Novedades para diseñadores, diciembre de 2014
En la edición de este mes de las novedades para diseñadores y desarrolladores, hemos incluido nuevas aplicaciones para diseño, marcos y plantillas, nuevas aplicaciones móviles y recursos de diseño, recursos de JavaScript, recursos para startups y mucho más. ¡Y como siempre, también hemos incluido algunas fuentes nuevas increíbles!
Casi todo en la lista de este mes es gratuito, con algunas aplicaciones y herramientas de bajo costo y alto valor también incluidas. Seguro que serán útiles para diseñadores y desarrolladores, desde principiantes hasta expertos.
Si nos perdimos algo que crees que debería haber estado en la lista, háznoslo saber en los comentarios. Y si conoce una nueva aplicación o recurso que debería aparecer el mes próximo, twittee a @cameron_chapman ¡para ser considerado!
Fundación para aplicaciones
Fundación para aplicaciones es un marco de front-end para crear aplicaciones web totalmente receptivas. Puede usarlo para crear cosas como aplicaciones de correo electrónico, aplicaciones de música, aplicaciones de productividad y más.
PagoFuente
PagoFuente es una fuente web SVG que incluye iconos para todos los principales procesadores y métodos de pagos y tarjetas de crédito. Hay 74 iconos incluidos.
Fontspiration
Fontspiration es una aplicación de inspiración de tipografía para iOS. Puede buscar tipografías creativas, buscar fuentes y crear divertidos gifs o videos de tipografías animadas.
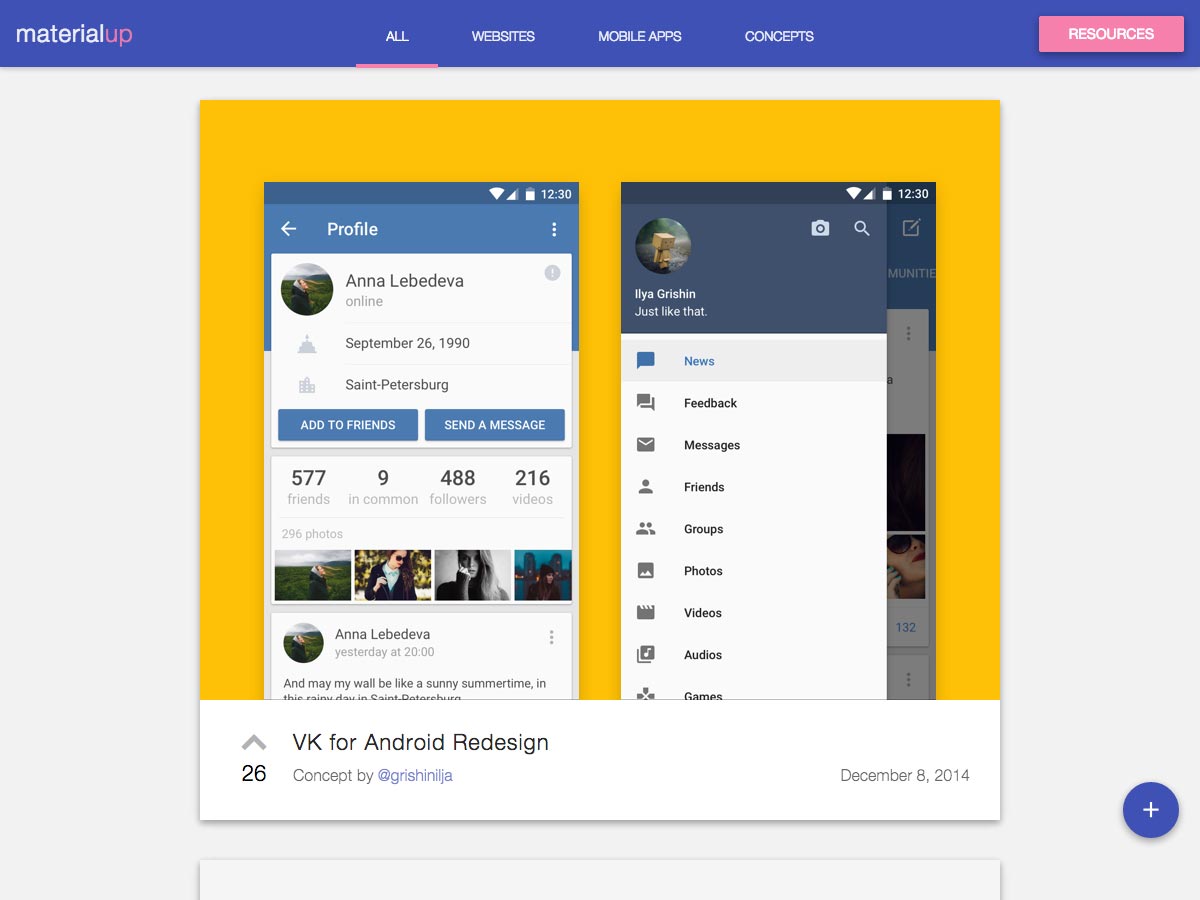
Material Up
Material Up es una galería de diseño de materiales que ofrece inspiración diaria para sitios web, aplicaciones móviles y conceptos.
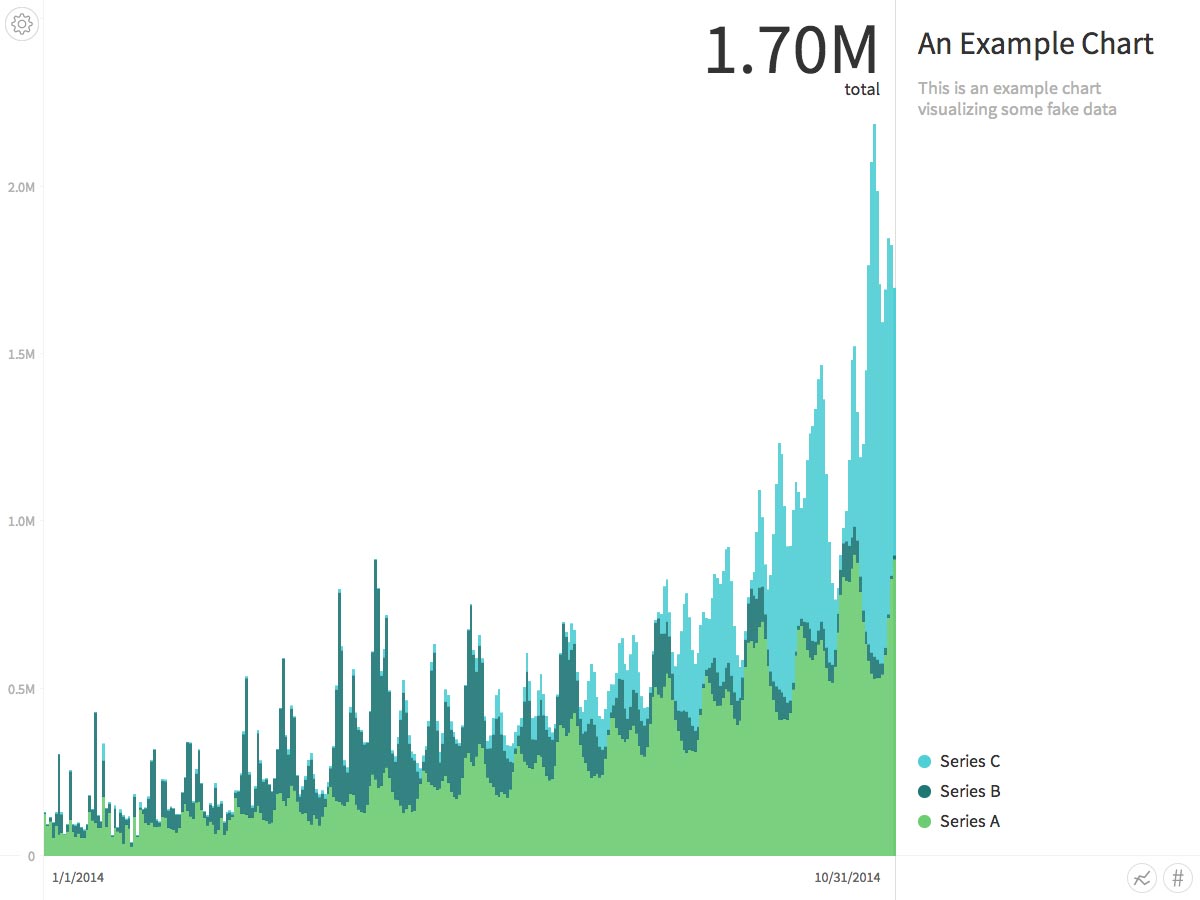
Trazado
Trazado es una nueva aplicación de gráficos de Medium. Simplemente pegue un enlace a una hoja de cálculo de Google o archivo CSV y Charted hace lo suyo, creando un gráfico interactivo con sus datos.
