10 consejos de diseño de comercio electrónico para aumentar las conversiones
A veces, las tiendas web se vuelven demasiado artísticas con sus diseños. Algunos usan animaciones flash que pueden ralentizar el navegador del comprador, mientras que otros usan combinaciones de colores que envían las señales incorrectas a los compradores.
Hay muchos casos en que los diseñadores web experimentados pueden pasar por alto problemas de usabilidad, aunque los elementos creativos pueden parecer muy atractivos desde el punto de vista del diseño, pueden ser una pesadilla para los compradores en línea que intentan hacer clic en su camino para pagar. Las pruebas A / B ayudan a ponerlas en perspectiva para lograr los mejores resultados.
Con más de diez años de experiencia en la industria del comercio electrónico y diseño de escaparates en línea, en 3Dcart tener una lista de "qué hacer y qué no hacer" al diseñar tiendas web que ha aumentado las ganancias de nuestros comerciantes.
Aquí hay diez consejos sobre cómo puede convertir a los visitantes en clientes y mejorar sus tasas de conversión empleando técnicas de diseño simples.
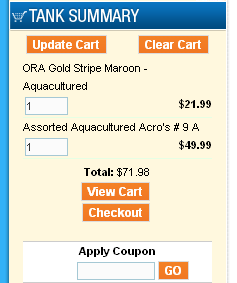
1. Asegúrate de que tu carrito de compras esté visible

Si el cliente agrega un artículo a su carrito, quiere tener la tranquilidad de que el artículo fue realmente registrado.
Por lo tanto, en algún lugar de la página en todo momento durante el proceso de compra, su tienda debe tener un área que enumere la cantidad de artículos en el carro del cliente y otra información relevante de salida.
Tener los datos de pago visibles y de fácil acceso también ayuda a facilitar la transición desde la compra hasta el pago. No importa dónde el cliente termine de comprar, es importante tener un enlace rápido a la página de pago.
Sin embargo, no es suficiente simplemente tener información sobre el carrito de compras en algún lugar de la página. Hágalo explotar para que sea más fácil de encontrar. Los colores contrastantes del esquema de color en el resto de la página son una buena manera de ayudar a que el carrito se destaque.
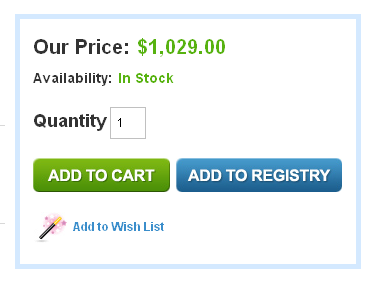
2. Optimiza tus botones "agregar al carrito"
Los visitantes del sitio y los clientes responden de manera diferente a los botones de acción y sus palabras. Por ejemplo, si su botón "agregar al carrito" dice "más detalles" u "conocer más", nuestra experiencia muestra que los clientes no reaccionan tan bien a los llamados a la acción indirectos.
Por el contrario, el botón "agregar al carrito" o el botón "comprar ahora" es un llamado a la acción específico y directo que provoca una respuesta positiva de los compradores.
Colorear es también un elemento de diseño importante aquí. Dependiendo del tipo específico de negocio, ciertos colores pueden desencadenar diferentes comportamientos de los visitantes.
Por ejemplo, el azul y el verde son colores más suaves que generalmente hacen que las personas realicen un seguimiento, mientras que el naranja y el rojo han demostrado que perjudican el rendimiento de su botón "agregar al carrito". El uso de colores que fluyen con el esquema de colores de su sitio ayuda a aclarar aún más el llamado a la acción.

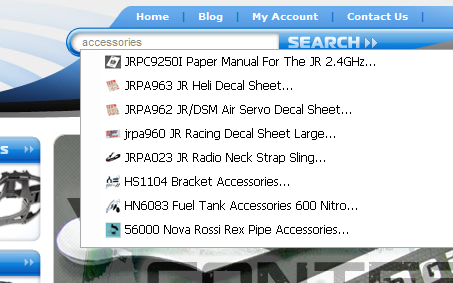
3. Simplifique las búsquedas con una función de autocompletar
Para los sitios web de comercio electrónico, un cuadro de búsqueda es una característica imprescindible para la capacidad del visitante de acceder a los productos que coinciden con sus necesidades. Más del 20% de los visitantes en línea prefieren el uso directo de una función de búsqueda que las siguientes rutas de categoría para la navegación.
En algunas ocasiones, las búsquedas pueden arrojar más resultados de lo esperado o resultados incorrectos si los visitantes no usan las palabras clave correctas; el uso de una función de "autocompletar" dentro del cuadro de búsqueda (que se puede implementar con el uso de jquery) proporciona las coincidencias más cercanas a medida que los clientes ingresan su palabra clave.
Las sugerencias de búsqueda permiten a los visitantes corregir su búsqueda si los resultados no coinciden o vincular directamente a los productos coincidentes sin la necesidad de cargar la página de resultados de búsqueda.

