10 Características de los excelentes sitios de la cartera
Recientemente miramos el características del diseño efectivo del tema del blog , y me gustaría echar un vistazo similar a los sitios de cartera de diseñadores independientes .
La cartera en línea de un diseñador es una parte fundamental del negocio y, en algunos casos, el activo más valioso del negocio.
Un buen sitio de cartera es una herramienta constante de generación de leads, pero ¿qué es lo que hace que sea un sitio de cartera excelente?
1. Comunicación clara
Un sitio de cartera debe comunicarse clara y concisamente con los visitantes sobre los servicios que se brindan y lo que el diseñador tiene para ofrecer a los clientes potenciales. Debido a que hay tantos tipos diferentes de diseño y diversas especializaciones, no es seguro asumir que los visitantes comprenderán claramente los servicios que se ofrecen sin que se comuniquen.
El objetivo de un sitio de cartera es mostrar el trabajo del diseñador y atraer nuevos clientes . Sin embargo, sin un sitio web que se comunique efectivamente con los visitantes, es poco probable que los visitantes hagan un esfuerzo extra para contactar al diseñador sobre el trabajo potencial.
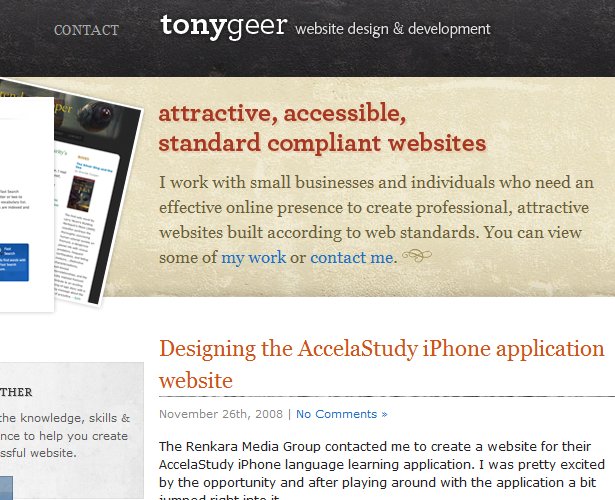
Tony Geer no solo tiene un sitio de portafolio atractivo, sino que también usa bienes inmuebles de pantalla principal para decirle rápidamente a los visitantes lo que ofrece y les permite contactarlo o navegar por su trabajo.
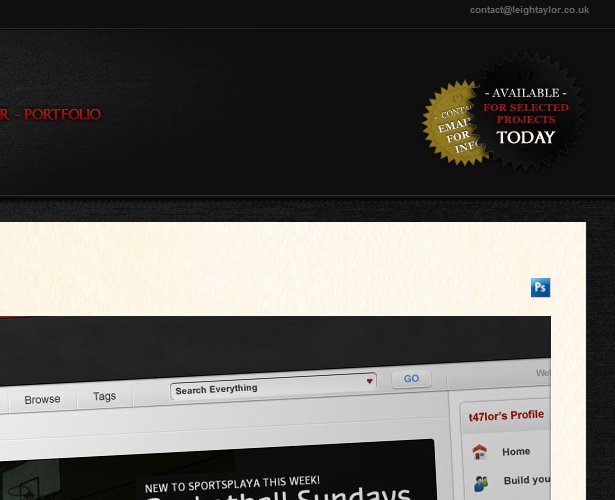
Leigh Taylor tiene una pequeña insignia en su sitio que le permite a los visitantes saber que ella está disponible actualmente para trabajar.
Algunos diseñadores independientes eligen publicar precios en el sitio de su cartera, ya sea una tarifa por hora o un precio basado en proyectos, y otros eligen no publicar precios. Cualquiera que sea el método que elija, debe comunicarse claramente en el sitio. Si usa precios fijos, los detalles de los servicios proporcionados y lo que se ajusta a esos paquetes se deben enumerar y explicar , si es necesario.
Si ha decidido no mostrar precios, que es la opción de la mayoría de los trabajadores independientes, se debe indicar claramente a los visitantes cómo pueden obtener más información sobre servicios y precios , o quizás obtener una cotización para sus necesidades específicas. La mayoría de los trabajadores independientes logran esto simplemente pidiéndole al visitante que complete un formulario de contacto que puede ayudar a obtener algunos de los detalles del proyecto para obtener un presupuesto.
El método que elija para fijar los precios es una cuestión de preferencia personal, pero sea lo que sea que elija, asegúrese de que se comunique de forma clara y concisa.
