El poder secreto de Bookmarklets
Bookmarklets son enlaces especiales que los usuarios pueden agregar a los favoritos de su navegador.
Estos enlaces especiales incluyen código (es decir, no solo una URL objetivo) y desencadenan diversos tipos de funcionalidades útiles, lo que le permite modificar y ampliar cualquier página web.
Una vez que comience a usar y construir el suyo, ya no verá las páginas web como elementos estáticos sobre los que no tiene control.
Con bookmarklets, tiene el poder de doblar cualquier página web a sus necesidades.
Cómo funcionan los bookmarklets
Bookmarklets son más que URLs estáticas. Son bits cortos de JavaScript, cargados por un enlace, que operan en la página actualmente abierta. Por lo tanto, el código se convierte en una extensión de la página actual y puede interactuar con cualquier elemento en él.
Los cambios en la página son temporales y no se conservan. Cuando el usuario actualiza la página o sigue un enlace, se pierde el JavaScript.
Al regresar a la página, el usuario debe hacer clic en el acceso directo nuevamente para habilitar el bookmarklet.
Un bookmarklet de muestra
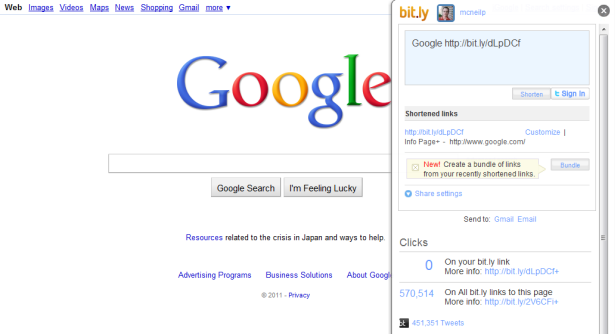
Quizás la mejor manera de explicar bookmarklets es demostrar uno en acción. Bit.ly es un potente servicio de acortamiento de URL que proporciona un práctico característica bookmarklet . Simplemente arrastre el enlace a su barra de herramientas y comience a usar su nuevo y elegante enlace en cualquier página de la web.
Cuando hace clic en el bookmarklet Bit.ly, un panel se carga en la página actual. Tenga en cuenta que esta no es una nueva ventana del navegador, sino más bien un código que se ha agregado a la página actual. Tales bookmarklets permiten a los desarrolladores llevar la funcionalidad de su sitio web a cualquier página en la web.
5 marcadores útiles para que comiences
Bit.ly
Pocas cosas son tan convenientes como una herramienta que le permite acortar y compartir rápidamente las URL. Con el Bit.ly bookmarklet , en lugar de copiar una ruta de URL completa y compartirla, puede hacer clic en un enlace para generar una versión corta de la misma. También obtienes la capacidad de rastrear la frecuencia con que se usa ese enlace. No solo eso, sino que la brevedad del enlace garantiza que el enlace no se rompa en un correo electrónico, como lo hacen las URL complejas más largas.
Onda corta
Los desarrolladores suelen hacer todo y empaquetar un montón de funcionalidades en un solo bookmarklet. Tal es el caso con Onda corta por Shaun Inman. Este poderoso atajo contiene una tonelada de funcionalidad de búsqueda en un solo lugar. Puede buscar en Google, Amazon, Netflix y muchas otras fuentes importantes. El único problema es que tienes que memorizar comandos para trabajar con él. Dejando este obstáculo a un lado, una vez que te acostumbres, rápidamente te volverás muy confiable.
ReCSS
ReCSS es un script simple que refresca el CSS de una página pero no la página completa en sí misma. En la superficie, esto podría parecer una cosa extraña de querer hacer. Pero considere si está creando una aplicación o proceso que se rompe con una actualización. Por ejemplo, si está diseñando un mensaje de error, en lugar de realizar repetidamente una acción que genera un error, simplemente actualice el CSS para probar diferentes estilos. Cuando llegue el momento, te encantará este.
autoPopular
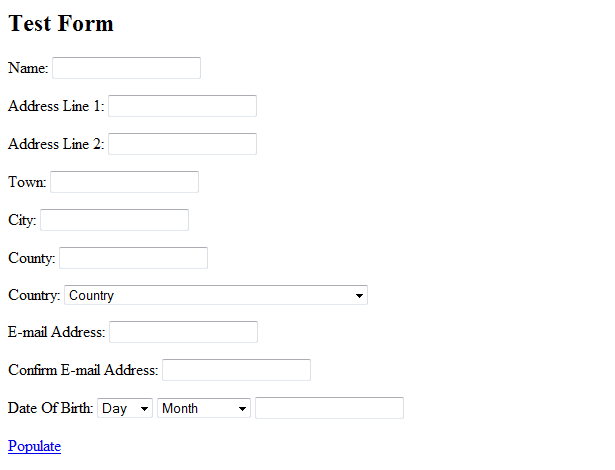
Si ha tenido que crear muchas formas largas, seguramente simpatizará con las personas que se sienten frustradas por tener que completar formularios una y otra vez. Aquí es donde autoPopular . La funcionalidad aquí es bastante simple: un bookmarklet que rellena automágicamente campos de formulario con datos recurrentes. También puede crear una versión personalizada con sus propios valores si es necesario.
