Lo que todo desarrollador web debería saber sobre el rendimiento de Front-End
Con demasiada frecuencia como desarrolladores, ignoramos un último paso crucial antes de lanzar un sitio web: optimizar el rendimiento .
La mayoría de los desarrolladores ahora reconocen que el código organizado y válido garantiza la facilidad de mantenimiento y la compatibilidad.
Cualquiera que dude esto simplemente tiene que hablar con un desarrollador que ha recogido el trabajo en un viejo sitio web que está plagado de código de espagueti desorganizado y no organizado.
Así como es importante preparar nuestro código para que otros desarrolladores lo lean, también lo es preparar nuestro código para que los navegadores lo lean. El gran desarrollo web puede comenzar con una gran organización, pero termina con una gran optimización.
Este artículo presenta las mejores prácticas de rendimiento de front-end.
La historia de una solicitud web

Cuando un visitante solicita una página de su sitio web, suceden varias cosas:
- Su servidor web devuelve un documento HTML;
- El navegador del visitante busca y solicita archivos vinculados (CSS, JavaScript, imágenes);
- Su servidor web devuelve esos archivos vinculados;
- El navegador del visitante muestra esos archivos, los ejecuta o los examina para ver más cosas para solicitar (por ejemplo, imágenes de fondo de CSS).
Si bien este proceso parece bastante simple, una serie de complicaciones realmente podrían ralentizarlo:
- Cada archivo solicitado tiene encabezados que también deben enviarse. Enviar muchos archivos pequeños crea una sobrecarga innecesaria, que se evita con un par de archivos grandes.
- La mayoría de los navegadores están limitados en la cantidad de archivos que pueden descargar de un dominio a la vez. Si tiene 24 archivos para descargar desde el mismo dominio, el noveno no comenzará a descargarse hasta que el primero haya finalizado.
- Muchos navegadores bloquean todas las descargas paralelas cuando cargan JavaScript externo.
Si bien todo esto puede sonar algo complicado, hay mejores prácticas a seguir para que sea mucho más simple. Tanto Google como Yahoo ofrecen pautas bastante completas para llevar la optimización del sitio web al extremo:
Muchas de sus recomendaciones requieren un poco de trabajo. A continuación, encontrará las cinco mejores cosas que puede hacer hoy para mejorar el rendimiento de su sitio web con un mínimo esfuerzo.
5 cambios rápidos para mejorar el rendimiento de su sitio web
1. Mueva su JavaScript al pie de página
Mover sus archivos JavaScript al pie de página es lo más rápido y fácil que puede hacer para mejorar el rendimiento. Muchos navegadores bloquean descargas paralelas cuando cargan archivos JavaScript externos; al poner sus archivos en el pie de página, los navegadores comenzarán a cargar otras cosas primero.
Sin embargo, ten cuidado con los efectos secundarios del tiempo y la apariencia. Si usa JavaScript para cambiar la apariencia de un elemento, no se ejecutará hasta después de un retraso más prolongado.
2. Poner el CSS primero
Cargar el CSS primero es tan importante como poner el JavaScript al final del documento HTML, por dos razones:
- CSS a menudo contiene imágenes de fondo que requieren otra ronda de solicitudes. Empezarlos lo antes posible es importante.
- Las páginas se procesan tan pronto como el CSS esté listo.
Al colocar el CSS en la parte superior del documento, se asegura de que todas las imágenes de fondo comiencen a cargarse inmediatamente y de que su sitio web rinda lo más rápido posible.
3. Compila y minimiza tu CSS y JavaScript
Cuando se escribe código para la mantenibilidad, el uso de varias hojas de estilo y archivos JavaScript a menudo tiene sentido. Al optimizar el rendimiento, esto es casi lo peor que puede hacer. Con cada archivo que agregue, se debe enviar un encabezado y una solicitud adicional debe dirigirse hacia y desde el servidor.
Combina todo tu CSS en un archivo y todo tu JavaScript en otro, y luego minimízalos. (No olvide colocar el CSS en la parte superior del documento HTML y el JavaScript en el pie de página).
Aunque recompilar y minificar sus archivos después de cada cambio puede sonar como un dolor, la diferencia en el rendimiento es realmente dramática.
Recopilación y recursos de minimización:
- En línea Compresor y Minificador CSS ,
- En línea Compresor de JavaScript ,
- WordPress WP Minify enchufar,
- Biblioteca PHP5 ,
- Google Módulo Apache .
4. Cuidado con los guiones de terceros
Muchos sitios web de hoy contienen scripts y widgets de terceros que cargan datos de otros servidores. Algunos ejemplos son el Botón de Tweet, el cuadro de fan de Facebook, el botón Compartir este e incluso Google Analytics. Podrías pensar que estos estarían bien diseñados, pero muchos no. Por ejemplo, el Digg widget hace nueve solicitudes , tiene 52 KB y bloquea la descarga de la página principal.
Utilice estos widgets con moderación, mida su rendimiento y busque alternativas asincrónicas. Las alternativas a los widgets más populares están disponibles; instalarlos es un poco más complicado, pero funcionan mucho mejor. Por lo general, puede encontrarlos con un poco de excavación.
