Qué hay de nuevo para los diseñadores, febrero de 2017
Donde quiera que mires hay nuevos lanzamientos y aparecen nuevas herramientas, pero ¿cómo sabes qué elementos valen la pena? En nuestro resumen mensual, presentamos los últimos recursos que deseará agregar a su caja de herramientas.
Casi todo en la lista de este mes es gratis, con algunas herramientas y aplicaciones pagas de alto valor. Seguro que serán útiles para diseñadores y desarrolladores, desde principiantes hasta expertos.
Si nos perdimos algo que crees que debería haber estado en la lista, háznoslo saber en los comentarios. Y si conoce una nueva aplicación o recurso que debería aparecer el mes próximo, twittee a @carriecousins ¡para ser considerado!
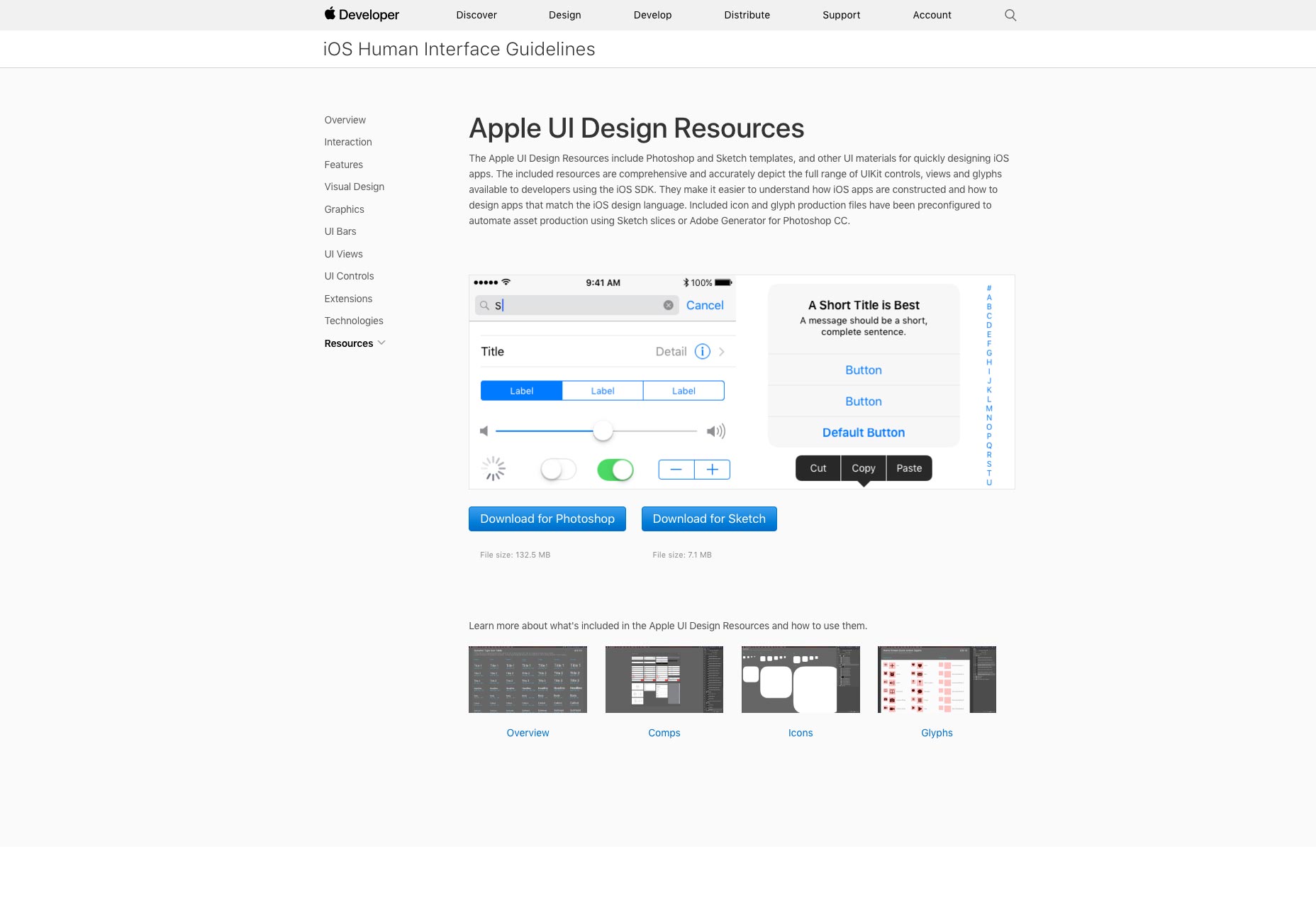
Recursos de diseño de Apple iOS 10
Apple lanzó un nuevo conjunto de recursos de diseño que incluye plantillas de Adobe Photoshop y Sketch y otros materiales de UI para diseñar rápidamente aplicaciones de iOS. Según Apple: "Los recursos incluidos son completos y muestran con precisión toda la gama de controles, vistas y glifos de UIKit disponibles para los desarrolladores que usan el SDK de iOS. Facilitan la comprensión de cómo se construyen las aplicaciones de iOS y cómo diseñar aplicaciones que coincidan con el lenguaje de diseño de iOS. Los íconos incluidos de íconos y producción de glifos se han configurado previamente para automatizar la producción de activos mediante Sketch slices o Adobe Generator para Photoshop CC ".
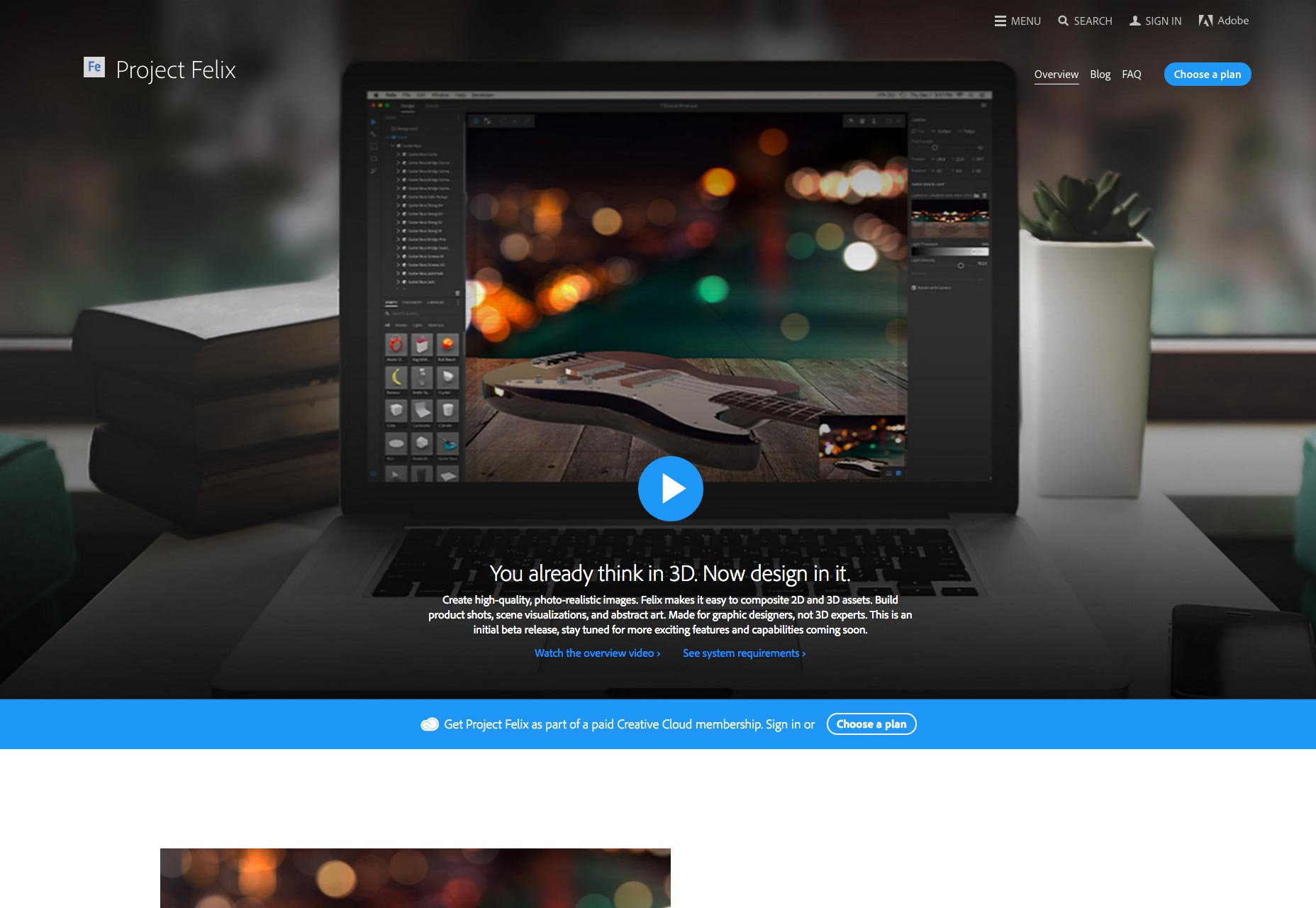
Adobe Project Felix
Adobe es nuevo Proyecto Felix permite a los diseñadores crear imágenes fotorrealistas de alta calidad mediante el uso de activos compuestos 2D y 3D. Puede crear tomas de productos, visualizaciones de escenas y arte abstracto con un conjunto de herramientas que ya se siente cómodo. La versión beta ya está disponible para Mac y Windows, y la herramienta hace todo el trabajo pesado, incluso si no tienes experiencia de visualización en 3D.
