El secreto de los rediseños exitosos: lo que Ted consiguió bien y lo que Twitter se equivocó
Hubo un momento, es difícil de imaginar ahora, cuando la mayoría de las empresas no tenían un sitio web. En los primeros días de la Web, casi todas las empresas que querían poner en marcha un sitio web estaban dando sus primeros pasos en el mundo en línea.
A medida que pasa el tiempo, es inevitable que la tierra virgen sea más difícil de encontrar.
Es raro que una startup pueda invertir completamente en diseño, incluso si lo desea, y cuanto menos invierta en diseño, antes tendrá que rediseñar. Ciertamente hay nuevas compañías, nuevos proyectos, nuevas promociones que necesitan diseño; pero la gran mayoría del trabajo de diseño es rediseño.
Los rediseños pueden estar llenos de dificultades; el cliente puede tener conceptos erróneos dejados por el diseñador anterior, el sitio actual puede estar vinculado a la infraestructura de la empresa, lo más difícil es que su punto de contacto en la empresa será responsable del diseño anterior.
Además de los problemas, los rediseños conllevan un beneficio intratable: proporcionan un punto objetivo de embarque.
¿Cuándo un rediseño no es un rediseño?
Respuesta: cuando es un diseño.
La mayoría de los rediseños, a pesar del nombre, son simplemente diseños. Con esto, me refiero a que un diseñador ha evaluado el problema planteado por un cliente y ha proporcionado una solución.
Donde difieren los diseños, es que un diseñador evalúa el problema planteado por un cliente, y también evalúa la solución existente, antes de proporcionar su propia solución.
El diseño web es una disciplina única en el sentido de que poseemos una capacidad inigualable de monitorear y cuantificar casi todos los aspectos de nuestras decisiones de diseño. O, en el caso de un rediseño, las decisiones de otra persona. El beneficio de un rediseño (a diferencia de un diseño) es que hay una dirección enfocada a tomar. Gran parte del trabajo de campo se ha realizado. Incluso si el sitio actual del cliente es un fracaso total, puede adelantarse al juego averiguando exactamente por qué.
El objetivo de cualquier rediseño es, en general, el mismo independientemente del proyecto en cuestión: un rediseño busca volver a evaluar un problema y realizar mejoras en las soluciones anteriores. Un rediseño es más extenso que un diseño, toma en cuenta más y profundiza más. La esencia de la filosofía de rediseño es que hay un problema subyacente al proyecto que está en un estado de flujo para que supere cualquier solución única.
Un diseño tiende a ser menos exitoso que un rediseño, porque un diseño toma uno de dos enfoques: o encuentra una solución al problema original -en cuyo caso las lecciones aprendidas anteriores son ignoradas- o más comúnmente, encuentra una solución al problema existente. solución, evitando el problema por completo.
Rediseño de Ted
El mes pasado, ted.com, el sitio supremo de la Web para presentaciones innovadoras lanzó un rediseño.
Las charlas de Ted son una de las principales fuentes de ideas de vanguardia y en los últimos siete años Ted ha crecido de media docena de videos a más de 1600. Para muchas personas, pronunciar una charla de Ted es el pinacle de hablar en público y la marca de Ted refleja el naturaleza prospectiva de la organización.
Sin embargo, en los últimos años, el centro de las ideas de vanguardia ha comenzado a parecer claramente anticuado. Confinado a una cuadrícula restrictiva demasiado pequeña para computadoras de escritorio y demasiado rígida para dispositivos móviles. Un rediseño fue esencial para la continua progresión de Ted.
