Cómo optimizar su CSS
Mantener tus archivos CSS pequeños y organizados es muy importante, especialmente si vas a dedicar algún tiempo a editar tu sitio en el futuro (o si otros van a usar el código, es decir, clientes).
De manera útil, hay una serie de técnicas diferentes que se pueden utilizar para ayudar a la organización y el tamaño de sus archivos CSS con el fin de hacerlos más eficientes.
Tener un CSS más simplificado le ahorrará tiempo y estrés a largo plazo, por lo que es importante hacerlo bien.
En primer lugar, mantener una única hoja de estilo, normalmente llamada style.css, es un buen lugar para comenzar en la organización de su CSS. Tener una sola hoja de estilo para la mayoría (si no es que todo) de su sitio web mantiene todo junto en un solo lugar, lo que hace que el proceso de edición sea más sencillo.
Código en estilo
Para mantener sus archivos CSS más eficientes, es importante comenzar utilizando un buen editor de código, como TextWrangler en Mac, o Notepad ++ en Windows. Esto tiene una serie de beneficios clave. Además de ser fácil de usar, un programa como TextWrangler también codifica por colores las diferentes partes del código que ayudan en el progreso de la codificación. Esto es muy útil para asegurarse de que todos los estilos que ha definido estén escritos correctamente, ya que el estilo no cambiará de color a menos que TextWrangler lo reconozca como un estilo CSS. Las pestañas son otra buena característica de TextWrangler que le permite mantener abierto más de un archivo a la vez, lo que facilita la verificación cruzada.
Para agilizar aún más sus archivos CSS, es una buena idea establecer un diseño conjunto que se utiliza en todas sus hojas de estilo CSS. Tal vez la técnica más comúnmente utilizada es definir el ID o la clase (usando # o, respectivamente) luego un corchete abierto {seguido de una nueva línea con sangría para comenzar el diseño, de la siguiente manera:
#header {width:500px;height:250px;}Al seguir esta técnica de uso común, su hoja de estilo será más organizada y fácil de codificar. Se ayudará con las siguientes técnicas asegurándose de que su diseño sea coherente en todos sus archivos CSS.
Organizar por ubicación
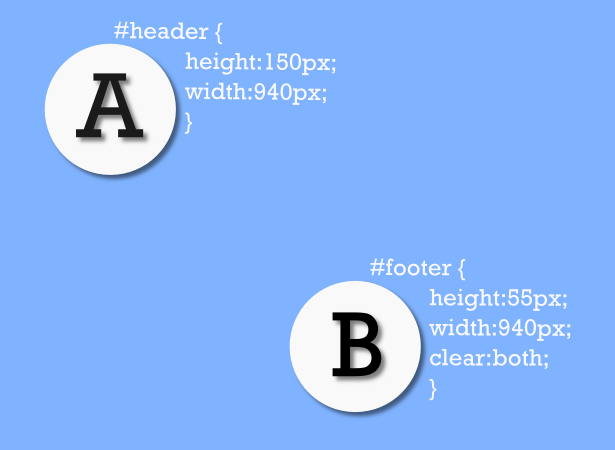
Con cualquier sitio, la cantidad de ID de CSS y clases utilizadas puede llegar fácilmente a un gran número, por lo que es vital que su hoja de estilos CSS esté bien organizada. Una de las técnicas que es extremadamente útil es ordenar sus identificaciones y clases por donde aparecen en el sitio web. Por ejemplo; colocando el estilo de CSS para el encabezado hacia la parte superior de la hoja de estilo y el estilo para el pie de página hacia la parte inferior. Al mantener esto constante en todos los sitios web que codifica cada vez que abre una hoja de estilo que ha creado, sabrá exactamente dónde buscar para encontrar el estilo que desea editar.
Además, para ayudar más a la organización de estilos, es conveniente nombrar sus elementos con nombres obvios como encabezado, pie de página, barra lateral, contenido principal, etc., lo que le permite determinar a qué se refiere cada estilo, ayudando a la organización. Sin embargo, si los elementos cambian de propósito, asegúrese de que sus nombres reflejen los cambios; tener un elemento llamado Encabezado que se encuentra en la parte inferior de la página puede ser muy confuso y hace que ordenar por ubicación sea una tarea más desalentadora.