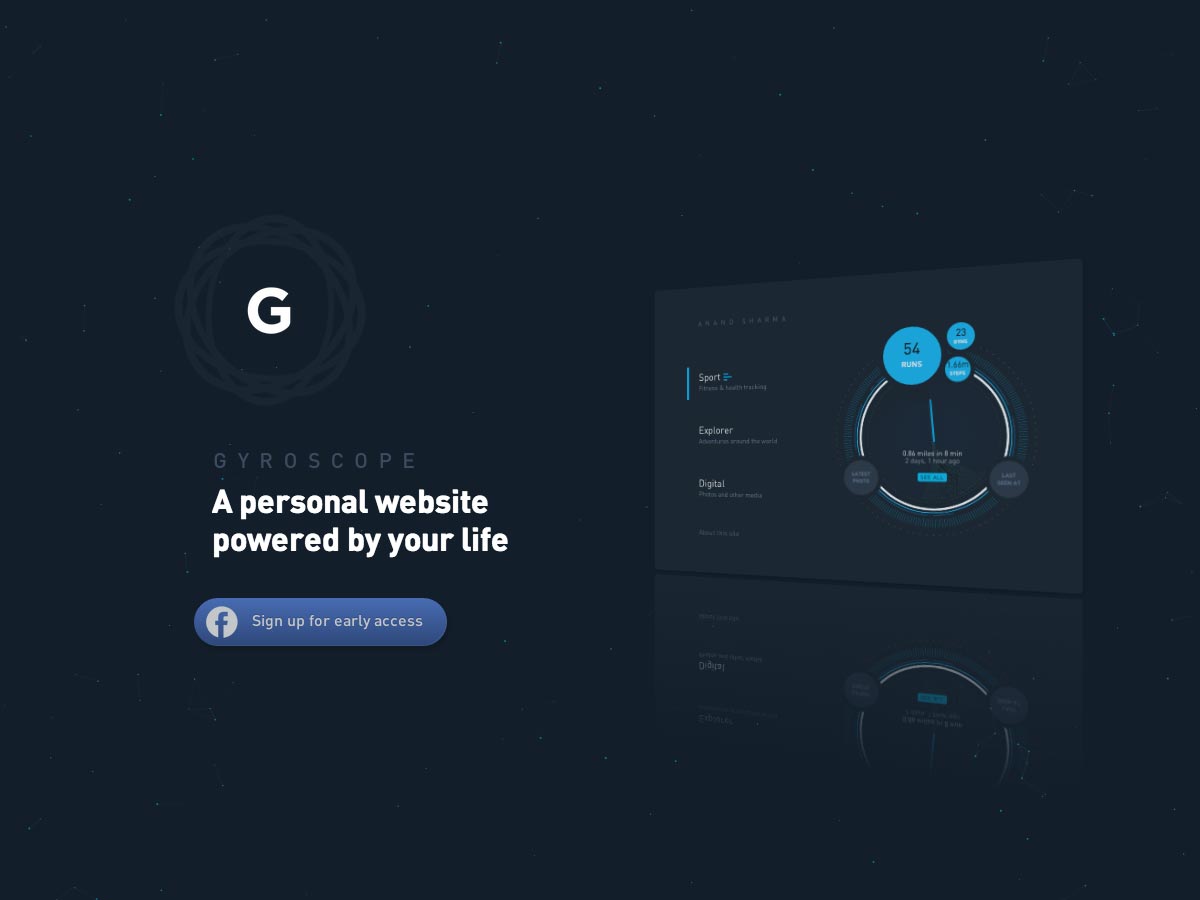
Giroscopio
Giroscopio es una aplicación para crear un sitio web personal que funciona con las cosas que haces en línea y las aplicaciones que usas, mostrando datos de cada una.
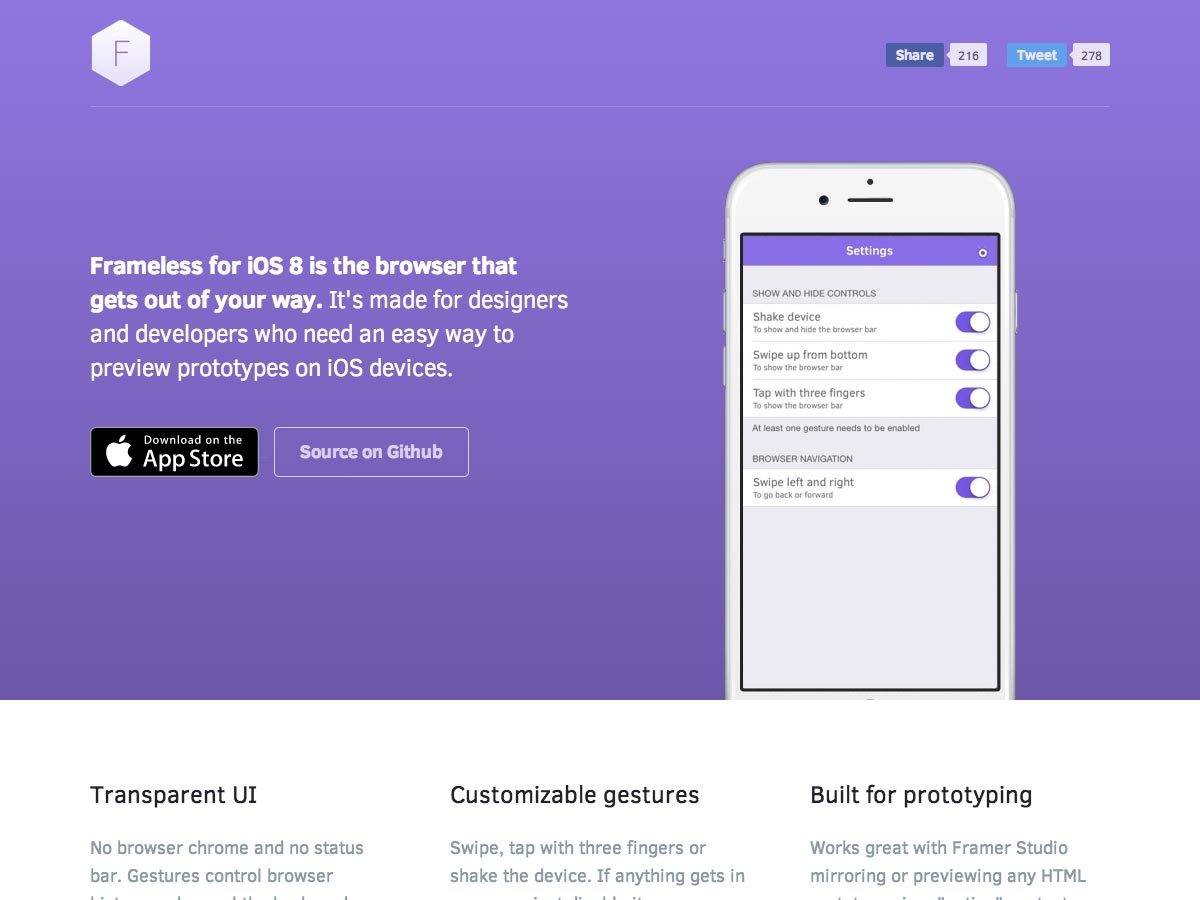
Sin marco
Sin marco es un navegador para iOS 8 que está diseñado para diseñadores y desarrolladores para obtener una vista previa de prototipos en dispositivos con iOS. Tiene una interfaz de usuario transparente sin navegador Chrome o barra de estado, y ofrece gestos personalizables.
