Qué hay de nuevo para los diseñadores, agosto de 2013
La edición de agosto de las novedades para diseñadores y desarrolladores web incluye nuevas aplicaciones web, recursos de jQuery, herramientas de desarrollo web, herramientas de diseño receptivo, recursos de color, recursos de codificación y algunas fuentes nuevas muy buenas.
Muchos de los recursos a continuación son gratuitos o de muy bajo costo, y seguramente serán útiles para muchos diseñadores y desarrolladores.
Como siempre, si hemos omitido algo que cree que debería haber sido incluido, háganoslo saber en los comentarios. Y si tiene una aplicación u otro recurso que le gustaría ver incluido el mes próximo, twittee a @cameron_chapman Por consideración.
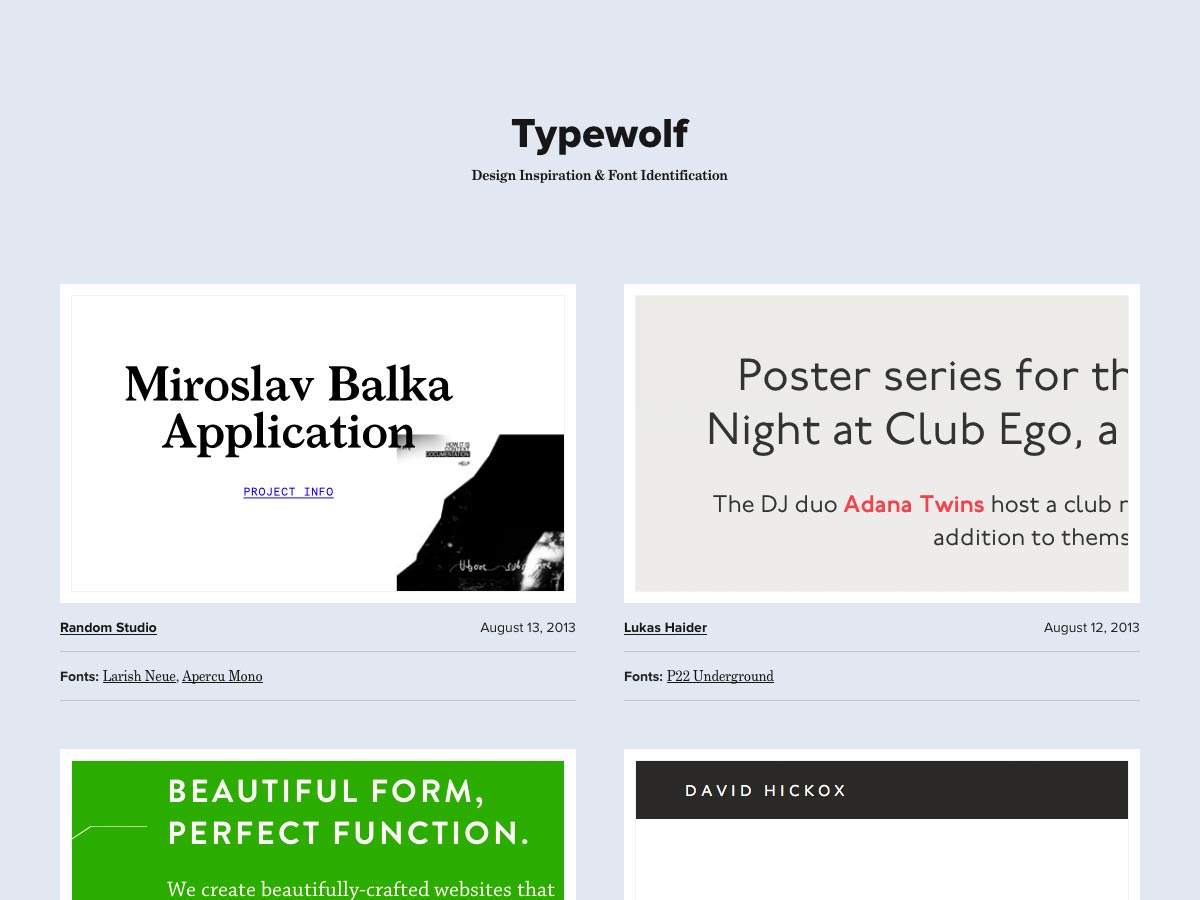
Typewolf
¿Buscas inspiración de tipografía? Entonces Typewolf es solo el sitio. No solo brinda mucha inspiración tipográfica en línea, sino que también identifica las fuentes que se usan para ti.
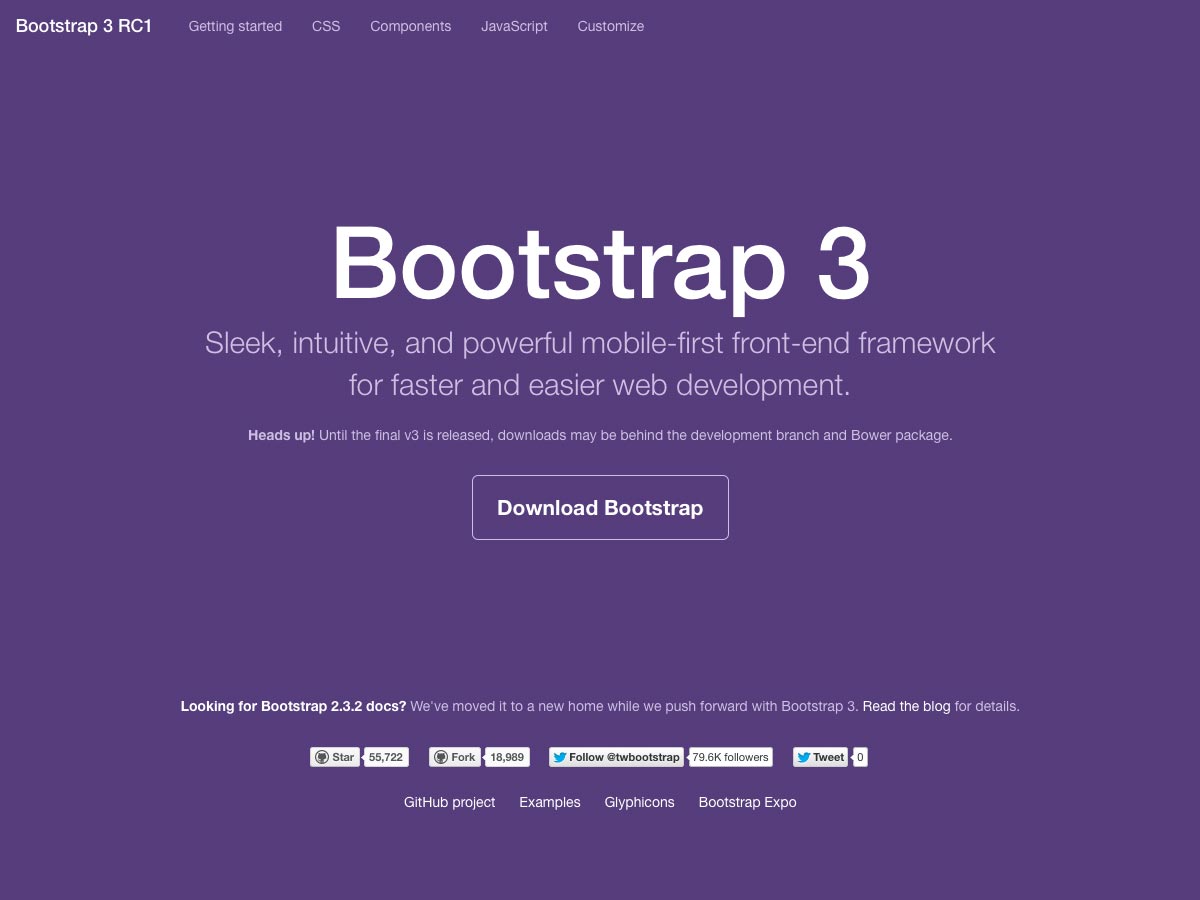
Bootstrap 3
Bootstrap, el marco de respuesta móvil primero de Twitter, ha existido por un tiempo, pero Bootstrap 3 RC1 acaba de ser lanzado. Tiene una serie de características nuevas en la última versión, con más de 1600 confirmaciones y 72,000 adiciones / eliminaciones, por lo que básicamente todo ha cambiado.
