WordPress vs. ExpressionEngine: ¿manzanas y naranjas?
Esta publicación ha tardado en llegar. Ya sea en Twitter o en la blogósfera, a menudo surge la pregunta, y muchas veces me han pedido mi opinión sobre la ExpressionEngine vs. WordPress debate, y por qué uno elegiría un sistema de gestión de contenido (CMS) sobre el otro.
Mi respuesta habitual es que no se pueden comparar. Si bien WordPress hizo grandes avances en usabilidad, para cualquier cosa que no sea un blog es una manzana.
ExpressionEngine, con el lanzamiento de la versión 2.0, constituye una hermosa plataforma que es, como veremos, una naranja.
Manejo de contenido
La mayor diferencia entre WordPress y ExpressionEngine es la forma en que se maneja el contenido.
En WordPress, todos sabemos que puedes crear una nueva publicación. Esta nueva publicación generalmente tiene una sección de contenido, pero puede tener algunos campos personalizados que se definen sobre la marcha o por el desarrollador que creó el marco de la plantilla.
Entonces, cuando crea una nueva publicación, el contenido se mostrará de diferentes maneras, dependiendo de la categoría elegida y de si la categoría es un padre o un hijo (es decir, una subcategoría). Sin embargo, en la mayoría de los casos, ya sea que elijan una nueva categoría o ingresen datos en campos personalizados predefinidos, el usuario verá la misma pantalla de entrada.
Los elementos elegidos por el usuario determinan cómo se muestra el contenido. A algunos usuarios les gusta esto Creo que muestra las raíces de WordPress como una plataforma de blogs. Esto no es un golpe porque WordPress sin duda ha empujado el sobre en lo que se puede hacer con un CMS simplemente cargando algunos archivos. Más por venir temas más tarde.
Cambiando Canales
ExpressionEngine maneja el contenido de manera bastante diferente. En ExpressionEngine, el usuario define los canales.

Se puede pensar en cada canal como un blog separado; de hecho, así se lo llamaba en la versión 1.6.x. Para cada canal, puede definir campos personalizados, categorías y comportamientos.
Todo esto está oculto para el usuario promedio en la parte de administración del sitio web. El usuario normalmente tendría acceso solo a las secciones "Publicar" y "Editar" del sitio web y posiblemente algunos módulos (que es similar a los complementos en WordPress).
Un ejemplo
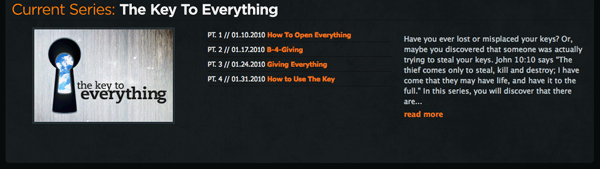
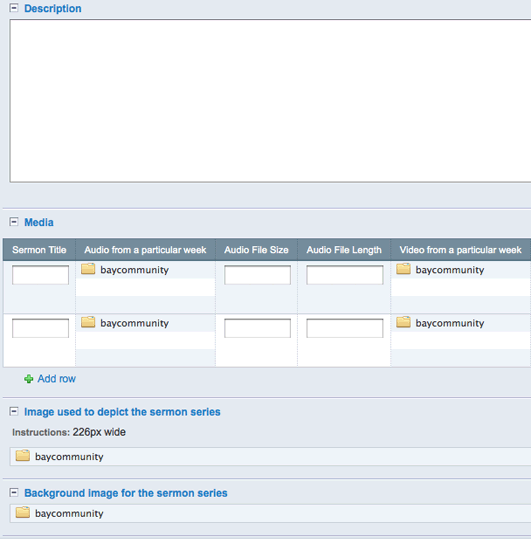
Recientemente, construimos un sitio web para Bay Community Church usando ExpressionEngine. El sitio web tiene una sección de medios, y en ese canal creamos los siguientes campos personalizados: título, descripción, imagen, archivos de audio y video, tamaños de archivo, longitudes de archivo y fecha en la que se grabaron los archivos.
Por supuesto, los canales pueden ser tan simples o tan complejos como desee (este sitio web en particular tenía de cinco a seis campos personalizados más solo para el canal de medios).

La mayoría de los desarrolladores de ExpressionEngine se dan cuenta del poder de los complementos de CMS, que también es la razón por la cual la mayoría de ellos han tardado en pasar de la versión 1.6.xa la 2.0. Saben que la mayoría de los complementos no estarán disponibles para 2.0 por otro par de meses.
Con solo unos pocos complementos, extendimos ExpressionEngine, lo que permite al personal de la iglesia agregar múltiples archivos por entrada. En la estructura de contenido de este sitio web en particular, una serie de sermones sería una entrada en sí misma, y se le agregarían sermones individuales para esa serie.
Para hacerlo aún más complicado, puede tener cualquier cantidad de diferentes tipos de campos en un canal (por ejemplo, cuadro de texto, área de texto, casilla de verificación, S3 Integrated BucketList , FieldFrame Matrix , nGen File Field )
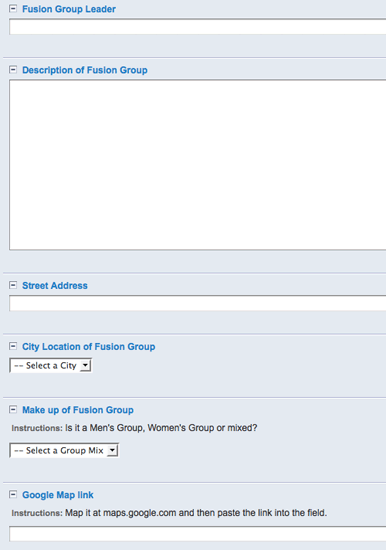
El sitio web también tiene una sección para grupos pequeños de personas que se reúnen para estudios o confraternidad.