Recursos de widgets asincrónicos:
- Google analitico ,
- Botón Tweet ,
- WordPress Widgets asincrónicos enchufar,
5. Mida sus resultados
Una gran cantidad de excelentes herramientas hacen que sea fácil medir el rendimiento de su sitio web. Algunos se pueden usar en el navegador; otros están en línea:
- Firefox Firefox
Eche un vistazo a la pestaña Red en Firebug para ver una línea de tiempo visual de cuánto tarda su sitio en cargar y por qué es así. - YSlow para Firebug
Yahoo ha lanzado un plug-in para Firebug que analiza un sitio web en contra de sus recomendaciones de YSlow y sugiere formas de mejorar el rendimiento. - PageSpeed para Firebug
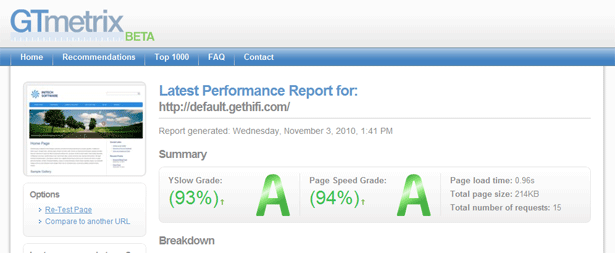
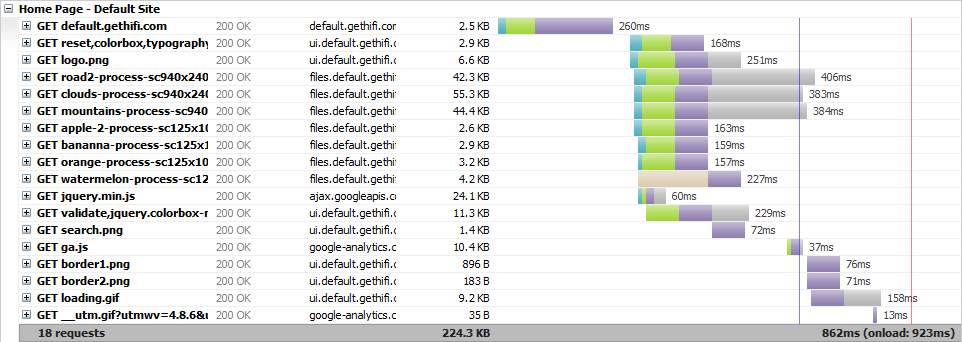
Esto funciona igual que YSlow, pero se basa en las recomendaciones de PageSpeed de Google. - GTMetrix
Esta herramienta toma una URL y entrega un informe completo sobre el rendimiento del sitio web basado en YSlow y PageSpeed. Es conveniente cuando Firebug no está disponible o desea compartir los resultados a través de un enlace.
Yendo un paso más allá
La mayoría de los desarrolladores web podrían implementar los cinco consejos anteriores con bastante facilidad. Dicho eso, vale la pena hacer otras cosas si quieres profundizar un poco más y optimizar la configuración de tu servidor.
Añadir expira encabezados
Incluya un encabezado de expiración con cada archivo que envíe su servidor. Esto le dice al navegador por cuánto tiempo es bueno el archivo. De esta forma, el navegador sabe guardar el archivo para la próxima vez que se hace referencia, de modo que el navegador no necesita recuperarlo nuevamente desde el servidor.
Muchos sitios web incluyen el mismo archivo CSS en cada página, pero no hay ninguna razón por la que un visitante deba descargarlo para cada página; el navegador debe saber almacenarlo en caché.
Use la compresión Gzip
Las computadoras de hoy son realmente rápidas. La compresión de Gzip aprovecha esto pidiéndole al servidor que comprima cada archivo antes de enviarlo al visitante.
El navegador del visitante luego lo descarga y descomprime. En el pasado, tuvimos que considerar los recursos del servidor para decidir si habilitar esto. Hoy en día, esencialmente no hay inconvenientes para habilitar gzip.
Considere instalar mod_pagespeed
Google acaba de lanzar un módulo Apache llamado mod_pagespeed . Implementa automáticamente casi todas las técnicas en este artículo.
Sin embargo, aún es importante comprender las técnicas antes de implementar este módulo; si sabe cómo funciona el sitio web, podrá aprovechar los numerosos filtros de mod_pagespeed. Uno de esos filtros, Combine CSS , encuentra, combina y minimiza todo el CSS al que se hace referencia en el HTML.
El módulo tiene una serie de filtros y configuraciones que podrían mejorar el rendimiento de su sitio web. Todos valen la pena mirar.
Conclusión
Si bien no es el tema más glamoroso, la optimización merece más atención. Nuestro trabajo como desarrolladores es aprender las mejores prácticas de la industria para entregar el trabajo de la más alta calidad a nuestros clientes y usuarios.
Esta publicación fue escrita exclusivamente para Webdesigner Depot por Joel Sutherland, fundador y desarrollador web en Nuevas campañas de medios . Él es parte del equipo que acaba de lanzar De alta fidelidad , un moderno sistema de gestión de contenido creado para diseñadores con sus clientes en mente. Sigue a Joel en Twitter o contáctelo en el sitio web de HiFi.
¿Conoces una manera fácil de mejorar el rendimiento de un sitio web que no se mencionó en este artículo? Por favor, compártelo y tu experiencia en los comentarios a continuación.