Kit de estructura metálica iOS 7
Esta Kit de estructura metálica iOS7 de Blake Perdue facilita el wireframe de sus aplicaciones para iOS 7 en Illustrator e incluye todos los elementos básicos de UI que pueda desear.
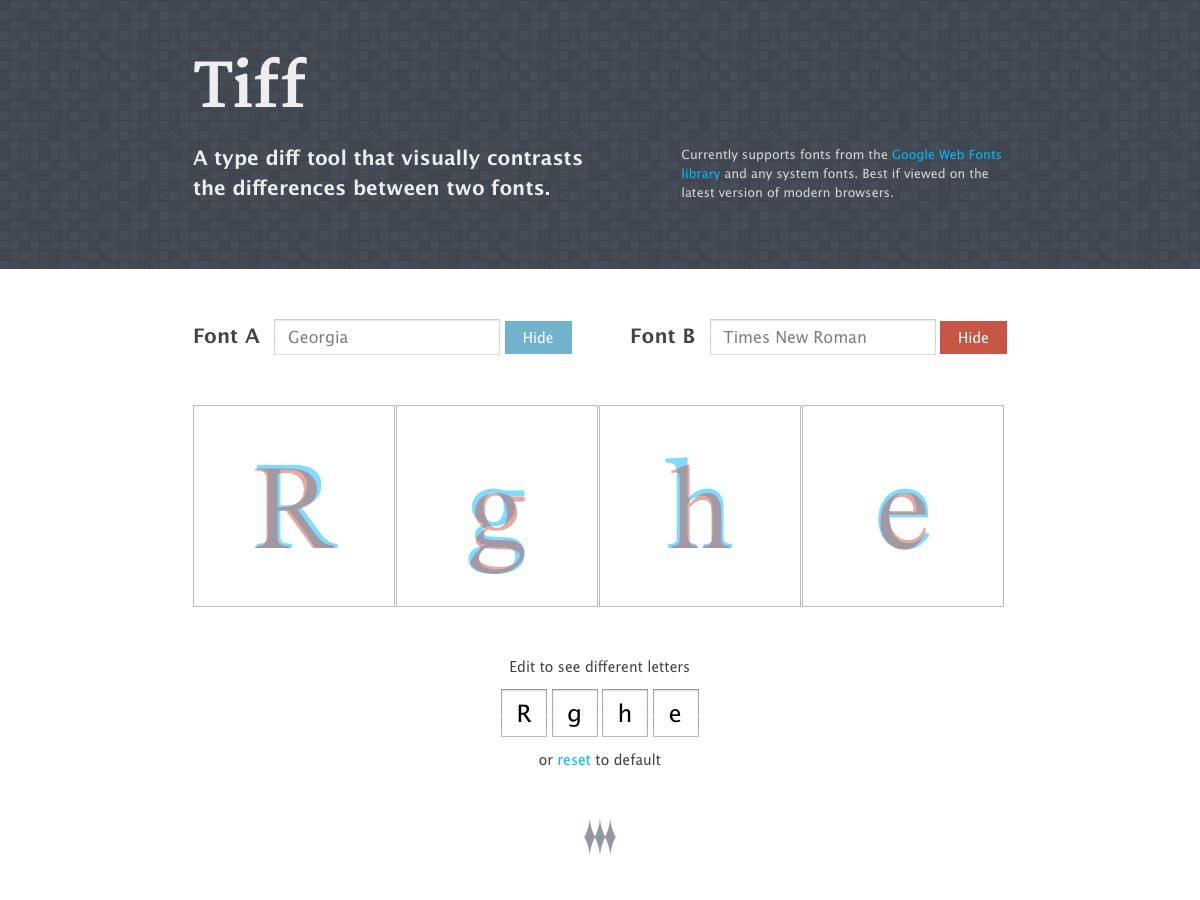
Pelea
Pelea es una herramienta de tipo que le permite contrastar visualmente las diferencias entre dos tipos de letra. Actualmente funciona con Google Web Fonts, así como con las fuentes de su sistema.
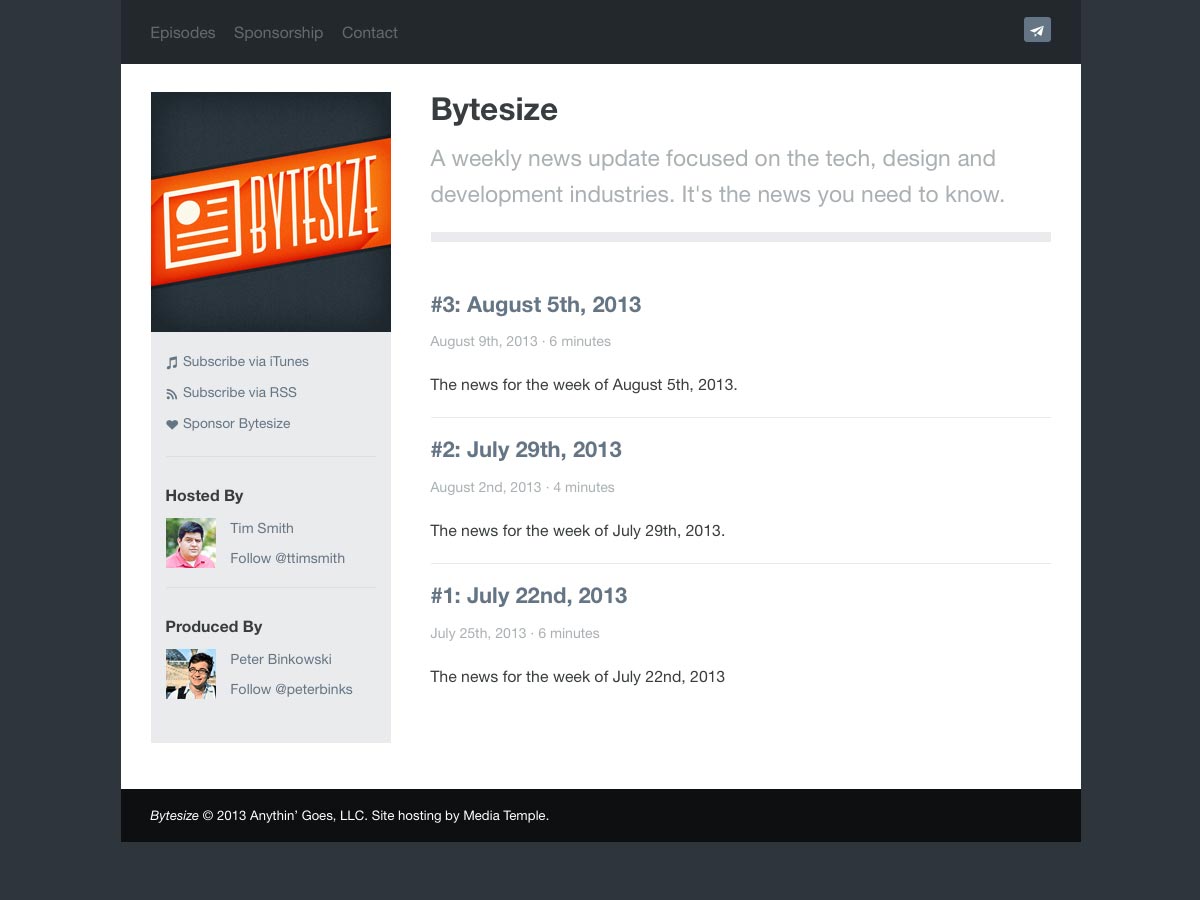
Bytesize
Bytesize es un nuevo podcast semanal sobre tecnología, diseño y desarrollo. También puede leer resúmenes de las noticias de la semana en el sitio, junto con enlaces a los artículos originales.
