El código de usuario de Twenty Ten: 5 cosas que hace bien
A estas alturas, la mayoría de los bloggers que usan WordPress deberían haber actualizado a la última versión de WordPress que oficialmente está en versión 3.0.1 .
Junto con las actualizaciones del marco principal, cuando se lanzó la versión 3.0, el equipo de WordPress también agregó un nuevo tema predeterminado, reemplazando el ahora obsoleto Kubrick . El nuevo tema, como muchos de ustedes probablemente conozcan, se llama Veinte diez .
No sonar demasiado cursi aquí, pero desde el primer momento en que vi a Twenty Ten, me enamoré de ello. Pero no estoy hablando del diseño visual del tema (que es bastante monótona); Estoy hablando del código front-end, que ha visto una serie de mejoras sobre el tema predeterminado anterior .
En este artículo, analizaré algunas de estas mejoras que considero dignas de examen e imitación.
Y tenga en cuenta que esto no es una discusión de las características del tema en sí; esta es una discusión sobre la estructura y organización del HTML y CSS y cómo proporciona un modelo excelente para los desarrolladores de aplicaciones para el usuario.
Está listo para HTML5
Lo primero que notará cuando vea el origen del tema Twenty Ten es el doctype simplificado, lo que significa que es técnicamente capaz de usar HTML5. Entonces, aunque no hay ninguno de los elementos HTML5 comunes en el tema (como y), el doctype HTML5 es un paso en la dirección correcta.

Observará en la fuente que hay algunas otras simplificaciones de marcado: la declaración de codificación de caracteres se simplifica y el elemento HTML no tiene el atributo "xlmns". Ambas mejoras se basan en las especificaciones de HTML5.
Por lo tanto, incluso si no está utilizando ninguno de los elementos HTML5 comunes en sus páginas, aún puede preparar sus páginas para HTML5, incluyendo el nuevo tipo de documento simplificado y eliminando algunos de los otros elementos obsoletos, por lo tanto, siguiendo el ejemplo de los desarrolladores de Twenty Ten.
Uso apropiado de la etiqueta h1
Esta es una mejora que es más fácil de examinar cuando se buscan los archivos PHP reales que crean el marcado, y constituye una mejora definitiva sobre Kubrick para las mejores prácticas de SEO, semántica y accesibilidad .
En Kubrick, en cada página, el encabezado de nivel superior ( ) es el título del sitio web. Esto está bien para la página de inicio, pero no para las páginas secundarias. Por lo tanto, una sola página de artículo en Kubrick tiene el título del artículo marcado con el elemento. De acuerdo con Roger Johansson de 456 Berea Street esto no es una buena práctica .
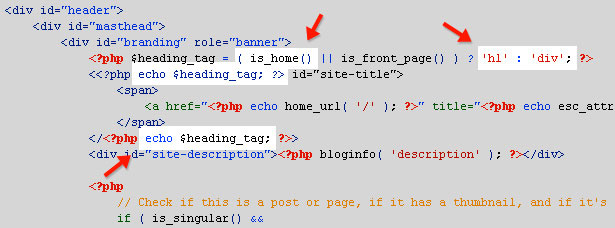
Eche un vistazo a la captura de pantalla a continuación que muestra cómo el nuevo tema Twenty Ten maneja este problema:

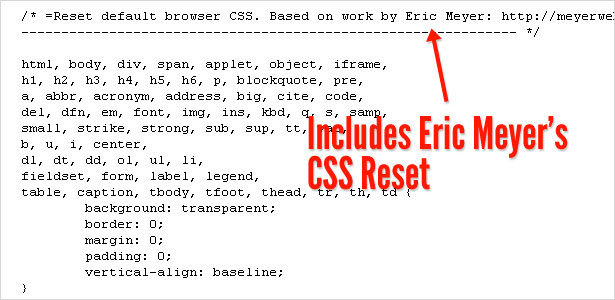
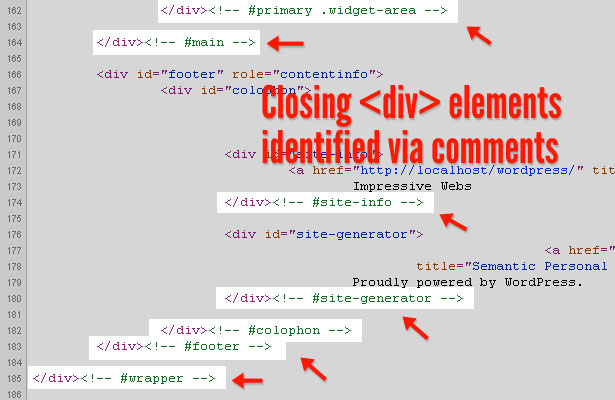
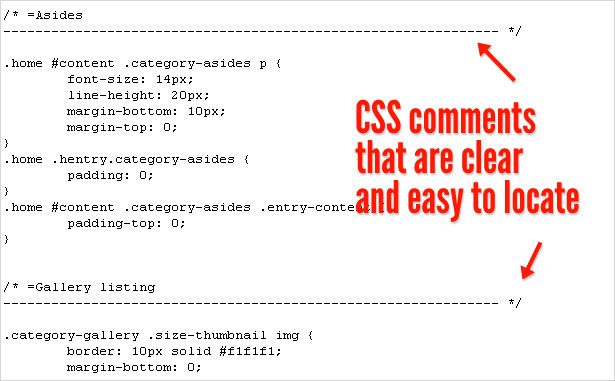
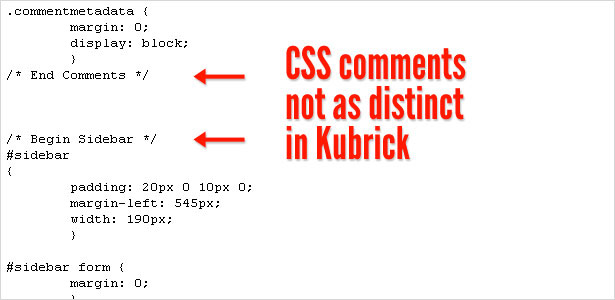
El código PHP en header.php cambia el marcado dependiendo de qué página se está viendo. Si se está visualizando la página de inicio, el elemento que rodea el título de la página se convierte en Reconociendo la utilidad de un restablecimiento de CSS, los desarrolladores del tema Twenty Ten también han incluido una variación de Eric Meyer's CSS Reset en la parte superior del archivo CSS del tema, acreditando a Meyer en un comentario: Un reinicio puede ser de gran ayuda para lograr diseños CSS compatibles entre navegadores . Entonces la inclusión del reinicio no es una sorpresa aquí y es otra técnica empleada por los desarrolladores de Twenty Ten que es digna de ser imitada. En uno de mis trabajos anteriores, estaba trabajando en una gran cantidad de código heredado, y algunos de los desarrolladores anteriores sufrieron de divitis , dificultando la reorganización o la orientación de elementos en el marcado. Entonces, en nuevos proyectos, comencé a agregar comentarios al final de Los desarrolladores de Twenty Ten han reconocido el valor de los comentarios para identificar los nombres de Sus comentarios no solo incluyen el ID o el nombre de clase del elemento que identifican, sino que también indican si el nombre es una clase o ID. El primer comentario en la captura de pantalla anterior es para un elemento que tiene un ID de "primario" (indicado por "#primary") y un nombre de clase de "widget-area" (indicado por ".widget-area"). Entonces, aunque mi propia convención es solo nombrar el elemento independientemente de la clase o ID, han incluido un único carácter (el hash o el período) para identificar el atributo en el que se basa el nombre. Esta es una buena práctica a seguir, y es solo una forma sencilla de mejorar la claridad y el mantenimiento de su marcado . Finalmente, al hablar sobre el tema, noté una clara mejora en la forma en que CSS se comenta y se organiza en Twenty Ten, en comparación con Kubrick. Esto es sin duda algo que muchos desarrolladores de aplicaciones para el usuario han intentado hacer durante varios años, y es bueno ver a los desarrolladores de Twenty Ten siguiendo su ejemplo. A continuación se muestra una captura de pantalla que muestra los distintos comentarios en el archivo CSS de Twenty Ten, lo que los hace muy fáciles de encontrar al escanear los estilos: Por el contrario, en Kubrick los comentarios no fueron tan fáciles de detectar al escanear el archivo: Se entiende que una de las mejores formas de convertirse en un mejor codificador es estudiar el trabajo de otros . Y ese consejo ciertamente se aplica al código front-end que es fácilmente accesible en casi todos los sitios web. Las cinco cosas que he discutido en este artículo no son necesariamente algo nuevo en el desarrollo del front-end, pero creo que ver estas prácticas implementadas en un único proyecto es único, y por eso los desarrolladores de Twenty Ten (que evidentemente son Matt Thomas y compañía ) han hecho un gran trabajo en este sentido, proporcionando algunas técnicas excelentes y ejemplos dignos de imitación. Esta publicación fue escrita exclusivamente para Webdesigner Depot por Louis Lazaris, un escritor independiente y desarrollador web. Louis corre Webs impresionantes donde publica artículos y tutoriales sobre diseño web. Usted puede sigue a Louis en Twitter o póngase en contacto con él a través de su sitio web. ¿Has notado algo más sobre el nuevo código predeterminado del tema de WordPress que es digno de discusión? Por favor comparte tus comentarios abajo. elemento. En cualquier otra página, el título está envuelto en una Restablecimiento de CSS de Eric Meyer incluido

Las etiquetas de cierre se comentan para indicar identificaciones y clases

CSS se comenta más claramente


Conclusión