Si navega a la página "Nueva entrada" para los grupos pequeños, verá un conjunto completamente diferente de campos personalizados (título, líder, ubicación, hora de la reunión, etc.). Entonces, desde la perspectiva del usuario, ingresar contenido nuevo es fácil porque cada canal se adapta al contenido que está grabando.
Por qué amo ExpressionEngine
Como diseñador web, me encanta ExpressionEngine porque me da un control extensivo. ¡La mayoría de mis clientes no tienen un solo editor WYSIWYG en ninguna parte de su sitio web! Puedo controlar encabezados, MP3, PDF, listas y todo lo demás que necesite un estilo mediante CSS.
A menos que decidan aprender HTML para aplicar el estilo en línea, el diseño no será violado horrendo con fuentes parpadeantes de 50 píxeles en rojo.
Kit de construcción de contenido

Creo que la comunidad Drupal originalmente acuñó el término Content Construction Kit (CCK). CCK básicamente le permite al usuario definir varios tipos de contenido.
Tal vez la gente de EllisLab estaría en desacuerdo, pero yo definiría ExpressionEngine como un sistema CCK. WordPress parece moverse en esa dirección, pero todavía no está allí. Un montón de desarrolladores de plantillas de WordPress están diseñando y agregando al marco, dando a WordPress nuevos tipos de funcionalidad.
Cambiando el aspecto y la sensación
En su mayor parte, cualquiera puede configurar un blog o sitio web de WordPress con poco conocimiento de WordPress, PHP, HTML o cualquier otra cosa que pueda evitar que un recién llegado de Internet participe en un blog.
Tengo un amigo no técnico que ha creado varios blogs de WordPress sin mi ayuda. Solo descargue un paquete de plantilla; descomprimirlo; subirlo a wp-content/themes ; iniciar sesión; activar la nueva plantilla; ¡y voilá! La magia sucede, y terminas con un sitio web completamente nuevo. WordPress brilla en esta área.

ExpressionEngine 2.0 se mueve en la dirección correcta
ExpressionEngine, por otro lado, no tiene una manera fácil de agregar o cambiar temas ... todavía.
Con la versión 2.0, vemos que el equipo de EllisLab comienza a moverse en esa dirección. El equipo ha agregado una funcionalidad que permite a los usuarios cargar archivos HTML y CSS en carpetas con convenciones de nomenclatura específicas ( blog.group , main.group , portfolio.group , etc.) y puede sincronizar los archivos HTML y CSS con ExpressionEngine, que los reconocerá y los renderizará
El problema es que ExpressionEngine solo comienza a brillar cuando entres en sus capacidades de CCK. Por lo tanto, la sincronización de archivos es excelente, pero eso no le proporciona los campos, categorías y canales personalizados que dan vida a ExpressionEngine.
EllisLab ha agregado un archivo al CMS llamado default_content.php , que se requiere para instalar un tema y que especifica contenido predeterminado, canales, campos personalizados y similares. Pero el archivo no es exactamente intuitivo.
Los campos de ExpressionEngine son altamente relacionales, por lo que definitivamente necesita comprender SQL si desea juntar un archivo default_content.php .
Cambiando temas
Con WordPress, puede cargar un nuevo tema para cambiar el aspecto del sitio web en cualquier momento.
ExpressionEngine, por otro lado, permite agregar un tema solo en el punto de instalación. Por lo tanto, si un usuario desea cambiar el aspecto de su sitio web, tendrá que pasar por los aros.
Tendrían que mantener sus campos HTML, personalizados y otros elementos y luego cambiar el CSS y las imágenes. O tendrían que aprender el sistema y luego definir campos personalizados, categorías y canales. Pero esto se remonta a la forma en que los dos sistemas manejan el contenido.
Los temas en WordPress típicamente manejan el contenido de la misma manera. Los temas en ExpressionEngine no.
¿Qué hemos aprendido?
WordPress es especialmente bueno para los desarrolladores de PHP, los manipuladores y los bloggers. Es genial para los desarrolladores de PHP porque pueden doblar el CMS a su voluntad; pueden agregar funcionalidad al marco, así como agregar campos personalizados y modificarlos a voluntad.
Es ideal para los manipuladores, que pueden configurar un sitio web fácilmente; y si alguna vez se aburren con la apariencia, pueden buscar en línea un nuevo tema y tener un sitio web completamente nuevo en 20 minutos.
También pueden descargar widgets y complementos que agregan funcionalidad rápidamente. Y habiendo comenzado como un sistema de blogs, WordPress realmente brilla como un blog personal.
 ExpressionEngine es ideal para desarrolladores y diseñadores de front-end porque no requiere que los usuarios aprendan un lenguaje de programación difícil para manipularlo.
ExpressionEngine es ideal para desarrolladores y diseñadores de front-end porque no requiere que los usuarios aprendan un lenguaje de programación difícil para manipularlo.
La mayoría de los gurús de HTML y CSS pueden captar las expresiones simples y cómo usarlas.
ExpressionEngine es la herramienta preferida por algunos diseñadores conocidos: Jesse Bennett-Chamberlain , Veerle Pieters y Andy Clarke , para nombrar unos pocos. Es extremadamente flexible, y pocas cosas no se pueden lograr con eso.
Como puede ver, entonces, realmente es una comparación de manzanas a naranjas.
Esta publicación fue escrita exclusivamente para Webdesigner Depot por Marcus Neto. Marcus es miembro de ExpressionEngine Pro Network y es el hombre detrás de la cortina en EETemplates.com y Blue Fish Design Studio . Él también tiene su voz en Twitter @marcusneto .