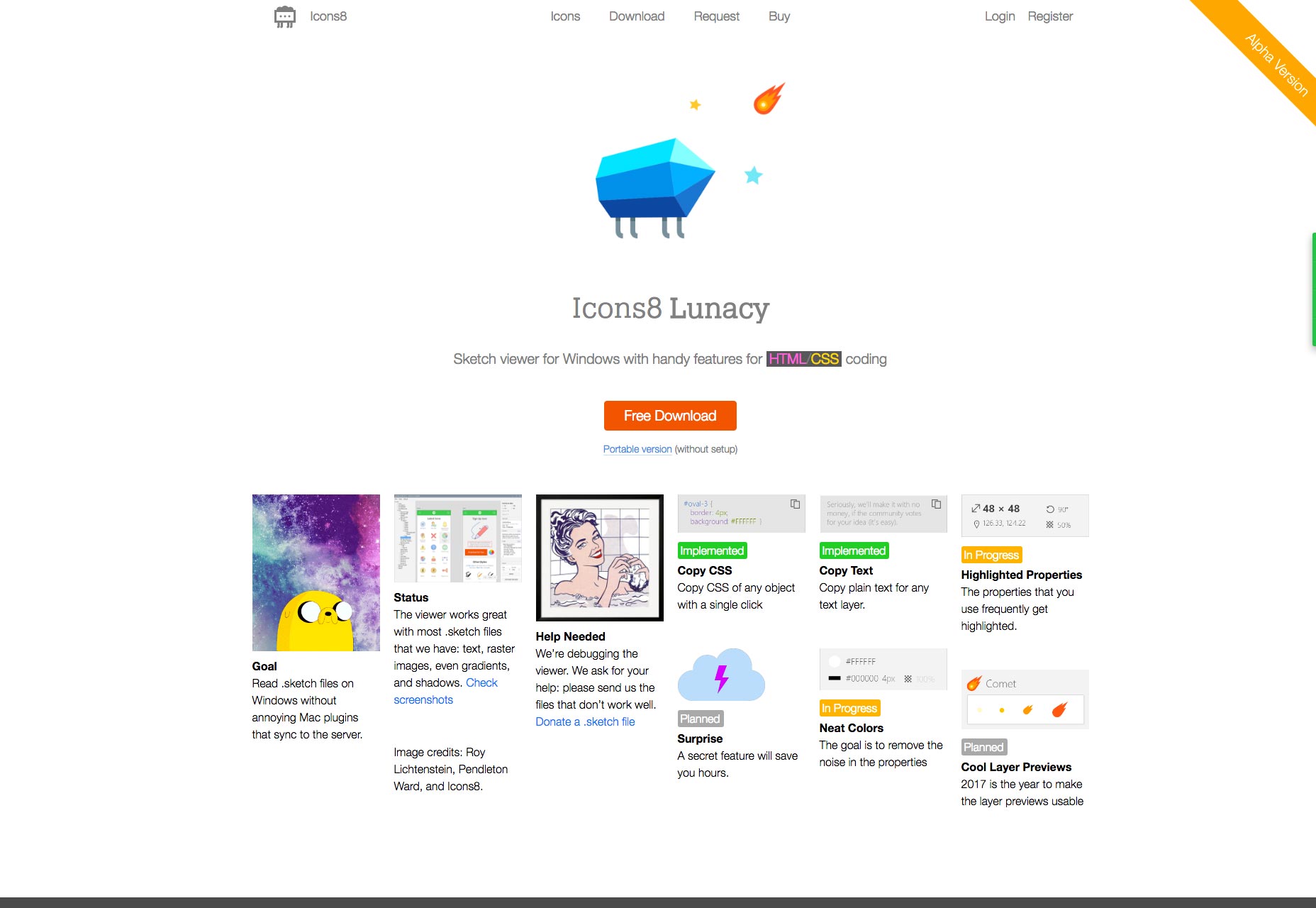
Lunacy: Sketch Viewer para Windows
Icons8 acaba de lanzar Locura , una herramienta que te permite abrir archivos de bocetos en Windows. La herramienta gratuita permite a los usuarios exportar imágenes, generar CSS para capas y trabajar fuera de línea. También inspecciona capas, medidas, estilos, fuentes y colores para que pueda trabajar con archivos de Sketch lejos de una Mac.
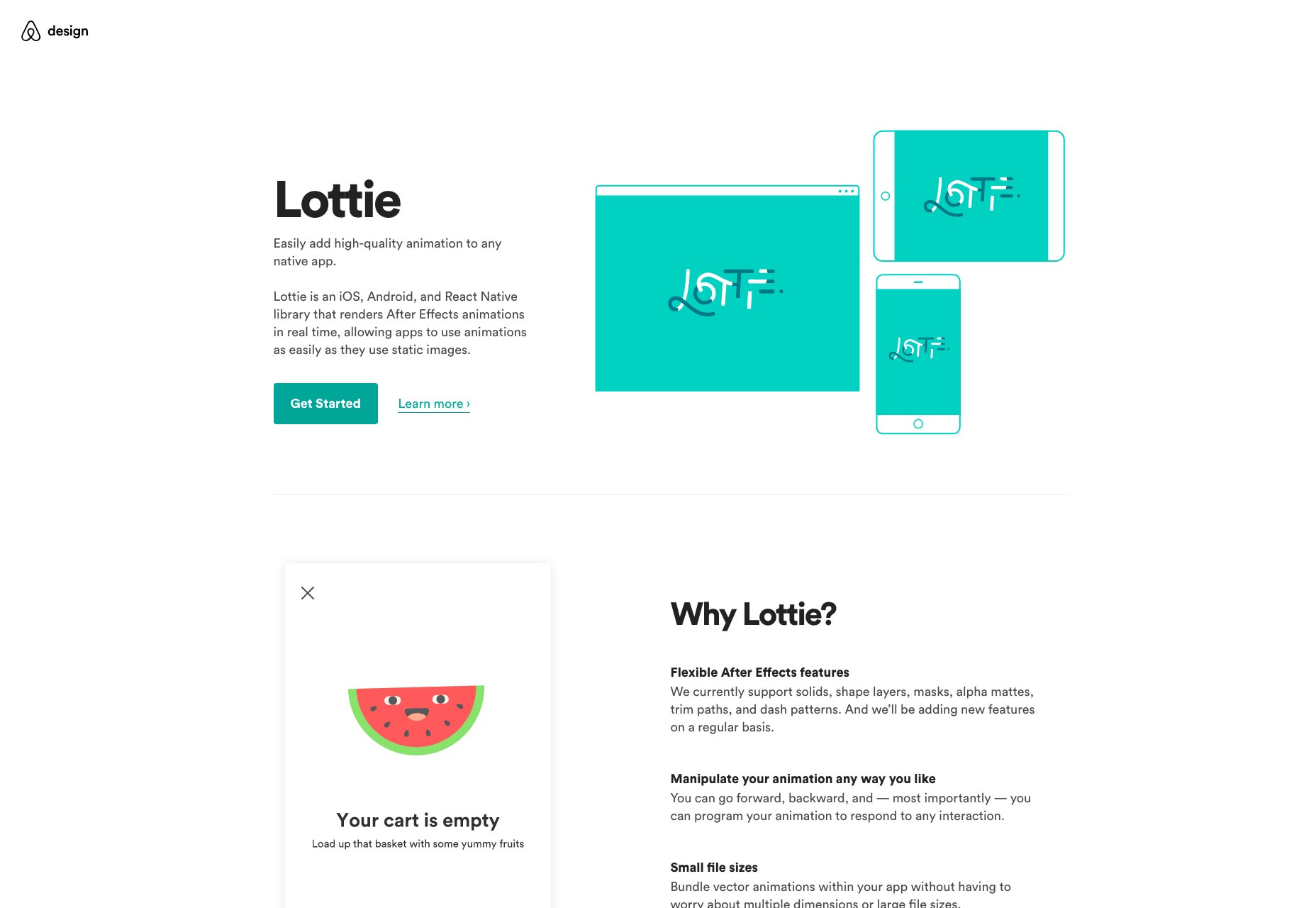
Lottie
Lottie es una biblioteca iOS, Android y React Native que procesa animaciones de After Effects en tiempo real. La herramienta de Airbnb permite que las aplicaciones usen animaciones tan fácilmente como las imágenes estáticas con archivos pequeños.
