Novedades para diseñadores, abril de 2017
Desde herramientas nuevas hasta fragmentos de código y tipos de letra que mejorarán su vida de diseño, los novatos de diseño de este mes son muy divertidos. Mis favoritos incluyen una aplicación de administración de tareas gratuita, un nuevo creador de sitios web increíblemente fácil de usar y una herramienta que puede ayudarlo a limpiar todos los tenedores antiguos en GitHub.
Casi todo en la lista de este mes es gratis, con algunas herramientas y aplicaciones pagas de alto valor. Seguro que serán útiles para diseñadores y desarrolladores, desde principiantes hasta expertos.
Si nos perdimos algo que crees que debería haber estado en la lista, háznoslo saber en los comentarios. Y si conoce una nueva aplicación o recurso que debería aparecer el mes próximo, twittee a @carriecousins ¡para ser considerado!
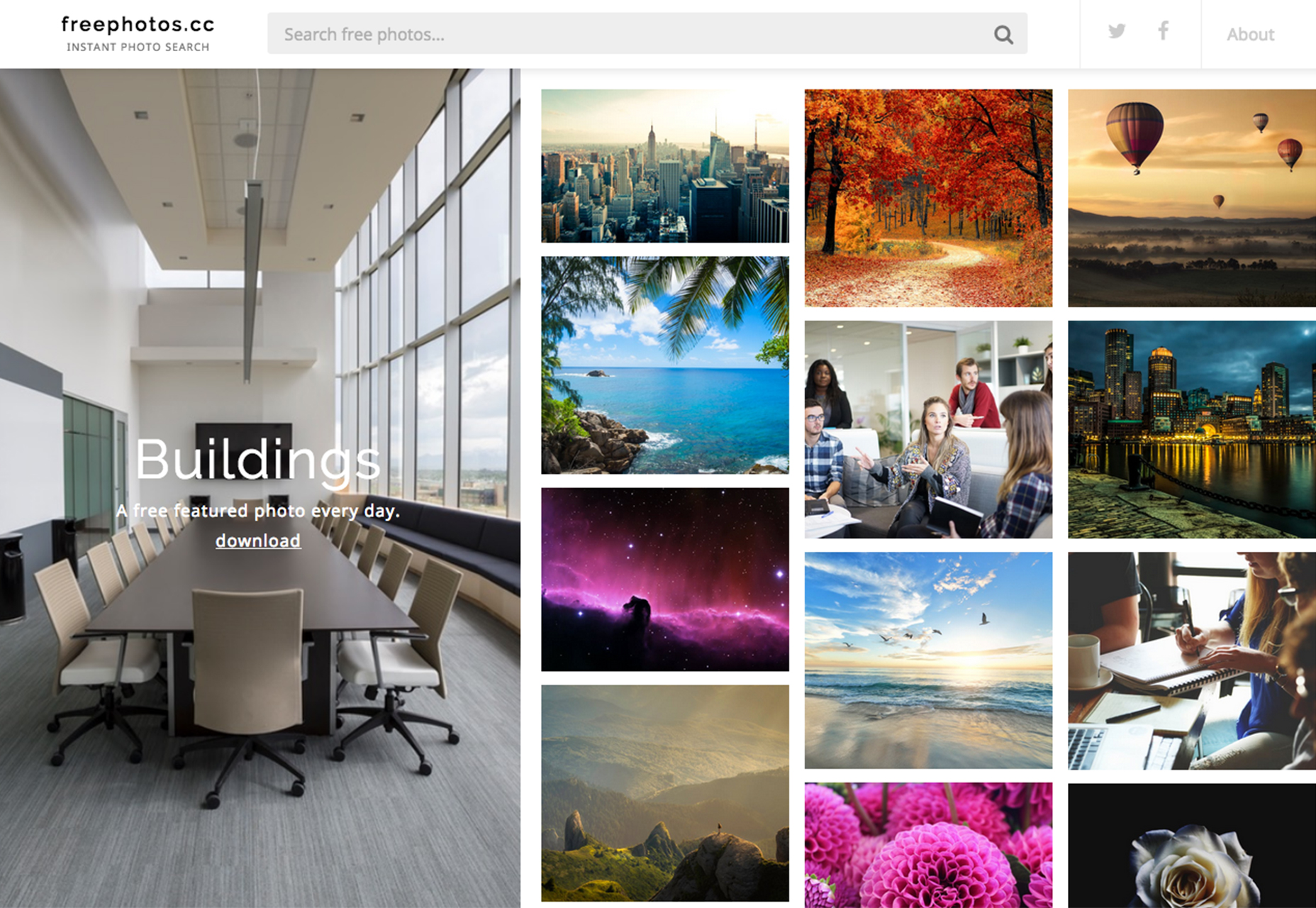
FreePhotos.cc
FreePhotos es una colección de fotos comunes de Creative Commons que puedes descargar y usar en proyectos. El sitio utiliza un motor de búsqueda para reunir algunas de las mejores imágenes disponibles de alta calidad para su uso y modificación. Las imágenes son de alta calidad y de uso gratuito gracias a las licencias Creative Commons. La base de datos de fotos está repleta de imágenes que incluyen paisajes, tecnología y negocios, naturaleza, fantasía, personas y más.
