WYSIWYGs y el final del diseño web tal como lo conocemos
Con Squarespace (y plataformas similares) en el mercado, el diseño del sitio web de bricolaje se hizo más poderoso.
Esto es lo que significa para los desarrolladores de sitios web en términos de aprovechar Squarespace como una herramienta de desarrollo y en términos de agregar valor a lo que Squarespace no puede hacer.
El pastel de desarrollo web, ¿se hizo más pequeño?
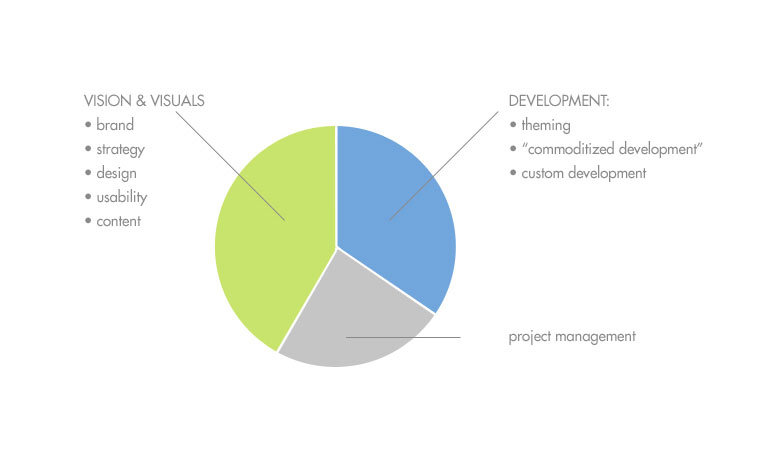
En los días en que las organizaciones solían gastar montones de dólares solo para un sistema CMS y licencias (y esto se sumaba al costo de la configuración o personalización del CMS), el tiempo invertido en diferentes partes del "desarrollo web" esfuerzo "se veía algo como esto:

- ~ 1/3 desarrollo - que consiste en tematización, desarrollo comercializado (es decir, cualquier cosa que pueda obtener un complemento o biblioteca de terceros para simplemente "hacer") y desarrollo personalizado.
- ~ 1/4 gestión de proyectos y comunicación (según el tamaño del proyecto).
- ~ 5/12 fue visión y visuales (por ejemplo, estrategia de marca, diseño visual, usabilidad, contenido).
En esta época, las plataformas de código abierto como Drupal y WordPress estaban en su infancia. Existían, pero no tenían la penetración en el mercado que tienen hoy.
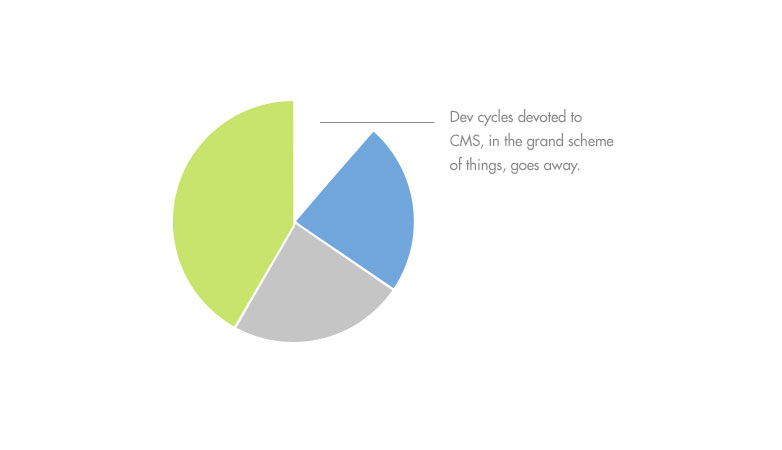
A medida que pasó el tiempo, los Drupals, las WordPress y demás se convirtieron en la corriente principal. De hecho, dejaron de lado lo que los desarrolladores podrían cobrar por un CMS. Para ser justos, también dejaron de lado el trabajo involucrado para configurar un sitio con un CMS.