Comentarios de CSS
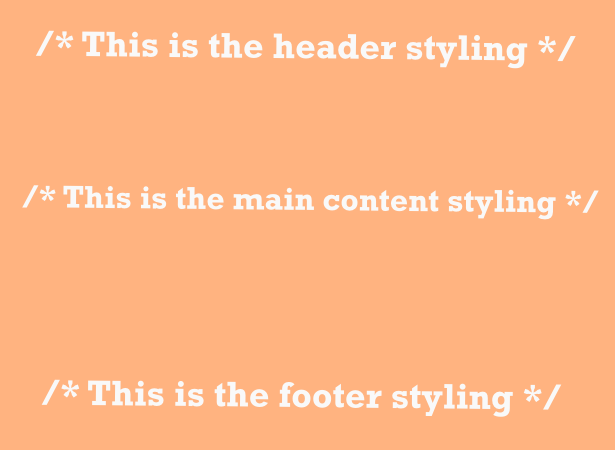
Esto lleva al uso de comentarios CSS dentro de sus hojas de estilo. Aunque no siempre se usa, los comentarios de CSS son muy útiles para distinguir diferentes partes de la hoja de estilo. Si ha estructurado sus hojas de estilo con estilos relacionados con el encabezado hacia la parte superior y viceversa, puede utilizar comentarios de CSS para marcar el inicio y el final de las diferentes secciones, como el encabezado y el pie de página, o los elementos principales del contenido.
Usar comentarios CSS es simple. En cualquier lugar dentro de la hoja de estilo, comience el comentario con /* y luego asegúrese de finalizar el comentario con */ . Fundamentalmente, cualquier cosa dentro del comentario, ya sea código o texto, no será analizada por el navegador, lo que hace que los comentarios CSS sean muy útiles para dejar notas y descripciones relacionadas con varias partes de la hoja de estilo.
Quizás otros dos usos para los comentarios de CSS podrían ser dejar comentarios para sus clientes, por lo que si desean realizar más modificaciones en su sitio, en el futuro tienen una guía para ayudar. Además, puede haber diferentes estilos para la misma ID o clase que desea conservar para su uso potencial o para la prueba. En lugar de etiquetar identificadores y clases con un 2 al final, por ejemplo header2 , deteniendo ese estilo de ser analizado simplemente envuelve lo que sería header2 en /* y */ .
Además de mantener su hoja de estilos más organizada, ya que usar la 'técnica 2' puede ensuciarse fácilmente, esta técnica también ayuda a crear diferentes versiones de estilo dentro de la hoja de estilo de una manera no obstructiva y fácil de volver a implementar (copiar y pegar en lugar de cambiando números y eliminando estilos antiguos).
Sin embargo, aunque los comentarios de CSS son muy útiles, también es importante tener en cuenta el tamaño y la longitud de la hoja de estilo y equilibrar en consecuencia. Los comentarios no deberían ocupar más espacio que el CSS real; deben ser cortos y al grano. También es importante tener esto en cuenta en relación con las diferentes versiones. ¿Realmente necesita todas las versiones que ha guardado en su hoja de estilo? ¿Podrías guardar una hoja de estilo duplicada en otro lugar? Tener múltiples versiones de estilos dentro de su hoja de estilo puede ser confuso, por lo que es crucial considerar alternativas, como guardar archivos duplicados.
Evitar la duplicación
Una vez que la hoja de estilo está estructurada de manera accesible, puede ser fácil elegir duplicaciones innecesarias dentro del diseño. Debido a la naturaleza de CSS, los ID y las clases heredan automáticamente el estilo de su elemento principal, lo que elimina la necesidad de duplicar el estilo. Tal vez la técnica más fácil es definir una serie de estilos clave al comienzo de la hoja de estilo. La definición de estilos universales para enlaces y texto es útil y elimina la necesidad de definir constantemente el estilo para cada ID y clase. Notablemente, esta es también una forma efectiva de mantener un estilo consistente en un sitio web y también tiene un impacto positivo en la reducción del tamaño de la hoja de estilo.
Con una herramienta como el Inspector de Google Chrome, es posible ver qué estilos se heredan y de dónde, lo que ayuda a eliminar las duplicaciones no deseadas dentro de la hoja de estilos.
Usa lo que necesitas
A continuación, para optimizar aún más su CSS, considere qué clases de CSS está implementando. ¿Necesita usarlos todos? Es fácil dejarse llevar y definir las clases que no necesita directamente, pero cree que puede hacer en el futuro; para mantener la hoja de estilo CSS simplificada, pequeña y organizada solo use clases CSS que son integrales para el funcionamiento de su sitio web. Codifique solo lo que se necesita. Para lograr esto, evite la duplicación de estilos, como se indica, y recuerde eliminar los estilos no utilizados y los que ya no son relevantes.
Conclusión
Al seguir estas sencillas técnicas, es posible crear archivos CSS mejor organizados y más pequeños que sean fáciles de navegar y editar, tanto ahora como en el futuro para usted y sus clientes.
¿Tiene algún buen consejo para mantener su CSS organizado y optimizado? Háganos saber en los comentarios!