratuito son limitadas; por ejemplo, el mapa de calor de desplazamiento está disponible solo para su página más popular.
Los planes pagos comienzan en $ 99 por mes, lo cual sigue siendo un precio competitivo por las características que ofrece este servicio.
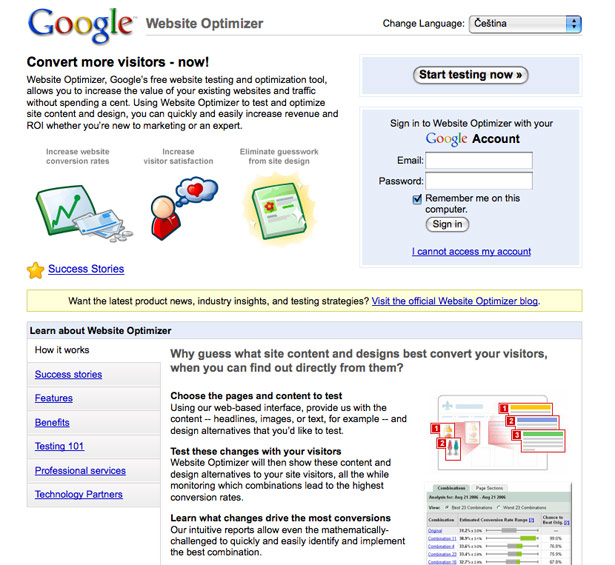
6. Optimizador de sitios web de Google
Una buena forma de mejorar el rendimiento de su sitio web es realizar pruebas A / B (también conocidas como pruebas divididas). Esto significa ejecutar dos versiones diferentes de una página en particular simultáneamente para diferentes usuarios y registrar qué tan bien se convierte cada uno.
Una versión más avanzada de esta prueba se llama prueba multivariante, en la que se prueban una multitud de variables para descubrir la mejor combinación.
Google ofrece una herramienta para hacer exactamente esto: Optimizador de sitios web de Google . Todo lo que necesita hacer es proporcionar los diversos elementos de contenido (por ejemplo, diferentes titulares o imágenes de productos) y el Optimizador de sitios web de Google servirá combinaciones aleatorias de ellos a sus visitantes mientras rastrea qué tan bien se convierte cada combinación. Lo mejor de todo es que el Optimizador de sitios web de Google es de uso gratuito.
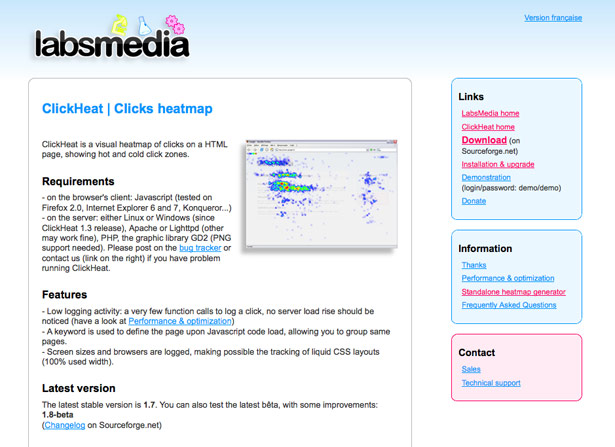
7. ClickHeat
ClickHeat es una pequeña herramienta interesante que genera mapas de calor de todos los clics realizados en su sitio web. Probablemente ha visto mapas de calor generados por estudios de seguimiento ocular : este es el mismo concepto, pero para rastrear clics en su lugar.
El servicio es gratuito pero debe descargarse e instalarse en un servidor, por lo que tiene un par de requisitos, como el soporte PHP.
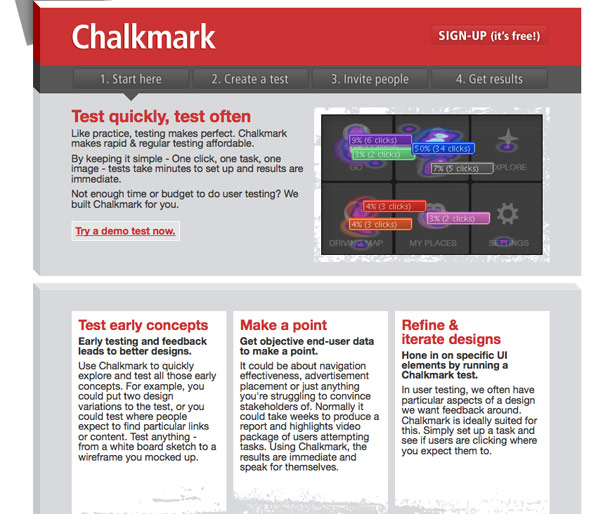
8. Chalkmark
Marca de tiza es una aplicación de prueba de usabilidad que actualmente se ofrece como una versión beta gratuita. Chalkmark le permite configurar una serie de pruebas; por ejemplo, a un usuario se le puede mostrar su página de destino y se le puede pedir que realice una tarea, como encontrar la página de registro.