Kit UI de Nachos
los Kit UI de Nachos para React incluye una gran base de componentes de interfaz de usuario precodificados para ayudarlo a crear una aplicación con facilidad. Todo lo que tiene que hacer para acceder al componente es instalar, importar y usar las piezas que le gustan. Este es un proyecto impulsado por la comunidad para que todos puedan contribuir y ayudarlo a crecer.
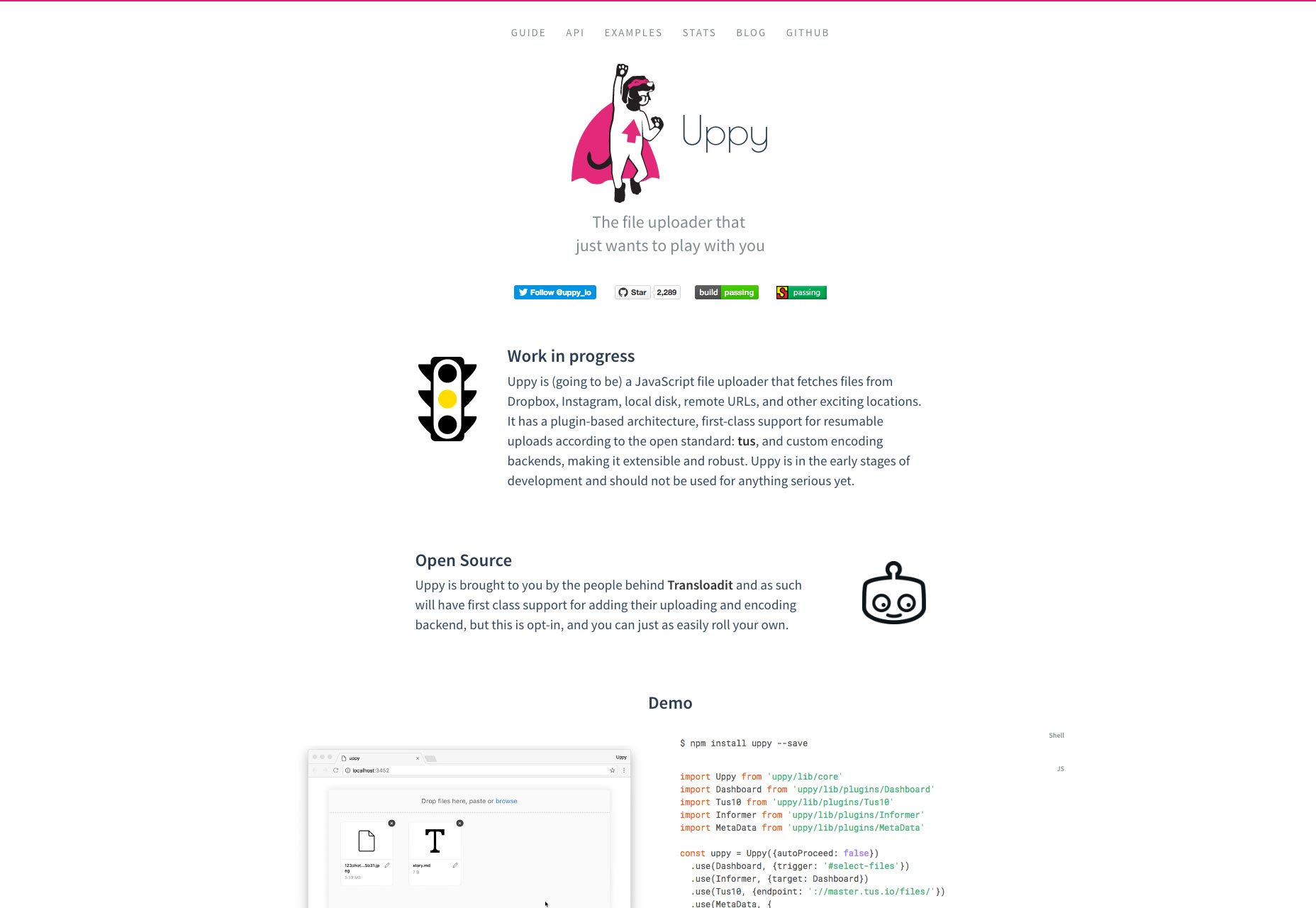
Uppy
Uppy es un cargador de archivos JavaScript que obtiene archivos de casi cualquier ubicación, como Dropbox, Instagram, una máquina local o una URL remota. El código fuente abierto tiene una arquitectura basada en complementos y soporte para cargas reanudables. Todavía está en las primeras etapas, pero tiene un gran potencial.
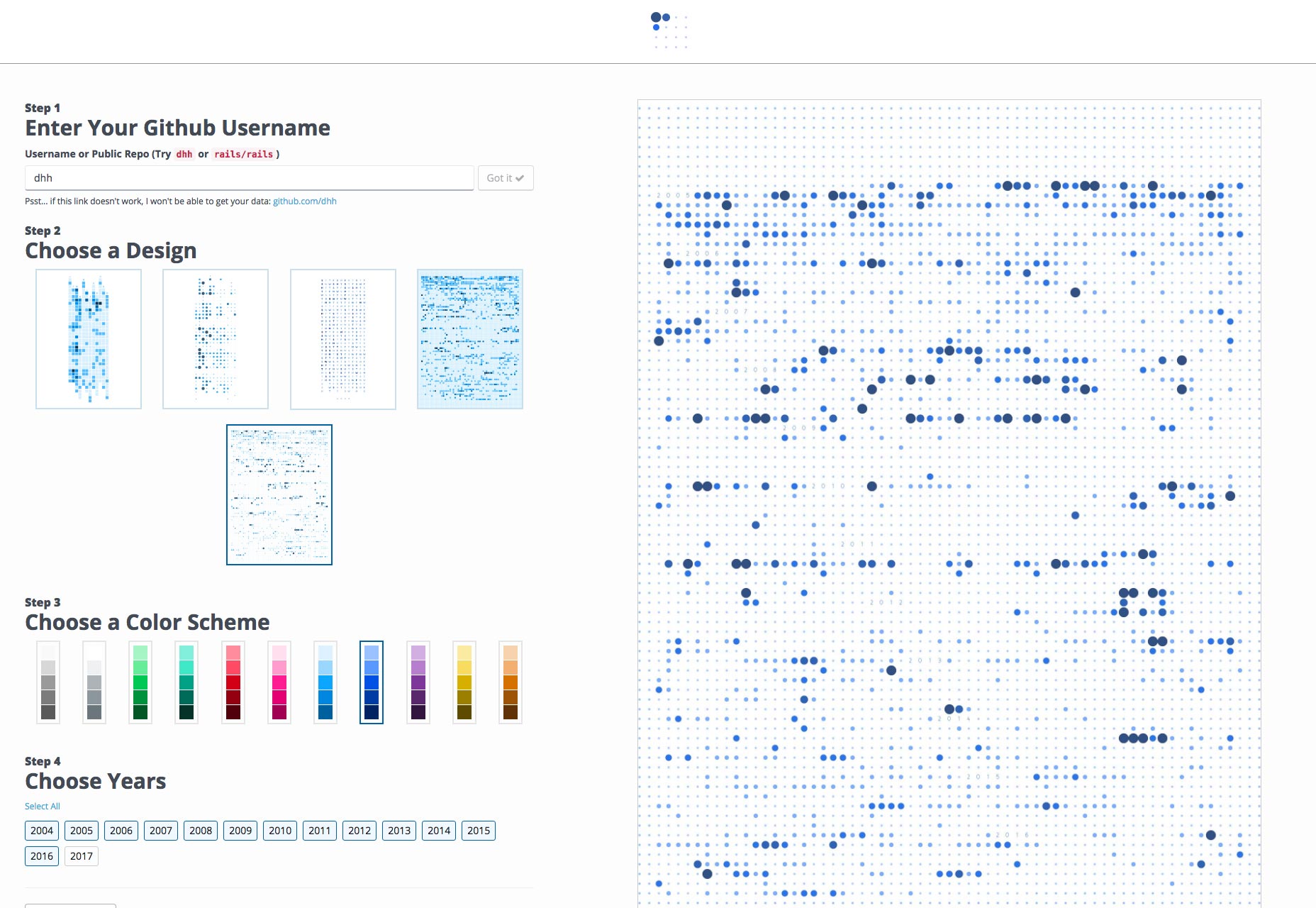
Confirmar Imprimir
¿Qué tan genial sería tener una obra de arte impresa que muestre su huella en GitHub? Si bien este es un escenario geek total, puede obtener su propia impresión personalizada de Confirmar Imprimir . Simplemente ingrese su nombre de usuario para ver cómo se ve su impresión y solicite una para su muro. (Esto podría ser un gran regalo.)