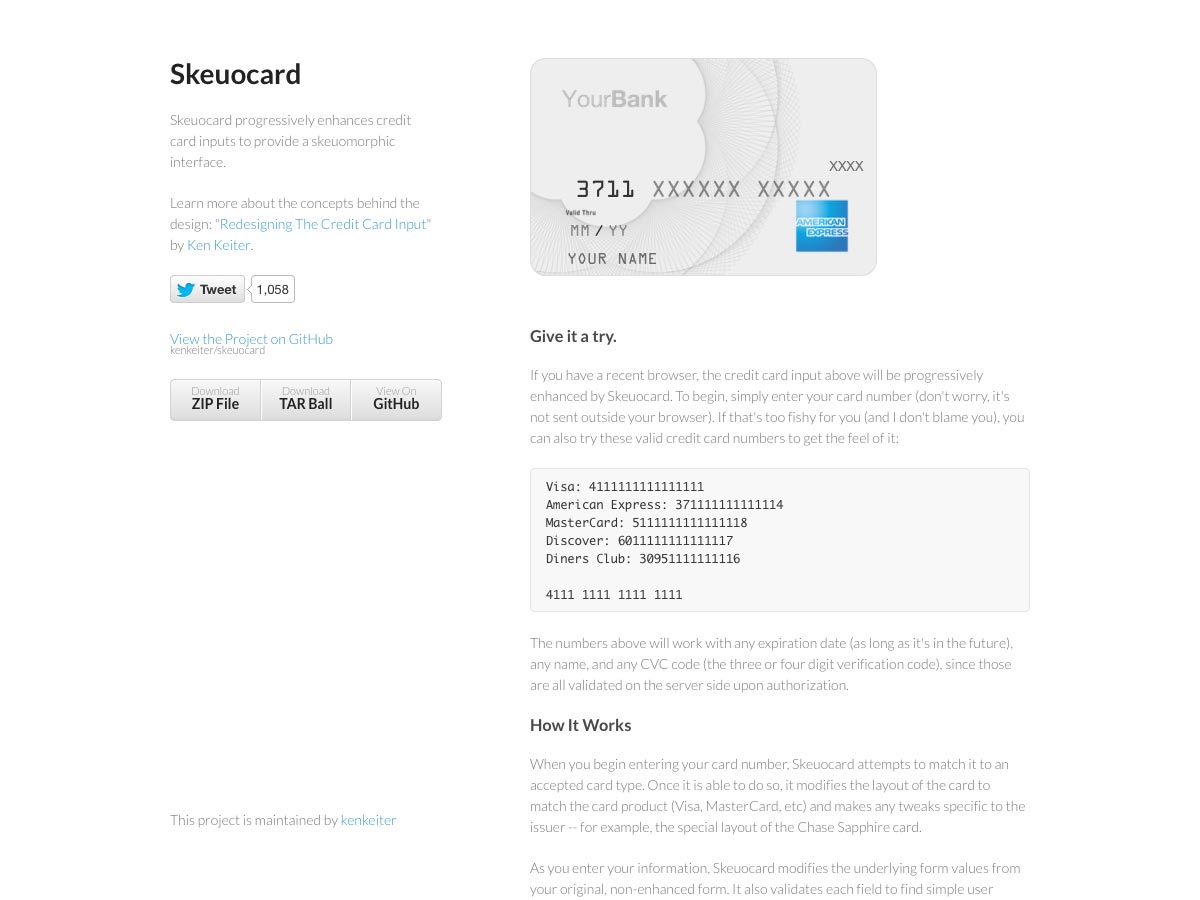
Skeuocard
Skeuocard es un formulario de entrada de tarjeta de crédito progresivamente mejorado que proporciona indicaciones visuales a medida que se ingresa la información de la tarjeta de crédito.
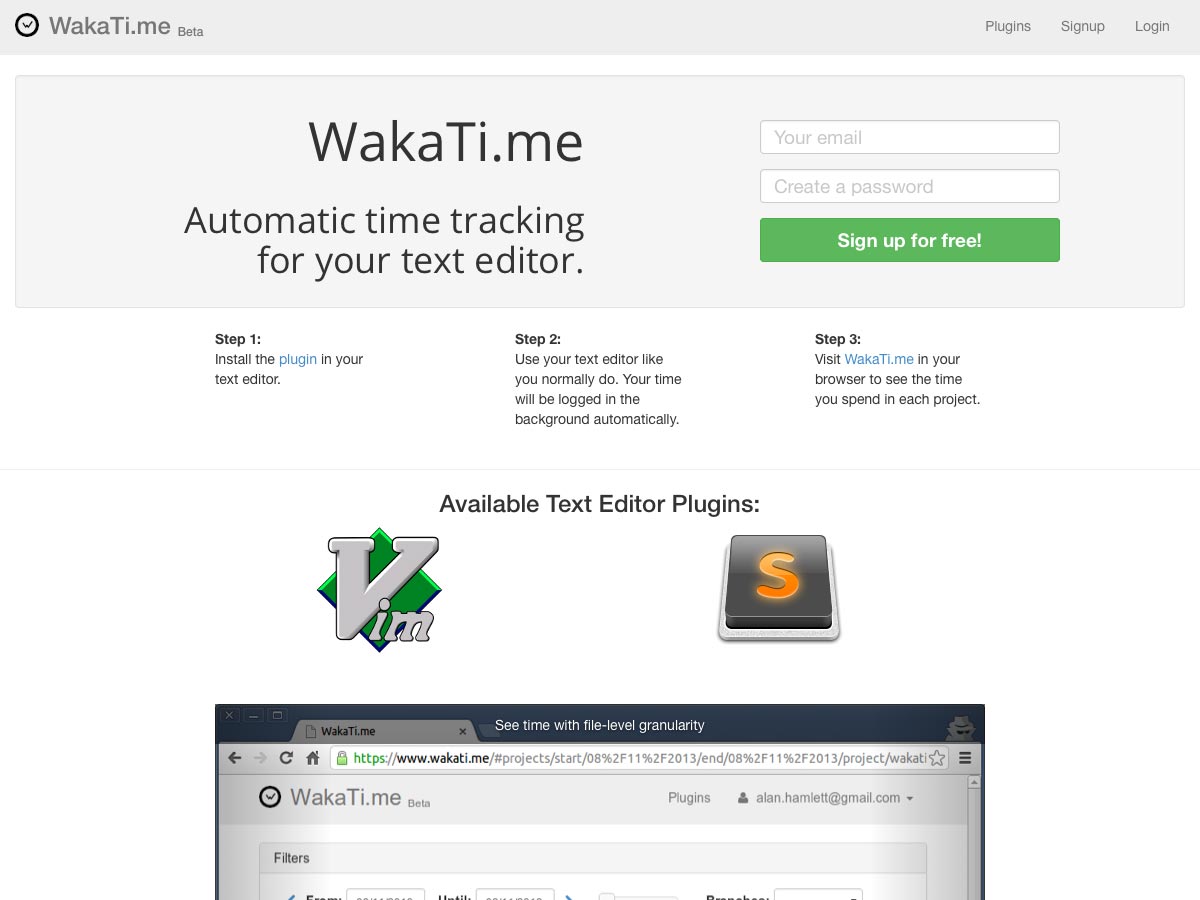
WakaTi.me
WakaTi.me lleva el seguimiento del tiempo directamente a su editor de texto. Simplemente instale el complemento (actualmente funciona con Vim o Sublime), y luego visite el sitio web WakaTi.me para ver su tiempo dedicado a cada proyecto.
