La última guía para Bootstrap
Bootstrap es un marco frontal de gran capacidad y receptivo para dispositivos móviles, que está construido con CSS, HTML y JavaScript. Ofrece un montón de ventajas sobre comenzar desde cero, e incluso sobre muchos otros marcos.
Bootstrap fue desarrollado originalmente por un diseñador y desarrollador de Twitter, se ha convertido en uno de los frameworks front-end más populares del mundo. Primero se conoció como Twitter Blueprint, antes de convertirse en código abierto, y sirvió como la guía de estilo interna de Twitter durante más de un año antes de que se publicara públicamente.
Si no está familiarizado con Bootstrap, los recursos y la información aquí lo pondrán al día.
¿Por qué Bootstrap?
Bootstrap tiene muchas ventajas sobre comenzar desde cero en sus proyectos de desarrollo web. Una de las principales razones es la gran cantidad de recursos disponibles para Bootstrap, especialmente cuando se compara con muchos otros marcos y repeticiones (los abordaremos más adelante).
Pero más allá de los recursos disponibles, hay muchas otras razones para usar Bootstrap:
- Es fácil de usar: comenzar con Bootstrap es un proceso bastante rápido y fácil. Y es flexible: puede usarlo con Less o CSS, e incluso con Sass (si descarga la versión de Sass).
- La grilla: Bootstrap usa una grilla de respuesta de 12 columnas. Incluso admite elementos anidados y desplazados. La cuadrícula puede mantenerse receptiva, o puede cambiarla fácilmente a una distribución fija.
- Desarrollo más rápido: debido a que Bootstrap tiene tantos componentes listos y recursos disponibles, puede acelerar significativamente su proceso de desarrollo.
- Estilos base: Bootstrap viene con estilos básicos para una gran cantidad de elementos HTML que vas a utilizar de todos modos. Incluye estilos para tipografía, formularios, imágenes y mucho más.
- Componentes prediseñados : Bootstrap también viene con componentes prediseñados para desplegables, barras de navegación, alertas y muchos otros.
- Componentes de JavaScript incluidos: Bootstrap viene con un conjunto de componentes de JavaScript para agregar funcionalidad. Hace que sea fácil manipular cosas como ventanas modales, información sobre herramientas, alertas y más. Puede omitir escribir guiones todos juntos.
- Documentación excelente: Bootstrap tiene documentación excepcional disponible, que es útil tanto para principiantes como para usuarios más avanzados.
- Integración fácil: Bootstrap puede integrarse con una variedad de otros marcos y plataformas, tanto en sitios nuevos como existentes. Incluso puede usar solo elementos específicos de Bootstrap junto con su CSS existente.
Comenzando con Bootstrap
Hay dos formas principales en que puedes descargar Boostrap : la versión precompilada o la versión del código fuente. El que elija depende de cómo quiera comenzar.
El precompilado está listo para su uso directo en prácticamente cualquier proyecto e incluye CSS y JS compilados, junto con versiones compiladas y minificadas de cada uno. Las fuentes Glyphicon están incluidas, junto con el tema Bootstrap opcional.
La versión del código fuente incluye el CSS y JavaScript precompilados, así como los recursos de fuentes. También incluye Menos, JavaScript y documentación. Básicamente, es una versión más completa, aunque la curva de aprendizaje va a ser un poco más alta que la versión precompilada.
También hay una versión de Bootstrap que se ha migrado de Less a Sass, lo que es particularmente útil si desea incluirla en proyectos Rails, Compass o Sass.
Una vez que haya decidido qué versión desea instalar, deberá instalar Grunt, que es el sistema de compilación que usa Bootstrap. Deberá descargar e instalar node.js primero, y luego Grunt. A partir de ahí, tendrás una variedad de comandos Grunt a tu alcance.
Luego puede comenzar con la plantilla básica de Bootstrap HTML, o una de sus plantillas de ejemplo . Las plantillas de ejemplo incluyen diseños de cuadrícula, diseños basados en jumbotron, varias barras de navegación y otros componentes personalizados (incluso un blog y una página de inicio de sesión).
¿Qué pasa si no quiero un sitio receptivo?
Si bien Bootstrap es receptivo y móvil primero desde el primer momento, no tiene que ser así si no desea un sitio receptivo. Todo lo que necesita hacer para desactivarlo es omitir la metaetiqueta de ventana gráfica en CSS, anular el ancho de los contenedores para cada nivel de cuadrícula, eliminar cualquier comportamiento de colapso y expansión en sus barras de navegación, y hacer algunos ajustes en los diseños de cuadrícula si ' reutilizándolos. Puedes leer las instrucciones específicas en Documentación de inicio .
Complementos, extensiones y componentes de Bootstrap
Bootstrap viene con muchas funciones excelentes integradas. Pero también hay muchas formas de ampliar su funcionalidad para satisfacer sus necesidades exactas.
Fuel UX es un conjunto de controles de JavaScript adicionales para sus aplicaciones web. Puede implementar solo los controles que desea usar de más de una docena disponible.
Jasny Bootstrap es un conjunto de componentes que incluye un componente de navegación vertical y alertas.
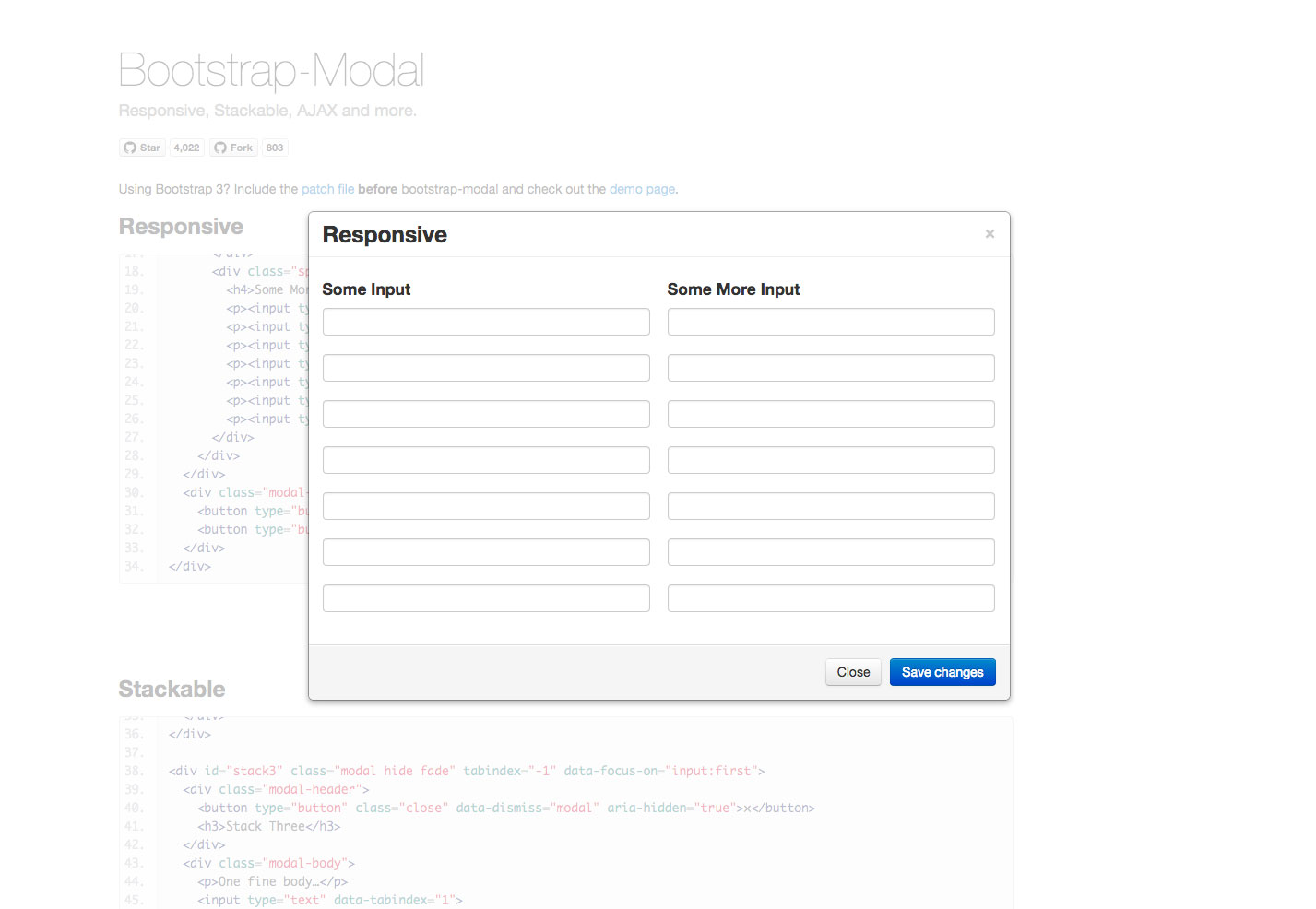
Bootstrap-Modal agrega ventanas modales AJAX apilables y receptivas a su sitio Bootstrap. Admite modales de ancho completo y largos modales, entre otros formatos.
Bootbox.js es una pequeña biblioteca que te permite crear cuadros de diálogo programáticos fácilmente.
Galería de imágenes de Bootstrap es una extensión de la galería blueimp, que es una galería de imágenes con capacidad táctil habilitada que utiliza el cuadro de diálogo modal de Bootstrap.
Bootstrap Lightbox es un complemento lightbox simple basado en el complemento modal de Bootstrap. Incluye opciones para el fondo, cómo se debe cerrar la caja de luz y más.
Bootstrap Form Helpers es una colección de complementos jQuery para construir mejores formularios. Puede usar la mayoría de ellos de forma independiente o en conjunto para satisfacer sus necesidades.
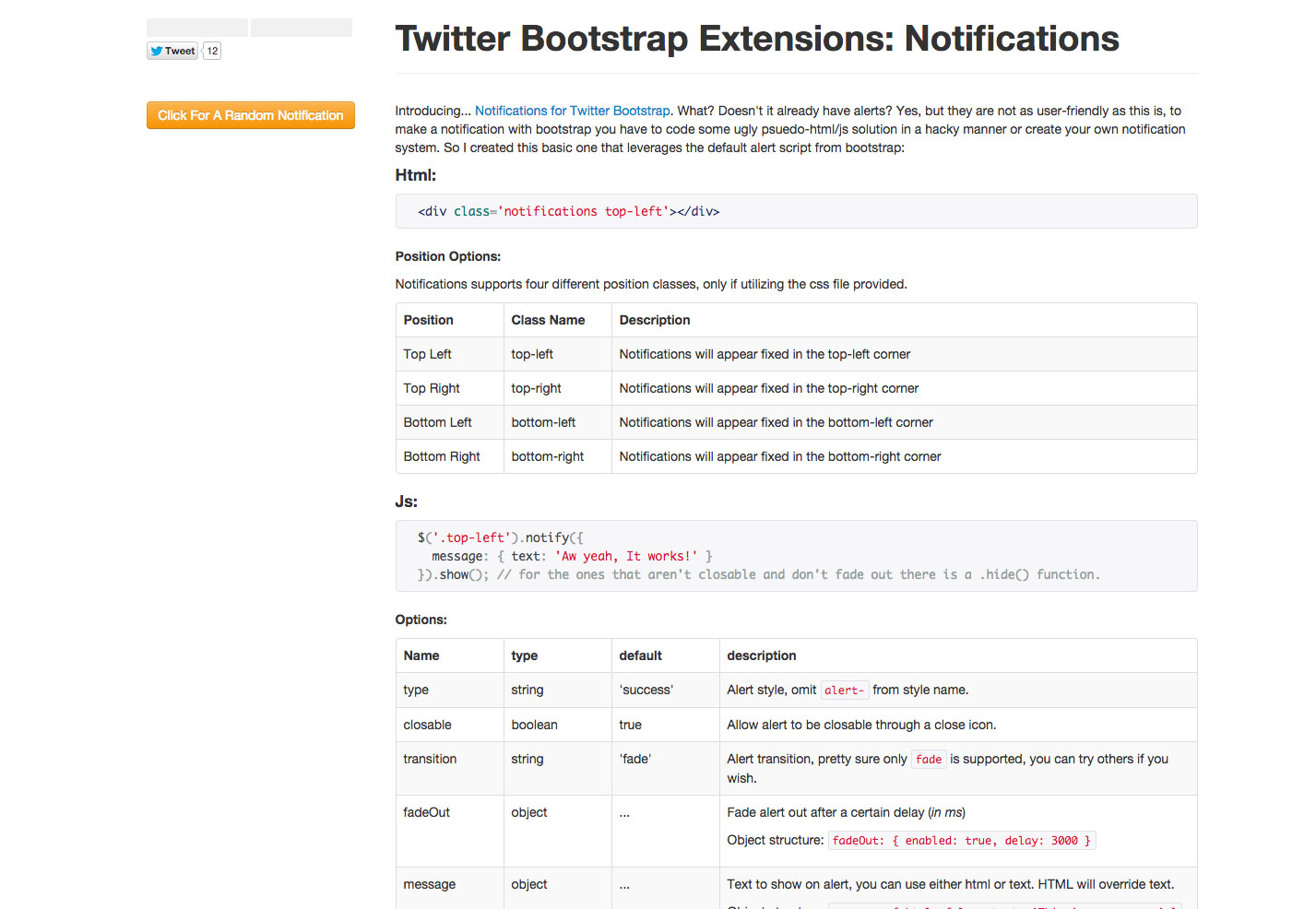
Notificaciones es una extensión de Bootstrap que le permite agregar fácilmente notificaciones personalizadas a su sitio web o aplicación. Hay opciones de posición, tipo, transiciones y más.
Bootstrap-gruñido es un complemento de jQuery que transforma las alertas de Bootstrap habituales en notificaciones parecidas a Growl. Hay alertas de información, error y estilos de éxito, y admite múltiples notificaciones consecutivas.
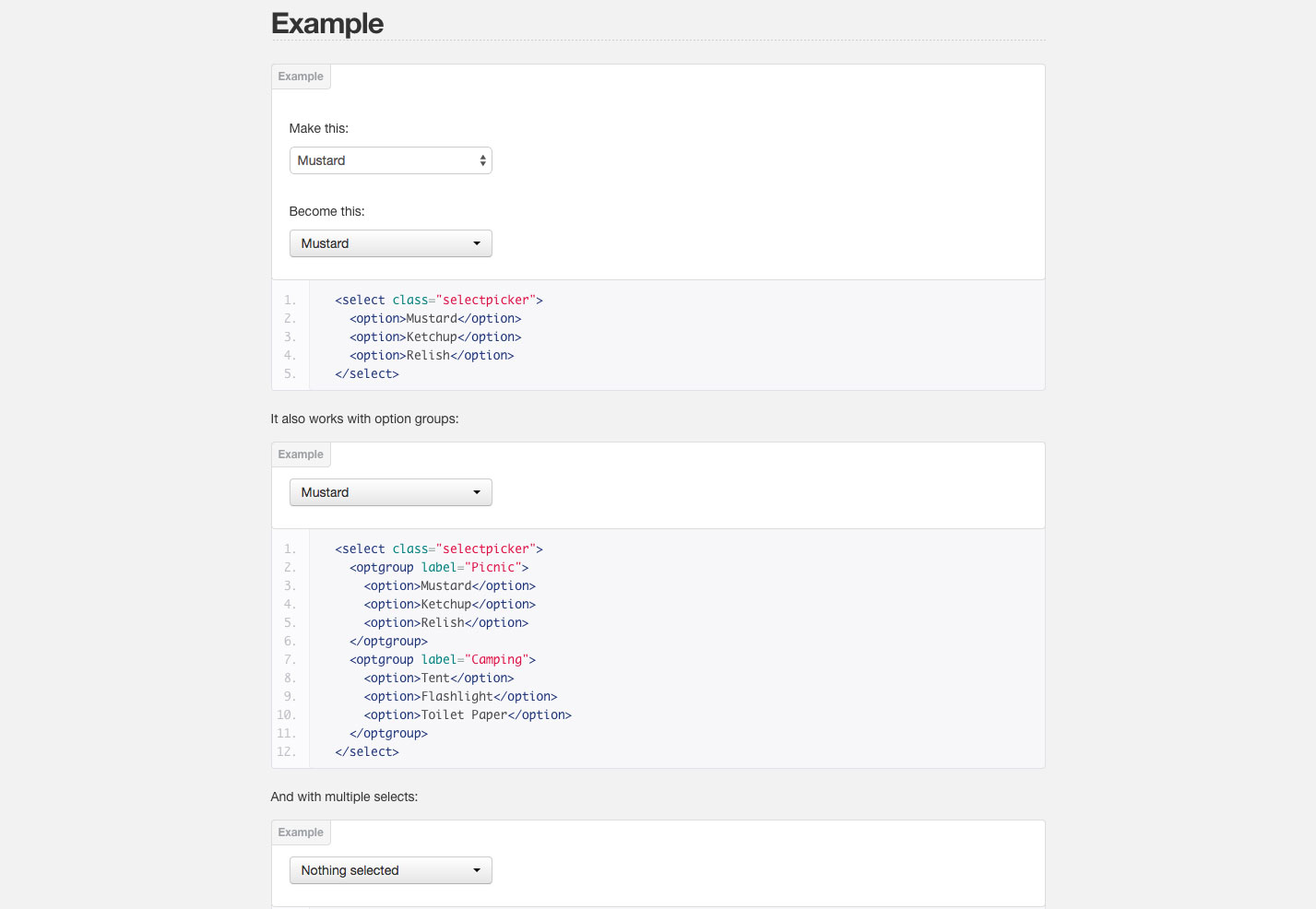
Bootstrap-select agrega una selección personalizada para Bootstrap usando un menú desplegable de botones.
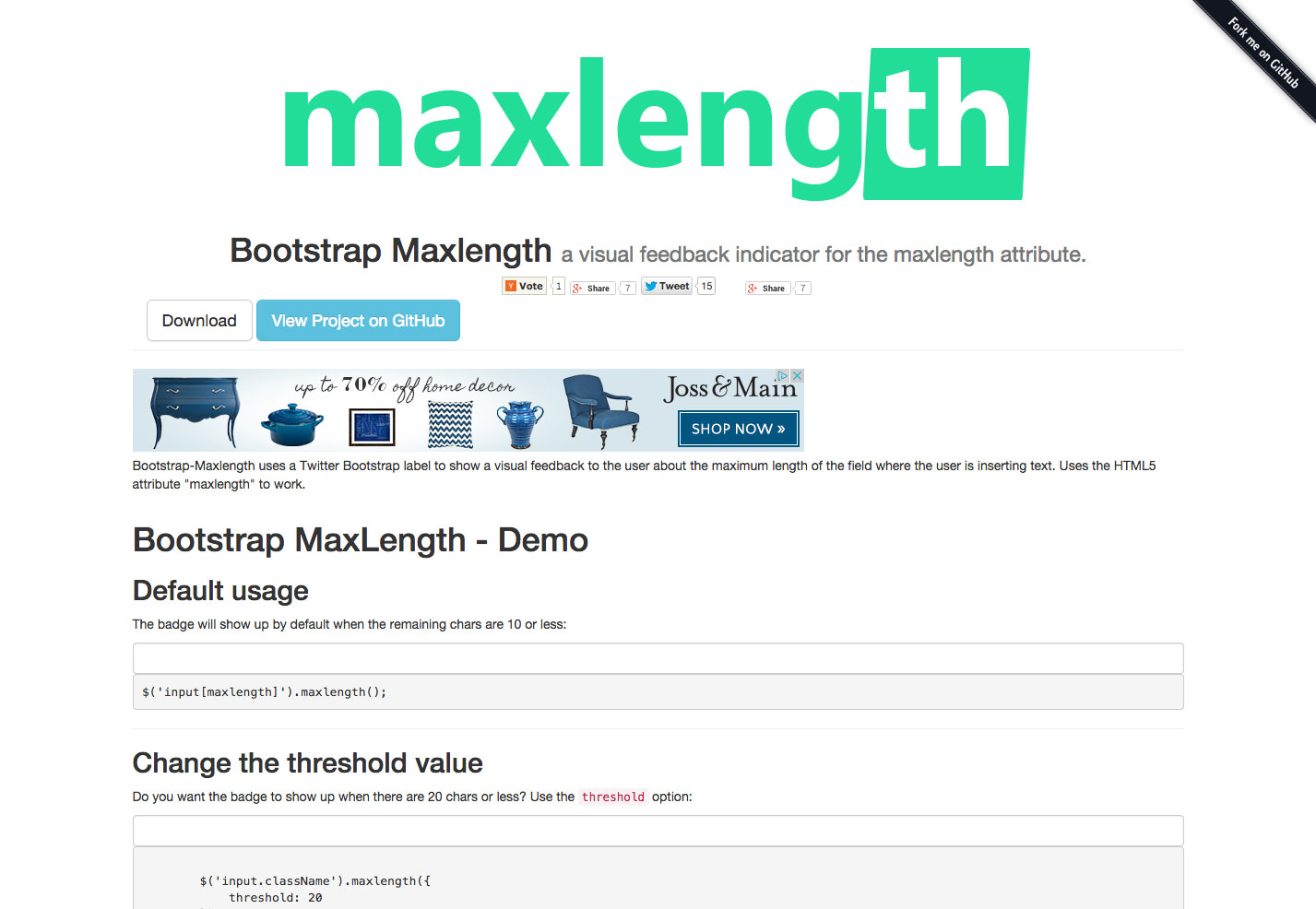
Boostrap Maxlength proporciona un indicador de retroalimentación visual para el atributo maxlength en una entrada de campo.
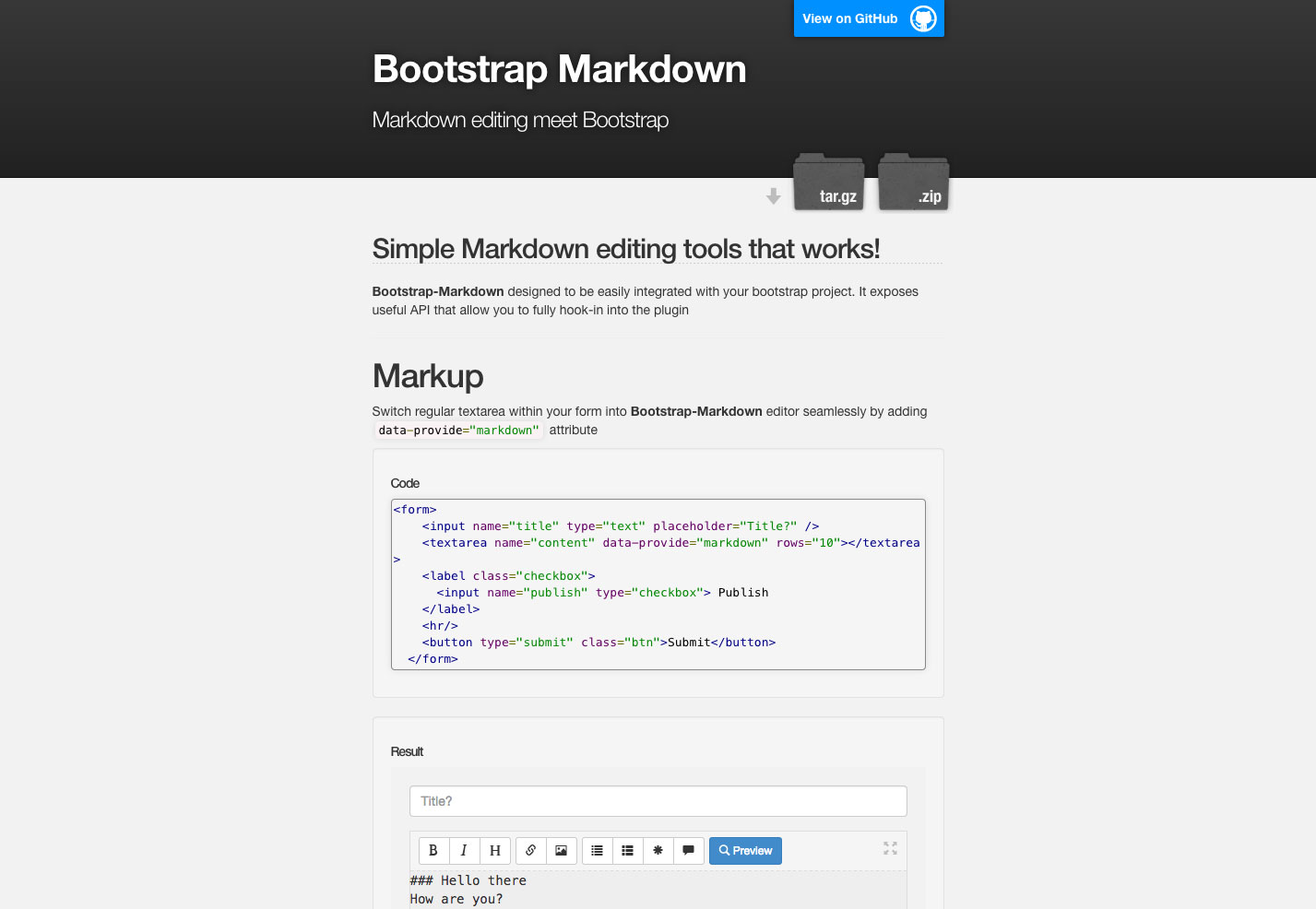
Boostrap Markdown hace que sea fácil agregar compatibilidad con Markdown para sus formularios, convirtiéndolos a la perfección en un editor de Markdown.
Bootstrap Switch 3 hace que sea fácil transformar sus casillas de verificación y botones de radio en interruptores de palanca.
jQuery File Upload agrega un widget de carga de archivos jQuery con soporte para arrastrar y soltar, selección de múltiples archivos y más.
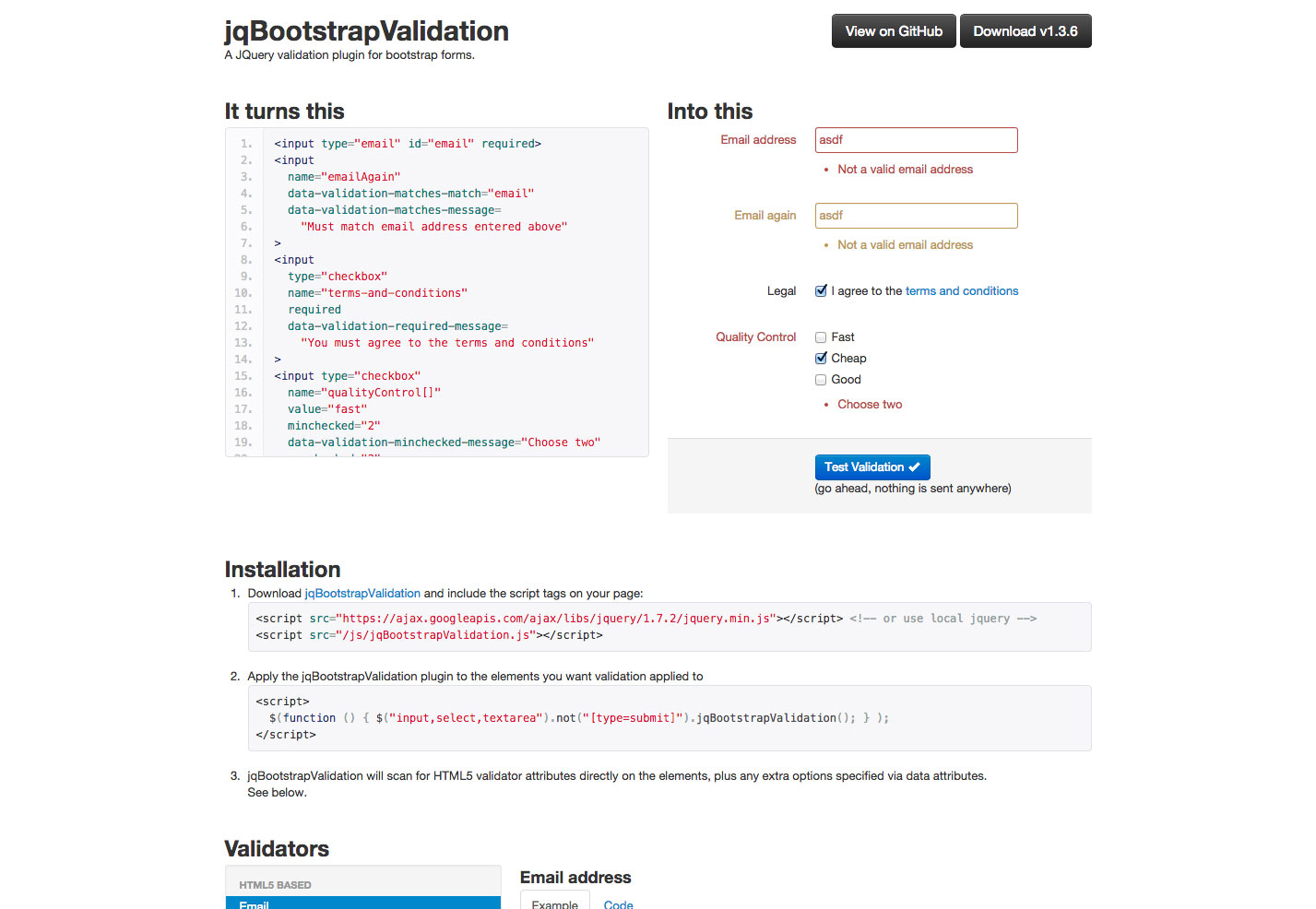
jqBootstrapValidation es un complemento de validación de jQuery para los formularios de Bootstrap que es fácil de usar y hace que sea sencillo proporcionar instrucciones claras cuando se producen errores de validación.
Bootstrap-wysihtml5 es un editor WYSIWYG HTML5 simple y hermoso que viene como un complemento de JavaScript.
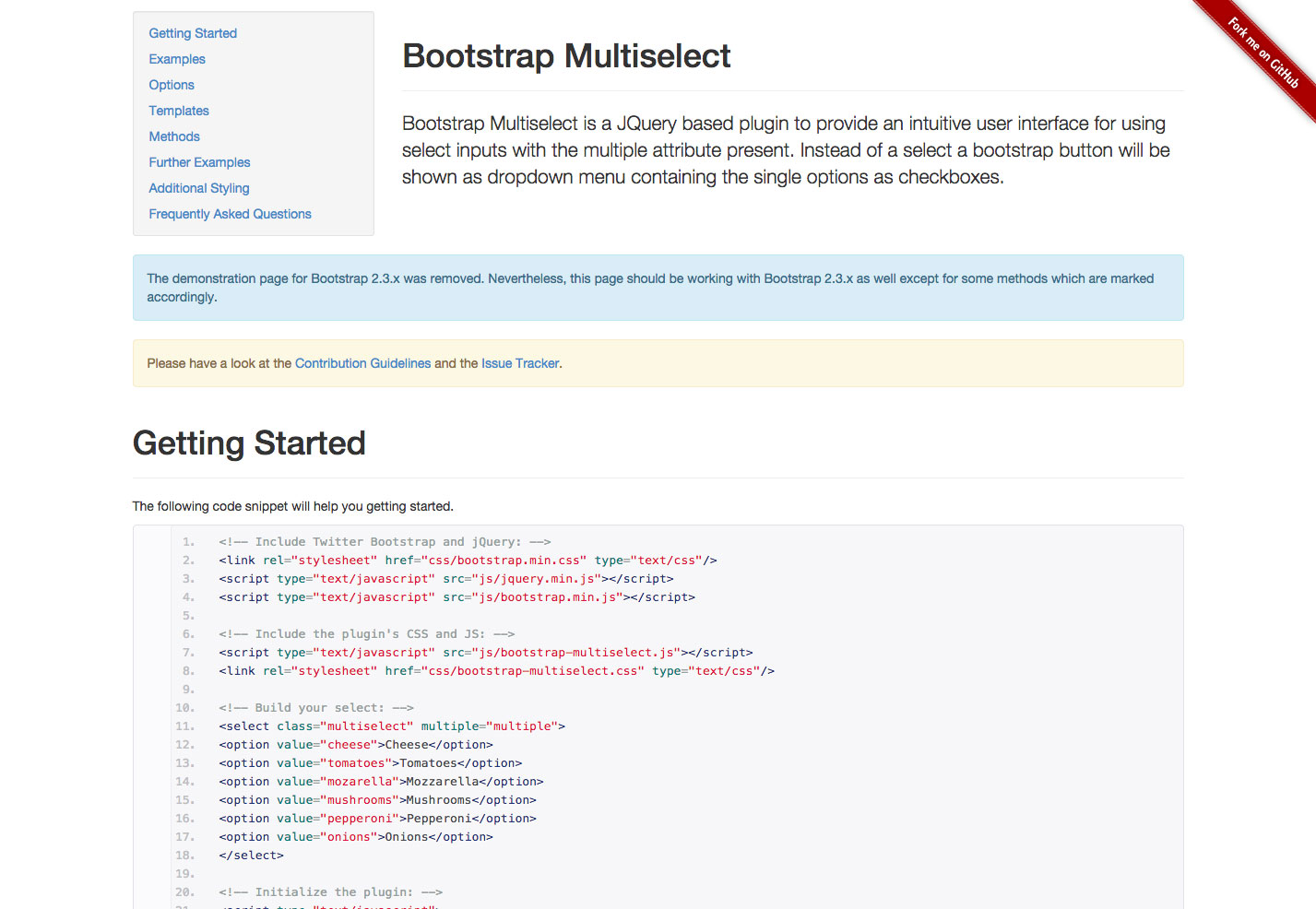
Bootstrap Multiselect es un complemento jQuery para UI que utiliza entradas de selección con múltiples atributos, mostrándolos como un menú desplegable con casillas de verificación.
