Novedades para diseñadores, noviembre de 2017
Entra en algo nuevo en esta época del año, con una colección de desafíos, tutoriales y nuevas herramientas para acelerar tus flujos de trabajo. La colección de este mes de nuevas herramientas de diseño y desarrollo seguramente le inspirará a probar algo un poco diferente o agregará una nueva habilidad o herramienta a su repertorio.
Si nos perdimos algo que crees que debería haber estado en la lista, háznoslo saber en los comentarios. Y si conoce una nueva aplicación o recurso que debería aparecer el mes próximo, twittee a @carriecousins ¡para ser considerado!
#Códigovember
Noviembre es #Códigovember con un desafío de codificación para todos los diseñadores este mes. Hay un nuevo desafío cada día, puedes jugar a ponerse al día, que te ayudará a estirar tus músculos creativos. Cada día incluye una solicitud de código. Cree un boceto cada día durante el mes, comparta (usando #codevember) y explore otros diseños. También puedes encontrarlo en Twitter. https://twitter.com/codevember_ Este es el año 2 del proyecto, con nuevos desafíos creativos.
Bottender
Bottender es un marco de código abierto de JavaScript para crear bots multiplataforma. Lo bueno de esto es que funciona para crear una experiencia consistente basada en bots a través de plataformas, como Messenger, Slack y Telegram.
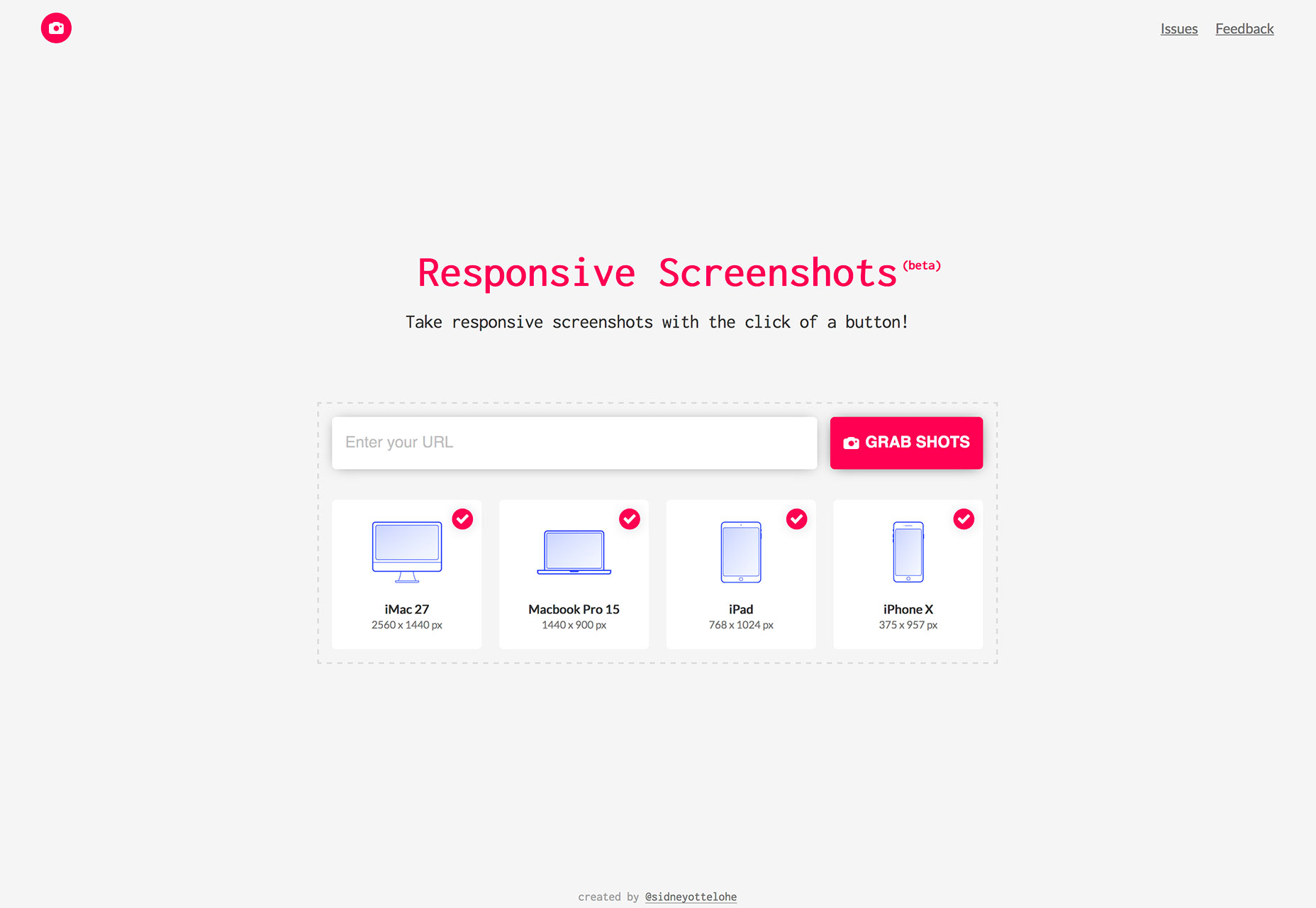
Responsive Screenshots
¿Qué sucede si obtener capturas de pantalla de un sitio web para computadoras de escritorio, tabletas y dispositivos móviles es tan fácil como ingresar una URL? los Responsive Screenshots la herramienta, que está en beta, hace eso. Ingrese la URL, espere a que suceda la "magia" (tarda de 5 a 10 segundos) y luego tome sus imágenes.