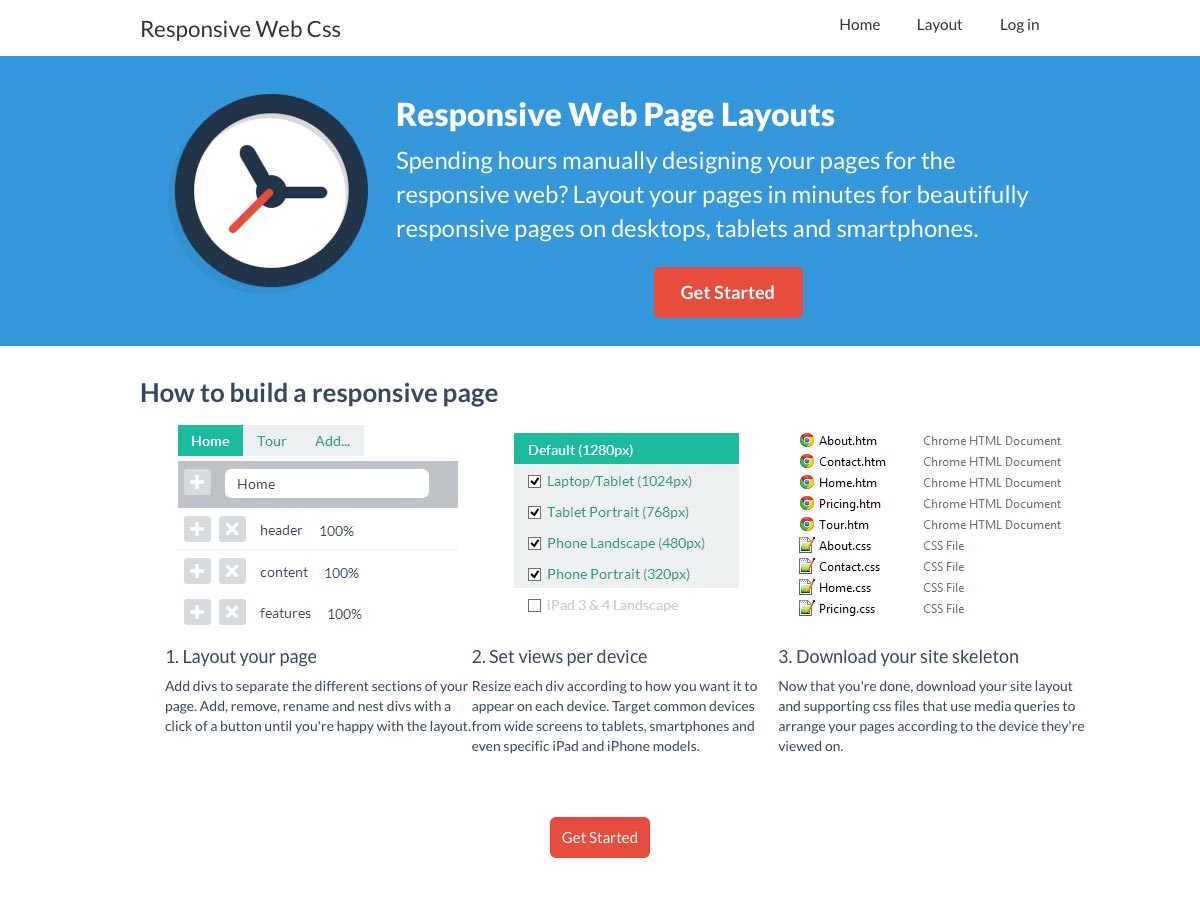
Responsive Web CSS
Responsive Web CSS hace que sea fácil y rápido diseñar sus páginas para sitios receptivos para una variedad de dispositivos.
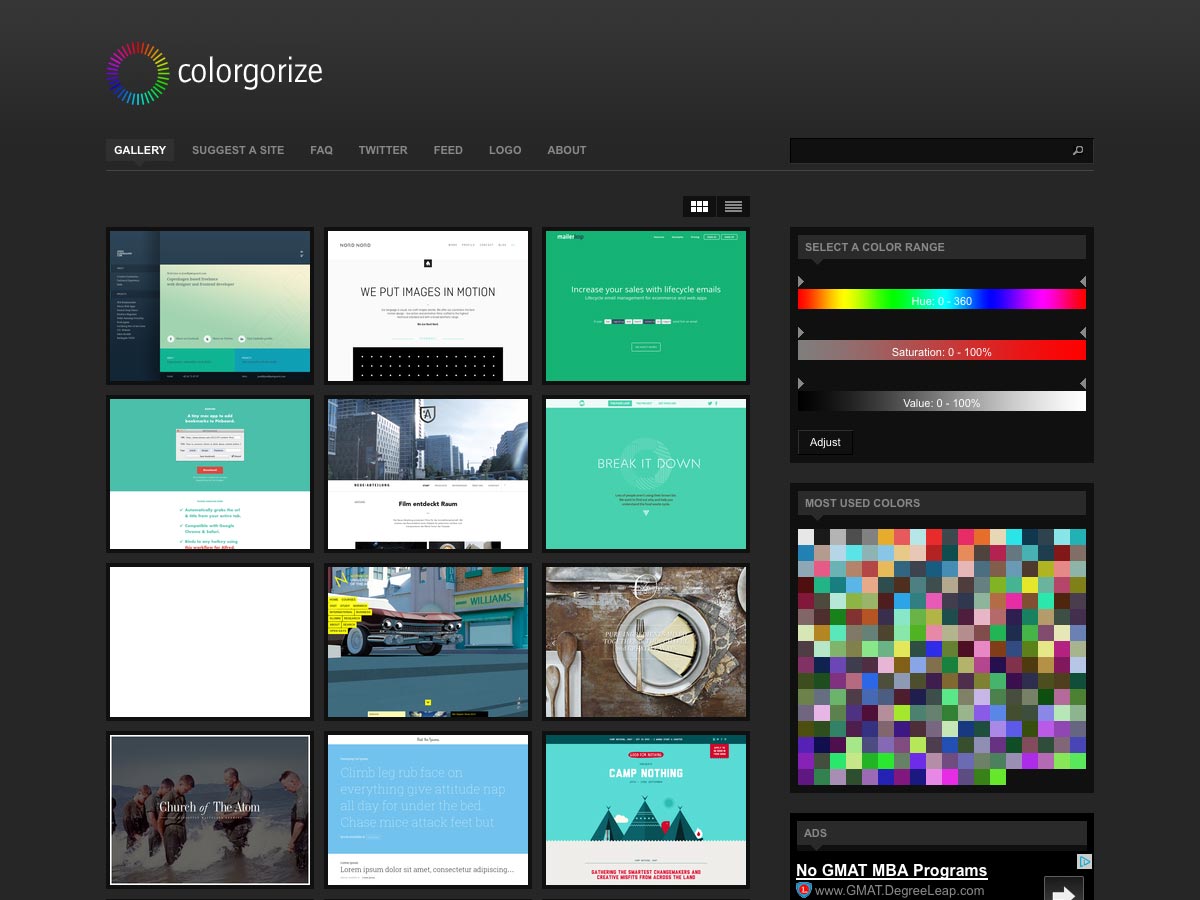
Colorgorize
Colorgorize es una galería de diseño web ordenada por completo por color. Puede explorar sitios o buscar por color específico.
