Qué hay de nuevo para los diseñadores, enero de 2017
Las nuevas herramientas de diseño son como juguetes nuevos. Probablemente siempre estés buscando elementos para hacerte la vida más fácil. Aquí los tenemos. Desde nuevos lanzamientos hasta documentación actualizada para abrir el código fuente de Kickstarter a algunos tipos de letra funky, este resumen está lleno de regalos de diseño.
Casi todo en la lista de este mes es gratis, con algunas herramientas y aplicaciones pagas de alto valor. Seguro que serán útiles para diseñadores y desarrolladores, desde principiantes hasta expertos.
Si nos perdimos algo que crees que debería haber estado en la lista, háznoslo saber en los comentarios. Y si conoce una nueva aplicación o recurso que debería aparecer el mes próximo, twittee a @carriecousins ¡para ser considerado!
Bulma
Bulma es un marco de CSS moderno basado en Flexbox. Le permite toda la velocidad de un marco, al tiempo que sigue utilizando la herramienta de diseño más actualizada disponible en CSS. Sensible, modular y gratuito, es potente y liviano.
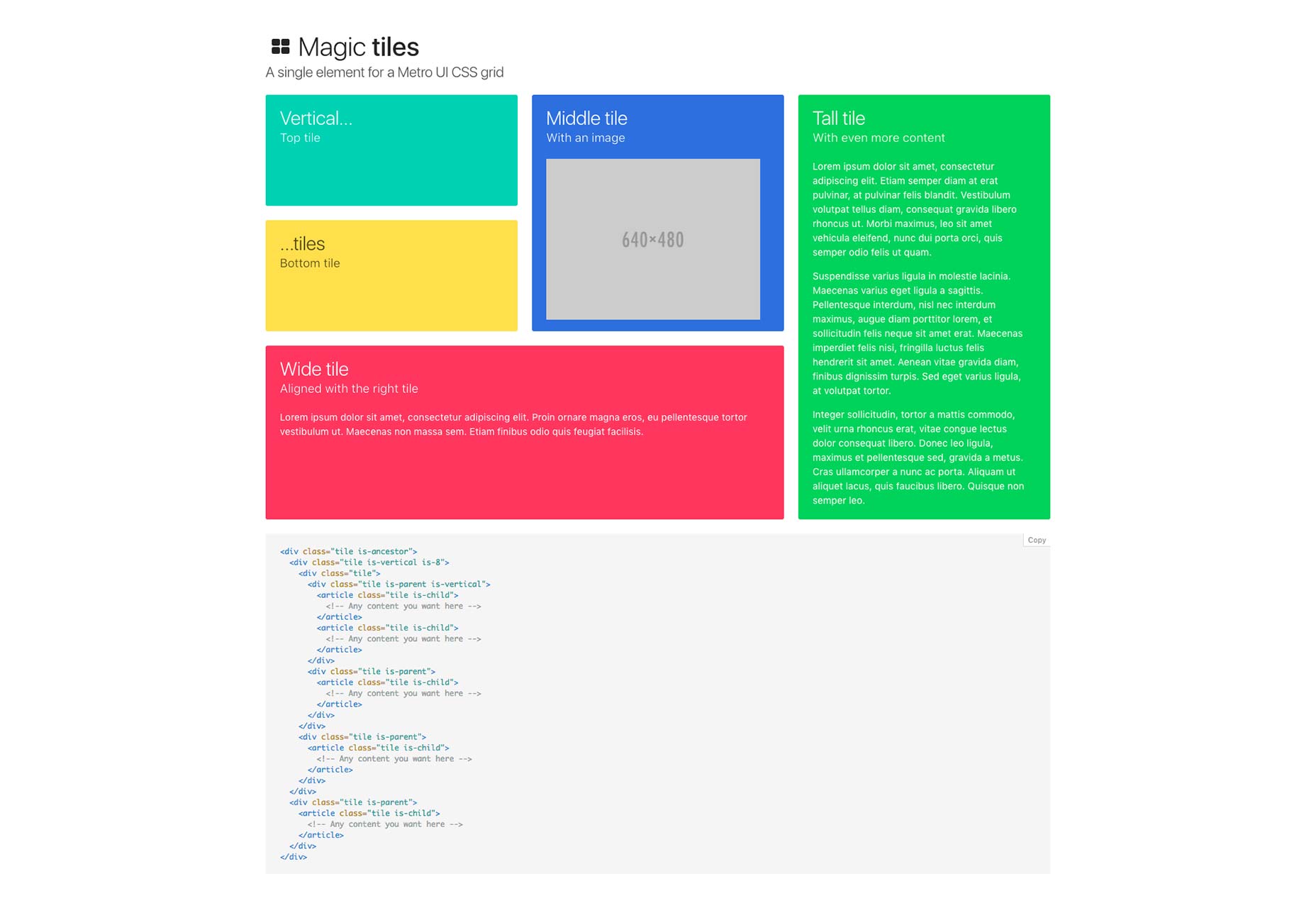
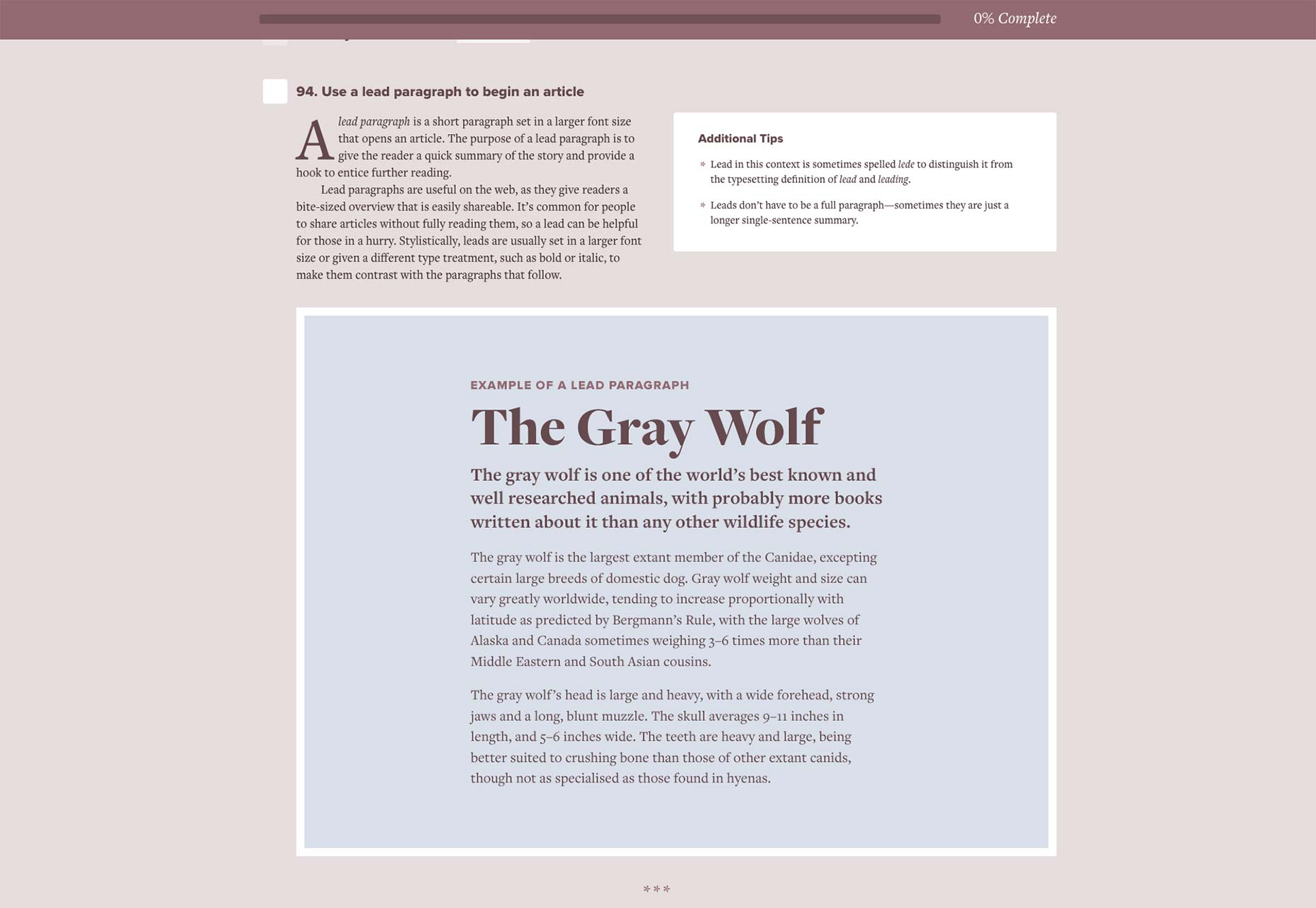
Lista de verificación de tipografía impecable
Typewolf's Lista de verificación de tipografía impecable es un conjunto completo de reglas para la tipografía web. 100 artículos en la lista premium incluyen una explicación detallada y una guía visual útil para que sepa exactamente cómo diseñar una gran tipografía.
