El blog de Virgin Atlantic Airways: un caso de estudio
Trabajando con una compañía tan grande como Virgin Atlantic fue algo así como un sueño hecho realidad para mí. Es algo a lo que aspiran muchos diseñadores web.
En los últimos meses, tuve la suerte de tener la oportunidad de cumplir este sueño.
Estaba a punto de escribir esta publicación en mi blog, pero Walter muy amablemente me invitó a compartir este estudio de caso con una audiencia mucho más amplia aquí en Webdesigner Depot y en toda Smashing Network.
No soy Elliot Jay Stocks y ciertamente no pretendo serlo, así que cuando Virgin Atlantic se puso en contacto conmigo en noviembre, me sorprendió, me sentí muy honrado y extremadamente entusiasta ante la perspectiva de trabajar con la compañía en un nuevo blog para el sitio web "vtravelled".
Muchas personas me han preguntado por qué Virgin eligió trabajar conmigo en particular. La respuesta es que encontraron yo en Twitter , disfruté mis publicaciones en el blog y, lo más importante, me gustó mi trabajo. Esto no terminará el debate sobre el "valor de Twitter" para algunas personas, pero ciertamente lo ha hecho sin lugar a dudas.

El principio
En noviembre de 2009, el editor de vtravelled, Maxine Sheppard, se puso en contacto para preguntar si estaría disponible para diseñar y desarrollar un blog completo para el sitio web vtravelled (La nueva comunidad de viajes en línea y la aplicación web de Virgin). Se organizaron reuniones y después de una semana más o menos obtuve luz verde para el proyecto.
Anteriormente trabajé para grandes empresas, incluida Ubisoft, pero esta fue realmente la primera vez que me adentré en la cultura corporativa de la industria. Para ser totalmente honesto, en realidad no es tan aterrador como la gente cree, aunque puedo imaginar que hay alguna variación en las experiencias de las personas.
Virgin Atlantic ha logrado formar un equipo realmente grande en vtravelled; como resultado, no solo fue muy fácil trabajar con la compañía, sino que también fue muy divertido.
El edificio es tan ancho como largo, incluso tiene su propio conjunto de semáforos.
Extrañamente, creo que la parte más desalentadora (tal vez inspiradora) de todo el proceso fue ir a la sede de Virgin Atlantic para las reuniones.
Algo sobre conducir hasta un edificio que puede (y lo hace) contener físicamente tanto oficinas como aviones reales es muy especial. La entrada al edificio contiene la tienda de regalos propia de la empresa y, después de una larga caminata, terminas en el atrio, que está directamente adyacente a grandes secciones de aviones Boeing que se usan para entrenar a la tripulación de cabina.
En la primera reunión le pregunté a la directora de vtravelled, Lysette Gauna, (como una broma) si todos los premios de diseño que alineaban la vtravelled office eran suyos. La respuesta fue: "Sí, pero me quedo con la mayoría de ellos en casa". ¡Oh! Es hora de estar realmente asustado.
La breve
¡Las oficinas vtravelled son brillantes y creativas y toda la pared trasera es una pizarra!
El resumen fue bastante sencillo: vtravelled es una gran aplicación web y una comunidad para amantes de los viajes, pero aún se está desarrollando activamente. El equipo necesitaba una forma de publicar contenido editorial y relacionarse con los usuarios en las redes sociales. Un blog fue la respuesta obvia.
Quería asegurarme de que realmente me gustaba la dirección en la que estaba buscando entrar en el lado del diseño, así que se me ocurrió una implementación ligeramente diferente de usar paneles de estado de ánimo; Los llamé Tarjetas Moo'd . La idea fue simple pero efectiva: tomé 100 muestras del excelente trabajo de diseño que había recogido y las imprimí en 100 MiniCards de Moo.com.
Algunas de las cartas Moo'd que se usaron.
Los revisamos todos durante la reunión inicial y se seleccionaron ocho tarjetas para representar el tipo de estilo que el equipo buscaba para atraer a la base de usuarios de vtravelled.