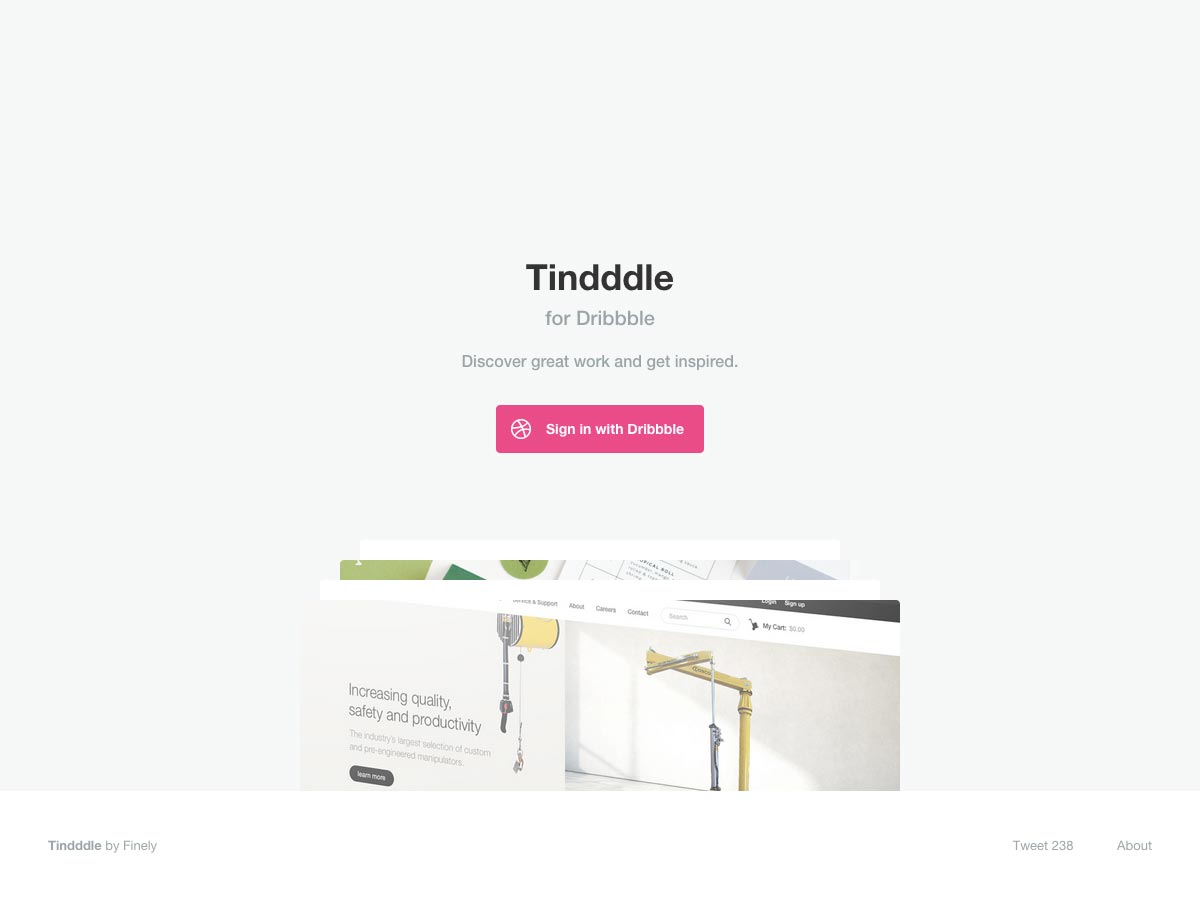
Tindddle
Tindddle es como Yesca para Dribbble. Hace que sea fácil descubrir un gran trabajo e inspiración.
Cuatro sombras
Cuatro sombras le permite crear sombras en sus iconos que cambian con la hora del día, de modo que coincidan con la manecilla de la hora en un reloj analógico.
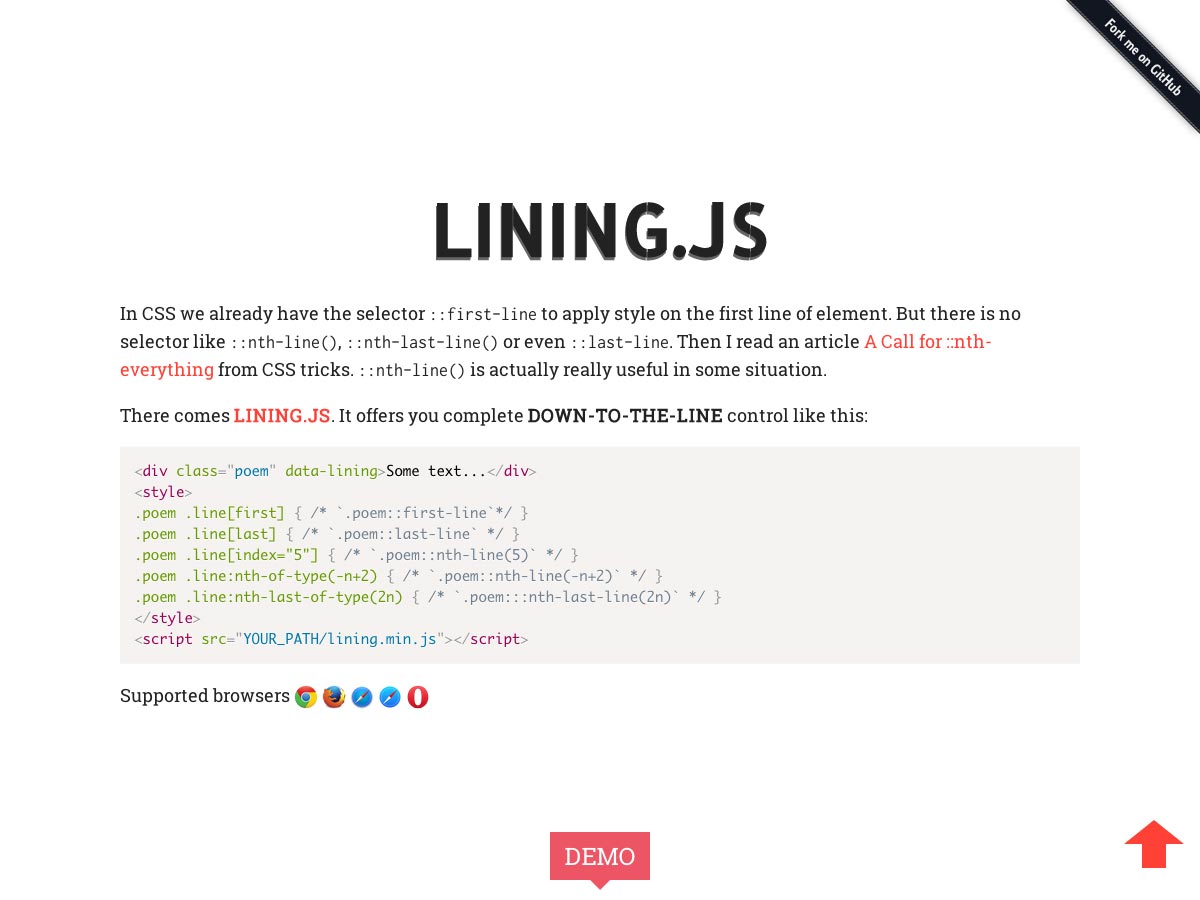
Lining.js
Lining.js le brinda control sobre el estilo de CSS. Entonces puede aplicar estilos a líneas específicas, al igual que el selector de CSS de "primera línea".
Playbook de Hanno
Playbook de Hanno cubre el flujo de trabajo completo y el proceso para los diseñadores en Hanno. Es un gran recurso y ejemplo de transparencia en el mundo del diseño.
Pixact.ly
Pixact.ly es una herramienta en línea divertida para ver cuán bien conoces tus píxeles y dimensiones. Le da un largo y un ancho de cuadro específicos para dibujar, y le puntúa según lo cerca que se encuentre.
Excavación CSS
Excavación CSS es una extensión de Chrome que le permite analizar su CSS de nuevas maneras, incluida la refactorización y la consolidación.