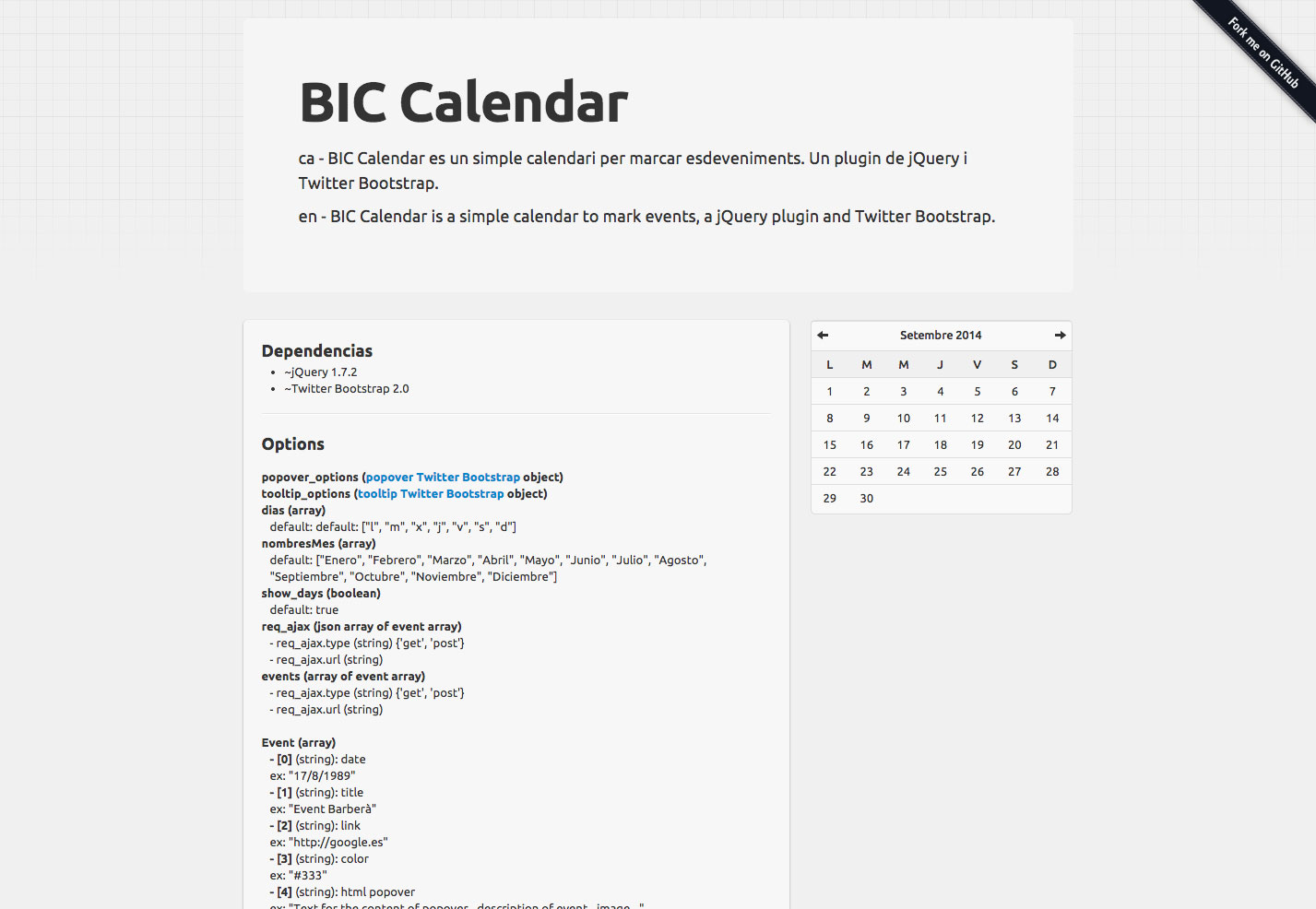
Calendario BIC es un calendario simple jQuery para marcar eventos.
bootstrap-datetimepicker es un componente selector de fecha y hora simple para Bootstrap.
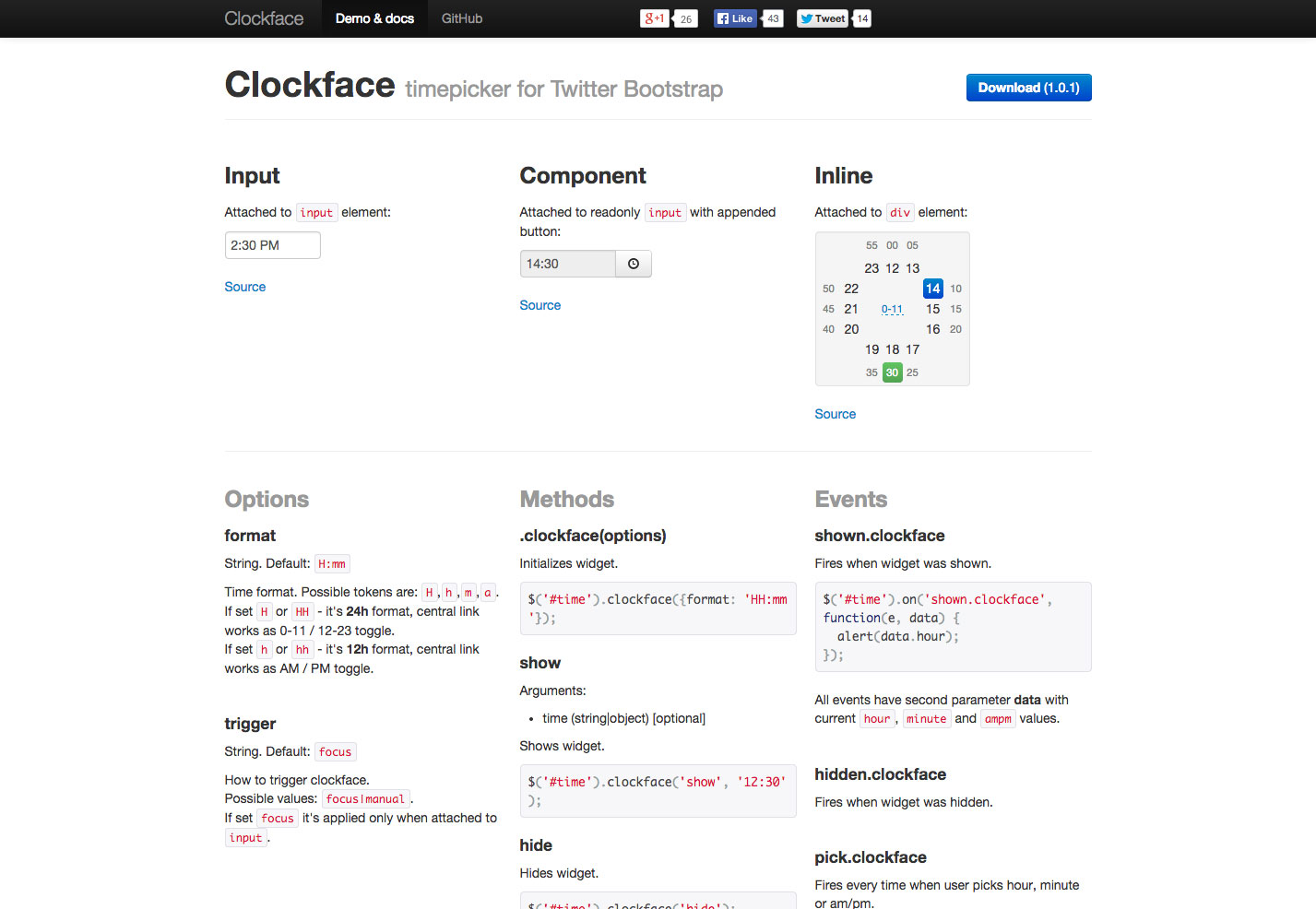
La cara del reloj es un timepicker para Bootstrap con opciones para cosas como formato y disparador.
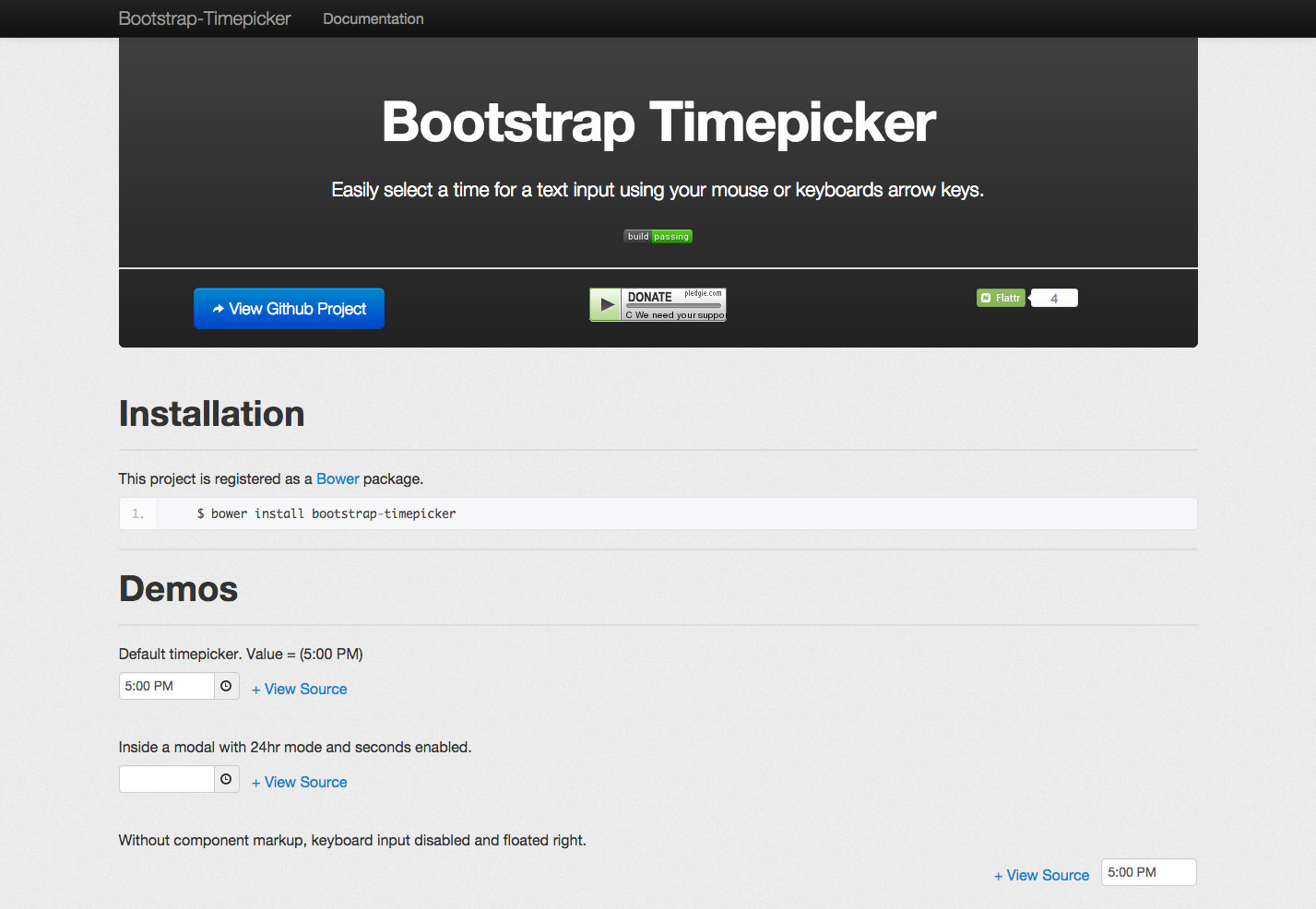
Bootstrap Timepicker hace que sea fácil seleccionar una hora para una entrada de texto con el mouse o las teclas de flecha.
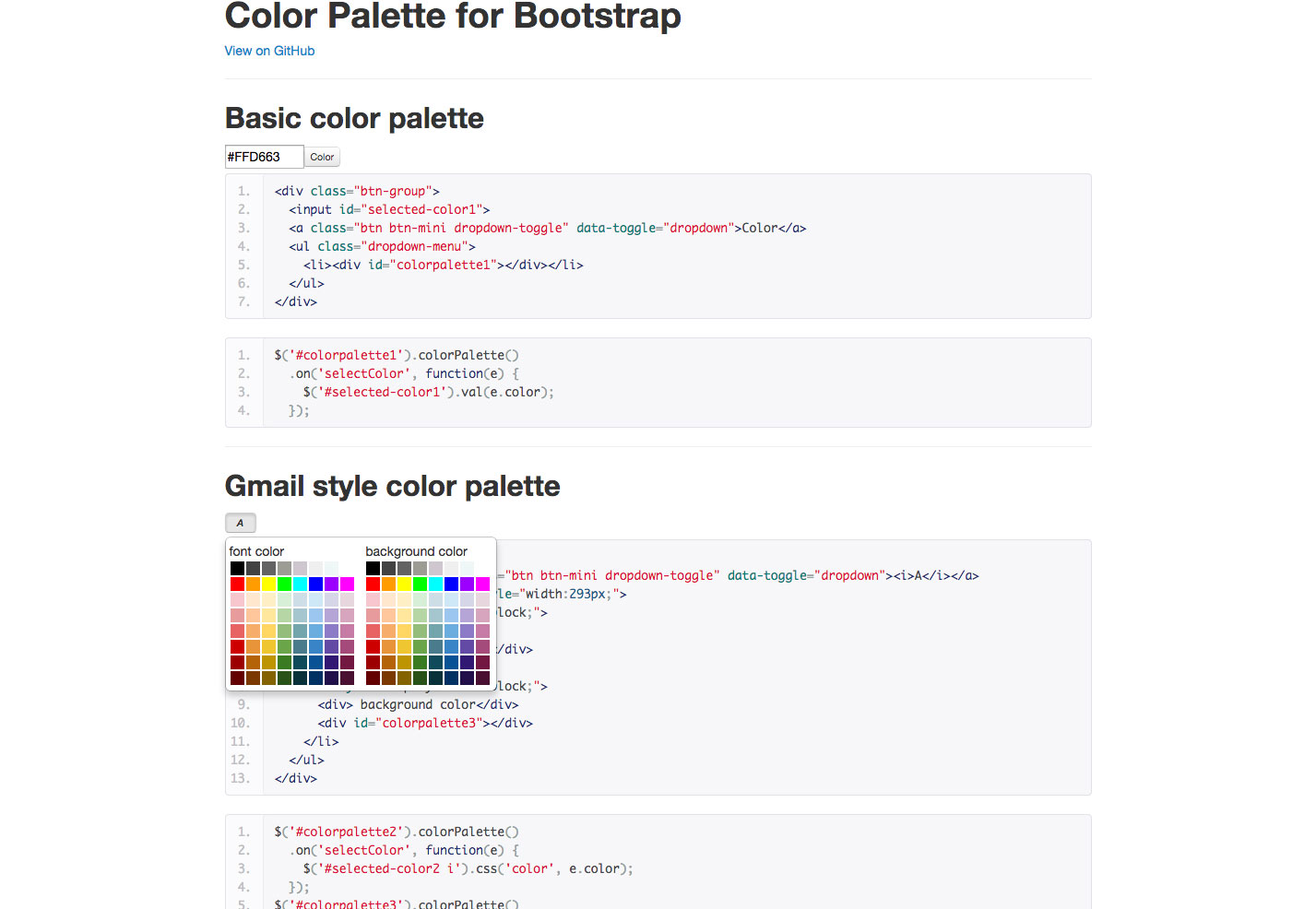
Paleta de colores para Bootstrap es un selector de color simple que ofrece paletas de colores básicas, de estilo de Gmail y personalizadas.
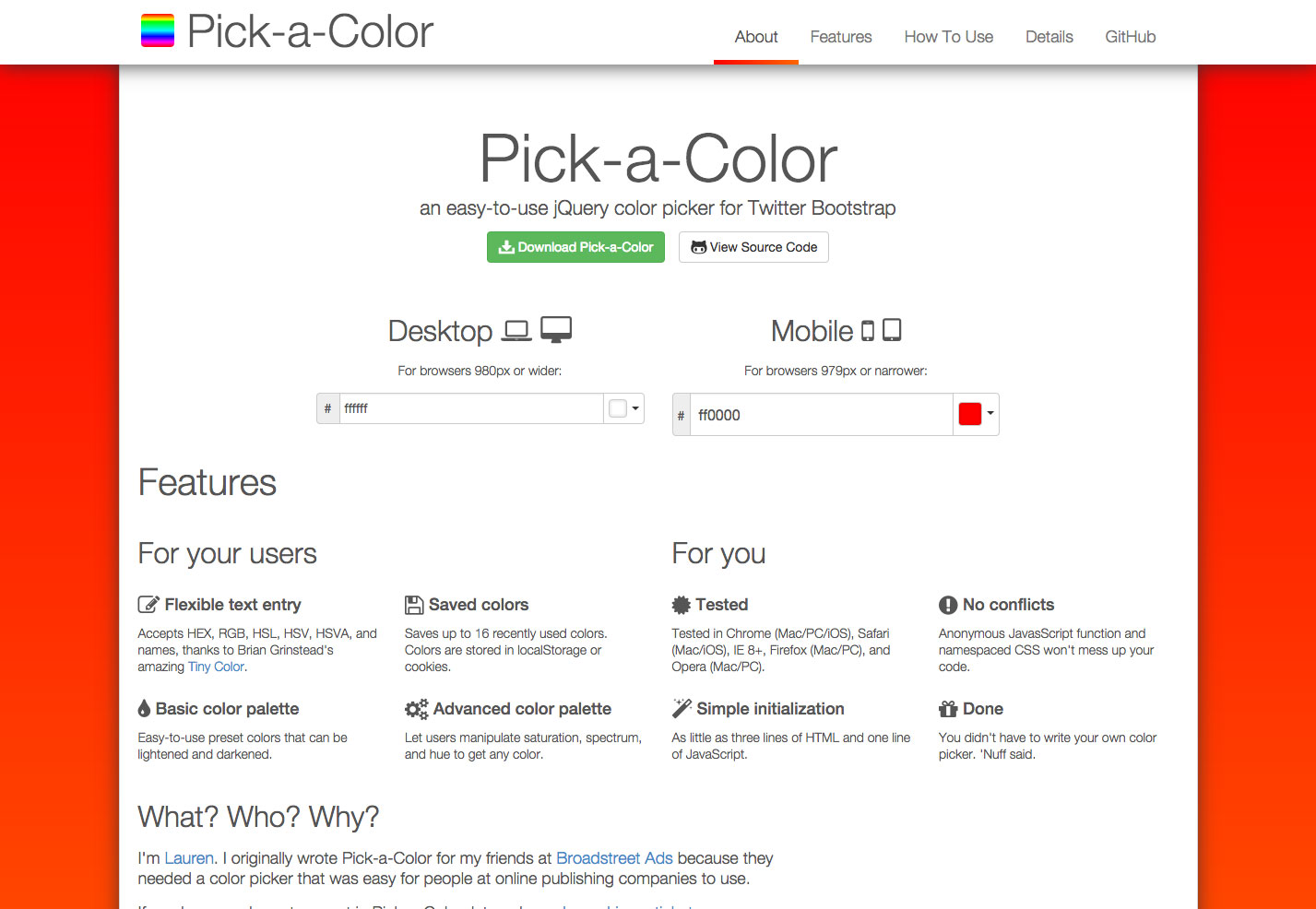
Elige un color es un selector de color jQuery para Bootstrap que permite la entrada flexible de texto, colores guardados y más.
Bootstro.js hace que sea fácil agregar una visita guiada a su sitio web.
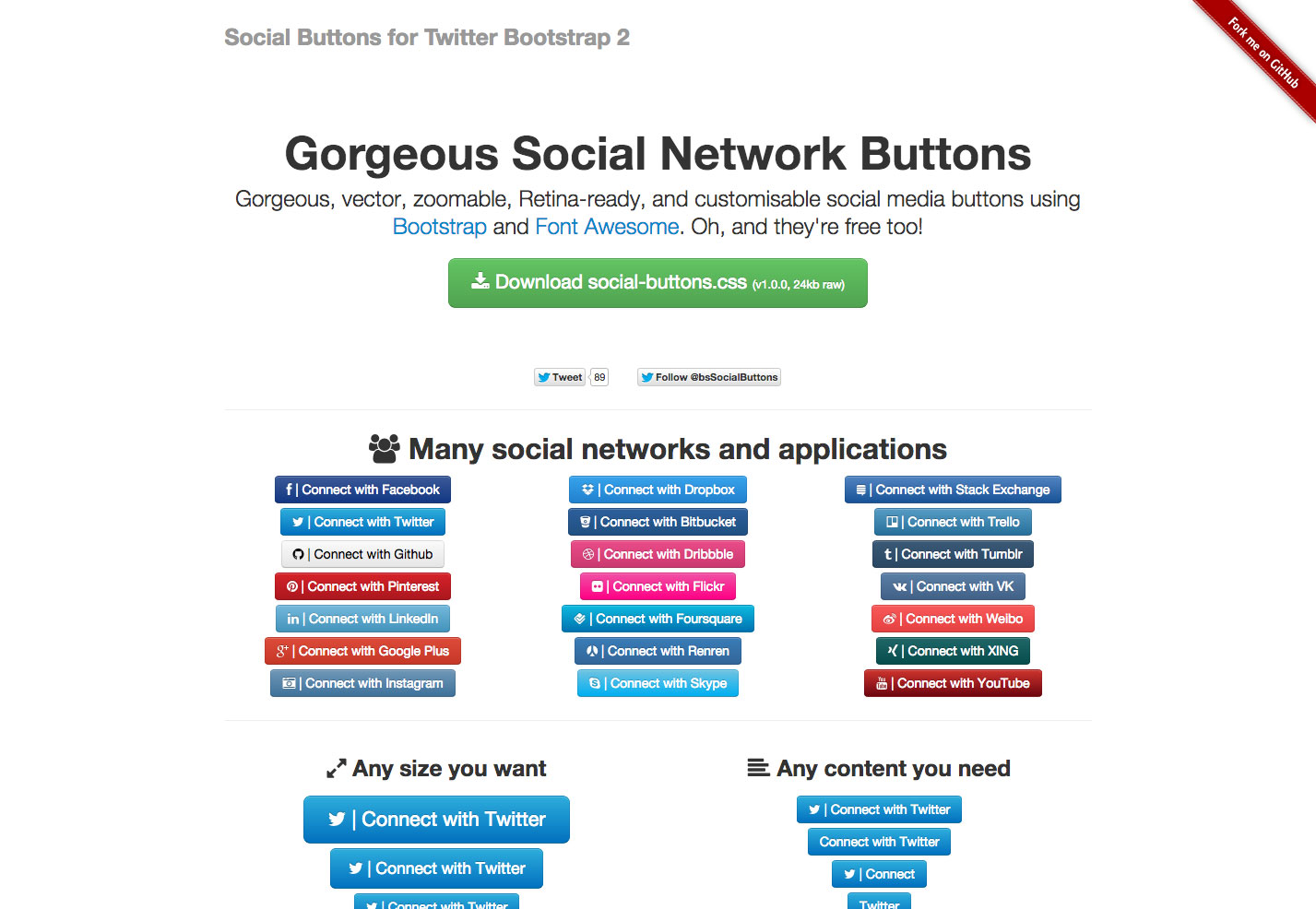
Botones sociales para Twitter Bootstrap 2 le brinda botones sociales que son vectoriales, con zoom, listos para la retina y personalizables.
Flippant.js es una biblioteca de JavaScript y CSS para voltear cosas, es fácil de personalizar, sin dependencias.
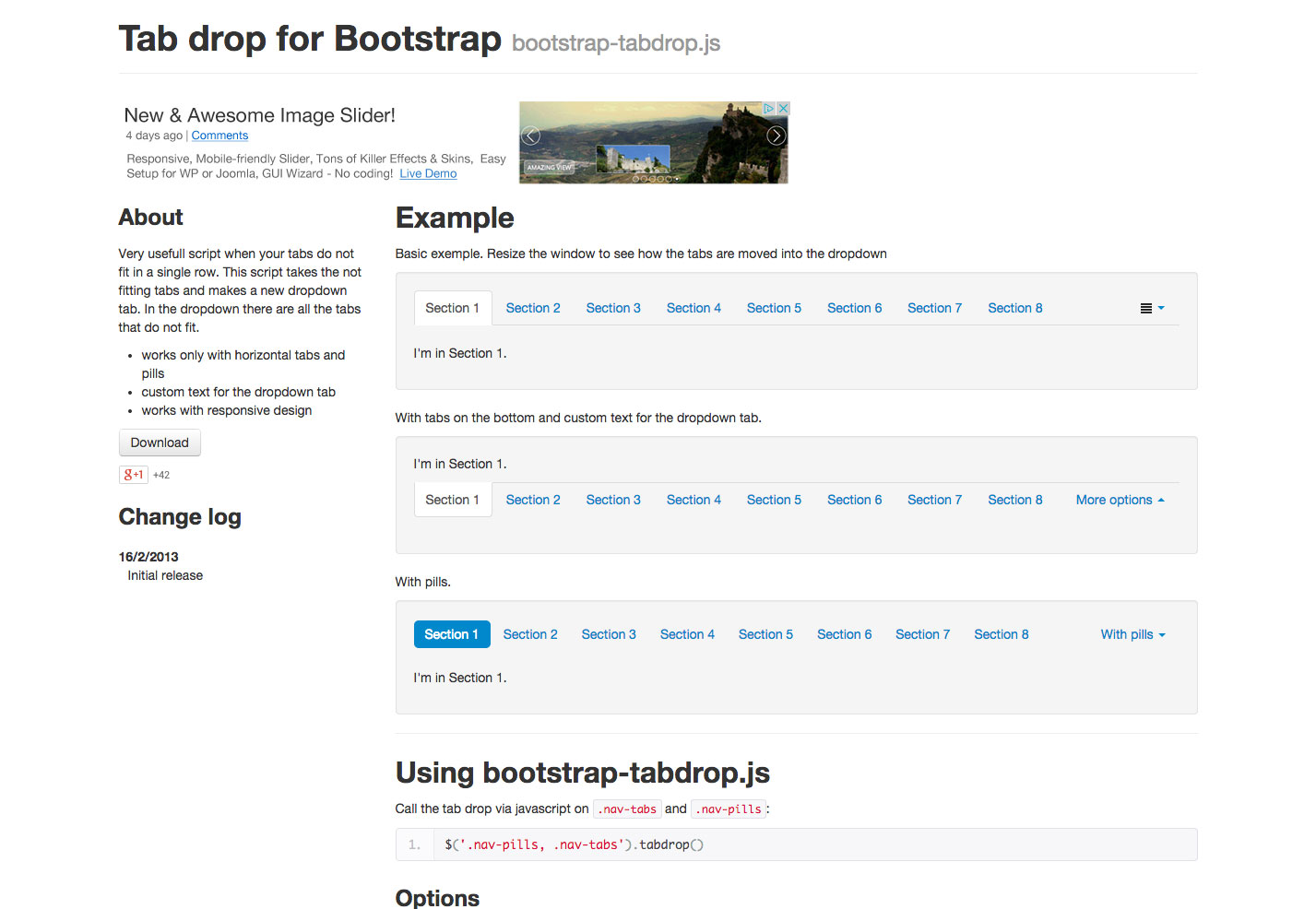
Soltar la pestaña para Bootstrap reorganiza sus pestañas en menús desplegables cuando no encajan dentro del espacio asignado.
Tocify es un complemento de la tabla de contenido jQuery que se puede tematizar con Bootstrap.
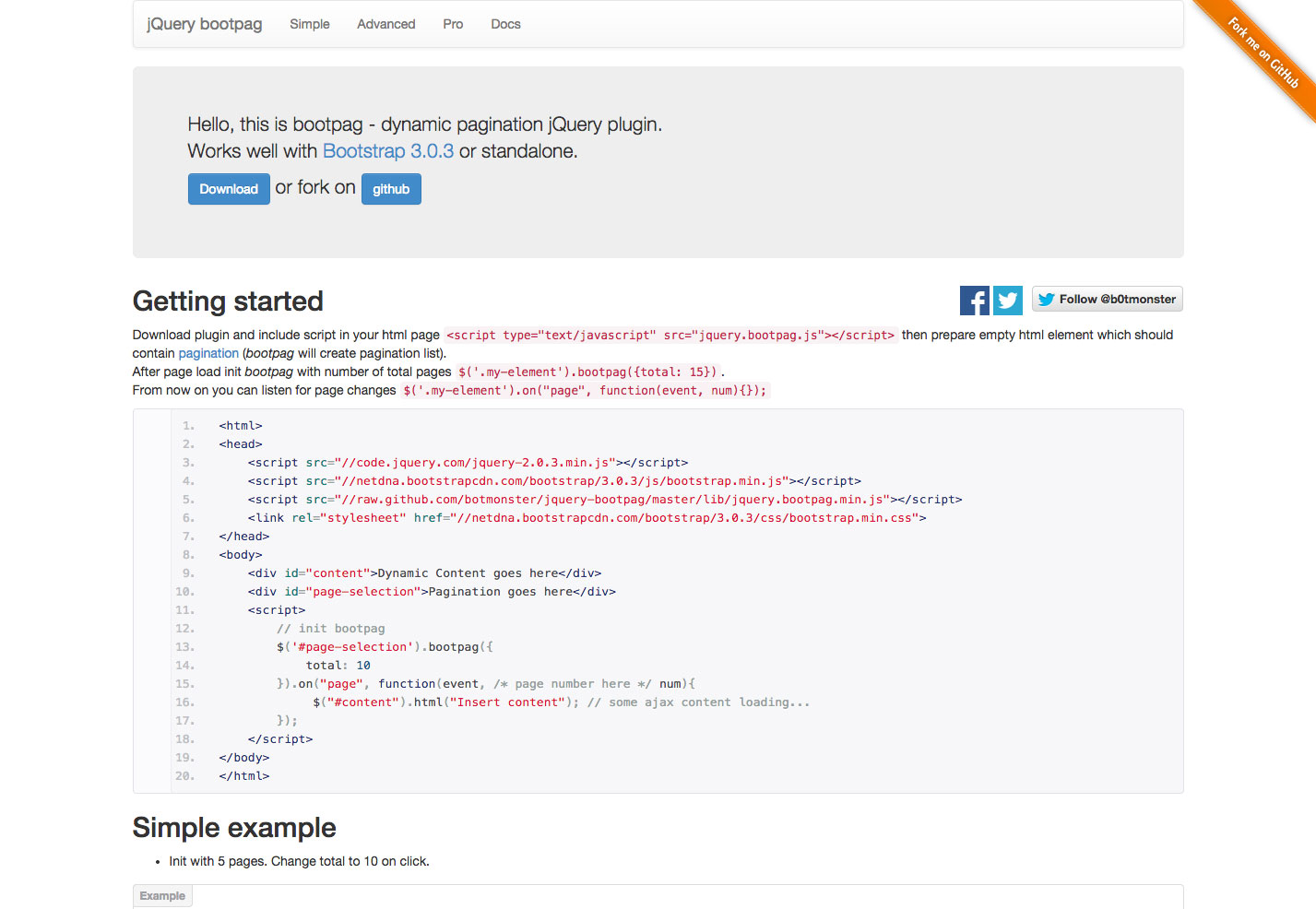
Bootpag es un complemento jQuery para la paginación dinámica que funciona con Bootstrap o solo.
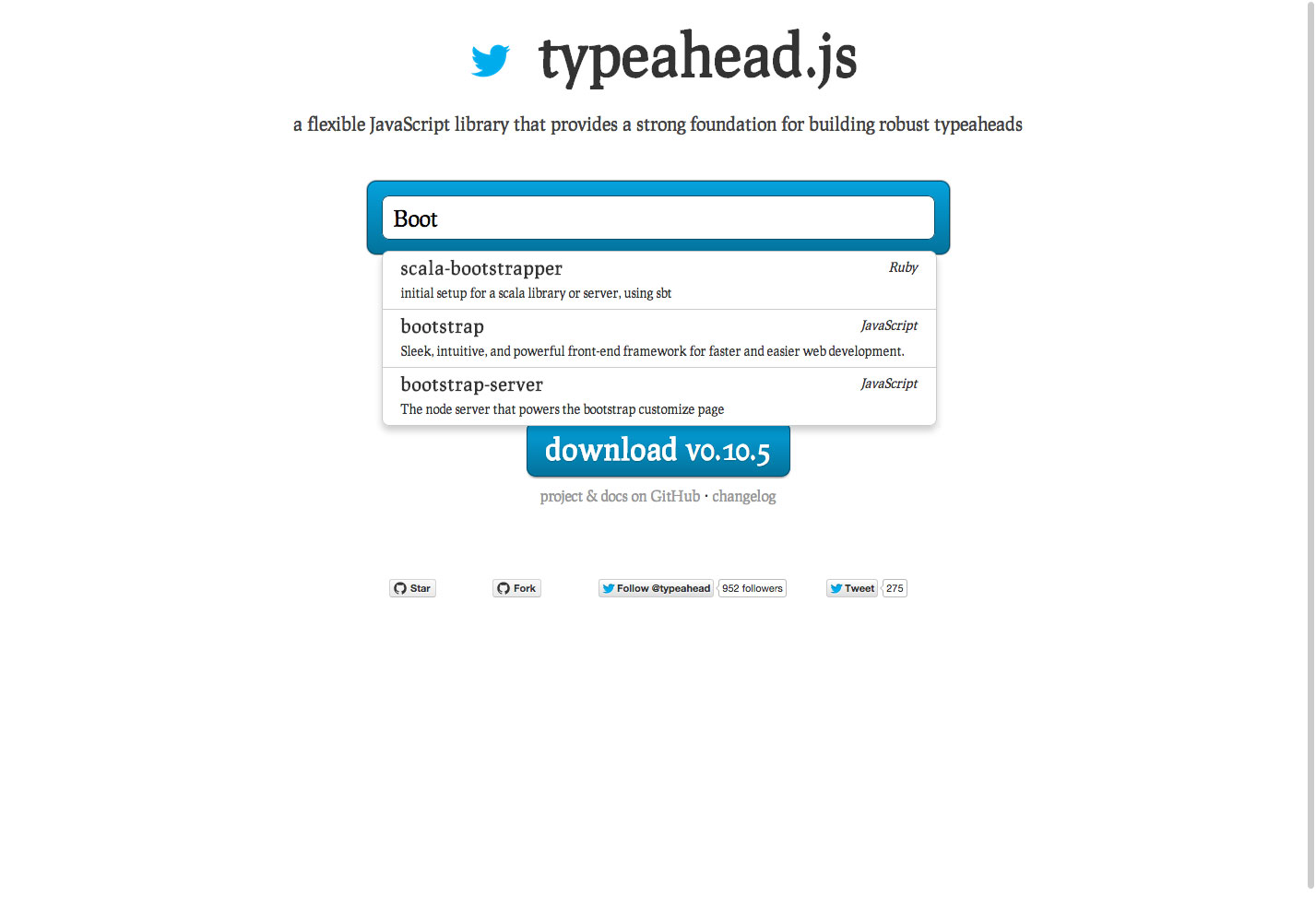
Typeahead.js es una biblioteca de JavaScript de Twitter para construir typeaheads.