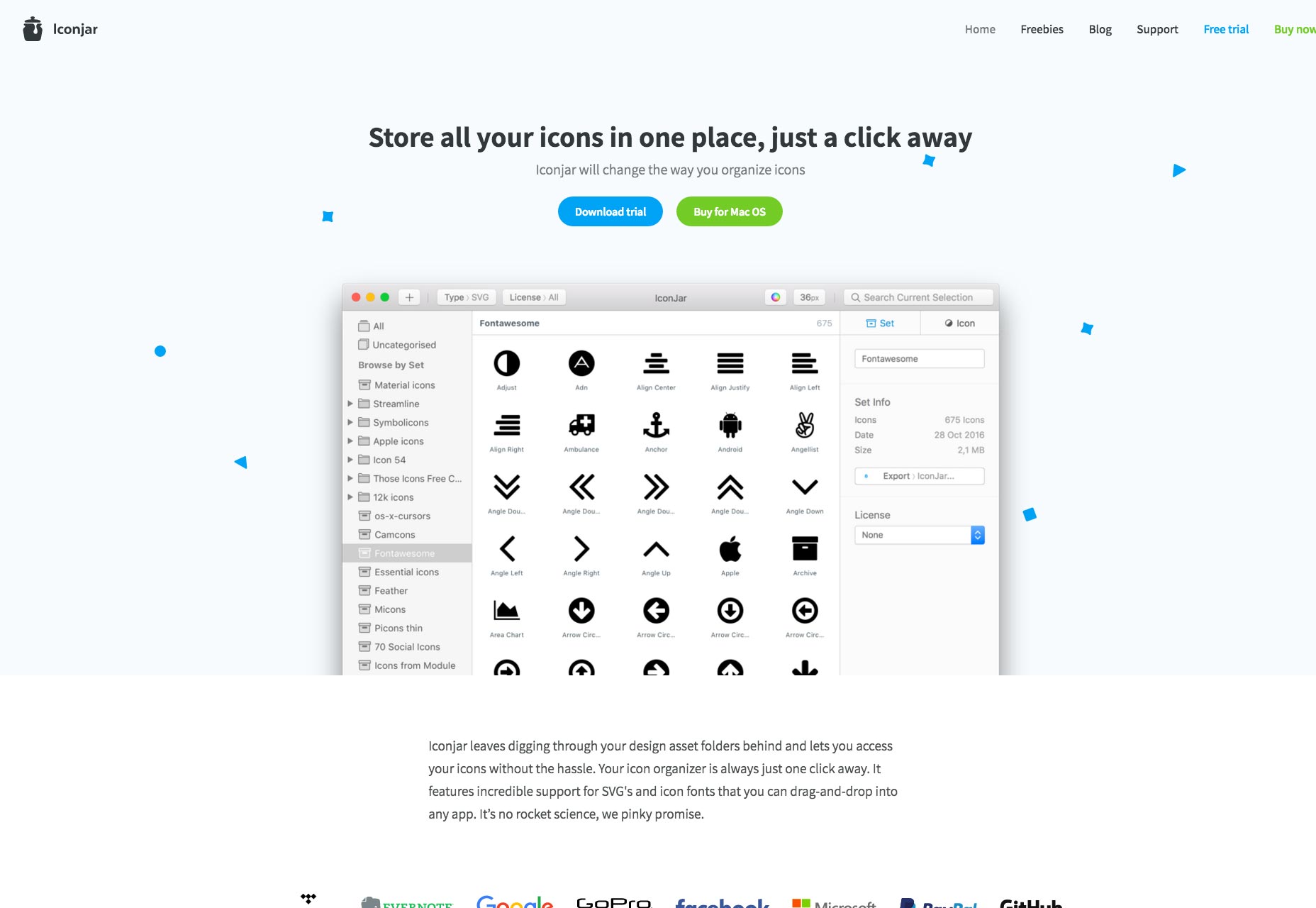
IconJar
¿No estás seguro de cómo administrar todos tus iconos? IconJar es una herramienta para ayudarlo a organizar y administrar todos esos archivos. Vista previa, exportar y arrastrar y soltar iconos en la herramienta. Funciona con cualquier cosa, incluso con aplicaciones que no son compatibles nativamente con archivos SVG. Si bien puedes probarlo gratis, esta aplicación para Mac cuesta $ 19.99.
Datedropper
Datedropper es uno de los selectores de fecha jQuery UI más pequeños que encontrarás y es bastante poderoso. La nueva versión 3.0 incluye interacciones táctiles, un modo grande y scripts rediseñados.
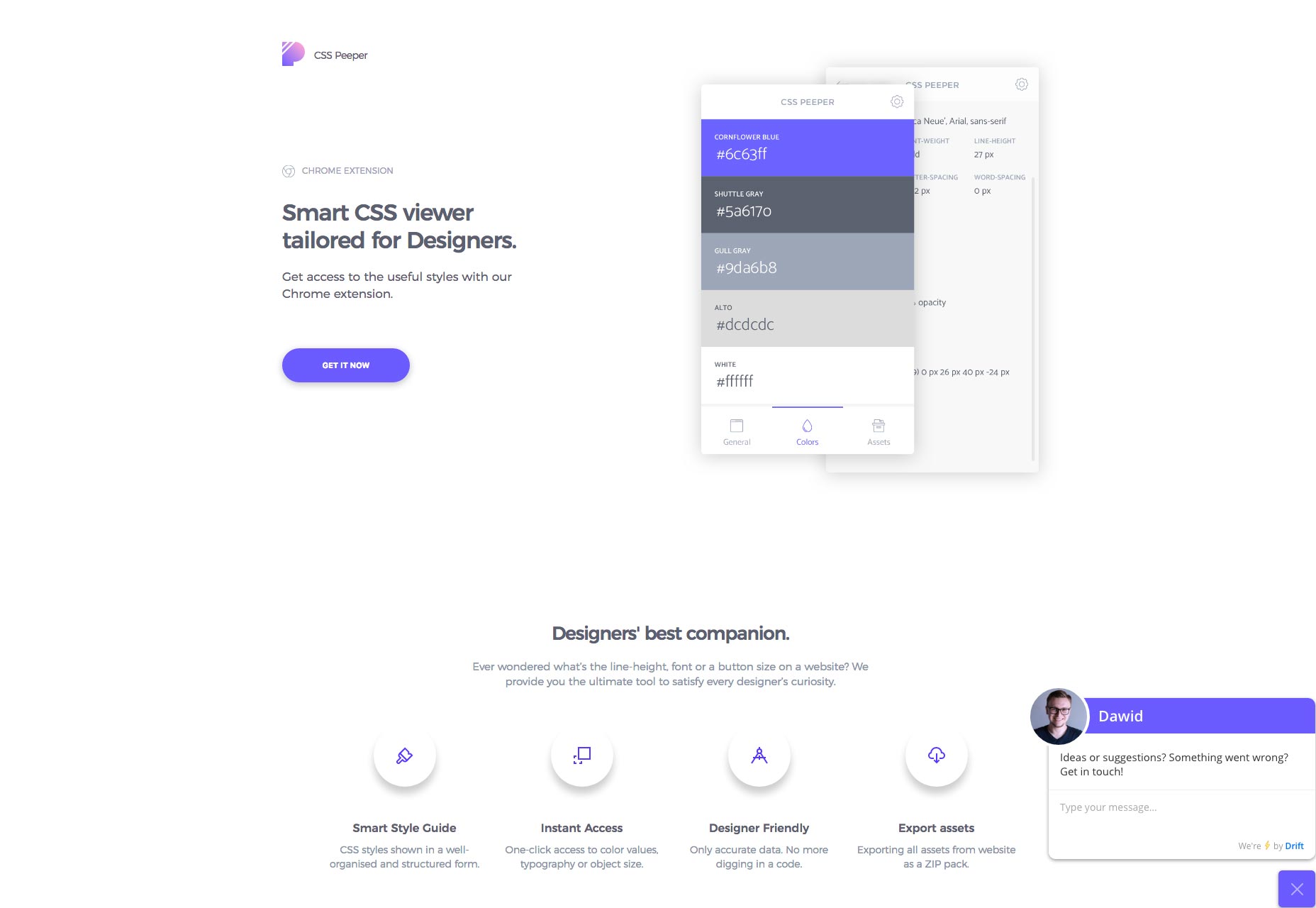
CSS Peeper
CSS Peeper es un visor de CSS inteligente para diseñadores que le ayuda a acceder a los estilos con una extensión de Google Chrome. Instale la herramienta y podrá ver de inmediato el alto de la línea, la fuente o el tamaño del botón en cualquier sitio web. (¡Es una herramienta para diseñadores que solo quieren saber lo que hacen los demás!)