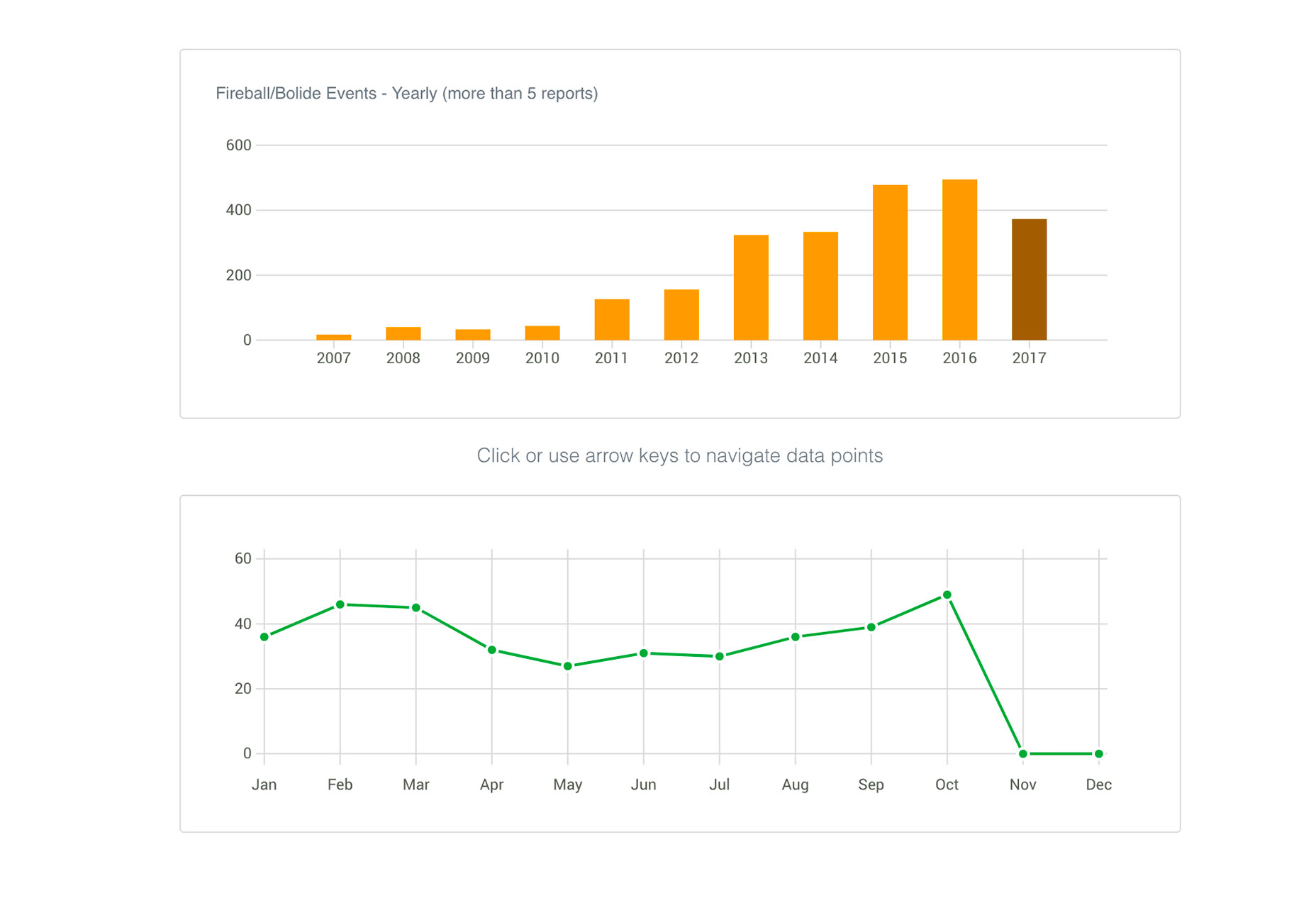
Gráficos de Frappe
Gráficos de Frappe es una herramienta de gráficos inspirada en GitHub para la web con cero dependencias. Puede crear gráficos de barras, gráficos de líneas, gráficos de dispersión, gráficos circulares y gráficos porcentuales simplemente cargando datos. Y cada gráfico es atractivo y fácil de usar, con fácil capacidad de edición.
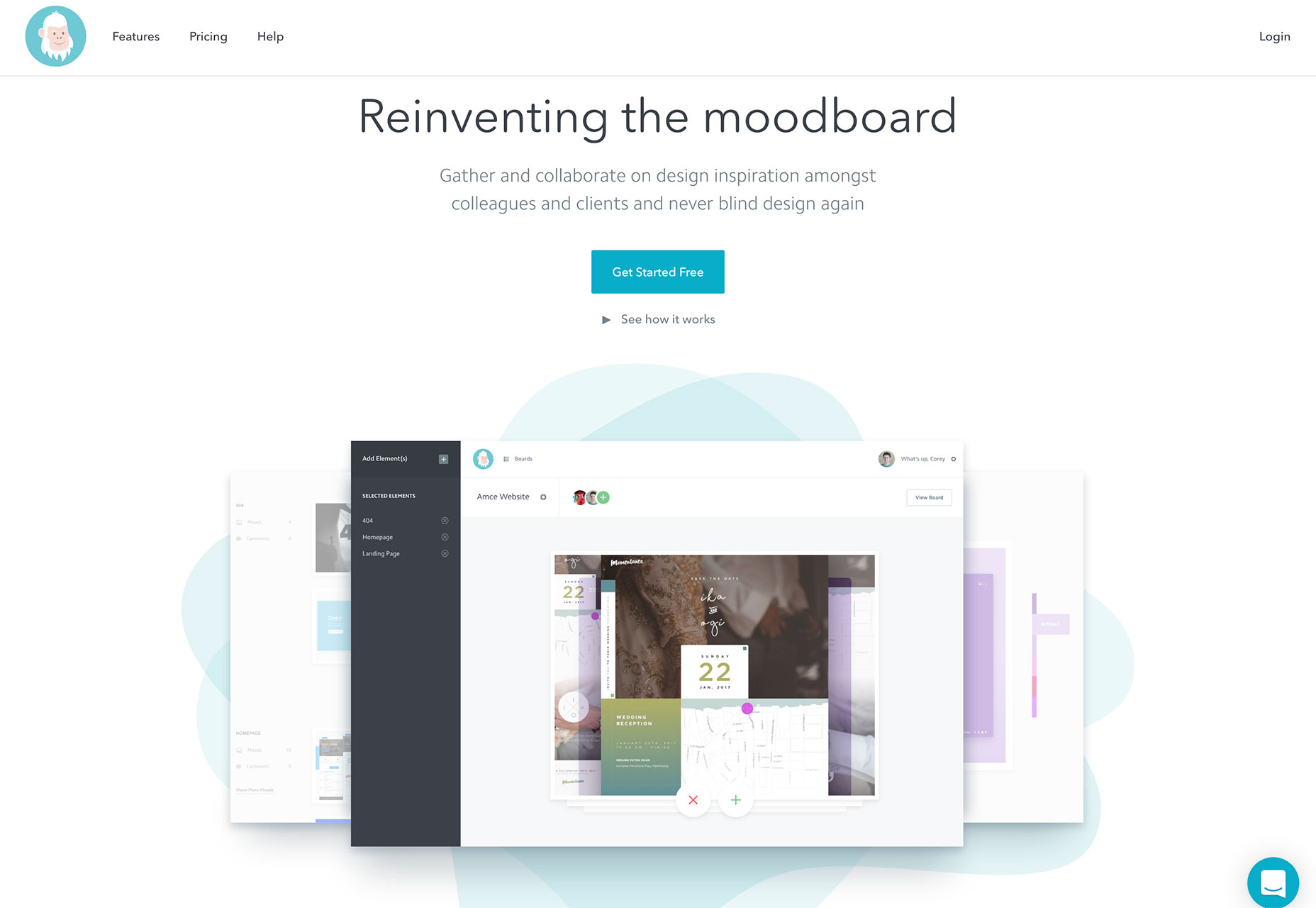
Melancólicamente
Reúna inspiración con una herramienta de colaboración en línea diseñada para crear tableros de estado de ánimo hermosos y útiles. Melancólicamente permite a todos los integrantes de un equipo contribuir con una tabla de estado de ánimo para que todos puedan ver de dónde viene la inspiración del diseño para un proyecto. Además, los usuarios pueden comentar y ayudar a dar forma a la dirección del diseño.
Máquina enseñable
Máquina enseñable es un experimento de Google que utiliza conceptos de inteligencia artificial en el que puedes enseñar algo a tu computadora con la cámara. Sin la codificación, verá cómo funciona el aprendizaje automático en vivo en el navegador.