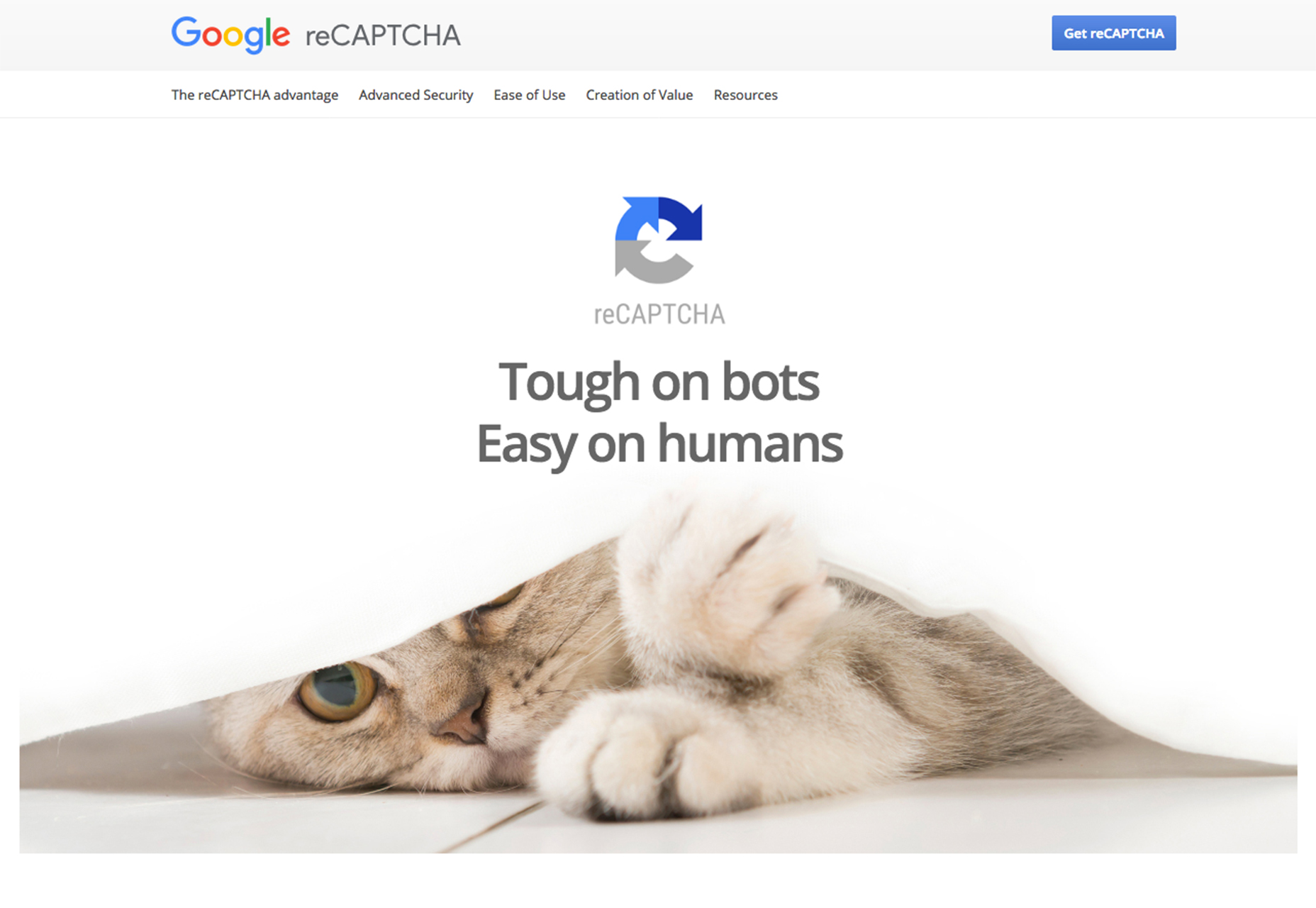
Google Invisible reCAPTCHA
Desde el lanzamiento de No CAPTCHA reCAPTCHA, millones de usuarios de Internet han podido certificar que son humanos con un solo clic. Se lo ha llamado CAPTCHA inmejorable y ahora Google va un paso más allá y haciéndolo invisible. Se dejará pasar a los usuarios humanos sin ver la casilla "No soy un robot", mientras que los sospechosos y los bots deben resolver los desafíos.