Si no ha probado esta técnica, lo recomiendo encarecidamente; Es una excelente forma de descubrir las expectativas del cliente sobre el diseño. Desde entonces lanzó todos los archivos fuente para las tarjetas Moo'd como un proyecto de OpenSource, incluidas las versiones web y de iPhone.
Una vez que establecimos un estilo general (minimalista, acorde con vtravelled branding pero creativo y diferente del sitio web principal) y una dirección general (un blog estilo revista, con muchas avenidas para la interacción del usuario), dependía de mí conseguir empezado.
El proceso de diseño
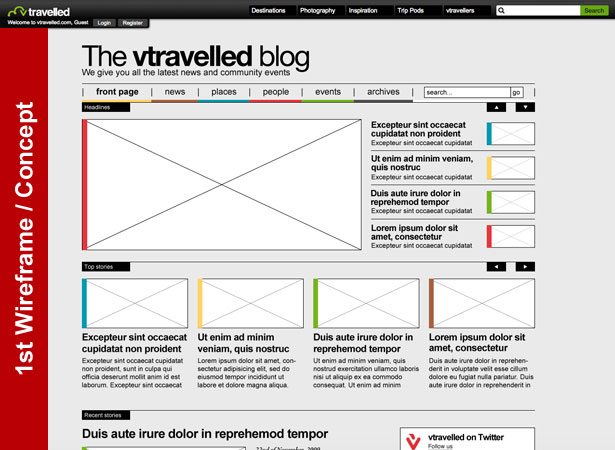
El proceso de diseño cuando se trabaja con una gran empresa es bastante similar a cualquier otro: comenzando con wireframes, luego desarrollando maquetas.
La principal diferencia se produce en la etapa de retroalimentación: dos o tres personas tuvieron que revisar y cerrar sesión en cada etapa, momento en el que tomaron en consideración cuestiones mucho más amplias. Por ejemplo, Virgin es particularmente sensible a cómo se retrata su marca. Todo lo que hace la empresa tiene que encajar con su moral, sus estándares y sus cualidades.
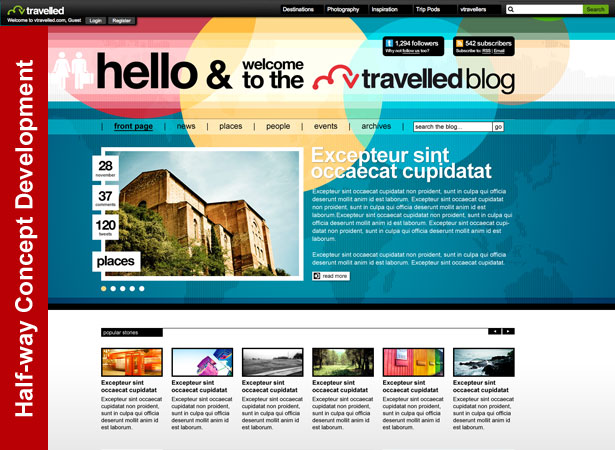
Después de establecer la estructura del sitio web, llegó el momento de pasar a crear el diseño.
Este fue un proceso de aproximadamente 30 horas (para la página de inicio) que pasó por varias fases interesantes que condujeron al resultado final. Afortunadamente, antes de escribir esta publicación, grabé un screencast de casi cada minuto de tiempo de diseño y lo comprimí en un video de tres minutos.
En general, el proceso de diseño se llevó a cabo durante unas seis semanas.
Este video fue creado con ScreenFlick ($ 25) para Mac OS X, grabado a 1 fotograma por segundo y editado en iMovie.
El proceso de desarrollo
Una vez que se había logrado la firma final para el diseño, el proceso de desarrollo comenzó y duró aproximadamente otras seis semanas.