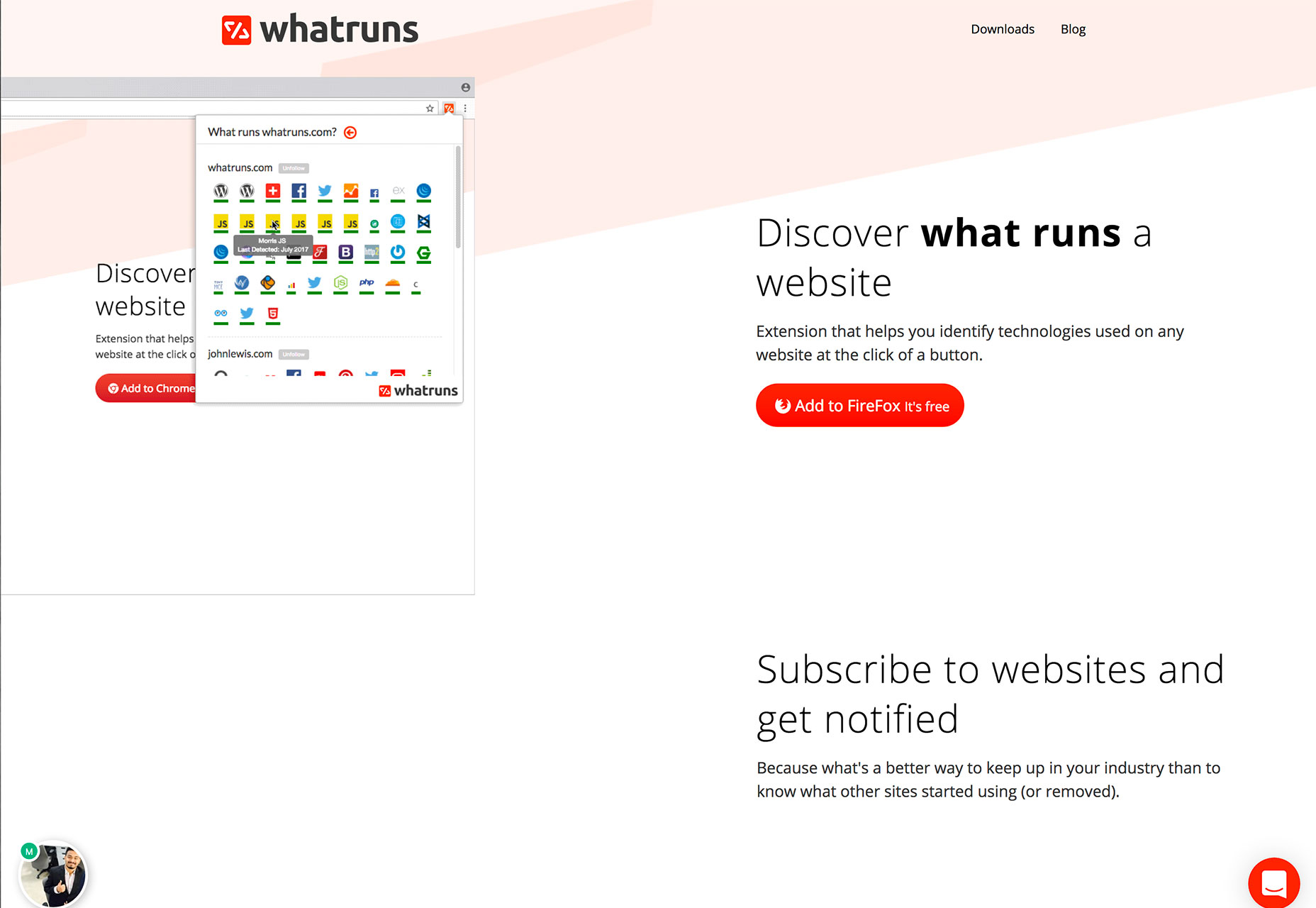
WhatRuns
WhatRuns es una extensión de navegador que ayuda a los diseñadores y desarrolladores a ver todas las herramientas que impulsan un sitio web específico. Funciona con Chrome y Firefox.
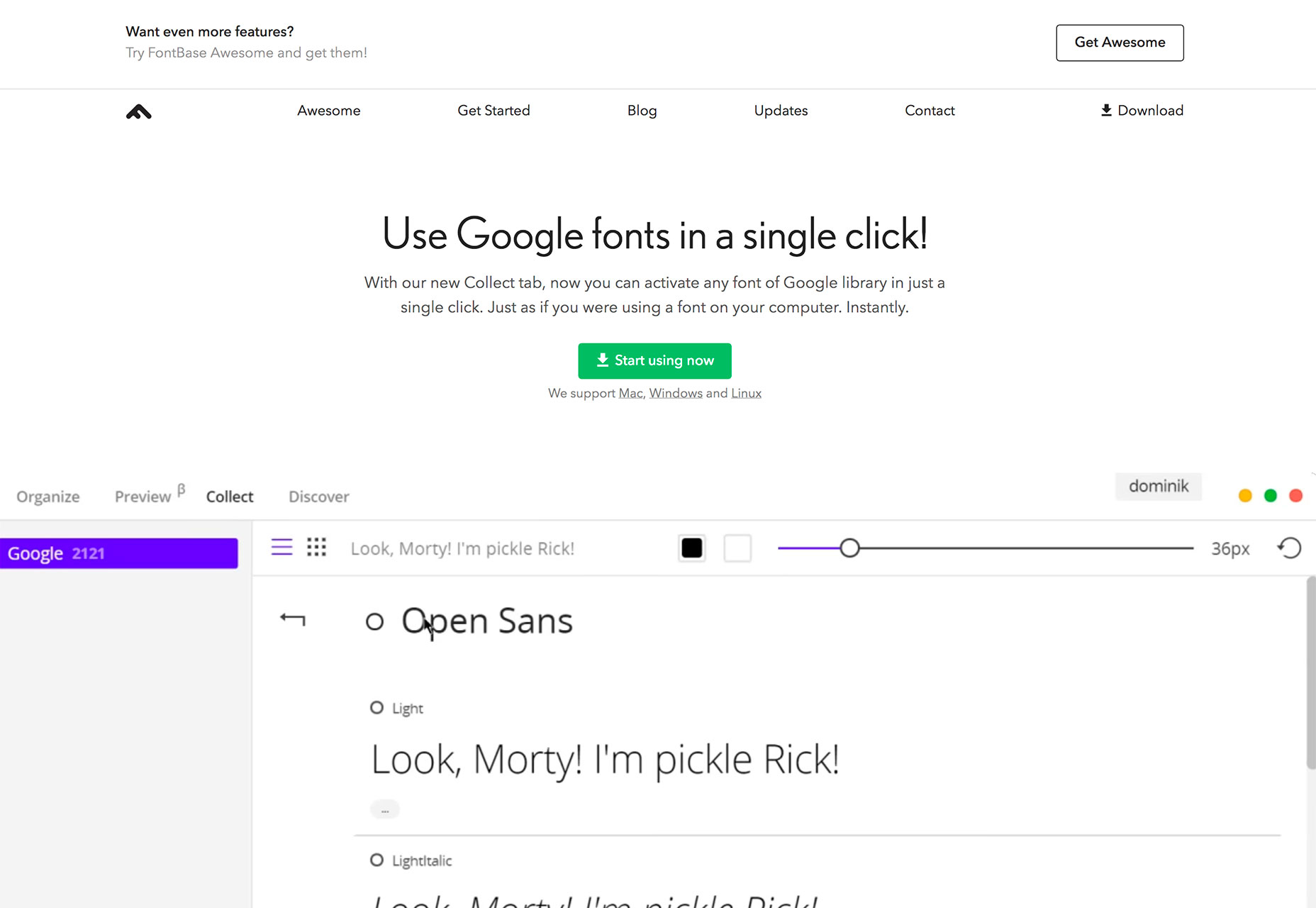
FontBase
¿Alguna vez te cuesta coleccionar fuentes para usar en el escritorio? Con el nuevo FontBase herramienta, puede activar cualquier tipo de letra de la biblioteca de fuentes de Google con un solo clic en su computadora local para su uso. Funciona en Mac, Windows y Linux. Incluso puede organizar y obtener una vista previa de las fuentes sin tener que buscar en la base de datos de Google, por lo que solo las fuentes que desee y utilice estarán en su computadora.