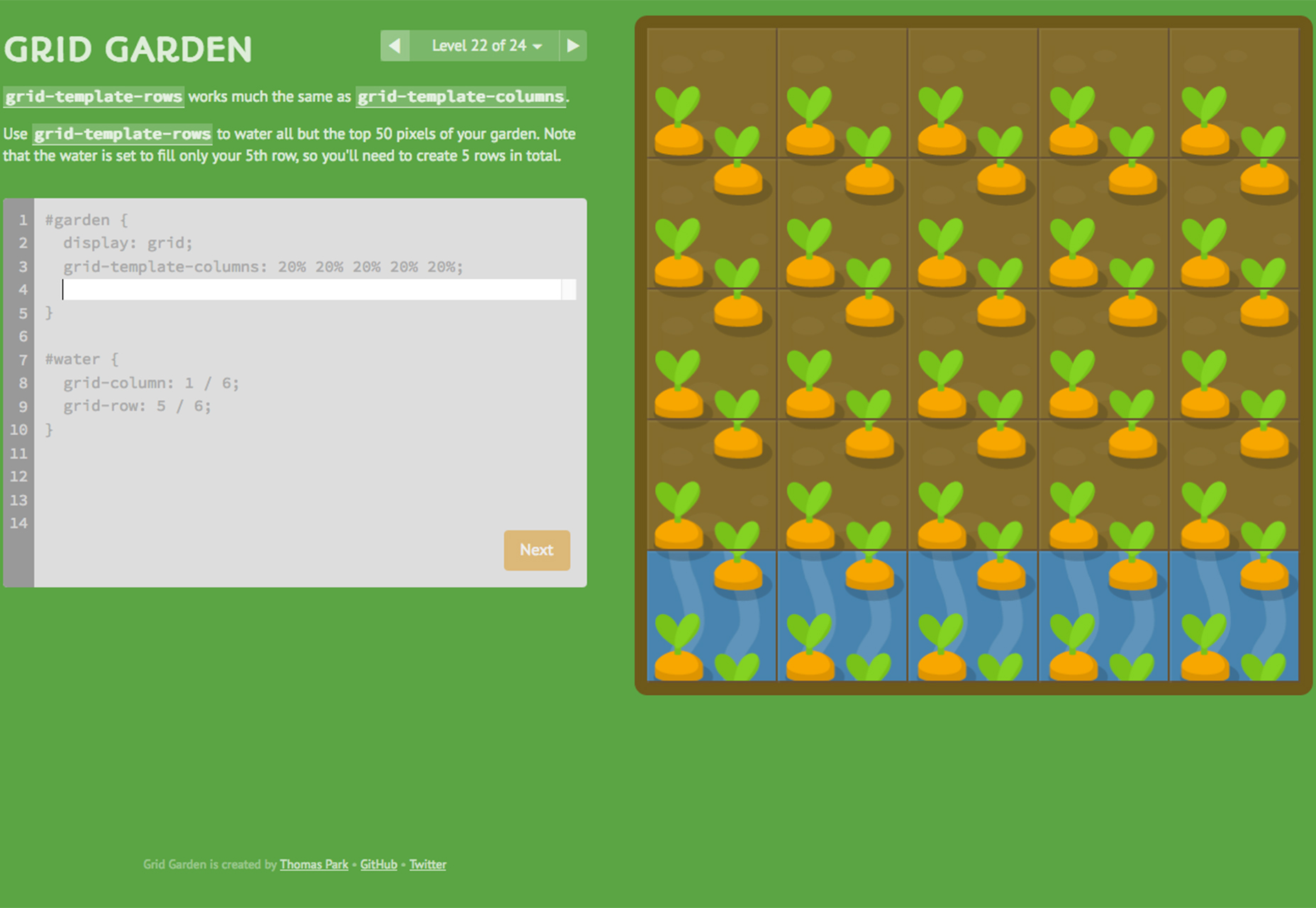
Grid Garden
Esto podría ser el juego más adictivo encontrarás en línea hoy. Escribes CSS para hacer crecer un jardín de zanahorias con 24 niveles de desafíos.
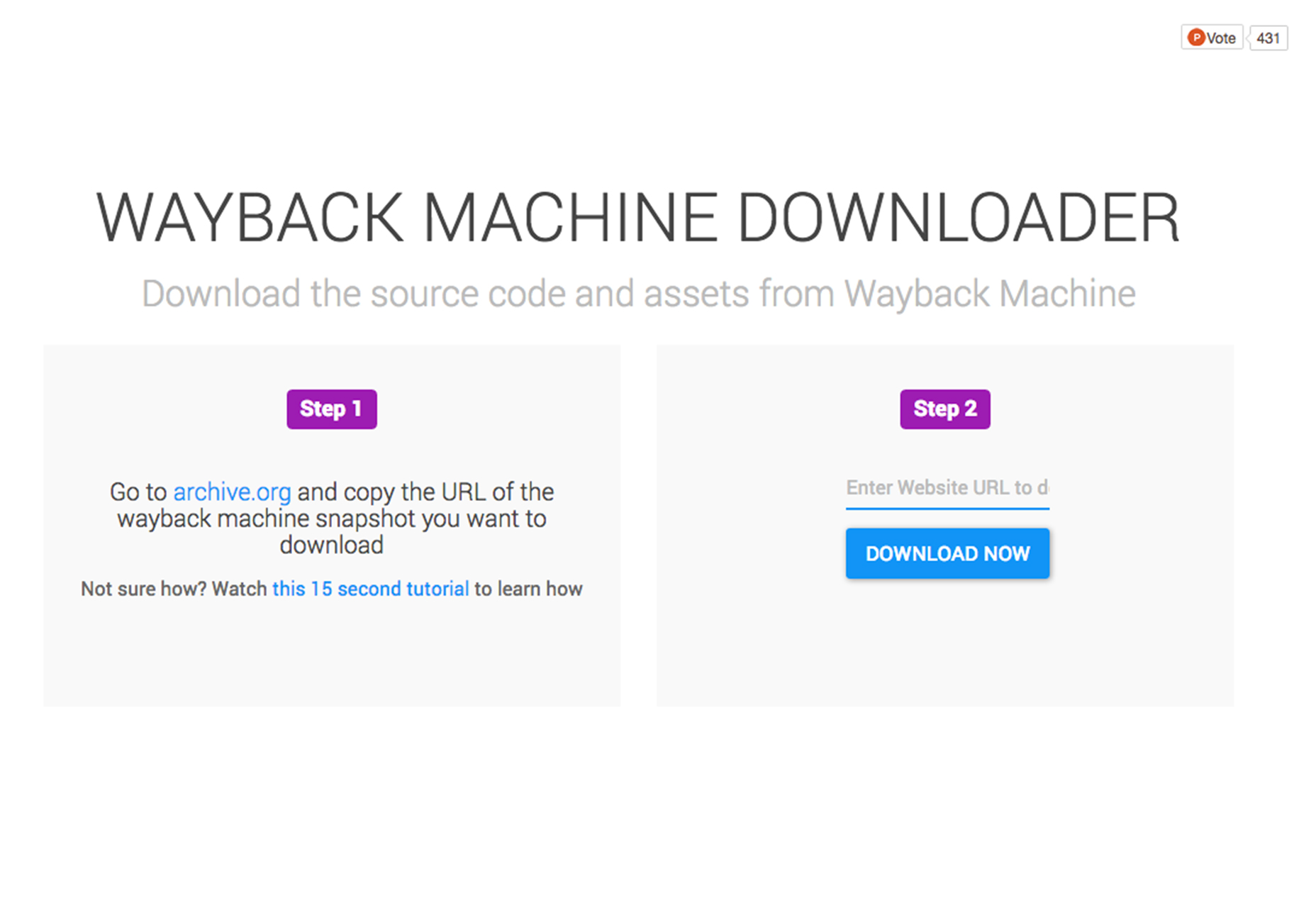
Wayback Machine Downloader
¿Alguna vez has querido una versión anterior de un sitio web? Esta herramienta le permite descargar cualquier sitio web de la "Máquina de Wayback" de archive.org. ¿La mejor parte? Solo toma dos clics?