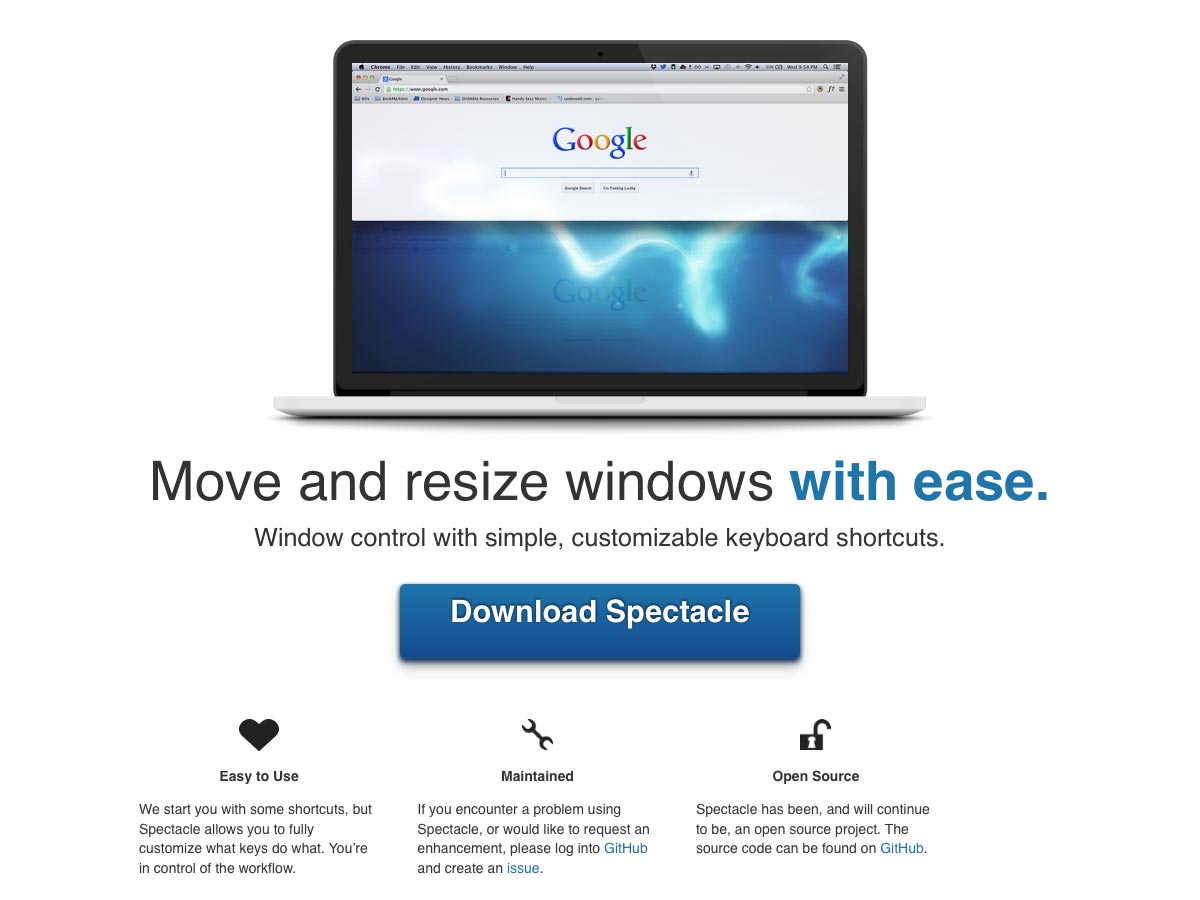
Espectáculo
Espectáculo es una aplicación de Mac para control de ventanas a través de atajos de teclado. Es de código abierto, tiene atajos de teclado personalizables y es fácil de usar.
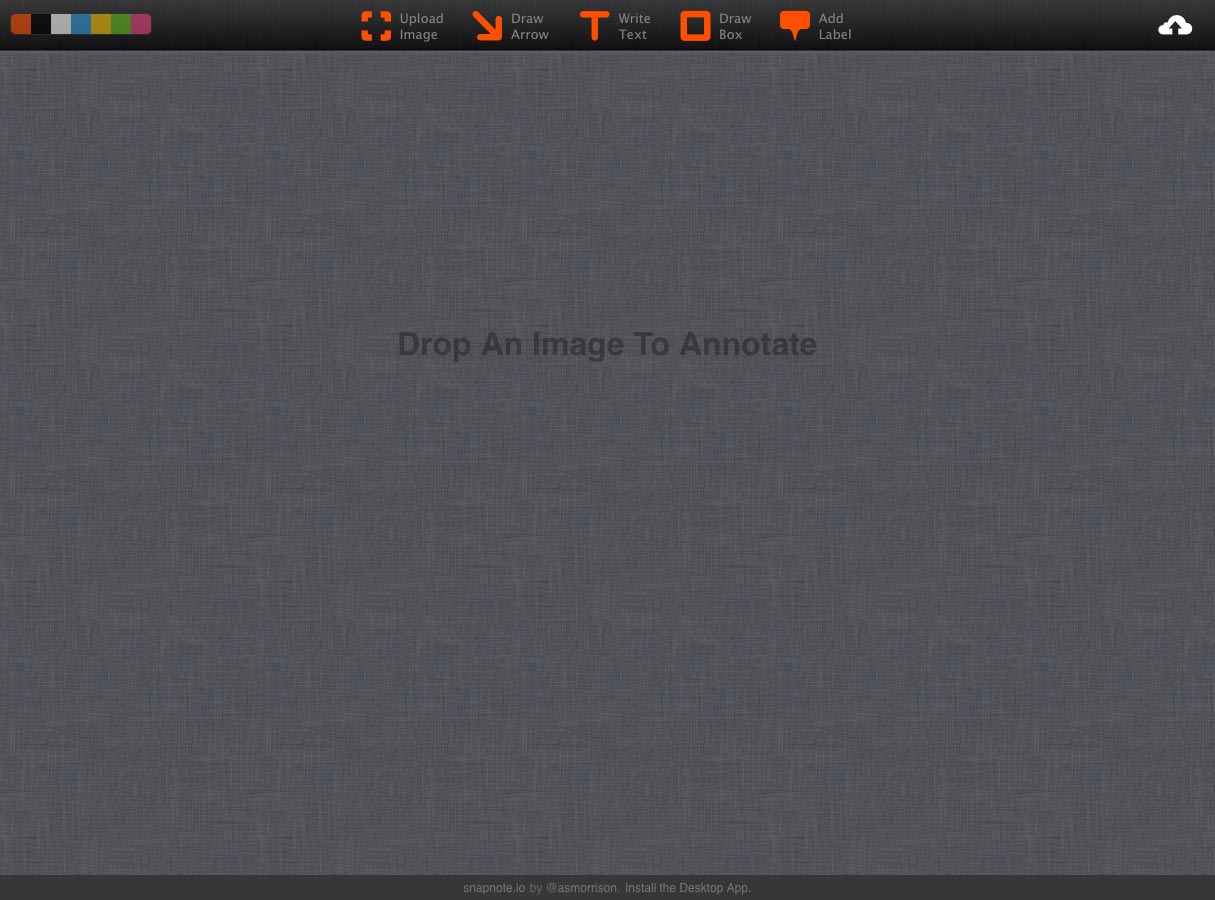
Snapnote.io
Snapnote.io hace que sea increíblemente fácil compartir y anotar imágenes y capturas de pantalla. Simplemente arrastre y suelte su imagen en la página, use las herramientas incorporadas para la anotación y luego compártalo.