Diseños animados de Crello
Agarrar algunas plantillas animadas y agregue su mensaje para redes sociales, publicaciones de blog o diseños de correo electrónico. Los elementos incluyen grandes diseños y todo lo que tienes que hacer es agregar texto u objetos para hacerlo tuyo en un instante.
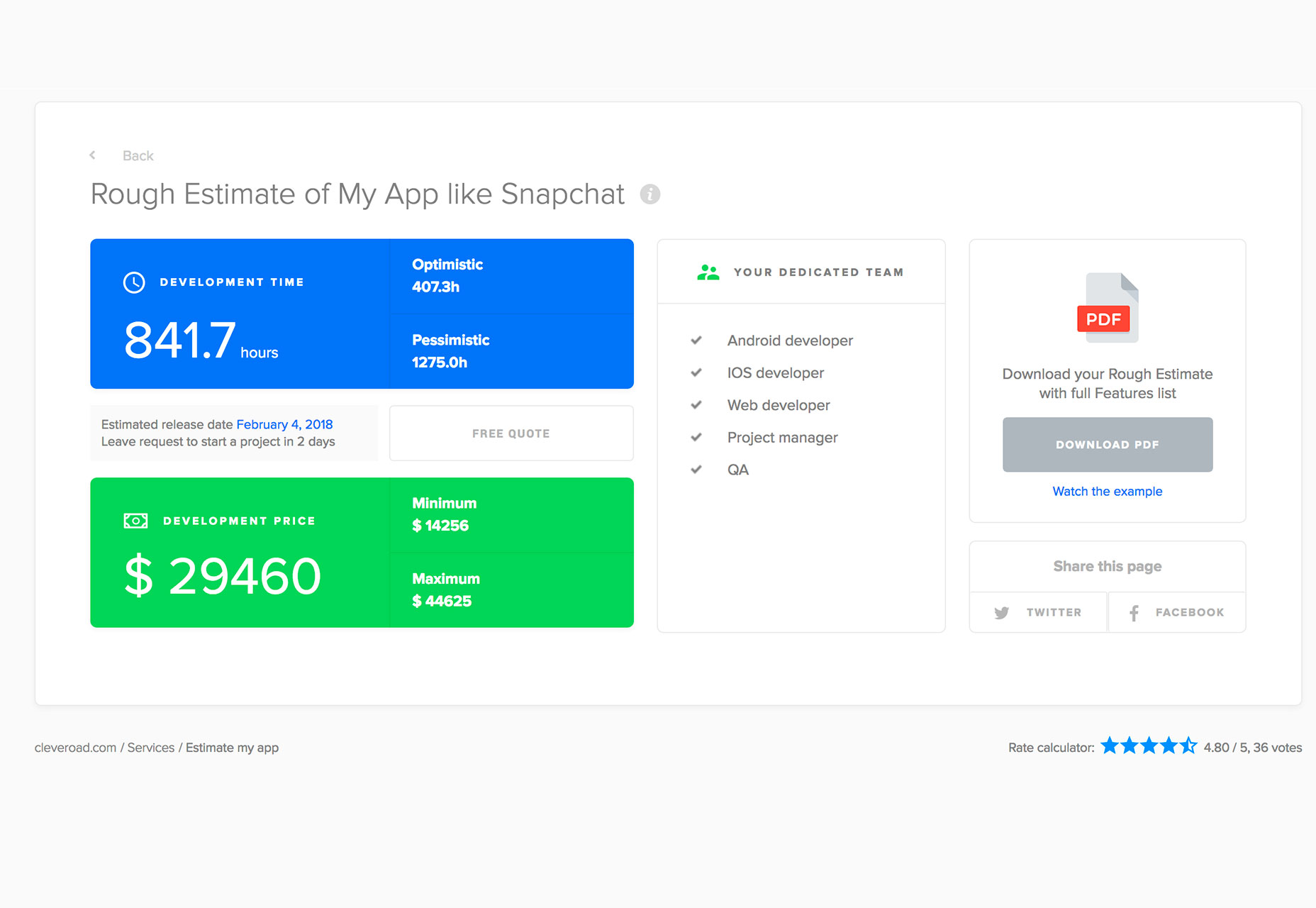
Calculadora de costo de la aplicación
¿Cuánto cuesta realmente construir una aplicación? Esta simple herramienta te ayuda a encontrar la respuesta con una serie de preguntas basadas en las necesidades de tu negocio. Al final, obtendrá un informe en PDF personalizado con las respuestas para ayudar a planificar el presupuesto de una aplicación.
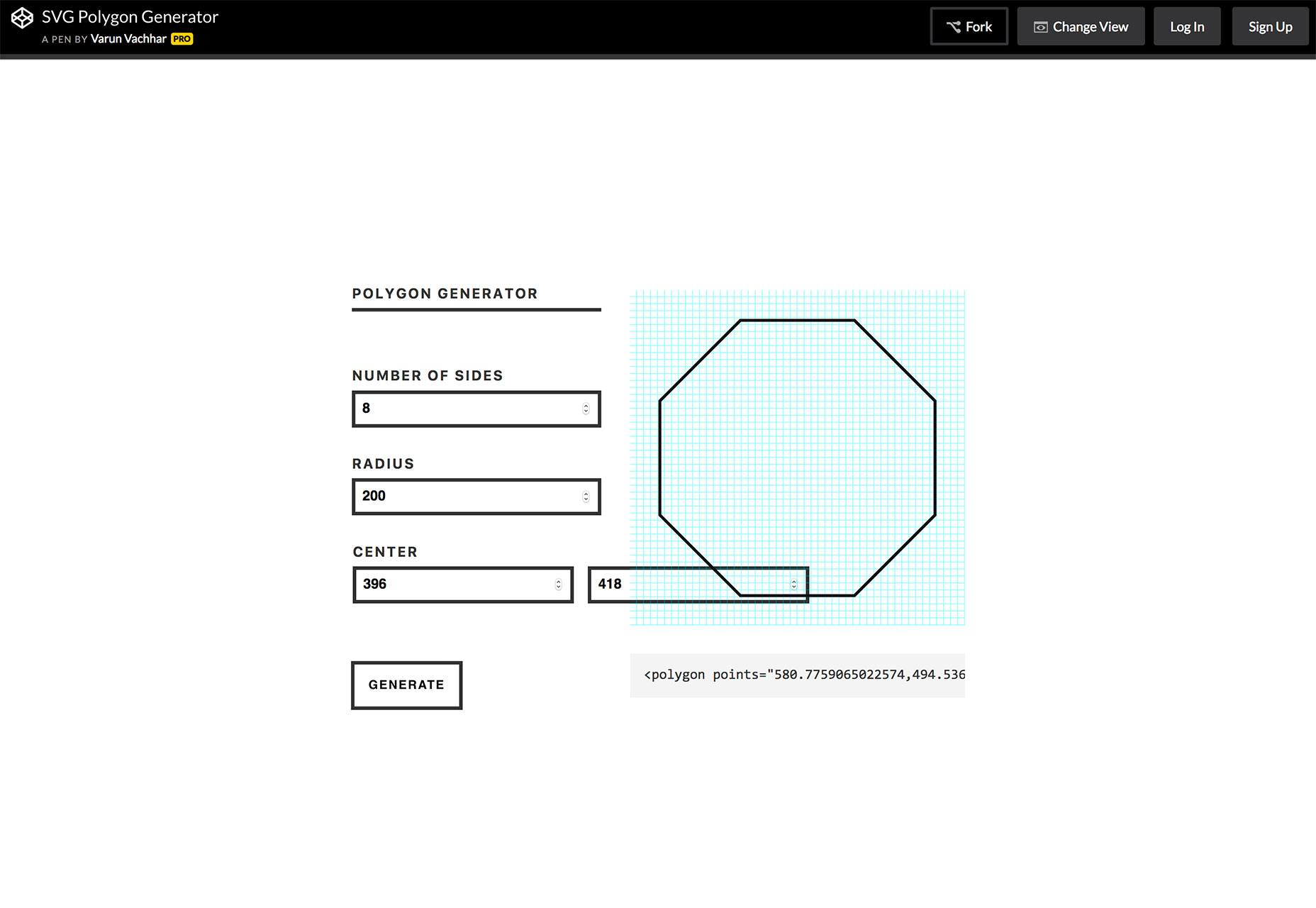
Generador de polígono
Todos necesitamos una buena forma de polígono SVG de vez en cuando. Este bolígrafo le permite crear polígonos personalizados y generar un fragmento de código para una opción liviana. (Y es muy divertido jugar con ellos).