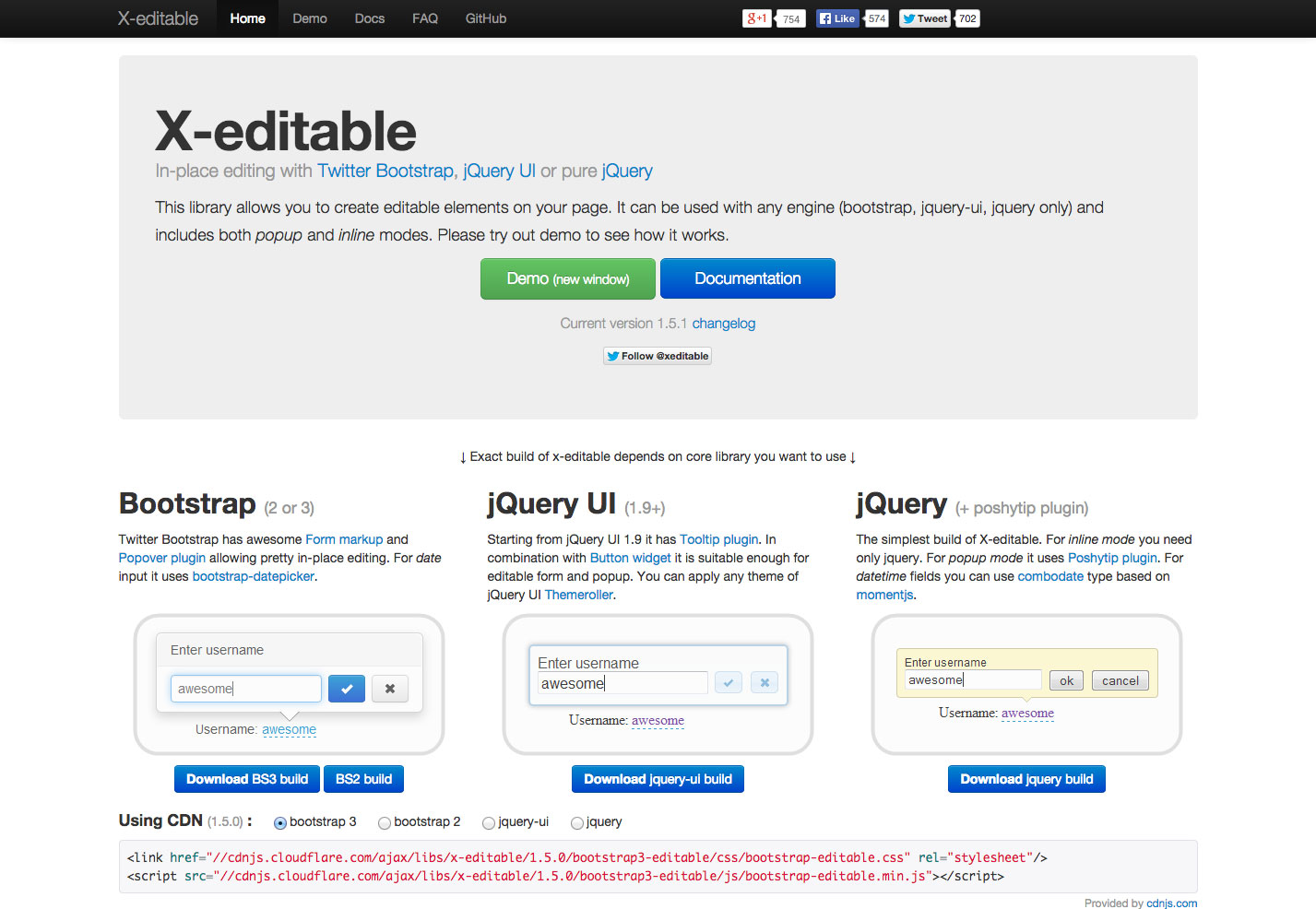
X-editable te permite crear elementos editables en tu página dentro de Bootstrap.
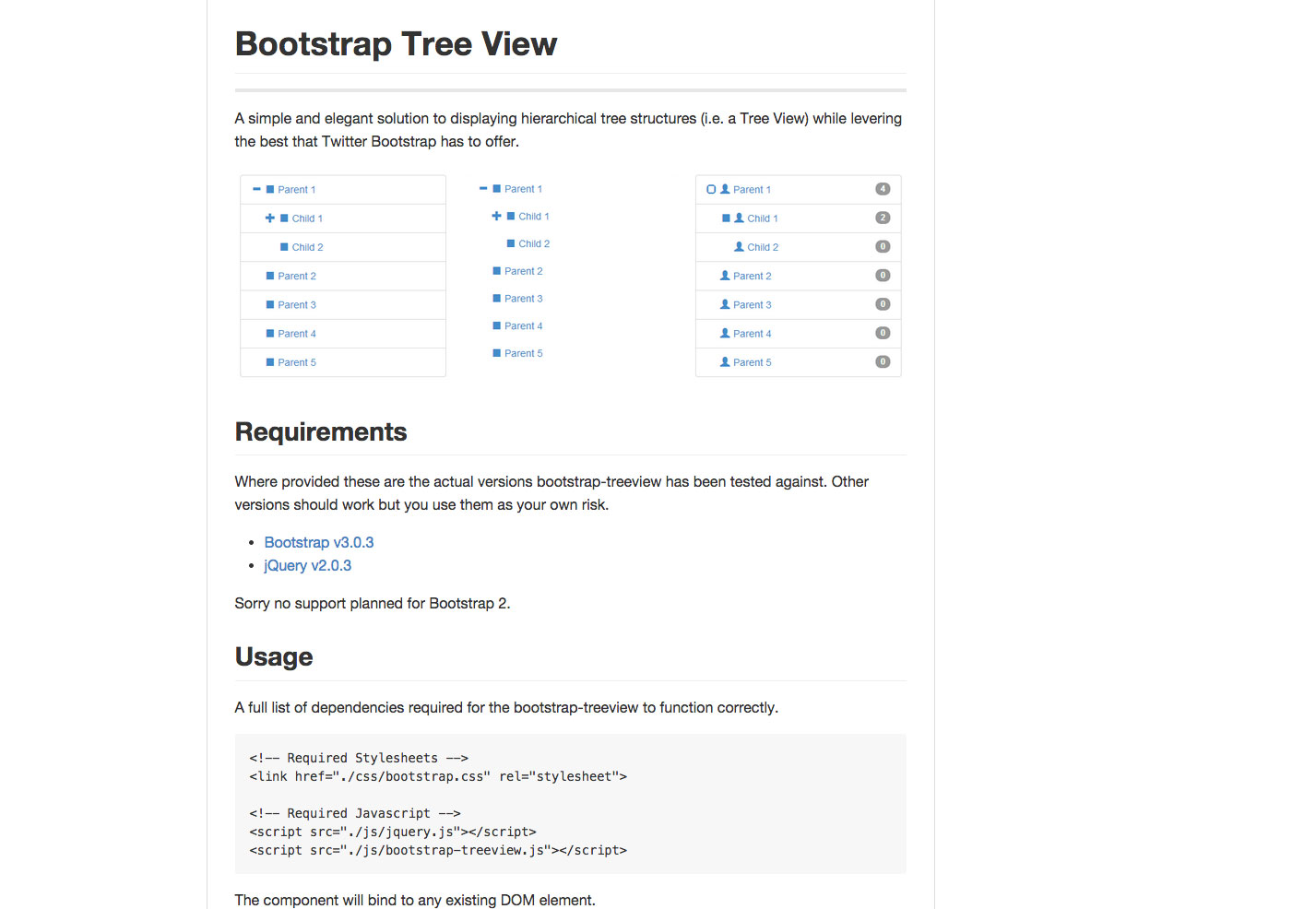
Bootstrap Tree View es una solución simple para mostrar estructuras de árbol jerárquicas.
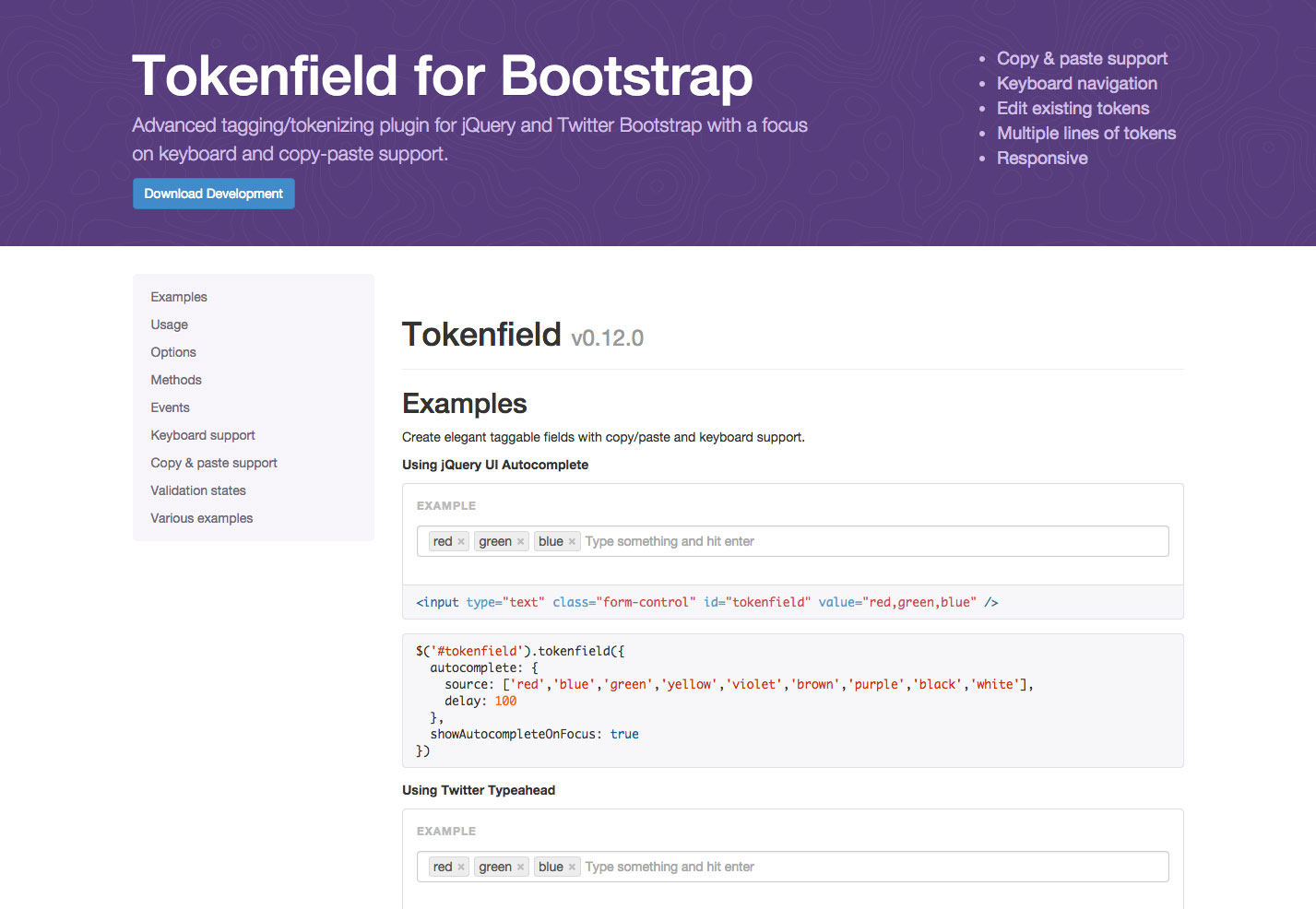
Tokenfield para Bootstrap es un complemento de tokenización avanzado que se centra en el teclado y el soporte de copiar y pegar.
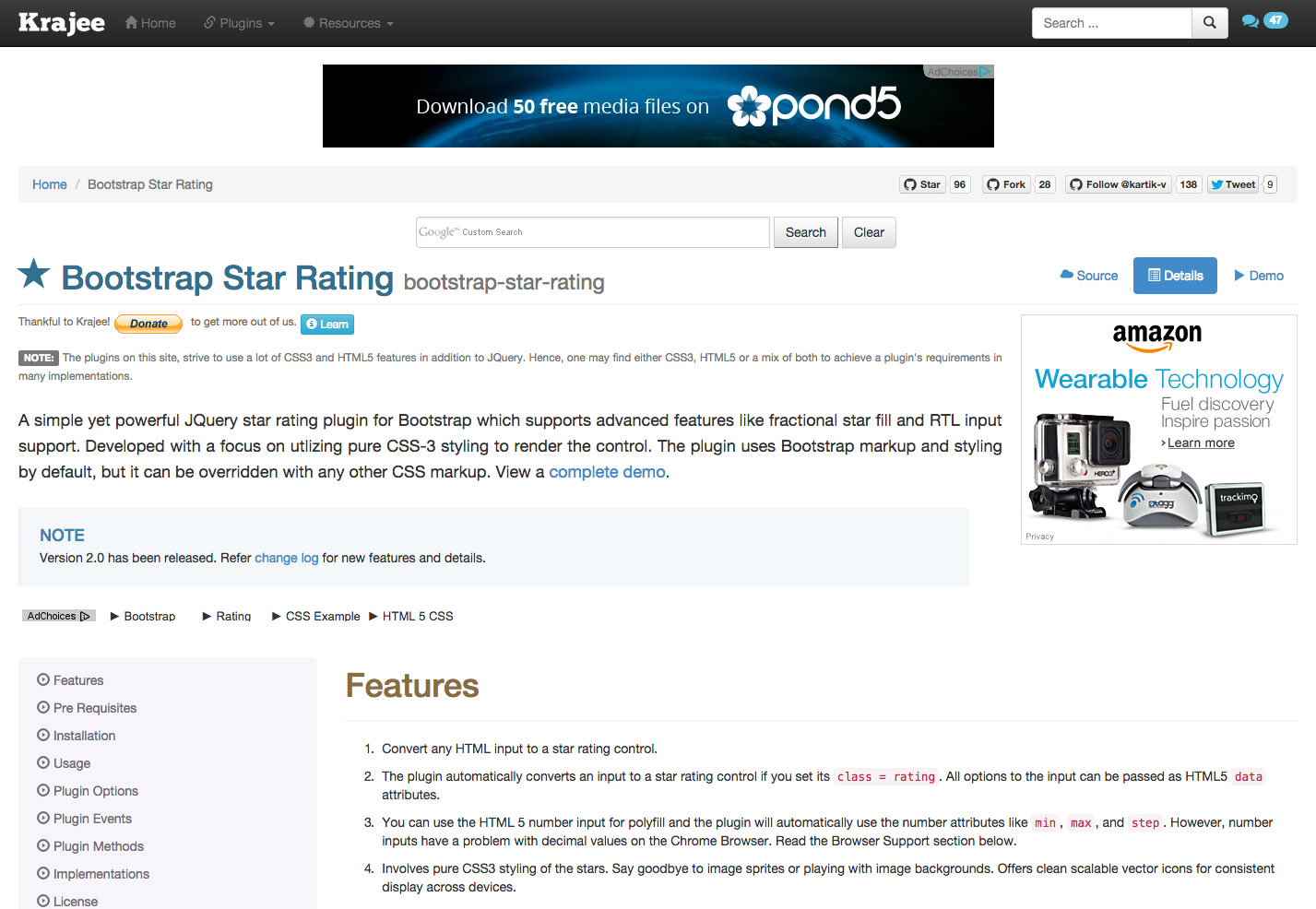
Bootstrap Star Rating es un plugin jQuery de clasificación por estrellas que admite funciones como rellenos fraccionarios y soporte de entrada RTL.
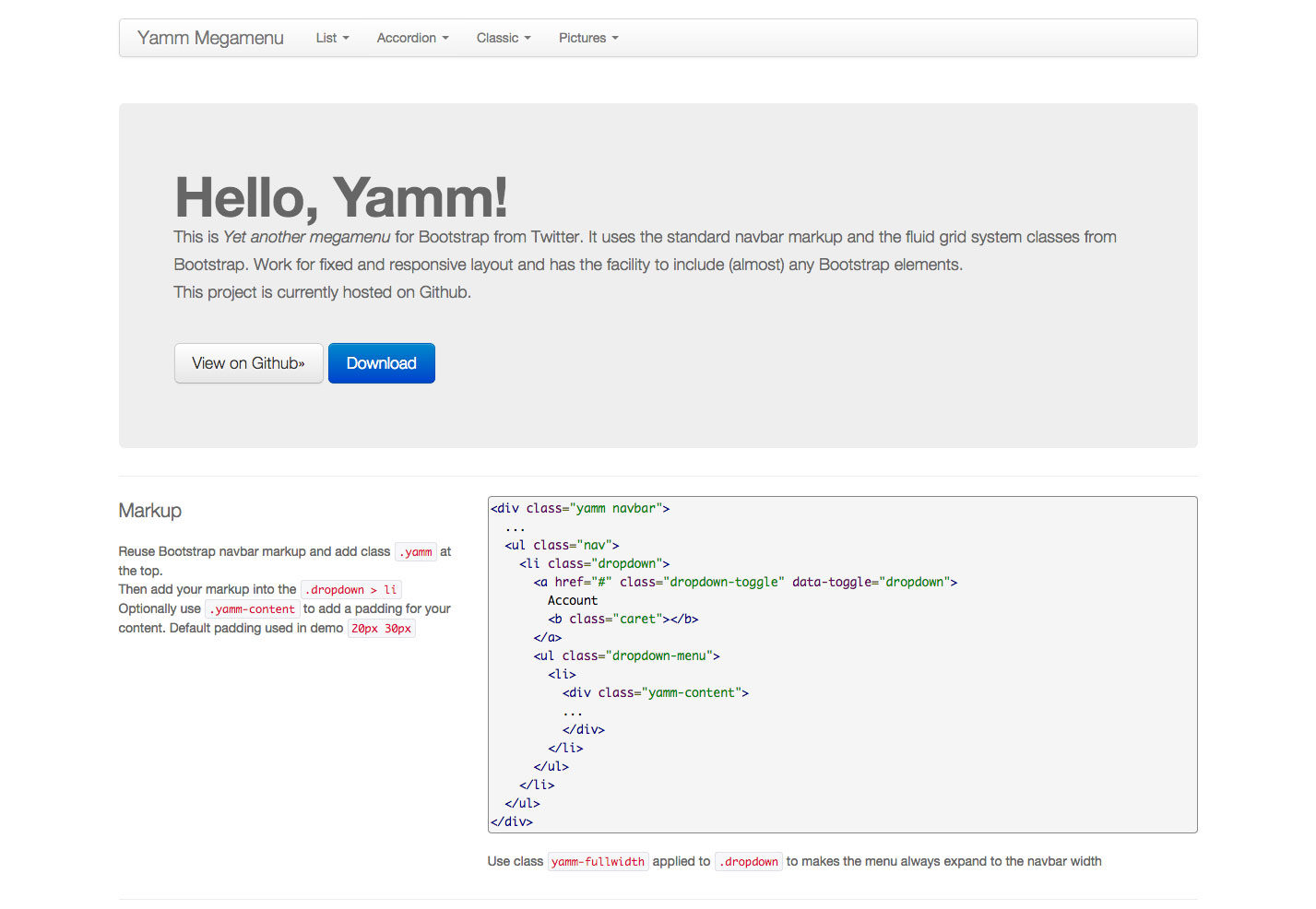
Yamm Megamenu es otro Megamenú para Bootstrap que usa el marcado de navegación estándar y las clases de sistema de grilla fluida.
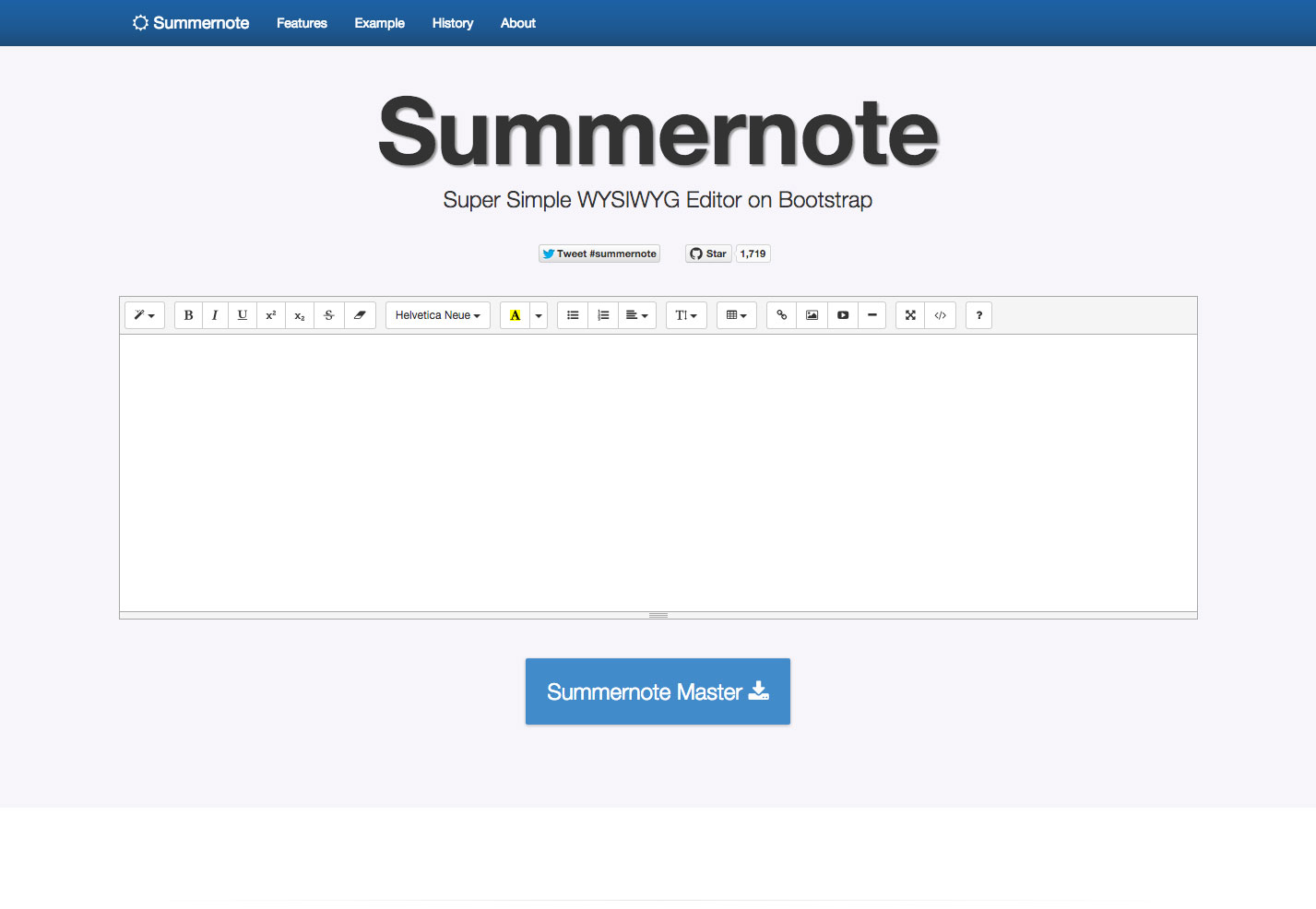
Summernote es un editor WYSIWYG simple para Bootstrap.
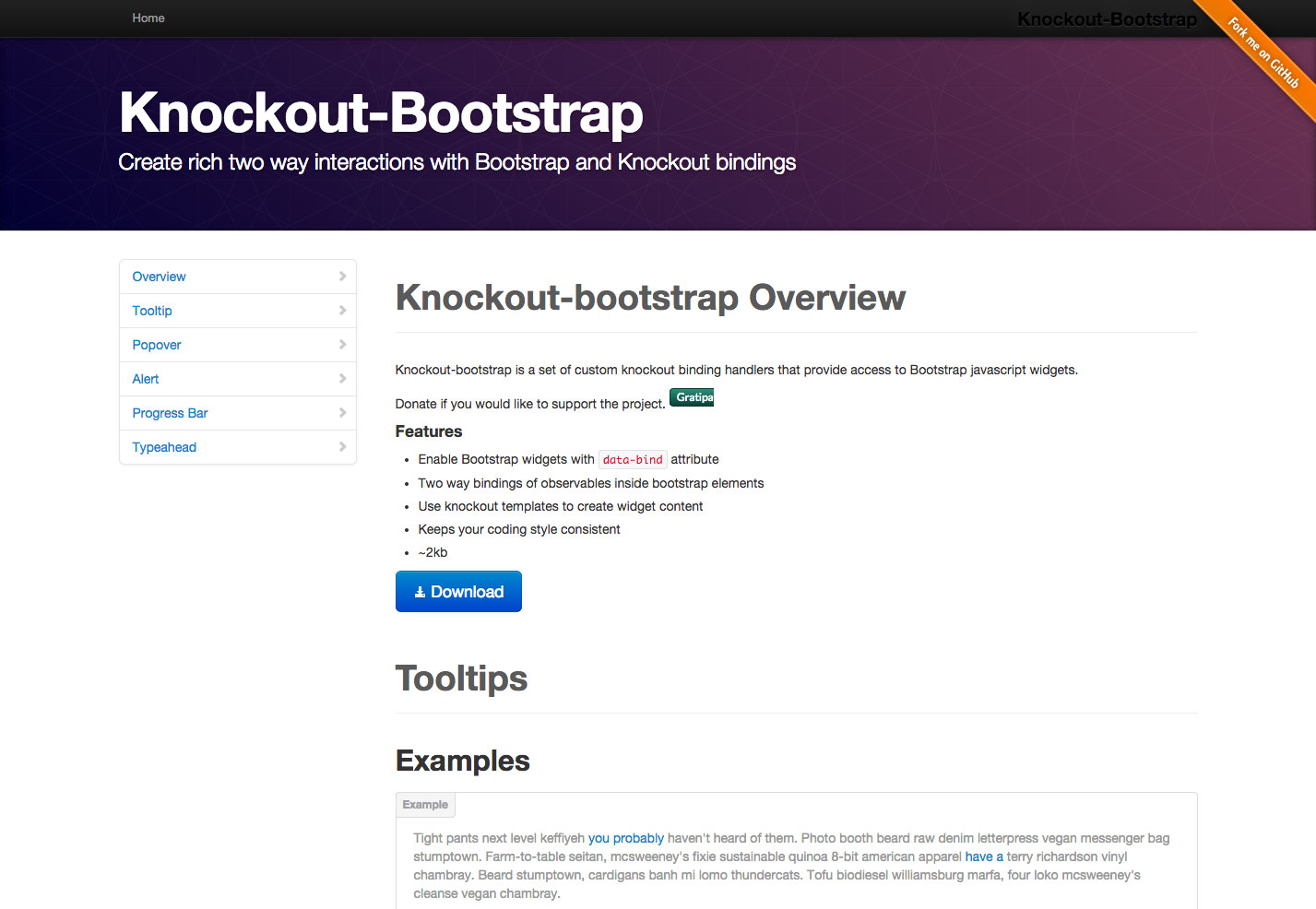
Knockout-Bootstrap es un conjunto de manipuladores vinculantes para acceder a los widgets JavaScript de Bootstrap.
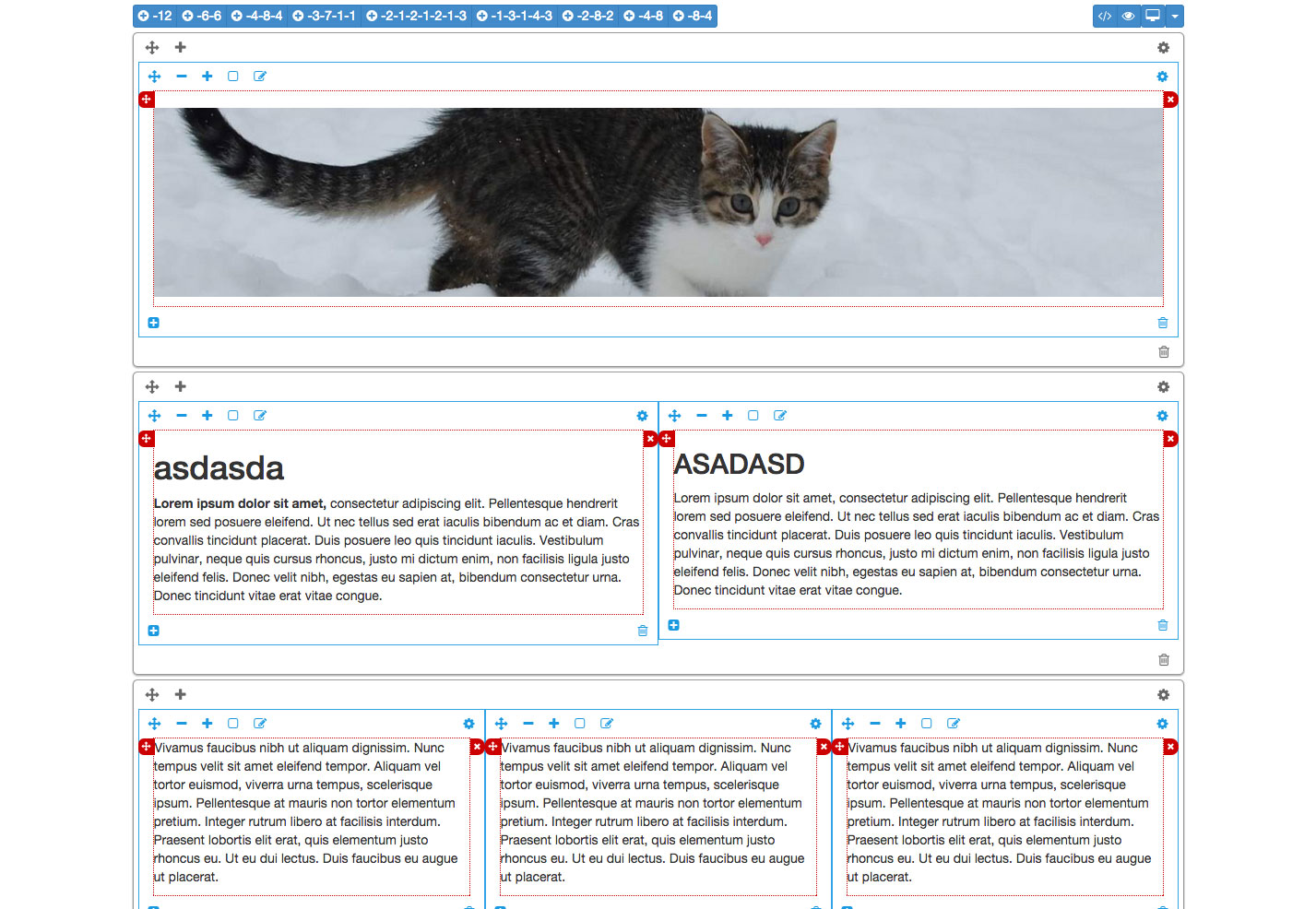
Gridmanager.js le permite crear y editar diseños de cuadrículas en marcos como Bootstrap.
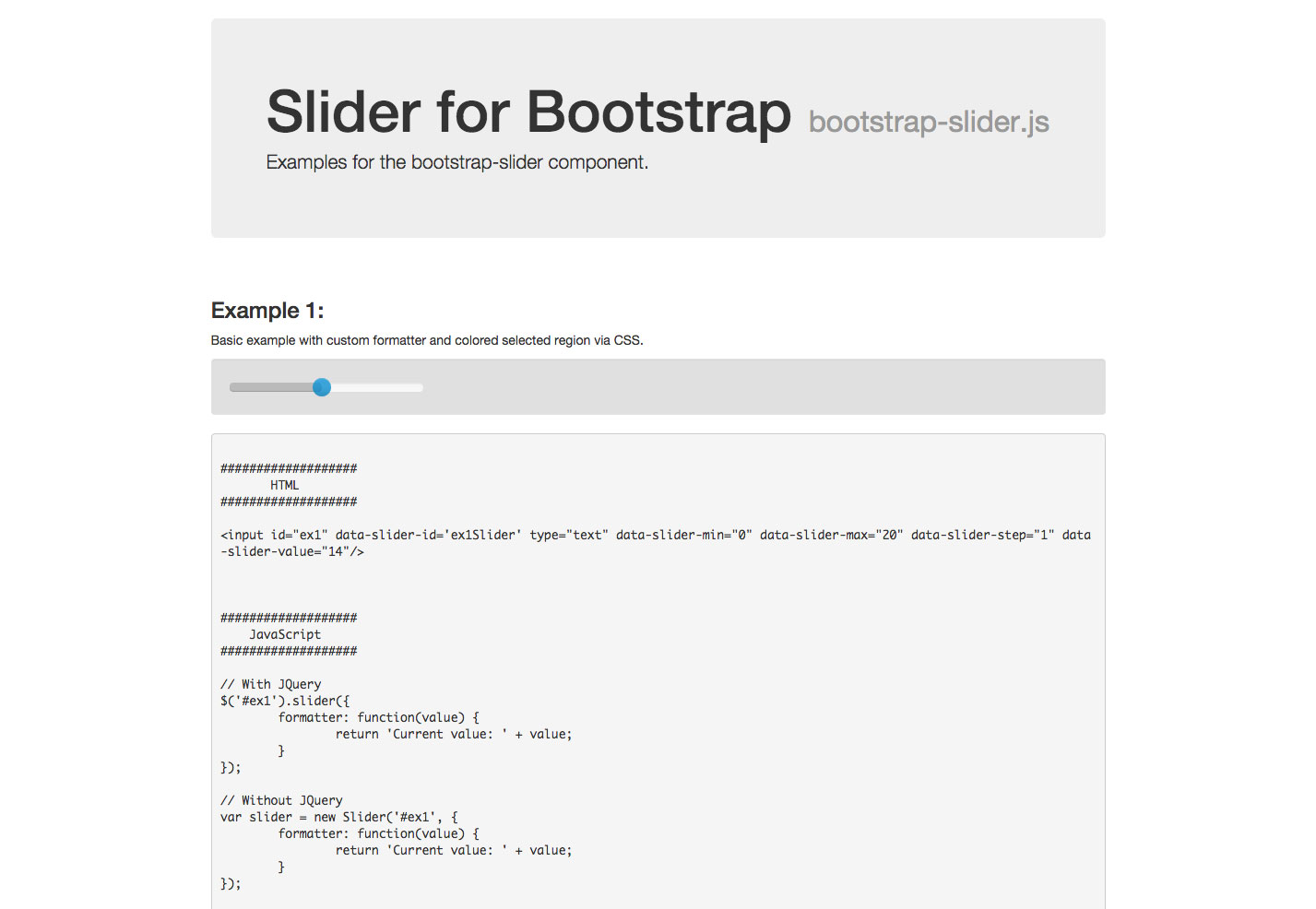
Control deslizante para Bootstrap es un componente deslizante de Bootstrap para formularios.
