El estado de las herramientas de front-end
A fines de 2016, saqué el Encuesta de herramientas de front-end 2016 . La respuesta ha sido fenomenal . Gracias a todos ustedes que se han tomado el tiempo para hacerlo.
El objetivo fue bastante directo; para conocer más detalles sobre las herramientas que los desarrolladores de front-end están utilizando actualmente en sus propios flujos de trabajo. En nuestra industria, es muy fácil dar por sentado lo que la gente está utilizando según su propio conocimiento. Esta encuesta tiene como objetivo dar una idea más amplia de las tendencias actuales en herramientas de front-end desde una perspectiva más amplia.
Este año, la encuesta se compone de 19 preguntas que cubren una amplia gama de herramientas y metodologías de front-end.
Gracias rápidas
Esta encuesta habría sido mucho más difícil de armar sin el apoyo de Just Eat (mi empleador) y Wes Bos, quien amablemente se ha afiliado a la encuesta de este año, lo que me ha permitido dedicar más tiempo a analizar los resultados.
Wes es famoso por crear excelentes materiales de aprendizaje para desarrolladores web. Sus cursos son un gran lugar para comenzar si lo que busca es aprender más sobre temas tales como Reaccionar y ES6 .
Las respuestas
La encuesta de este año tuvo más de 4,700 respuestas. En comparación, cuando publiqué el primer conjunto de resultados en 2015, la encuesta había recibido solo 648 respuestas que luego se elevaron a una cifra final de 2.028 respuestas cuando se cerró la encuesta. Así que eso es casi 2 veces y media el número de respuestas en comparación con los números finales del año pasado, o un aumento del 132% para las personas a las que les gustan los porcentajes.
En términos de dónde provienen las respuestas, publiqué la encuesta en Twitter, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn y Frontendfront. También fue presentado por una serie de boletines informativos, como Responsive Design Weekly, Sitepoint Weekly y FrontEnd Focus, entre otros.
La razón por la que quiero resaltar estas fuentes es para mostrar que ha habido una buena propagación de la respuesta a través de varios canales; los encuestados no han venido todos de un canal social.
Los resultados
Descargo de responsabilidad previo a la deambulación: Estos resultados representan una muestra de desarrolladores front-end que trabajan en la industria; por lo tanto, no deben tomarse como un evangelio, simplemente como apuntando hacia una tendencia aproximada.
Entonces, sin más preámbulos, ¡echemos un vistazo a los resultados! Tómate una taza de té / café y echemos un vistazo ...
Q1: experiencia de front-end general
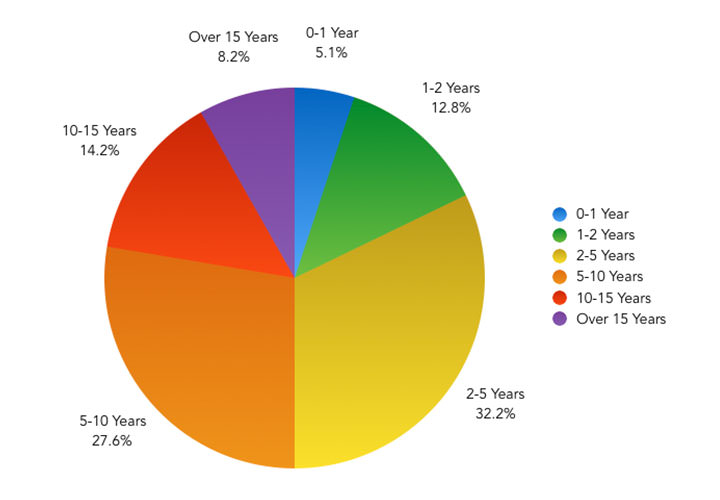
La primera pregunta que hice fue tener una idea del nivel de experiencia de los que respondieron; algo que no fue registrado en la encuesta del año pasado. La pregunta fue ¿ Durante cuánto tiempo ha estado trabajando con tecnologías de front-end?
Aquí están los resultados:
| Responder | Numero de votos | Porcentaje |
|---|---|---|
| 0-1 año | 232 | 4.92% |
| 1-2 años | 589 | 12.49% |
| 2-5 años | 1,508 | 31.98% |
| 5-10 años | 1,323 | 28.06% |
| 10-15 años | 673 | 14.27% |
| Más de 15 años | 390 | 8.27% |

La mayoría de los encuestados dijeron que han estado trabajando con tecnologías de front-end durante 2-5 años o 5-10 años, que en conjunto representaron el 60,04% (2,831) de las respuestas.
Curiosamente, hay una división muy pareja entre aquellos que han estado trabajando con front-end hasta por 5 años (49.39%) en comparación con aquellos con más de 5 años de experiencia (50.6%). Positivamente, esto implica que los resultados de la encuesta provienen de una distribución bastante uniforme de los niveles de experiencia.
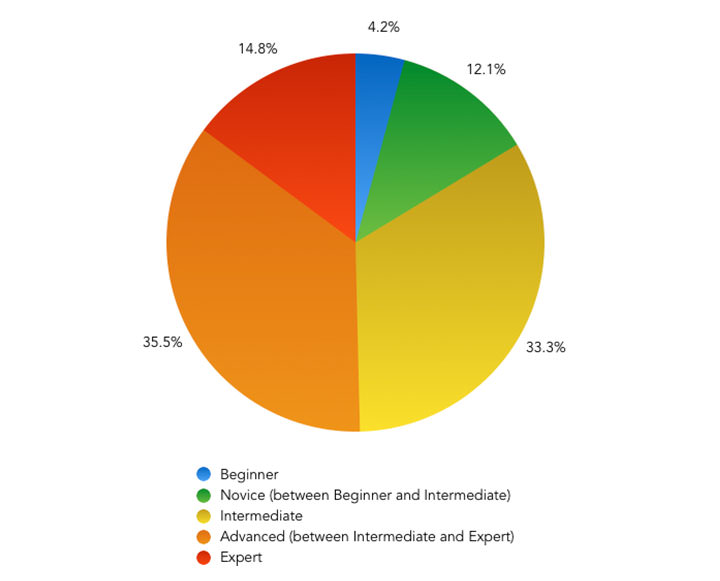
Q2: conocimiento de CSS
La segunda pregunta fue una mirada subjetiva sobre cómo los encuestados calificaron su propio conocimiento de CSS.
Ni que decir tiene que esta pregunta es bastante relativa, ya que cada encuestado puede interpretarla de forma diferente y confiar en un nivel de modestia cuando se trata de calificar su propio nivel de habilidad, pero no deja de ser interesante verlo ¡Los resultados!
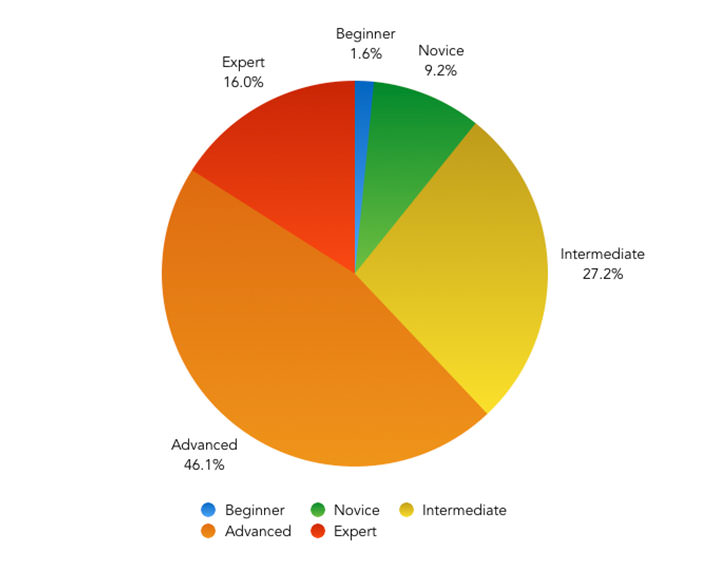
La pregunta era ¿Cómo calificas tu propio conocimiento de CSS y sus herramientas y metodologías asociadas?
Así es como se veían las respuestas:
| Nivel | Numero de votos | Porcentaje |
|---|---|---|
| Principiante | 78 | 1.65% |
| Principiante (entre Principiante e Intermedio) | 424 | 8.99% |
| Intermedio | 1,243 | 26.36% |
| Avanzado (entre Intermedio y Experto) | 2,203 | 46.72% |
| Experto | 767 | 16.27% |