Paintcube
Paintcube es un software de pintura tridimensional que puedes usar en línea. Pinte modelos 3D, use un sistema de capas para textura y exporte todos sus elementos cuando los complete. (Incluso puede abrirlos más tarde en Photoshop.) Esta herramienta basada en web funciona en cualquier dispositivo.
Logo Crunch
Logo Crunch es un fabricante de logotipos de resolución múltiple que hace que los logos de alta resolución sean legibles a resoluciones más bajas. Se puede usar para crear favicons o iconos de aplicaciones con facilidad. Simplemente arrastre y suelte su logotipo en la herramienta del navegador para probarlo.
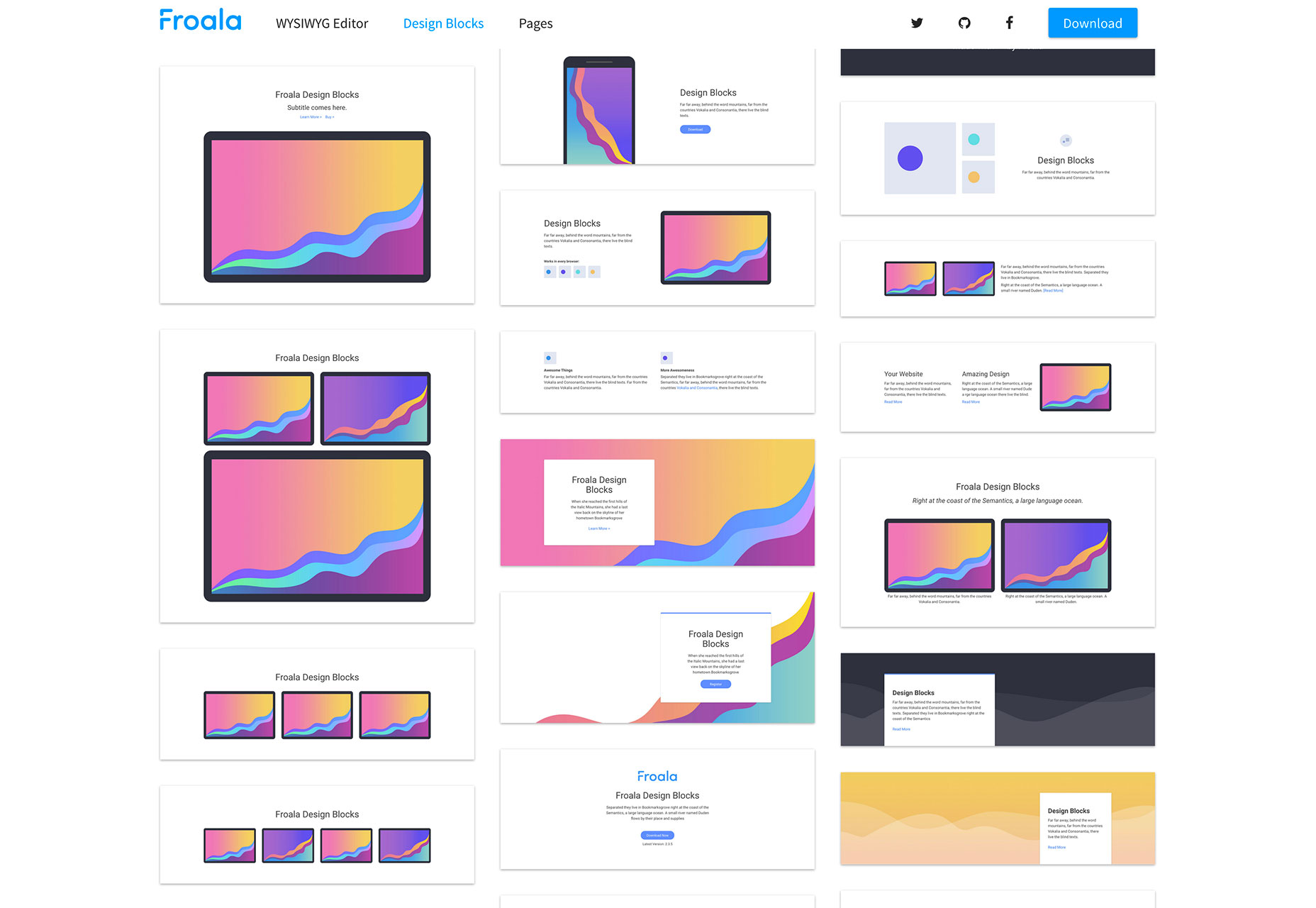
Bloques de diseño Froala
Este kit incluye 170 bloques de diseño receptivo para aplicaciones web o móviles. Cada bloque se basa en la Biblioteca Bootstrap, lo que los convierte en un kit perfecto para crear sitios web hermosos. Los componentes incluyen contenido, pies de página, formularios, encabezados, testimonios y más.
SiteMod
¿Alguna vez quisiste modificar otro diseño de sitio web y compartir esas ideas con un equipo? SiteMod te permite hacer justamente eso. La herramienta le permite agregar modificaciones a un sitio web y compartirlas en tiempo real (ideal para agencias de diseño o profesionales independientes).