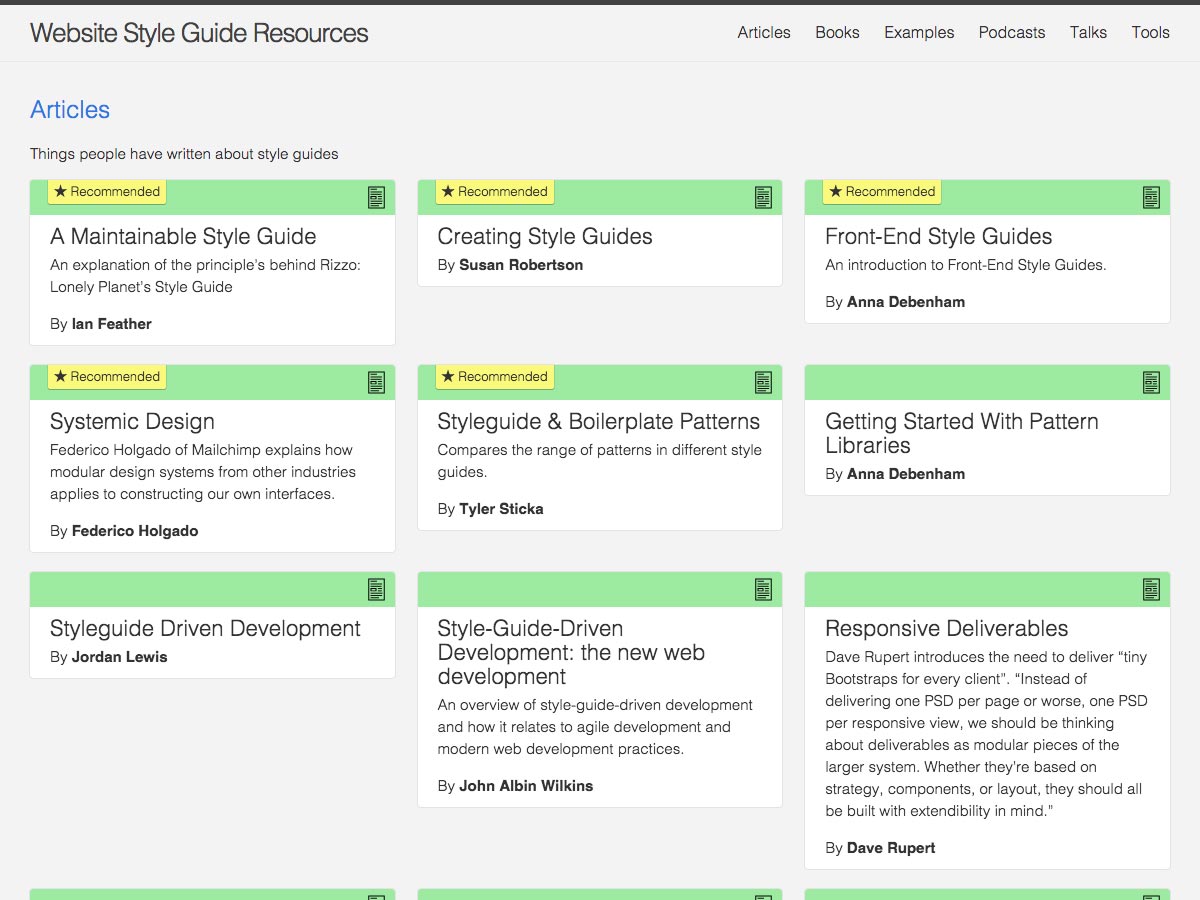
Recursos de la guía de estilo del sitio
Recursos de la guía de estilo del sitio es una lista de artículos y otros recursos para crear mejores guías de estilo.
Bloques
Bloques es una sencilla aplicación de Mac para crear sitios web responsivos, modernos y estáticos sin escribir código. Es rápido e intuitivo, usa Bootstrap 3, incluye una lista curada de Google Web Fonts e incluso tiene soporte para retina.
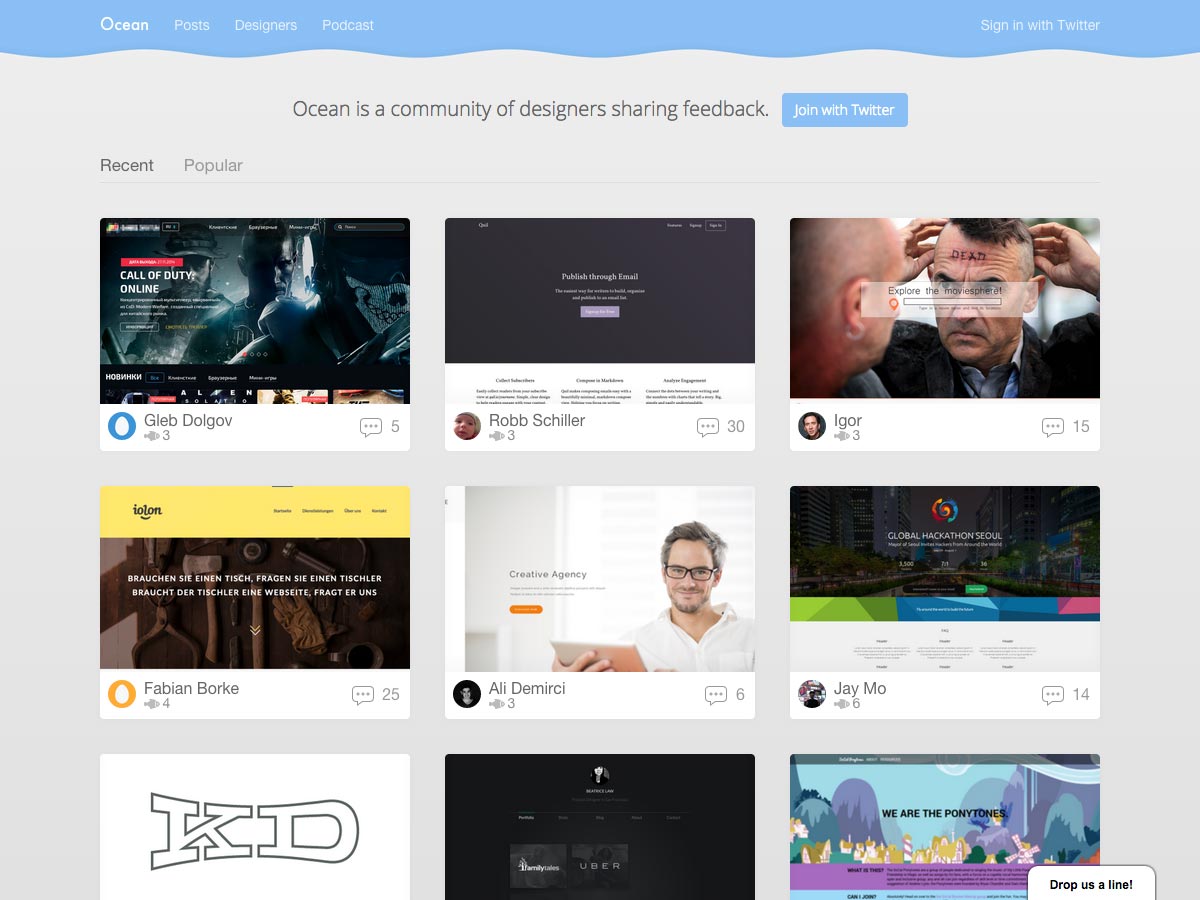
Oceano
Oceano es una comunidad para que los diseñadores compartan comentarios entre ellos. Puede unirse a Twitter para cargar sus propios diseños o dejar comentarios para otros.
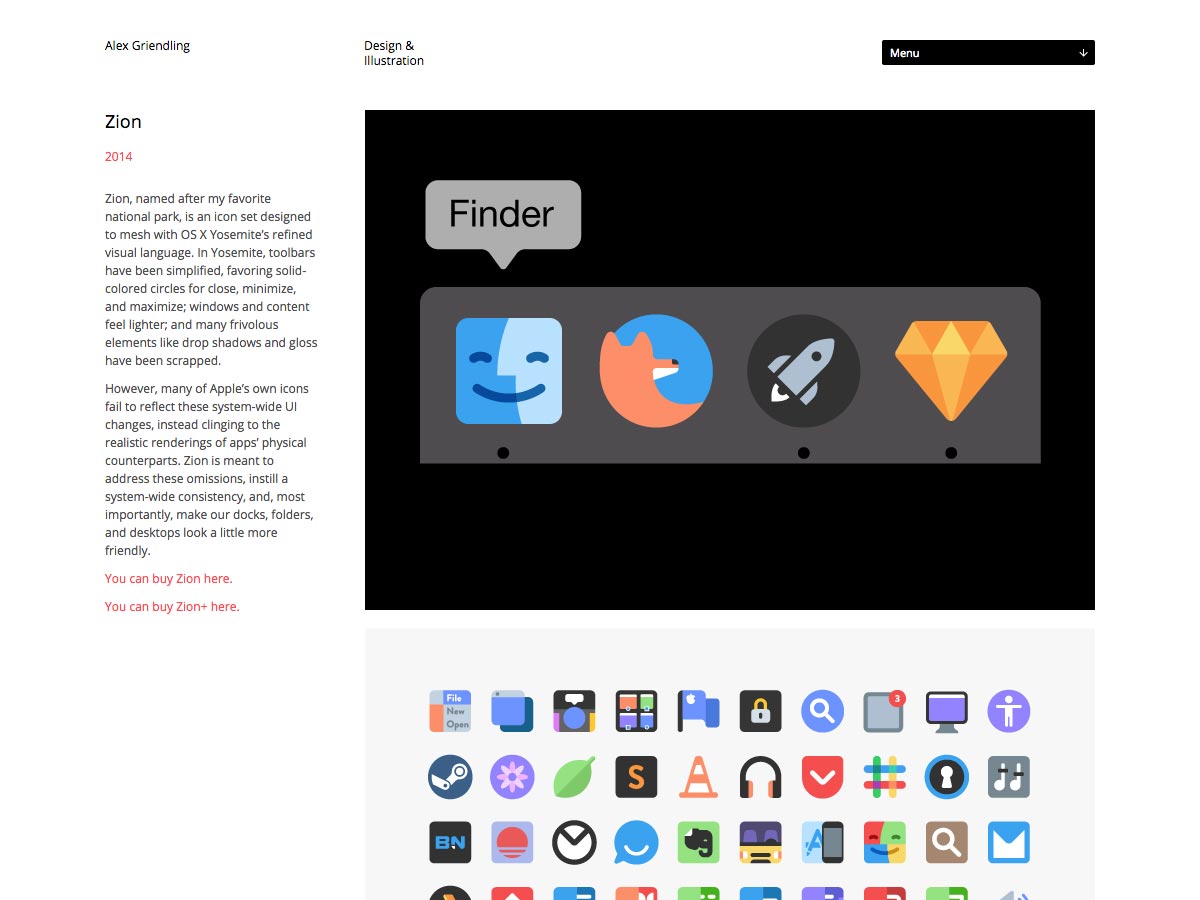
Sión
Sión es un conjunto de iconos diseñados para el lenguaje visual refinado de OS X Yosemite. Crea una coherencia de todo el sistema que falta en los iconos predeterminados.
