10 reglas para diseñar correos electrónicos que tus clientes querrán leer
El correo electrónico continúa siendo una de las formas más populares en que las empresas interactúan con sus clientes. Como con todo lo demás en el mundo del diseño, la forma en que diseñe un correo electrónico tendrá un impacto tremendo en cosas como la tasa de clics y la retención de sus suscriptores.
Cuando diseñe para correo electrónico, debe aprovechar al máximo la oportunidad efímera que tiene de impresionar a sus suscriptores. Uno de los Principios de Cialdini de persuasión se aplica aquí: si les ofrece a sus lectores un gran valor a través de su correo electrónico, con mucho gusto corresponderán al tomarse el tiempo para leer y hacer clic en los enlaces.
Por supuesto, diseñar para el correo electrónico también implica un diseño de correo electrónico receptivo desde casi la mitad de todos los correos electrónicos abiertos hoy se producen en un dispositivo móvil . Aquí están los componentes imperdibles del diseño de correo electrónico exitoso.
1) cuentas de transparencia
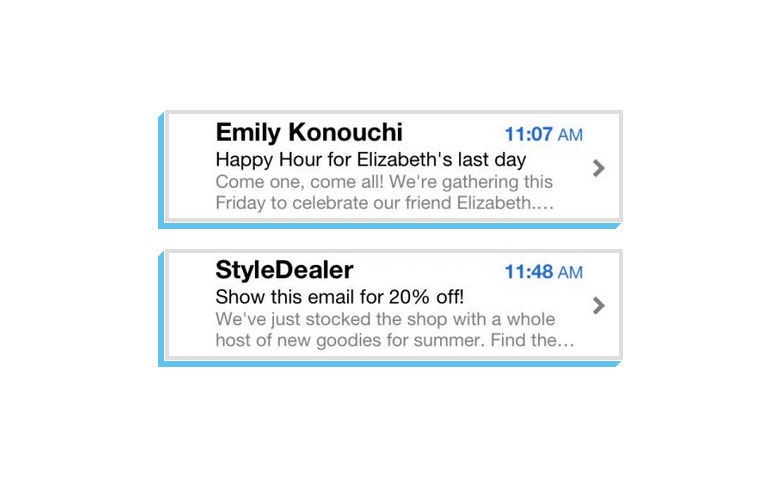
Verifique dos veces los tipos de líneas de asunto, copia, nombres de remitentes e incluso preencabezados que usa. Nunca hagas que ninguno de estos sea ambiguo o confuso para tus lectores. De lo contrario, será mucho más probable que marquen sus correos electrónicos como basura o los eliminen directamente.
En cambio, siempre diga a sus lectores su identidad, lo que están leyendo y cuáles serán los beneficios de la lectura. El truco es obtener toda esta información tan cerca de la parte superior de su correo como sea posible. Tener toda esta información mirando a los lectores a la cara tan pronto como abran su correo electrónico significa que su proposición no será ignorada.
Este ejemplo muestra dos correos electrónicos en los que el nombre del remitente está en una fuente enorme, la línea del asunto es clara como el cristal y los beneficios de leer están mirando directamente al suscriptor.
2) Sigue un patrón convencional
Esta es la única vez que ser convencional y no hacer algo inesperado ayuda a tu causa. La gente va a esperar ciertas similitudes en todos los correos electrónicos que abran. Por ejemplo, cuando diseñe dispositivos de mano, asegúrese de hacer botones grandes y fácilmente seleccionables y tappables para sus enlaces. ¡Lo mejor es incluso hacerlos el 100% del ancho de la pantalla porque los usuarios quieren tocar con cualquiera de los dos pulgares!
Si coloca enlaces adicionales en la copia de su correo electrónico, asegúrese de que aparezcan en colores contrastantes y audaces para que se destaquen y griten por atención. Nunca coloque los enlaces demasiado cerca, ya que sería molesto si los usuarios accidentalmente tocan el enlace equivocado.
Finalmente, asegúrese de hacer las ventajas de hacer clic tan obvio que no se pueden perder. Una buena forma de lograr esto es combinar las ventajas de un clic con el botón en sí. Por ejemplo, la copia del botón ideal sería "obtenga su demostración gratuita ahora".
Aquí está un buen ejemplo de usar colores vivos en los enlaces de correo electrónico para llamar la atención de los lectores.