Entonces vemos que una porción del pastel de desarrollo desaparece:

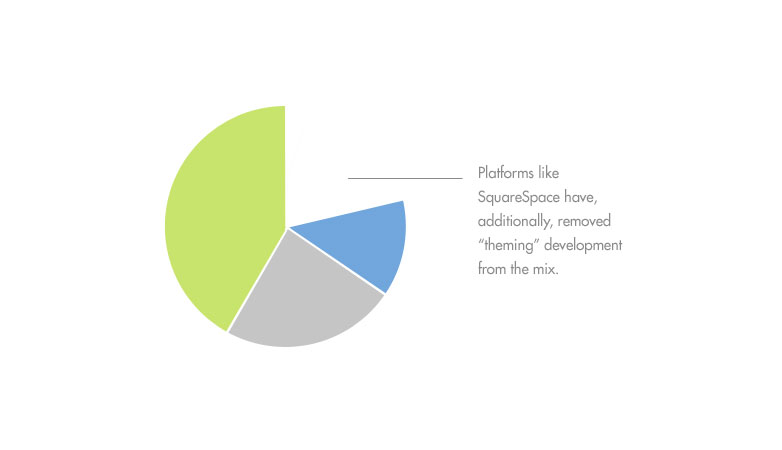
Hoy, las plataformas como Squarespace han "widgeted" la parte temática del desarrollo. Así que ahora la parte de desarrollo del pastel (a veces) se ve así:

¿Y dentro de cinco años? Una predicción razonable es que las necesidades de codificación personalizada (en el sentido general) se eliminarán de la imagen.
¿El pastel de desarrollo web se está volviendo más pequeño?
La respuesta es contundente: "¡A veces!". Básicamente, los CMS modernos y Squarespace han disminuido la necesidad de que los programadores tengan que hacer cosas que tenían que hacer en el pasado.
Dependiendo del proyecto esto puede significar:
- El rol del programador es muy pequeño o casi nulo
- Ahora se puede encargar al programador cosas más grandes, mejores y personalizadas que sean relevantes para el negocio
- El proyecto es tal que una solución de tipo Squarespace no será suficiente de todos modos, por lo que no ha cambiado mucho.
¿Qué hace Squarespace realmente bien?
Squarespace, en esencia, elimina la necesidad de que un programador esté muy involucrado en la producción principal de un sitio web (de cierta escala y complejidad).
Squarespace proporciona
- Un CMS poderoso y fácil de usar
- Control de diseño de página muy flexible
- Es receptivo y amigable para dispositivos móviles listo para usar
- Tiene algunas características de moda actuales, como el desplazamiento de paralaje
- Un amplio conjunto de funciones que incluye menús, blogs, comercio, etc.
La curva de aprendizaje no es tan mala. En términos de los controles de Squarespace para el diseño, el diseño y los controles de página, un diseñador / desarrollador web de algún nivel de habilidad razonable puede convertirse en un "usuario avanzado" en una o dos horas.
Squarespace facilita la iteración y las ideas de prototipos rápidos
Soy un diseñador con un don para el contenido, la marca y la estrategia. Entonces, cuando estoy trabajando en un sitio cuyo destino final es Drupal o WordPress (o similar), comienzo a diseñar en Photoshop. Luego, un programador lleva mi trabajo al CMS de su elección.
Sin embargo, en un proyecto de Squarespace, realizo mi diseño, desarrollo, arquitectura, desarrollo de contenido y experimentación con fotos directamente en el sitio. Debo admitir que, al principio, este enfoque me intimidó. Pero bastante rápido, me sentí cómodo con eso. Poder (sin recurrir a un programador) iterar a través de branding, mensajería, contenido y redacción, navegación y arquitectura, diseño, colores, diseño, fotos, etc. para desarrollar un sitio web completo es una sensación embriagadora.
¿Qué personas y roles necesitas para crear un proyecto de Squarespace?
Expertos en branding y mensajería
Sus clientes aún necesitarán ayuda para identificar, articular y presentar ideas clave para su audiencia. Ninguna tecnología puede hacer este tipo de pensamiento, formular estrategias, hacer preguntas puntuales, recopilar ideas y aha's, y extraer conclusiones clave. Las casas de desarrollo web deben asegurarse de que su gente tenga buenas habilidades para esta pieza clave.
Me encanta esta cita de uno de mis clientes favoritos, que es el Director de Comunicaciones y Marketing en una escuela privada acreditada en Nueva Inglaterra:
La marca no se trata de reinventar quién es usted. Se trata de REVELAR quién eres.
- Cheri Cross, Directora de Comunicaciones y Mercadeo, Northfield Mount Hermon
Diseñadores (con la actitud correcta)
He observado casos en los que un diseñador se siente desalentado de que se los coloque en un proyecto de Squarespace, porque sienten que hay demasiadas opciones de diseño que están fuera de su alcance. Sin embargo, los diseñadores que se vuelven creativos con la forma de dominar esas herramientas y aún crean diseños de sentimientos únicos, tendrán el mayor éxito. ¡Y lo más divertido!