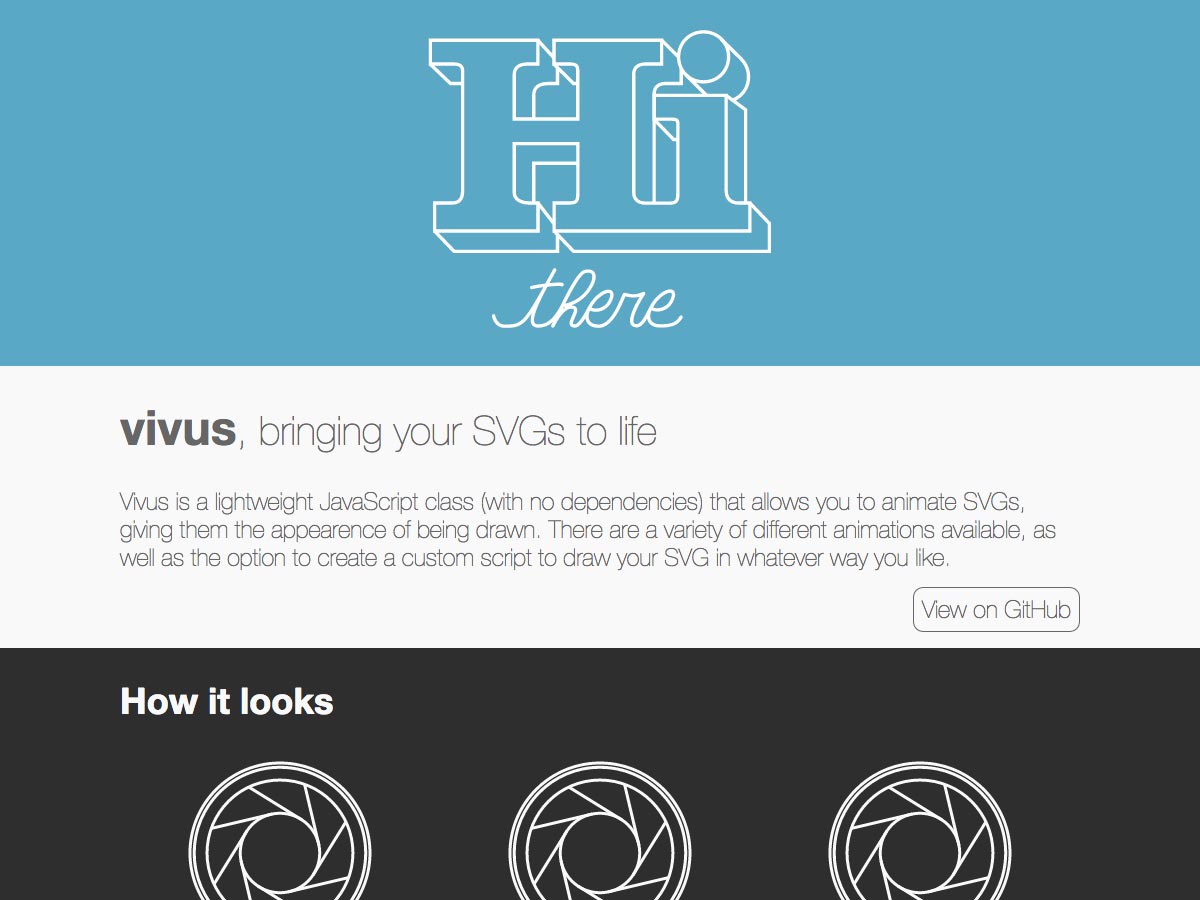
Vivus
Vivus es una clase JS que te permite animar SVGs, para que parezca que están siendo dibujados. Hay tres estilos de animación: retrasada, asincrónica y uno por uno.
Rinse.io
Rinse.io es una comunidad exclusiva de fotografía y portafolio, que pretende mostrar grandes historias fotográficas de artistas establecidos y emergentes.
Atómico
Atómico es un software de diseño de interfaz que incluye herramientas integradas de creación de prototipos y colaboración.
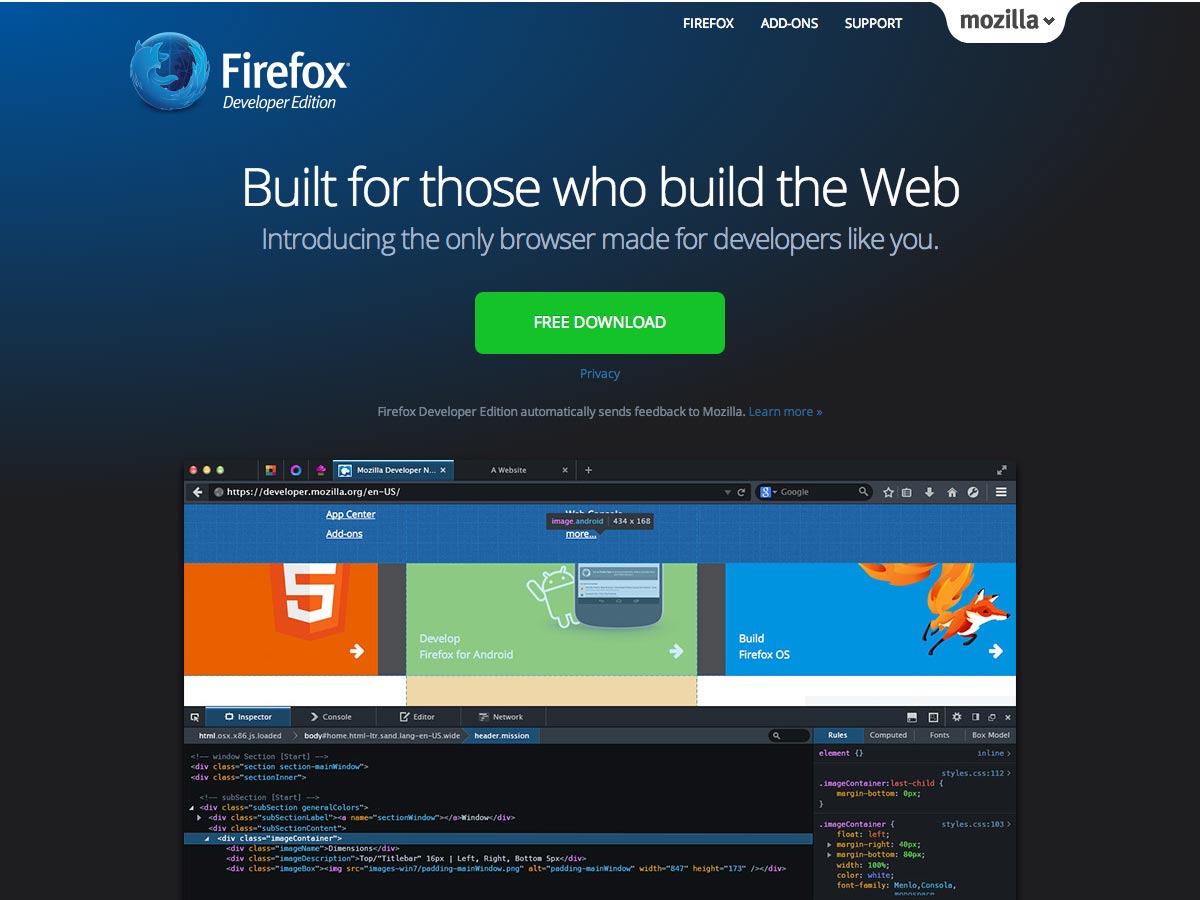
Firefox Developer Edition
Firefox Developer Edition es un navegador hecho específicamente para desarrolladores. Incluye herramientas de codificación perfectas para píxel y herramientas para depurar en cualquier navegador.