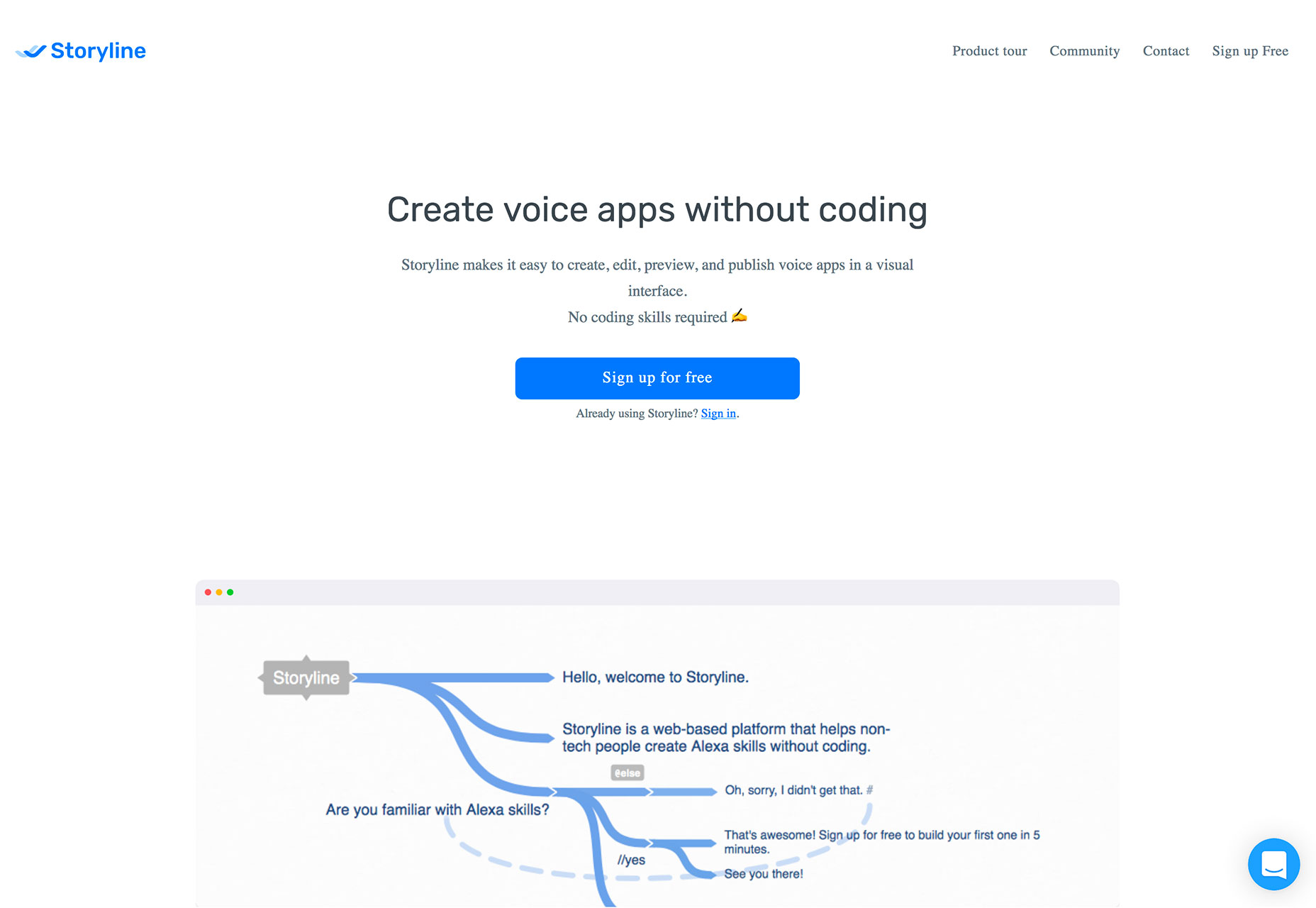
Storyline
Sin tener que codificar, puede crear aplicaciones de voz para plataformas populares, como Alexa de Amazon, sin codificación. Esta herramienta visual puede ayudarlo a diseñar para la web activada por voz.
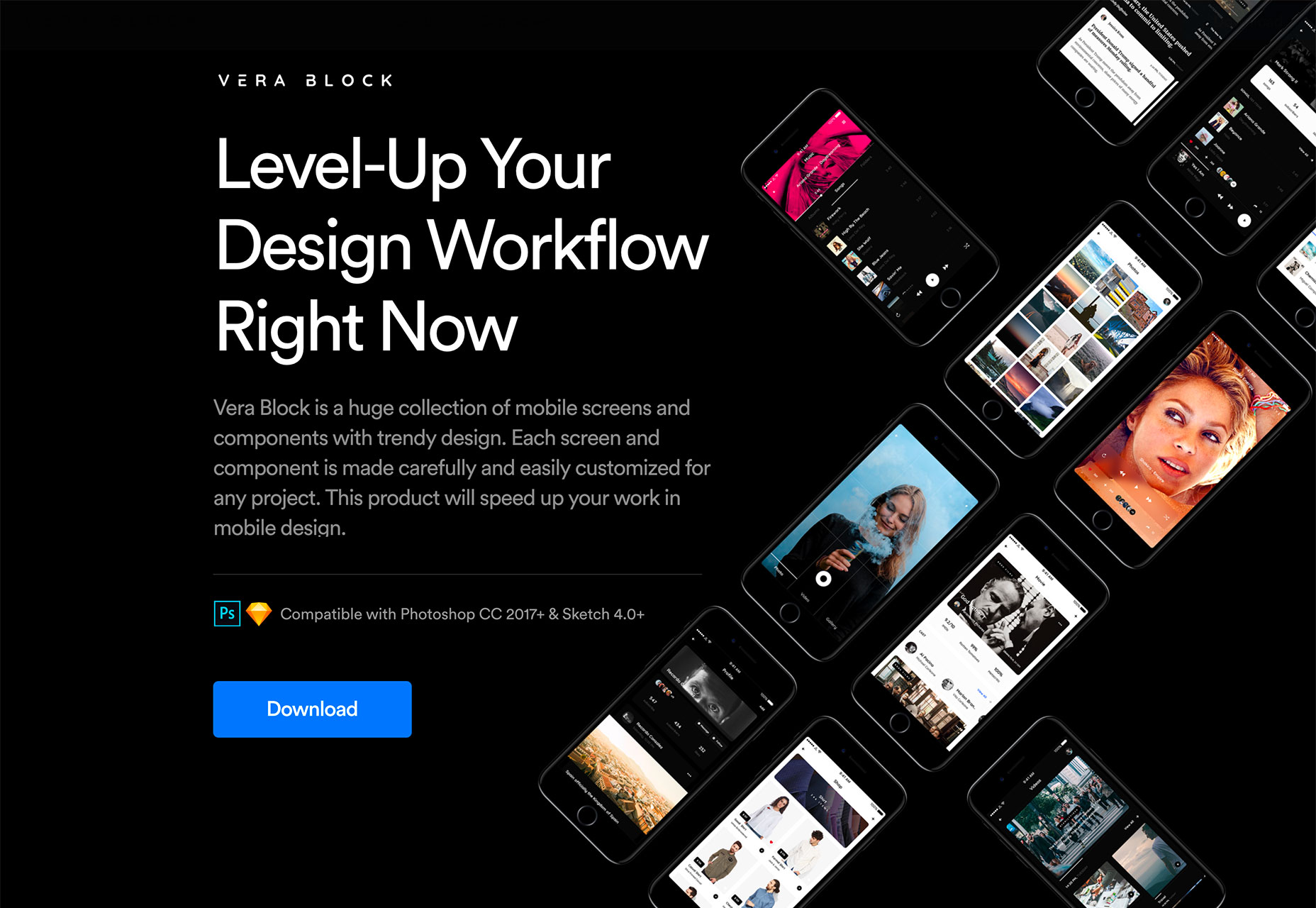
Vera Block
Vera Block es un kit gigante de componentes de Photoshop y Sketch en un estilo de maqueta para que pueda crear imágenes de pantalla asesinas. Cada diseño de pantalla está hecho para que lo personalice con 140 opciones de pantalla en cuatro categorías, para que pueda simular prácticamente cualquier cosa.