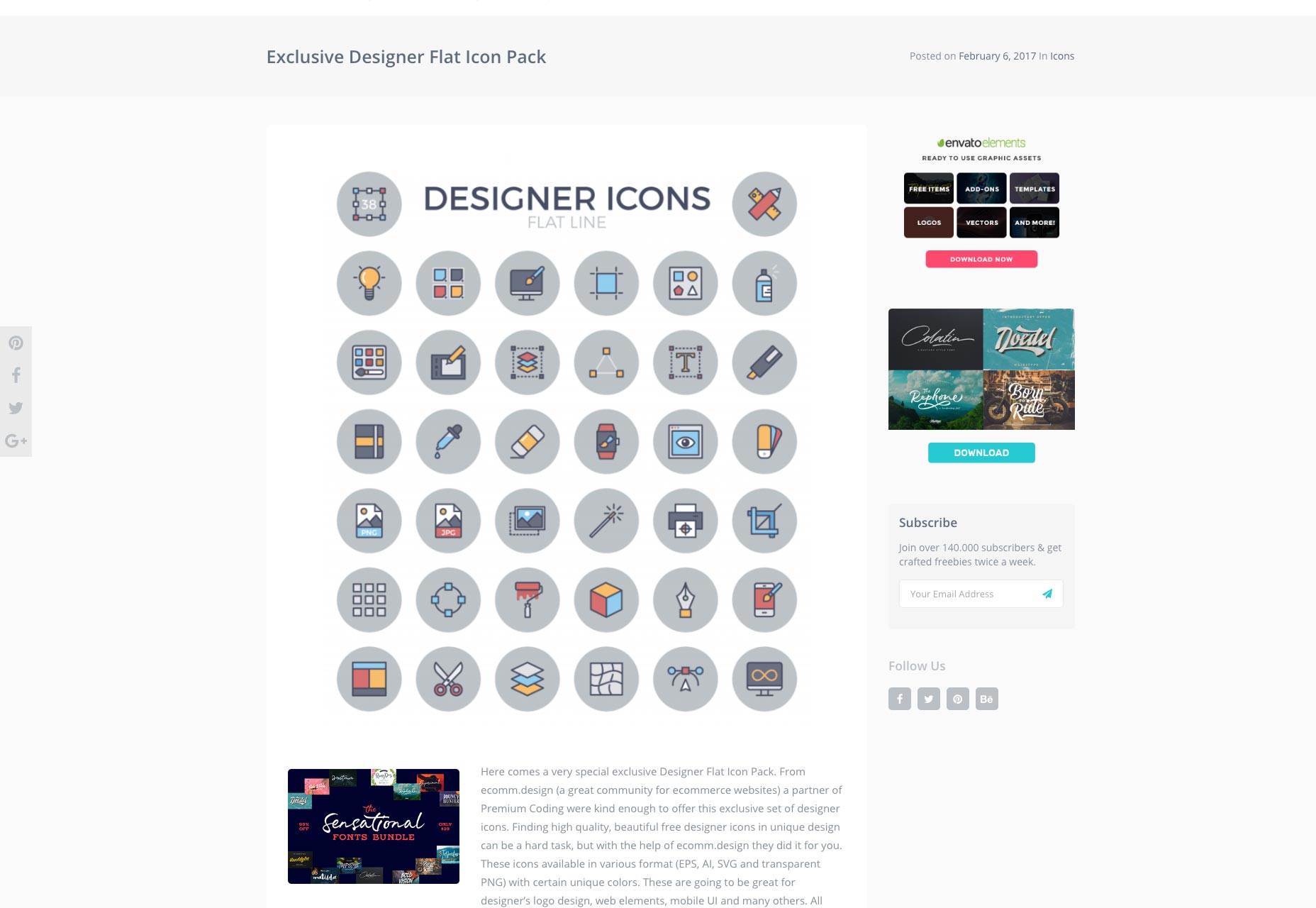
Paquete de iconos planos de diseñador
los Paquete de iconos planos de diseñador incluye muchos elementos de línea brillantes para proyectos. Se pueden usar en tamaños de iconos o como botones o elementos más grandes gracias al formato vectorial. Cada elemento también se puede editar por completo, y viene en EPS, AI, SVG y formatos PNG transparentes.
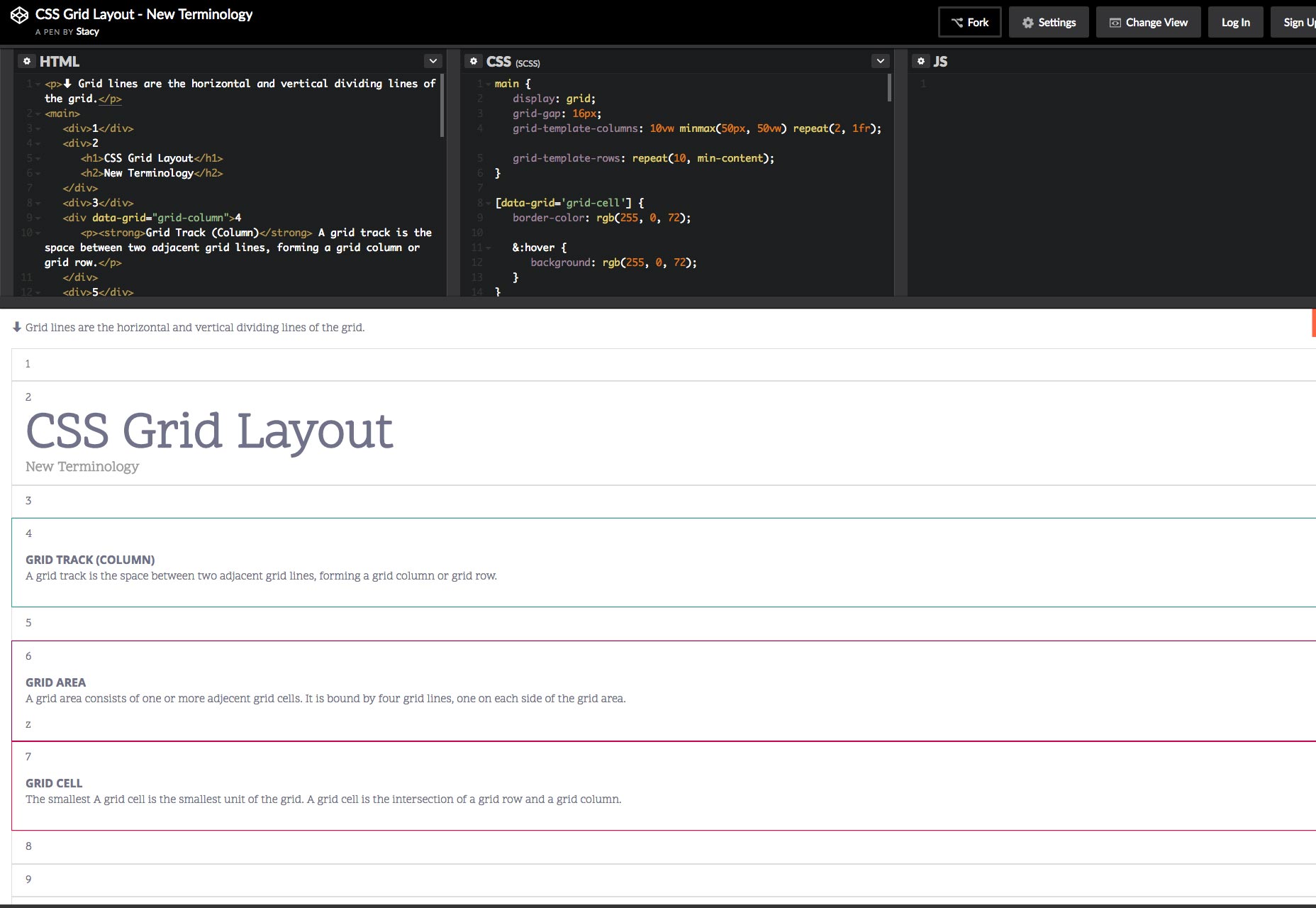
Terminología de diseño de cuadrícula CSS
Diseño de cuadrícula CSS es un conjunto de términos de vocabulario de la grilla que se sientan en la grilla, gracias a este gran fragmento de código. Si trabajar en una grilla le da un ataque, este es un buen lugar para comenzar.
