10 de los mejores efectos CSS3 y CSS
Todos lo sabemos y a todos nos encanta, y por supuesto, probablemente ya sepan que estoy hablando de CSS y CSS3.
En realidad, deberíamos tomarnos un momento para agradecer a CSS3 antes de seguir adelante para acelerar los tiempos de carga de todos sus sitios favoritos. Ellos, si saben lo que están haciendo, es más que probable que usen CSS3 en lugar de un montón de imágenes para mejorar los tiempos de carga del usuario, lo cual es bastante sorprendente.
Es un hecho bastante aceptado por ahora que simplemente no necesitamos imágenes para hacer todas las cosas que solíamos necesitar. Con los gradientes de CSS3, las transiciones y todos los efectos, realmente parece haber eliminado mucho del peso de nuestros sitios web, porque seamos honestos: las imágenes seguramente los agobian.
Sin embargo, no se equivoque, CSS3 y CSS no pueden hacer todo pero, irónicamente, dudo que la mayoría de nosotros seamos conscientes de sus limitaciones o lo que empuja los límites de sus posibilidades.
Bueno, hoy estamos aquí para descubrirlo. Así que vamos a sumergirnos en lo que sin duda será un viaje fascinante e interesante de descubrimiento para todos los que somos fanáticos de CSS3 y CSS.
Nota: Estoy haciendo todo esto con la presunción de que un usuario está en Google Chrome, así que, por favor, por amor a todo lo que es sagrado antes de implementarlo en su sitio, use los prefijos apropiados para otros navegadores. No copie y pegue desde aquí y piense que todo funcionará perfectamente, porque puede, pero puede que no.
Efectos basados en texto
Anaglifos
Dicen que los anáglifos, incluso cuando están hechos en CSS3, se pueden mostrar en 3D si tienes unas gafas elegantes en tu casa. Sin embargo, no estoy seguro de eso, pero lo que sí sé es que puede parecer bastante impresionante para ciertos temas para varios proyectos (como un tema retro de videojuegos, y similares).
Este efecto se crea al compensar dos de los colores rojos, verdes y azules (rgb). Para comenzar las cosas para este efecto, necesitamos dos de las mismas palabras, y las necesitamos tanto para poder enfocarnos en CSS, para que podamos trabajar nuestra repetición y magia de color sobre ellas. Sin embargo, en este caso, en lugar de agregar HTML innecesario en nuestra etiqueta que estamos usando para estas palabras, podemos simplemente usar la pseudoclase ": after" para agregar la segunda palabra. Entonces, para hacer eso utilizaremos este ejemplo: imaginamos que estamos usando un H1 para mostrar nuestra primera palabra, como por ejemplo:
Anaglyph
Entonces haremos:
h1:after {content: “Anaglyph”;}Esto nos dará esa buena repetición y mostrará: "Anaglifo Anaglifo" en la página. Entonces, comencemos a estilizar esto para poder lanzar algo de esa elegante belleza tridimensional.
h1 {display: inline;position: relative;letter-spacing: -5px; /* This will push it together giving us a nice 3D vibe */color: rgba(0,0,255,0.5); /* This will give us a blue at 50% opacity */}h1:after {content: “Anaglyph”;position: absolute;left: 8px; top: 6px; /* These are aligning it to be where we’d like relative to the last word */color: rgba (255,0,0,0.5); /* This gives us a red at 50% opacity */}Usar RGBA aquí es muy importante porque permite establecer una transparencia alfa para que el texto superpuesto no bloquee por completo el texto debajo de él, y nos da una buena transparencia. El texto en el pseudo elemento posterior está entonces absolutamente posicionado para ser ligeramente desplazado del texto subyacente como se puede ver, y eso también es muy importante.
Asegúrate de jugar un poco con estas posiciones como desees y prueba varios colores, porque aquí hay mucha diversión. Pero para terminar este efecto, tiramos la capa roja, y listo tenemos nuestro efecto anaglífico.