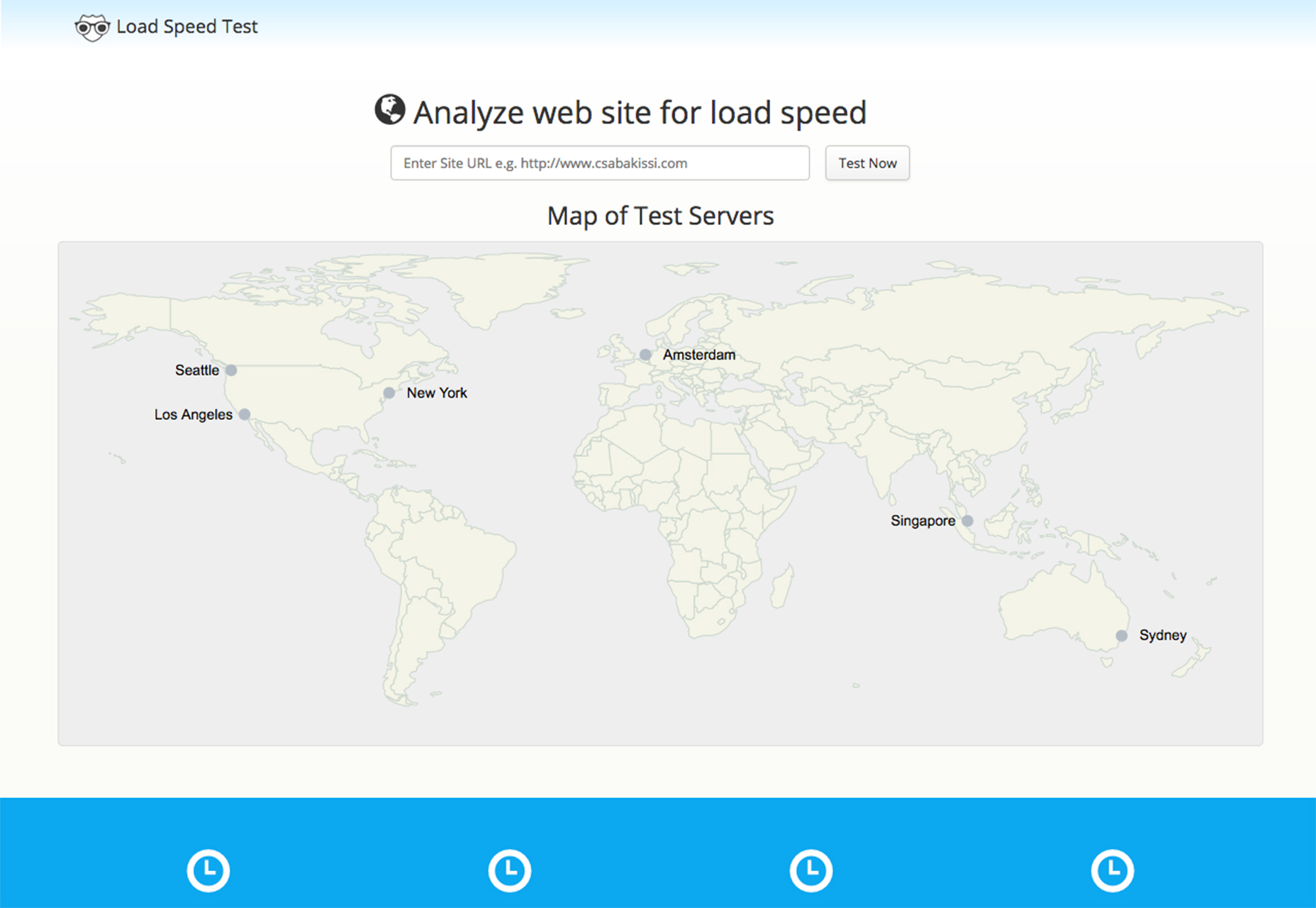
Prueba de velocidad de carga web
¿Qué tan rápido es tu sitio web? Velocidad de carga de prueba de seis ubicaciones a la vez para garantizar que su sitio funcione como se espera.