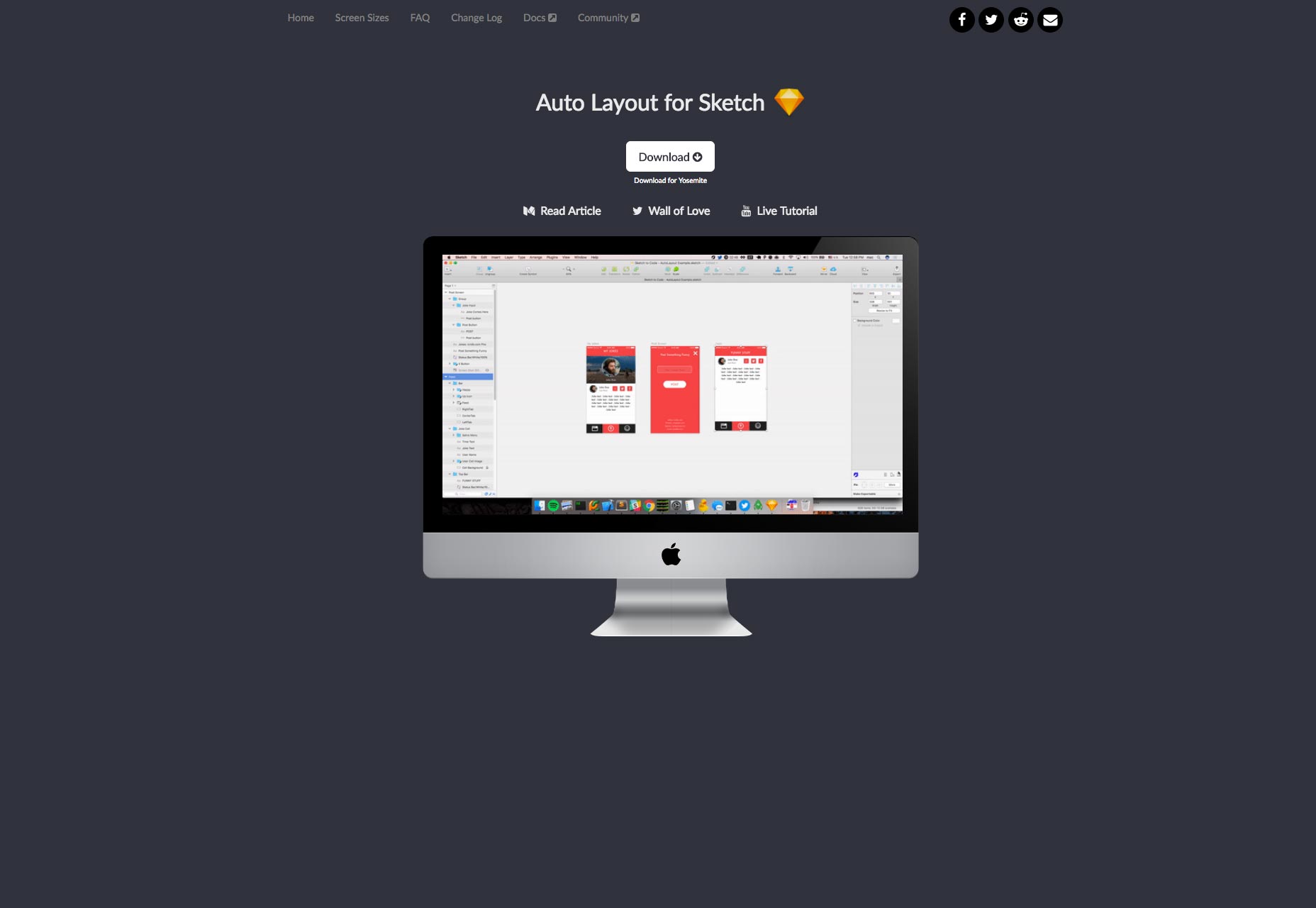
Diseño automático para boceto
Diseño automático es un complemento de Sketch que permite a los diseñadores definir y ver un proyecto en diferentes tamaños de pantalla, no solo iPhone 7. (Hay muchos usuarios sin el último dispositivo de Apple). La característica más interesante podría ser la capacidad de generar y ver artículos de trabajo para todos tamaños de pantalla seleccionados a la vez.
Historial de revisiones en Elementor
¿Eres usuario de Elementor? Entonces te encantará el nuevo Revisión histórica característica. Registra una revisión cada vez que la guarda para facilitar el ir y venir entre diseños de página y crear todas las copias de seguridad que necesita a lo largo del camino.
Plantilla de PowerPoint - negocios
Las plantillas de PowerPoint pueden no ser lo primero que se le viene a la mente cuando piensa en el diseño web, pero ¿cómo exhibe y vende proyectos a los clientes? Una gran plantilla puede garantizar que sus presentaciones se vean tan bien como sus diseños web, y no tendrá que dedicar mucho tiempo a crearlos.
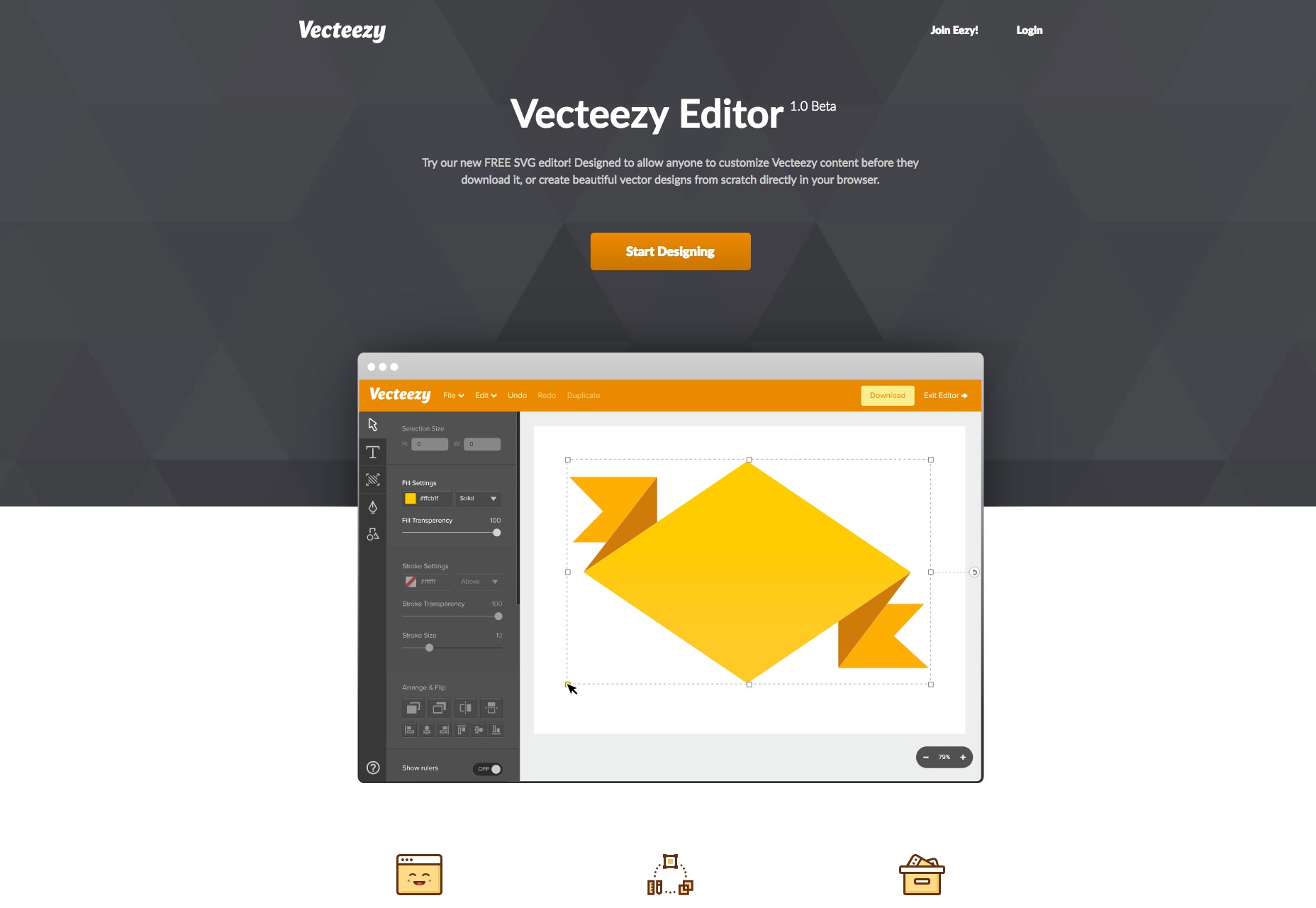
Editor Vecteezy
Vecteezy es un editor SVG gratuito que te permite crear elementos vectoriales con facilidad. El complemento Chrome, Chromium u Opera permite a los usuarios editar o crear diseños vectoriales en el navegador, un gran ahorro de tiempo para pequeños elementos y tareas.