UI material
UI material es un marco CSS un conjunto de componentes React que utiliza el diseño material de Google.
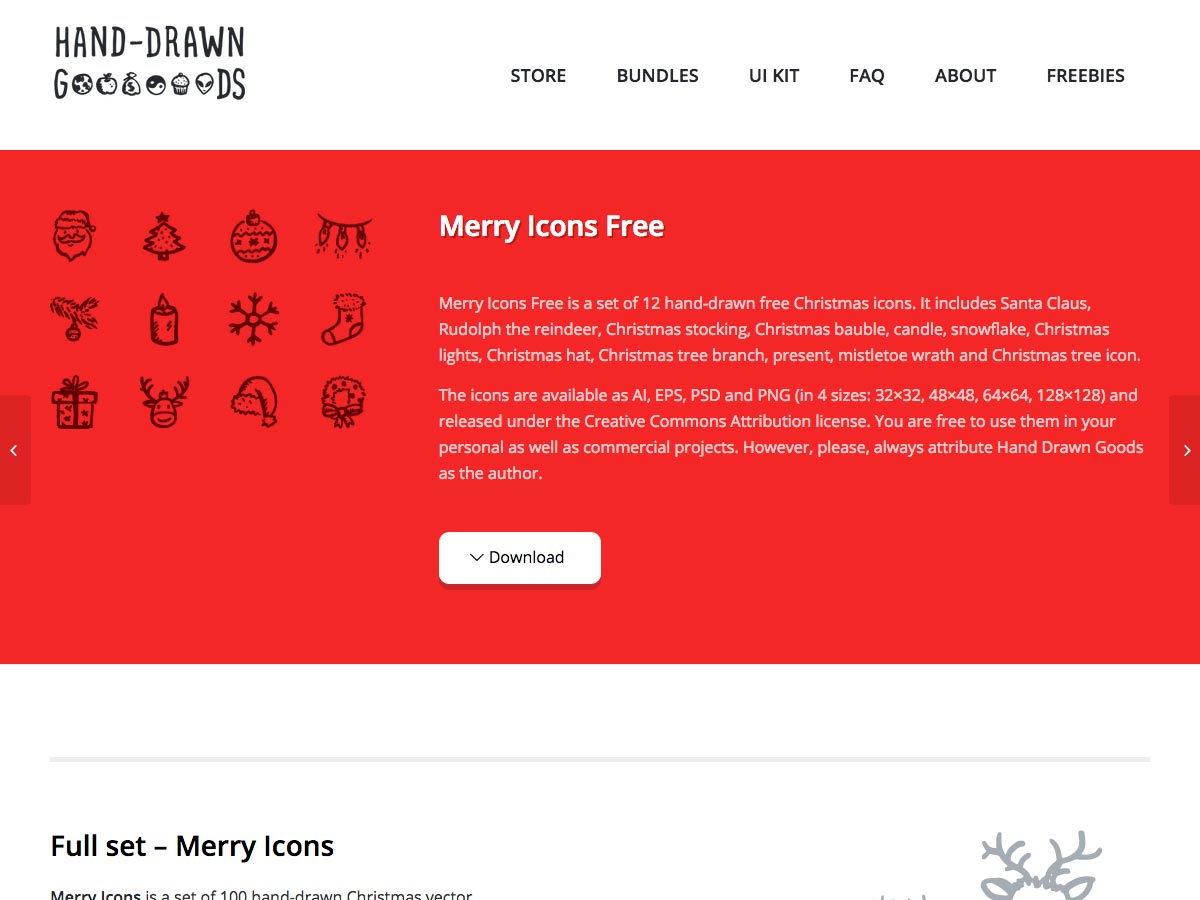
Merry Icons
Merry Icons es un conjunto de iconos de Navidad hechos a mano. Hay 12 íconos en el juego gratis, que incluyen un Papá Noel, un árbol de Navidad, adornos, luces, velas, copos de nieve, media, regalo y más. Vienen como archivos AI, EPS, PSD y PNG, en cuatro tamaños.
Postatic
Postatic es una plataforma para crear una comunidad tipo HackerNews. Puede controlar el aspecto del sitio, así como la forma en que su comunidad accede al sitio.
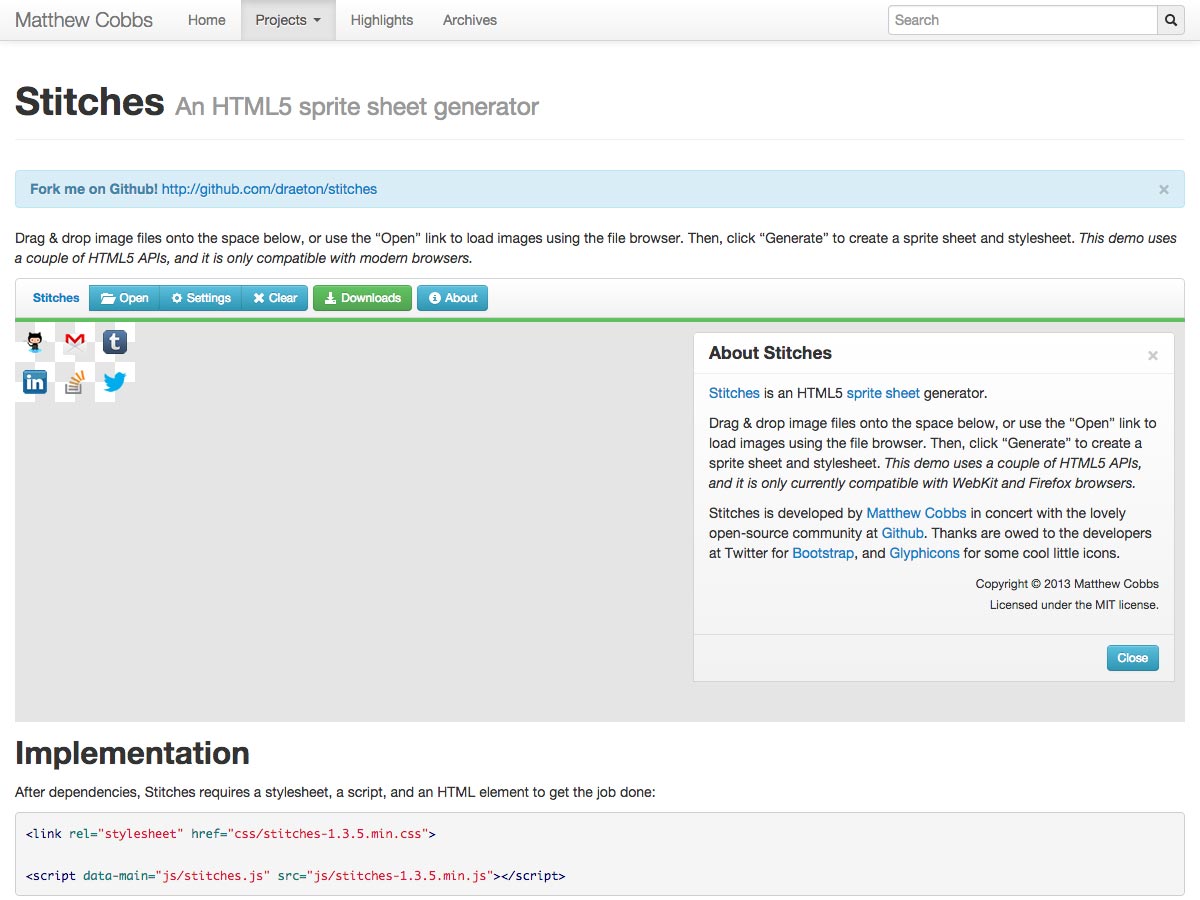
Puntadas
Puntadas es un generador de hojas de sprites HTML5 que utiliza una interfaz de arrastrar y soltar.