Gradientes de texto
Los gradientes de CSS3 parecen estar de moda en estos días, y con razón. Como mencionamos anteriormente, eran algo que anteriormente solo estaba disponible a través de Photoshop y la incorporación de imágenes en su sitio. Ahora bien, puedes hacerlo a través de un poco de magia de CSS3.
Y notoriamente, con hechizos que no son demasiado complicados en eso. Así que veamos qué tenemos para ofrecer aquí en la categoría de degradado de fuente, y cómo conjurar algo de magia en él.
Lineal, de arriba a abajo:
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#00000), to(#FFFFFF));Lineal, de izquierda a derecha:
-webkit-linear-gradient(left, #000000, #FFFFFF);Degradado lineal (con un color uniforme se detiene):
-webkit-gradient(linear, left top, right top, from(#000000), color-stop(0.25, #FFFFFF), color-stop(0.5, #000000), color-stop(0.75, #1a82f7), to(#FFFFFF));Gradiente radial:
-webkit-radial-gradient(circle, #000000, #FFFFFF);Gradiente radial (posicionado):
-webkit-radial-gradient(80% 20%, closest-corner, #000000, #FFFFFF);Así que vamos a establecer un ejemplo aquí, y comencemos con un h1.
CSS3 Gradient
Entonces comencemos a estilizarlo usando un poco de magia CSS3:
h1 {font-size: 100px;font-family: somethingfancy_or_not, arial; /* These two can be anything you like *//* Here’s where the fun starts */-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.5)), to (rgba(0,0,0,1)));}h1:after {content: “CSS3 Gradient”;color: #d6d6d6;text-shadow: 1px 2px 5px #000;Ahora, no te confundas por la cantidad de paréntesis usados en la configuración RGBA, ya que a menudo pueden confundir incluso a los desarrolladores más hábiles, y todos los olvidaremos y los extraviaremos a veces, así que ten en cuenta que todos somos humanos .
Pero déjame analizar lo que está sucediendo aquí. Aquí estamos utilizando una imagen de máscara como una forma de recortar la parte visible del elemento de acuerdo con la transparencia de la imagen de la máscara. Luego estamos usando el pseudo-elemento posterior para representar una buena sombra de texto en nuestro elemento.
Por supuesto, esto no es necesario para un gradiente, pero es una buena manera de arreglar lo que está sucediendo y, ciertamente, le permite ver hasta dónde podemos estirar un degradado simple. Ahora, ve y juega con todos los estilos de degradados y asegúrate de encontrar algo elegante para tu próximo proyecto.
Texto que gotea
Una de las pocas cosas que rara vez necesitamos, pero que en realidad podemos pensar que es interesante, es gotear texto para que parezca que se está deshaciendo con las letras intactas. A veces esto puede deberse a que estamos obsesionados con los vampiros y queremos que el texto sangre la sangre roja de la venganza, O simplemente podría ser simplemente porque queremos que gotee un color azul como el agua mientras leemos. A veces incluso he visto personas usar esto con elementos div a medida que la página se desplaza desde una superficie a un estilo subacuático, donde las áreas submarinas son mucho más pesadas en su desenfoque y por lo tanto parecen gotear un poco (o parecen estar bajo el agua).
La sintaxis para esto es bastante simple, por lo que dejaré la explicación compleja, pero le daré una introducción sobre cómo hacerlo en una oración. Todo se basa en la repetición. Así que digamos que quieres gotear bastante lejos, bueno, usaríamos más o menos 15 sombras de texto en varios y off para obtener ese efecto. Si queremos solo unos pocos, entonces usaríamos solo unos pocos con compensaciones más pequeñas. Un ejemplo que usa un efecto vampírico rojo sería:
.drip {color: #EEE;text-shadow: 4px 4px 1px #300000;4px 6px 1px #400000; 4px 8px 1px #500000; /*......and so on, until*/ 4px 60px 5px #FF0000;}Básicamente puede mantener esto hasta que alcance el límite deseado (el eje Y se desajuste) o retroceder si desea lo contrario, y un desplazamiento menor. Sin embargo, asegúrese de no abusar de esto, porque como dije, este es un efecto muy inusual y estoy seguro de que no hay muchos casos de uso para eso. Pero pruébalo con seguridad, ya que las sombras de texto repetidas son realmente interesantes para jugar.
