Inspiración del diseño web de la historia del arte
Cuando se trata de las artes creativas, una forma fundamental de comprender mejor el oficio es mirar al pasado.
La gente en todos los oficios lo hace, incluidos los de fotografía, pintura, escultura y arquitectura. ¿Por qué los diseñadores web deberían ser diferentes?
Por supuesto, miramos al pasado muy reciente a través de nuestras innumerables muestras de diseño web. Pero podemos ir mucho más atrás en busca de inspiración, a los maestros de antaño.
Repasemos algunos movimientos de arte clave y los principios fundamentales de diseño que adoptaron. En base a esto, podemos revisar los diseños web actuales para que los elementos se apliquen a nuestro propio trabajo.
Nos enfocaremos en el arte occidental antes del siglo XX, y resaltaremos solo algunos movimientos de entre los muchos que tuvieron lugar.
El Renacimiento
Comenzaremos nuestro viaje a mediados del siglo XV, con una de las eras más conocidas: el Renacimiento. La altura de este período vio a algunos de los artistas más notables de todos los tiempos: Michelangelo , da Vinci , Raphael . Una de las razones por las cuales este período fue tan crítico, y nuestra razón para comenzar aquí, es que marcó la transición del período medieval a la era moderna.
Si bien muchas cosas dieron forma a este período de la historia del arte, se destacan algunos principios fundamentales: el uso de la perspectiva, el intento de estabilidad y equilibrio en las composiciones y el implacable impulso hacia el realismo. Para ilustrar estas ideas, he seleccionado da Vinci's La última cena :

Perspectiva
El uso de la perspectiva era completamente nuevo en el Renacimiento. The Last Supper muestra una escena completa creada utilizando la perspectiva de un solo punto. El punto focal está directamente en la cabeza de Cristo, atrayendo la mirada del espectador. La perspectiva no solo aumenta el realismo, sino que dirige la atención del espectador hacia el área más importante.

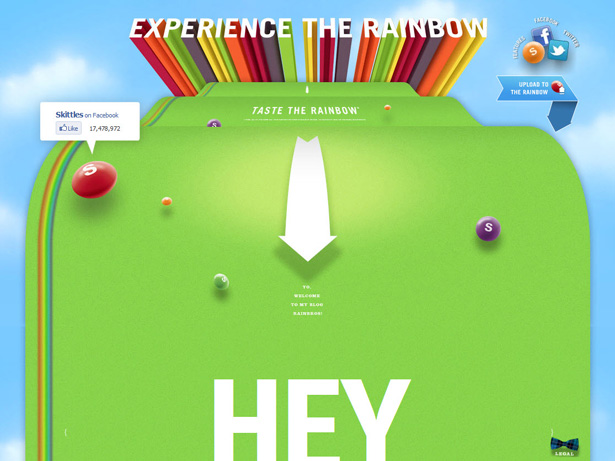
A primera vista, el sitio web de Skittles no grita Renacimiento. Pero las ideas de ese período se pueden aprovechar de formas creativas. Tenga en cuenta el uso de la perspectiva en el texto del título, "Experimente el arcoíris". Puede parecer puramente decorativo al principio, pero el arcoíris posterior nos guía hacia la flecha de abajo. Es un uso más evidente de la perspectiva, dirigiendo al usuario hacia abajo en la página, cumpliendo su propósito. El uso es totalmente apropiado en este caso: la página se desplaza infinitamente, y el contenido continúa cargándose cuanto más baje.
Estabilidad y equilibrio
Otro principio clave del Renacimiento es el equilibrio y la estabilidad en la composición. The Last Supper tiene una sensación de estabilidad general, habilitada por la larga mesa en la parte inferior de la escena. Esto fundamenta la pintura y evita que se sienta desequilibrada.
Además, observe la simetría en toda la pieza: seis personas en cada lado y un fondo de imagen en espejo, todo gira alrededor de la figura central.