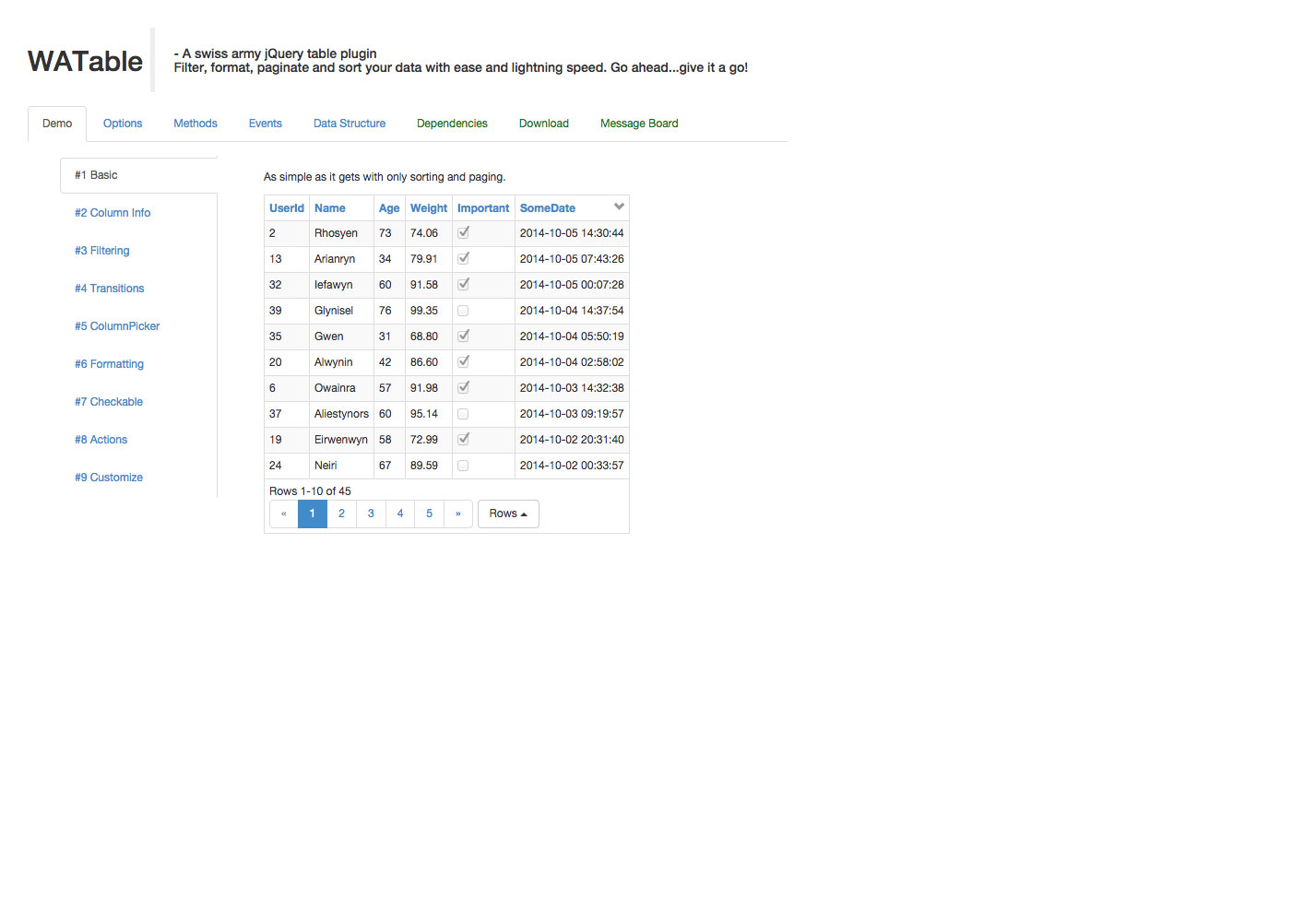
Wableable es un plugin jQuery que le permite filtrar, formatear, paginar y ordenar sus datos de forma rápida y sencilla.
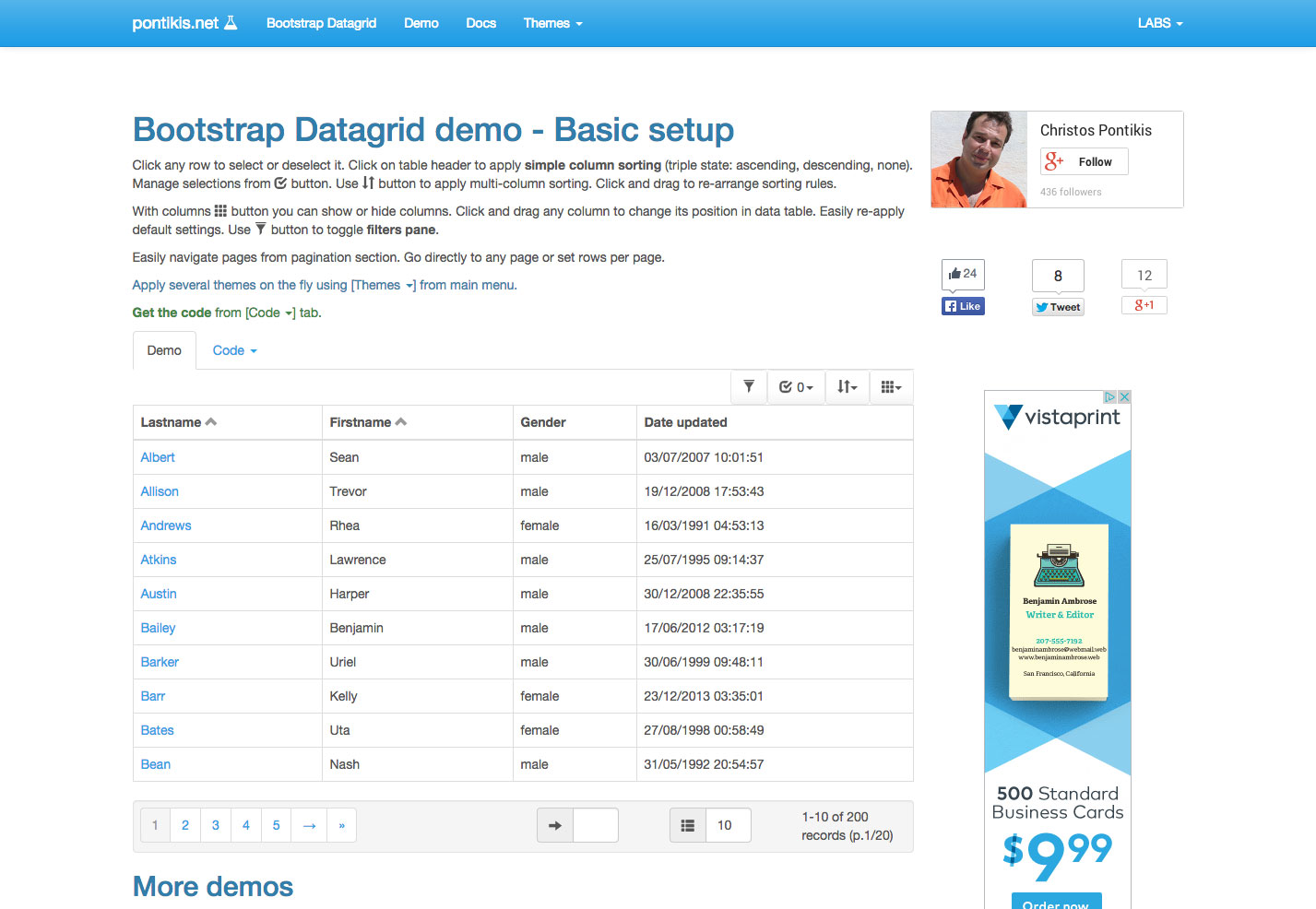
Bootstrap Datagrid es un complemento de jQuery para Bootstrap que es totalmente personalizable a la vez que simple y poderoso.
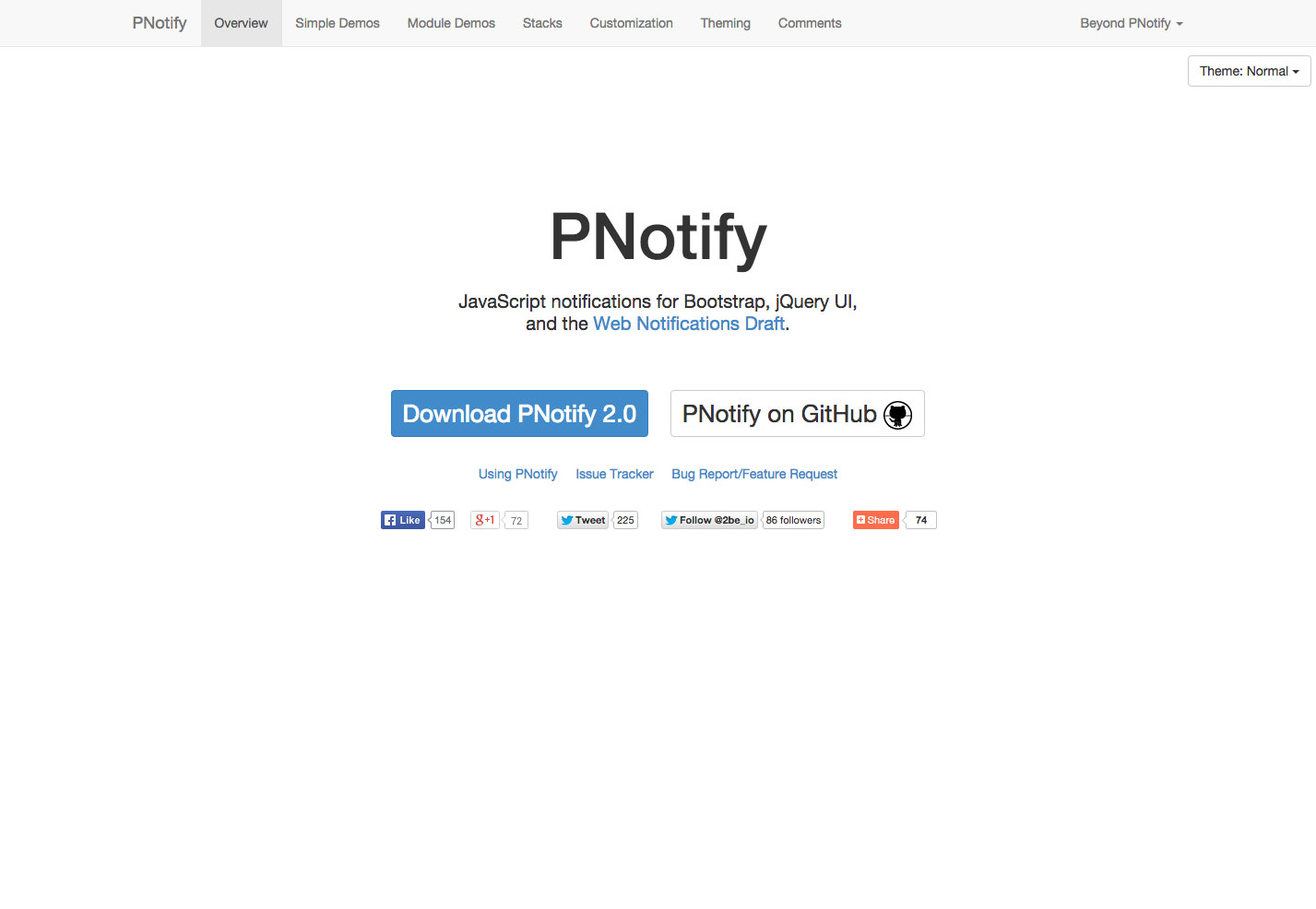
PNotify es una extensión de notificaciones de JavaScript para Bootstrap.
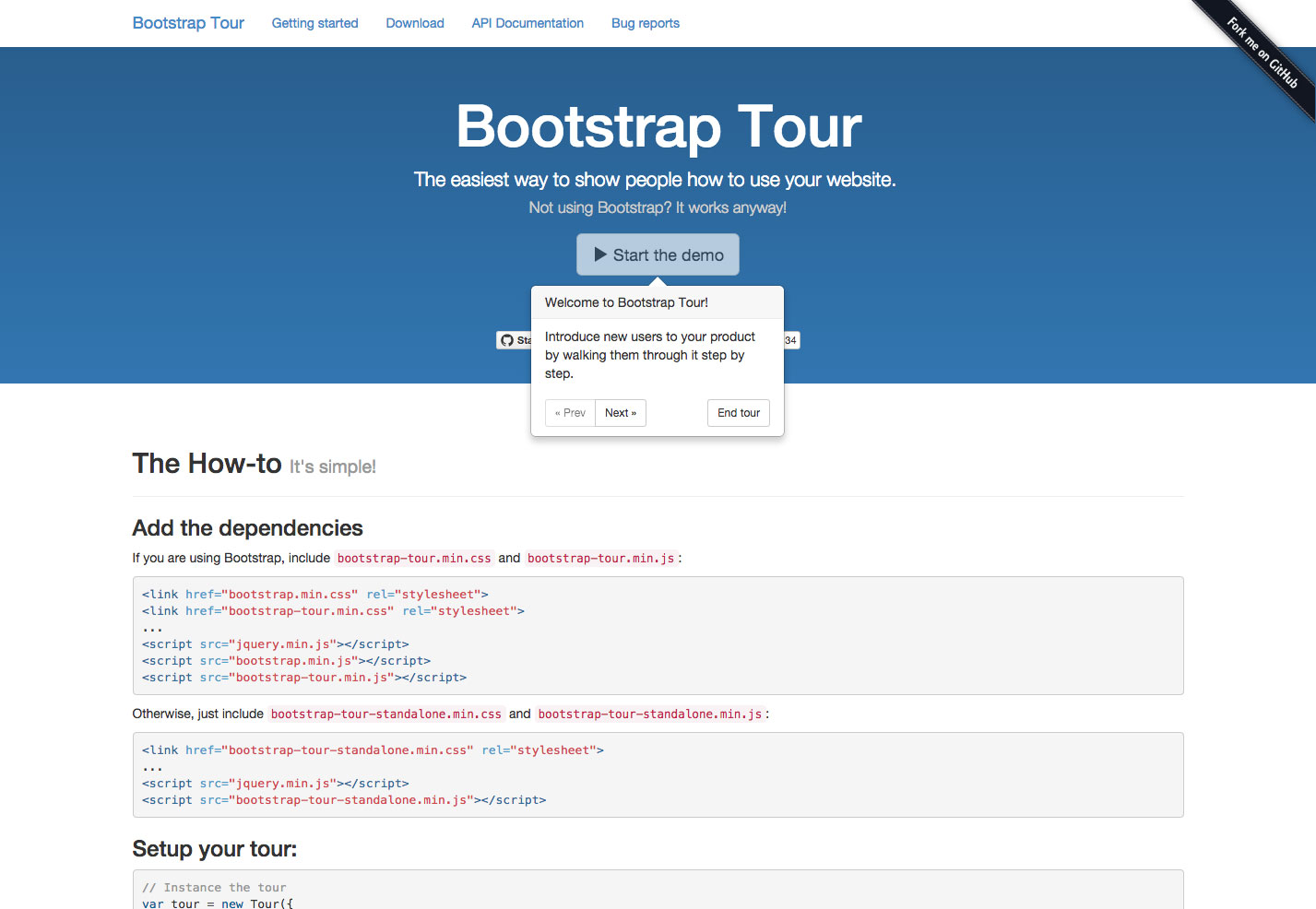
Bootstrap Tour es una extensión simple para crear visitas al sitio con (o sin) Bootstrap.
los Complemento de accesibilidad de Bootstrap , de PayPal, hace que muchos componentes de Bootstrap sean accesibles para los usuarios de lectores de teclado y pantalla.
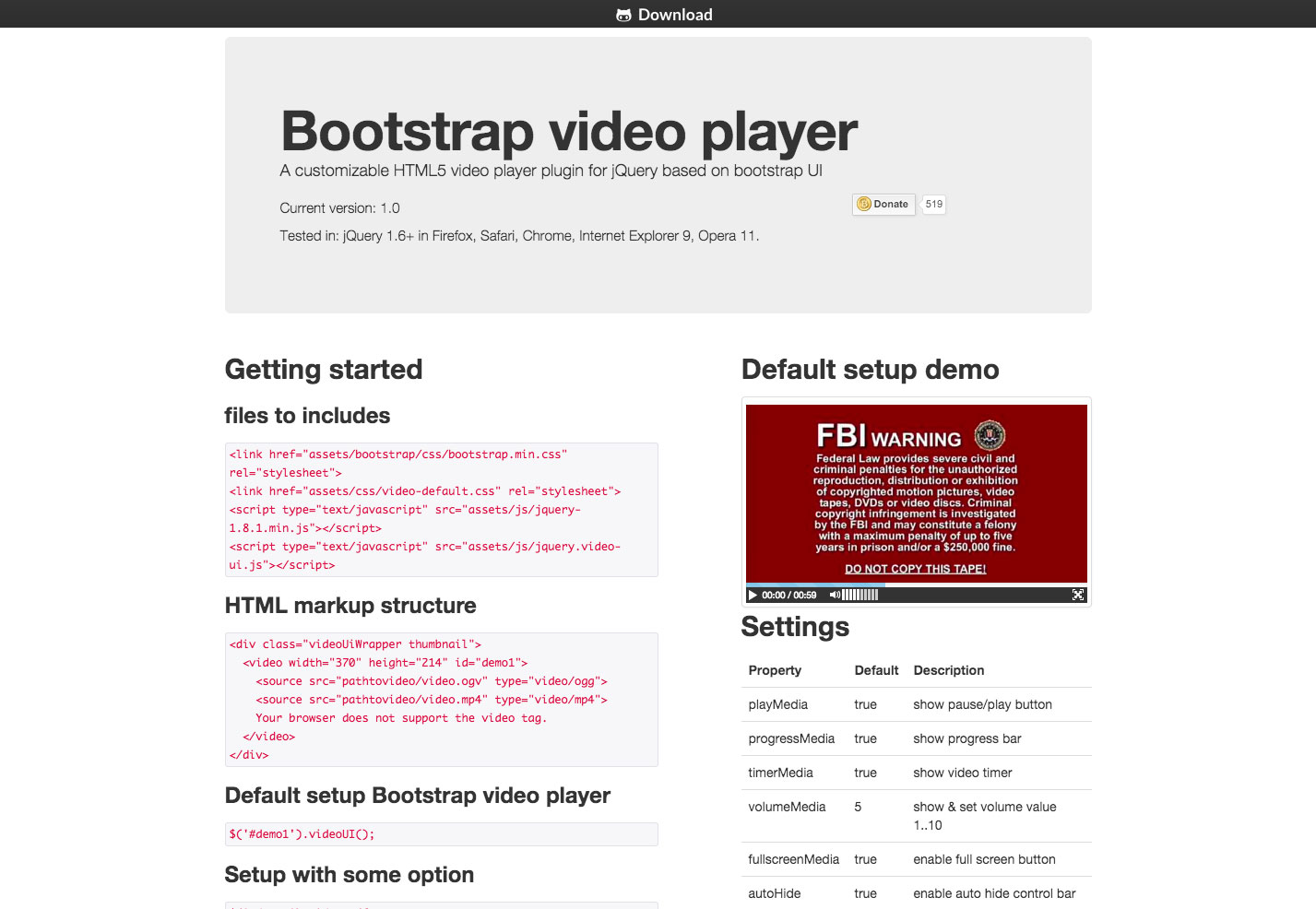
Reproductor de video Bootstrap es un complemento jQuery de reproductor de video HTML5 personalizable.
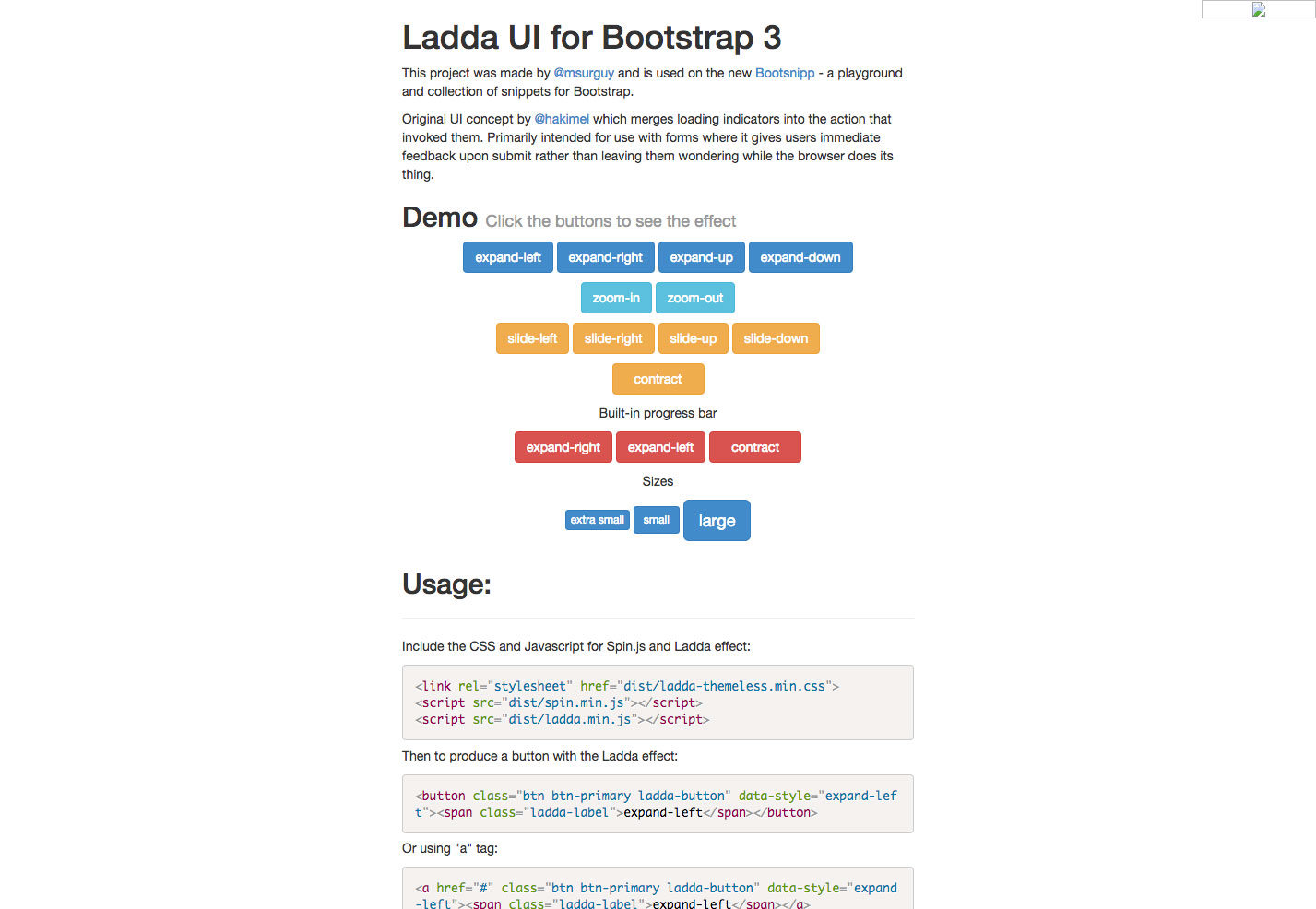
UI de Ladda es un conjunto de indicadores de carga principalmente destinados a ser utilizados con formularios.
Temas de Bootstrap, plantillas y kits de interfaz de usuario
Puede crear sus propios temas y plantillas desde cero si lo desea, o puede consultar estos activos gratuitos y premium para ahorrar tiempo. Algunos están destinados a ser utilizados tal cual, mientras que muchos otros están destinados a ser un punto de partida para sus propios diseños personalizados.
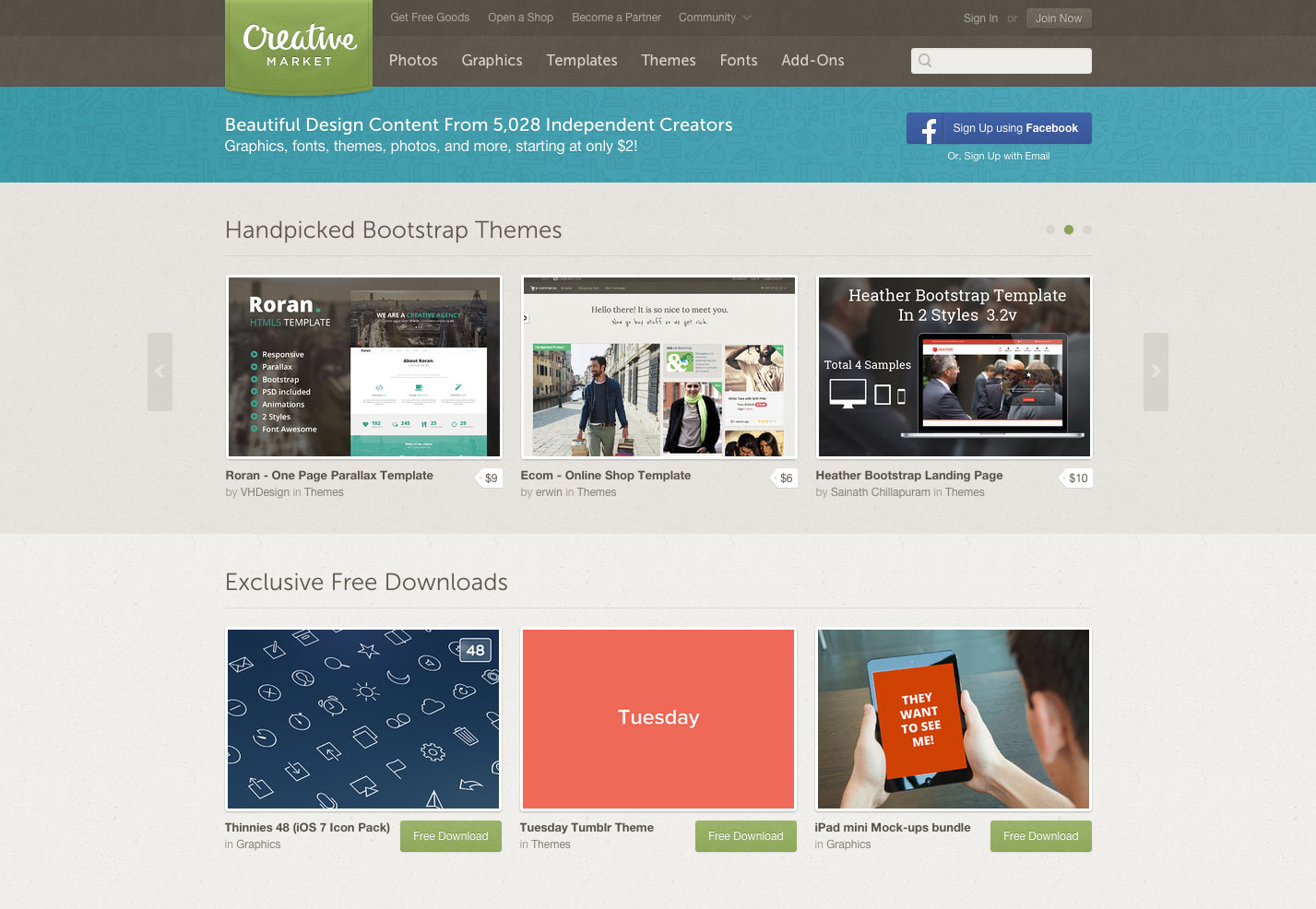
Mercado creativo tiene más de 300 temas premium de Bootstrap disponibles.
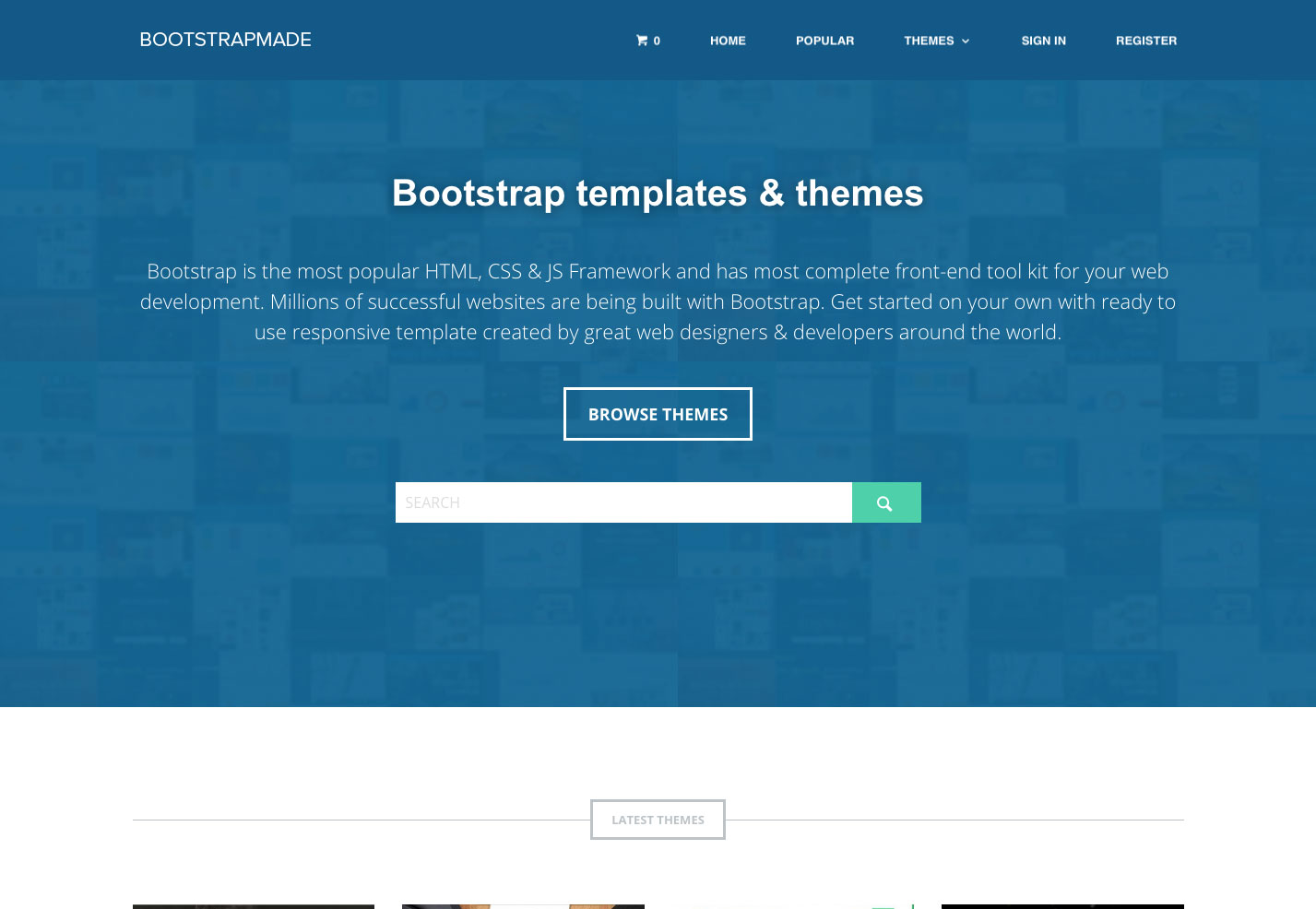
BootstrapMade ofrece temas en una variedad de estilos.