3) Minimalismo: decir más con menos
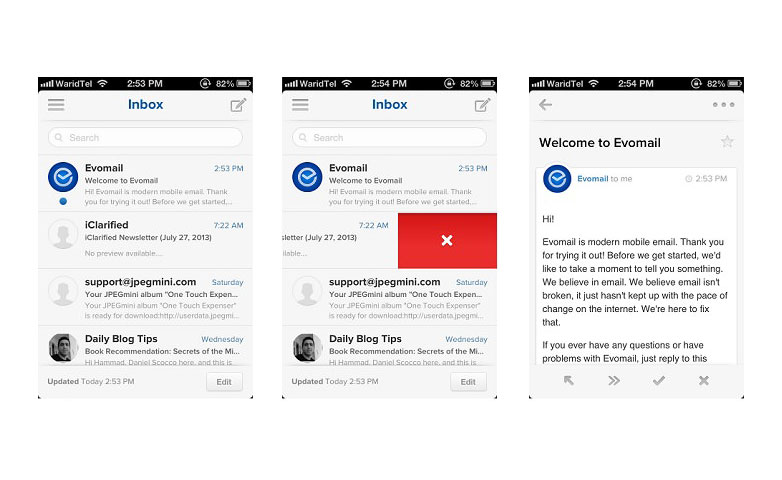
Nadie se da el tiempo de leer tanto, especialmente los usuarios de dispositivos móviles, así que no escriba mucho en su copia de correo electrónico. Los lectores simplemente escanearán el correo electrónico buscando material que les interese en lugar de leer todo el correo electrónico palabra por palabra. Separe los trozos de texto en pedazos pequeños que sean más fáciles de consumir.
Un correo electrónico de marketing, por ejemplo, tiene el objetivo de hacer que los lectores hagan clic nuevamente en su sitio web. No bloquee este resultado previsto con un largo texto. En cualquier caso, el texto más largo simplemente hace que sea mucho más tentador para los lectores enviar su correo electrónico a la papelera.
Ver estos ejemplos de cómo los correos electrónicos minimalistas aparecen en Evomail.
4) Promueva la lectura amigable para el escaneo
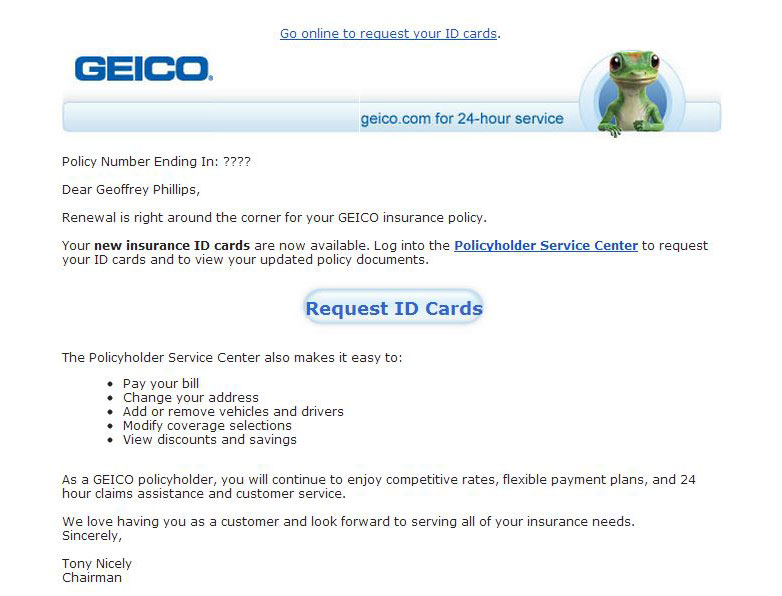
A los lectores les encanta escanear correos electrónicos, así que facilítelos para escanear. Lo logrará al dividir su texto en fragmentos ordenados y delineados que van directo al grano. El uso de encabezados nítidos y el énfasis de los conceptos importantes en negrita le permitirá a sus suscriptores de escaneo llegar directamente a la esencia.
El correo electrónico transaccional de Geico ilustra los correos electrónicos fáciles de escanear al máximo.
5) Di todo lo que quieras, solo después
Diseña tu copia de correo electrónico para que los detalles más cautivadores y cortos sean lo primero; solo incluya su contenido más largo después de eso. De esta forma, no harás que tus lectores realicen un recorrido por el contenido más extenso, salvo aquellos que realmente quieran leer el contenido más largo. Entonces, hay un lugar para el contenido más extenso en el marketing por correo electrónico, pero solo tiene que aparecer en el lugar correcto en el correo electrónico.
6) Reiterar el llamado a la acción
En los correos electrónicos de marketing, la llamada a la acción es la razón principal para enviar a sus lectores el correo electrónico para comenzar. Por lo tanto, vale la pena repetir el llamado a la acción más adelante en el correo electrónico, especialmente si su correo electrónico tiene un contenido más extenso. Nadie quiere desplazarse hasta el comienzo del correo electrónico para volver a ver la llamada a la acción.
El correo de MailChimp repite su llamado a la acción en la parte superior y luego otra vez en la parte inferior.
7) Limitar el número de opciones
Un exceso de opciones en su correo electrónico provocará una sobrecarga cognitiva en sus suscriptores, por lo que será mucho menos probable que sigan adelante y tomen una decisión. Medita detenidamente sobre cuál es el requisito mínimo para que un lector haga clic para ir a tu sitio. Desea simplemente introducir gradualmente este detalle necesario para el lector. Si le das demasiada información al principio, entonces será más probable que abandone su tarea.