Instapaper
Instapaper es un servicio completo construido alrededor de un bookmarklet. La útil herramienta guarda las páginas que le gustaría leer más adelante. Se sincroniza convenientemente con su iPhone, iPad y Kindle, lo que le permite retomar fácilmente donde dejó de leer.

La estructura ideal para bookmarklets
Hay una manera de diseñar bookmarklets que asegure que sean fáciles de mantener. El principio es simple: use el bookmarklet como un shell para cargar archivos de origen en la página. Esto significa que la carne del código no está realmente contenida en el marcador. Esto elimina el problema de cómo hacer que los usuarios actualicen el marcador después de haber cambiado el código.
Para preparar actualizaciones para su marcador, simplemente construya el enlace para que cargue todos los recursos de su servidor en la página. Normalmente, esto implica agregar un archivo JavaScript y CSS a la página, y luego activar el JavaScript primario para iniciar la funcionalidad.
El siguiente JavaScript agrega un archivo JavaScript específico a la página:
new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src="'https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);
Una plantilla para crear bookmarklets
Sobre la base de este concepto simple, a continuación hay dos esquemas básicos para crear su propio bookmarklet. La elección principal que tendrá que hacer es si deshabilitar el almacenamiento en caché de su archivo JavaScript.
Plantilla 1: almacenamiento en caché
La plantilla uno no evita el almacenamiento en caché. Esto significa que su script se guardará en la computadora del usuario por un período de tiempo. Eventualmente se volverá a cargar, pero no tienes manera de saber cuándo. Aquí está la plantilla:
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);})();
Plantilla 2: almacenamiento en caché deshabilitado
Esta alternativa incluye un práctico parámetro para evitar el almacenamiento en caché de su script. Esto es ideal para el desarrollo porque cada vez que utiliza el enlace, ejecutará la última versión en el servidor.
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?x=' +(Math.random());document.getElementsByTagName('head')[0].appendChild(new_script);})();
La memoria caché se desactiva simplemente al agregar una cadena de consulta aleatoria al final de la etiqueta de secuencia de comandos. Esto hace que el navegador cargue el script cada vez que se usa.
Además, tenga en cuenta que estas funciones están en un contenedor de JavaScript que las identifica como código JavaScript.
Cómo usar las plantillas
Usando estas dos plantillas, aquí es cómo las pondría a trabajar. Primero, reemplace la URL en el código con la ruta completa al archivo JavaScript en su servidor. En segundo lugar, coloque el código anterior en una etiqueta de enlace que se puede agregar a una página. Es este enlace que los usuarios arrastrarán y colocarán en sus marcadores.
Algo como esto debería hacer el truco:
http://ted.mielczarek.org/code/mozilla/bookmarklet.html" class=external rel=nofollow> generador de marcadores .Una vez que tenga el marco básico en su lugar, puede comenzar a agregar cualquier funcionalidad basada en JavaScript al archivo de scripts para el bookmarklet. ¡Usa el nuevo enlace en tu navegador para probar sobre la marcha!
¡No olvides el caché!
Uno de los aspectos más frustrantes del desarrollo de bookmarklets es el almacenamiento en caché del navegador. No puede forzar una actualización del archivo que no sea directamente cargando el archivo JavaScript fuente y luego presionando "Actualizar". Pasar un parámetro de cadena de consulta como se encuentra en la plantilla dos anterior es mucho más fácil.
Una advertencia sobre "Ver fuente"
Otro punto que genera mucha frustración es la vista de fuente de una página web. Cuando se ejecuta un bookmarklet y se golpea la opción estándar "Ver código fuente", puede que le sorprenda.
Cuando un bookmarklet agrega código dinámicamente a la página, la vista de origen estándar no mostrará el HTML actualizado. En cambio, debe usar un complemento como Firebug o ver la fuente generada usando el Desarrollador web barra de herramientas.
Recursos adicionales para construir bookmarklets
- Las plantillas anteriores se basan en el tutorial en Mejor Explicado .
- Marklets es un directorio impresionante de bookmarklets.
- Aquí hay un esquema para construir bookmarklets basados en jQuery .
Escrito exclusivamente para WDD por Patrick McNeil. Es escritor, desarrollador y diseñador independiente. En particular, le encanta escribir sobre diseño web, capacitar a las personas en el desarrollo web y crear sitios web. La pasión de Patrick por las tendencias y patrones del diseño web se puede encontrar en sus libros sobre TheWebDesignersIdeaBook.com . Sigue a Patrick en Twitter @designmeltdown .
¿Puedes pensar en una forma de extender tu aplicación con un bookmarklet? ¿Cómo has usado creativamente bookmarklets?