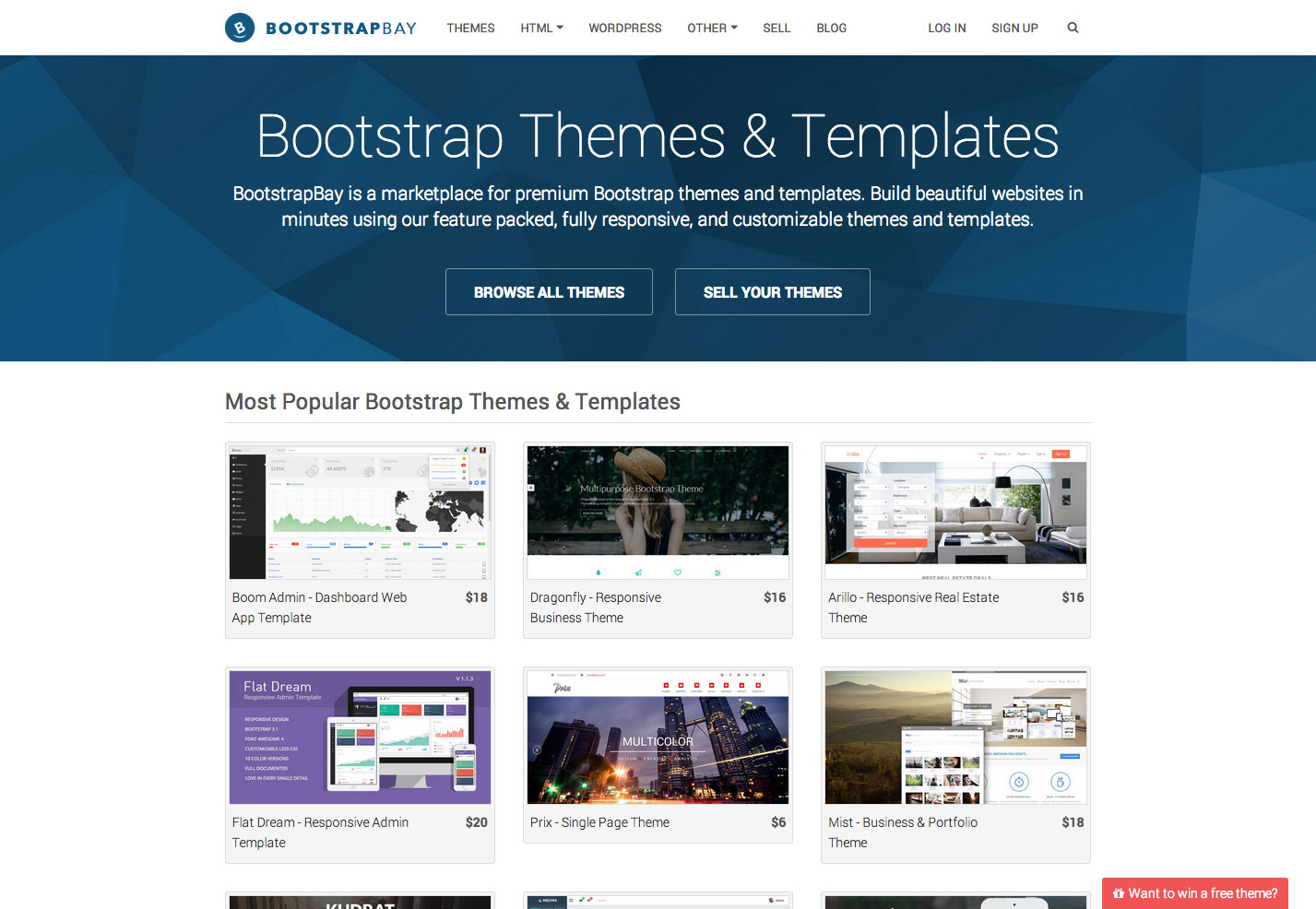
BootstrapBay es un mercado para temas y plantillas premium de Bootstrap donde puedes comprar o vender.
GridGum es un mercado temático premium con docenas de temas en oferta.
ThemeForest tiene cientos de temas de Bootstrap en venta, desde solo $ 4.
WrapBootstrap ofrece temas para todo, desde sitios de comercio electrónico hasta páginas de destino.
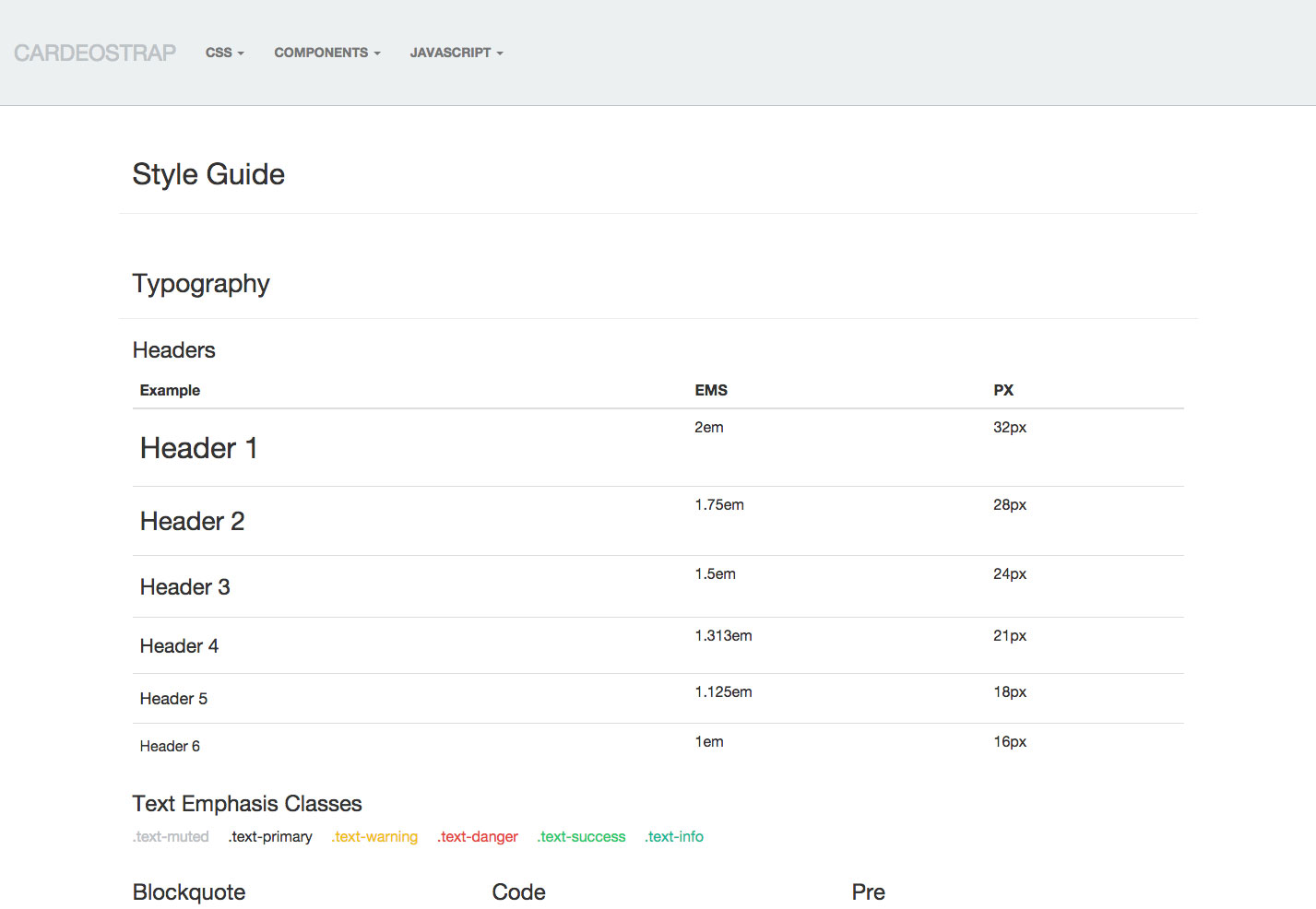
Cardeostrap es un gran kit de interfaz de usuario para Bootstrap que incluye CSS, componentes y JavaScript.
Flatstrap es un framework de temas de Bootstrap gratuito y de código abierto sin todos los lujos.
Bootmetro es un framework web que tiene la apariencia de Windows 8.
Fbootstrapp es un conjunto de herramientas para crear aplicaciones de iframe de Facebook con Bootstrap.
Bootplus es un marco frontal de estilo Google que es elegante e intuitivo.
Obtener plantilla es una pequeña colección de plantillas HTML5 y CSS3 en una variedad de estilos.
BootstrapTaste es una colección de temas de Bootstrap gratuitos y premium.
Bootstrap Zero es la colección de plantillas de código abierto más grande autoproclamada para Bootstrap.
Lazo negro es una colección de temas gratuitos y premium creados en varias versiones de Bootstrap. Incluyen todo, desde temas del tablero de mandos hasta agregadores de noticias y temas de carteras.
Marco de inicio es un framework Bootstrap simple pero poderoso de DesignModo.
Bootswatch es una colección de temas de Bootstrap modulares gratuitos y fáciles de instalar.
Iniciar Bootstrap es un conjunto de plantillas y temas de Bootstrap gratuitos, que incluyen temas de blogs, temas de cartera y más.
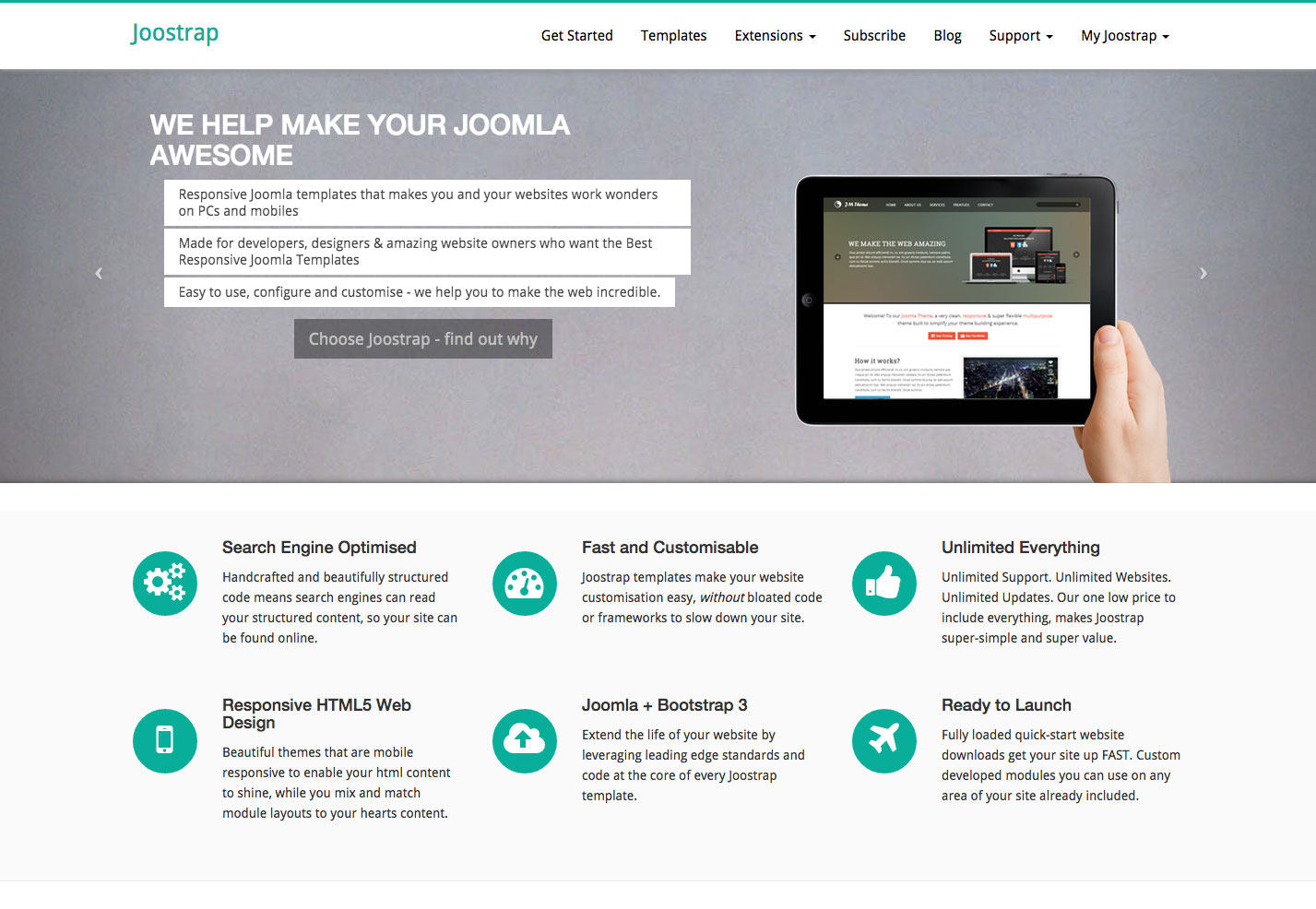
Joostrap es una colección de plantillas de Joomla creadas con Bootstrap.
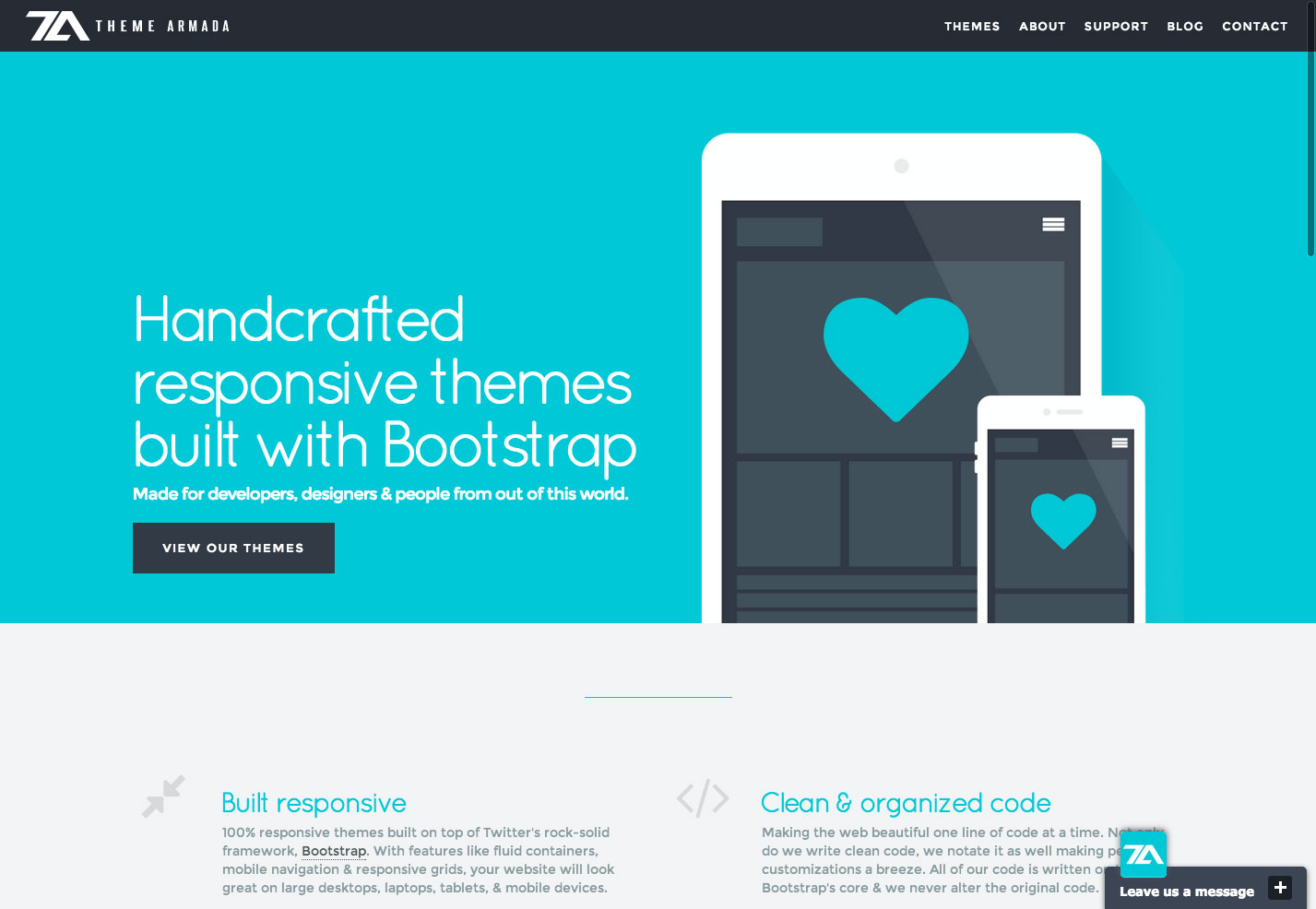
Tema Armada es un conjunto de temas de respuesta hechos a mano que se crean con Bootstrap, a partir de solo $ 8.
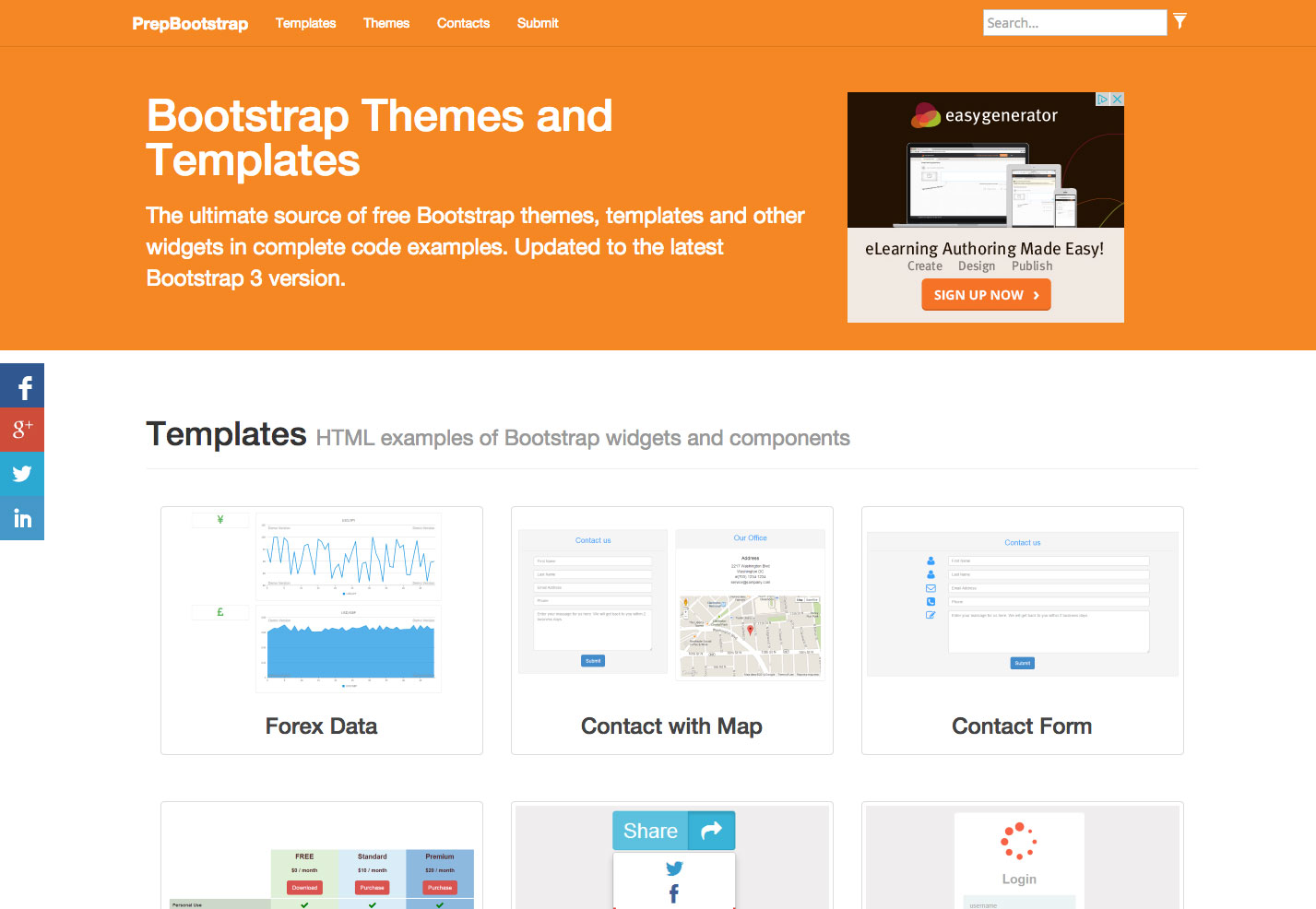
PrepBootstrap es una gran fuente de temas, plantillas y widgets gratuitos para todo, desde interfaces de administración hasta formularios de contacto.
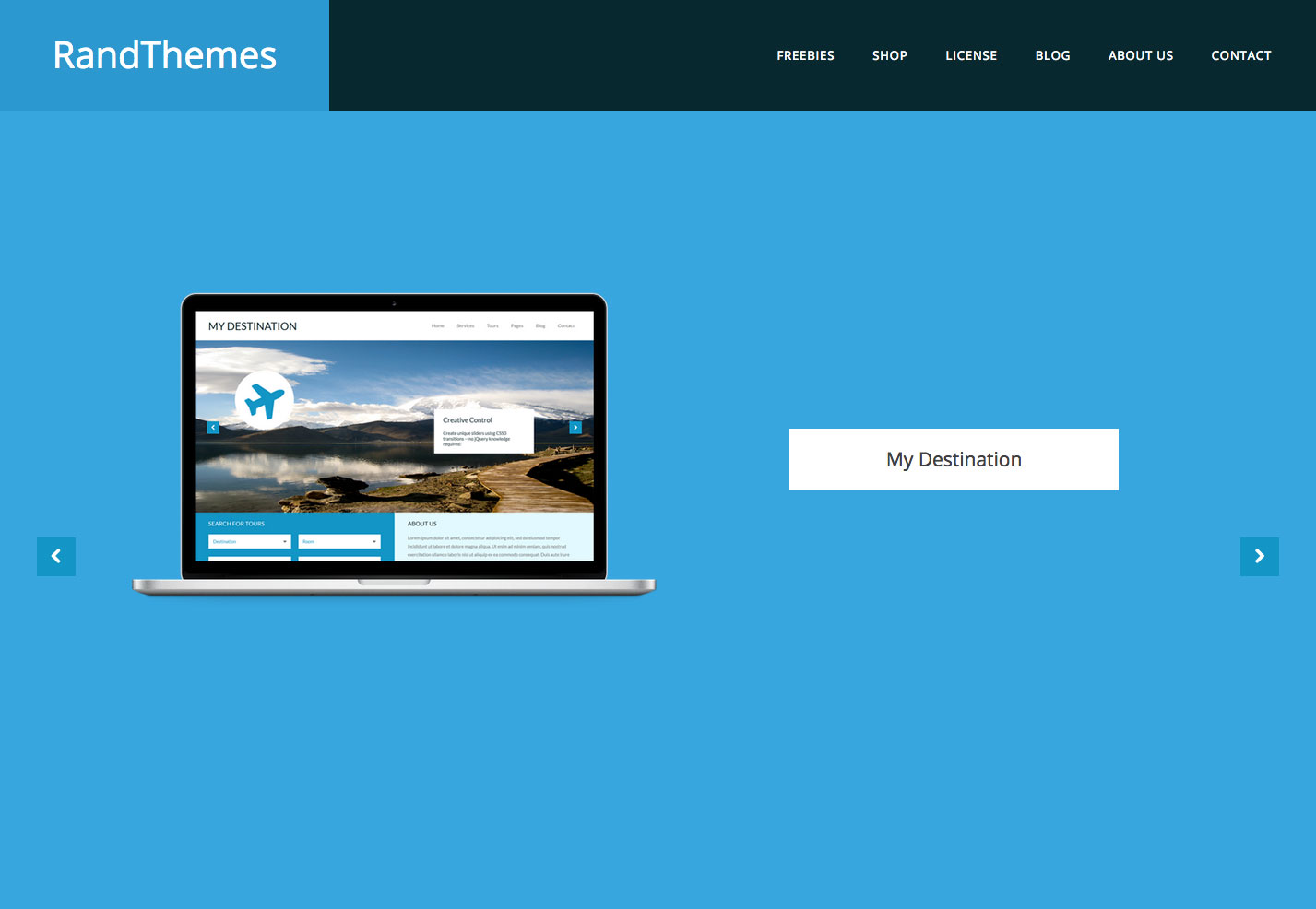
RandThemes es un conjunto de temas premium de Bootstrap que incluyen diseños frontales y posteriores.
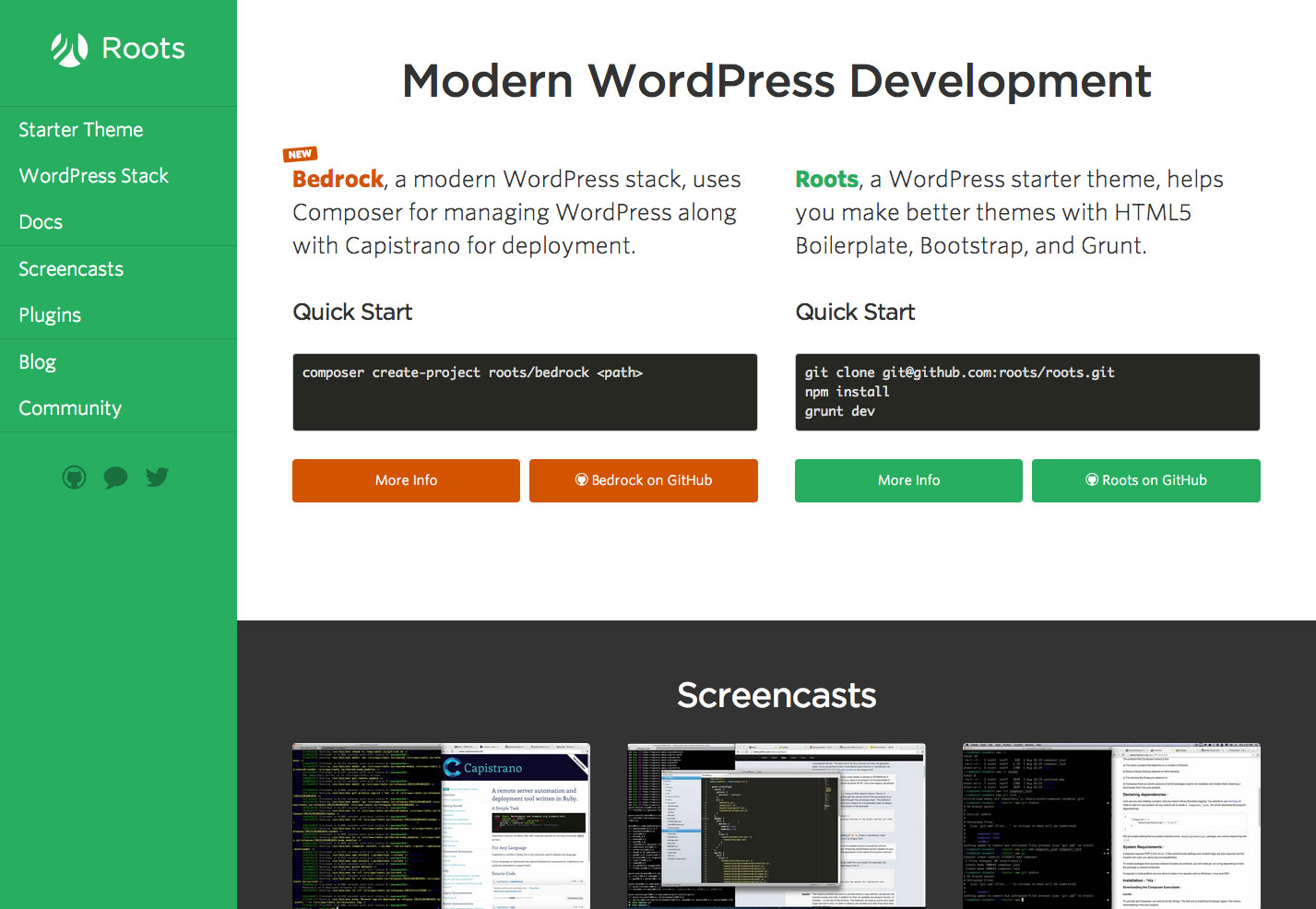
Roots es un tema de inicio de WordPress que se basa en Bootstrap.
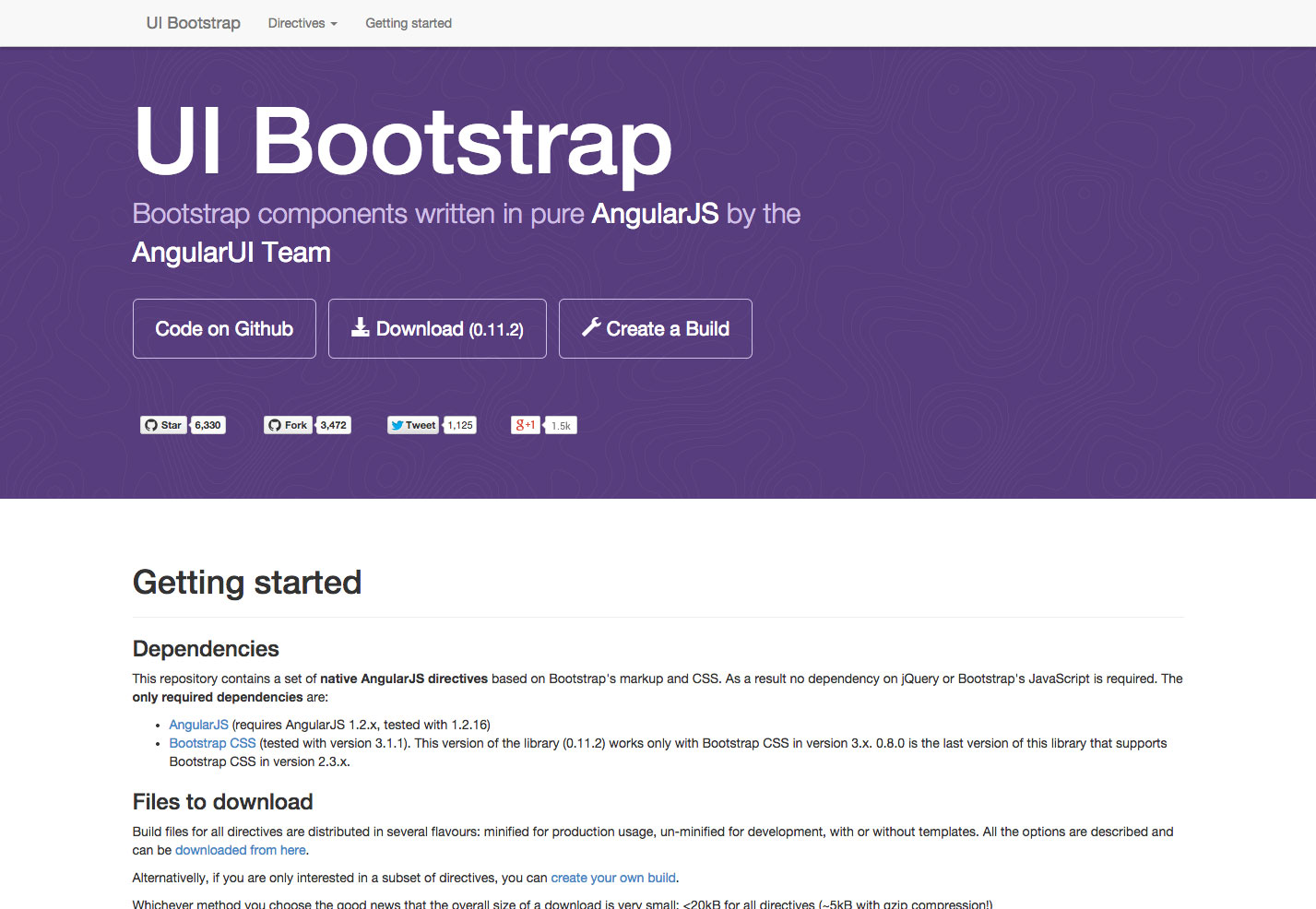
UI Bootstrap es una colección de componentes de Bootstrap escritos en AngularJS.
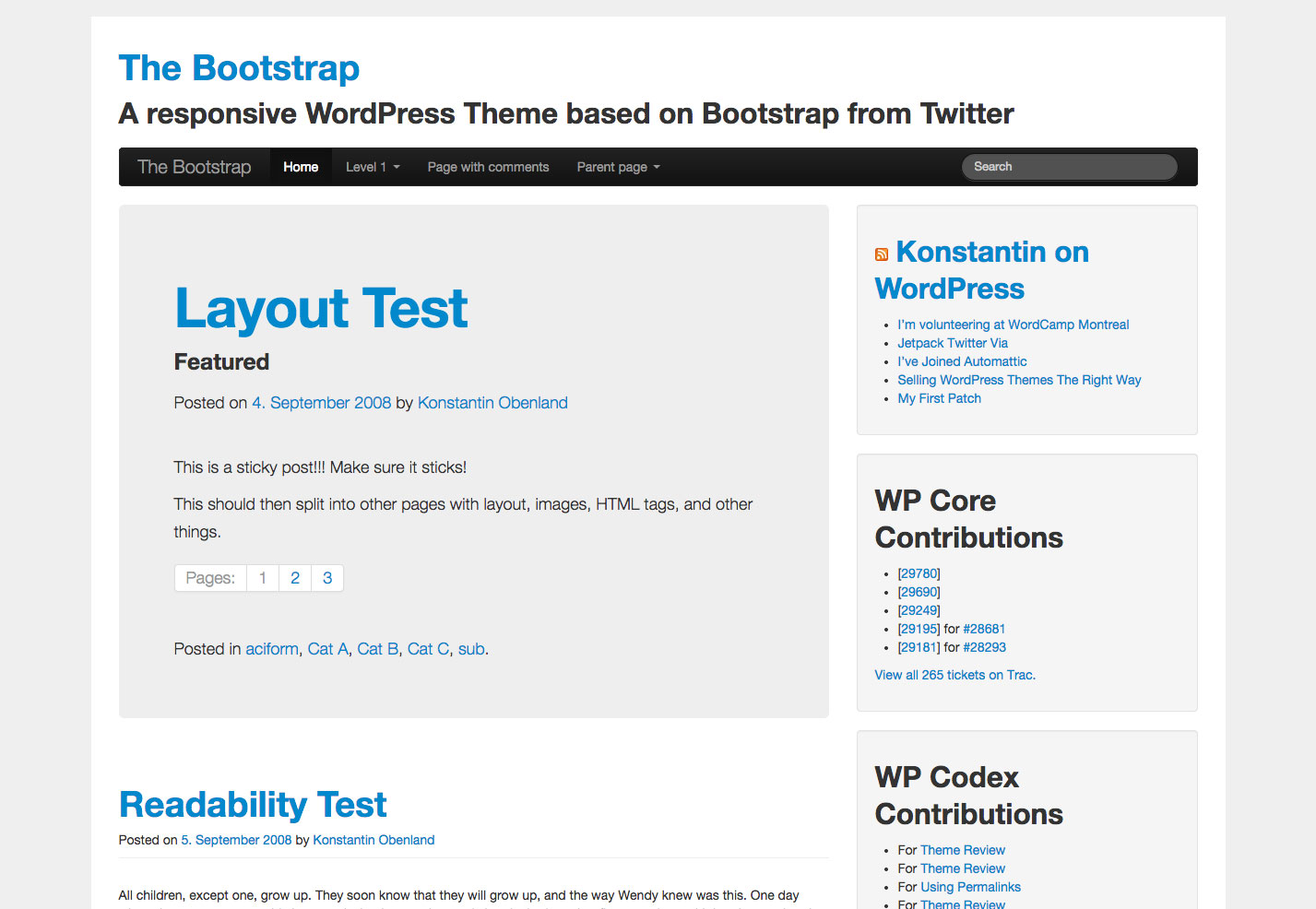
El Bootstrap es un tema limpio y moderno de Bootstrap WordPress.