Y observe cómo Cristo tiene la forma de un triángulo, con la cabeza en la cima. Esto no fue accidental Este tipo de equilibrio y estabilidad es un sello distintivo del arte del Renacimiento.
Nuevamente, no mucho acerca de Site Stitcher lo conecta con el Renacimiento. Sin embargo, sí vemos estabilidad y equilibrio de manera efectiva en el trabajo. Primero, la página tiene una estructura triangular básica. En la parte superior está el logotipo y la marca; a continuación se incluye un resumen y una ilustración del trabajo de la empresa; y todo esto se encuentra en la parte superior de la información más importante y los elementos de acción. Esto no solo crea una estructura, sino que guía a los espectadores por una importante serie de pasos. Considere su diseño y cómo puede aprovechar la estabilidad y el equilibrio para controlar la experiencia del usuario y crear un entorno positivo para su producto.
Barroco
El período barroco siguió al Renacimiento y alcanzó su apogeo alrededor del siglo XVII. En marcado contraste con el Renacimiento, estuvo marcado por imágenes dinámicas, activas y altamente dramáticas. Muchas pinturas de este período parecen capturar un momento activo y se sienten muy vivos, como si pudieran moverse en cualquier momento. El período barroco continuó el realismo que comenzó en el Renacimiento, pero trajo un drama y una sensación de movimiento que no se había hecho.
Algunos de los artistas más importantes entre los innumerables durante este período son Caravaggio , Rubens y Bernini . Muchos de los iconos más dramáticos de ciertas ciudades europeas se crearon en esta época. Por ejemplo, el fuente de Trevi en Roma fue diseñado por Bernini y es un excelente ejemplo de escultura barroca.
Podemos relacionar las tres características más comunes del arte de este período con el diseño moderno: drama, color intenso y contraste oscuro y claro intenso. Echemos un vistazo a Caravaggio's Llamando a San Mateo :

Stark contraste
La característica calidad Barroca de intenso contraste entre la luz y la oscuridad es claramente visible aquí. Este principio fundamental del diseño se enseña en nuestras clases de diseño introductorio, por lo que el tema ciertamente no es nuevo para nadie. Aún así, consideremos su papel en esta pintura.
Sobre todo, resalta los elementos más críticos. Las caras de los individuos se destacan con valentía contra el fondo sombrío, enfocando efectivamente al espectador en el tema y minimizando la distracción del ambiente. La técnica es una forma de garantizar que la historia en la pintura se entienda fácilmente.
Estas son todas las cualidades que queremos en la web. Queremos que nuestros diseños sean fáciles de entender y, por extensión, fáciles de usar. También queremos que los elementos críticos, lo que podríamos llamar elementos de acción, se destaquen. Encontré un sitio web que exhibe solo estas cualidades:
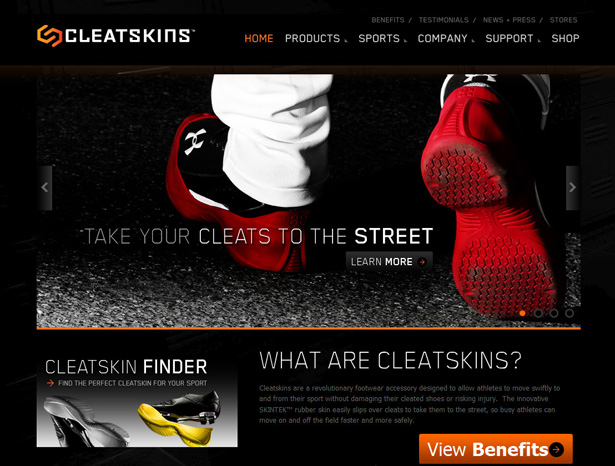
En Cleatskins , encontramos muchos elementos de diseño que recuerdan el período barroco: el fuerte contraste de negro sobre blanco, la paleta de colores vivos de los productos y los elementos de acción. Todo esto lo enfoca en el producto en sí, lo que lo convierte en un sitio web fácil de usar, fácil de entender y altamente efectivo.