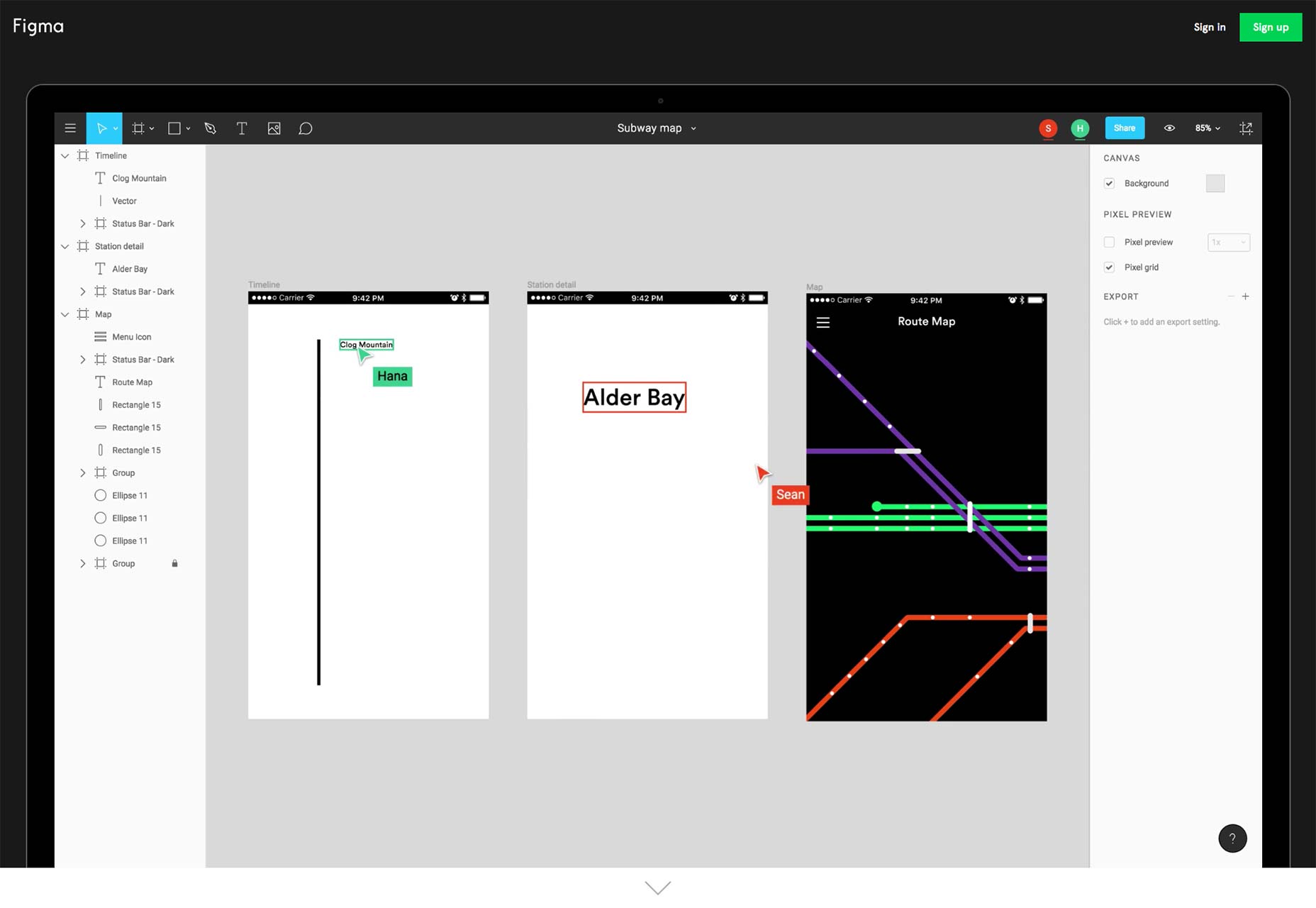
Figma
Figma afirma ser la primera herramienta de diseño de UI con colaboración en tiempo real. Todo tu equipo puede trabajar en el mismo archivo de proyecto a la vez. Puede sonar confuso, pero ahorra mucho tiempo, importa desde Sketch y funciona en Mac y Windows.
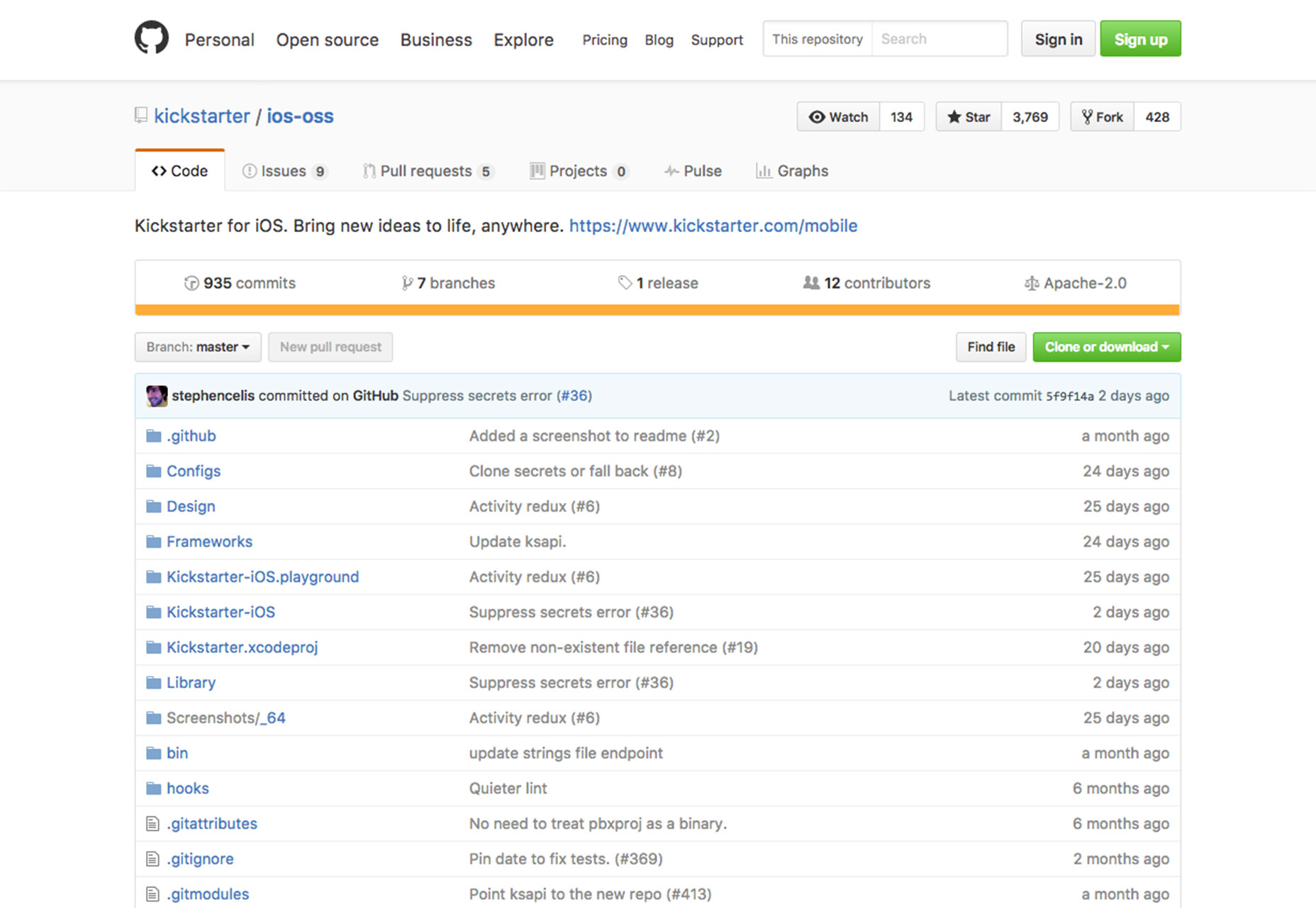
Código de la aplicación Kickstarter
¿Quieres construir una aplicación para iOS o Android como Kickstarter? Es posible ahora ya que el código para la plataforma bien utilizada es fuente abierta . Puedes encontrar capturas