8) Confiar en ese espacio en blanco
El espacio en blanco es muy efectivo incluso en el diseño de correo electrónico. El espacio en blanco es muy útil cuando se trata de separar fragmentos cruciales de información para facilitar que el lector pueda absorber detalles importantes. Si tiene muchos elementos del mismo tamaño y peso, la incorporación del espacio en blanco permite que los ojos del lector se centren en las cosas que importan. Sin espacios en blanco, el cuerpo de su correo electrónico puede aparecer como un bloque sin forma, enorme, que los lectores pueden omitir.
aquí , puede ver cómo el espacio en blanco enfoca la atención del lector hacia el mensaje de marketing.
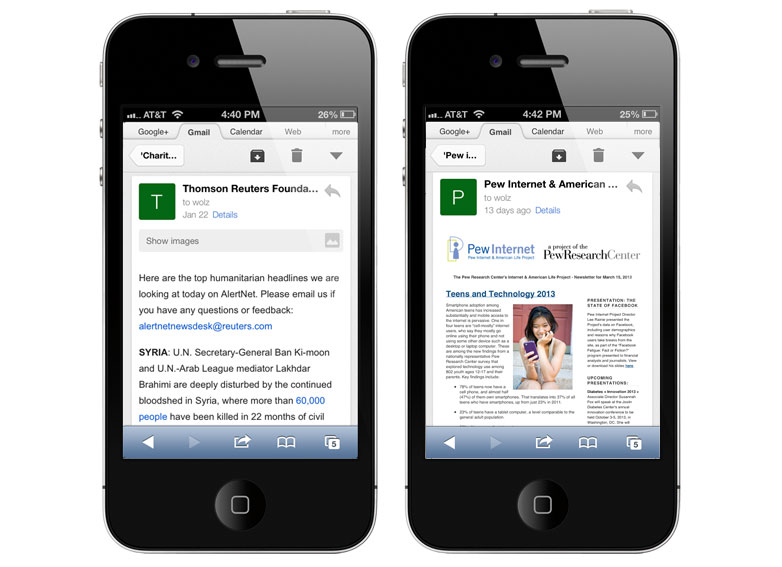
9) Una palabra especial sobre el diseño de correo electrónico receptivo
, people are looking at their mobile devices around 150 times a day! Hoy , las personas miran sus dispositivos móviles alrededor de 150 veces al día. Además, 4 de cada 5 personas eliminarán los correos electrónicos si no se ven bien en sus dispositivos móviles. Todo esto significa que debe enfocarse más intensamente en transmitir su mensaje a sus lectores de manera más eficiente que nunca.
La consulta de medios @media se utiliza en el diseño de correo electrónico receptivo. @media es un conjunto único de estilos CSS que se comportan como reglas dinámicas o como declaraciones condicionales. Pueden ayudarlo a crear correos electrónicos que sean más legibles en varios tamaños de pantalla.
Lo que hacen es identificar el tamaño de pantalla de un dispositivo y luego varios conjuntos de reglas que se aplican a dicho tamaño de pantalla. En función de lo que desea lograr específicamente, las consultas de los medios pueden ser fáciles o difíciles de implementar. Tenga en cuenta que estos no funcionarán en todos los clientes de correo electrónico y también necesitan más planificación y pruebas que los correos electrónicos comunes.
Según el tamaño de pantalla específico, los tipos de medios definen los estilos CSS exactos que se deben utilizar. Esencialmente, este tipo de medios dice que si su correo electrónico se visualiza en un tamaño de pantalla de 480px o menor, use el siguiente CSS.
Entonces eso sería: @media screen y (max-width: 480px)
Soporte de correo electrónico receptivo
Actualmente, no todos los dispositivos portátiles y clientes admiten correo electrónico receptivo. Es por eso que los diseñadores deben mantenerse al tanto de qué dispositivos y clientes admiten el correo electrónico receptivo. Es por eso que es realmente una buena idea probar tus correos electrónicos en diferentes dispositivos y clientes, para que estés seguro.
Aquí es donde actualmente se admiten correos electrónicos receptivos:
- Aplicación OEM de Android 4.x
- aplicación de correo de iOS
- Windows Phone 7.5
- Blackberry z10
- BlackBerry OS7
Aquí es donde actualmente no se admiten correos electrónicos receptivos:
- Aplicación de Android Gmail
- Aplicación iPhone Gmail
- Aplicación iPhone Yahoo Mail
- Aplicación iPhone Mailbox
- Blackberry OS5
- Aplicación Android Yahoo Mail
- Windows Phone 7
- Windows Phone 8
- Windows Mobile 6.1
10) Diseño de correo electrónico para lectores
Al igual que con todos los demás aspectos del diseño web, el trabajo de los diseñadores es diseñar para el usuario a fin de mejorar la experiencia del usuario. Esa tiene que ser la prioridad número uno. De lo contrario, sus correos electrónicos no serán un gran éxito con sus lectores y suscriptores.
Hay tantas cosas que considerar, desde la transparencia y siguiendo un patrón convencional hasta el minimalismo y el espacio en blanco. Si desea comunicarse con la gente en el móvil, también debe figurar en un diseño de correo electrónico receptivo. Tener en cuenta estos consejos será de gran ayuda con la tasa de clics de su correo electrónico.
Imagen / miniatura destacada, imagen de correo electrónico a través de Shutterstock.