Se hace un seguimiento de la (s) ubicación (es) en la que el usuario hace clic. Estas pruebas específicas le permiten descubrir qué tan fácil deben ser ciertas tareas en su sitio web y si la navegación y la información que proporciona son claras.
Si usa Chalkmark es gratis, igual necesitará encontrar personas para realizar las pruebas. Sin embargo, debido a que están en línea, las pruebas se pueden completar muy rápidamente, por lo que reclutar usuarios debería ser mucho más fácil que en las pruebas de usuario tradicionales.
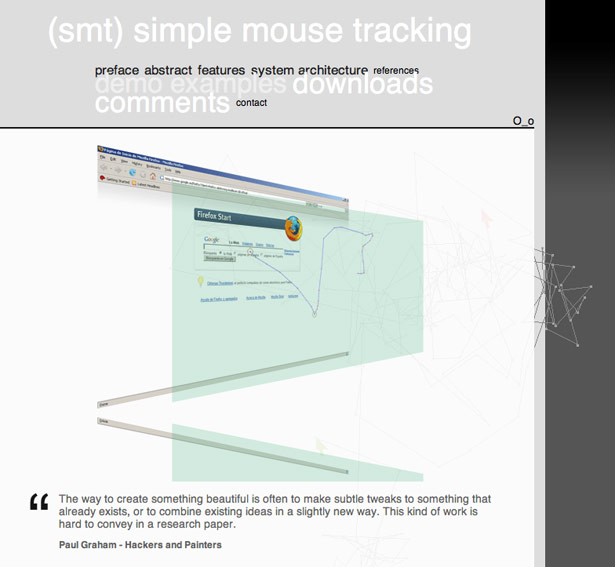
9. Seguimiento simple del mouse
Seguimiento simple del mouse es otra herramienta gratuita para rastrear los movimientos y clics de un visitante en su sitio. Necesitará PHP en su servidor para ejecutarlo, aunque las páginas reales no tienen que estar basadas en PHP; solo requieren un poco de JavaScript.
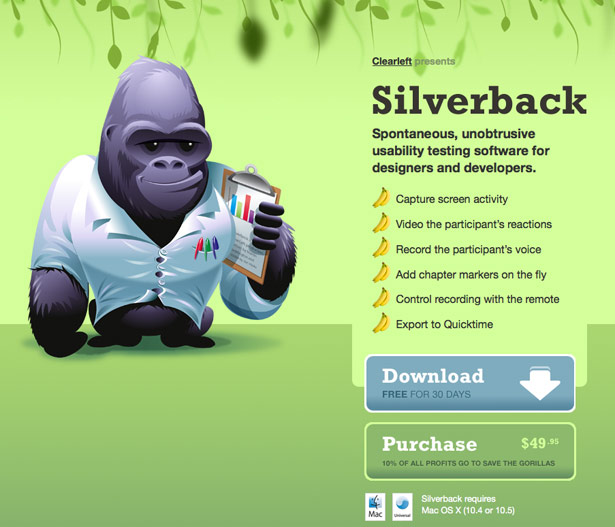
10. Silverback
Si está usando una Mac, entonces hay una gran aplicación de prueba de usabilidad llamada Silverback , que fue creado por la conocida consultora de diseño Clearleft. Resulta útil para realizar pruebas de usuario en persona.
En lugar de tener que configurar un grupo de cámaras y equipos de grabación, simplemente necesita tener una Mac con una cámara iSight. Como en una prueba de usuario tradicional, te sientas con el usuario frente a la computadora y le pides que realice ciertas tareas, todo mientras dicen sus pensamientos en voz alta.
Silverback graba un video de ellos y de lo que está sucediendo en la pantalla. La aplicación también tiene algunas funciones útiles para tomar notas y te permite establecer marcadores de capítulo (usando el control remoto de Apple) cuando ocurre algo interesante durante una sesión.
La aplicación cuesta $ 49.95, que es un precio justo para evitar la molestia de configurar un entorno de prueba de usuario.
Escrito exclusivamente para WDD por Dmitry Fadeyev. Dirige un blog sobre usabilidad llamado Posibilidad de uso .
¿Qué herramientas usas para ejecutar tus pruebas de usabilidad? Por favor comparta su experiencia con los servicios mencionados o cualquier otro que pueda usar.