Características con estilo
El aspecto cosido
Si no quiere usar Photoshop o jQuery para obtener efectos de costura inservibles, entonces CSS3 es probablemente su mejor opción. Ahora, por supuesto, cualquiera puede tirar un borde discontinuo en un contenido o un div y decir que está cosido, pero la verdadera clave es usarlo en tangente con algunas otras características de CSS3 que realmente lo hacen destacar como un complemento elegante. en.
Lo que realmente quieres hacer es lanzar una bonita sombra con un gran radio de extensión. La razón es que desea hacer que el color de fondo se desangre sobre el borde, y para hacerlo establece el radio de dispersión (el cuarto elemento) realmente alto. Por ejemplo, yo haría algo como:
.stitched_element {border: 2px dashed #ffffff;box-shadow: 0 0 0 8px #ff0030;}Eso le dará un buen efecto que otras personas parecen gastar líneas y líneas de CSS innecesarios para crear. De hecho, este es un efecto en el que es posible que desee jugar creando en Photoshop primero por un tiempo, solo para que comprenda la teoría detrás de lo que está haciendo aquí.
Probablemente he pasado 6 horas en Photoshop durante el último mes jugando con efectos cosidos, porque honestamente son realmente divertidos y te ayudan a entender qué es exactamente lo que intentas hacer para CSS.
Ese elegante y ampersand
Usted puede preguntarse, "¿En qué parte del mundo la gente consigue esos símbolos asombrosos que veo todo el tiempo". Incluso es probable que haya buscado uno y más en todas las fuentes estándar con las que se cruza, y bueno, usted como yo, probablemente no lo haya encontrado hasta que haya visto a alguien escribiendo sobre él. La razón es que es una fuente que debe licenciar para poder usarla, y muchos de nosotros prefieren la fuente web o las alternativas estándar.
Una de las mejores alternativas en un sistema operativo Mac OSX (viene por defecto) es la cursiva 'Cochin'. Si prefieres una fuente web de Google, echa un vistazo Josefin Sans .
Sé que esto no es exactamente CSS3, pero es una buena acción @ font-face y en este caso voy a configurar un vínculo para descargar la fuente y todo. Ahora, esta es una fuente web de Google, por lo que le muestran cómo hacer esto en su página, pero es bueno tener en cuenta que puede combinar los dos atributos para trabajar con fuentes. Y para facilitar ese momento lo he incluido en el código aquí, y esto es directamente a la fuente que nos da un ampersand de lujo. Pero asegúrese de jugar con el uso en cursiva de estas fuentes, ya que es donde normalmente obtendrá los usos y signos más interesantes.
@font-face {font-family: ‘Josefin Sans’;src: url(https://fonts.googleapis.com/css?family=Josefin+Sans);}Y ahí tienes. Algunas notas sobre el uso sin embargo. Como se puede ver en la imagen de arriba, este es un símbolo muy "elegante" y se usa mejor cuando se contrastan dos caras de fuentes, o en invitaciones de boda u otros eventos "extravagantes". Lo he usado también en piezas de diseño muy modernas, así que no sientas que no puedes usarlo porque estás haciendo algo moderno. Solo digo que puede no ser la solución "grunge" perfecta si eso es lo que estás buscando. Debo decir, sin embargo, entre una tipografía audaz y una delgada, este ampersand se ve hermoso.
Caja-sombra unilateral
Todos conocemos y amamos las sombras de cajas, pero a veces la sombra típica puede no ser exactamente lo que queremos. Por ejemplo, a veces podemos estar haciendo un sombreado realista de un cierto elemento en nuestro sitio y queremos que la sombra aparezca solo en un lado específico. O podemos estar interesados en hacer un elemento estacionario, o un elemento que rebota y seamos sinceros, nada amplifica la belleza en eso como una sombra de caja unilateral.