Tenga en cuenta también que las imágenes de los productos tienen un sentido de acción para ellos. El estilo fotográfico captura un momento en el tiempo, y sientes como si el movimiento estuviera en progreso, que es diferente del estilo que se encuentra en el arte del Renacimiento.
Drama
Para un sentido del drama, volvemos a Golden Gopher . Todo lo relacionado con este diseño aúna drama: la fotografía principal altamente activa, los colores intensos y el fuerte contraste, incluso las líneas diagonales que agregan textura y movimiento. Todo esto se suma a una sensación de gran rendimiento, que se parece mucho al fútbol en sí mismo. Este diseño abarca ideales en el arte barroco y se adapta perfectamente al tema en cuestión.
Rococó
El período rococó siguió al Barroco en el siglo XVIII. Durante este período, los artistas cambiaron a temas más ligeros, centrándose en cosas como la vida aristocrática y el romance.
El arte de esta época se caracteriza por una elaborada ornamentación y una ligera y graciosa imagen. Algunos de los artistas más influyentes de este período fueron Jean-Honore Fragonard, Watteau y Boucher . Uno de los hitos más notables de este período es el Jardines de Versalles .
La pintura del techo y la arquitectura de Iglesia de Wies , que se muestra arriba, es un espécimen fantástico de este período. Veamos cómo los principios que encarna se pueden aplicar al diseño moderno.
Ornamentación
Decir que el techo es ornamental sería una subestimación. Impulsa el límite de la ornamentación. Esta es una firma del arte rococó. La ornamentación se usó de formas sin precedentes, agregando estilo y elegancia como nunca antes.
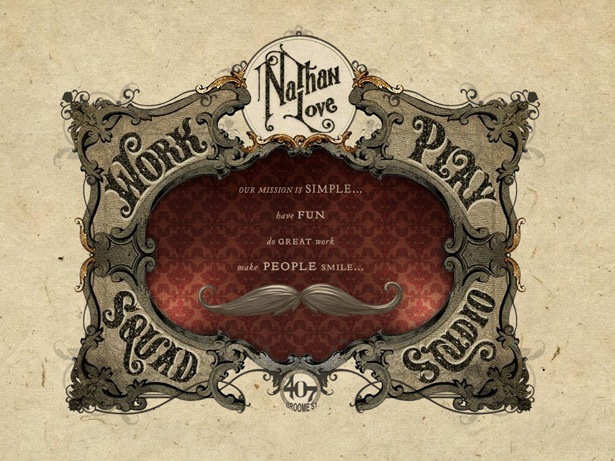
Pasemos a la cartera de Nathan Love . La ornamentación aquí define el sitio web, como lo haría en una obra del siglo XVIII. Por supuesto, tiene un estilo moderno, también, e incorpora algunos elementos de principios de 1900, pero el estilo está dominado por la estética del período rococó.
Nathan ha creado una cartera distintiva que representa su trabajo maravillosamente. En particular, me encantan las pequeñas ilustraciones dispersas en todo el sitio web que nos dan una idea de su personalidad, pero sin interferir con la usabilidad. La navegación y la interacción son claras, a pesar del enfoque inusual.
Escena juguetona
El tema de muchas pinturas de este período forma un interesante contraste con la regalía de la ornamentación. Por ejemplo, The Swing de Jean-Honore Fragonard presenta una escena ligera y trivial. Pero combinado con la ornamentación extrema, crea cierta tensión interna.

Volviendo al sitio web de Nathan, tiene un estilo bastante serio y, sin embargo, está impregnado de algunos elementos más bien lúdicos. Las pequeñas figuras animadas, los videos tontos y la ligereza del contenido forman un contrapunto a la seriedad global de la estética. Estos muestran al ser humano detrás del sitio web, alguien con personalidad y humor, pero que entiende cómo hacer que un producto luzca fabuloso y cumpla su función.