Al observar los resultados, el 89.36% (4.213) de los encuestados se calificaron a sí mismos como poseedores de un nivel intermedio de conocimiento de CSS o superior, y la mayoría - 46.72% (2,203) - dijeron que están en un nivel avanzado. Solo el 16.27% (767) de los encuestados se calificaron a sí mismos como expertos.
Al profundizar un poco más en estos resultados y en el filtrado basado en las respuestas dadas a la pregunta 1, de los que tienen hasta 12 meses de experiencia trabajando con tecnologías de front-end, el 10% se calificaron a sí mismos con conocimientos avanzados de CSS (aunque no uno en esta subcategoría se calificó a sí mismo como un experto). Ese porcentaje subió al 22% para los encuestados con hasta 2 años de experiencia.
Esto se puede interpretar de diferentes maneras, pero parece un porcentaje relativamente alto teniendo en cuenta la breve cantidad de tiempo que han dedicado a trabajar con CSS. También podría reflejar cómo a menudo se puede percibir que CSS es más fácil de aprender en comparación con otros lenguajes como JavaScript, algo con lo que no necesariamente estoy de acuerdo cuando se trata de aprender las complejidades y matices del lenguaje y sus metodologías.
Buscaremos hacer referencia a estos resultados en las siguientes preguntas.
Q3: uso del procesador de CSS
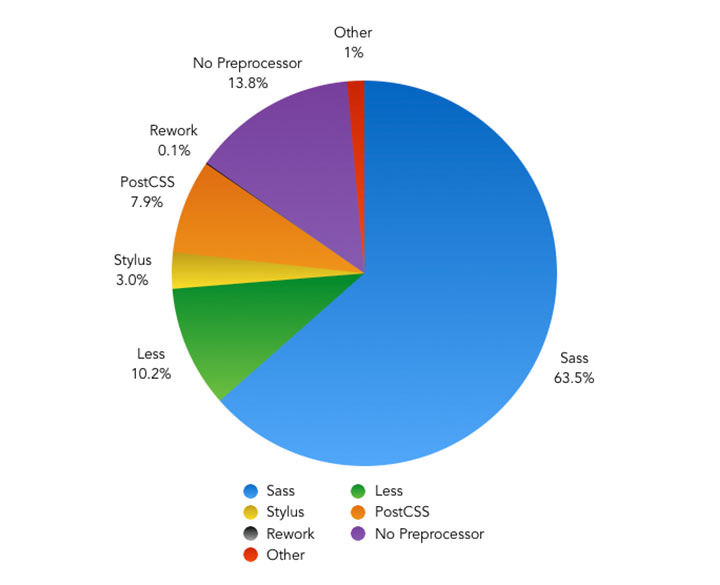
La siguiente pregunta fue la primera pregunta específica sobre tecnología, preguntando ¿Cuál es su herramienta de procesamiento CSS preferida?
Esta pregunta fue hecha en la encuesta de los últimos años, con Sass siendo la elección de la mayoría de los desarrolladores en 2015. Las posibles respuestas incluyeron todas las disponibles el año pasado más la adición de PostCSS y Rework, dos procesadores de CSS más.
Los resultados a continuación también muestran la diferencia porcentual entre los resultados de este año y del año anterior cuando corresponda.
| Preprocesador | Numero de votos | Porcentaje | % Diff (hasta 2015) |
|---|---|---|---|
| Hablar con descaro a | 2,989 | 63.39% | -0.56% |
| Menos | 478 | 10.14% | -5.05% |
| Aguja | 137 | 2.91% | -0.84% |
| PostCSS | 392 | 8.31% | N / A |
| Rehacer | 3 | 0.06% | N / A |
| Sin preprocesador | 643 | 13.64% | -1.4% |
| Otro | 73 | 1.55% | -0.52% |

En cuanto a los resultados, Sass sigue siendo la herramienta de procesamiento de CSS preferida por la mayoría de los encuestados con un 63,39% . En comparación con los resultados del año pasado, el menor uso ha disminuido ligeramente hasta el 10.14% (hasta el 5.05%).
PostCSS mostró un buen crecimiento con un 8.31% de los encuestados que dijeron que lo usaban exclusivamente. Es probable que su uso sea ligeramente más alto en realidad, ya que esto no tiene en cuenta a los encuestados que lo utilizan en combinación con otra herramienta de procesamiento.
Curiosamente, el porcentaje de encuestados que no utilizan ninguna herramienta de procesamiento de CSS ha caído al 13.64%, por debajo del 15.04% en 2015. Esto refuerza cómo el procesamiento de CSS es ahora una habilidad clave en el desarrollo de front-end moderno y uno que la mayoría (86.36 %) de desarrolladores front-end actualmente usan en sus propios flujos de trabajo.
Q4: experiencia del procesador CSS
A raíz de la última pregunta, quería conocer más detalles sobre los niveles de conocimiento en las herramientas de procesamiento de CSS, y los encuestados deben dar su experiencia en cada uno.
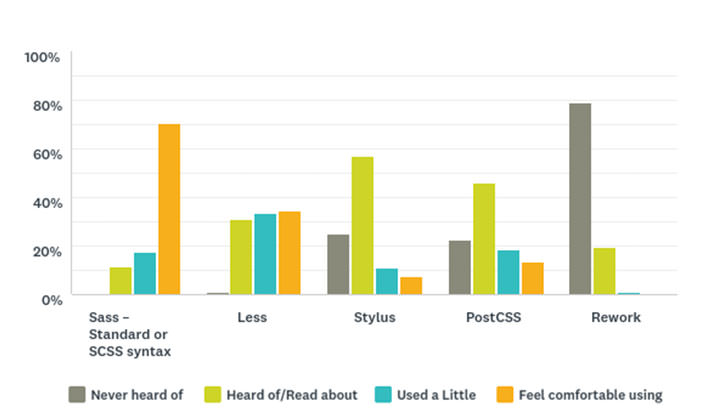
Así es como respondieron las personas cuando se les preguntó: indique su experiencia con las siguientes herramientas de procesamiento de CSS :
| Nunca he oido hablar de | Heard of / Read About | Usado un poco | Siéntase cómodo usando | |
|---|---|---|---|---|
| Sass: sintaxis estándar o SCSS | 0.57% (27) | 11.11% (524) | 17.16% (809) | 71.16% (3,355) |
| Menos | 0.81% (38) | 30.86% (1,455) | 33.32% (1,571) | 35.02% (1,651) |
| Aguja | 24.22% (1.142) | 57.26% (2.700) | 11.11% (524) | 7.40% (349) |
| PostCSS | 21.76% (1.026) | 45.37% (2,139) | 18.73% (883) | 14.15% (667) |
| Rehacer | 78.43% (3,698) | 20.17% (951) | 0.91% (43) | 0.49% (23) |