Lo que hacemos aquí es bastante simple, usaremos un radio de propagación negativo para exprimir la sombra de la caja de un borde. Entonces, por ejemplo, imaginemos que tenemos un elemento de caja gris y está configurado con un ancho y una altura de 40px por 40px. Nuestro CSS se vería así:
.one-sided-shadow {-webkit-box-shadow: 0 8px 6px -6px black}Eso nos dará exactamente lo que necesitamos, y en una línea de código simplificada. Como dije, si está utilizando un elemento de iluminación (o tema) para sombrear su sitio en una dirección específica como si fuera una pintura, esta es la solución perfecta para usted.
Del mismo modo, los elementos de rebote o desplazamiento: rebote son perfectos para esto. En este último caso, active la sombra después de que haya comenzado el rebote, y desactívela una vez que haya aterrizado, y luego parece que ya se está convirtiendo en diseñador.
Volcando en un CSS Sprite
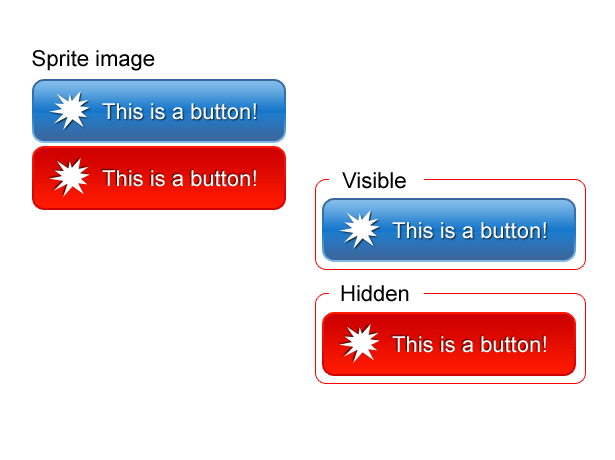
CSS Sprites es una técnica divertida, y la mayoría de nosotros estamos más que familiarizados con ellos. Pero por si acaso no, déjeme resumir cuáles son. Un CSS Sprite es una imagen grande que contiene al menos dos áreas de visualización, una que se encuentra dentro de la vista y otra que aparece a la vista de algún tipo de interacción del usuario (generalmente, un sobrevuelo del mouse).
Ahora que ya sabes lo que son, configuraremos nuestra primera y probablemente más básica imagen de sprite de CSS. En este caso, utilizaremos un enlace estacionario, y las dos imágenes pueden ser lo que quieras, pero la llamaremos "sprite.png". También utilizaremos un elemento para albergar nuestro enlace y nuestra imagen, es por eso que utilizaremos la sintaxis CSS de fondo. Entonces nuestro código se verá así:
a {display: block;background: url(sprite.png) no-repeat;height: 50px /*Example that is needed for the hover explanation*/width: /*the appropriate width here*/}a:hover {background-position: 0 -50px;}Como puede ver, el verdadero secreto aquí es lo que sucede una vez que el usuario sobrepasa el elemento de la imagen, y la imagen transita en el eje Y a una longitud de 50 píxeles. La razón de esto es que es la altura exacta de la imagen, por lo que no habrá escala o superposición durante el vuelo estacionario de transición, y se verá tan limpia y sin problemas como sea posible.
Este es el verdadero secreto de las imágenes de sprites y se cierne sobre las acciones. Independientemente del hecho de que pueda tener una imagen muy extraña u oblonga, necesita tener el desplazamiento y (o x), dependiendo de lo que está buscando, exactamente en el ancho (x) o alto (y) de su elemento . Limpio, y simple, y bastante divertido en eso. ¡Ahora ve y haz tus propios duendes!