de pantalla, juegos infantiles y muchos otros artículos en GitHub. Hay un montón de código para ayudarlo a comenzar con una aplicación o pensar en el desarrollo. Úselo como base para comenzar o como ejemplo de aprendizaje para ayudar a comprender mejor cómo se juntan este tipo de aplicaciones.
Rellax
Rellax es una biblioteca ligera y vainilla de JavaScript para el desplazamiento de paralaje. Implementa el desplazamiento de paralaje con una sola línea y ajusta la velocidad con un solo atributo. La descripción modesta de este "estrafalario" código JS oculta cuán útil realmente es.
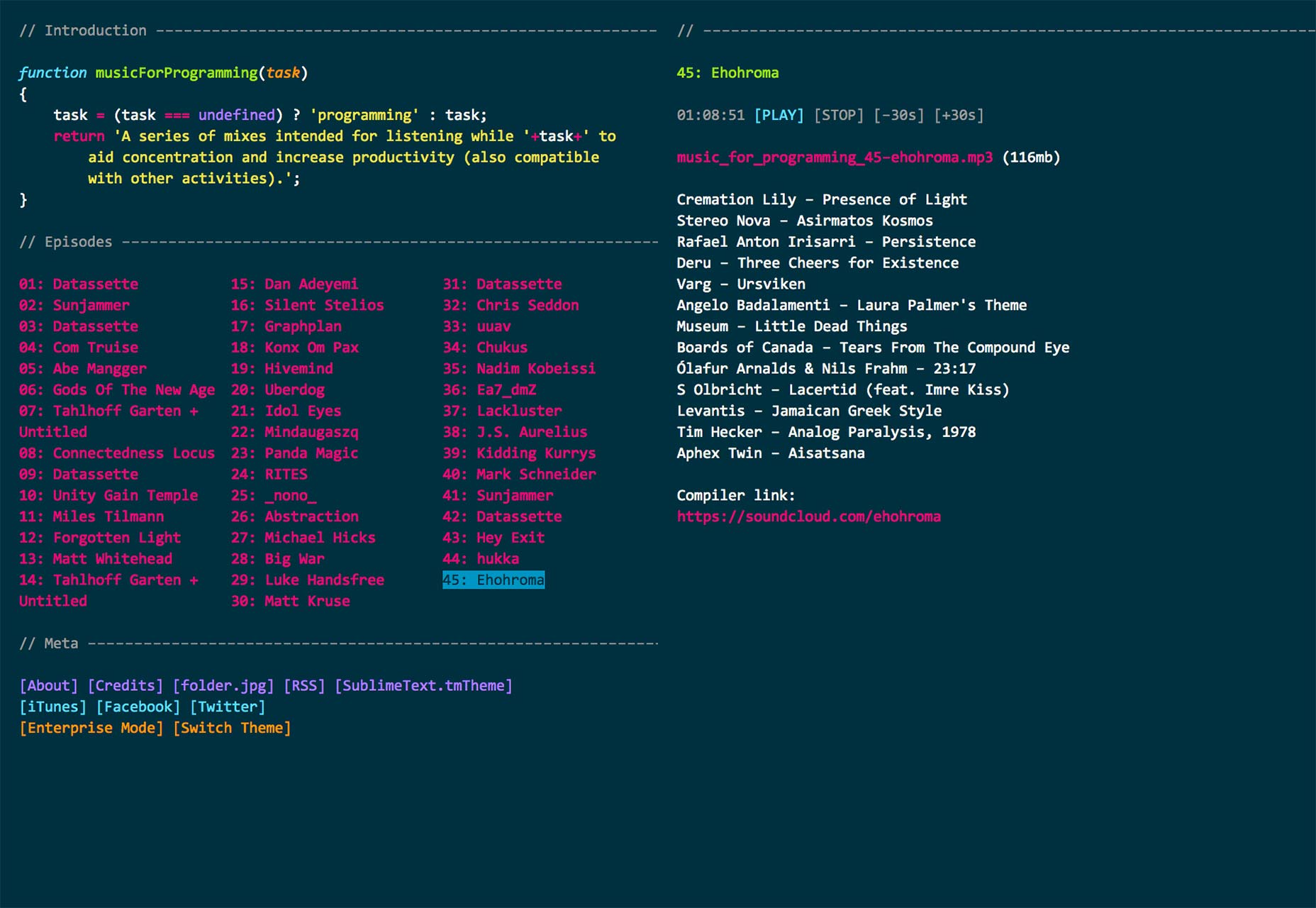
MusicForProgramming
¿Necesitas ayuda para superar la grisura de enero? MusicForProgramming's te cubro las espaldas. Es una colección de mezclas para ayudar a la productividad y ayudarlo a concentrarse en la codificación. Además, tiene un sitio web agradablemente brutalista.
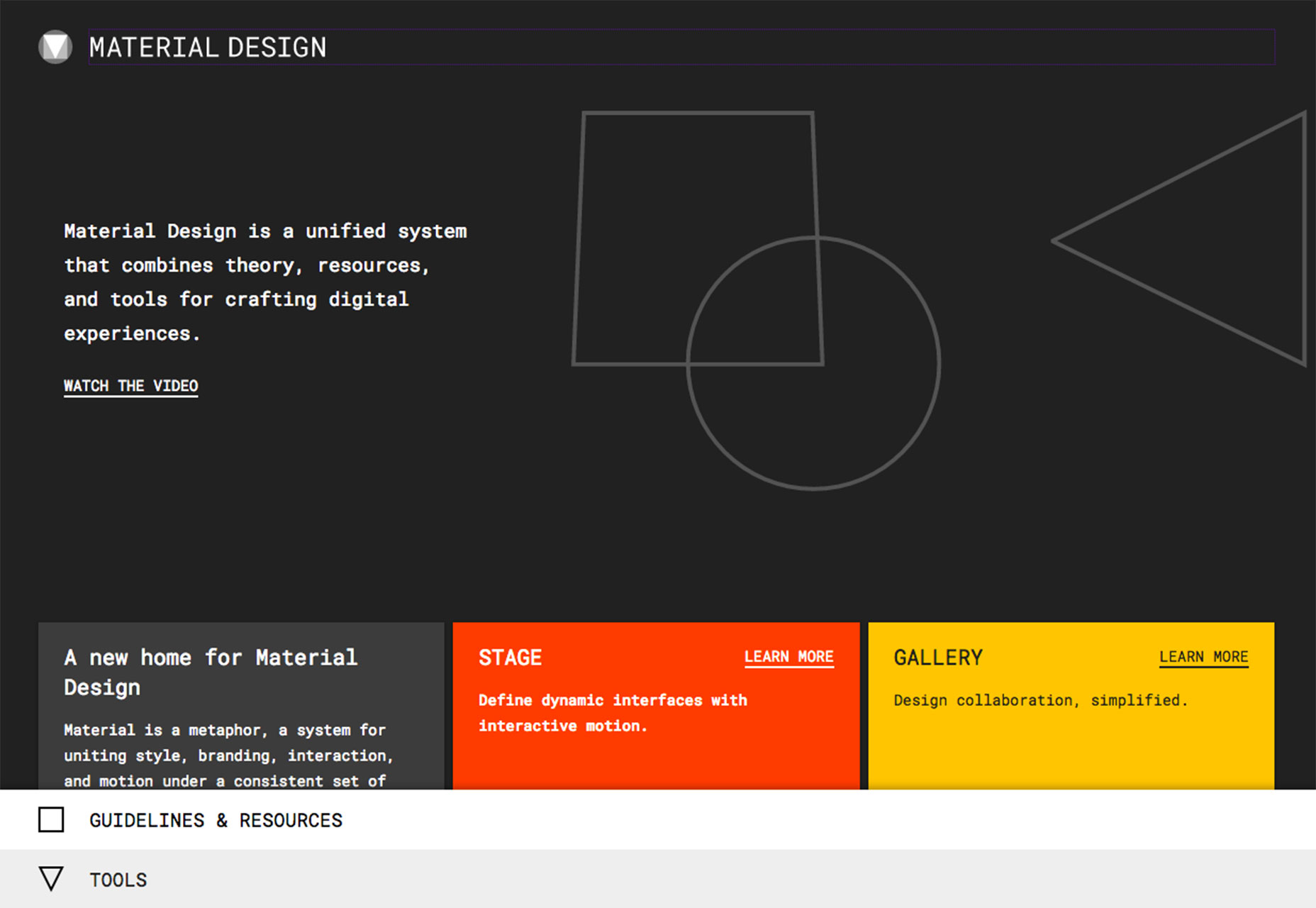
Material.io
Google ha creado un todo nuevo sitio web con todos los recursos que necesita para un proyecto de diseño de materiales. El nuevo hogar para todas las cosas Material Design incluye el