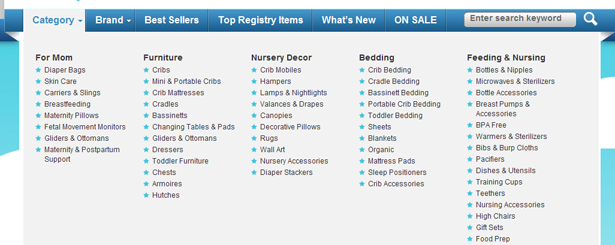
4. Aclara tus rutas de navegación
Si tiene demasiadas categorías, esta puede ser una tarea difícil. Sin embargo, los menús desplegables (que "salen volando" cuando pasas el mouse sobre ellos) son una forma efectiva de evitar que tu página se llene demasiado mientras le das al comprador la oportunidad de acceder a cualquier página de categoría en cualquier momento.
No se deje atrapar por ser demasiado artístico con respecto a cómo diseña la categoría y otros elementos de navegación; los compradores siempre le agradecerán a través de mejores tasas de conversión cuando haga de la practicidad una prioridad.
Usar migas de pan para que los compradores puedan rastrear su camino de regreso desde donde llegaron es otra manera de garantizar que la experiencia de compra sea fluida. Haga un camino entre categorías y subcategorías en algún lugar de la página. Después de que los compradores agregan algo a su carrito, la colocación de un botón de "continuar comprando" hace que volver a comprar sea lo más intuitivo posible.

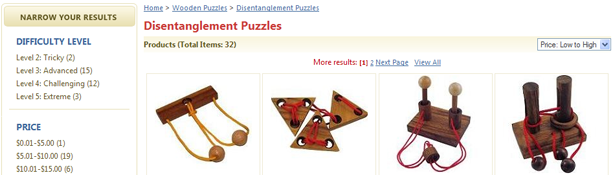
5. Permita que los visitantes controlen su experiencia de compra
Todos los visitantes son únicos, y también lo son sus preferencias de compra. Proporcionar herramientas que permitan a los visitantes personalizar la forma en que exploran las categorías y los productos dentro de la tienda mejorará su experiencia de compra y aumentará las posibilidades de convertir las ventas.
Asegúrese de incluir la capacidad de ordenar productos por precio, reseñas, bestsellers y fecha de lanzamiento; proporcione una opción para ajustar la cantidad de elementos enumerados por página y permita que los visitantes reduzcan la cantidad de elementos que se muestran seleccionando características específicas.

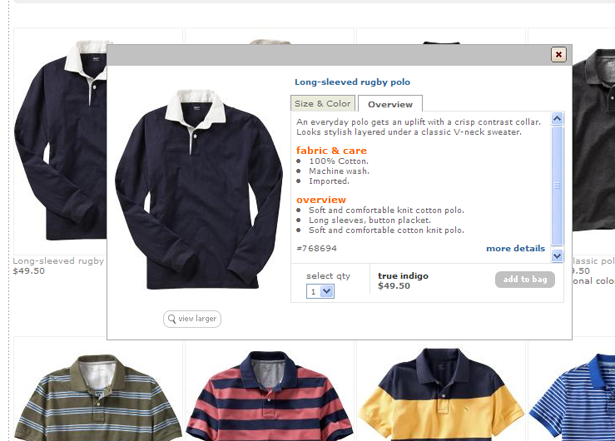
6. Proporcione una vista previa rápida del producto
Los visitantes que busquen productos en línea tal vez deseen examinar rápidamente las páginas de su categoría para encontrar artículos que se ajusten a sus necesidades.
Ya sea por falta de tiempo, velocidades de carga lentas o preferencias personales, algunos visitantes evitan hacer clic en los elementos individuales para obtener detalles adicionales en una página separada.
Al agregar una vista previa rápida a su categoría y páginas de búsqueda, que van desde una versión simplemente más grande de la imagen a una vista más compleja que carga detalles a través de ajax, puede atraer la atención del visitante hacia sus productos y sus detalles.