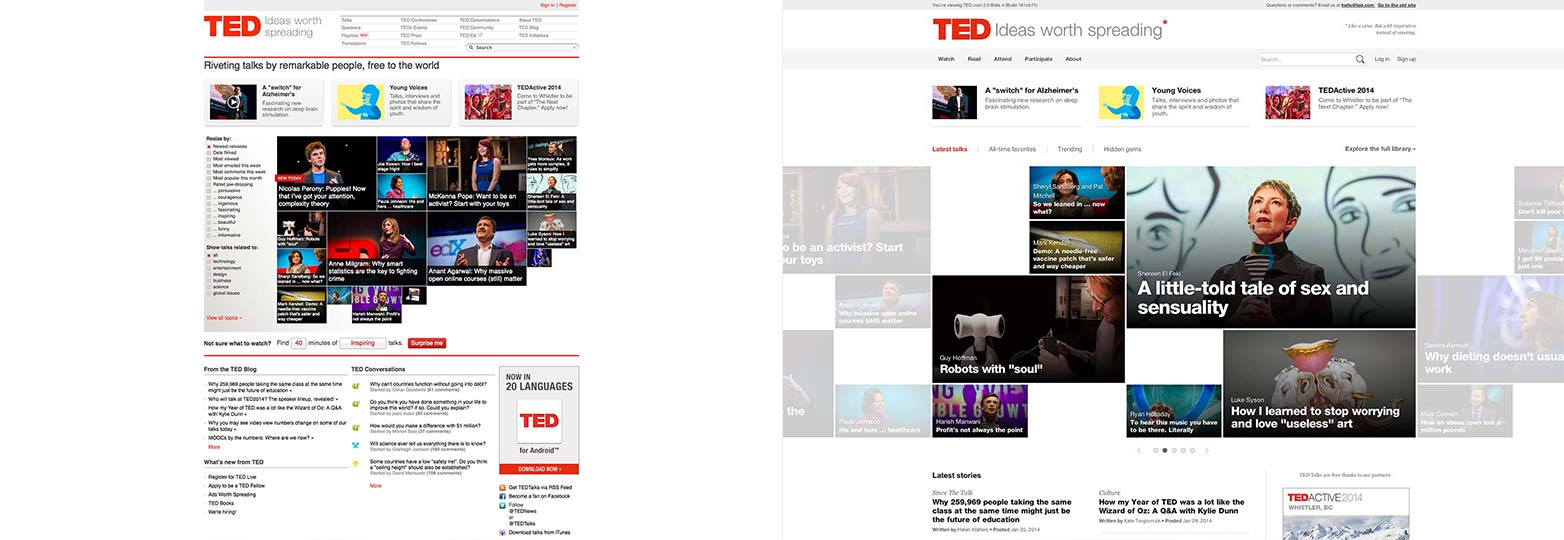
La página principal de ted.com (izquierda) y el rediseño (derecha).
El rediseño que se encuentra actualmente en versión beta pública es un ejemplo superlativo de diseño inteligente y sofisticado, producido por un equipo que claramente tiene una comprensión profunda de la historia del sitio de Ted y una visión de dónde podría proceder.
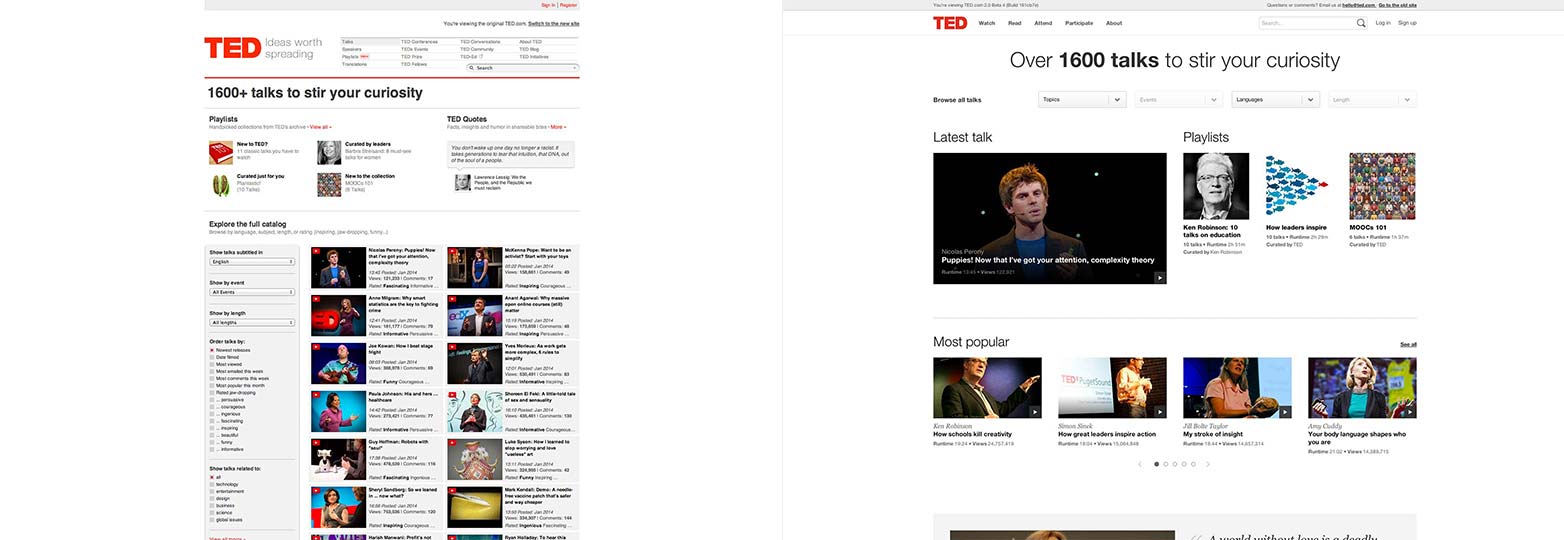
la página de conversaciones antiguas de ted.com (izquierda) y el rediseño (derecha).