sistema de un vistazo, las reglas de estilo, la marca, la interacción y los principios de movimiento. También hay una galería de ejemplos y un entorno de ensayo que se abrirá pronto.
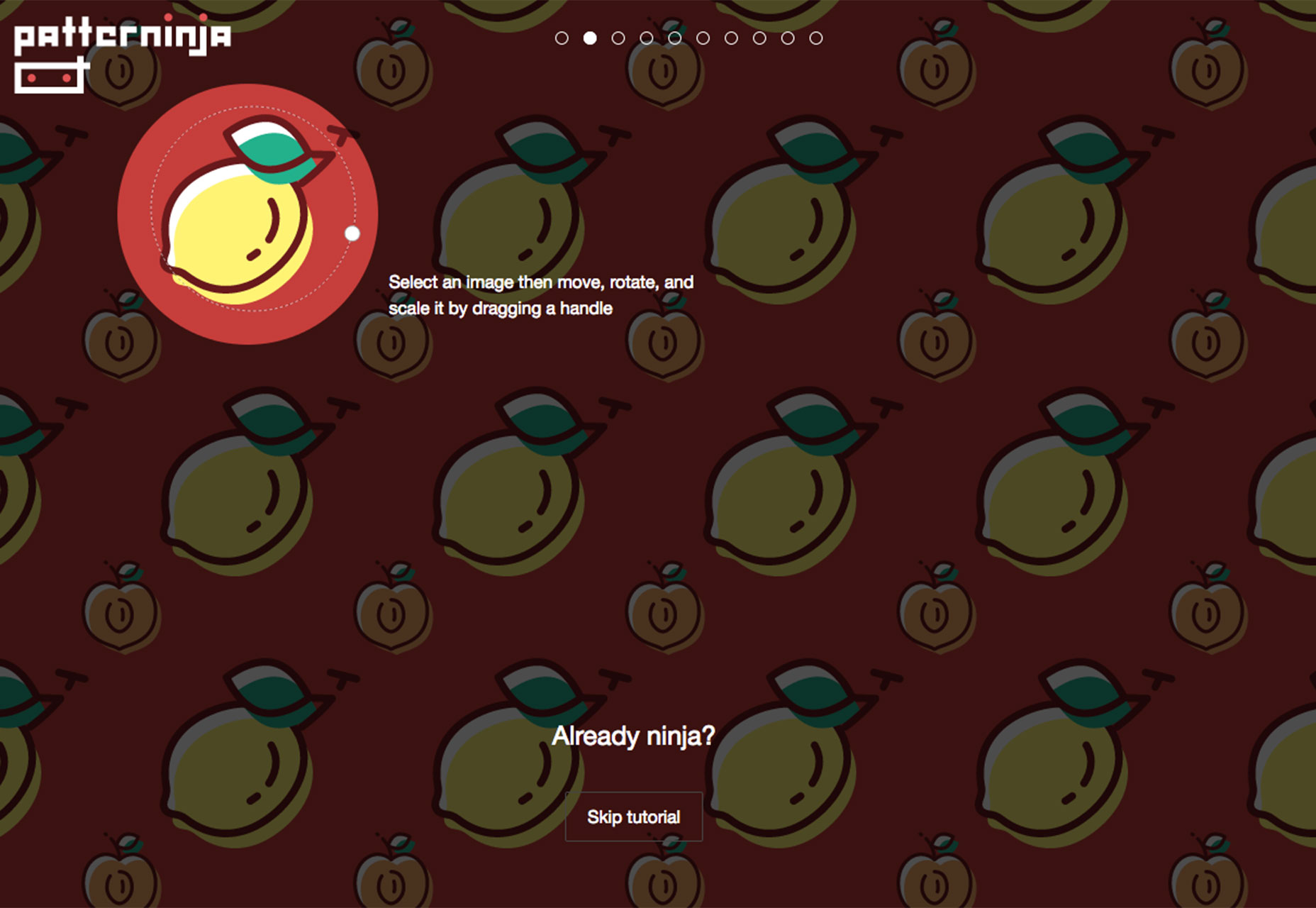
Patterninja
Patterninja es una herramienta que combina imágenes para crear patrones. Use su imagen o la biblioteca incluida para crear una variedad de tipos de patrones que pueden usarse para proyectos web o descargarse como versiones de alta resolución para trabajos fuera de línea. La herramienta es súper fácil de usar y divertida de jugar.