Esta combinación es exactamente lo que el propietario de un negocio desea al contratar a un diseñador. Como tal, su sitio web es un fantástico ejemplo de cómo los principios Rococó se pueden adaptar con intención clara. Por supuesto, Nathan probablemente no estaba pensando en el estilo rococó cuando estaba creando su sitio web, pero vemos cómo se aplica, no obstante.
Neoclásico
Como suele ocurrir en el arte, una generación rechaza lo anterior y va en la dirección completamente opuesta. En el período neoclásico, los artistas rechazaron las tendencias del período rococó, considerándolas como exageradas y triviales. Volvieron a los enfoques clásicos, incluidos los del Renacimiento y el arte clásico griego y romano.
Los neoclasicistas adoptaron lo que consideraban estándares ideales para producir resultados óptimos. Esto significó abrazar a los artistas más notables, las obras de arte y los métodos de estos períodos ideales.
El movimiento abarcó mediados del siglo XVIII y principios del XIX, dándonos artistas como Jacques-Louis David , Rembrandt Peale y Antonio Canova , para nombrar sólo unos pocos. Estos artistas adoptaron estilos y temas de épocas anteriores. Es fácil pasar por alto que una pintura como la definición del período de Jacques Louis-David Juramento de los Horacios se habría considerado "clásico" en ese momento.

Algunas de las características definitorias de este período son la simplicidad, el orden, la estabilidad y el tema clásico. Veamos cómo se podrían aplicar al diseño moderno, utilizando la pieza de David de este período.
Histórico
La pintura de David es sobre todo una referencia histórica. Representa una escena de una obra del historiador romano clásico Livio. David estaba en efecto recordando el pasado de una era.
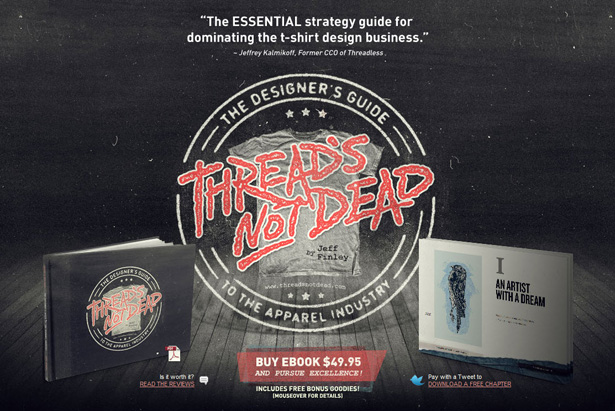
A primera vista, sería difícil relacionar el El hilo no está muerto sitio web de este período en la historia del arte. Pero considere el estilo semi-retro del diseño. El aspecto desgastado agrega edad al sitio web, haciéndolo sentir como el producto de una época pasada. Y, sin embargo, encaja perfectamente con la web moderna. Temáticamente, mira al pasado, pero tópicamente es muy relevante.
Esto podría describir el Juramento de los Horacios . El tema es histórico, pero evoca la era moderna (los soldados de la izquierda) abrazando el pasado (el antepasado de la derecha). Esto es exactamente lo que los artistas estaban haciendo.
El sitio web de Thread's Not Dead transmite calidad y experiencia a través de su conexión con el pasado, una especie de mentalidad de "he estado allí, hecho eso". ¿Y adivina qué? El autor ha estado allí y hecho eso. El tema se ajusta al tema brillantemente.
Romanticismo
El período romántico en la historia del arte comenzó a mediados del siglo XVIII y fue más fuerte en Europa.
A pesar de su nombre, no le preocupaba lo que consideraría materia romántica típica. En cambio, los artistas trataron de imbuir sus obras de una emoción fuerte, que incluía conmoción, miedo, incertidumbre y, por supuesto, amor. Algunos de los artistas más destacados de la época fueron Francisco Goya , Eugene Delacroix y Thomas Cole.