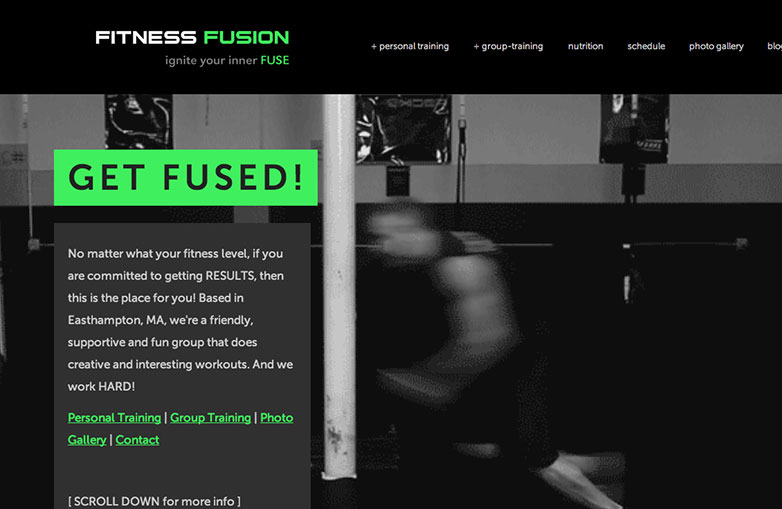
Por ejemplo, uno de nuestros clientes es un gimnasio de estudio único, escondido en una pequeña ciudad del oeste de Massachusetts. A diferencia de sus competidores de big-box (que a menudo tienen entrenadores menos experimentados o "punzonados"), Fitness Fusion ofrece entrenamiento grupal creativo e intenso y 1-1 entrenamiento personal entregado por expertos comprometidos que saben lo que hacen. Se diferencian de los crossfits por servir a todos los niveles de condición física a través de un enfoque personalizado (a diferencia del "entrenamiento del día" nacional de Crossfit) y mediante el énfasis en los fundamentos de la forma (para obtener mejores resultados y evitar lesiones).
Los mensajes clave que se obtuvieron de la marca y las conversaciones estratégicas fueron:
- Este es un gimnasio para todos los niveles que quieren dar el 100%
- Obtendrás entrenamientos creativos e interesantes
- Es una atmósfera de apoyo y sin juicios
Personalizamos el tema "Marquee" de Squarespace para crear el sitio. Pero en lugar de una imagen de pantalla completa en la página de inicio (que es una opción en este tema), queríamos que hiciera un poco más. Squarespace aún no admite video de pantalla completa como elemento de diseño de interfaz. Pero eso es lo que queríamos, así que así es cómo lo solucionamos.
Contratamos a un camarógrafo fanático, Kirby Productions, para grabar videos de "todos los niveles" de personas haciendo sprints. Luego tomamos el video en bruto, lo comprimimos, lo convertimos en escala de grises y lo convertimos en un .gif animado. (Blanco y negro es mejor para cargar, incluso en entornos de gran ancho de banda de hoy). Y tiene una sensación intencionalmente arenosa que funciona para la marca del gimnasio mientras se siente "genial" y transmite todos los niveles. Como una ventaja adicional, utilizamos el desplazamiento de paralaje en la página de inicio también (otra característica del tema Marquee).
Buenos redactores
Estoy asumiendo que es un hecho que una buena redacción web incorporará las mejores prácticas en términos de:
- Hacer el contenido digerible y escaneable con múltiples puntos de entrada
- Uso de títulos y subtítulos
- Uso de espacio negativo
- Imágenes, iconos, video, diagramas
- Minimizar la "charla feliz" (El término "charla feliz" fue acuñado por Steve Krug, autor de Do not Make Me Think).
Pero los diseñadores y redactores también harían bien en recordar que averiguar qué decir y cómo transmitir el mensaje es sobre ser un actor y desempeñar algunos roles simultáneamente:
Rol # 1: Consultor externo: con experiencia en la industria, perspectiva, comprensión
Rol n.º 2: perspectiva de las partes interesadas del cliente: ya sea el propietario, el director ejecutivo, el director de marketing, etc. o alguna combinación de estos roles.
Rol # 3: El cliente final
Además, los profesionales de contenido web que entienden el diseño de convergencia y el contenido que se desarrolla en concierto entre sí, tendrán una ventaja.
Algunos desarrolladores de soporte
Para hacer pequeñas personalizaciones y ayuda con cualquier artículo que sea más técnico, es útil tener acceso a un programador para un proyecto de Squarespace. Pero en general, el papel del programador sería mínimo.
¿Cuándo no es suficiente Squarespace?
Los "Squarespace" por ahí se tragan el componente temático del pastel, pero ¿Squarespace es la respuesta todo el tiempo?
Absolutamente no.
¿Cuándo es algo más como Drupal o WordPress la elección correcta?
- Cuando tienes más de un par de editores.
- Cuando tiene un flujo de trabajo personalizado (por ejemplo, Squarespace simple y simplemente no tiene control de versiones de una página, y no admite un proceso de aprobación).
- Cuando tiene permisos especializados en términos de quién puede editar qué.
- Cuando las necesidades de diseño son más específicas o especializadas que las que pueden cubrirse con los controles que Square Space tiene para ofrecer.