Diseño Atómico
El libro de Brad Frost Diseño Atómico ahora está disponible como un libro impreso y en línea. Detalla las teorías de Frost sobre el diseño de sistemas de interfaz y proporciona todo lo que necesita saber para ser un diseñador de interfaz de usuario eficaz en 2017.
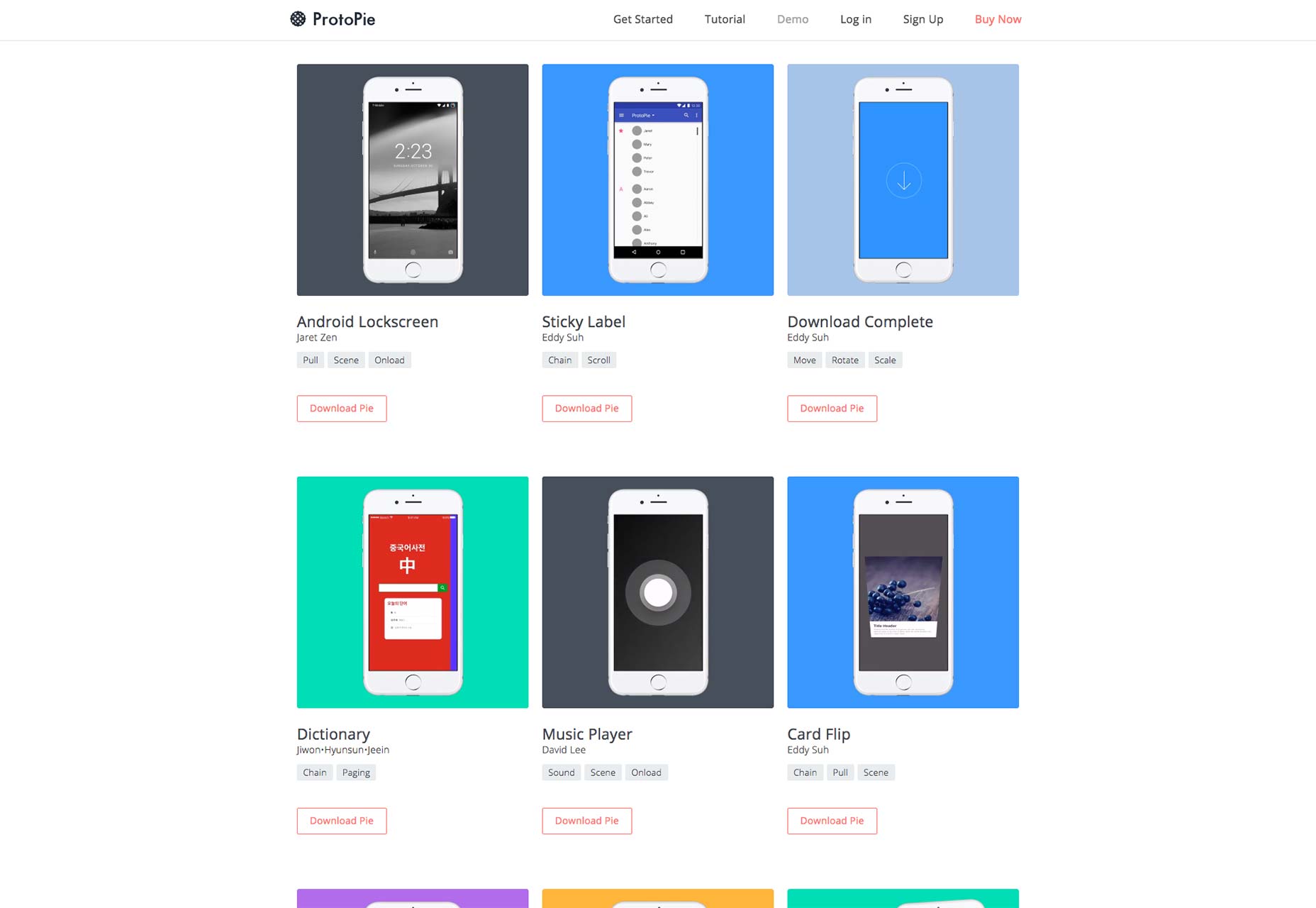
Protopie
Protopie es una nueva herramienta para diseñar interacciones móviles sin ningún código. Se admiten múltiples gestos, así como acelerómetros y micrófonos de teléfonos inteligentes. Se incluye una línea de tiempo para ajustar las interacciones, y se pueden aplicar escenas para organizar sus diseños.