Layering
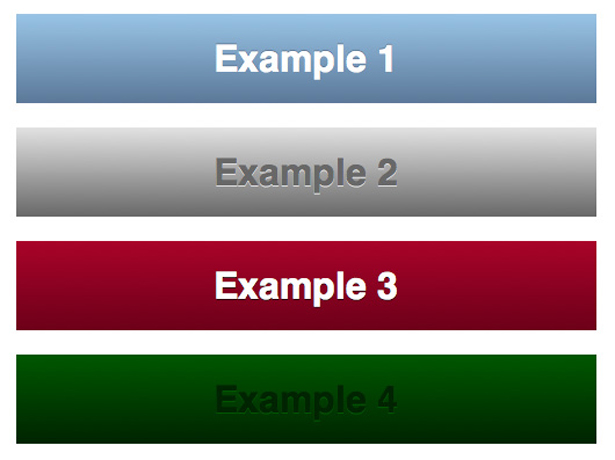
Puede que le interese colocar cosas en capas en su sitio. Ya sea papel, hojas, árboles o lo más ridículo, como las caras de las personas, puedes usar la misma sintaxis para salirte con la tuya. Básicamente es una selección de sombreados de caja de tu primer elemento para dar el 'efecto' que estás buscando.
En este caso utilizaremos un div simple con un fondo gris para que pueda recopilar a lo que nos estamos refiriendo. Como de costumbre, nos sumergiremos en él y luego lo explicaremos.
.layering {background: #EEE;box-shadow: 0 1px 1px rgba(0,0,0,0.15), 0 10px 0 -4px #EEE, 0 10px 2px -5px rgba(0,0,0,0.15), 0 20px 0 -11px #EEE, 0 20px 1px -8px rgba(0,0,0,0.15);}Lo que estamos viendo puede parecer un poco complejo, pero en realidad es bastante simple. Lo que está sucediendo es sombra, capa, sombra, capa y sombra. Entonces, la capa superior en este caso es un div con un color de fondo de #EEE. Luego tenemos nuestra primera sombra de cuadro actuando como una sombra en esa capa superior, luego se muestra la segunda capa (observe el #EEE), y luego tenemos la sombra de la segunda capa, y luego la tercera capa (observe nuevamente el #EEE) y luego su sombra.
Bastante simple, y con las elecciones que hemos hecho, da un buen efecto apilado o en capas. De nuevo, esto se puede usar con cualquier cosa en realidad, solo tienes que jugar con la alineación para hacerlo bien. Sin embargo, recuerde que al hacer capas será mejor trabajar desde la parte superior izquierda hacia la parte inferior derecha con sus imágenes o divs, ya que fluye de forma más natural.
Funcionalidad
Diseño receptivo: estilo iPad
Seamos realistas, el diseño receptivo es increíblemente importante. Y no me importa si odias las consultas de medios y las redes de fluidos, los usarás dentro de unos años sin importar si te gustan. Se espera que sea un estándar en el diseño web, especialmente teniendo en cuenta el número de pantallas y resoluciones de dispositivos que están llegando al mercado y que se están adoptando a un ritmo alarmante, desde iPads de 27 pulgadas hasta iPod Touch y todo lo demás. , y todos navegan por la web.
Todos ellos necesitan una experiencia agradable y, sinceramente, nadie quiere hacer una versión diferente de su sitio para cada dispositivo, ya que eso es demasiado trabajo. Somos personas ocupadas, por lo que necesitamos una solución para las personas ocupadas. Ahí es donde las consultas de los medios entran en la mezcla. Lo que me voy a centrar aquí son las consultas específicas de iPad, pero a partir de esto puede reunir lo que necesita para enviar sus consultas a otros tamaños de pantalla. Después de eso solo viene la alteración del diseño de su sitio para reflejar estos tamaños de pantalla modificados. Así que vamos a soltar un código y hablar sobre eso luego.