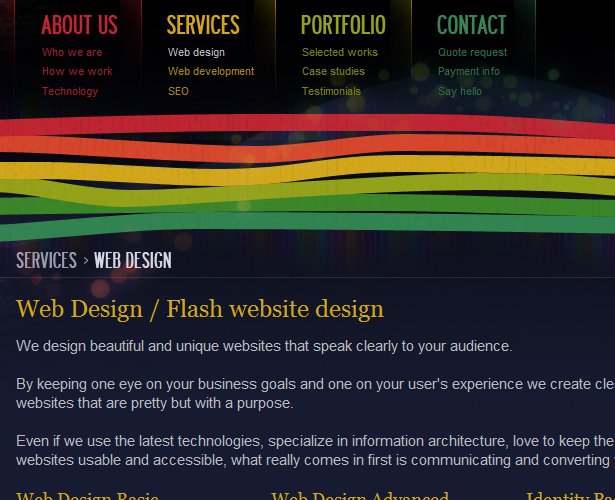
Adaptó ofrece servicios de diseño web, desarrollo web y SEO, que es muy claro desde su menú de navegación que está en cada página. Una vez que haga clic en una de las opciones, verá una descripción clara de cada uno de los servicios, y también han elegido listar los precios en el sitio.
2. Personalidad
Cuando los clientes potenciales buscan profesionales independientes para su proyecto, hay una serie de factores que influirán en su decisión. Por supuesto, esperarán ver que el diseñador tenga las habilidades y la experiencia para hacer un buen trabajo, y el costo también es una preocupación común. Tan importante como estos factores es el deseo de los clientes de trabajar con alguien que les guste y alguien que les brinde una buena experiencia global.
La mayoría de los propietarios de negocios o responsables de la toma de decisiones que son responsables de manejar y supervisar el proceso de diseño del sitio web de su empresa se sienten al menos un tanto intimidados por el proceso. Por lo general, desean trabajar con alguien que lo ayude a que sea una experiencia fluida, agradable y exitosa. Si un profesional independiente es capaz de mostrar cierta personalidad a través de su sitio de portafolio, es mucho más probable que los clientes potenciales sientan una conexión personal y los vean trabajando en conjunto.
Winnie Lim utiliza un mensaje breve como saludo a los visitantes que le da un toque personal, y los alienta a leer más en su página Acerca de.
3. Creativo
Los sitios de cartera a menudo presentan algunos de los diseños más creativos. Debido a que el diseño es una profesión artística y creativa , el sitio web de un diseñador independiente se ve como una verdadera representación de su trabajo y sus niveles de habilidad. Los sitios de la cartera a veces toman más libertades creativas sin los posibles resultados negativos como otros tipos de sitios. De hecho, en muchos casos, los clientes potenciales esperarán ver algo de creatividad y originalidad en el sitio de un diseñador independiente.
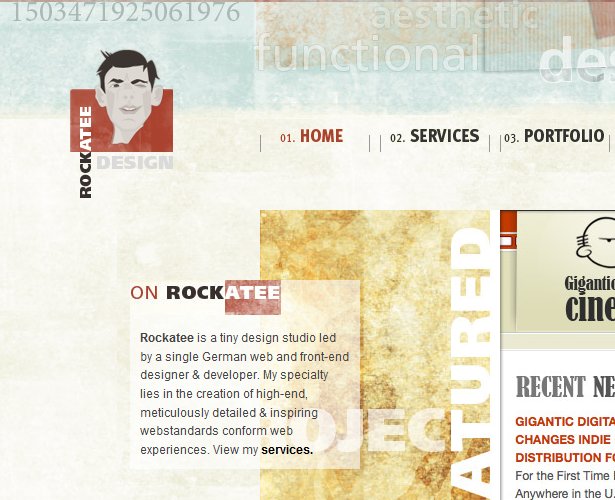
La creatividad puede venir en muchas formas diferentes. Maleika Attawel utiliza una apariencia de textura suave en su cartera.
4. Falta de exceso
El primer punto que vimos fue la necesidad de una comunicación clara. Una de las mayores influencias en la comunicación de un sitio web es cuánta información se proporciona. Si bien los sitios de cartera tienen algunos elementos necesarios que deben mencionarse y explicarse, deshacerse de cualquier exceso ayudará a que la información existente se destaque más y se entienda más fácilmente.
Además de eliminar el exceso de palabras y contenido, también se pueden evitar los elementos de diseño en exceso. Algunos de los sitios de cartera más elegantes y respetados son muy mínimos en su enfoque. Los conceptos básicos de un sitio de cartera son muy simples: una lista de servicios, una descripción de las calificaciones, un escaparate de trabajos anteriores y un medio de contacto. El exceso de elementos fuera de lo necesario a menudo puede hacer más daño que bien. Muchas carteras ahora incluyen un blog (que veremos más adelante), pero la mayoría del resto del contenido y los elementos sobrantes del diseño contribuirán poco a atraer nuevos negocios.