Aplastar
Aplastar es una herramienta que le permite ver fotos e imágenes, videos y documentos desde cualquier dispositivo sin tener que descargar nada. Lo mejor del servicio es que no viene con las mismas restricciones de tamaño de archivo de correo electrónico u otros servicios de entrega.
Escriba Nugget
Escriba Nugget es un gran proyecto que le permite diseñar visualmente un esquema de tipografía y luego exportarlo para CSS. Genera CSS ordenado y utilizable a partir de una vista previa del navegador en vivo, pero tenga en cuenta que todavía está en versión beta, por lo que algunas funciones, como los puntos de interrupción y las galerías creadas por los usuarios, aún no se han agregado.
Prospero
Prospero es una herramienta simple para ayudar a los diseñadores a crear propuestas de proyectos. La herramienta, que aún está en versión beta, se creó para ayudarlo a realizar un seguimiento de las propuestas con facilidad. También están confiando en que ganes ofertas; solo debe pagar por el servicio si se acepta y se devuelve una propuesta.
Anime.js
anime.js es una biblioteca ligera de JavaScript para la animación web moderna. Funciona con CSS, transformaciones, objetos SVG y atributos DOM. Simple de aprender y fácil de usar, es una opción mucho mejor que los valores predeterminados de CSS o JavaScript.
Yoga
Yoga es un motor de diseño multiplataforma que permite la colaboración entre los miembros del equipo. La herramienta se usa internamente en Facebook, que ha lanzado el diseño de CSS al público en general. La biblioteca de diseño está diseñada para funcionar como un motor independiente. ¿La mejor parte? Si ya tiene una comprensión de Flexbox, Yoga será muy fácil. Usted escribe el código en Java, C #, Objective-C y C.
Coggle
Coggle permite a los diseñadores o equipos compartir notas de manera visual rápida y fácilmente. La herramienta "mapa mental" vive en la nube para que pueda visualizar ideas en tiempo real en el navegador desde cualquier ubicación.
@colorschemez
Colorschemer es un delicioso robot de Twitter que envía combinaciones aparentemente aleatorias de paleta de colores, como lila profunda no confusa, azul ultramar y azul pirelométrico. El feed ha existido por un tiempo, pero con todo el enfoque en bots ahora, este es un gran ejemplo de mejores prácticas. Además, es posible que encuentre una agrupación de colores increíblemente inesperada.
Dibujo de desafío
Acepta un desafío de dibujo. La revista Smashing tiene un gran tutorial para el nuevo año para ayudarlo a comenzar a dibujar. El desafío lo ayudará a pensar mejor sobre problemas y soluciones desde el punto de vista del diseño. Además, el ejercicio está diseñado para ayudarlo a mejorar sus habilidades en Adobe Photoshop, Illustrator y After Effects. Actualizar o actualizar tus habilidades en este software siempre es algo bueno.
Iconos malvados
Iconos malvados son un conjunto gratuito de iconos SVG en un estilo de línea simple. Se incluye soporte de código para rieles, piñones, Node.js, Gulp, Grunt y CDN. Lanzado bajo la licencia de MIT, no estamos seguros de qué es tan malo sobre ellos.
Barking Cat
Barking Cat es una tipografía de novedad divertida que el diseñador llama "3D crujiente". Las letras minúsculas tienen cinco versiones diferentes que cambian de ciclo a medida que escribe, por lo que el diseño parece más dibujado a mano.
Nunito Sans
Nunito Sans es un sans serif altamente legible y altamente legible que está disponible a través de Google Fonts. Los caracteres tienen anchos de trazo delgados y uniformes que pueden funcionar para el cuerpo o mostrar la copia.
Merthy
Merthy es una tipografía de scripts elaborada con abundantes florituras. El tipo de letra tiene una sensación bastante femenina, pero puede adquirir un significado adicional basado en el resto de su diseño. El conjunto demo de personajes es gratis, con una descarga disponible con más opciones.
Abhaya Libre
Abhaya Libre es un conjunto simple de caracteres serif que cumple con Unicode. Está disponible a través de Google Fonts. Puede reconocer el conjunto de caracteres; se deriva de FM Abhaya, que fue diseñado allá por 1996.
Pintor
Pintor replica el tipo de letra de jersey de béisbol de la vieja escuela con letras con letra y muchas alternativas. Las letras gruesas pueden hacer un bonito estilo de tipo de visualización que puede funcionar en varios tipos de proyectos.
Culrs
Culrs es un conjunto de colores seleccionados para usar en proyectos que se seleccionan en categorías específicas. Puedes elegir colores esperanzados, colores minimalistas, colores japoneses y más. Regístrese para obtener una cuenta y puede guardar los conjuntos que más le gusten.