Kit de documentación y proceso UX
¿La idea de comenzar un nuevo proyecto te estresa? los nueva guía de UX Pin proporciona un proceso paso a paso para ayudarlo a diseñar un proceso de UX simplificado y ayuda a templa las actividades de UX para agilizar su flujo de trabajo.
Maqpie
Maqpie , que todavía está en versión beta privada, le ayuda a aumentar la retención y el crecimiento del usuario al permitir que los usuarios hablen entre sí en su aplicación SaaS. Es una solución en tiempo real que funciona como Slack, solo dentro de su aplicación para que los usuarios puedan comunicarse con facilidad.
Tessarray
Tessarry es una implementación fácil de usar de un diseño justificado estilo Flickr. El código fuente abierto es funcional y fácil de usar.
Paquete de logotipo gratuito de Minimalista
Este kit te ayuda a crear un logotipo simple listo para usar en minutos. Las opciones modernas son buenas para un poco de inspiración de logotipo, especialmente para los diseñadores que odian trabajar con logotipos.
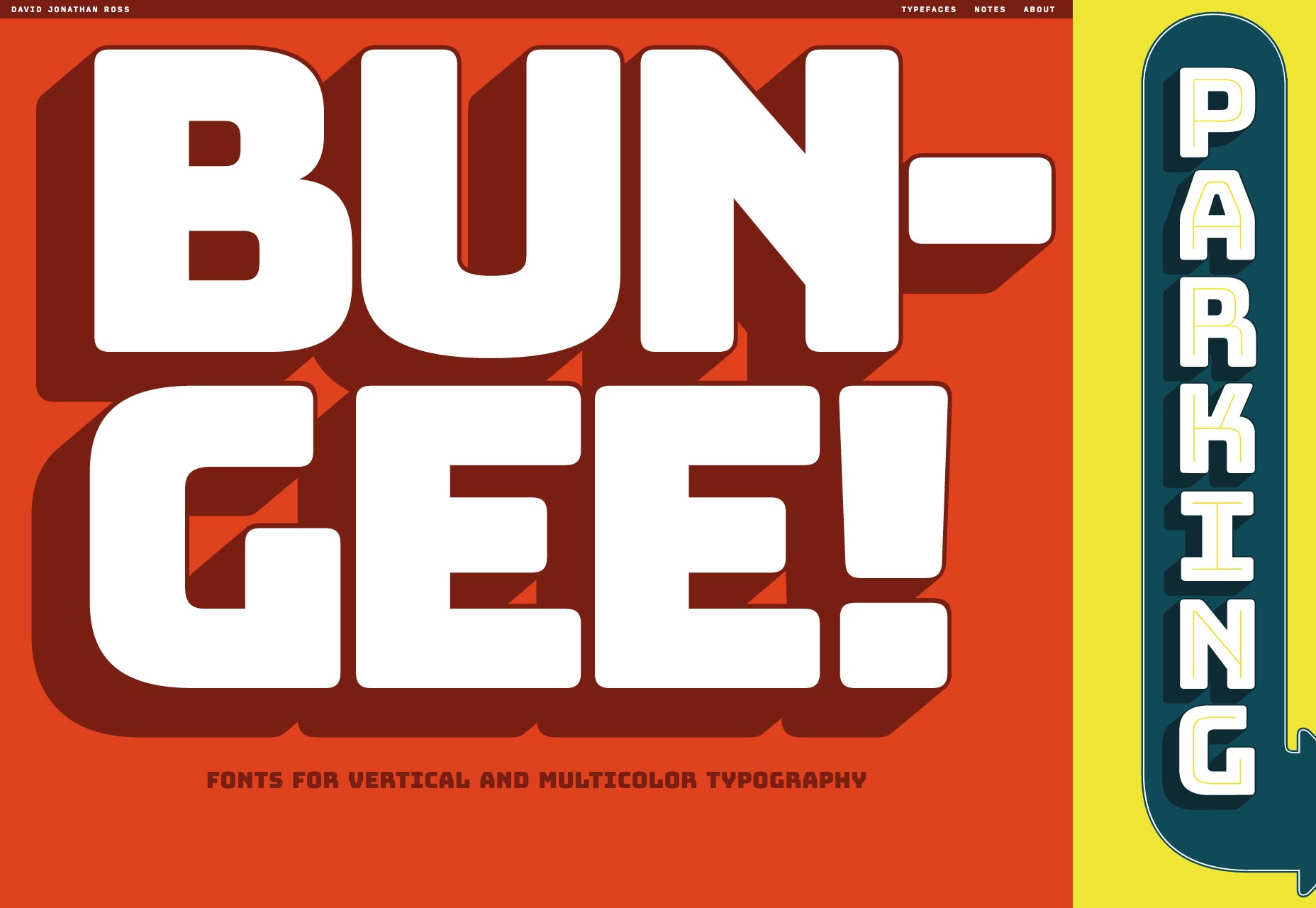
Bungee
Bungee es una tipografía de pantalla gruesa y audaz con una sensación divertida. Lo que es especialmente bueno es que, a diferencia de muchos otros tipos de letra, este conjunto de letras es altamente utilizable horizontal o verticalmente.
Zappat
Zappat es una tipografía condensada en mayúsculas que está diseñada para mostrar. Cada letra contiene trazos audaces con bordes limpios.
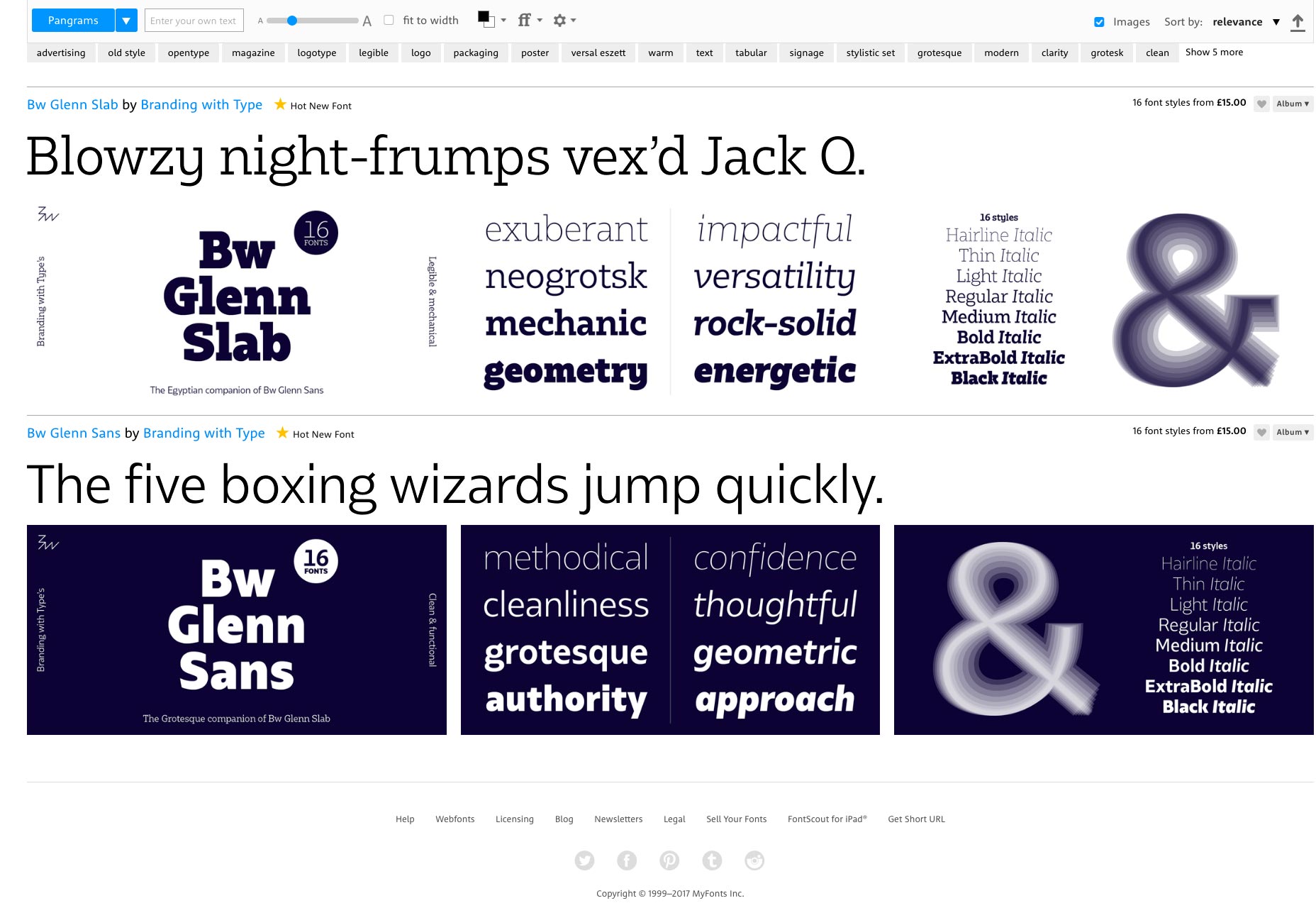
BW Glenn
BW Glenn es uno de los pocos nuevos lanzamientos pagados en esta lista, pero el tipo de letra es tan agradable (y asequible) que es difícil de resistir. Con los estilos slab y sans, el tipo de letra legible es muy útil para la visualización o el texto del cuerpo y es muy divertido.