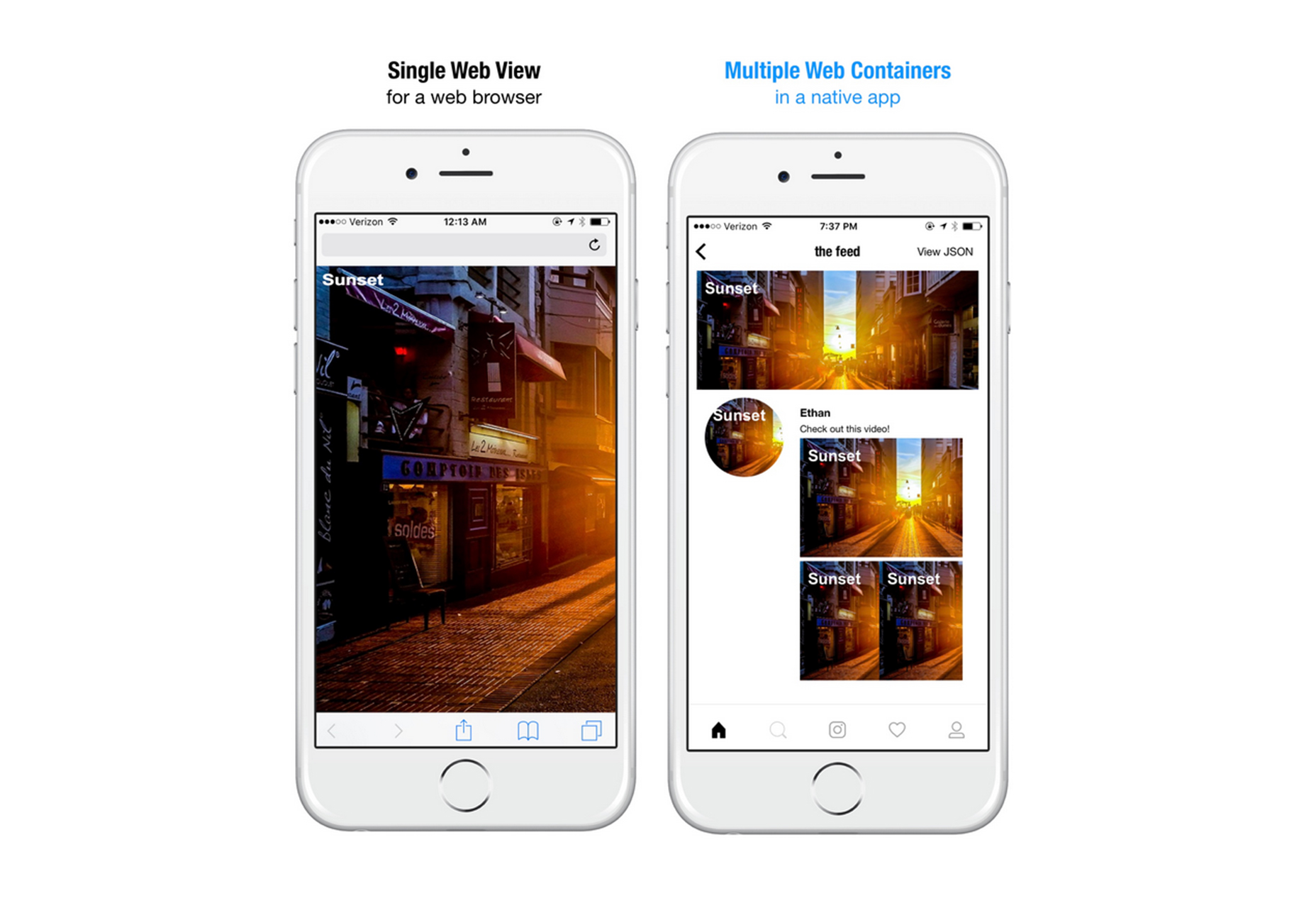
Contenedor web JSON
Contenedor web JSON es una adición para Jasonette que le permite tomar HTML / JavaScript / CSS y convertirlos en un componente nativo. Y con un solo marcado JSON. Simplemente tome todo el código HTML y envuélvalo con el marcado JSON.
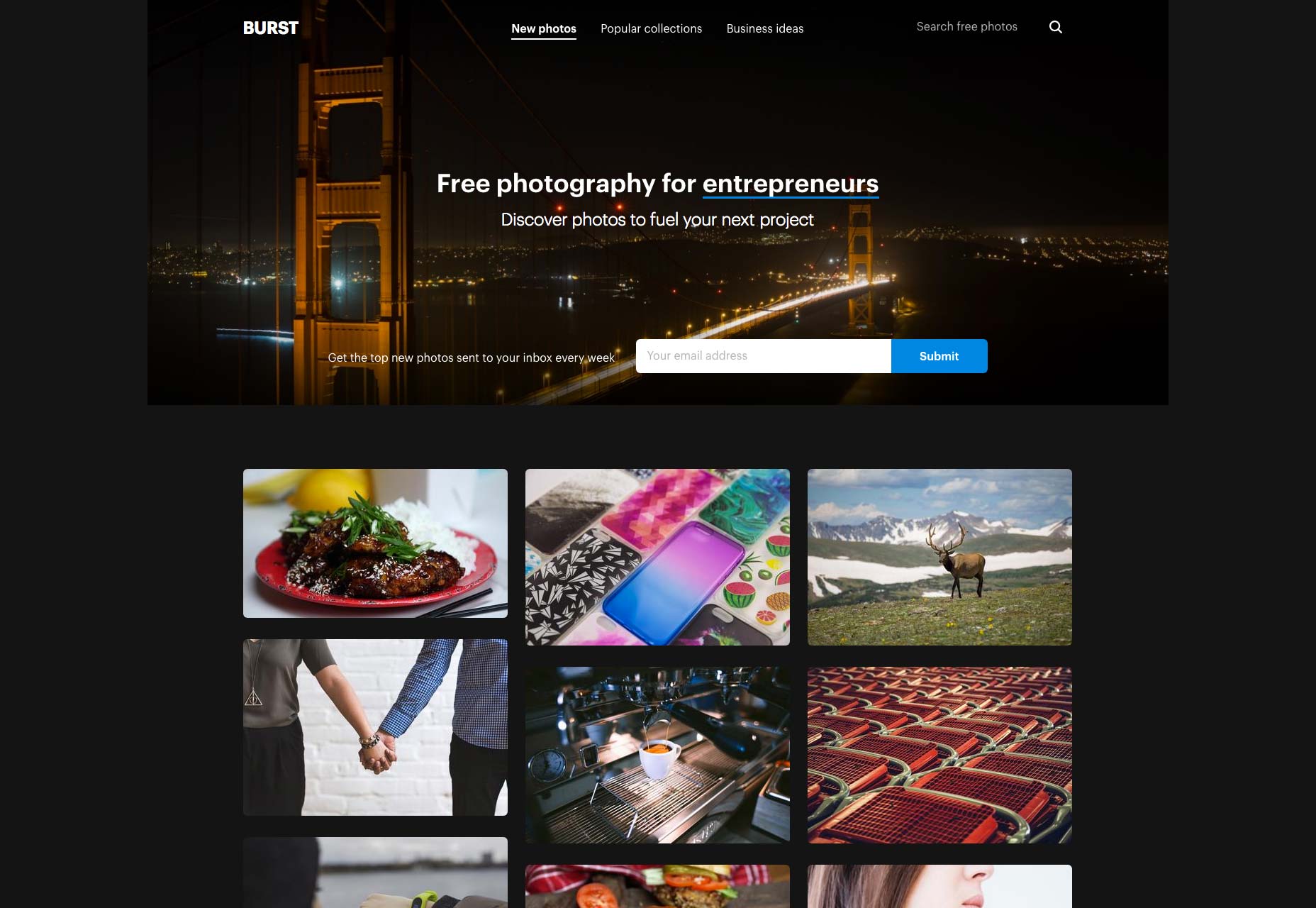
Ráfaga
Ráfaga es una biblioteca de más de 1000 fotos de alta resolución, con más imágenes que se agregan semanalmente. Las imágenes se pueden utilizar sin atribución, por lo que son perfectas para su próximo proyecto paralelo.