El objetivo de generar una respuesta emocional a partir de un diseño es casi un hecho. Muy a menudo, la intención de un sitio web es obtener una respuesta física del usuario: hacer que haga clic en algo, comprar algo, leer algo o algo similar. Jugar con la emoción puede ser una forma poderosa de lograr esto.
Emoción

Una pintura como esta usa sus emociones en su manga. Uno no necesita entender su referencia histórica particular para apreciarla completamente. La pintura rebosa de emoción, y el tema está claro cuando conoces el título, El viaje de la vida , y especialmente considerándolo como una de las cuatro pinturas de una serie . Una pintura como esta pretende ser estimulante, generar una respuesta emocional, despertar al espectador.
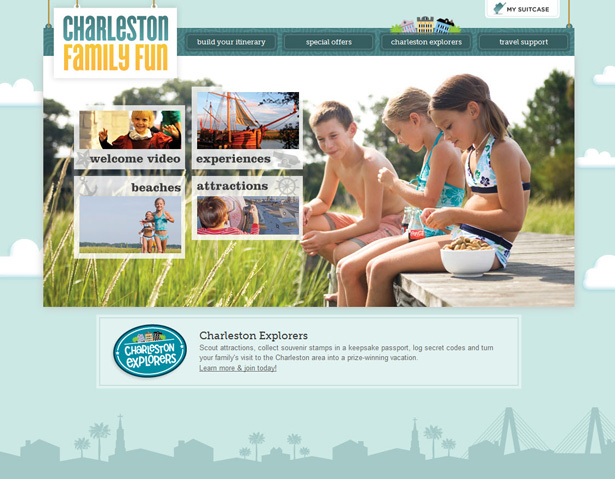
Uno no necesita mirar muy lejos para encontrar un diseño de sitio web que provoque una respuesta emocional. En el mundo de la publicidad, este parece ser el enfoque número uno. Sobre el Diversión familiar en Charleston sitio web, vemos un claro intento de generar dicha respuesta. La fotografía nostálgica cruza barreras y nos presenta una sensación de paz intemporal. Los niños se llevan bien, bebiendo Coca-Colas, comiendo cacahuetes, evocando una era pasada, como en un sueño de los padres. Todo aquí es un intento de hacer que los padres quieran ir a Charleston.
Si bien el sitio web ciertamente no se ve como una pintura del período romántico, sí es una gran respuesta emocional su principal objetivo. Hay muchas maneras de vender un producto, y apelar a la emoción cruda es uno de los más poderosos.
No es difícil imaginar cómo estos principios podrían aplicarse al diseño moderno; después de todo, ya lo estamos haciendo. Aún así, como con la mayoría de las cosas, explorar las raíces del enfoque vale la pena. Cuando profundizas en una técnica como esta, a menudo encuentras razones muy prácticas de por qué surgió y, por lo tanto, una mayor comprensión de cómo se puede aprovechar.
Aparentemente, no soy el primero en observar esto. Aaron Walter está escribiendo un libro titulado Diseñando para la emoción , que será lanzado este verano. Dudo que conecte su teoría con el período romántico, pero mi punto es sin embargo.
Conclusión
La noción de mirar al pasado en busca de inspiración y comprensión no es nueva. Es la razón por la cual cada programa educativo relacionado con la creatividad incluye una carga de cursos de historia del arte. Como antiguo alumno de dichos cursos, puedo dar fe de que a menudo aburren y frustran a muchos estudiantes. Pero con una mente abierta, podemos encontrar ideas intemporales que se aplican a nuestro trabajo diario.
Por supuesto, este artículo simplemente roza la superficie de estos períodos en la historia del arte. Pero espero que los puntos comiencen a conectarse contigo. Acepta nuestra rica historia y obtén inspiración y técnicas de ella. Se sorprenderá de lo que puede aprender y usar en su propio trabajo.
Esto nos lleva hasta el comienzo del siglo 20, que cubriré en otro artículo.
¿Ves algún otro elemento en estos períodos de la historia del arte que podamos aplicar a los sitios web modernos?