La herramienta con los niveles más altos de conocimiento fue Sass por bastante distancia, con el 71.16% de los encuestados que dijeron que se sentían cómodos usándola. De hecho, solo el 11.68% de las personas nunca lo habían usado, y solo el 0.57% (27 personas) nunca lo habían escuchado. Al analizar esto junto con los resultados de la pregunta 3, Sass domina claramente en lo que respecta a los niveles de uso y conocimiento en las herramientas de procesamiento de CSS.
En cuanto a las otras herramientas, el 35.02% de los encuestados dijeron que se sentían cómodos usando Less, seguido por el 14.15% que dijo lo mismo con respecto a PostCSS. Curiosamente, este número casi se ha duplicado del 7,15% de los encuestados que dijeron que se sentían cómodos usando PostCSS en la encuesta de los últimos años, mostrando una tendencia al alza en el conocimiento de la herramienta.
Q5: esquemas de nombres de CSS
La siguiente pregunta era un área de CSS en la que tengo mucho interés: los esquemas de nombres CSS. Después de haber usado un esquema de nombres en mi propio trabajo por varios años, estaba interesado en ver si esto era algo que otros desarrolladores de aplicaciones para el usuario habían adoptado también.
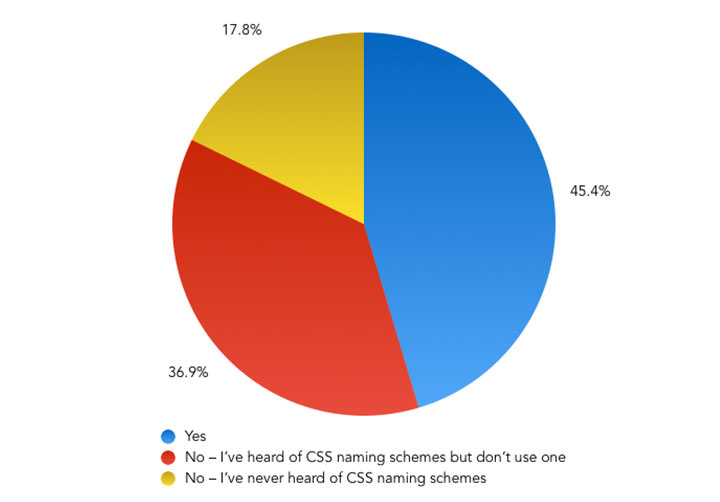
La pregunta que se hizo fue: ¿Utiliza un esquema de nombres cuando escribe CSS, como BEM o SUIT?
| Responder | Numero de votos | Porcentaje |
|---|---|---|
| Sí | 2,170 | 46.02% |
| No, he oído hablar de esquemas de nombres CSS, pero no uso uno | 1,731 | 36.71% |
| No, nunca escuché sobre esquemas de nombres de CSS | 814 | 17.26% |

Los resultados muestran una división bastante pareja, aunque poco menos de la mitad de los encuestados (46.02%) dijeron que usan un esquema de nombres de CSS en comparación con aquellos que dijeron que no (53.98%).
Es alentador que, en general, el 82.73% (3.901) de los encuestados al menos haya escuchado hablar de los esquemas de nombres de CSS, pero el 36.71% (1,731) aún no los usaron.
Como era de esperar, al mirar a los encuestados que se calificaron a sí mismos como poseedores de un nivel avanzado de conocimiento de CSS o superior, el uso de esquemas de nombres de CSS subió a 56.94%. Esto se compara con un uso de solo 27.47% entre aquellos que se calificaron a sí mismos como intermedios o inferiores.
Los esquemas de nombres CSS son una herramienta que creo que seguirá creciendo en uso, por lo que será interesante ver cómo cambian estas cifras en el futuro.
Q6: CSS Linting
El siguiente paso fue CSS Linting: ¿es esta una herramienta que muchos desarrolladores usan en sus flujos de trabajo?
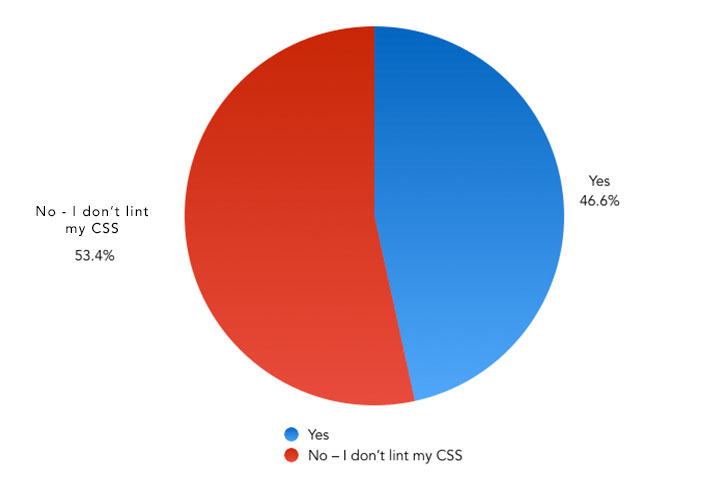
Le pregunté ¿Usas una herramienta para limpiar tu CSS?
Los resultados fueron los siguientes:
| Responder | Numero de votos | Porcentaje |
|---|---|---|
| Sí | 2,232 | 47.34% |
| No, no huelo mi CSS | 2,483 | 52.66% |

Al igual que la pregunta anterior, esta fue una división muy pareja con 47.34% (2.232) de los encuestados que dicen que sí usan una herramienta para perder su CSS, en comparación con el 52.66% (2.483) de los que no.
Como era de esperar, estas cifras también aumentan a medida que observamos a los encuestados con conocimientos más avanzados en CSS. El 52.42% de los encuestados que se calificaron a sí mismos como poseedores de un conocimiento avanzado o superior de CSS también dijeron que pintaron su CSS, comparado con solo el 38.70% de aquellos con conocimiento de principiante a intermedio.
El deshilado de CSS sigue siendo relativamente nuevo en términos de herramientas y uso, especialmente cuando se compara con la cantidad de tiempo que ha estado presente la pelusa de JavaScript. A medida que las herramientas mejoradas, como Stylelint, sigan siendo descubiertas por los desarrolladores, espero que el uso crezca a medida que este área de herramientas CSS madure.
Q7: experiencia de la herramienta CSS
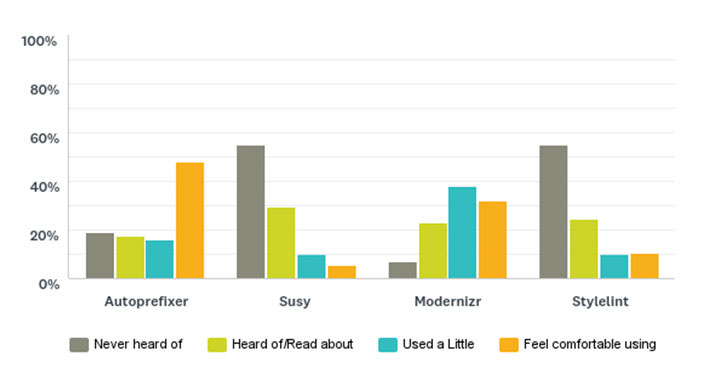
Las siguientes tres preguntas en la encuesta cubrieron los niveles de conocimiento y el uso en varias herramientas y metodologías de CSS. En primer lugar, la pregunta 7 les pidió a los encuestados que indiquen su experiencia con las siguientes herramientas de CSS .
Veamos los resultados:
| Nunca he oido hablar de | Heard of / Read About | Usado un poco | Siéntase cómodo usando | |
|---|---|---|---|---|
| Autoprefixer | 18,28% (862) | 17.18% (810) | 15,93% (751) | 48.61% (2.292) |
| Susy | 55.02% (2.594) | 29.78% (1.404) | 9.69% (457) | 5,51% (260) |
| Modernizr | 6.64% (313) | 22.93% (1.081) | 37,96% (1,790) | 32,47% (1,531) |
| Stylelint | 54,68% (2,578) | 24.35% (1.148) | 10.39% (490) | 10.58% (499) |