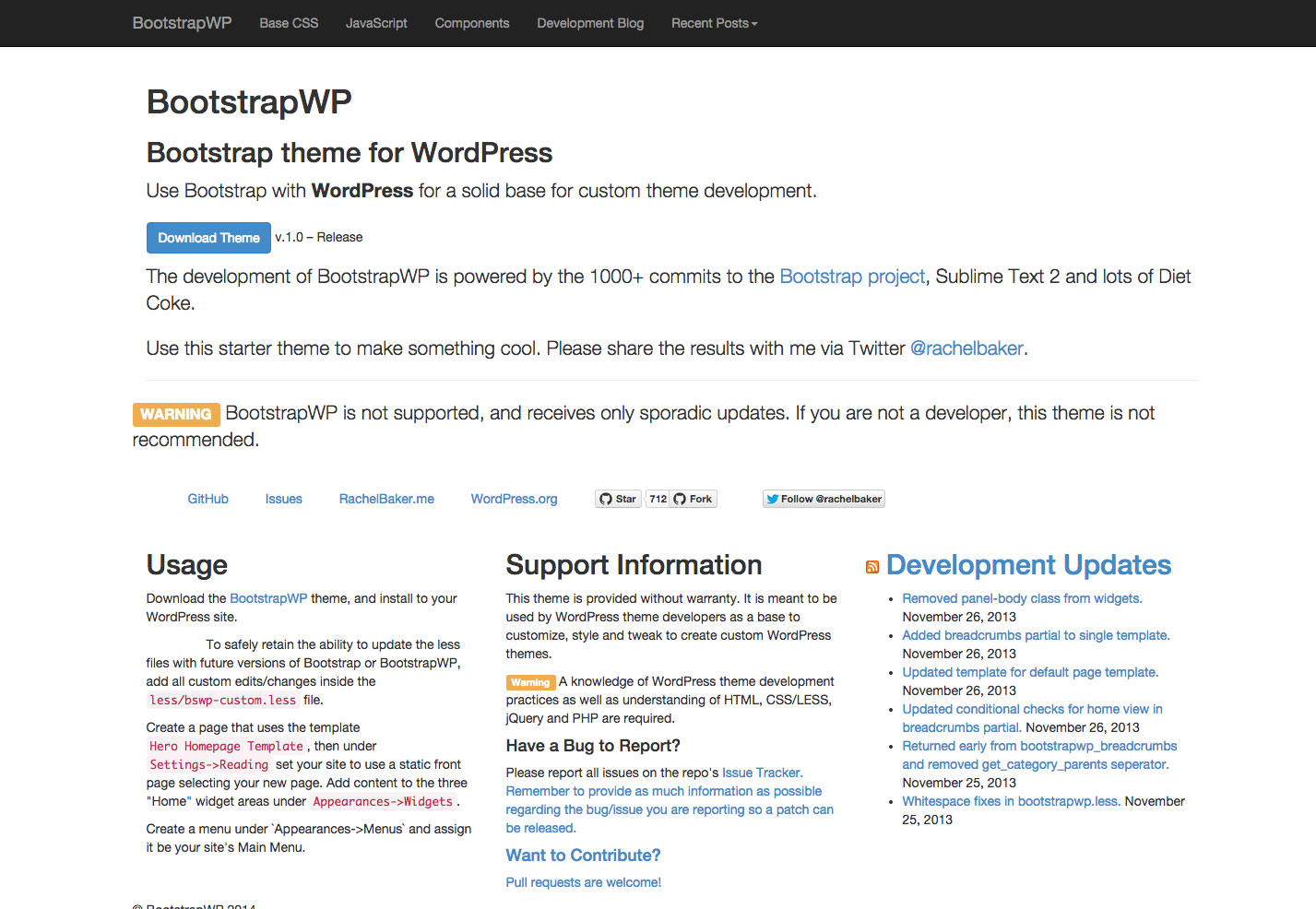
BootstrapWP es una base sólida para el desarrollo de temas personalizado de WordPress basado en Bootstrap.
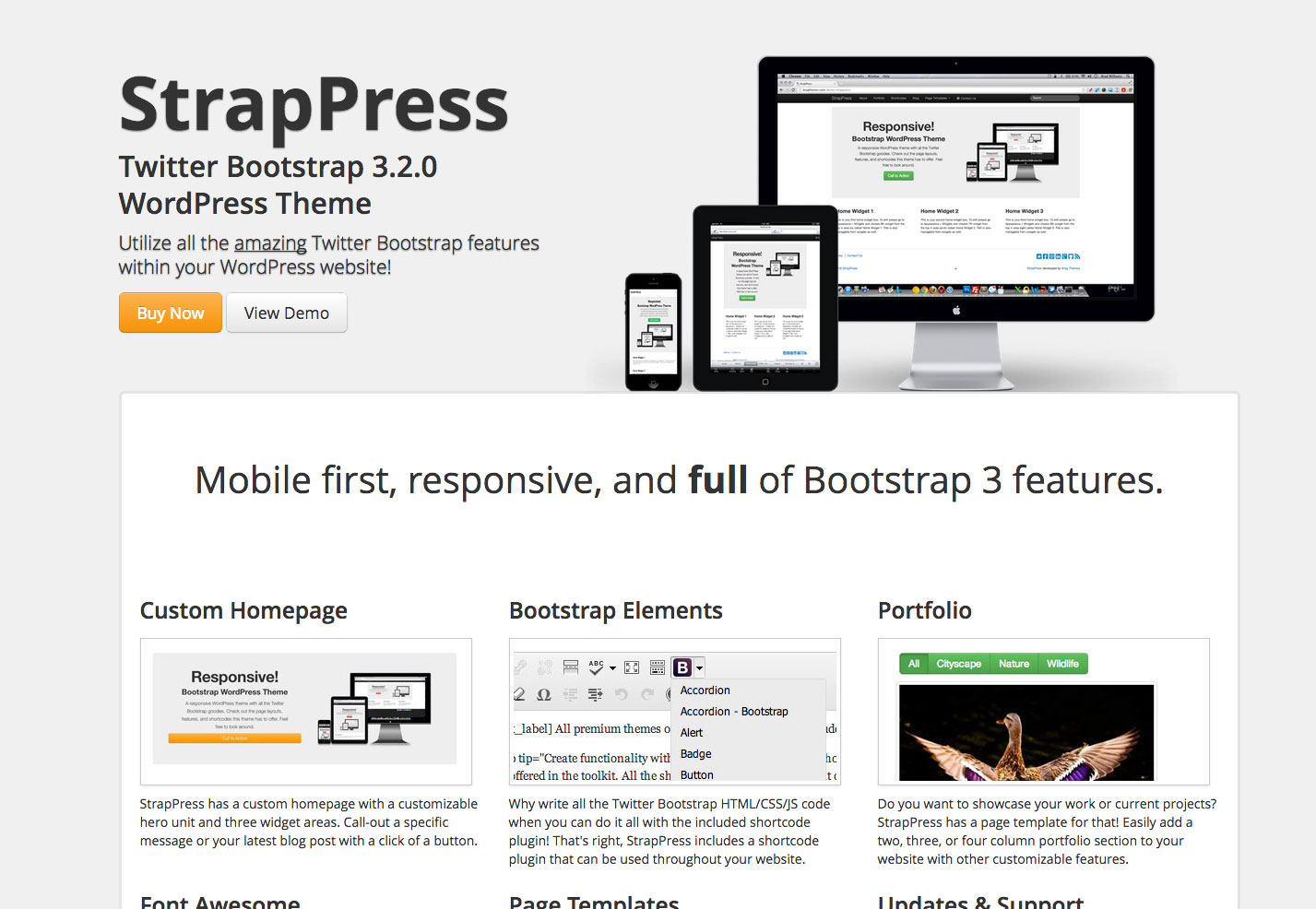
StrapPress es un tema de WordPress que es lo primero en dispositivos móviles, receptivo e incluye toneladas de elementos de Bootstrap.
Shoestrap es un tema avanzado de WordPress basado en Bootstrap.
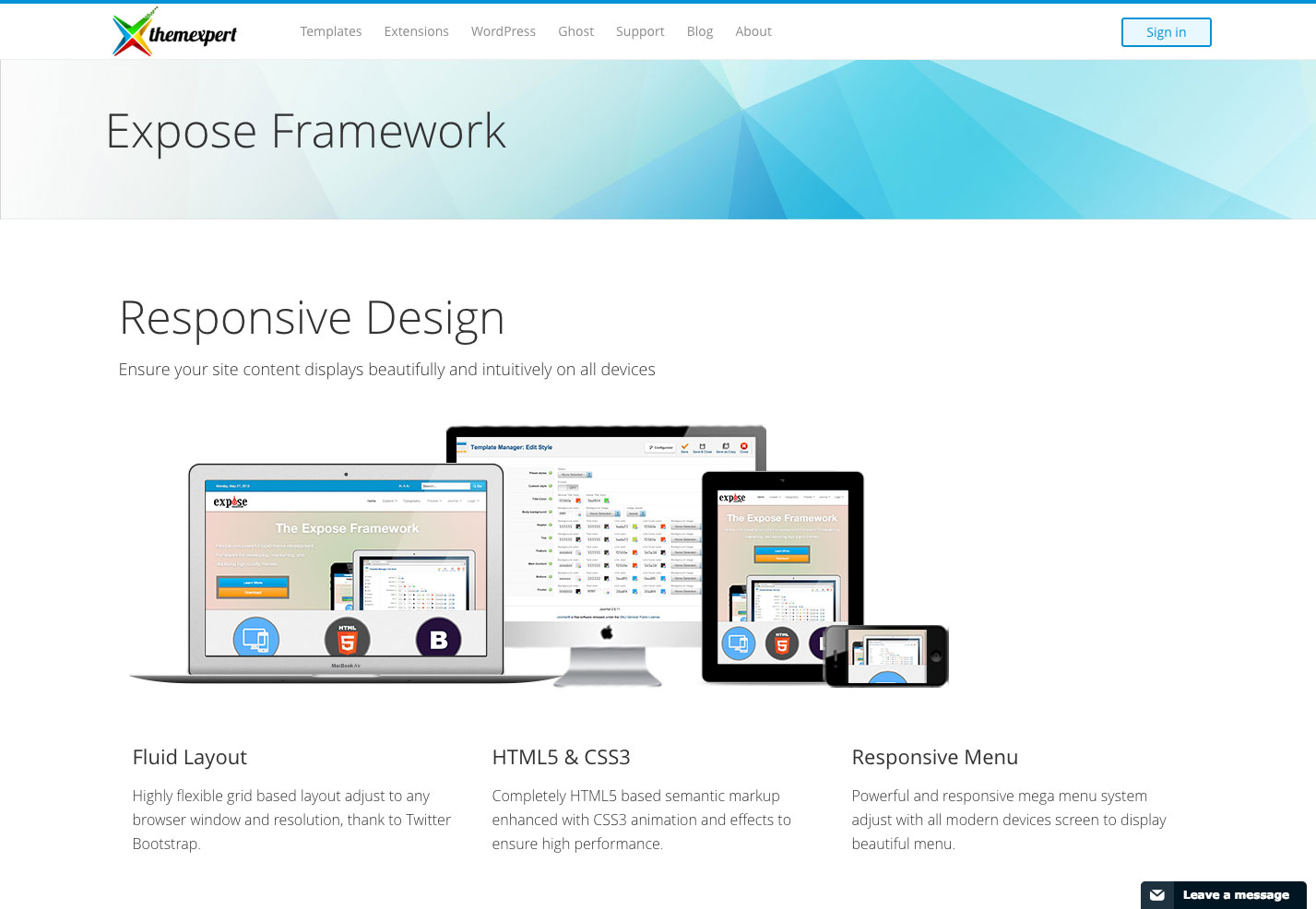
Exponer el marco es un tema base que ofrece un diseño fluido, HTML5 y CSS3, y menús receptivos.
Más recursos de Bootstrap
Más allá de extensiones y temas básicos, hay muchos otros recursos de Bootstrap que hacen que trabajar con Bootstrap sea más fácil y divertido.
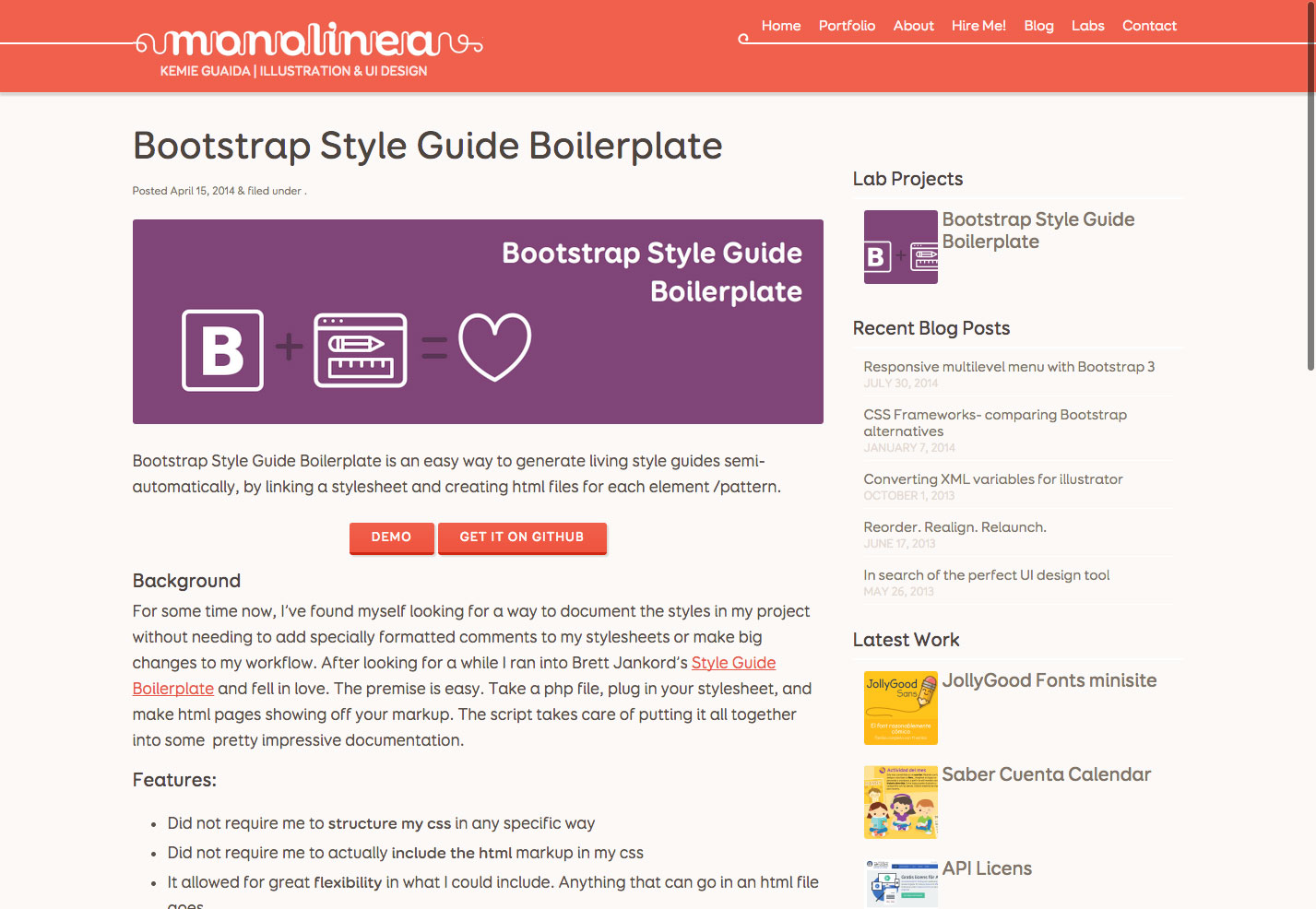
los Boilerplate de la guía de estilo Bootstrap le ayuda a generar de forma semiautomática guías de estilo de vida al vincular una hoja de estilo y crear archivos HTML para cada patrón o elemento.
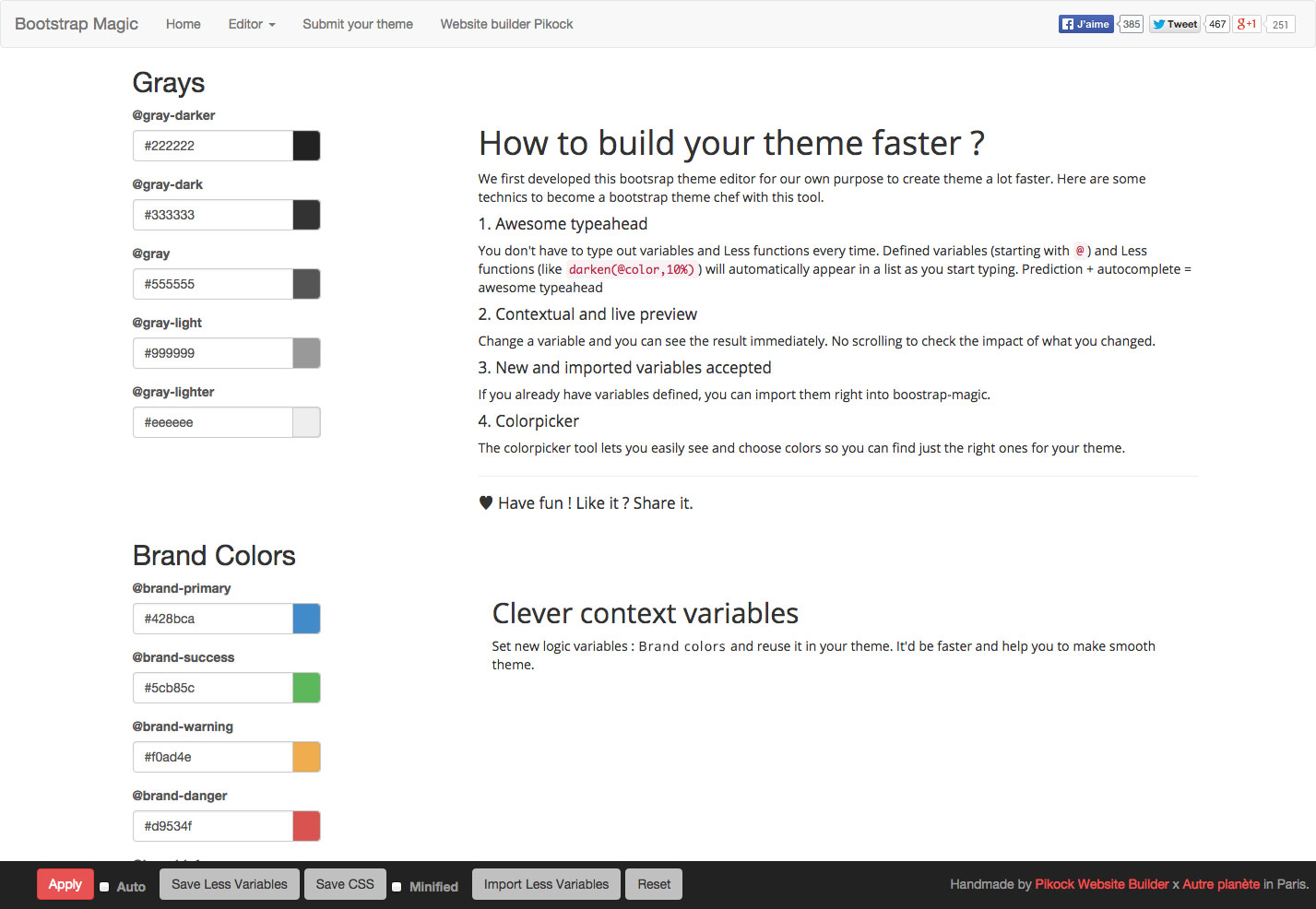
Bootstrap Magic es un editor de temas de Bootstrap que te permite crear temas más rápido.
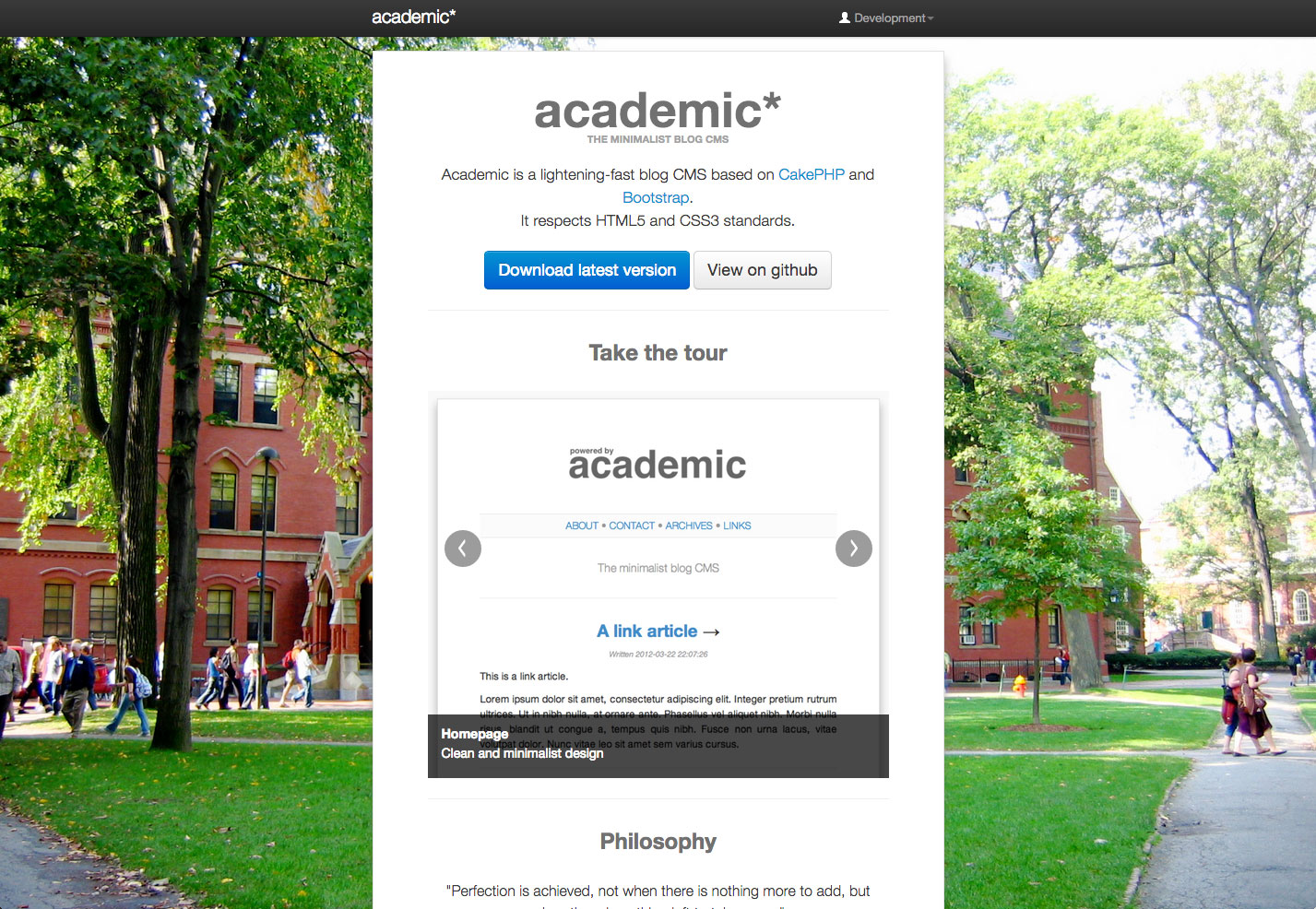
Académico es un blog CMS rápido basado en Bootstrap.
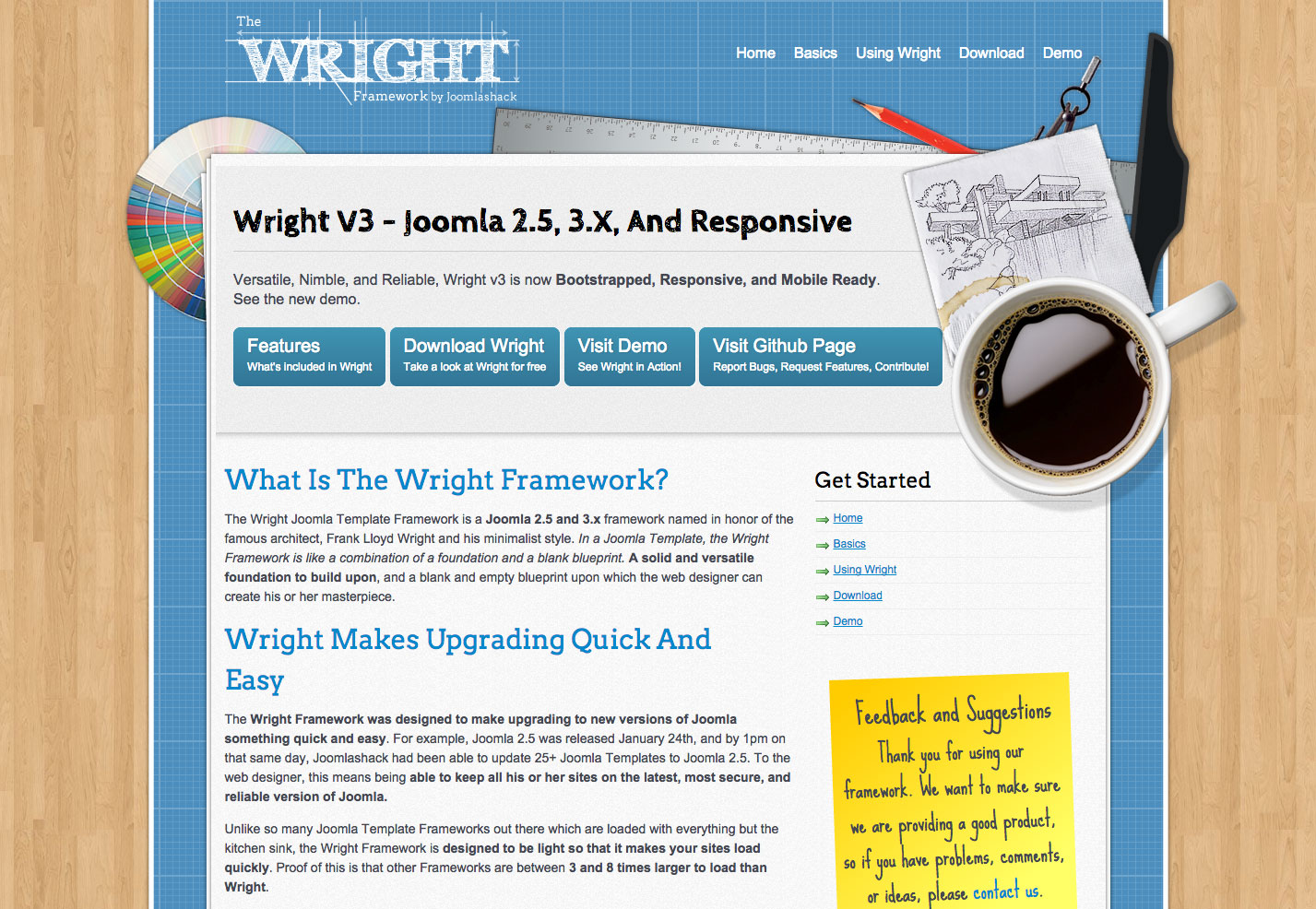
Wright es un framework Joomla 2.5 y 3.x construido en Bootstrap.
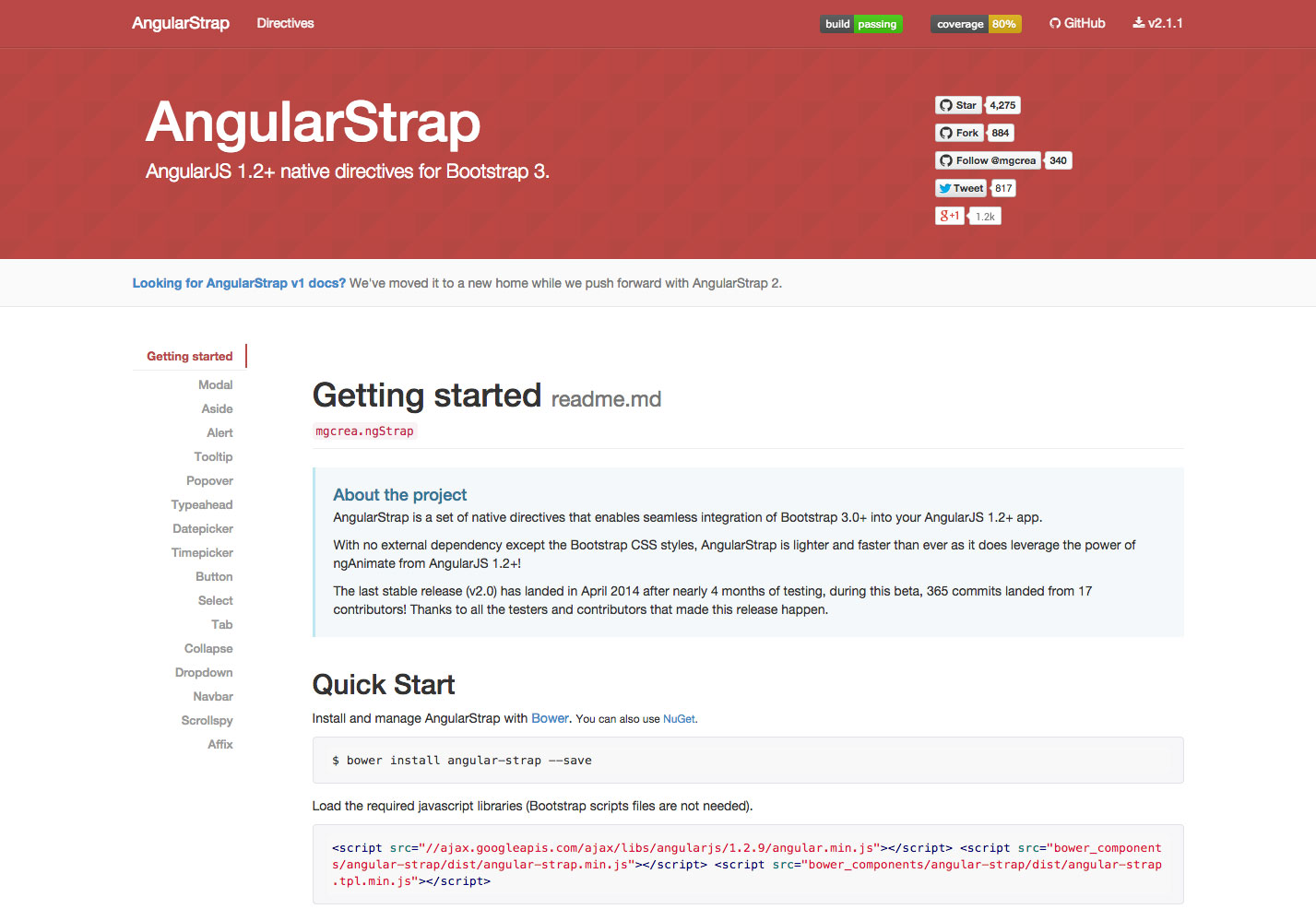
AngularStrap es un conjunto de directivas nativas de AngularJS para Bootstrap 3.