- Cuando comienza a necesitar funciones personalizadas. Si este es el caso, usted desea que el desarrollador tenga los ganchos y el control al alcance de la mano (por ejemplo, directorio de personal seleccionable, catálogo de cursos, integración con ciertas pasarelas de pago, necesidades de seguridad especiales, áreas protegidas con contraseña, integración LDAP, subsitios, etc.)
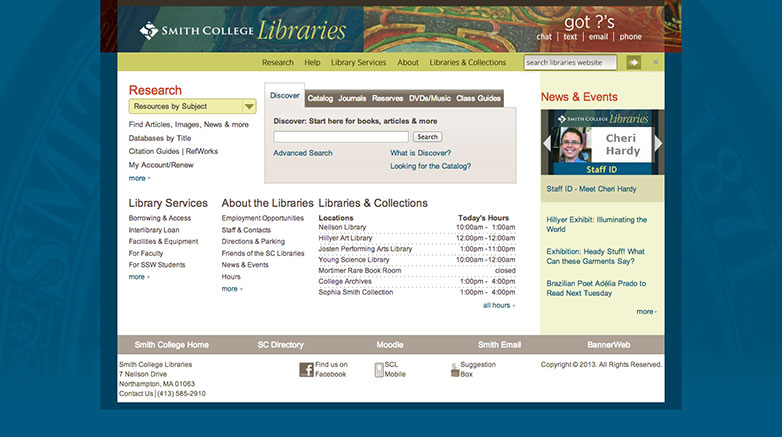
Recientemente trabajamos con Smith College rediseñar el sitio web para sus bibliotecas. La herramienta elegida para este proyecto fue, sin dudas, Drupal. ¿Por qué?
Primero, en toda la organización, Smith College ya estaba haciendo una conversión a Drupal. Desde el punto de vista de la universidad, tener todos sus sitios principales usando la misma plataforma simplemente tiene sentido.
En segundo lugar, una plataforma tipo "Squarespace" no sería capaz de gestionar con elegancia el nivel de contenido personalizado, la visualización y las funciones integradas que requería este proyecto.
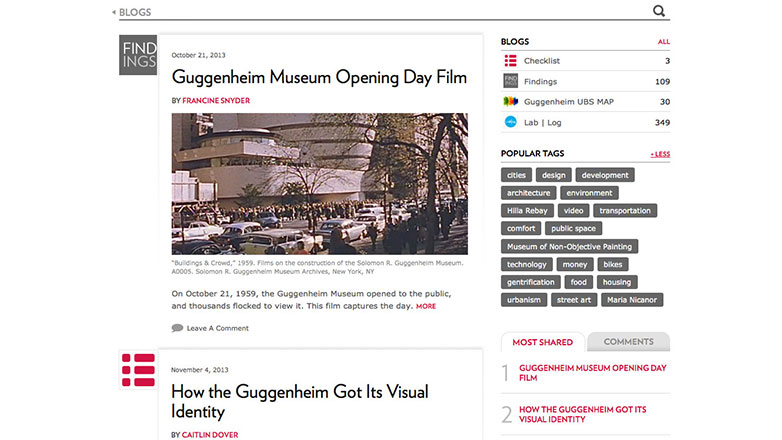
Para ofrecer otro ejemplo, colaboramos con el equipo en el Museo Solomon R. Guggenheim para crear el rollup del blog del museo (un sitio que fue nominado para un Premio Webby). El Museo identificó a WordPress como su plataforma de blogs, ya que los requisitos internos y externos apuntaban claramente a la necesidad de una plataforma más sólida que un tipo de Squarespace CMS.
Palabras de sabiduría para el profesional de la web
Dejar que algunos proyectos pasen por alto no siempre es malo.
Para las empresas de desarrollo web que realmente se centran en el "levantamiento de pesas" en términos de desarrollo y programación, entonces puede haber nuevos proyectos que pasan por alto. Dicho esto, los Guggenheim y los Nike del mundo siempre necesitarán más soluciones personalizadas con más potencia y control del desarrollador.
Esté preparado para que sus equipos de desarrollo adopten una forma diferente.
Somos una pequeña tienda de diseño que trabaja en proyectos de diferentes tamaños, desde las 5 figuras hasta las 6 figuras, normalmente todos en nuestro equipo contribuyen a múltiples proyectos simultáneamente.
A medida que reunimos equipos, asignamos recursos y gestionamos el "tráfico" (por ejemplo, quién está trabajando en qué proyectos), estamos viendo proyectos que son más pesados para desarrolladores (no Squarespace) y aquellos que son menos (sí, Squarespace).
¿Trabajas con Squarespace, o una herramienta similar? ¿Crees que Squarespace amenaza la industria del diseño? Háganos saber en los comentarios.