De estos, Autoprefixer, con 48.61% (2,292), fue la herramienta CSS con la que la mayoría de los encuestados se sintieron cómodos, seguida de Modernizr (32.47%), Stylelint (10.58%) y finalmente Susy (5.51%).
Sin embargo, al expandir esto para incluir a los encuestados que usaron la herramienta un poco, Modernizr luego salió con el 70.43% comparado con el 64.54% de los encuestados que dijeron tener al menos una pequeña experiencia en el uso de Autoprefixer.
La mayoría de los encuestados dijeron que nunca habían oído hablar de Stylelint (54.68%), una herramienta de trinquete CSS, y Susy (55.02%), una herramienta de diseño de Sass.
Curiosamente, un alto porcentaje de encuestados que se calificaron a sí mismos como avanzados o superiores en CSS y sus herramientas nunca habían oído hablar de estas dos herramientas: 46.53% para Stylelint y 45.52% para Susy. Creo que esto ilustra lo difícil que puede ser para los desarrolladores de cualquier nivel de experiencia, y mucho menos para principiantes, mantenerse al día con las herramientas disponibles para todos nosotros.
Q8: Metodologías de CSS y experiencia de esquema de nombres
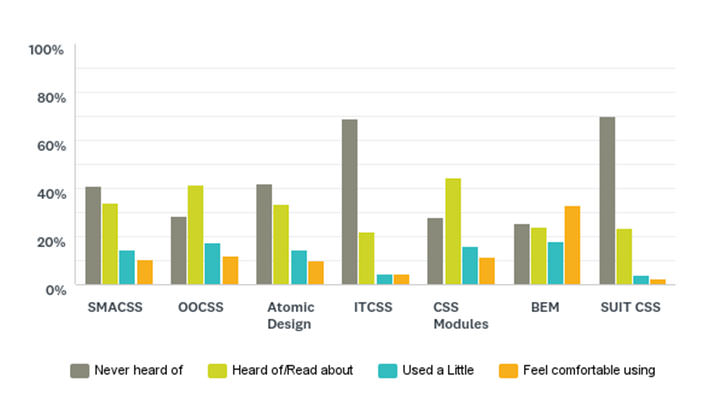
Esta siguiente pregunta siguió desde la última preguntando a los encuestados por favor indique su experiencia con las siguientes metodologías de CSS .
Los resultados se ve así:
| Nunca he oido hablar de | Heard of / Read About | Usado un poco | Siéntase cómodo usando | |
|---|---|---|---|---|
| SMACSS | 40.57% (1.913) | 33,91% (1,599) | 14,74% (695) | 10.77% (508) |
| CSS orientado a objetos (OOCSS) | 28.27% (1,333) | 41,80% (1,971) | 17.77% (838) | 12,15% (573) |
| Diseño Atómico | 41.53% (1.958) | 33,74% (1,591) | 14.34% (676) | 10.39% (490) |
| ITCSS | 68.34% (3.222) | 22.38% (1,055) | 4.50% (212) | 4,79% (226) |
| Módulos CSS | 27,42% (1,293) | 44,77% (2,111) | 15,95% (752) | 11.86% (559) |
| BEM | 24.90% (1.174) | 23.52% (1.109) | 18,49% (872) | 33.09% (1,560) |
| SUIT CSS | 69.42% (3.273) | 24.14% (1.138) | 3.90% (184) | 2.55% (120) |

De estos, BEM - un esquema de nomenclatura de CSS - fue el más conocido con 33.09% de los encuestados que dijeron que se sentían cómodos al usarlo. Esta cifra se eleva al 51.58% de los encuestados al incluir a aquellos que dijeron haberlo usado un poco.
Sorprendentemente (al menos para mí), el conocimiento de muchas de las metodologías de CSS más conocidas es bastante bajo. Solo el 29.92% de los desarrolladores dijeron que usaron OOCSS un poco o que se sintieron cómodos usándolo en sus proyectos, con un 27.81% diciendo lo mismo para los módulos CSS, 25.51% para SMACSS y 24.73% para Atomic design.
Incluso entre aquellos con conocimiento avanzado o experto de CSS, ninguna de estas metodologías supera el 20% en términos de la cantidad de encuestados que dijeron que se sentían cómodos al usarlos.
Profundizar en las respuestas muestra un poco más que menos de un tercio (29,20%) de los encuestados se sienten cómodos al usar al menos una de las metodologías CSS enumeradas, por lo que es uno de los módulos SMACSS, OOCSS, Atomic Design, ITCSS y CSS. Esto se eleva al 55.02% de los encuestados si consideramos aquellos que dicen que han usado alguna de estas metodologías al menos un poco.
Antes de sacar más conclusiones de estos resultados, echemos un vistazo a la pregunta 9, que está estrechamente relacionada.
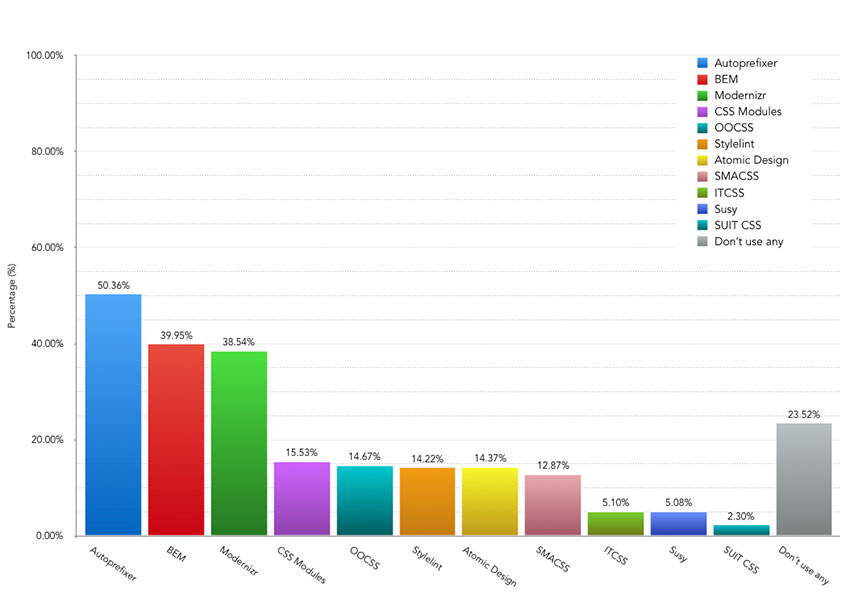
P9: Uso de la herramienta CSS
Al completar las preguntas de la encuesta sobre CSS, pregunté a los encuestados ¿Cuáles de estas metodologías o herramientas de CSS usa actualmente en sus proyectos?
Aquí están los resultados:
| Herramienta / Metodología | Numero de votos | Porcentaje |
|---|---|---|
| SMACSS | 613 | 13.00% |
| CSS orientado a objetos (OOCSS) | 696 | 14.76% |
| Diseño Atómico | 680 | 14.42% |
| ITCSS | 248 | 5.26% |
| Módulos CSS | 740 | 15.69% |
| BEM | 1905 | 40.40% |
| SUIT CSS | 111 | 2.35% |
| Autoprefixer | 2.414 | 51.20% |
| Susy | 237 | 5,03% |
| Modernizr | 1,828 | 38.77% |
| Stylelint | 682 | 14.46% |
| No uso ninguno de estos enfoques o herramientas | 1,095 | 23.22% |

En términos de uso real, el mejor fue Autoprefixer (51,20%), seguido de BEM (40,40%) y Modernizr (38,77%), todos con buenos niveles de uso por parte de los encuestados.
Aunque los niveles de uso individual de las metodologías de CSS son modestos, incluso entre aquellos que declararon experiencia avanzada con CSS, al analizar el uso de todos ellos, el 41.21% de los encuestados dijeron que estaban usando al menos uno de SMACSS, OOCSS, Atomic Design, Módulos ITCSS o CSS en sus proyectos.
También es un poco sorprendente, debido a la relativa novedad del enfoque, ver que el uso de módulos CSS tiene un uso mayor que cualquiera de las otras metodologías CSS.
Para mí, los niveles de uso relativamente bajos (y los niveles de conocimiento que se muestran a partir de la pregunta 8) en las metodologías de CSS indican dos cosas. La diversidad de formas en que las personas escriben su CSS es muy amplia: no existe ningún método al que los desarrolladores se sientan atraídos cuando se trata de escribir su CSS.
En segundo lugar, a partir de las respuestas, un gran número de desarrolladores de aplicaciones para el usuario consideran tener un conocimiento avanzado de CSS cuando no tienen conocimiento de algunas de las metodologías de CSS más conocidas. Aprender diferentes enfoques para escribir CSS (como SMACSS, OOCSS e ITCSS) ayuda a dar una mejor perspectiva de cómo se estructuran sus propios estilos, independientemente de si elige usarlos o no en su propio flujo de trabajo.
CSS puede ser un lenguaje simple en la superficie, pero puede ser complejo de dominar y comprender completamente.
Q10: conocimiento de JavaScript
La segunda mitad de la encuesta se centró en JavaScript y su ecosistema de herramientas.
Primero, pregunté a los encuestados ¿Cómo califica su propio conocimiento de JavaScript y sus herramientas y metodologías asociadas?
Estos fueron los resultados:
| Conocimiento | Numero de votos | Porcentaje |
|---|---|---|
| Principiante | 197 | 4.18% |
| Principiante (entre Principiante e Intermedio) | 553 | 11.73% |
| Intermedio | 1555 | 32.98% |
| Avanzado (entre Intermedio y Experto) | 1684 | 35.72% |
| Experto | 726 | 15.40% |