Virgin Atlantic usa IE6 en sus oficinas corporativas, por lo que esta fue una gran consideración para desarrollar la interfaz. El sitio web tuvo que degradarse con la suficiente gracia para acomodar este navegador para que fuera al menos funcional. Una vez más, debido al gran equipo de vtravelled, también me permitieron usar mejoras progresivas con CSS3 para los navegadores más nuevos.
Convertir el código front-end en un tema personalizado de WordPress fue el siguiente paso. Hubo algunas consideraciones especiales aquí para hacer que el sitio web sea lo más potente posible.
Empecé con WooThemes "WooFramework" para permitir un alto nivel de personalización de back-end pero, al final, se modificó y personalizó tanto que el blog vtravelled prácticamente terminó con su propio sistema personalizado. Era importante tener en cuenta que muchas personas administrarían el blog, por lo que debía ser lo más flexible posible en todas las áreas.
Finalmente, el tema necesitaba una fuerte paginación y mensajes de error alegres en el 404 y buscar páginas que reflejarían la naturaleza amigable de la marca.

Un pequeño chorrito Tweet
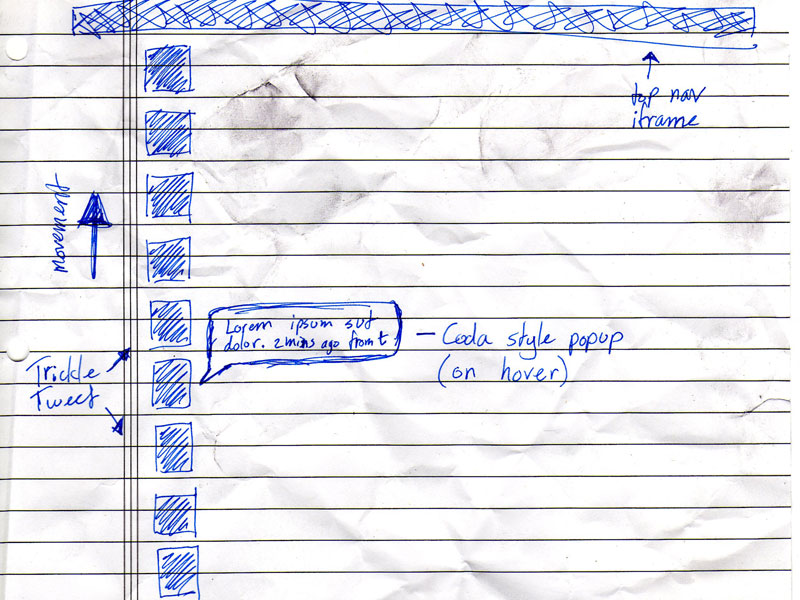
El primer boceto del complemento Trickle Tweet.
Soy muy útil cuando se trata de escribir PHP para WordPress, pero cuando necesito algo totalmente personalizado, solo recurro a un tipo: mi compañero en el crimen, Japh Thomson .
Durante la fase de diseño, había esbozado una idea durante una reunión que fue muy bien con el equipo vtravelled. La idea era utilizar la marca Helvetica-Man que existía en todo el sitio vtravelled y los perfiles de redes sociales para obtener una transmisión de conversaciones en vivo sobre viajes.
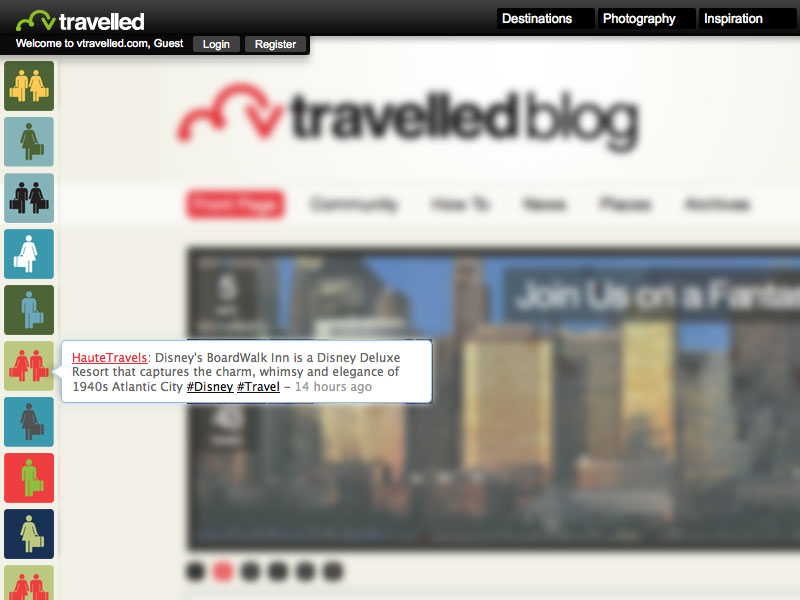
La versión final del plugin TrickleTweet.