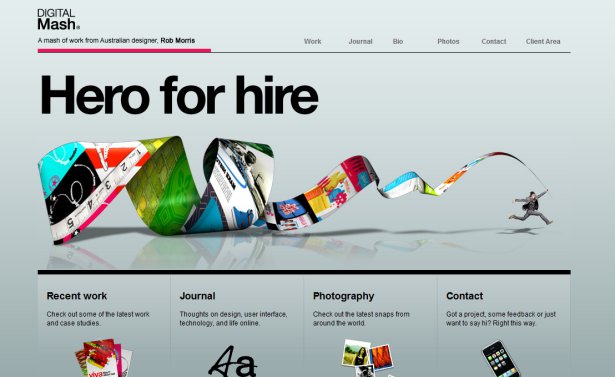
Rob Morris tiene un sitio de portafolio muy atractivo que presenta un diseño limpio con solo la información relevante.
5. Ejemplos de trabajo pasado
Por supuesto, un sitio de cartera no sería un sitio de cartera con ejemplos de trabajos anteriores. Esto es lo que la mayoría de los clientes potenciales querrán ver, y en la mayoría de los casos estarán evaluando su nivel de habilidad en base a estos ejemplos.
La calidad del trabajo en su cartera es un factor importante en el éxito del sitio de la cartera, pero la presentación también puede marcar una gran diferencia. En algunos casos, los diseñadores muestran su trabajo de una manera creativa o impresionante que casi eclipsa el trabajo en sí (que puede ser bueno o malo).
Matt Dempsey sitio muestra su trabajo con imágenes bonitas y de tamaño completo.
6. Muestra el mejor trabajo
No todos los diseños que hayas hecho deben incluirse en tu cartera. De hecho, es mejor mostrar ejemplos específicos en lugar de mostrar todo. La mayoría de los posibles clientes no se van a sentar y revisar todo de todos modos, así que asegúrese de que lo que muestre se haya elegido para obtener el máximo impacto .
En algunos casos, puede ofrecer diferentes tipos de diseño (como diseño de temas de blog, sitios de comercio electrónico, diseño de logotipos, tarjetas de visita, etc.), por lo que es bueno tener algunos ejemplos de alta calidad para mostrar para cada categoría en lugar de que tener una gran colección de todo tu trabajo . Las carteras más pequeñas y más selectivas también son más fáciles de examinar para los visitantes a fin de encontrar algo relevante para ellas.
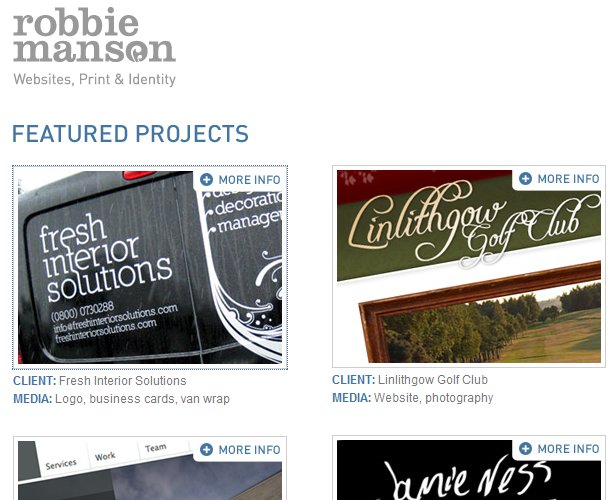
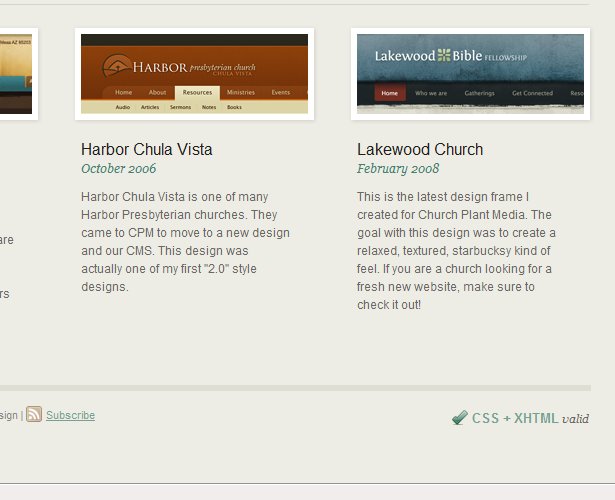
Robbie Manson la página principal muestra sus proyectos destacados de forma destacada. Cada uno tiene más detalles de su trabajo explicado si hace clic en las imágenes.