Las respuestas mostraron una distribución similar a través de los niveles de conocimiento a los observados en relación con CSS. La principal excepción se da en el número de encuestados que se calificaron a sí mismos como poseedores de un conocimiento avanzado de JavaScript, que es 35.72%.
A modo de comparación, el 51.12% de los encuestados se calificaron a sí mismos o bien con un nivel avanzado de conocimiento experto de JavaScript, en comparación con el 62.99% de los encuestados que dijeron lo mismo en relación con su conocimiento de CSS.
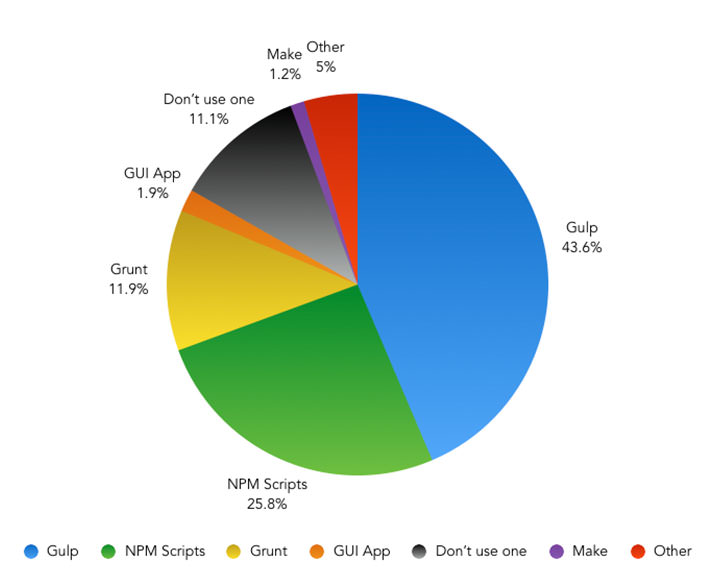
P11: Corredores de tareas
Los corredores de tareas se han convertido en una parte muy importante de los flujos de trabajo de muchos desarrolladores de aplicaciones para el usuario. Pero, ¿este área ha cambiado mucho en los últimos 12 meses, o el uso se ha mantenido constante en todas las herramientas y enfoques?
La pregunta que se hicieron los encuestados fue: ¿Qué corredor de tareas prefiere usar en su flujo de trabajo típico de proyecto?
Echemos un vistazo a los resultados. De ser posible, incluí el cambio porcentual de la encuesta de los últimos años:
| Task Runner | Numero de votos | Porcentaje | % Diff (hasta 2015) |
|---|---|---|---|
| Trago | 2,060 | 43.69% | -0.1% |
| Guiones de NPM | 1,223 | 25.94% | + 22.78% |
| Gruñido | 554 | 11.75% | -15.81% |
| Hacer | 54 | 1.15% | N / A |
| Aplicación GUI (es decir, Codekit) | 93 | 1.97% | N / A |
| Otros (especificar) | 214 | 4.54% | -0.34% |
| No uso un corredor de tareas | 517 | 10.97% | -8.56% |

En cuanto a los resultados, Gulp sigue siendo el líder claro en lo que respecta a los corredores de tareas de front-end con 43.69% (2.060) de respuestas.
El movimiento más grande está en el uso de las secuencias de comandos de NPM, que obtuvieron un 25,94% (1,223) de la respuesta, por lo que es la segunda herramienta de corredor de tareas más utilizada. Eso es un aumento del 22.8% en comparación con las cifras del año pasado. Esto sugiere que más desarrolladores de front-end están tratando de simplificar sus tareas de construcción y quitarles la capa de abstracción que ofrecen herramientas como Gulp y Grunt.
Mientras tanto, Grunt ha visto un descenso sustancial en el uso, con solo el 11.75% de los encuestados que dicen que prefieren usar la herramienta, una caída de más del 15% desde 2015.
Curiosamente, el número de encuestados que no utilizaron ningún corredor de tareas cayó a solo 10.97%, un 19.5% menos que el año anterior, lo que muestra que la abrumadora mayoría de los desarrolladores de front-end ahora utilizan una herramienta de ejecución de tareas en sus proyectos.
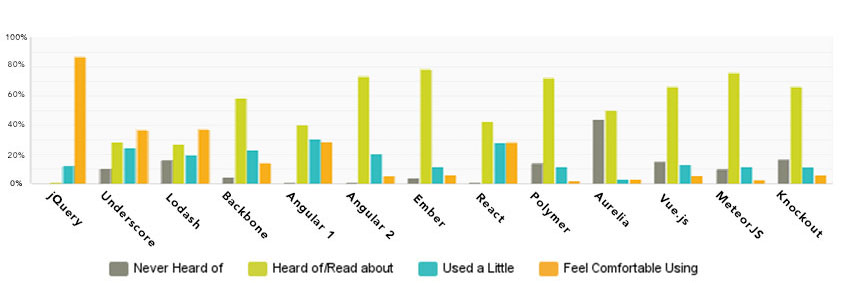
Q12: Conocimiento de las bibliotecas y marcos de JavaScript
Esta fue una de las preguntas que más ansiaba ver las respuestas. ¿Cómo han cambiado los niveles de conocimiento en las bibliotecas y marcos de JavaScript más populares en el último año?
En el momento de la encuesta de 2015, React era un recién llegado relativamente aún ganando terreno en Angular. Desde entonces, el equipo Angular ha lanzado la versión 2 del framework, pero ¿los desarrolladores han comenzado a migrar?
Esto es lo que muestran los resultados:
| Nunca he oido hablar de | Heard of / Read About | Usado un poco | Siéntase cómodo usando | |
|---|---|---|---|---|
| jQuery | 0.11% (5) | 0.85% (40) | 12.17% (574) | 86.87% (4.096) |
| Guion bajo | 10.22% (482) | 28.12% (1.326) | 24,41% (1,151) | 37.24% (1,756) |
| Lodash | 15.89% (749) | 26,70% (1,259) | 19.75% (931) | 37,67% (1,776) |
| Columna vertebral | 4.31% (203) | 58.13% (2,741) | 23.01% (1.085) | 14.55% (686) |
| Angular 1 | 0,66% (31) | 40,21% (1,896) | 30.43% (1,435) | 28.70% (1.353) |
| Angular 2 | 0.89% (42) | 73.59% (3.470) | 20.19% (952) | 5,32% (251) |
| Ascua | 3.75% (177) | 78.41% (3,697) | 11.71% (552) | 6,13% (289) |
| Reaccionar | 0,76% (36) | 42.29% (1.994) | 28.04% (1,322) | 28.91% (1.363) |
| Polímero | 13.55% (639) | 72,68% (3,427) | 11.75% (554) | 2,01% (95) |
| Aurelia | 43,71% (2,061) | 50.03% (2,359) | 3.20% (151) | 3.05% (144) |
| Vue.js | 14,68% (692) | 66.55% (3.138) | 13.11% (618) | 5,66% (267) |
| MeteorJS | 9.59% (452) | 75,91% (3,579) | 11,69% (551) | 2,82% (133) |
| Knockear | 16.14% (761) | 66,62% (3,141) | 11.33% (534) | 5,92% (279) |