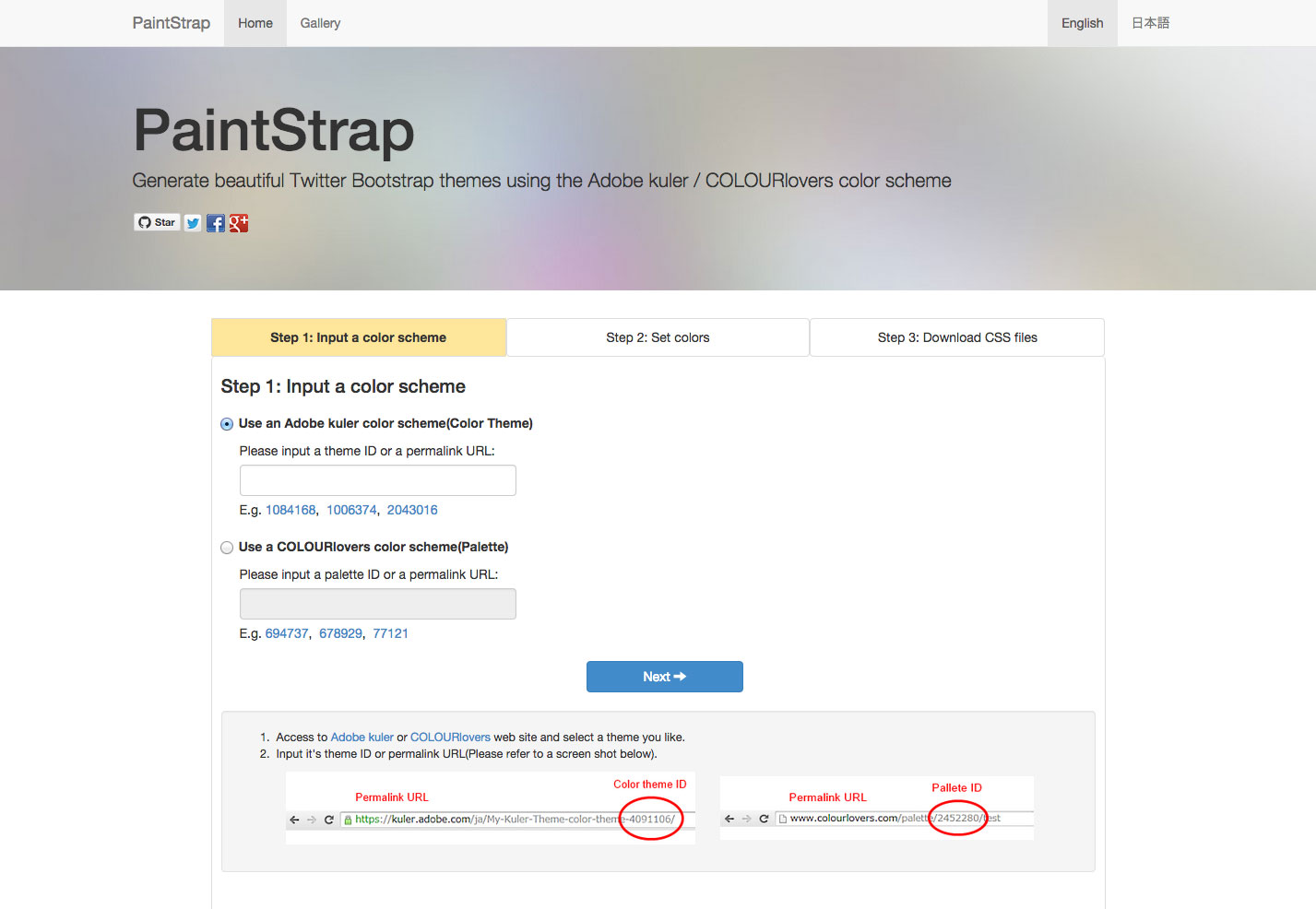
PaintStrap le permite crear temas de Bootstrap usando paletas de colores de Adobe Kuler o COLOURlovers.
Durandal es un marco para crear aplicaciones de una sola página que se integra con Bootstrap.
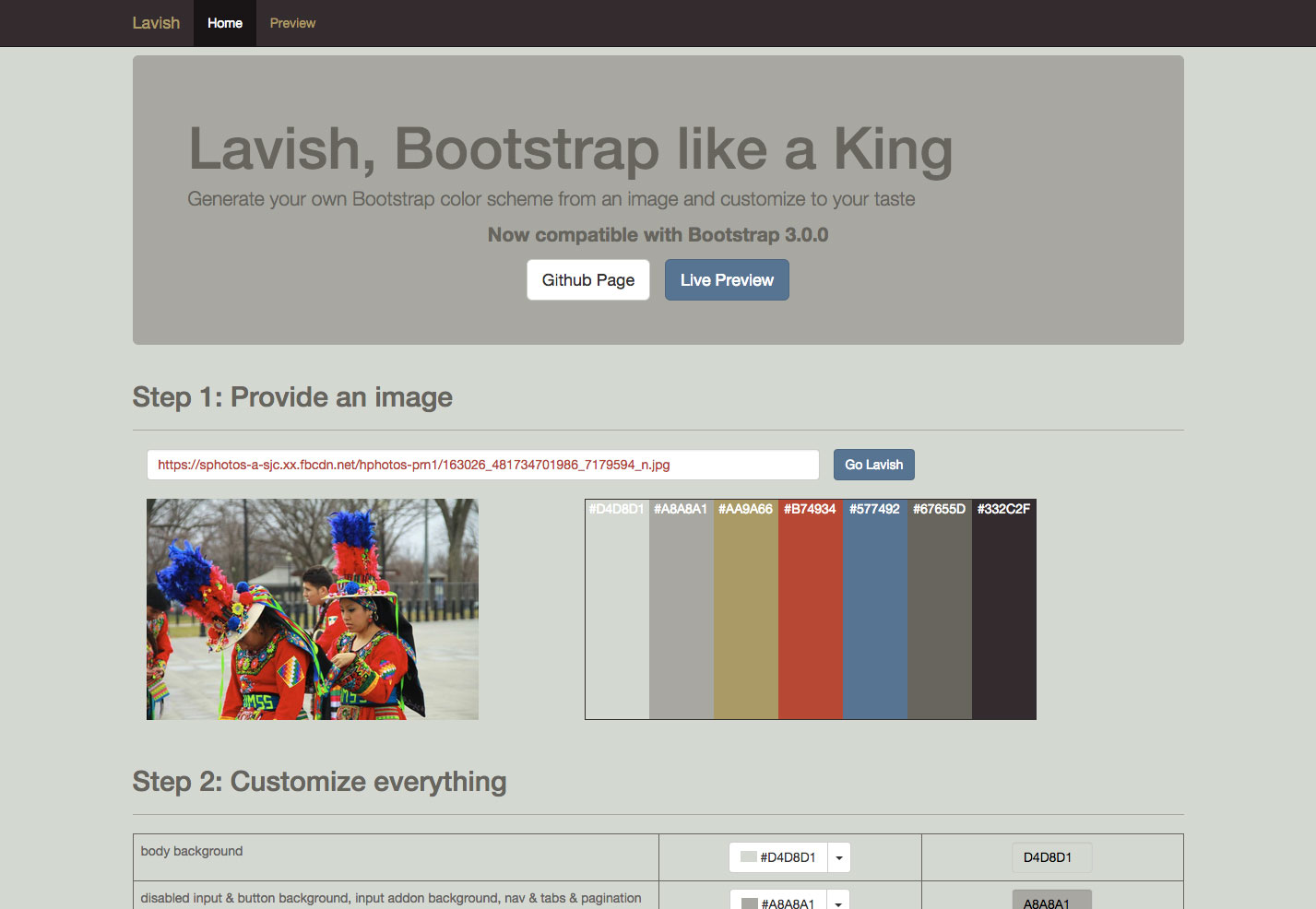
Prodigar hace que sea fácil crear su propio esquema de color Bootstrap a partir de una imagen.
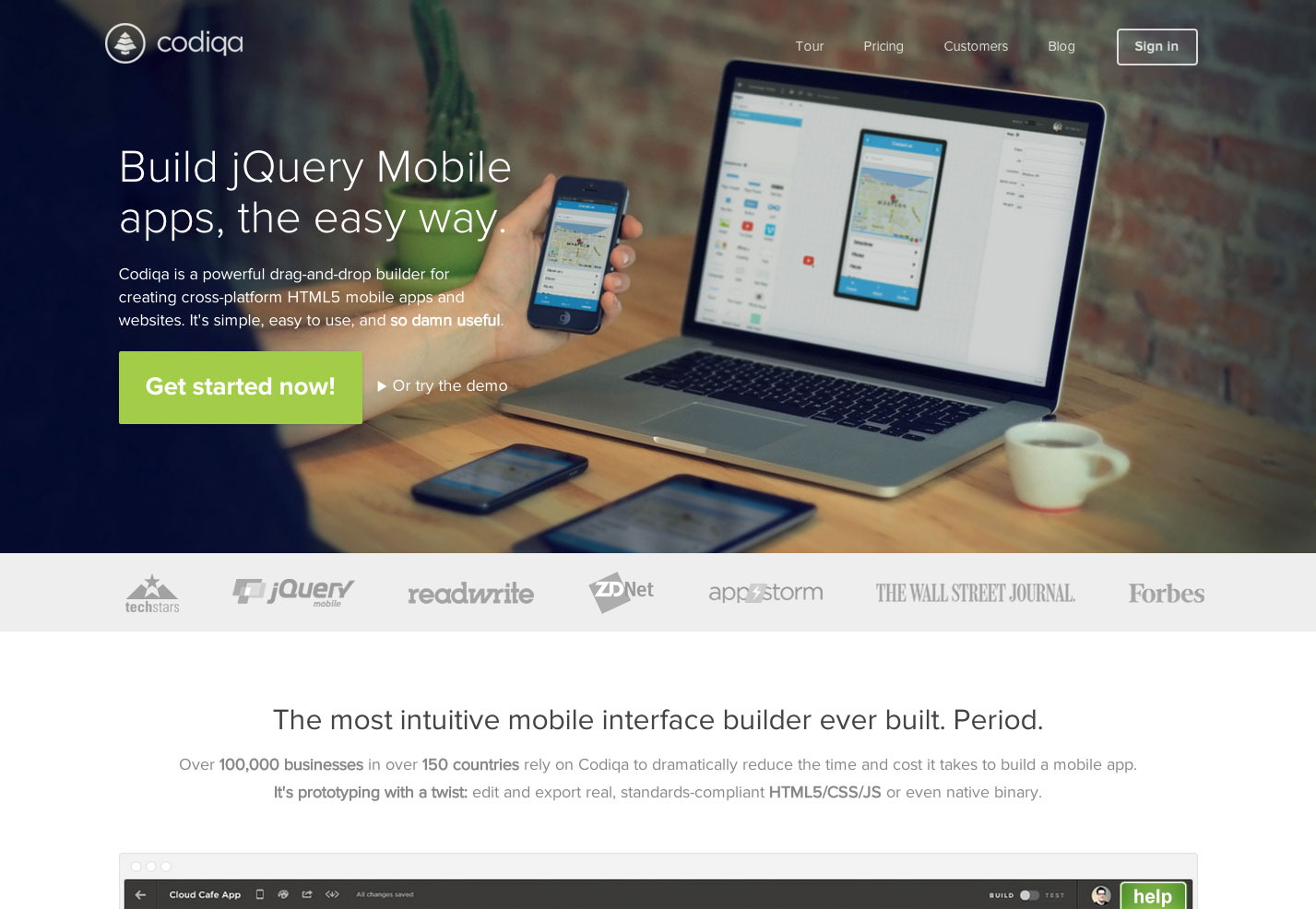
LayoutIt! es un generador de interfaz de arrastrar y soltar para crear su código de front-end.
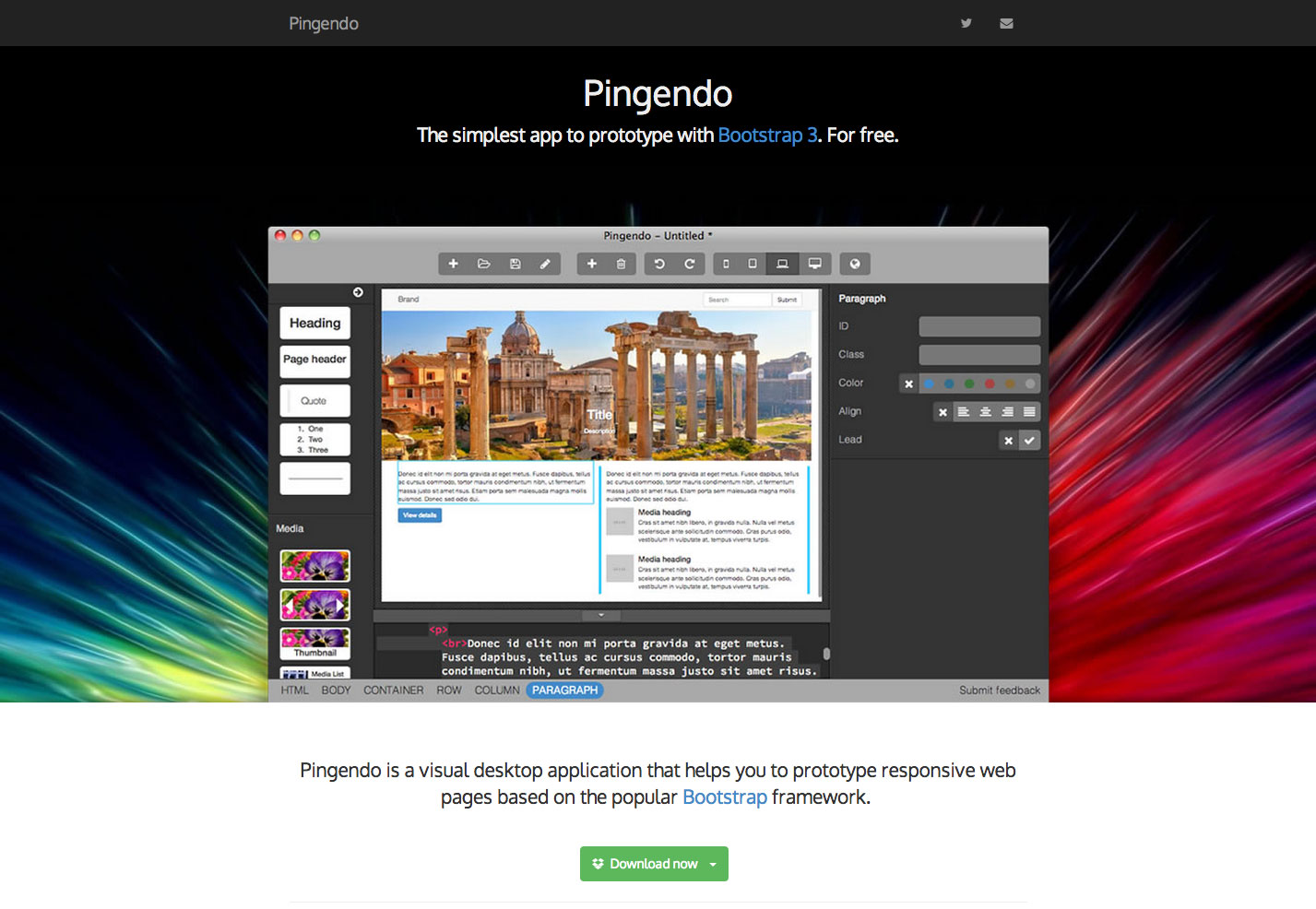
Pingendo es una aplicación de escritorio visual para crear prototipos de diseños receptivos basados en Bootstrap.
Bootsnip es una galería de elementos para los recursos de Bootstrap.
Bootply es un patio de recreo para construir, probar y crear prototipos con el marco Bootstrap.
Dojo para Bootstrap Combina los componentes Bootstrap con módulos Dojo personalizados para todo, desde ventanas modales hasta carruseles y botones.
Bootsnipp Form Builder es un generador de formularios que usa componentes de arrastrar y soltar.
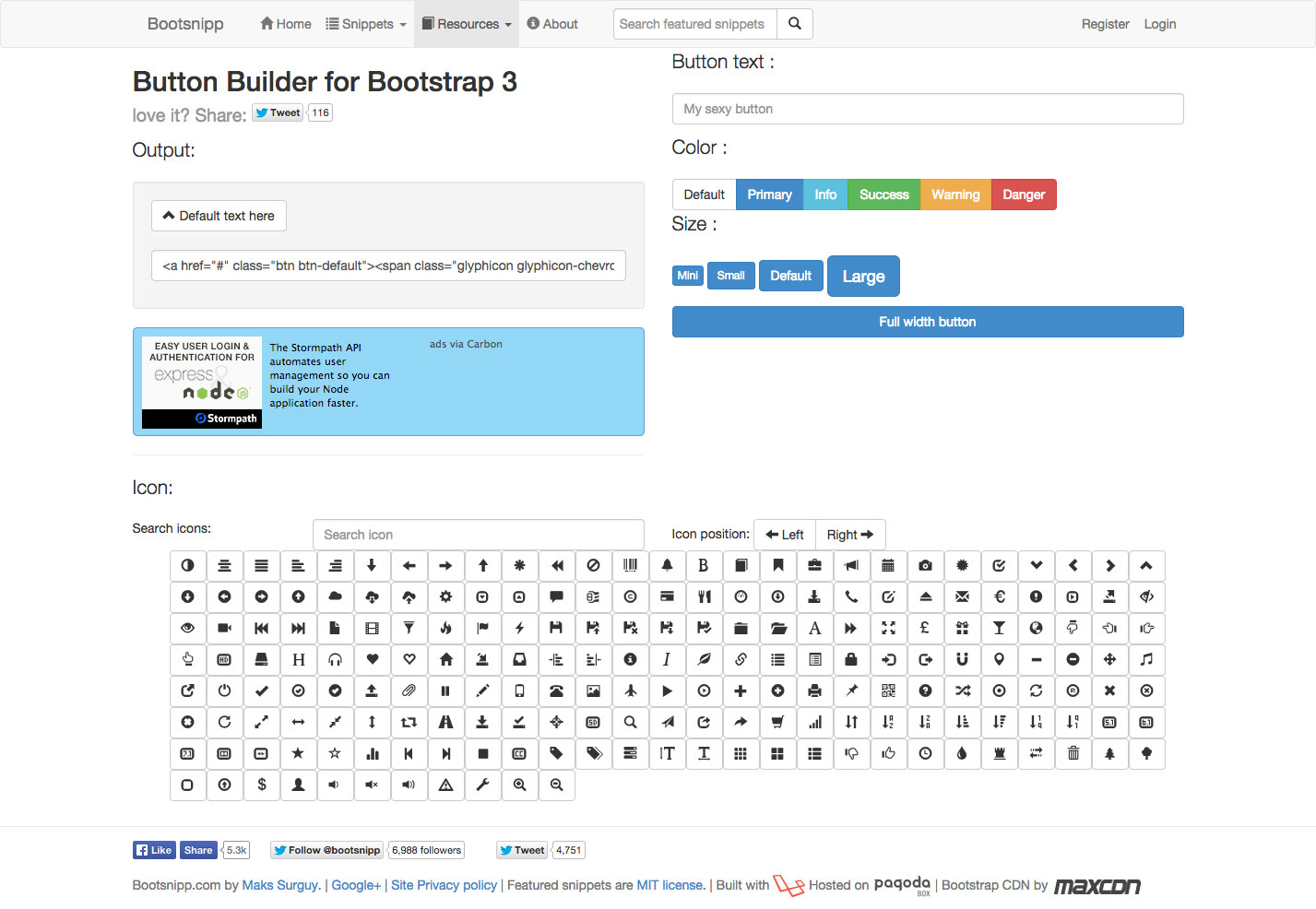
Constructor de botones Bootsnip es un creador de botones fácil de usar que te permite personalizar la salida, el texto del botón, el color, el tamaño y el ícono.
Trinquete es una herramienta para crear aplicaciones móviles con componentes HTML, CSS y JavaScript.
Bootbundle es un conjunto de temas, fragmentos y componentes para Bootstrap.