7. Llamado a la acción
Dado que el objetivo final de la cartera en línea es atraer nuevos clientes, solo tiene sentido preguntarles a los visitantes por su negocio. La forma de abordar esto depende de usted, pero la mayoría de los sitios de cartera simplemente alientan a los visitantes a ponerse en contacto con ellos para obtener un presupuesto o para completar un formulario para obtener más información. Es un acto simple, pero motivar a clientes potenciales a dar ese paso puede hacer una gran diferencia en el número de consultas recibidas.
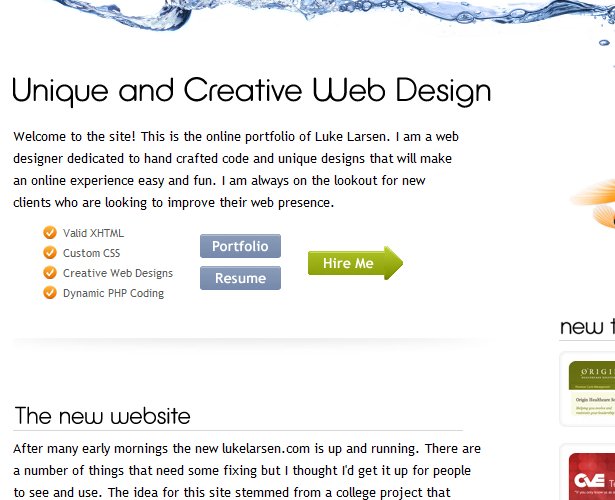
Luke Larson el sitio tiene un enlace que dice "contratarme" que lo lleva directamente al formulario de contacto. El enlace es un pequeño cambio desde solo tener un enlace de contacto estándar, pero obviamente alienta al visitante a tomar medidas.
8. Facilidad de contacto
Una vez que haya hecho ese llamado a la acción para que los visitantes lo contacten acerca de sus servicios, es fundamental que tengan una manera fácil de contactarlo. La mayoría de los sitios de portafolio usan un formulario de contacto, aunque algunos eligen simplemente listar una dirección de correo electrónico. De cualquier manera, la información de contacto debe ser fácil de encontrar y acceder desde cualquier página (es decir, si tiene un formulario de contacto, solicite que cada página de su sitio se vincule con ese formulario de contacto).
La mayoría de los diseñadores desean obtener información básica de clientes potenciales sobre sus necesidades en el momento del contacto inicial. Esto se puede realizar fácilmente a través de un formulario, pero recuerde que si se solicita o requiere demasiada información, algunos contactos pueden perderse. Cuanto más fácil sea que lo contacte, más probabilidades habrá de que la gente esté dispuesta a hacerlo. Tendrá que tomar una decisión sobre qué información es crítica para que obtenga lo que es necesario, pero no lo suficiente como para desconectar a los clientes potenciales.
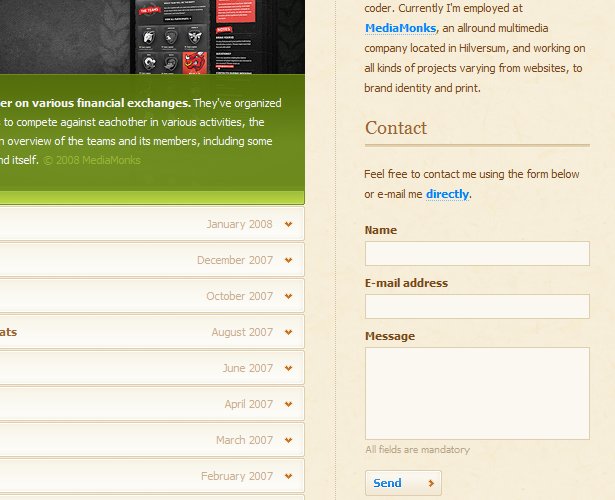
Marius Roosendaal tiene un formulario de contacto en su página de inicio que requiere información mínima del visitante. Además, al tener el formulario en la página de inicio es aún más fácil de ver y usar.
9. Visibilidad
Un sitio de cartera puede hacer todo bien y tener un trabajo increíble para mostrar, pero si nadie lo ve , no servirá de nada. Hay tantos freelancers y estudios de diseño por ahí que no es posible establecer un sitio de cartera pequeño y esperar que atraiga tráfico de búsqueda que se convierta en clientes potenciales. Para que el sitio sea efectivo, debe estar visible.