@media only screen and (device-width: 768px) { /*General layouts*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait) {/*Portrait*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape) { /*Landscape*/ }Esto no debería ser demasiado difícil para ver qué está sucediendo aquí, pero lo que estamos haciendo es usar las consultas de los medios ' sintaxis específica para desglosar y permitir la visualización de nuestro sitio web para reflejar mejor para tamaños de pantalla específicos. Digamos que tenemos un H1 con texto de 60px ... bueno, eso está bien para iMacs y otros escritorios grandes, pero es más que probable que no encaje con el resto de tu sitio en una vista de iPad más conservadora . Entonces, lo que haremos es escribir dentro de nuestro código:
@media only screen and (device-width: 768px) { h1: font-size 60px }Y eso reducirá el tamaño de las pantallas del iPad de forma adecuada. Por supuesto, esos tamaños son solo ejemplos de que sería mejor probar su sitio para tamaños específicos y antes de pasar a finalizar sus consultas, pero este es un método que le ahorrará mucho trabajo a largo plazo (y la indignación de los usuarios) )
NOTA: Si está familiarizado con la programación orientada a objetos, esto es algo que vendrá en segundo lugar, lo que estamos viendo es básicamente una especie de declaración 'si entonces' para que nuestro navegador muestre la visualización de nuestro sitio. En mi opinión, esta es una de las mejores cosas que sale de CSS, bueno ... alguna vez.
Navegación útil (en expansión)
La navegación no siempre es perfecta en nuestros sitios, y debido a eso, a veces tenemos que volver al tablero de dibujo para repensar cómo lo estamos haciendo y si podemos usar CSS3 para ayudarnos.
Imaginemos que tenemos una barra de navegación en la parte superior de nuestro sitio web, pero nos gustaría agregar más pop cuando los usuarios pasan el mouse sobre ella, haciéndoles saber que pueden usarla y que en realidad es algo atractivo para ellos. haga clic en. Bueno, la mejor manera de hacerlo sería lanzar una transición webkit simple usando el método de facilidad. Entonces, lo que haremos es dar un ejemplo, con respecto a un elemento 'nav'.
Por supuesto, en este ejemplo tendrá que hacer todo el montaje usted mismo, solo estamos mirando el elemento transitorio exacto que lo ayudaría en este caso.
nav a {-webkit-transition: width 0.15s ease;}o
nav a {-webkit-transition: all .2 ease-in-out; } /* based on your preference for anims obviously */nav a:hover {-webkit-transform: scale(1.1);}Algunas notas sobre las propiedades de transición de webkit para que pueda usarlas correctamente en su sitio. Básicamente es una varita mágica y tiene tres valores. La propiedad que se está animando, la duración de la animación y una "función de temporización" (esto afecta la aceleración de las animaciones para un efecto más suave).
Hay muchas maneras de trabajar con estos y muchos recursos como aquí y aquí y aquí . Pero esperaba darles una introducción sobre lo que es posible con ellos, y realmente madura su sed de comprensión para que salgan y experimenten un poco. Es muy divertido tenerlo aquí.
Y así llegamos al final de nuestro viaje. Solo para apuntar, esta no fue una lista exhaustiva o completa de ninguna manera, pero espero que haya despertado su interés en algunas de las cosas más interesantes que puede hacer con CSS y CSS3. Es un mundo loco y entretenido a veces, y a veces frustrante.
Después de todo, todos sabemos cómo es que un diseñador no puede obtener un div para mostrar un elemento hijo correctamente, o cuando un elemento de texto no está haciendo lo que usted quiere.
Así que mantente en contacto con tus diseñadores favoritos, haz crecer a un círculo de amigos en este espacio con el que te puedes comunicar y comparte estos trucos de ida y vuelta, porque sé que así es como aprendí la mayor parte de lo que he compartido hoy y tengo decir que creo que es lo mejor que puedes hacer como diseñador web. Twitter es un gran recurso para eso, y busca [dot] twitter uno aún mejor. Mientras tanto, te dejaré experimentar pero no antes de una oración final.
Avanza con Padawan joven y juega con la diversión que te espera como diseñador web en el salvaje mundo del estilo y el diseño dentro de CSS (3).
¿Cuáles son tus nuevas técnicas favoritas de CSS3? ¿O técnicas de CSS poco usadas / poco conocidas? Háganos saber en los comentarios!