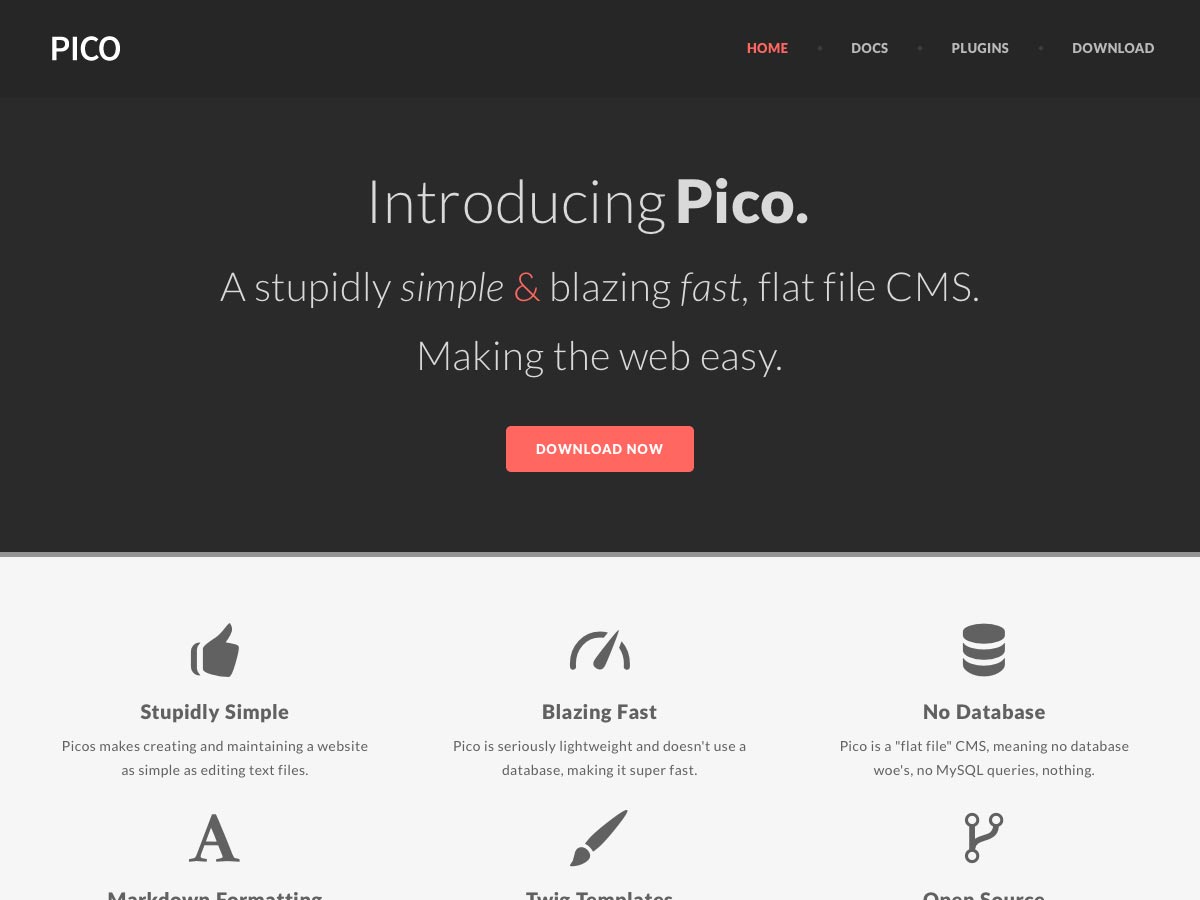
Pico
Pico es un archivo CMS simple, rápido y plano, lo que significa que no utiliza ninguna base de datos. Utiliza el motor de plantillas Twig para temas potentes y flexibles, y es completamente gratuito y de código abierto.
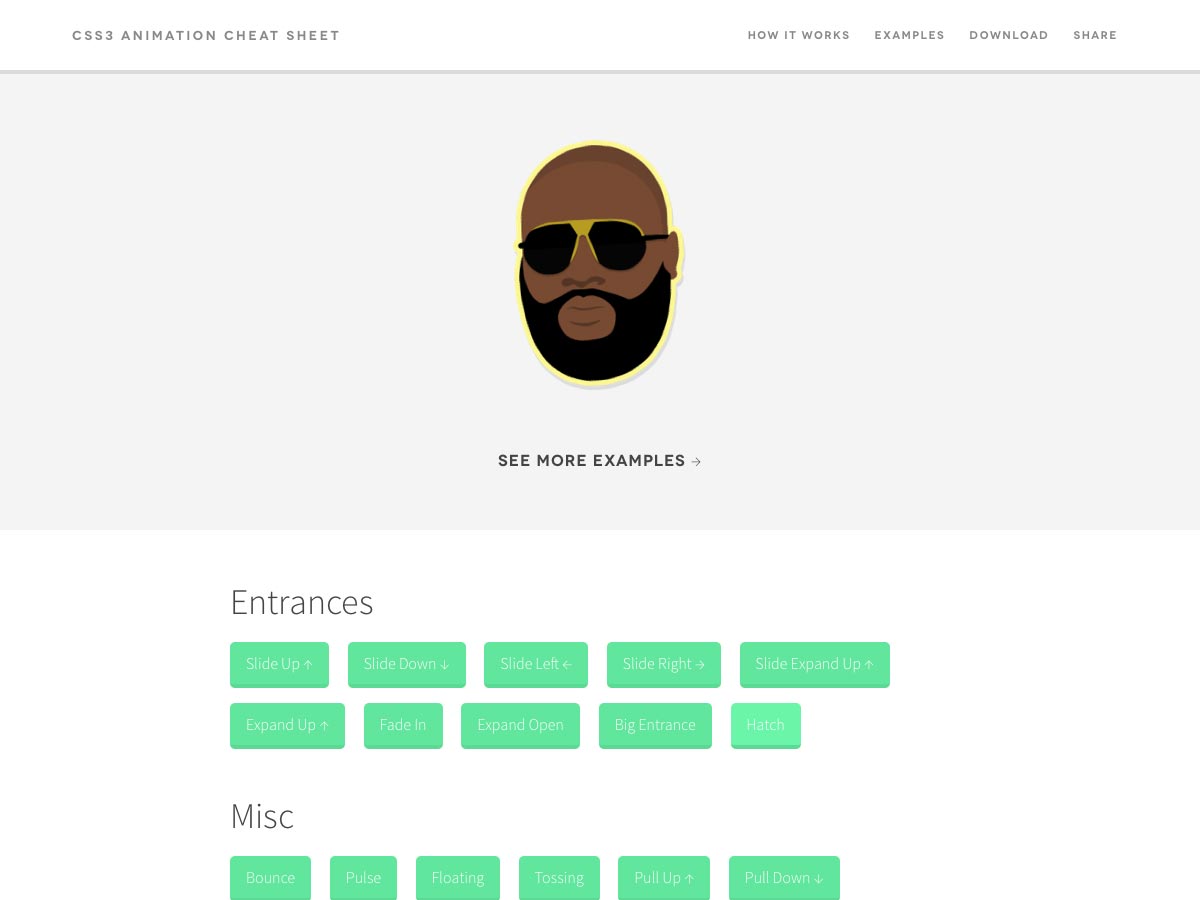
Hoja de trucos de animación CSS3
Esta Hoja de trucos de animación CSS3 muestra una variedad de animaciones que son posibles con CSS3, incluyendo deslizarse hacia arriba y deslizarse hacia abajo, expandir abierto y más.