Venngage
Venngage es una manera fácil de crear y publicar infografías, visualizaciones de datos e informes, con cientos de gráficos e íconos disponibles.
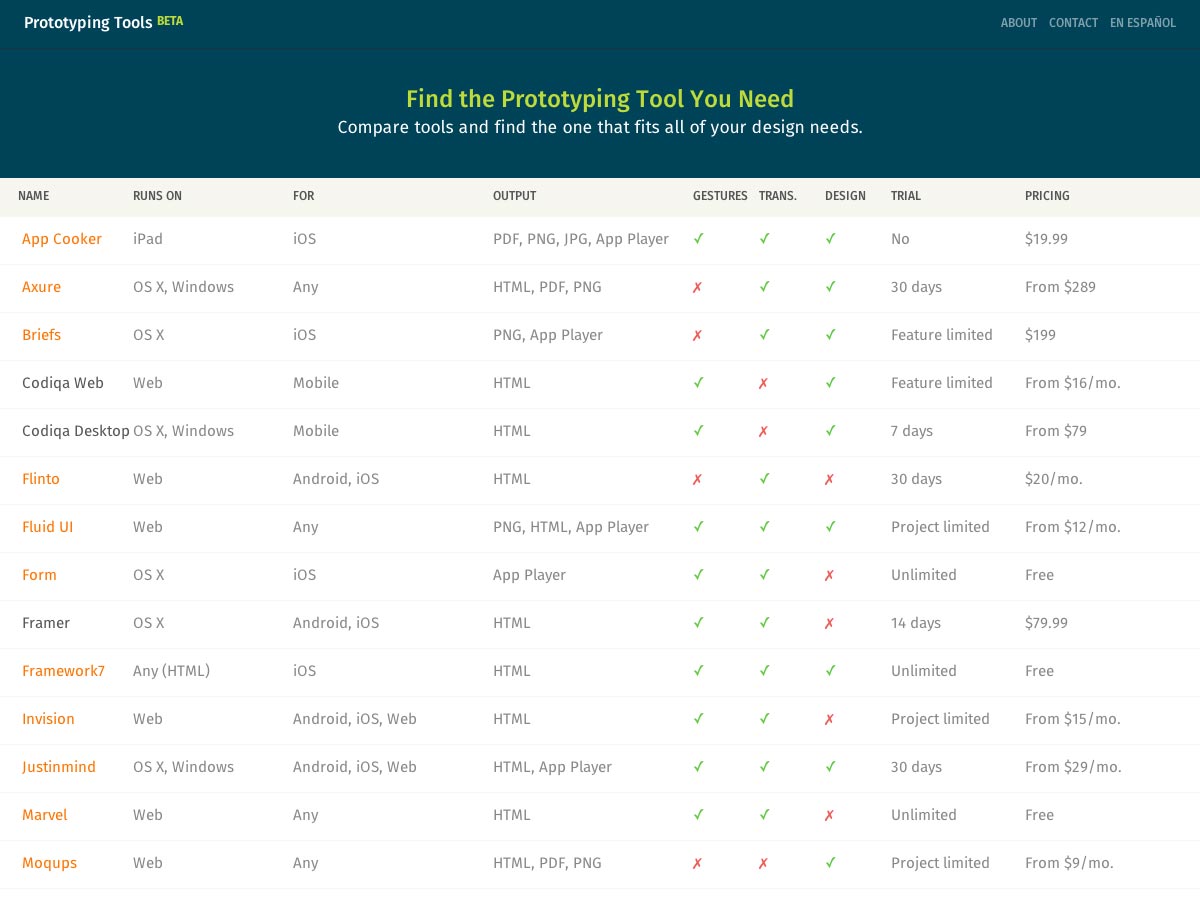
Herramientas de creación de prototipos
Herramientas de creación de prototipos es una tabla que compara herramientas de creación de prototipos para ayudarlo a elegir la mejor para sus necesidades de diseño. Incluye columnas para resultados, gestos, términos y más.
PrivacyPal
PrivacyPal es una forma simple de ver los términos y condiciones de cualquier sitio web simplemente ingresando la URL.
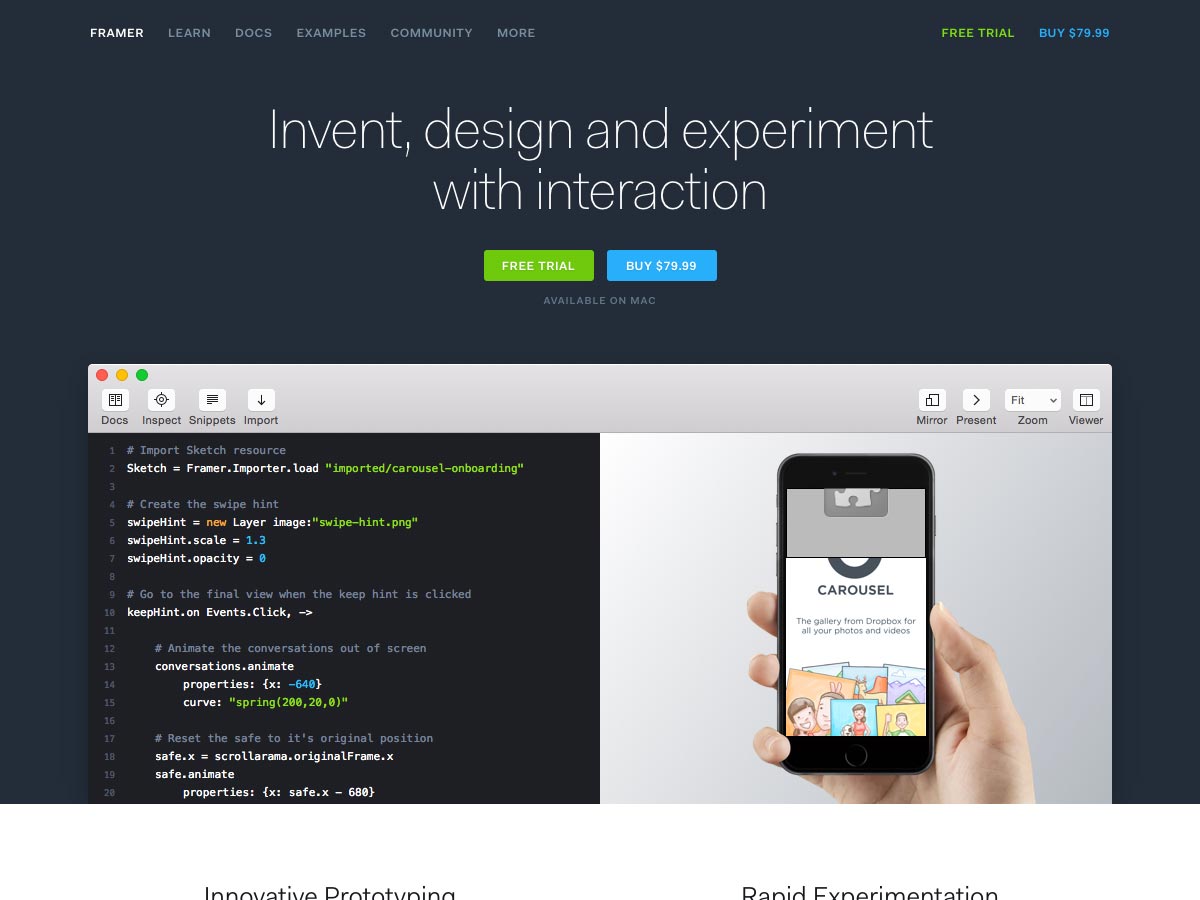
Framer
Framer es un framework de código abierto, creación de prototipos innovadores y experimentación de JavaScript que te permite definir animaciones e interacciones.
Qards
Qards es un conjunto de tarjetas prediseñadas que puedes usar juntas para crear un sitio web, sin necesidad de diseñar o codificar.
Guía del diseñador para DPI
los Guía del diseñador para DPI es una lectura introductoria para diseñadores que desean comprender mejor el diseño de cross-DPI y multiplataforma.