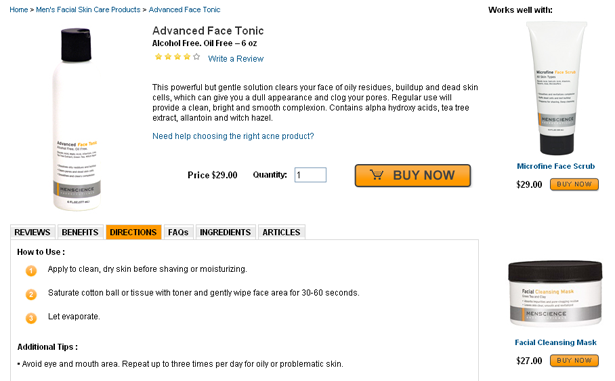
7. Limpia tus páginas de productos
La organización de las páginas de productos de su sitio es una parte crucial para garantizar que sus clientes estén atraídos por la información que les resulte más atractiva.
¿Alguna vez ha pensado en dónde residen las opiniones de sus clientes en la página del producto? Por supuesto, las opiniones de los clientes son una parte importante de la obtención de la confianza del cliente, pero no tienen que ser lo primero que vea el comprador. Varios elementos en una página dada significan un complejo proceso de organización que puede confundir el ojo del comprador.
El primer elemento siempre debe ser la imagen del producto. El comprador quiere ver exactamente lo que recibirá por el dinero. Junto al elemento, enumere el nombre del producto, la descripción y el precio para llamar la atención del cliente. Mantenga elementos como reseñas de clientes y enlaces a productos similares más cerca de la parte inferior de la página.

8. Mostrar claramente la disponibilidad de su producto
Para tiendas en línea de ritmo rápido, los niveles de inventario de productos cambian constantemente. Una vez que los visitantes se han tomado el tiempo para seleccionar un producto, compararlo con otras opciones y buscarlo para obtener mejores precios, puede ser una frustración duradera darse cuenta de que el producto realmente no está disponible ya sea después de agregarlo al carrito, retirarlo o incluso después haciendo el pedido Esto puede resultar en un posible cliente perdido.
Evite la insatisfacción del comprador al tener un inventario en tiempo real y mostrar claramente la disponibilidad del producto y el stock que queda en la página del producto.

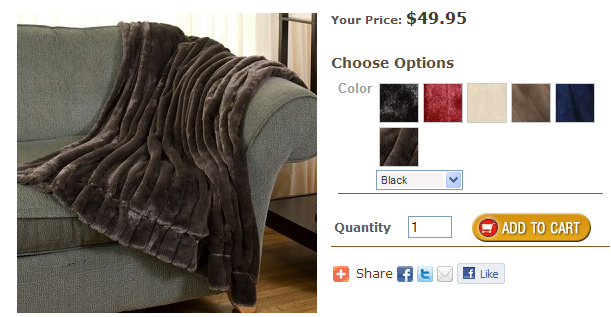
9. Mostrar las variaciones del producto de manera intuitiva
En muchas industrias, el proceso de pedido implica seleccionar variaciones específicas del producto principal. Para cualquier artículo que pueda requerir una selección de tamaño o color, sea lo más explícito posible. Incluye imágenes para las diferentes combinaciones.
Utilice muestras de color y representaciones gráficas intuitivas, como una tabla de tamaños, además de elementos más tradicionales como menús desplegables o botones de opción.

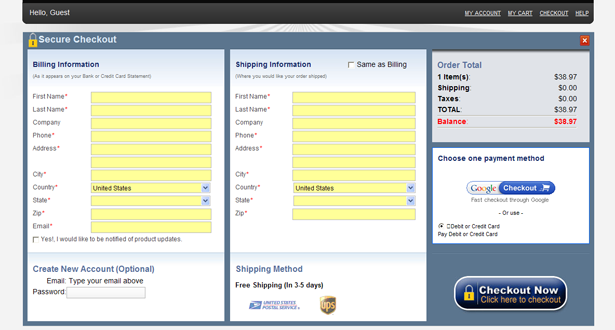
10. Elimina las distracciones de tu página de pago
Cuando su cliente procede al pago, quiere que vayan en una dirección muy específica. Al diseñar, elimine elementos como la barra lateral de navegación para definir un camino claro hacia la meta.
Ignore el impulso de seguir vendiendo en el proceso de pago. Cada segundo entre el aterrizaje y el pago es precioso para garantizar que la venta se realice realmente.
Los pagos de una sola página tienden a tener las tasas de conversión más altas. Simplificar el proceso de pago y hacer que sea más fácil para el comprador es una excelente manera de garantizar que la venta se complete. En una página, el cliente debe poder completar su envío, facturación e información de la tarjeta de crédito.
El pago con un solo clic también es una gran manera de hacer que los clientes regresen. Recuerde, una buena experiencia de pago permanecerá en la mente del comprador, lo que hace que regresen.

Jimmy Rodriguez es CTO y cofundador de 3DCart , desarrollador de una suite de comercio electrónico para empresas de todos los tamaños. Como autoridad en las mejores prácticas de comercio electrónico, Rodríguez combina más de 8 años como desarrollador de comercio electrónico y programador web con SEO, marketing social e inteligencia empresarial ".
¿Qué otros métodos usa para aumentar las conversiones en sus diseños? Por favor, compártalos en los comentarios ...