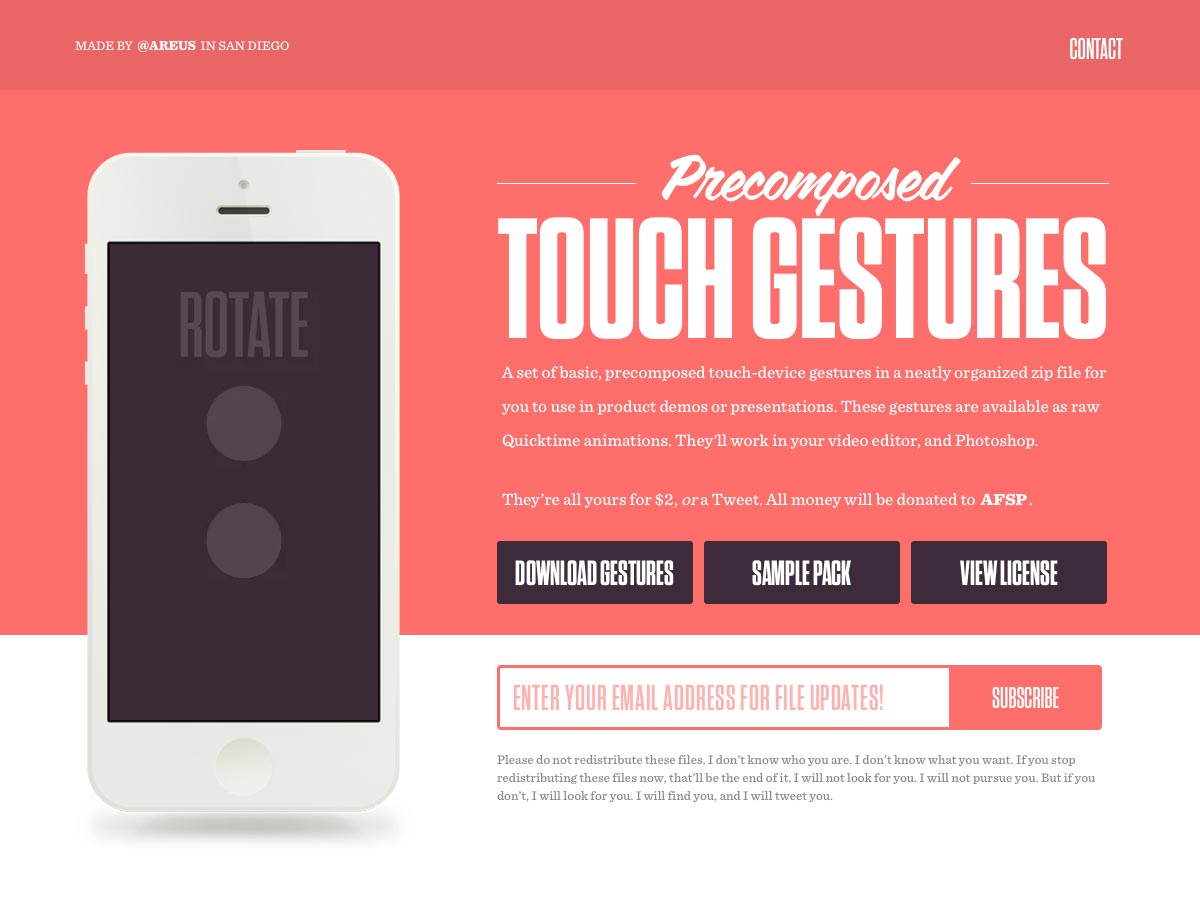
Gestos táctiles precompuestos
Este conjunto de básicos, Gestos táctiles precompuestos es ideal para usar en demostraciones o presentaciones de productos. Están disponibles como animaciones básicas de Quicktime, por lo que funcionarán en su editor de video o Photoshop.
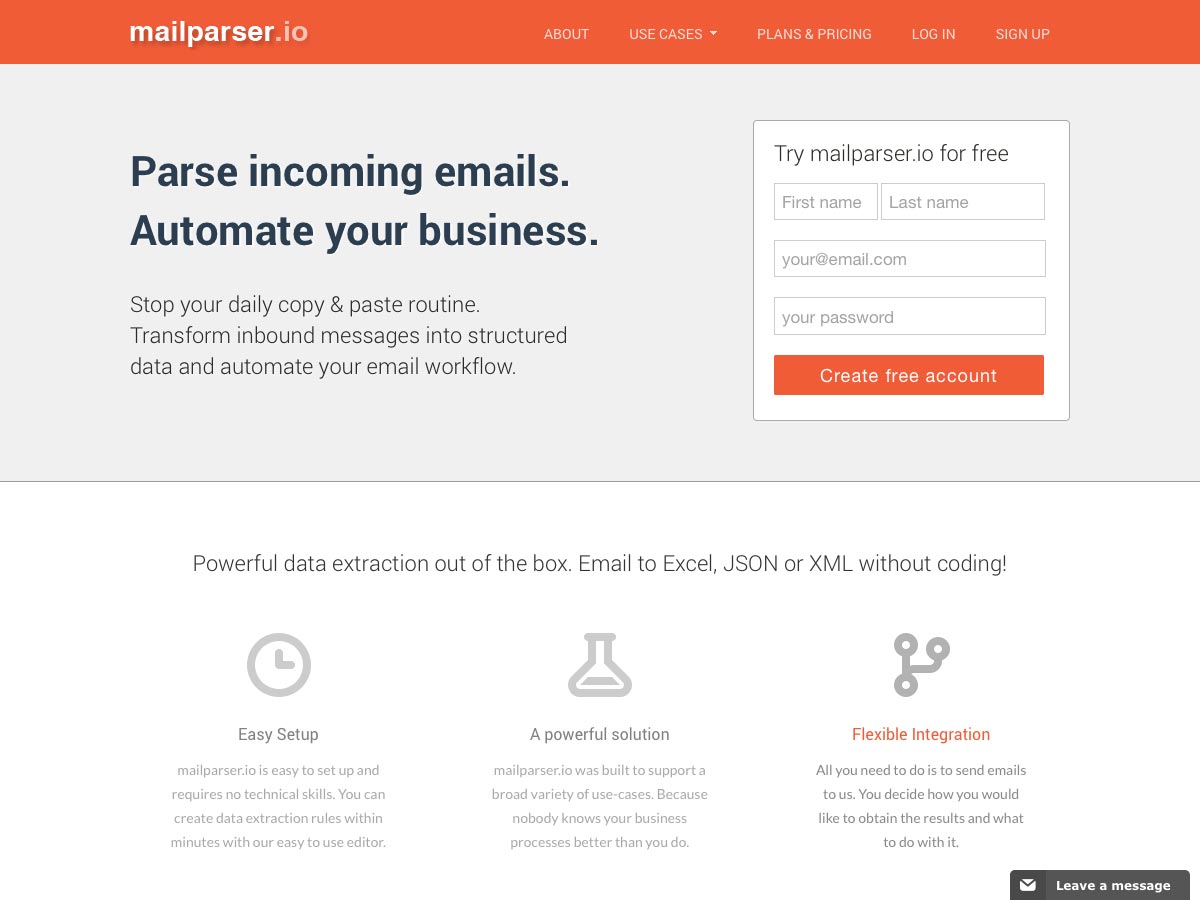
Mailparser.io
Mailparser es una manera fácil de automatizar su rutina diaria de correo electrónico. Simplemente configure sus reglas de extracción de datos y dígale cómo manejar los resultados.
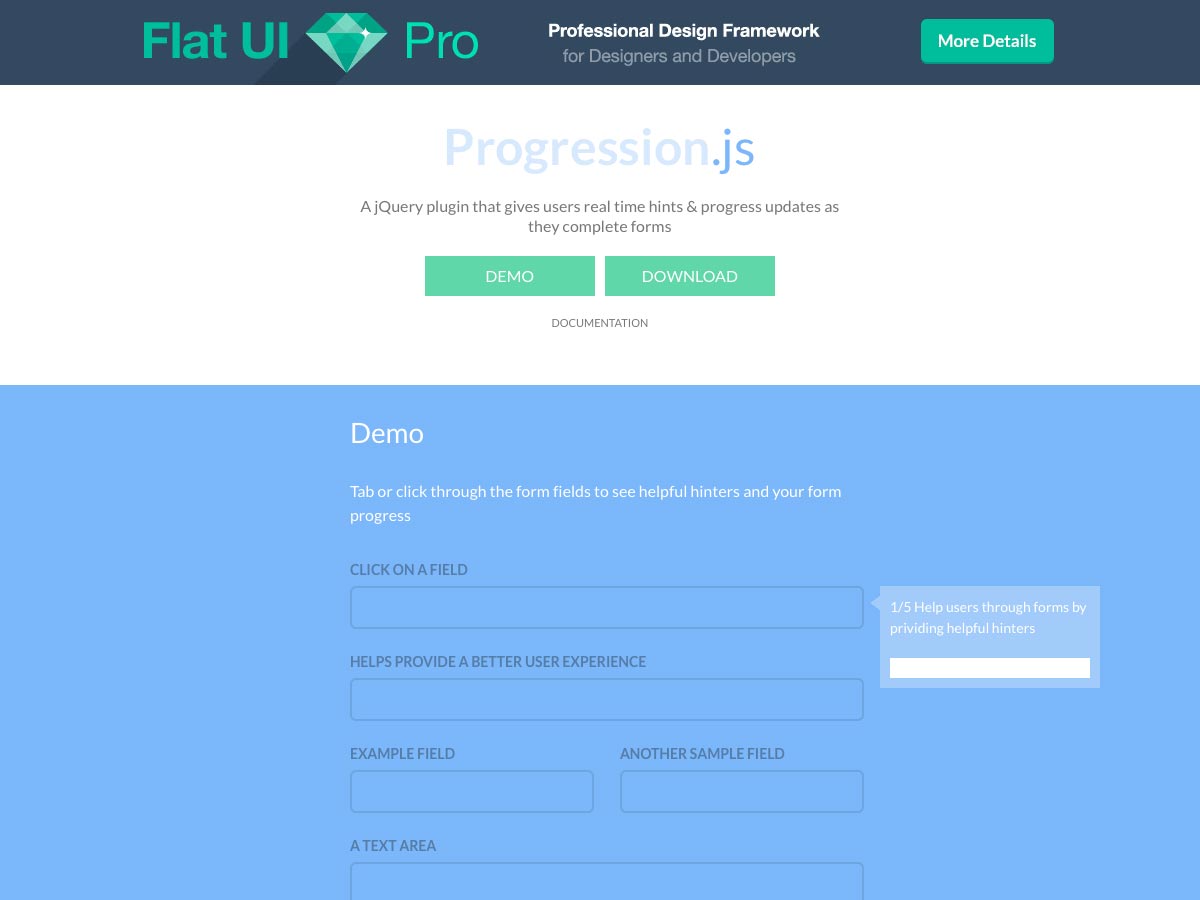
Progression.js
Progression.js es un complemento de jQuery que le permite agregar sugerencias en tiempo real e indicadores de progreso a sus formularios.