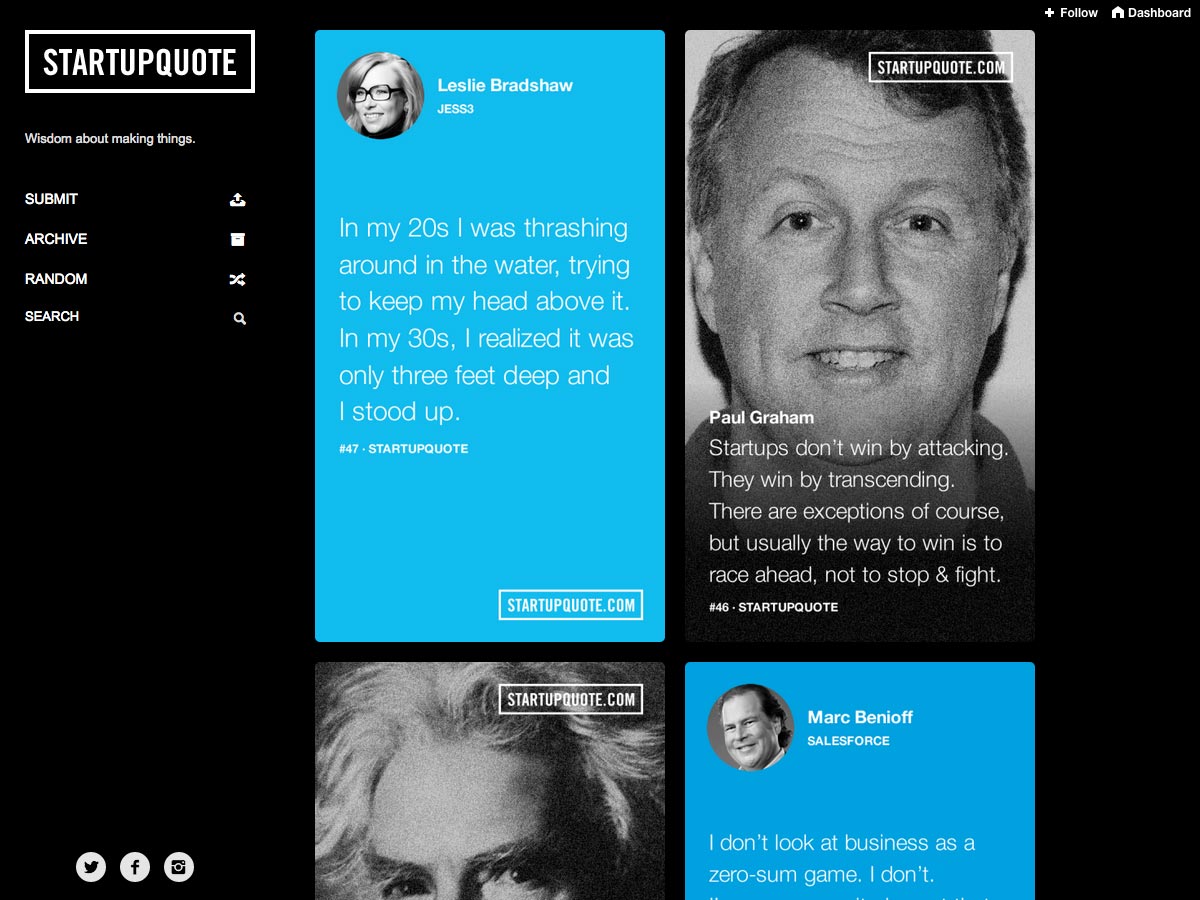
StartupQuote
StartupQuote presenta citas de varios fundadores de startups. Hay citas de todos, desde Ian MacAllister de Amazon hasta Satya Nadella de Microsoft y Travis Kalanick de Uber.
Color del año Pantone 2015
Color del año Pantone 2015 ha sido anunciado. Marsala es un tono más apagado y sofisticado que algunos en los últimos años.
SWAPI
SWAPI es la API de Star Wars con todos los datos de Star Wars que puedas desear. Incluye datos sobre los planetas, naves espaciales, vehículos, personas y más.
Galaktika Gravity
Galaktika Gravity es una fuente de pantalla futurista con un poco de calidad handdrawn.
Propaganda
Propaganda es una fuente de pantalla visualmente fuerte que comenzó siendo diseñada para el logotipo de una camiseta.
Correoso
Correoso es una fuente de visualización gratuita con un toque vintage hecho a mano. Incluye tres fuentes diferentes (mayúsculas, mayúsculas y mayúsculas) con 402 glifos totales.
BlackDrops
BlackDrops ) fue creado para un proyecto para una banda de Metalcore, Black Drops Remains, y más tarde se expandió a una fuente completa.
Mad Squire
Mad Squire es una tipografía geométrica experimental que incluye letras mayúsculas y minúsculas, más conjuntos de letras alternativas.
Pribambas
Pribambas tiene una sensación orgánica, y viene en mayúsculas latinas y alfabeto cirílico.
Quarz 974 Black
Quarz 974 Black es una fuente de visualización gratuita con un fuerte estilo geométrico.
Delicado
Delicado es una fuente de pantalla serif estilizada, con una mezcla de golpes apenas fuertes y fuertes.
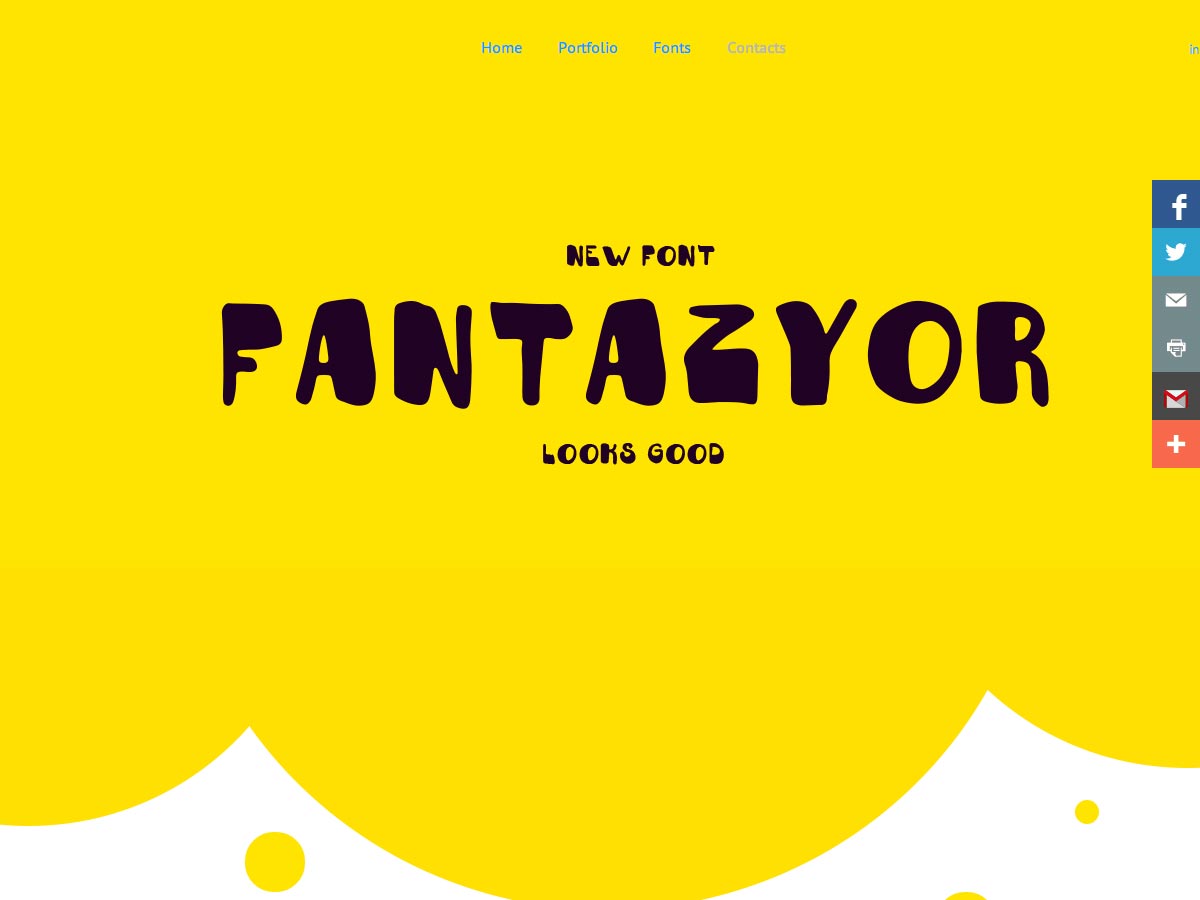
Fantazyor
Fantazyor es una fuente de visualización gratuita con un estilo funky, caricaturesco, perfecto para la titulación y demás.