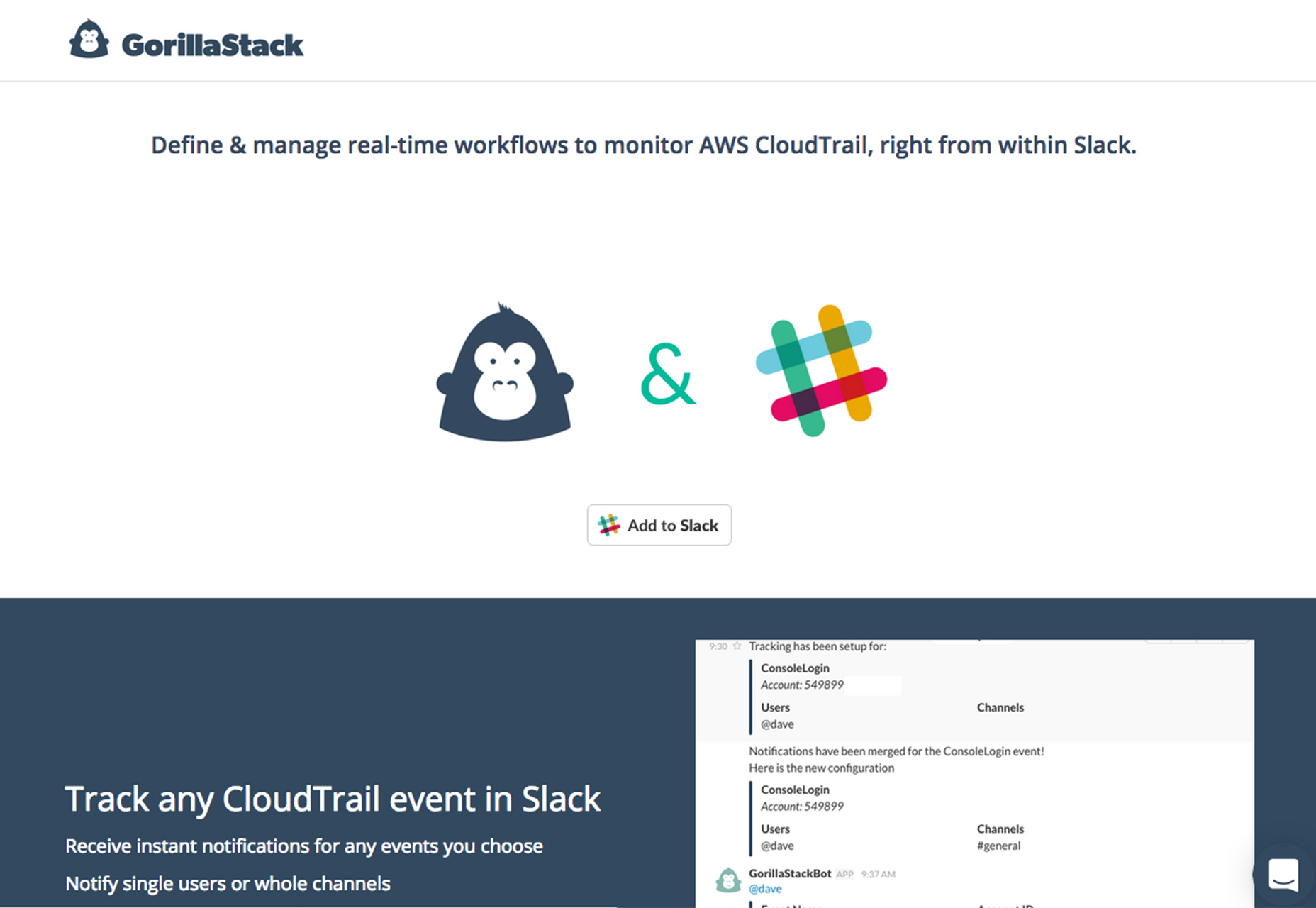
GorillaStack AWS CloudTrail Listener (Slack)
GorillaStack es un chatbot para Slack que te hará la vida más fácil si usas Amazon Web Services. Permite a los usuarios definir y administrar flujos de trabajo en tiempo real para monitorear AWS CloudTrail, directamente desde dentro de Slack y solo toma un minuto instalarlo.
Tippy.js
Tippy es una biblioteca de información sobre herramientas ligera y pura de JavaScript con muchos estilos de interacción diferentes para trabajar. Funciona prácticamente en cualquier navegador, por lo que es una herramienta fácil de implementar.
Shoutem
Esta herramienta te ayuda a crear aplicaciones nativas y multiplataforma con facilidad. Comenzando con una plantilla, casi cualquier persona puede crear una aplicación para Android o iOS sin experiencia previa en la creación de aplicaciones. Es una gran herramienta si necesitas algo a toda prisa.