Conjunto de vectores de deliciosas comidas
Este conjunto de 29 ilustraciones dibujadas a mano se digitalizan para su uso en cualquier diseño basado en alimentos. Podrían ayudar a impulsar el diseño de un menú o un sitio web de restaurante. Cada imagen viene en formatos AI, EPS, PSD, SVG y PNG.
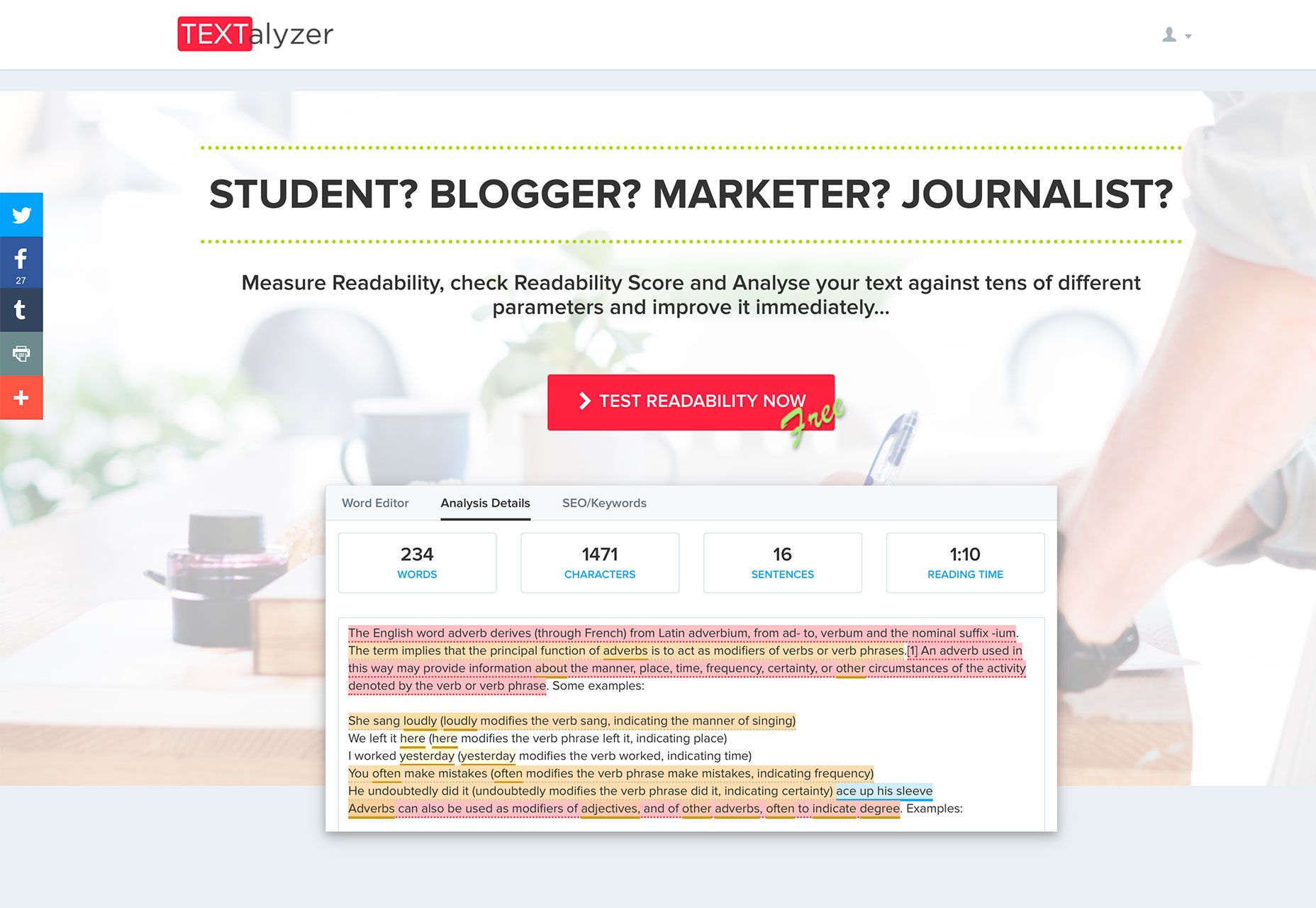
Textalyzer
Verifique la legibilidad y asegúrese de que su copia esté lista para la web. Textalyzer puede ayudar a mejorar su escritura al mostrar problemas potenciales y realizar un análisis de optimización de motor de búsqueda para ayudarlo a clasificarse mejor con los motores de búsqueda comunes.
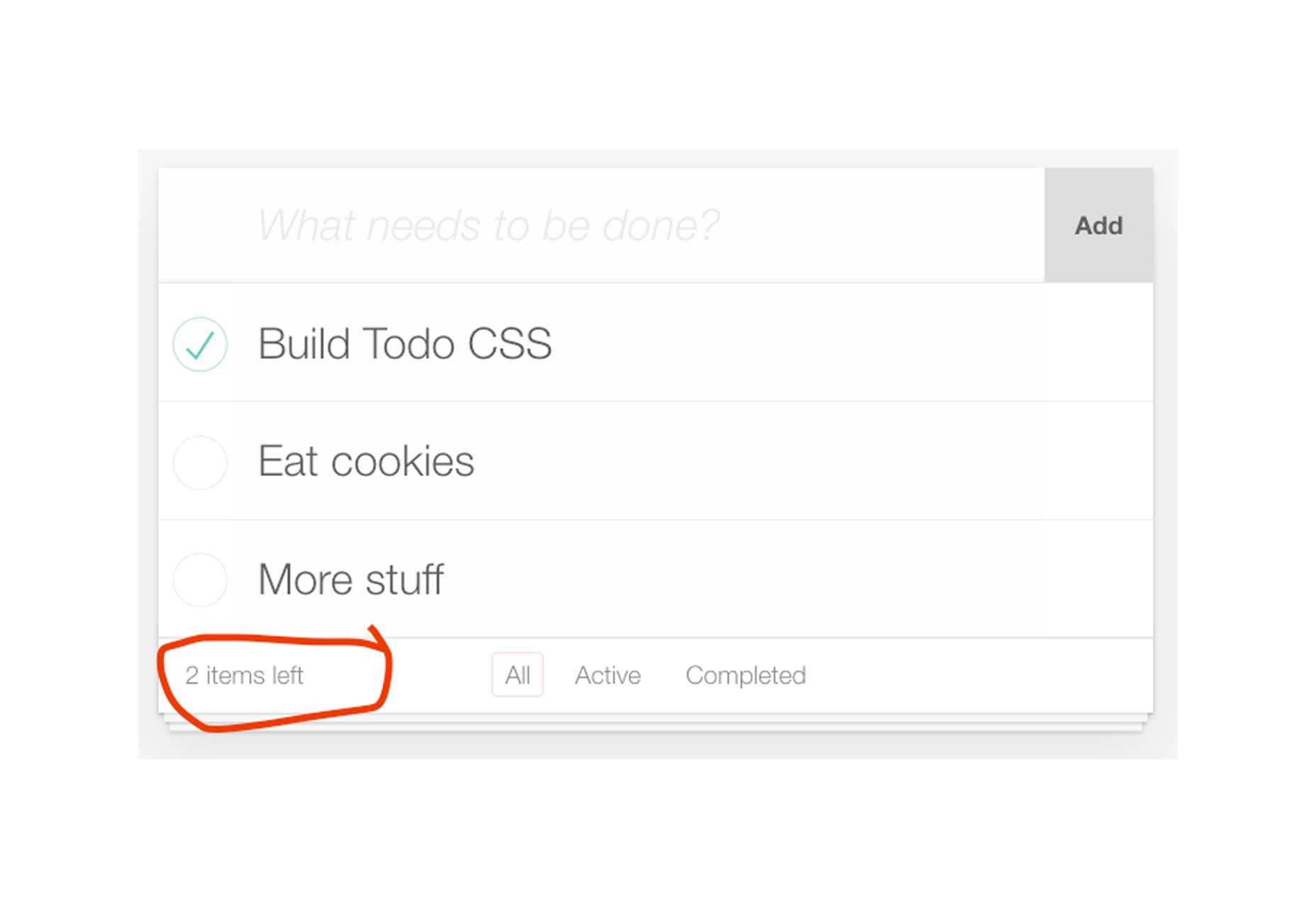
Tutorial: Cómo escribir una aplicación JavaScript To-Do usando HTML y CSS
Salta y aprende algo nuevo con este tutorial sobre cómo escribir una aplicación para hacer sin JavaScript. El diseño minimalista usa HTML y CSS para animaciones e interacciones. Pruebe la aplicación, juegue con el código fuente o pruebe el tutorial y compárelo usted mismo.