Lo primero que notará es que la red restrictiva de 960px se ha ido. En su lugar, hay un control deslizante en expansión que llena el espacio de la pantalla disponible, mientras mantiene el enfoque igualitario de la jerarquía de contenido. El sitio ahora es totalmente receptivo y vitalmente accesible a través de dispositivos móviles, al ritmo de la tecnología y acorde con la imagen de marca de Ted como una fuerza progresiva.
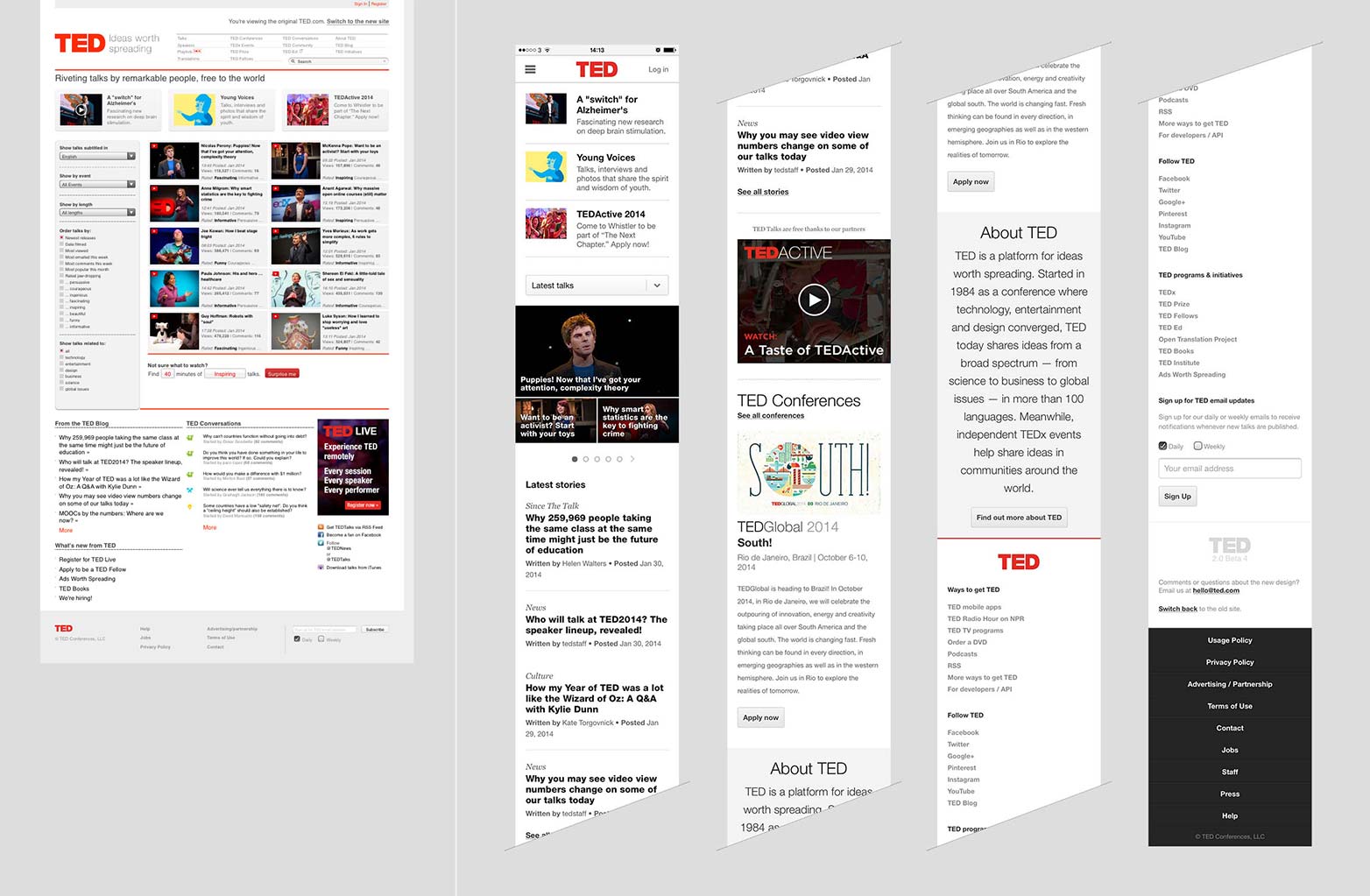
la versión anterior de 'mobile' de ted.com (izquierda) y el rediseño amigable para dispositivos móviles (derecha).
El rediseño de ted.com es un ejemplo excepcional de cómo un sitio puede reevaluar no solo sus problemas actuales, sino también los problemas que conducen a sus soluciones actuales.
"Rediseño" de Twitter
Parece inevitable que cada uno de los principales sitios web eventualmente rediseñará -o, para ser más exactos, se reincorporará a sí mismo en línea con la tendencia de diseño plano que ha impulsado la Web durante el último año más o menos.
Entrando en línea la semana pasada es twitter.com, cuyos diseñadores han lanzado la última versión de la red social increíblemente popular en todo el mundo.