Como fue el caso el año pasado, jQuery sigue siendo la biblioteca o el marco con el porcentaje más alto de encuestados, el 86.87% (4.096), que dijeron que se sentían cómodos al usarlo. De hecho, más del 99% de los encuestados dijeron que lo habían usado al menos un poco, lo cual es bastante notable para cualquier herramienta.
Tanto Underscore (37.24%) como Lodash (37.67%) también tuvieron un número considerable de encuestados que dijeron que se sentían cómodos usándolos.
Al observar los grandes marcos de JS, el aumento en el conocimiento de React es el cambio más notable del año pasado. No solo alcanzó a Angular 1 (el principal marco de MVW el año pasado), sino que incluso superó ligeramente, con un 28,91% (1.363) de desarrolladores que dijeron sentirse cómodos al usarlo en comparación con el 28,70% (1.353). de aquellos que dijeron lo mismo sobre Angular 1.
También es interesante ver que la captación de Angular 2 ha sido bastante lenta hasta el momento, con el 20.19% de los encuestados diciendo que lo habían usado un poco, pero solo el 5.32% dijeron que se sentían cómodos usándolo. Sospecho que este número crecerá con el tiempo, pero será interesante ver cuánto y si alcanza el nivel que Angular 1 tiene actualmente.
Al observar los niveles de conocimiento en los marcos de MV *, por lo que todo en la lista excepto jQuery, Underscore y Lodash, el 62.23% de los encuestados dijeron que se sentían cómodos al usar al menos uno de estos marcos. Eso es un poco más del 12% (del 50.2%) que dijo lo mismo en la encuesta del año pasado.
Como noté el año pasado, el conocimiento de al menos un framework se ha convertido en una habilidad importante para muchos desarrolladores de aplicaciones para el usuario.
P13: ¿Qué bibliotecas y / o marcos de JavaScript usa actualmente con mayor frecuencia en los proyectos?
La siguiente pregunta se refería al uso real de las bibliotecas y los marcos enumerados en la pregunta anterior.
La pregunta era: ¿Qué bibliotecas y / o marcos de JavaScript usa actualmente con mayor frecuencia en los proyectos? con los encuestados invitados a seleccionar todo lo que aplica.
Aquí están los resultados:
| Numero de votos | Porcentaje | |
|---|---|---|
| jQuery | 3284 | 69.65% |
| Guion bajo | 714 | 15.14% |
| Lodash | 1527 | 32.39% |
| Columna vertebral | 301 | 6.38% |
| Angular 1 | 1180 | 25.03% |
| Angular 2 | 387 | 8.21% |
| Ascua | 280 | 5.94% |
| Reaccionar | 1776 | 37.67% |
| Polímero | 87 | 1.85% |
| Aurelia | 154 | 3.27% |
| Vue.js | 456 | 9.67% |
| MeteorJS | 115 | 2.44% |
| Knockear | 156 | 3.31% |
| No uso ninguno de estos enfoques o herramientas | 132 | 2.80% |

El uso de jQuery fue una vez más muy fuerte, con más de dos tercios (69,65%) de los encuestados que dijeron que lo usaban con frecuencia en sus proyectos.
Posiblemente más interesante es que el 37,67% (1,776) de los encuestados dijeron que con frecuencia usan React, aunque esto es casi un 10% más que el número que dijo que se sentían cómodos al usarlo al responder la pregunta 12. Por lo tanto, se puede concluir que un Un número decente de aquellos que dijeron que lo han usado un poco también lo están usando con frecuencia en sus proyectos.
De acuerdo con los resultados de la pregunta 12, se dijo que Angular 1 era usado con frecuencia por el 25.03% (1180) de los encuestados, mientras que Angular 2 actualmente está muy por debajo de esa cifra con un 8.21% (387) de uso.
Aunque los niveles de conocimiento fueron similares entre Lodash y Underscore en los resultados de la pregunta 12, Lodash recibió más del doble del número de encuestados que dijeron que todavía lo usan con frecuencia en sus proyectos: 32,39% (1,527) comparado con solo 15,14% (714) para subrayar.
También, una mención notable a Vue.js, que ha sido mencionada mucho recientemente, con el 9.67% de los encuestados diciendo que usan con frecuencia en sus proyectos.
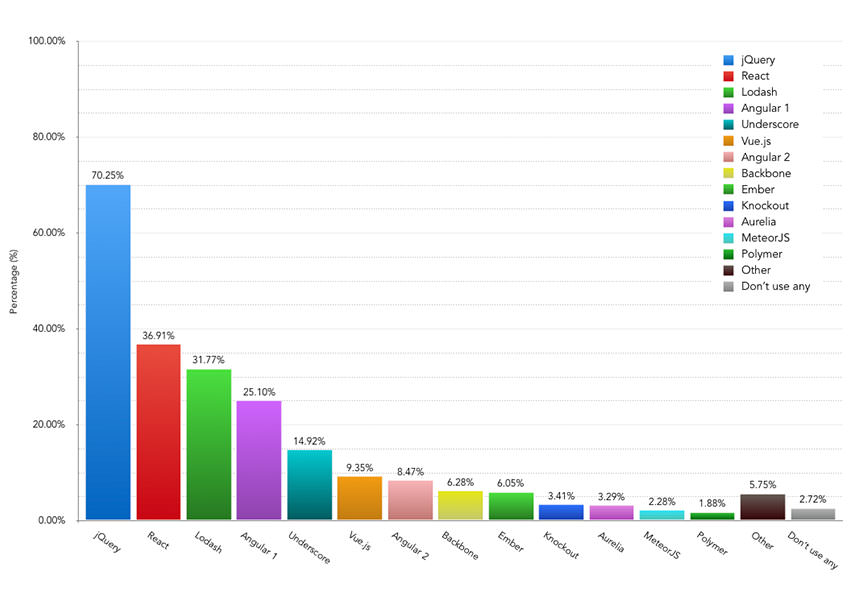
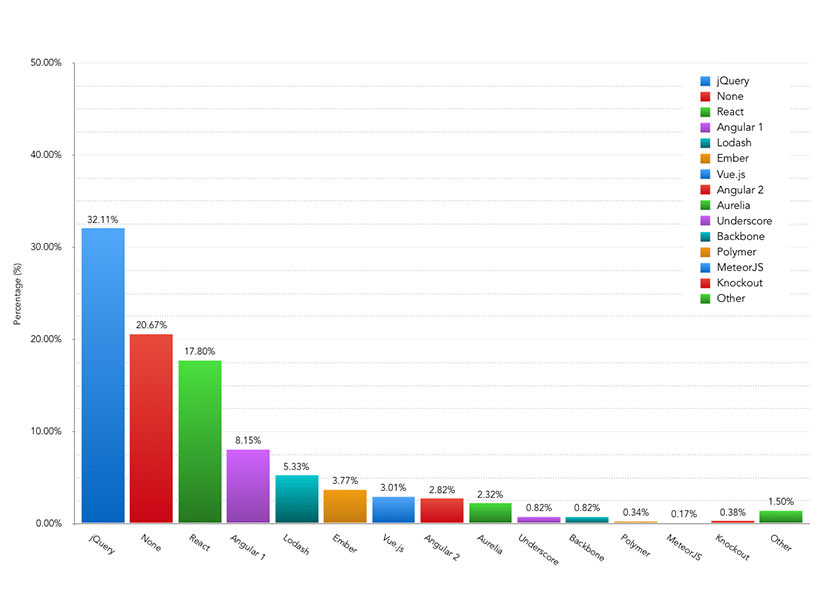
P14: ¿Qué biblioteca o marco de JavaScript consideraría como esencial para la mayoría de sus proyectos?
La pregunta 14 analizó qué biblioteca de JavaScript o encuestados de framework consideraban que era su herramienta más esencial, con la pregunta: ¿Qué biblioteca o marco de JavaScript consideraría como esencial para usted en la mayoría de sus proyectos?
Echemos un vistazo a los resultados:
| Numero de votos | Porcentaje | |
|---|---|---|
| Ninguno de ellos es esencial. Me siento cómodo usando JavaScript nativo en mis proyectos. | 985 | 20.89% |
| jQuery | 1468 | 31.13% |
| Guion bajo | 38 | 0.81% |
| Lodash | 262 | 5.56% |
| Columna vertebral | 38 | 0.81% |
| Angular 1 | 386 | 8.19% |
| Angular 2 | 129 | 2.74% |
| Ascua | 178 | 3.78% |
| Reaccionar | 857 | 18.18% |
| Polímero | dieciséis | 0.34% |
| Aurelia | 113 | 2.40% |
| Vue.js | 148 | 3.14% |
| MeteorJS | 8 | 0.17% |
| Knockear | 17 | 0.36% |
| Otros (especificar) | 72 | 1.53% |