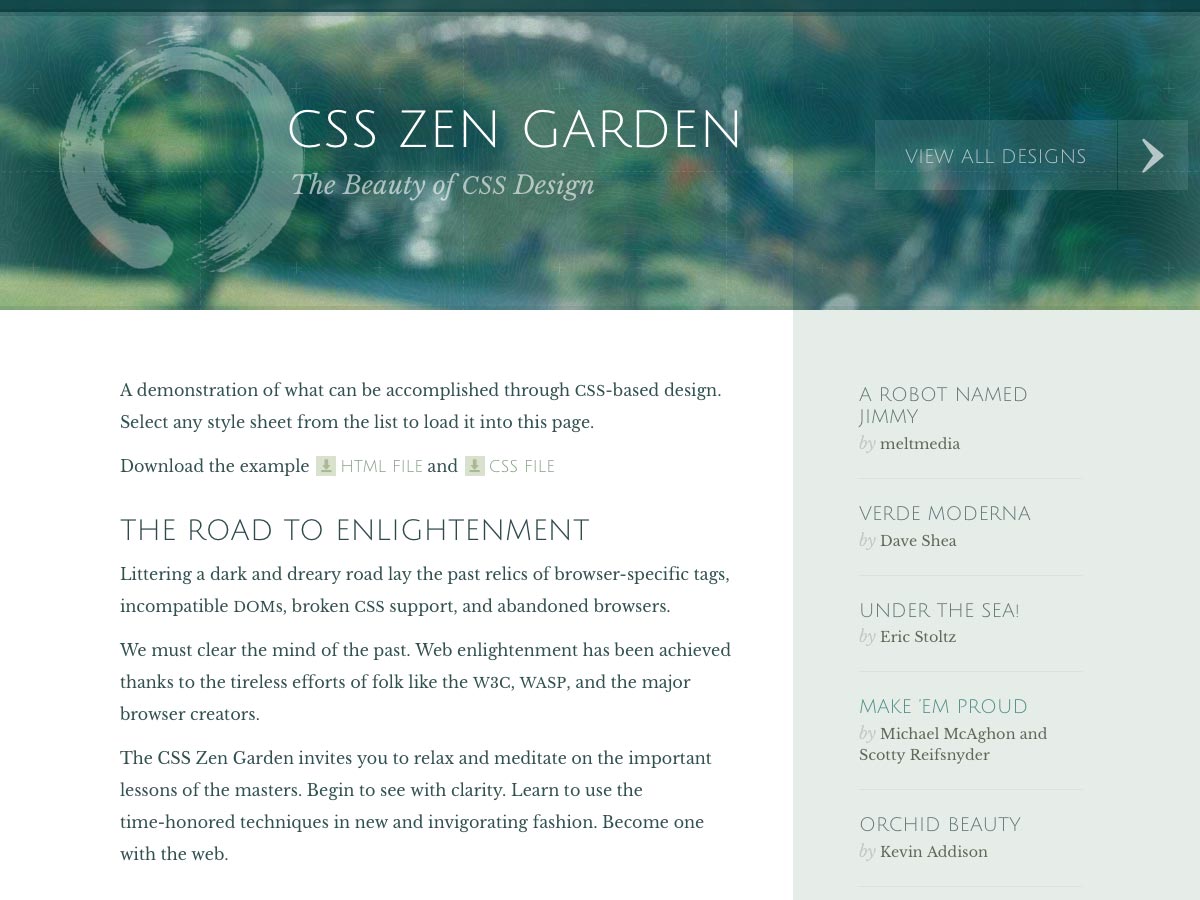
CSS Zen Garden
CSS Zen Garden ha existido por un tiempo, pero recientemente se ha vuelto a trabajar como una plantilla HTML5. Es una gran demostración de lo que se puede hacer con un diseño basado en CSS.
NearlyFreeSpeech.NET
NearlyFreeSpeech.NET es un servicio de alojamiento web en el que solo paga por lo que realmente usa. Hay un estimador de precios que puedes usar para hacerte una idea de cuánto costará tu hosting en función de lo que es probable que uses.
Webflow
Webflow hace que sea fácil diseñar sitios receptivos visualmente, con un control perfecto de píxeles. Incluye una cuadrícula sensible, control de versiones, soporte de fuentes web, formularios personalizados y más.
Emmet LiveStyle
Emmet LiveStyle es un complemento para la edición bidireccional de su CSS. Funciona con Google Chrome, Safari y Sublime Text.
TipoWonder
TipoWonder hace que sea fácil probar y previsualizar fuentes web sobre la marcha, sin codificación. Simplemente ingrese la URL de su sitio y elija una fuente para comenzar.
Cañón de la nube
Cañón de la nube te permite organizar un CMS alojado desde tu HTML y CSS en segundos. Tiene una prueba gratuita de 30 días.
SVGeneration
SVGeneration es un generador y generador de gráficos SVG que le permite crear gráficos de forma fácil y rápida para usar en sus sitios.
Crónico (por donación)
Crónico es una nueva tipografía experimental inspirada en la cultura y la geometría de los nativos americanos. Incluye más de 300 glifos en 4 estilos diferentes.
Efectivo (gratis)
Efectivo es un tipo de letra serif slab que es gratuito para uso personal.
Cumbre (nombre su precio)
Cumbre es una tipografía de visualización hermosa, elegante y legible con una base geométrica en sans serifs. Viene en 10 estilos y 5 pesos.
Origami Beta (gratis)
Origami Beta es una hermosa tipografía sans serif con letras ligeramente condensadas que es ideal para usar en la pantalla.
Allumi Dingbats (gratis)
Dumbatos de Allumi es un conjunto de dingbats minimalistas, disponible tanto en versiones gratuitas como pro.
Oami (10 €)
Oami es una tipografía de pantalla funky con letras abiertas. También puedes pagar con un tweet.
Woodwarrior (publicación de tweet / FB)
Woodwarrior es una tipografía de pantalla moderna con letras geométricas y un estilo muy atrevido.
Ardilla FY ($ 39)
Ardilla FY es un tipo de letra regordeta que viene con elegantes alternativas, perfecto para componer titulares u otros usos de visualización.
Pusekatt ($ 15)
Pusekatt es una tipografía dibujada a mano que es animada, alegre y útil para cosas como carteles.
Sedona ($ 29)
Sedona es una fuente de pantalla muy atrevida y peculiar basada en una cuadrícula isométrica y evocadora de viajes, campamentos, refugios rústicos, punto de aguja y más.
¿Conoces una nueva aplicación o recurso que debería haberse incluido pero que no era? Háganos saber en los comentarios.