BootSwatchr es un creador de temas visuales para crear temas de Bootstrap desde cero.
React Bootstrap es una construcción Bootstrap del popular framework de front-end.
Brix.io es un constructor de interfaz para Bootstrap. Está basado en la nube, es fácil de usar y ofrece colaboración en tiempo real.
Algunos grandes proyectos de Bootstrap
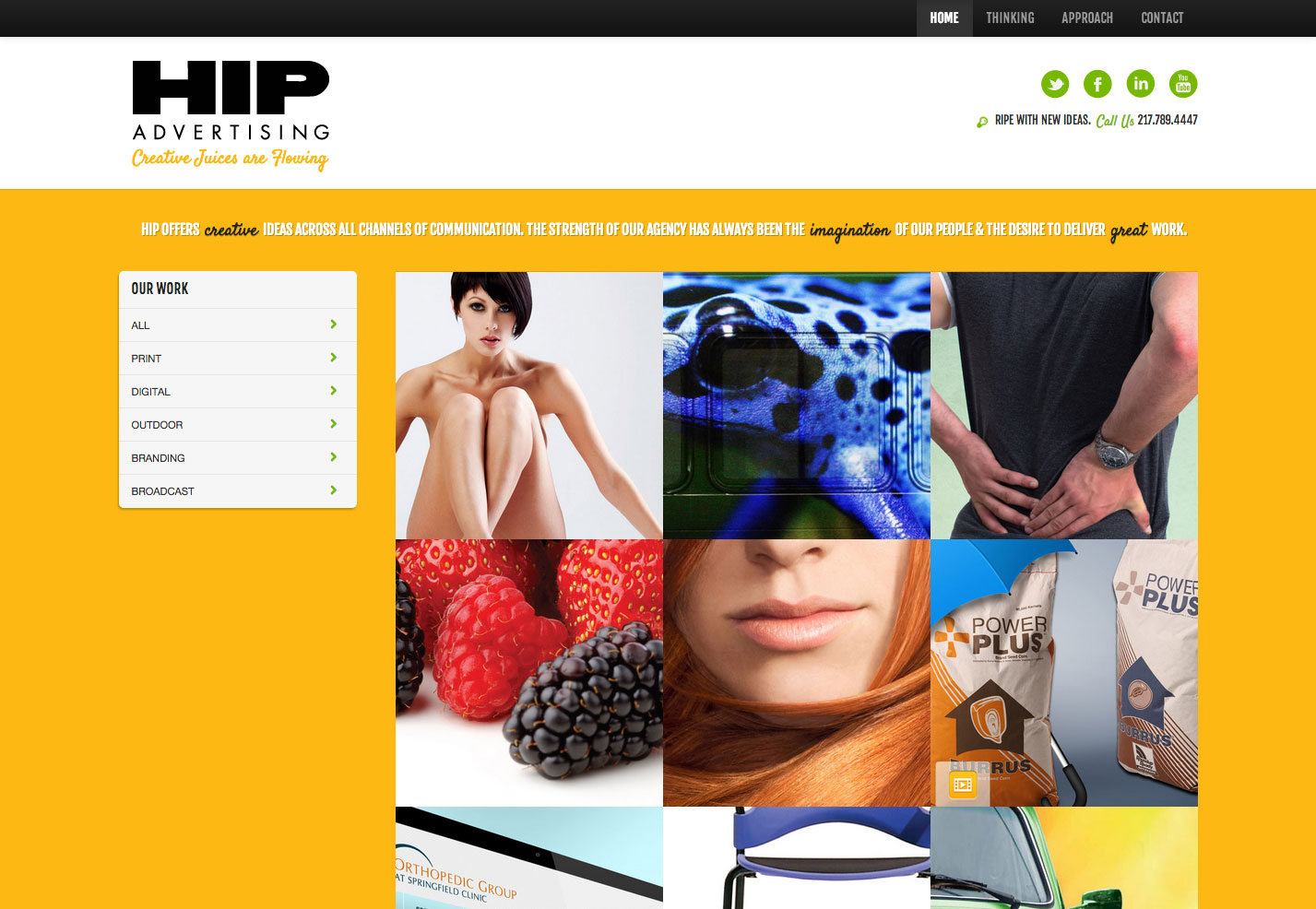
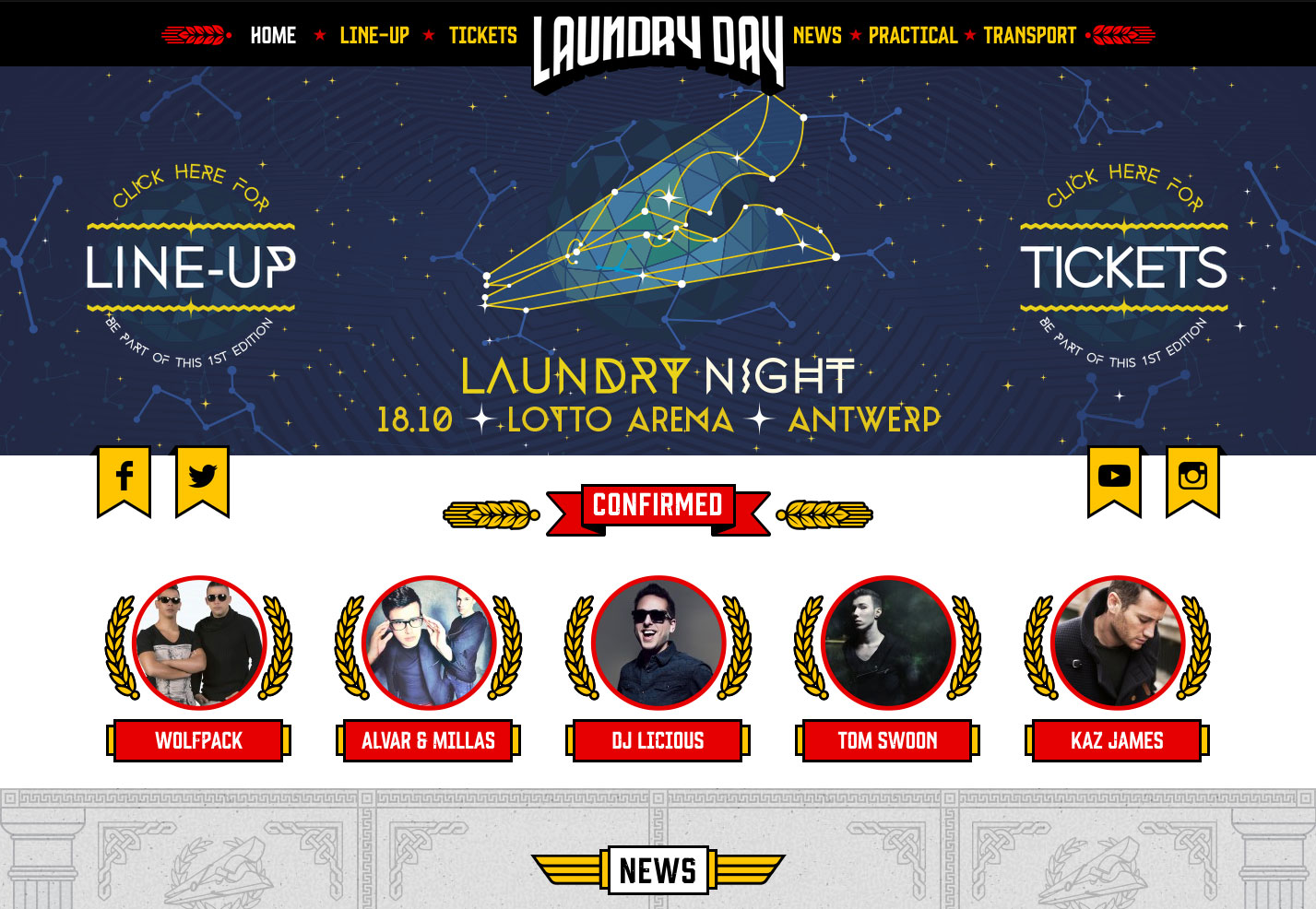
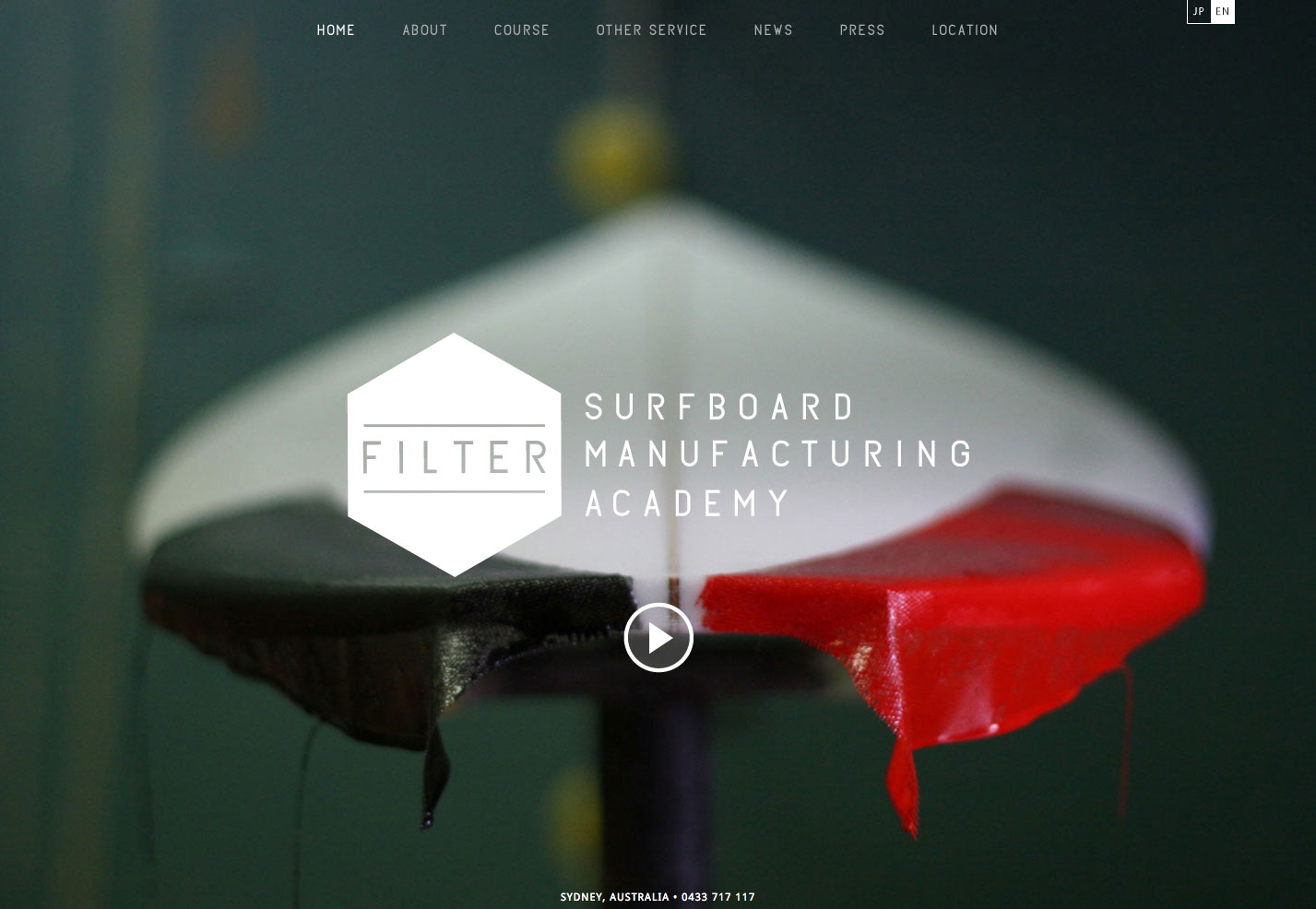
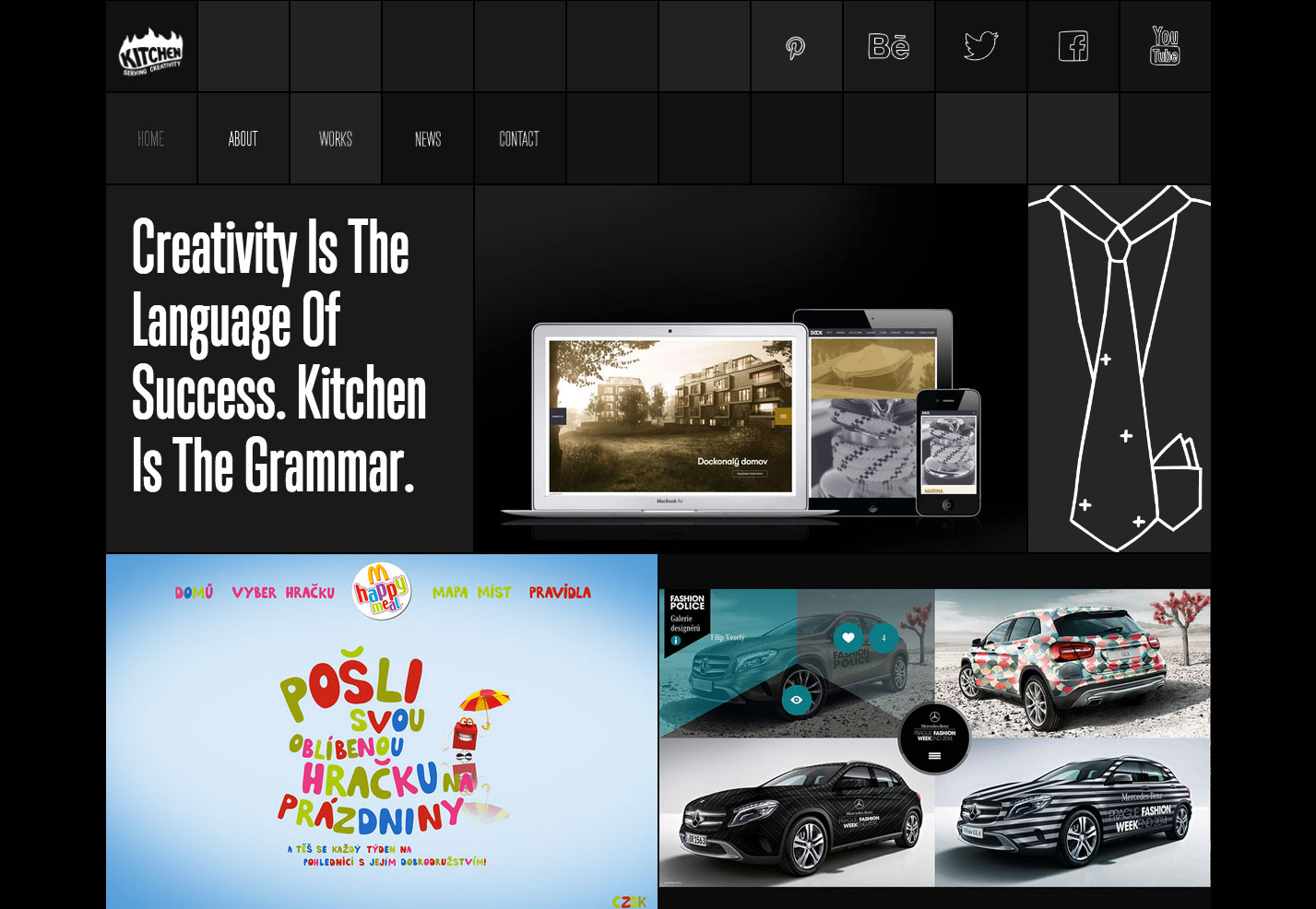
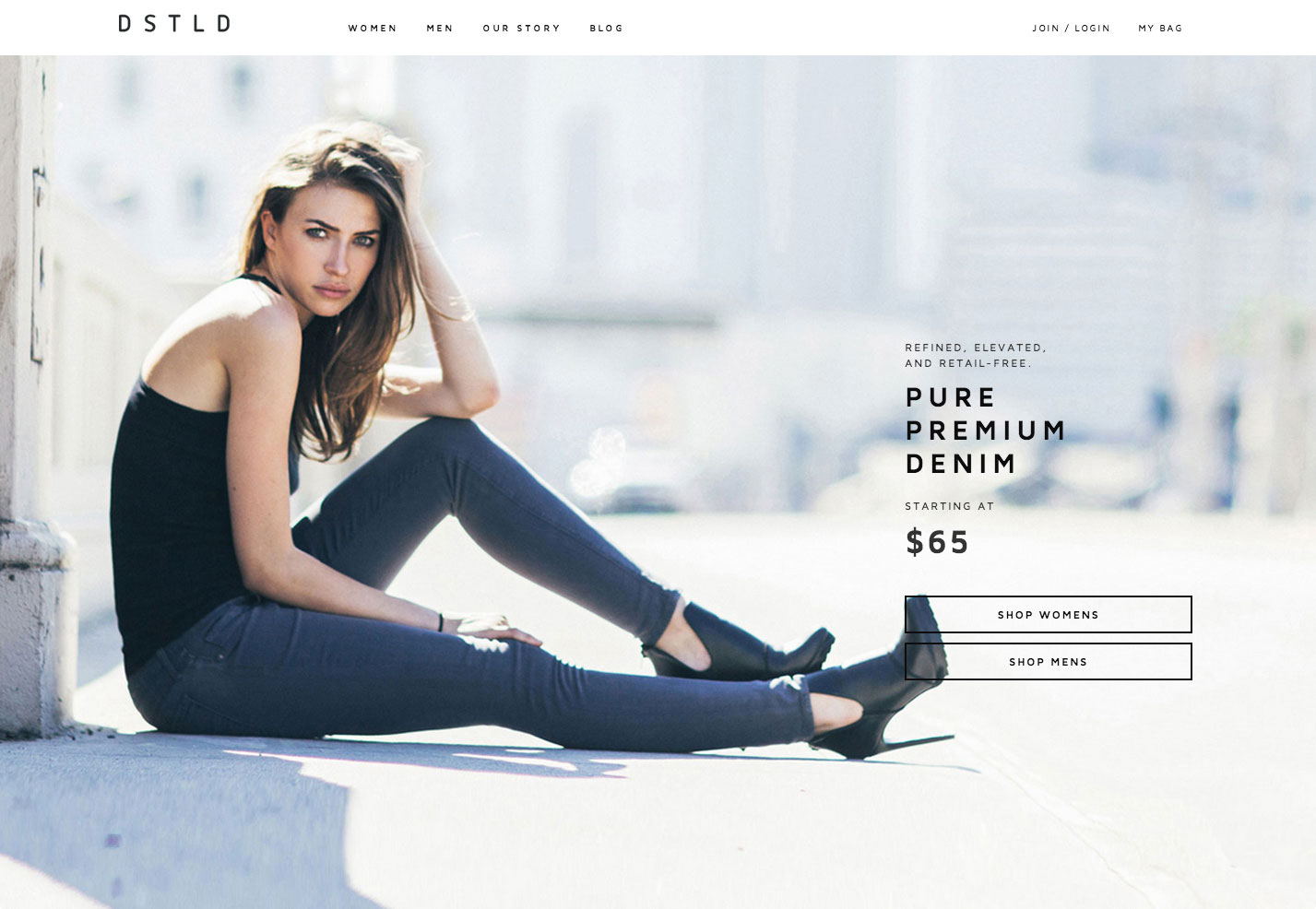
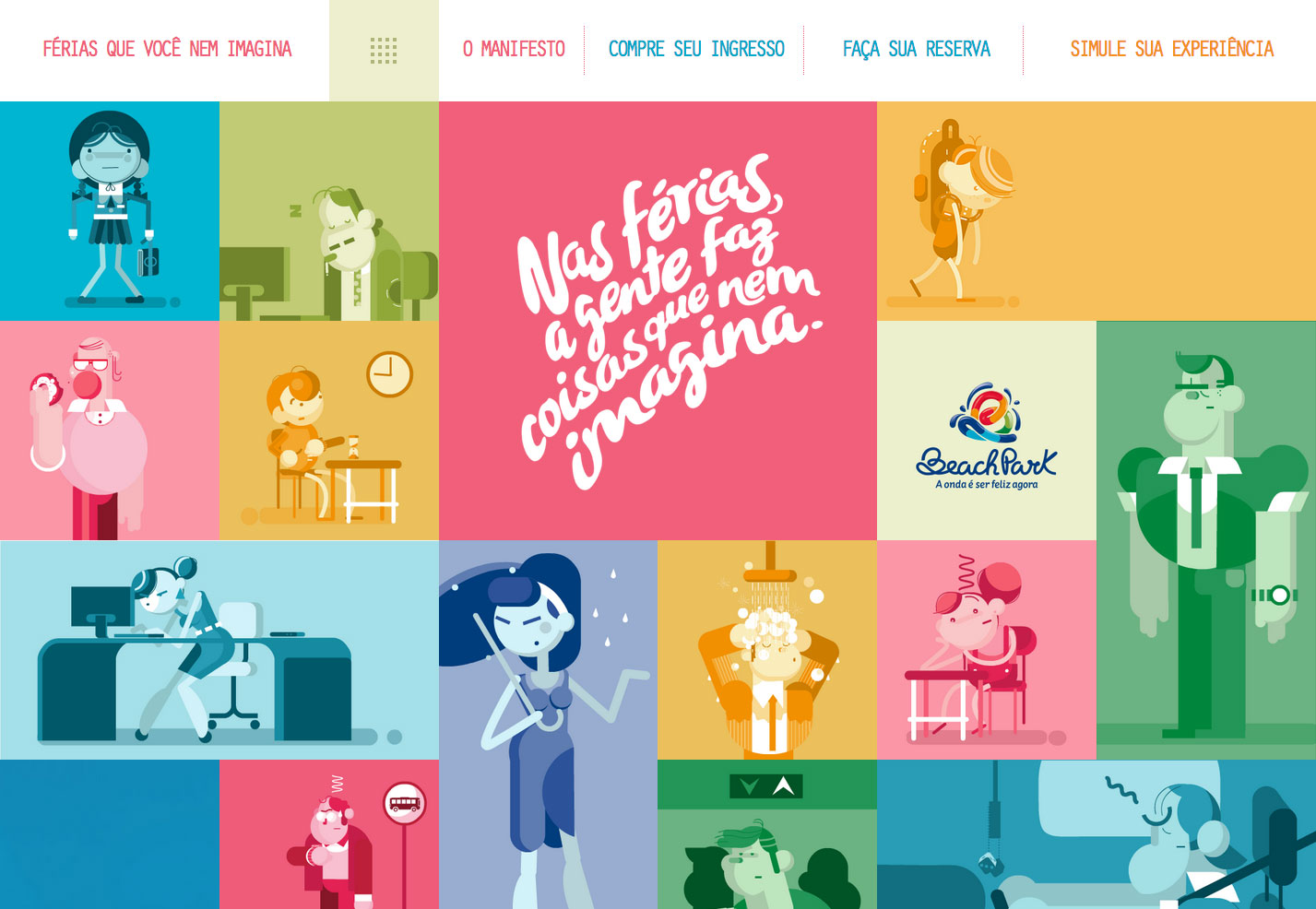
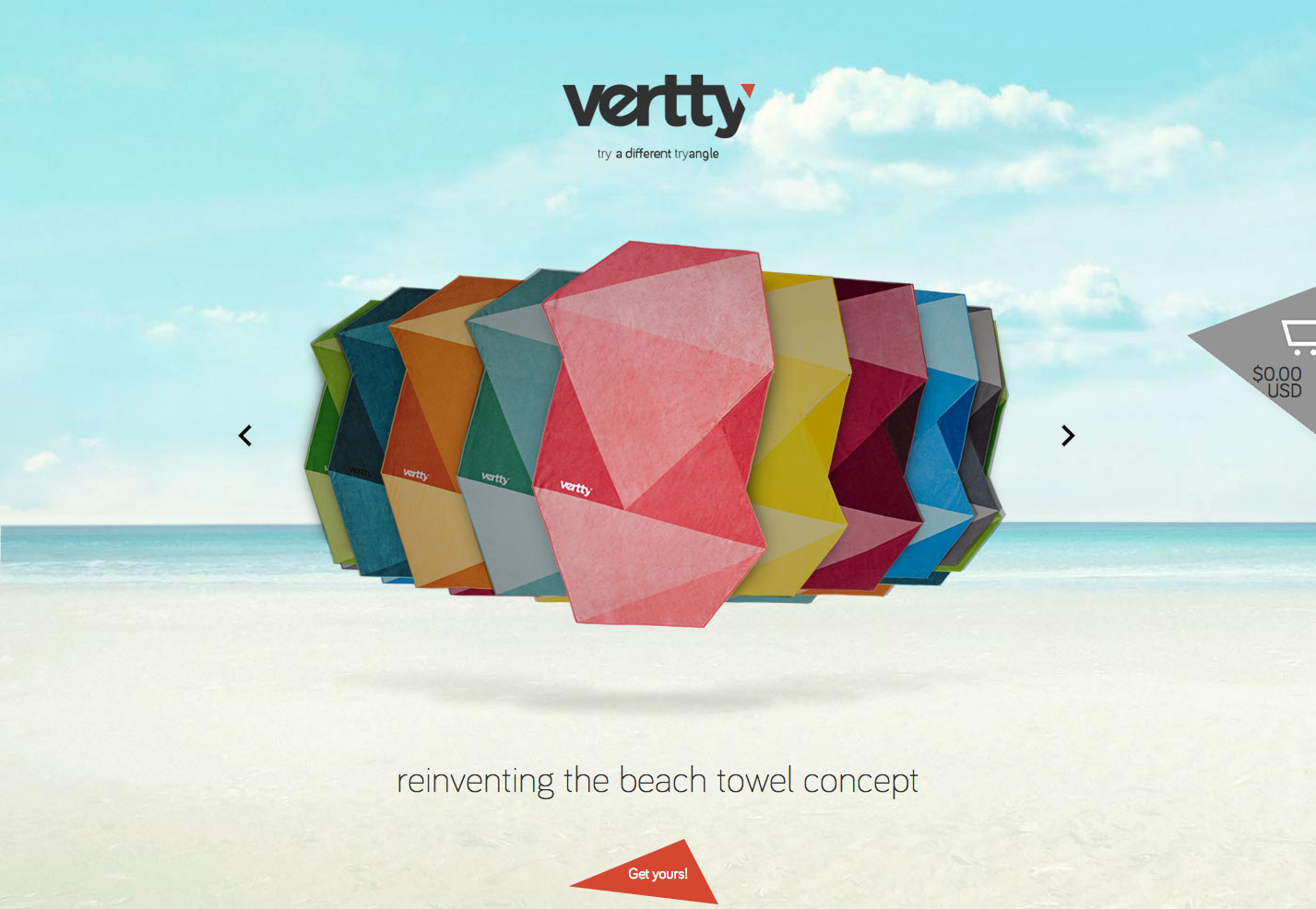
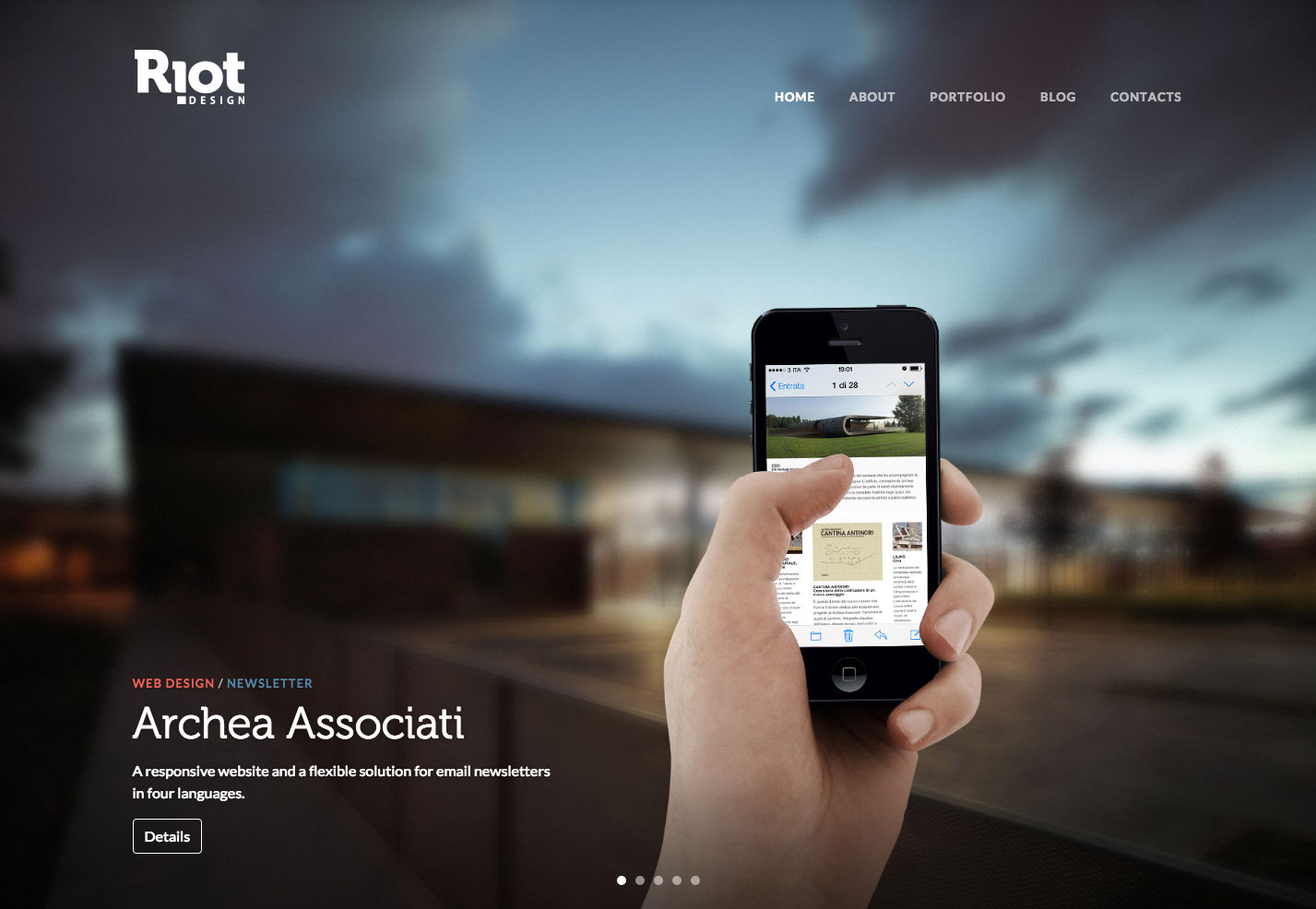
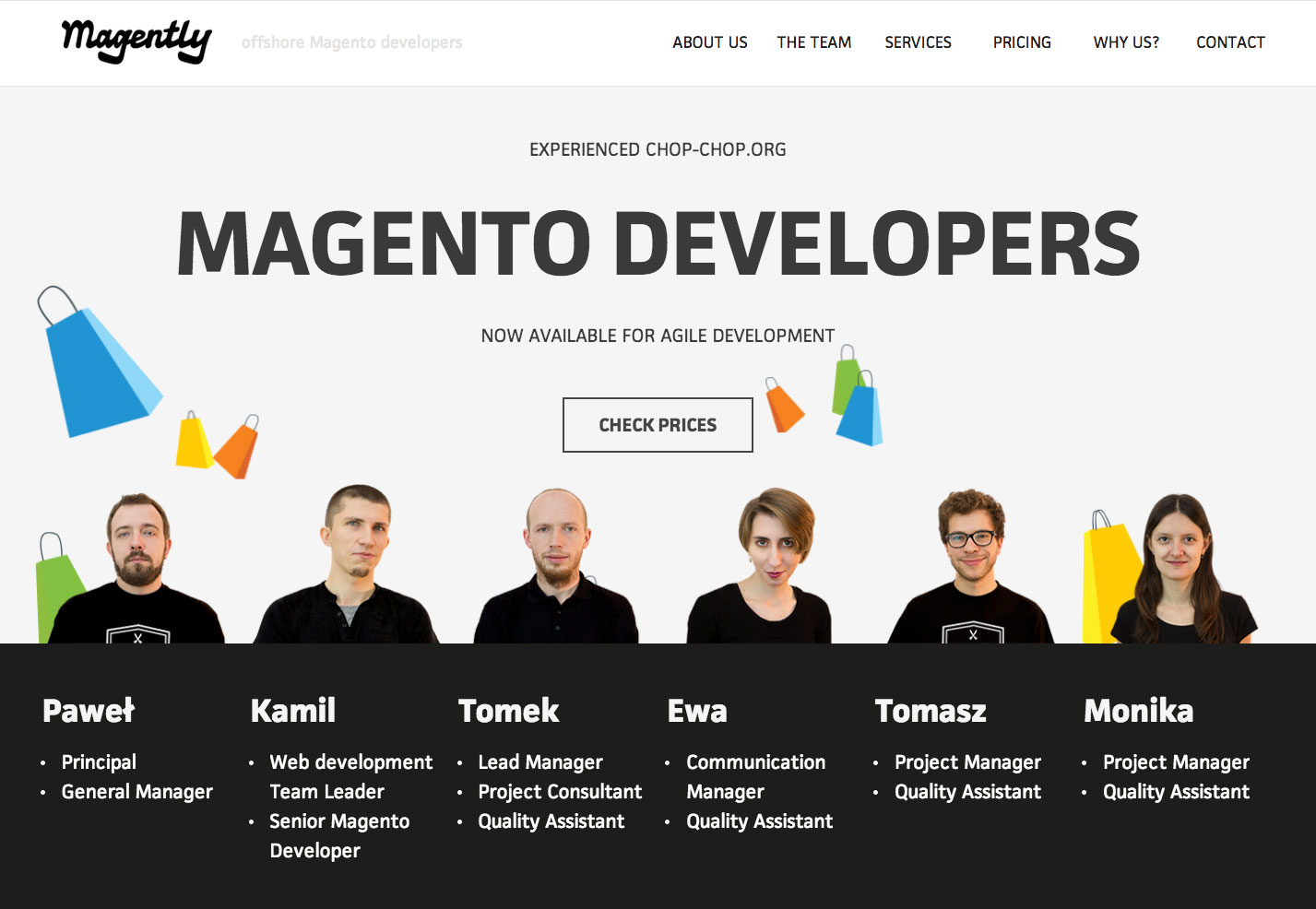
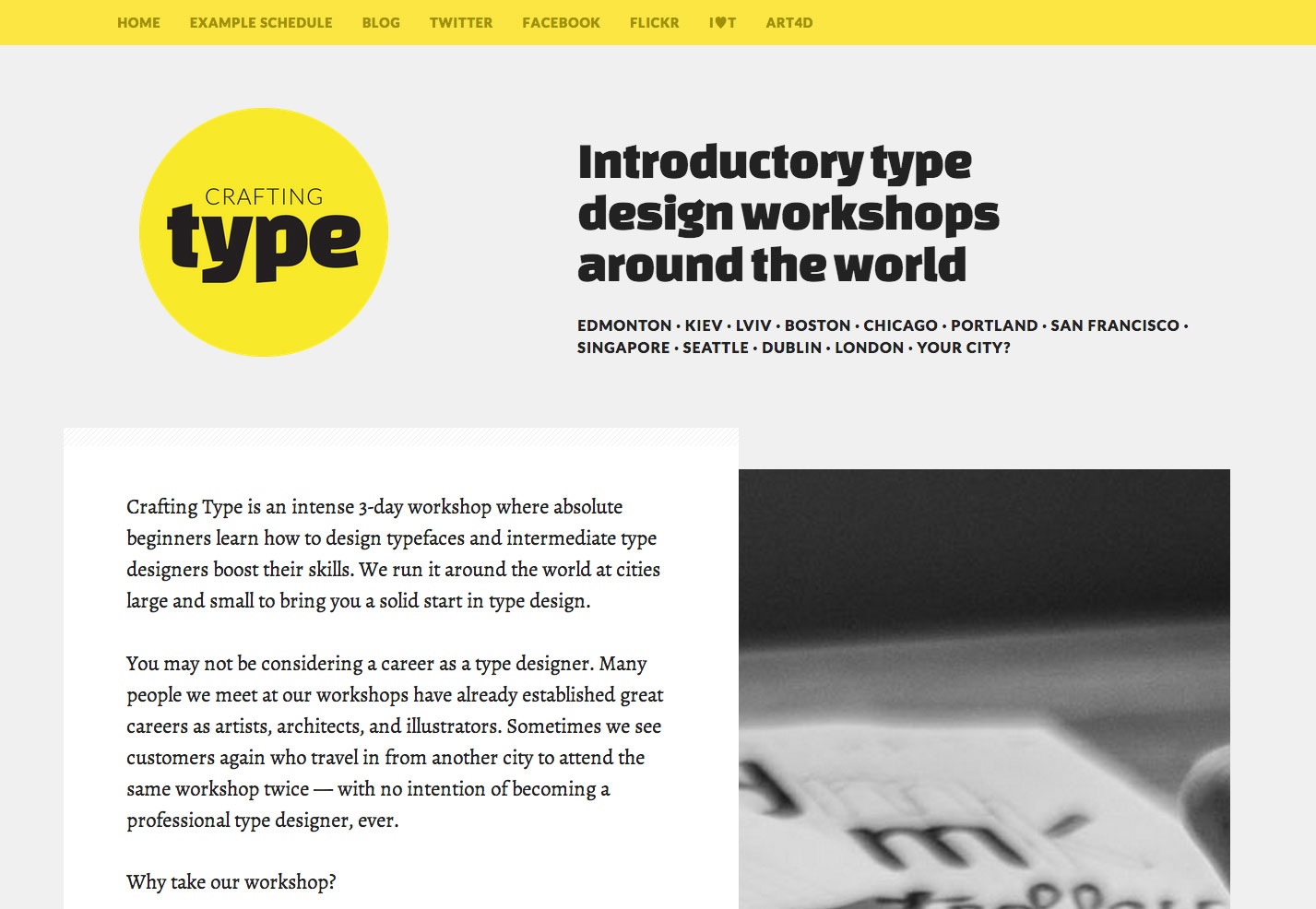
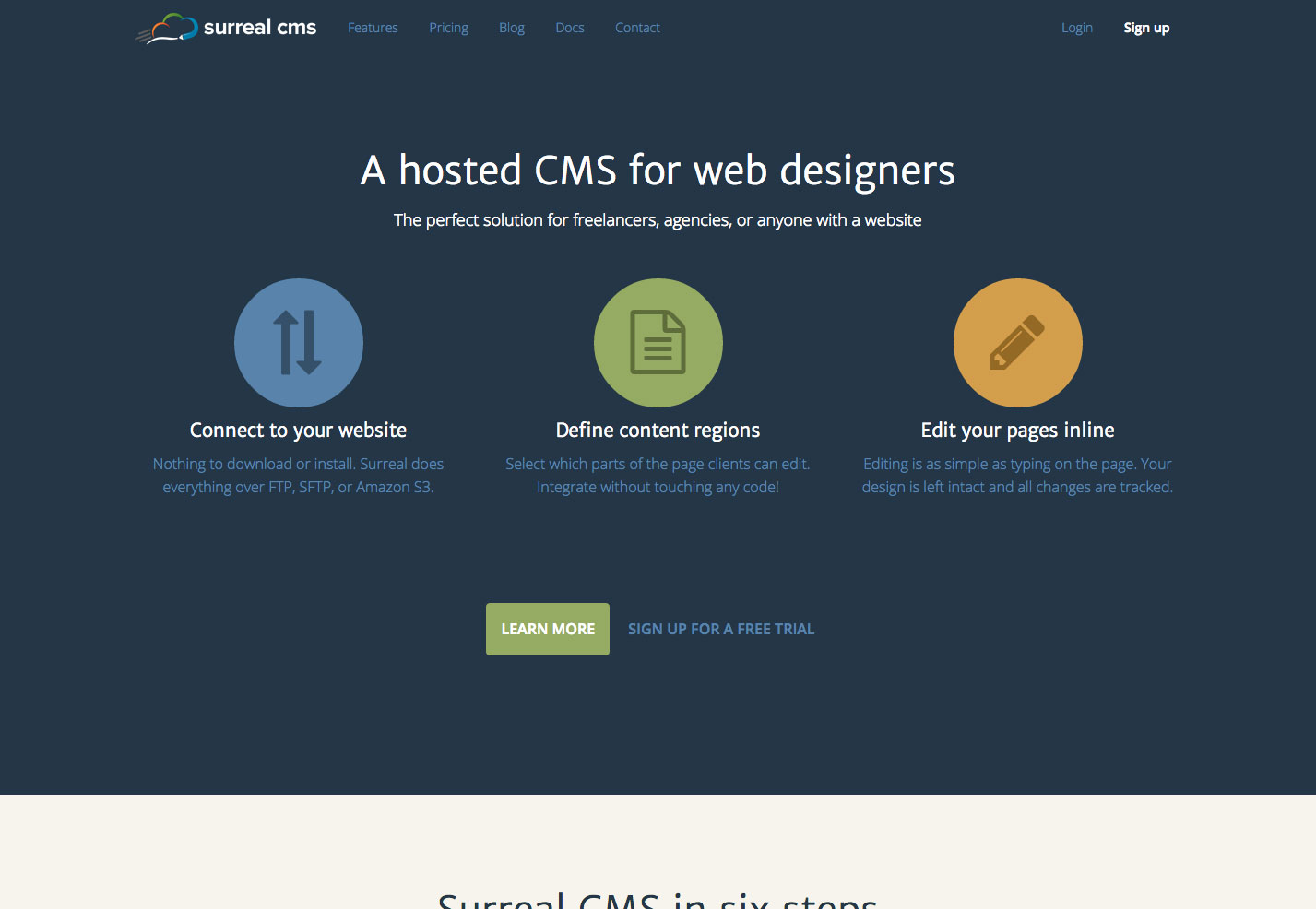
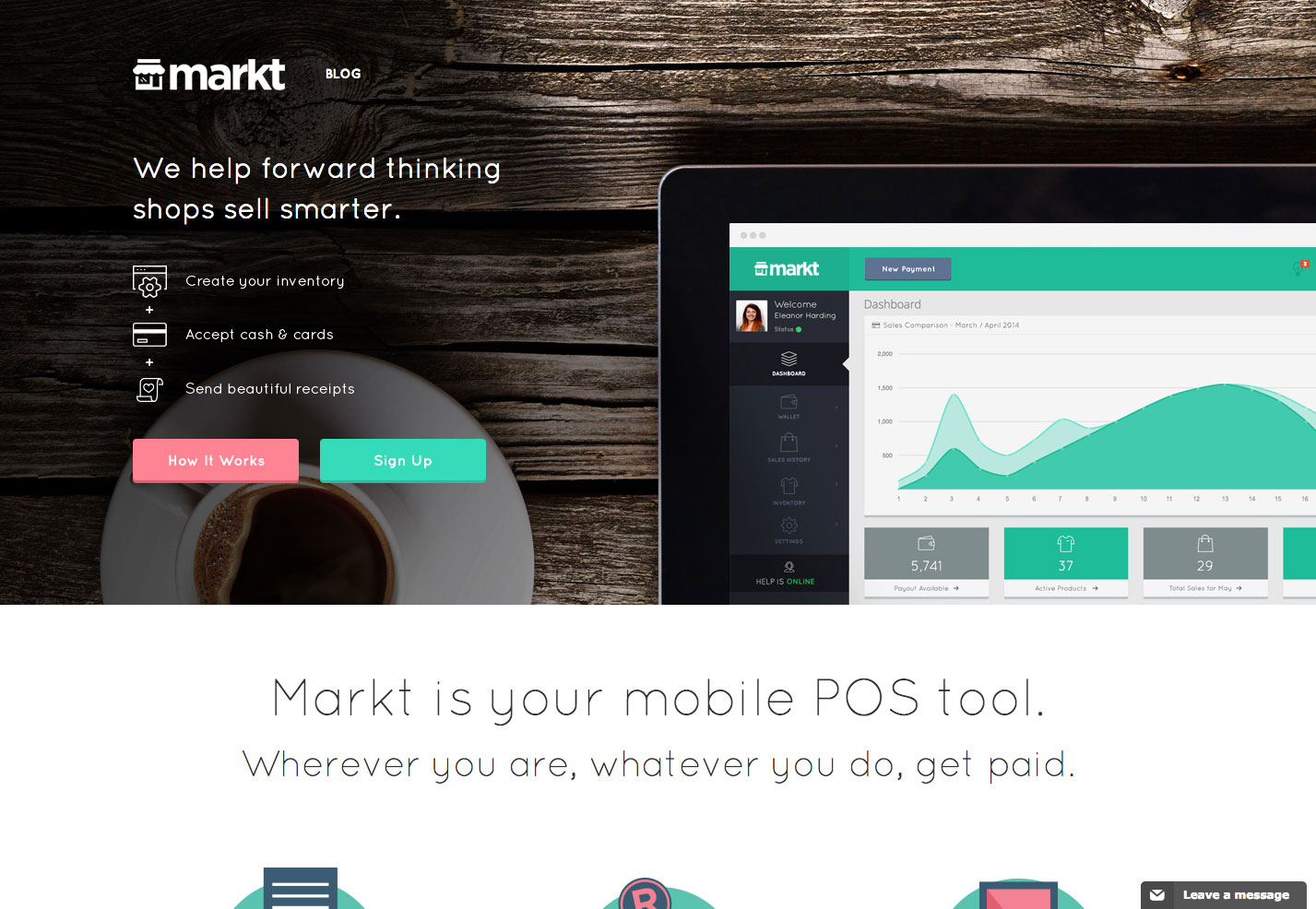
Hay muchos sitios que ya se están ejecutando en Bootstrap. Los de abajo muestran cuánta diversidad es posible con Bootstrap.
Filter Surfboard Manufacturing Academy
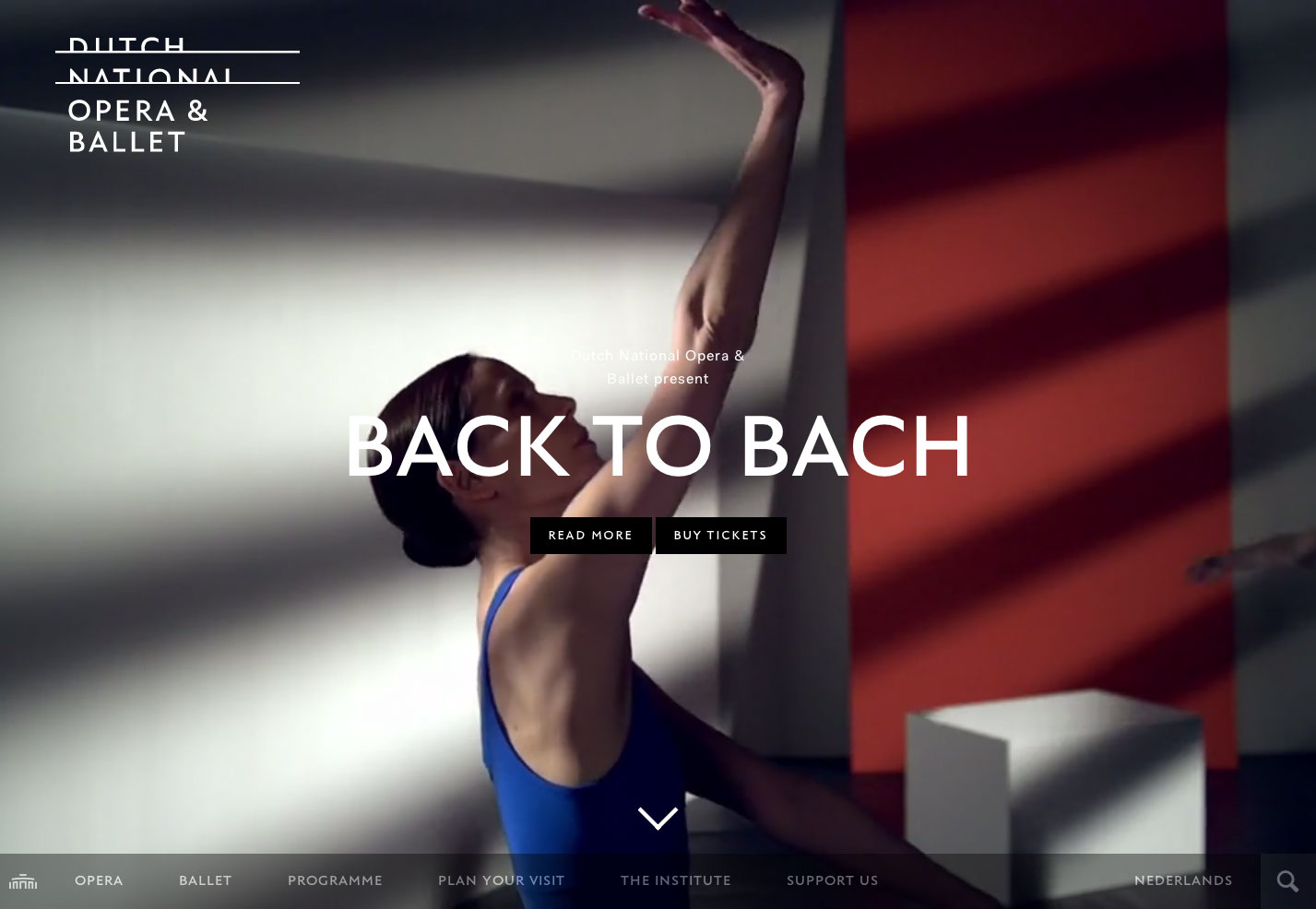
Ópera y Ballet Nacional Holandesa
Conclusión
Bootstrap es solo uno de los muchos marcos de trabajo disponibles para crear sitios web receptivos y primeros en dispositivos móviles con HTML, CSS y JavaScript. Tómese el tiempo para estudiar lo que Bootstrap puede hacer (y lo que se siente cómodo haciendo con él) en comparación con otros marcos y elija el que mejor se adapte a su proyecto específico. ¡Y no tengas miedo de elegir diferentes marcos para diferentes proyectos!