Las herramientas que la mayoría de los encuestados dijeron que eran esenciales para ellos fueron jQuery con el 31.13% (1,468 respuestas), seguidas de React que recibió el 18.18% (857) de los votos.
El 20.89% (985) de los encuestados dijeron que no creían que ninguna biblioteca o herramienta fuera esencial, muy probablemente debido al aumento en el conocimiento de ES6 (también conocido como ES2015).
Estas fueron las únicas respuestas que recibieron más del 10% de participación en el voto, con Angular 1 la siguiente opción más grande con 8.19% (386) de respuestas.
Quizás lo más interesante es que incluso entre aquellos que se calificaron a sí mismos para tener conocimiento JS de nivel intermedio o superior, jQuery sigue siendo la opción más popular con 25,98% de respuestas en esta categoría, en comparación con 20,06% para la siguiente herramienta más cercana, React.
Está claro que jQuery sigue jugando un papel importante en los conjuntos de herramientas de muchos desarrolladores de aplicaciones para el usuario.
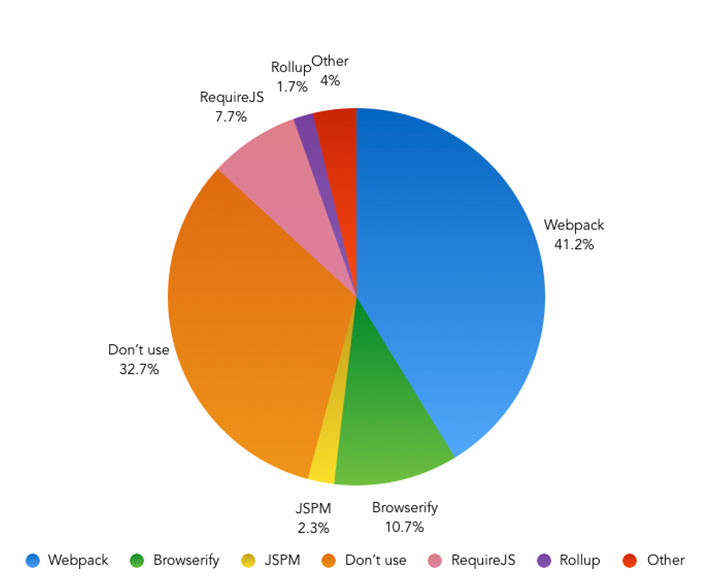
Q15: paquetes de módulos de JavaScript
En cuanto a los resultados de la encuesta de los últimos años, los empaquetadores de módulos de JavaScript seguían siendo una herramienta utilizada por una minoría de desarrolladores front-end, con solo el 46.1% de los encuestados que afirmaron haber usado uno en su propio flujo de trabajo.
¿Ha cambiado esto solo en 12 meses? La pregunta que se hizo fue: ¿Usas un paquete de módulos de JavaScript en tu flujo de trabajo?
Echemos un vistazo a los resultados:
| Módulo Bundler | Numero de votos | Porcentaje | % Diff (hasta 2015) |
|---|---|---|---|
| No uso un paquete de módulos | 1516 | 32.15% | -21.75% |
| RequireJS | 359 | 7.61% | -5.85% |
| Browserify | 510 | 10.82% | -5.65% |
| Webpack | 1962 | 41.61% | + 31.11% |
| Enrollar | 79 | 1.68% | N / A |
| JSPM | 108 | 2.29% | + 0.07% |
| Otros (especificar) | 181 | 3.84% | + 0.39% |

En un cambio masivo desde el año pasado, el 41.61% (1,962) de los encuestados ahora están usando Webpack para manejar su paquete de módulos en JavaScript, lo que lo convierte en el líder claro en esta categoría.
El porcentaje de aquellos que ahora utilizan cualquier tipo de módulo de paquete ha aumentado a 67.85% (3,199 respuestas), un aumento de más del 20% en comparación con las cifras del año pasado.
En términos de otras herramientas de agrupamiento de módulos, tanto Browserify como RequireJS han visto un descenso del 5% en el uso, con un 10.82% y un 7.61% de los encuestados que dicen que usan estas herramientas respectivas.
En general, es genial ver a tantos desarrolladores abrazar paquetes de módulos. Webpack obviamente ha tocado una fibra sensible con los desarrolladores y ahora se considera la herramienta de referencia cuando se trata de manejar dependencias de módulos de JavaScript.
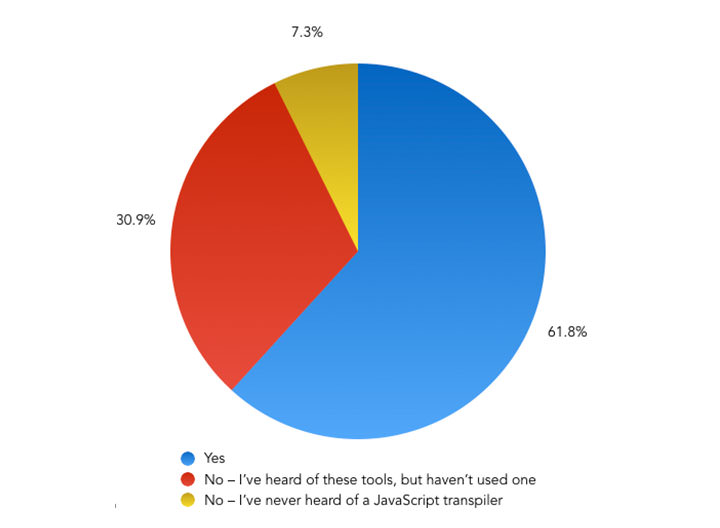
Q16: Transpilers de JavaScript
La siguiente pregunta de la encuesta es un tema del que se habló mucho en los últimos 12-18 meses.
El uso de un transpiler JS, como Babel, permite a los desarrolladores transpilar su JavaScript de ES6 (ES2015) a ES5 para que puedan usar las últimas características de JS y al mismo tiempo brindar soporte para navegadores más antiguos.
La pregunta que hice fue: ¿Está utilizando una herramienta para transpilar su JavaScript de ES6 a ES5? (es decir, Babel)
Aquí están los resultados:
| Responder | Numero de votos | Porcentaje |
|---|---|---|
| Sí | 2,942 | 62.40% |
| No, he oído hablar de estas herramientas, pero no he usado ninguna | 1,443 | 30.60% |
| No, nunca he oído hablar de un transpiler de JavaScript | 330 | 7.00% |

La mayoría - 62.40% (2,942) - de los encuestados indicaron que ahora están usando un transpiler de JavaScript. Teniendo en cuenta el corto período de tiempo que estas herramientas han existido, esto muestra cuán valiosos los desarrolladores ven trabajando con las características de ES6 en la actualidad.
Solo el 7% (330) de los encuestados nunca había oído hablar de un transpiler de JavaScript, mostrando nuevamente el notable alcance que se ha logrado en un lapso de tiempo relativamente corto.
Al observar estos resultados, es fácil concluir que tener conocimiento de una herramienta de transpilación, como Babel, se está convirtiendo en una habilidad requerida para el desarrollador front-end moderno.
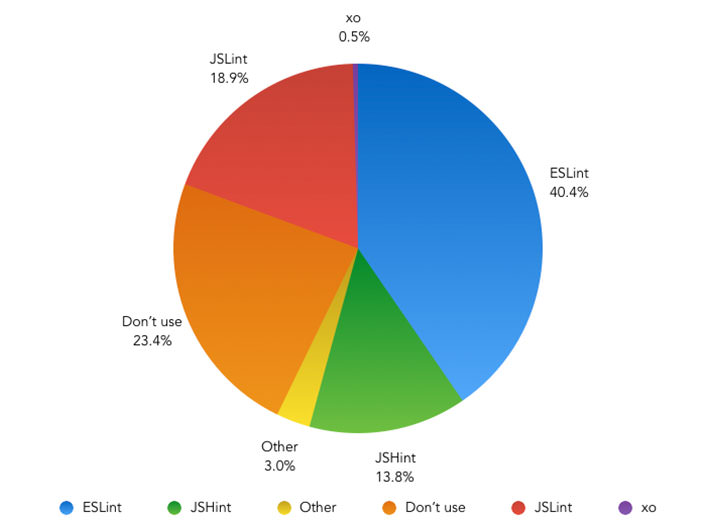
Q17: JavaScript Linting
JavaScript Linting, que alguna vez fue un tema polarizador, ahora está firmemente integrado en muchos flujos de trabajo de desarrolladores. ¿Pero cuántas personas usan una y hay un líder claro entre las herramientas que utilizan los desarrolladores de aplicaciones para el usuario?
La pregunta que hice fue ¿Qué herramienta usas para suavizar tu JavaScript? (Si alguna)
Aquí están los resultados:
| Herramienta | Numero de votos | Porcentaje |
|---|---|---|
| No uso JavaScript linter | 1,076 | 22.82% |
| JSLint | 894 | 18.96% |
| JSHint | 657 | 13.93% |
| ESLint | 1,927 | 40.87% |
| xo | 24 | 0.51% |
| Otros (especificar) | 137 | 2.91% |