Un vistazo rápido le dirá que poco ha cambiado: el diseño básico sigue en su lugar; hay un panel principal que contiene una línea de tiempo de mensajes y una columna en el lateral con varios paneles de información. El desplazamiento infinito todavía está en uso, al igual que el encabezado adhesivo. El único cambio apreciable es en el encabezado, que ha perdido la mayoría de sus gradientes y adoptó una paleta de colores plana, supuestamente para ponerla en línea con las ofertas móviles de Twitter.
El diseño es decepcionante en el mejor de los casos, en el peor, un gesto a medias hecho por sí mismo. Falla espectacularmente porque en lugar de volver a evaluar el problema original, el equipo ha confundido la solución anterior como un problema en sí mismo.
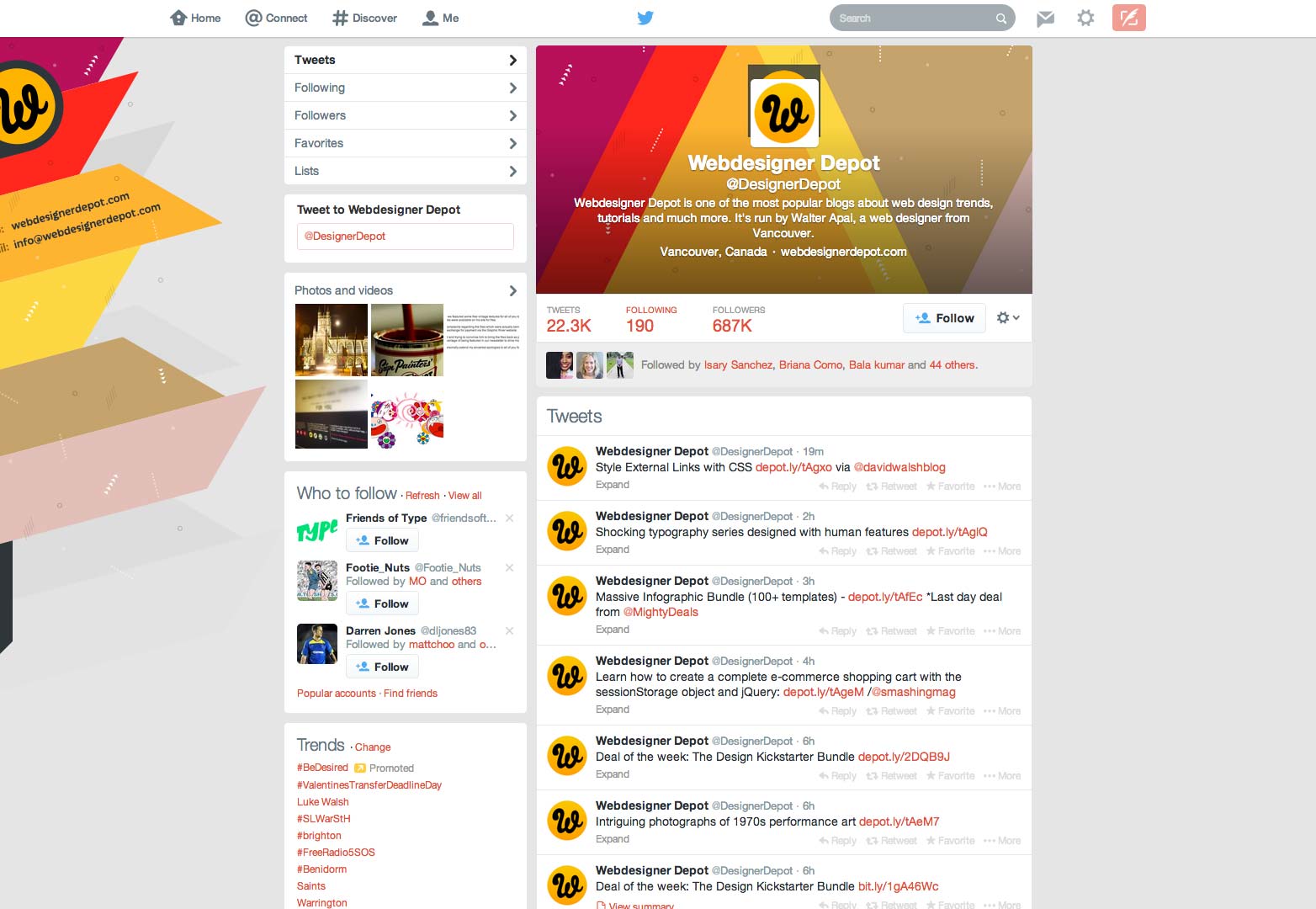
El nuevo twitter.com.
En lugar de preguntar: "¿Cómo podemos resolver este problema?", El equipo de Twitter preguntó: "¿Cómo podemos modificar esta solución?". De hecho, han proporcionado una respuesta, un proceso superficial de elementos de rediseño mejor reservados para Dribbble rebota.
A pesar de que la mayoría de los usuarios acceden a su línea de tiempo de Twitter a través de aplicaciones dedicadas como Tweetdeck y Tweetbot (en 2013, el 75% de los usuarios eligieron acceder a Twitter a través de un teléfono inteligente), el equipo ha mantenido el enfoque en la línea de tiempo del usuario. es central para el uso principal del sitio (administración de cuentas).
99% del buen diseño es rediseño
El diseño se trata de resolver problemas, pero es raro que su primera solución sea la mejor. La calidad se logra a través de iteraciones: los diseños se rediseñan y rediseñan; los conceptos reciben mejoras incrementales; las soluciones evolucionan
Ted.com rediseñó al centrarse en su problema central -la necesidad de mostrar videos en los dispositivos que su audiencia favorece- y luego evaluar dónde se quedó corta su solución existente. Twitter.com se rediseñó centrándose en su sitio existente y aplicando un nuevo aspecto.
El error más grande que puede cometer al rediseñar es confundir la solución actual con un problema por resolver.
El secreto de un gran rediseño, es examinar no solo la solución existente, sino el problema que fue ideado para resolver. Esa es la única forma de medir objetivamente los cambios que se necesitan y proporcionar una solución propia medida y considerada.
¿Has trabajado en un rediseño últimamente? ¿Prefieres comenzar desde un lienzo en blanco? Háganos saber sus pensamientos en los comentarios.