Japh ya había desarrollado una pieza de código con la API de Twitter, llamada Trickle Tweet que le permite buscar cualquier término en Twitter y ver una transmisión en vivo (hasta el segundo) de las últimas menciones de la misma.
Se me permitió subcontratar a Japh y se le encargó modificar su script para que se convierta en un complemento de WordPress completamente personalizado para vtravelled. Esta ha resultado ser la pieza de resistencia del sitio web.
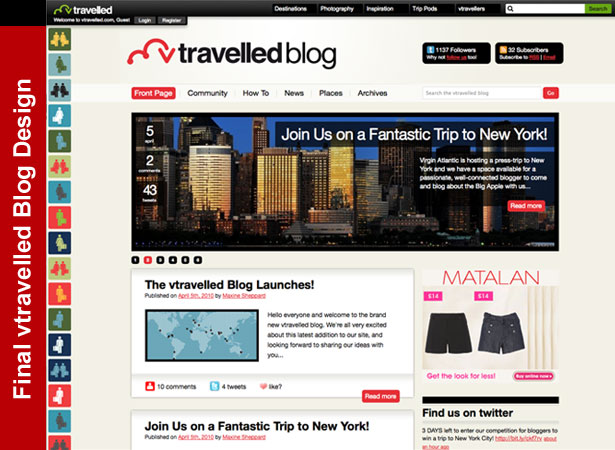
Lanzamiento y Conclusión
Lanzar un sitio web para una gran empresa es un poco diferente de un lanzamiento normal. Tuve que relacionarme con la empresa de desarrollo de vtravelled para establecer la configuración adecuada del servidor y eliminar la protección con contraseña del subdominio en el momento adecuado.
Tuve que relacionarme con la compañía de publicidad para asegurarme de que se instalaran los códigos publicitarios correctos, y tuve que pasar por un loco período de prueba de 24 horas, corrección de errores y revisión del rendimiento.
Al final, lanzamos el blog de forma suave alrededor del mediodía del martes y comenzamos los anuncios y comunicados de prensa unas horas más tarde. Los dedos cruzados, nada ha ido mal hasta ahora y el sitio web ha recibido una respuesta muy positiva en Twitter, que se reflejó en los niveles de tráfico del primer día del blog y algunas otras características en la web.
Al igual que con cualquier sitio web, se pueden realizar mejoras y las características se desarrollarán con el tiempo, pero estoy bastante satisfecho con la forma en que v1.0 de la blog vtravelled ha resultado.
Trabajar con Virgin Atlantic ha sido uno de los aspectos más destacados de mi carrera hasta el momento, y estoy muy contento de trabajar con la compañía de nuevo en este momento en algunos otros trabajos de diseño.
Todavía apestaba a estimar el tiempo; inicialmente pensamos que todo el diseño y la creación del blog tardarían cuatro semanas.

Créditos
- Publicar imagen por Sebas
- Virgin Atlantic HQ foto por MilborneOne
- vtravelled offices foto por Maxine Sheppard
- Nueva York foto cortesía de vtravelled
- Todas las demás fotos y capturas de pantalla de John O'Nolan
Por favor, comparta sus comentarios sobre el diseño y el proceso a continuación ...