Hay algunas opciones diferentes cuando se trata de obtener una cartera en la vista de clientes potenciales. En primer lugar, hay literalmente cientos de galerías de diseño que muestran un trabajo ejemplar. Por supuesto, los más pequeños tienen un tráfico relativamente pequeño, pero muchas de las galerías más grandes y más establecidas han ayudado a los profesionales independientes a conseguir un número de nuevos clientes. Casi todas las galerías permiten que cualquiera pueda enviar sitios web para ser incluidos, y aquellas que son dignas se mostrarán.
La mayoría de los visitantes que llegarán a un sitio a través de una galería de diseño serán otros diseñadores, pero muchos diseñadores se han beneficiado enormemente de esta exposición, y los enlaces también son excelentes para fines de SEO. Para encontrar galerías para enviar, vea La lista de la galería CSS . Nuevas galerías están apareciendo todo el tiempo, pero esta lista es lo suficientemente amplia como para mantenerte ocupado durante mucho tiempo.
Puedes ver eso Dawghouse Design ha recibido mucha exposición de galerías.
Un segundo método que algunos profesionales independientes usan para ganar exposición es el uso de un blog en el mismo dominio que el portafolio. Los blogs son excelentes para atraer tráfico, crear enlaces, demostrar experiencia y fomentar visitas repetidas . las publicaciones del blog pueden atraer visitantes que terminan convirtiéndose en clientes. Por supuesto, mantener un blog lleva tiempo, pero es uno de los mejores métodos para tener en cuenta el sitio de su cartera .
Además de ayudar a que el sitio de su cartera sea más visible, los blogs también ayudan a mostrar su personalidad a los visitantes y a comenzar a construir allí la confianza. Anteriormente vimos la necesidad de personalidad en un sitio de portafolio, y un blog es una excelente manera de mostrarles a los visitantes más de usted.
Chris Spooner usa su blog para obtener exposición y encontrar nuevos clientes. Aunque no usa su blog para promocionar directamente sus servicios, Chris ha establecido su nombre y se ha convertido en un líder reconocido en la industria principalmente a través de la demostración de su experiencia en su blog.
Una tercera forma de hacer que la gente vea su sitio de portafolio es utilizar técnicas de SEO localizadas . Aunque la competencia por los términos generales relacionados con el diseño web es muy rígida, es posible que pueda clasificarse fácilmente en la primera página de los motores de búsqueda por un término local. Incluso puede preferir trabajar con clientes locales de todos modos. Para orientar los anuncios a los visitantes locales, utilice nombres de ciudades, estados o provincias en los títulos de sus páginas y en todo su sitio, según corresponda. Además, trabaje en construir enlaces a su sitio con localidades en el texto de anclaje de los enlaces. (Para leer más, ver Optimización de motores de búsqueda para resultados comerciales locales .)
Otro método de exposición es usar publicidad Pay-Per-Click . Con PPC puede elegir a qué frases de búsqueda le gustaría orientar y cuánto está dispuesto a gastar. También puede establecer restricciones geográficas, por lo que solo está orientando a personas que buscan sus servicios en su área local. PPC es una gran opción para un pequeño presupuesto publicitario.
10. Código válido
Algunas personas sienten que los XHTML y CSS válidos son importantes en cualquier sitio web, y otros creen que realmente no hacen la diferencia. Incluso si no ve la necesidad de un código válido en la mayoría de las situaciones, los sitios de cartera son una excepción. Un sitio de cartera que tiene todo tipo de errores de validación envía un mensaje incorrecto a los visitantes. Aunque a la mayoría de los clientes potenciales no les importará el código válido, y muchos probablemente ni siquiera sepan lo que significa, algunos lo harán. Y aquellos a los que les importará no considerarán a un diseñador que no tenga un sitio web válido por sí mismo.
Algunos diseñadores elegirán mostrar evidencia de validación y otros no. De nuevo, esta es una cuestión de preferencia personal. El pequeño logotipo o icono que muestra que tiene un código válido no es lo que realmente importa. Es más importante que, si los visitantes deciden probar su código, lo validen.
Andrew Bradshaw de el sitio incluye un mensaje simple en el pie de página para mostrar que su código valida.
¿Qué es importante para ti?
Como diseñador, ¿qué cree que es crítico para un sitio de cartera?
Escrito exclusivamente para WDD por Steven Snell, un diseñador web y blogger independiente. Puedes encontrar más de sus escritos en el Diseño Vandelay Blog.