Sketch Starter Plantilla de diseño
¿Estás tratando de aprender a manejar Sketch? Esta plantilla inicial es una buena introducción a los conceptos básicos del uso de esta herramienta de diseño web con un conjunto de plantillas básicas fáciles de usar.
Malina patrones inconsútiles
Este conjunto de patrones sin fisuras proporciona el telón de fondo perfecto para una serie de tipos de proyectos. El paquete de patrones incluye 20 estilos que se pueden usar en proyectos web e impresos y viene en formatos EPS, PNG y JPG. (Además, la versión vectorial es totalmente editable).
Reactour
Hecho en un formato de estilo de juego, esta herramienta es una guía de estilo turístico para todos sus componentes React. Puede ayudarlo a comprender mejor lo que tiene y cómo trabajar con él.
Alcamy
Esta plataforma de aprendizaje de código abierto puede ayudarte a mejorar tus habilidades y tu carrera. Las nuevas herramientas incluyen módulos para aprender a crear un chatbot y elementos que lo guían a través de la comprensión de blockchain, blitzscaling con tecnología avanzada y aprendizaje automático.
Animista
Esta herramienta le permite crear animaciones CSS en el navegador. La herramienta todavía está en versión beta, pero es increíblemente fácil de usar y comprender con muchas opciones para guiarlo en el proceso de animación.
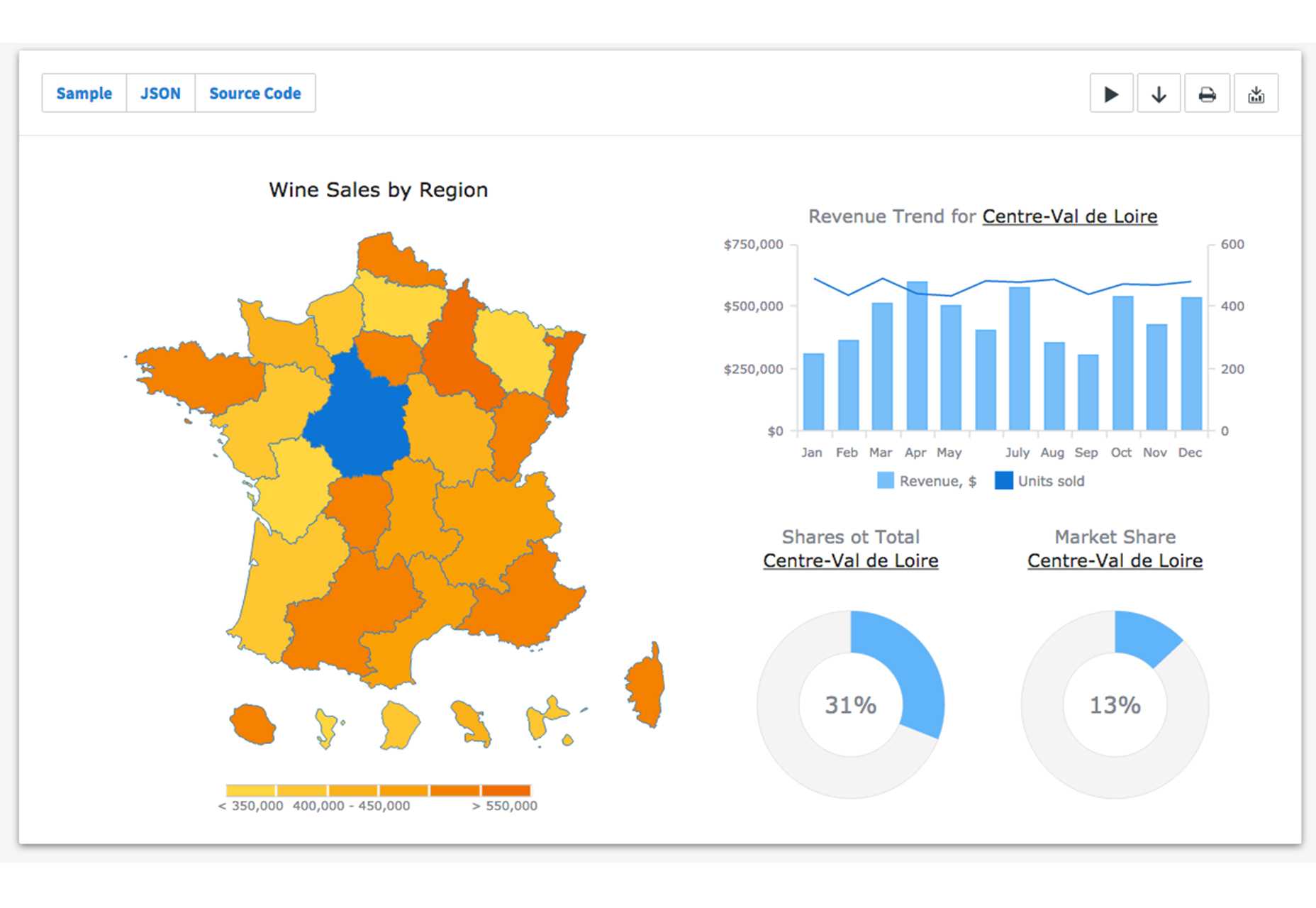
AnyMap
Con un poco de JavaScript y "magia" HTML5, puede crear mapas interactivos usando datos. Úselos con información como clima, informes de resultados, estadísticas y más. La herramienta es ideal para tableros interactivos y reportes lado a lado.
Crear-DMG
Solo lleva unos segundos crear un DMG agradable a la vista para aplicaciones de sistema operativo con esta herramienta . En el tiempo que lleva leer esta descripción y hacer clic en el enlace, puede crear una imagen temporal de DMG.
Guía Bash
¿Quieres aprender Bash? Un script Bash es un archivo de texto plan que contiene una serie de comandos. Esta guía le ayudará a comprender mejor esos comandos y, por lo tanto, puede crear algo de código si no se siente realmente cómodo con él.