La mayoría de los encuestados - 77.18% (3.639 personas) - indicaron que sí usan una herramienta para perder su JavaScript.
Comparando esto con los resultados observados anteriormente en relación con el deslavado de CSS, existe una brecha obvia entre aquellos que eligen usar su JavaScript y aquellos que hacen lo mismo con su CSS: una diferencia del 29.84% de hecho, solo el 47.34% de los encuestados indicaron que usaron una herramienta para rozar su CSS.
40.87% (1.927) de los encuestados dijeron que ESLInt era la herramienta que usaban, lo que la convertía en la herramienta de pelusas más popular, seguida de JSLint con 18.96% (894) y JSHint con 13.93% (657).
Es genial ver que ahora se considera que las pelusas son la norma en el desarrollo de JavaScript, especialmente teniendo en cuenta los beneficios que aporta a la calidad y consistencia del código.
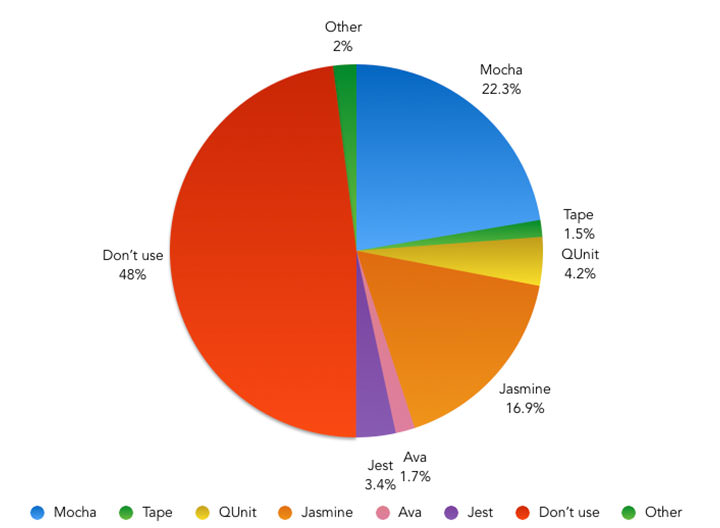
P18: Prueba de JavaScript
El siguiente tema proporcionó algunos de los resultados más interesantes en la encuesta de los últimos años.
El año pasado, la mayoría de los encuestados, 59.66%, dijeron que no estaban usando una herramienta para ayudar a probar su JavaScript. ¿Hay más desarrolladores usando herramientas de prueba JS un año después?
La pregunta que hice fue ¿Qué herramienta usas para probar tu JavaScript? (Si alguna)
Echemos un vistazo a los resultados:
| Herramienta | Numero de votos | Porcentaje | % Diff (hasta 2015) |
|---|---|---|---|
| No uso una herramienta para probar mi JS | 2,241 | 47.53% | -12.13% |
| Jazmín | 802 | 17.01% | +0.64 |
| Moca | 1,061 | 22.50% | + 7.46% |
| Cinta | 69 | 1.46% | -0.02% |
| Ava | 84 | 1,78% | N / A |
| QUnit | 199 | 4.22% | + 0.37% |
| Broma | 164 | 3.48% | + 2.69% |
| Otros (especificar) | 95 | 2.01% | + 0.33% |

Looking at the results, the figures show some changes since last years survey.
The split between those who test and those who don't is now pretty even, with 47.53% (2,241) of respondents saying that they don't use a tool to help with their JavaScript testing. This figure is down 12.13% from last year.
This means that the majority of respondents – 52.47% (2,474) – are using a tool to test their JavaScript. This indicates that more front-end developers are seeing the benefits of learning and using a tool to test their JavaScript, which – I personally think – is great news.
Of those testing their JS, the most popular tools were Jasmine, with 17.01% of the responses, and Mocha, with 22.50%. Mocha has seen the biggest gains, with a usage rise of 7.46% on last years figures, making it the most popular testing tool.
Jest also saw a 2.69% rise in usage, with 3.48% (164) of respondents saying that they now use it as their primary JS testing tool.
All in all, I think this shows a positive step from last years figures on JavaScript testing, but there is clearly more work to be done to reduce the gap in knowledge of testing tools among front-end developers.
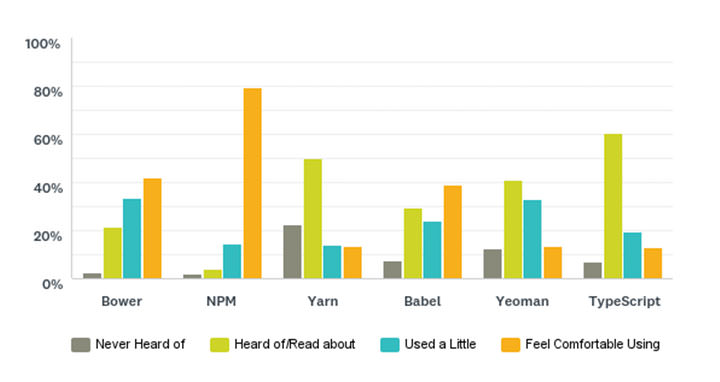
Q19: Miscellaneous Tools
The final question of the survey was to find out more information on tools that don't quite fit into the questions that have been asked so far.
The list this year consisted of package management tools – Bower, NPM and Yarn – as well as Babel, a popular JS transpilation tool, Yeoman and TypeScript.
Respondents were asked to Please indicate your experience with the following front-end tools .
Here is how people responded:
| Never Heard of | Heard of/Read About | Used a little | Feel Comfortable Using | |
|---|---|---|---|---|
| Bower | 2.52% (119) | 21.34% (1,006) | 33.96% (1,601) | 42.18% (1,989) |
| NPM | 1.76% (83) | 4.01% (189) | 14.15% (667) | 80.08% (3,776) |
| Yarn | 21.40% (1,009) | 50.56% (2,384) | 14.32% (675) | 13.72% (647) |
| Babel | 7.15% (337) | 29.20% (1,377) | 24.16% (1,139) | 39.49% (1,862) |
| Yeoman | 11.56% (545) | 41.53% (1,958) | 33.47% (1,578) | 13.45% (634) |
| TypeScript | 6.68% (315) | 60.87% (2,870) | 19.53% (921) | 12.92% (609) |

The most well-known tools in this list were NPM, with a huge 80.08% of respondents saying that they feel comfortable using it, Bower with 42.18% and Babel with 39.49%.
It's interesting to see that although Yarn has only been around a few months, 78.6% of respondents had at least heard of it or used it in some way.
The number of respondents who felt comfortable using Yeoman, TypeScript and Yarn was fairly low, with these tools receiving between 12-14% in that category.
Resumen
So that's it – you made it through! But what conclusions can we make from the survey overall?
As with last years results, the adoption rate of front-end tools shows no signs of letting up, with tools such as Webpack and JavaScript transpilers becoming ever more essential in our workflows.
Although there has been a lot of talk about front-end developers moving away from using jQuery, the results show that usage and knowledge levels are still unrivalled in comparison with any other JavaScript tool of it's kind.
The great news is that more people seem to be using a JavaScript testing tool than not, showing that more front-end developers are embracing the value that these tools provide.
Looking specifically at CSS, the adoption of methodologies, linting and naming schemes seems to be a bit slower. This is most noticeable when comparing the number of respondents linting their CSS compared to those doing the same with their JavaScript.
Whether this is down to developers seeing less value in investing their time in learning these tools is unclear. I'd encourage anyone reading this to put the time into learning some of the more popular CSS methodologies and tools such as SMACSS, OOCSS, CSS Modules and BEM. They really do help broaden your knowledge of CSS in terms of learning ways to structure and maintain your CSS, so that you can then choose the approach that best works for you.
If anyone has any questions about any of the results, or would like me to look at other cross sections of the responses, message me on Twitter and I'll do my best to help!
Originally published here , republished with the writer's permission.