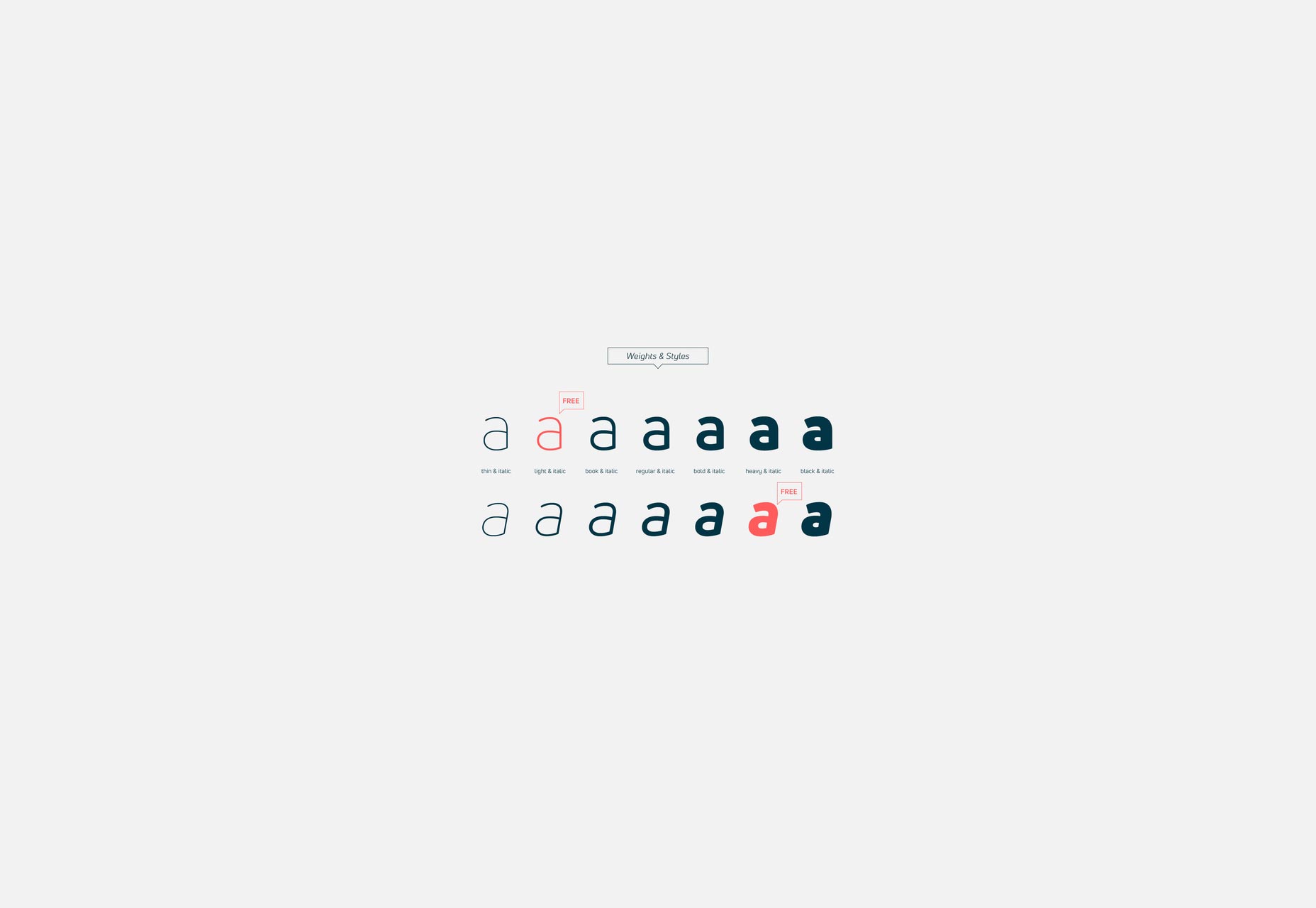
Uni Neue
Uni Neue es una versión rediseñada de Uni Sans y tiene una sensación audaz con formas de letras de burbujas. Es amigable, profesional y fácil de leer como una opción de visualización.
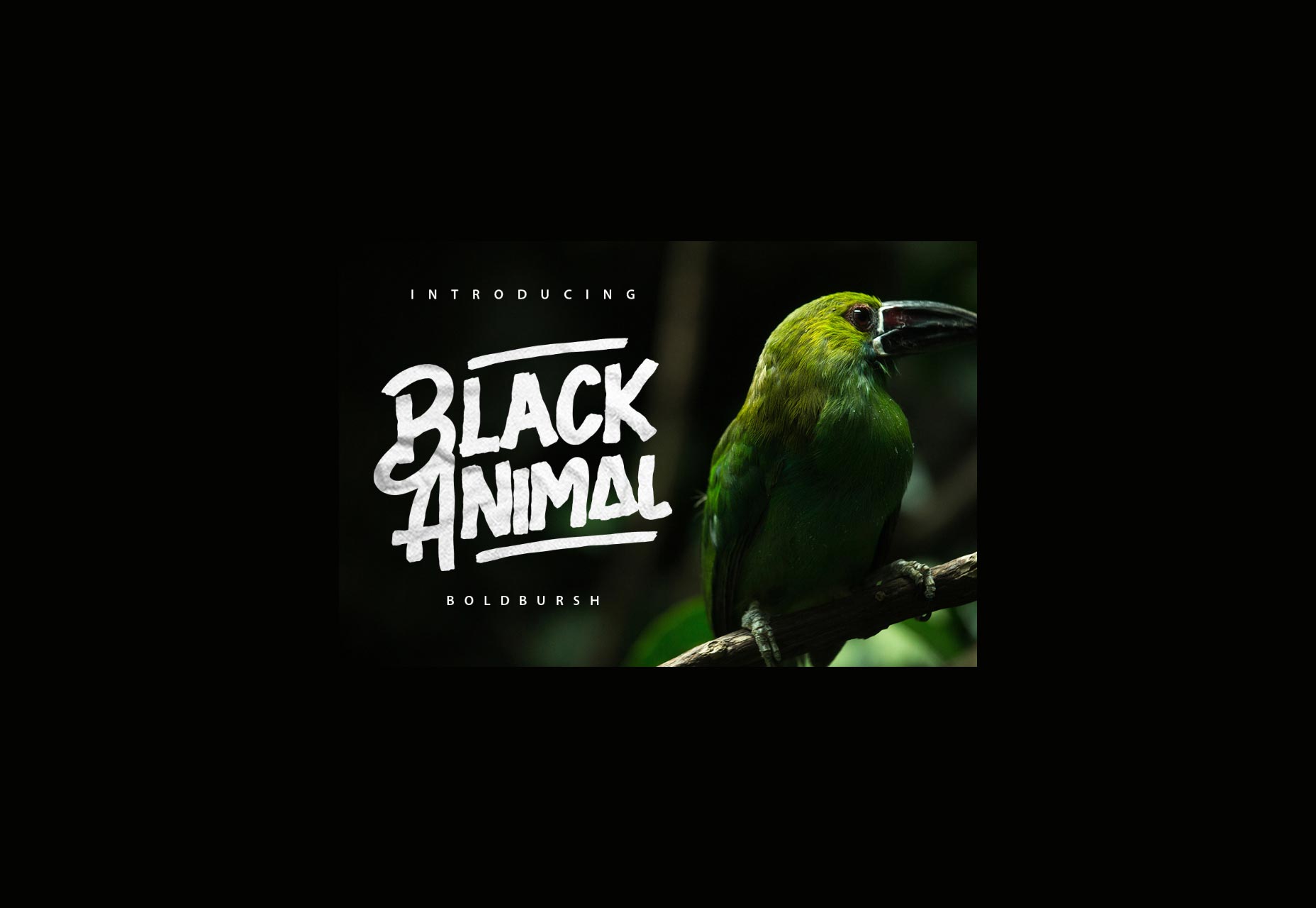
Animal negro
La versión gratuita de Animal negro incluye muchos caracteres decorativos en una tipografía a mano con estilo de pincel. Es altamente legible y una gran opción de visualización. Para aún más estilos de letra, también hay una versión completa disponible.