Adlanta
Adlanta es un estilo redondo hermoso y simple, sans serif delgado. Incluye un juego de caracteres completo con puntuación en estilos regulares y ligeros.
Tipografía Bomba Stout
Bomba Stout trae recuerdos de los videojuegos de la vieja escuela con una amplia postura y una sensación divertida. Si bien no te sentirás cómodo con usarlo mucho, este tipo de letra es ideal para pequeñas salpicaduras de personalidad. Viene en dos versiones: con bordes afilados y bordes suaves.
Eduardo y Aurelia
Esta el tipo de letra en minúsculas y minúsculas igual ponderado es divertido para proyectos con personalidad. También viene con un carácter "y" y paréntesis.
Elaris Serif
Elaris es una tipografía serif mayúscula con un estilo clásico. Está diseñado para su uso en pantallas y la versión gratuita incluye cuatro pesas: regular, semimarca, negrita y negra.
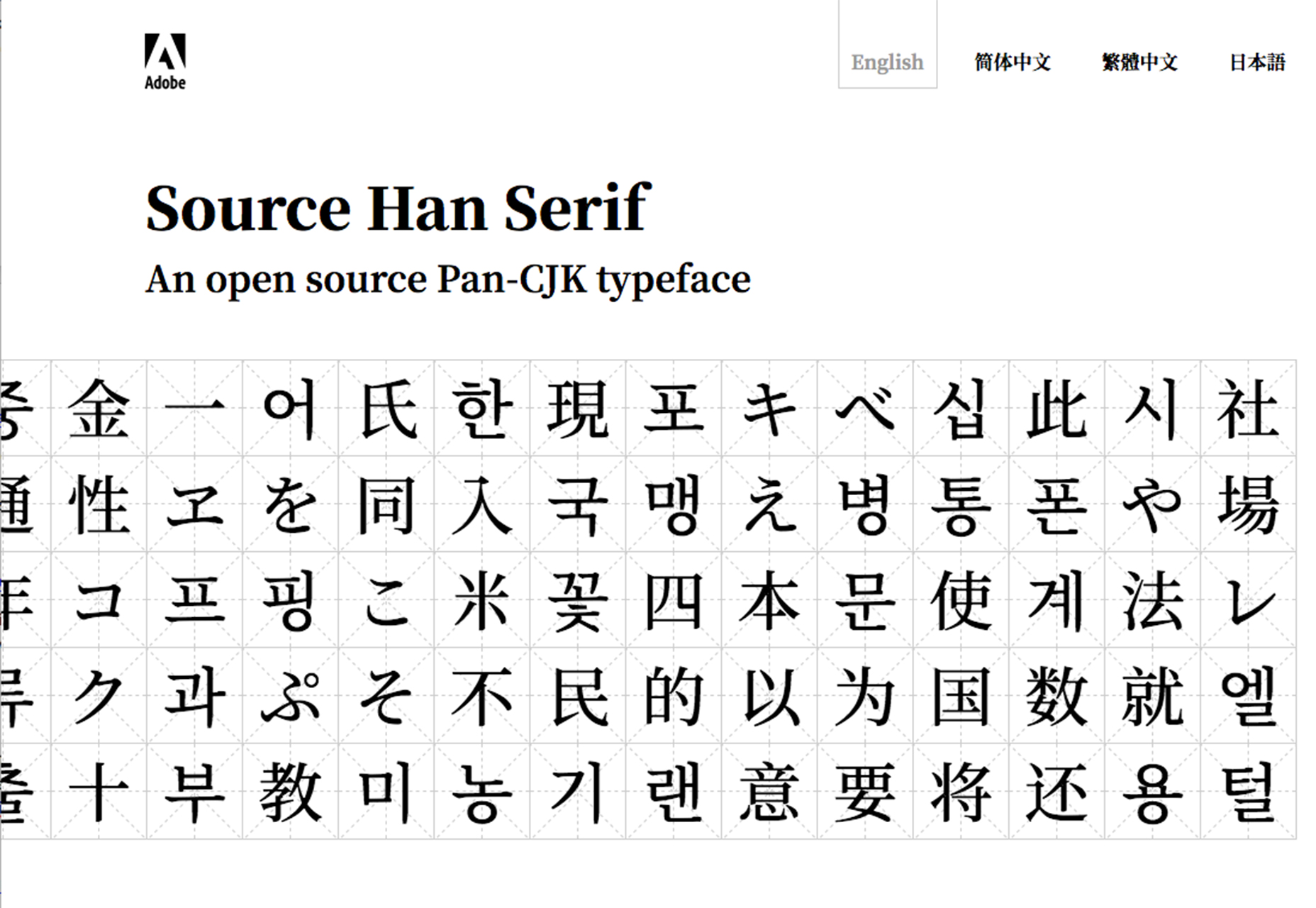
Fuente Han Serif
Este serif style es la segunda familia tipográfica Pan-CJK de Adobe y complementa el sans serif de un nombre similar. El tipo de letra es para cuatro idiomas de Asia oriental: chino simplificado, chino tradicional, japonés y coreano, e incluye 65.535 glifos en siete pesos. Adobe se asoció con Google para ofrecer uno de los mayores proyectos de fuentes que existen; esta nueva colección se integra con la fuente Pan Unicode de Google Noto (que cubre todos los idiomas).
Verde Sans
Verde Sans es una tipografía de estilo marcador gruesa pero divertida. Viene con un conjunto completo de letras mayúsculas y minúsculas y números.
Sueño Zilap
Esta el tipo de letra rudo, grueso y novedoso se puede utilizar para fines de visualización que necesitan la sensación correcta cuando se trata de tipografía. El conjunto de caracteres incluye solo caracteres en mayúsculas y algunos glifos.