Tutorial: Cómo funcionan las licencias de código abierto
En un mundo donde jugamos y compartimos fragmentos de código todo el tiempo, es importante entender cómo funcionan todas estas licencias de código abierto y gratuito. Esta guía explica todas las diferentes opciones de licencia, lo que significan y cómo aplicarlas a los proyectos que usted crea.
Luna de otoño
Luna de otoño es una secuencia de comandos simple de ancho de carrera uniforme que es fácil de leer. Viene con una amplia gama de personajes y es gratuito solo para uso personal.
Bahagia
Bahagia es un encantador tipo de letra con curvas elegantes y formas simples. Se puede usar para mostrar e incluye letras mayúsculas y minúsculas, alternativas y números.
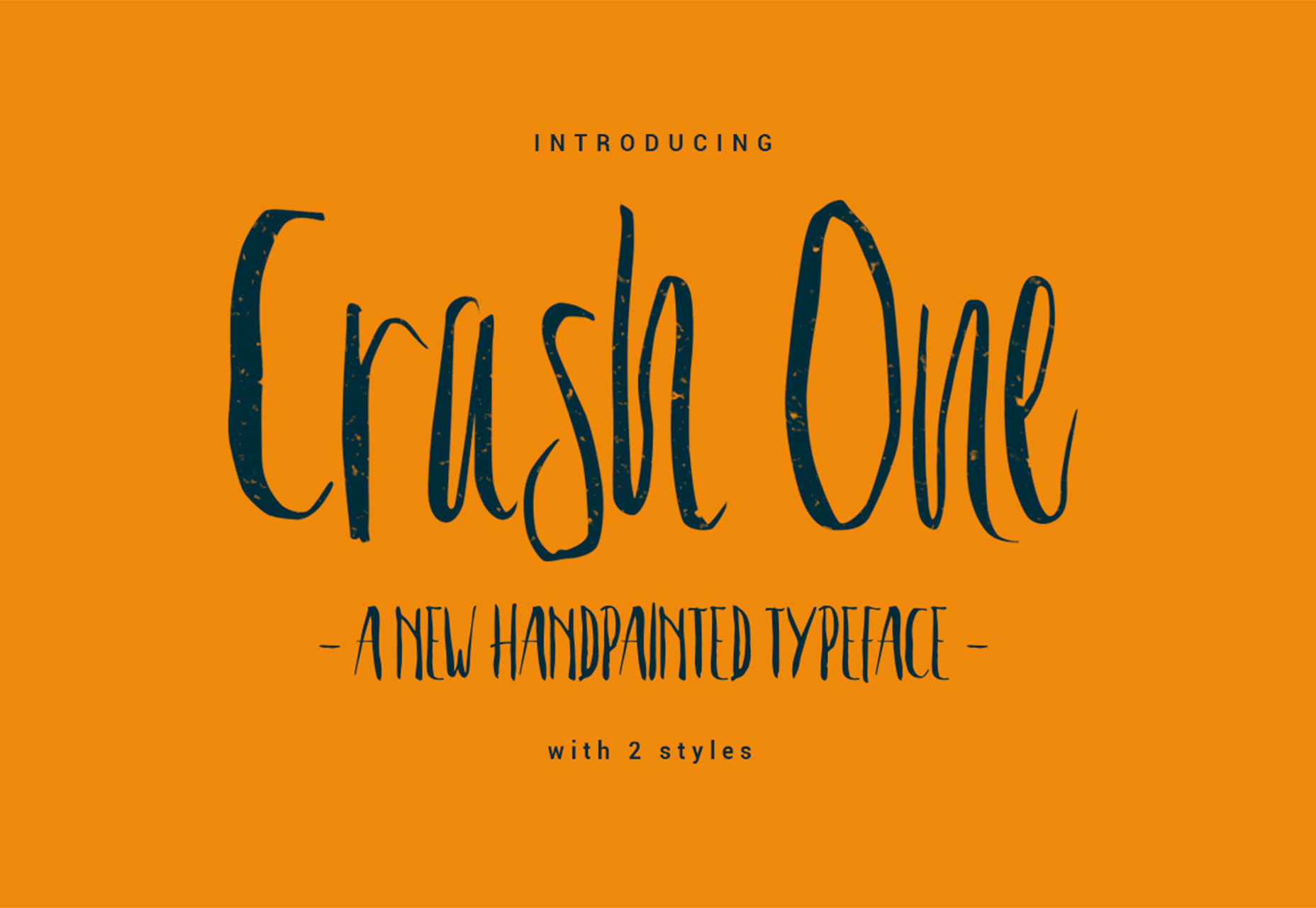
Crash One
Crash One es una tipografía de estilo manuscrita con muchos estilos de letras para usar en la pantalla. El conjunto de caracteres incluye mayúsculas, dos conjuntos de letras minúsculas (grueso y delgado), números y ligaduras. Tiene un estilo divertido y caprichoso que podría funcionar para una marca simple o mensajes de redes sociales.
Encabezado Pro
Headline Pro es una tipografía premium bellamente diseñada con un estilo geométrico y alta legibilidad. El diseño optimizará el espacio en las pantallas e incluye una familia robusta con ocho pesas e itálicas para todo, desde la pantalla hasta el texto del niño.
Rosella
Rosella es una familia tipográfica serif elegante con una amplia postura, por lo que es ideal para mostrar texto. Tiene un estilo de placa de cobre y viene con seis pesos, incluidos los estilos en línea, deco y florece.
Vtks Madalena
Vtks Madalena es una tipografía mayúscula estilo grunge para uso en pantalla. El juego de caracteres incluye solo 26 letras y puede hacer una divertida opción de visualización.