Las oportunidades y desafíos del diseño receptivo
En agosto de 2011, el 7,12% de todos los hits de sitios web en todo el mundo provino de un dispositivo móvil de mano. Para agosto de 2012, esa cifra había subido al 11.78%.
Literalmente, podemos observar cómo las tabletas y los teléfonos inteligentes se convierten en nuestra opción predeterminada para conectarse a Internet. La gente hace tiempo que se acostumbró a la web como una parte esencial de sus vidas, no está dispuesta a vivir otro día, ni siquiera otro momento sin estar constantemente conectada.
Este cambio del escritorio al móvil requiere que los diseñadores web se reenfoquen. No necesariamente lejos del diseño de escritorio, pero ciertamente hacia el diseño móvil. Hay varias formas de acercarse a una presencia web móvil, como un sitio móvil independiente o una aplicación móvil. El enfoque más reciente y cada vez más popular es el diseño web receptivo.
El diseño receptivo resuelve un problema tan grande para los diseñadores web que es fácil perder de vista el hecho de que arroja sus propios problemas.
En este artículo, me gustaría analizar tanto las oportunidades como los desafíos que conlleva el diseño receptivo. Voy a arrojar algo de luz sobre esta nueva forma de pensar y ayudarlo a tomar una decisión informada para su próximo proyecto.
Oportunidades presentadas por diseño web receptivo
El diseño web receptivo se trata de mantenerlo simple. La idea es crear un sitio web que se adapte literalmente a todos los tamaños de pantalla, ya sea una pantalla de escritorio o laptop, tableta o teléfono inteligente en modo horizontal o vertical. Los sitios web receptivos están diseñados con una cuadrícula flexible. Usan consultas de los medios para determinar el tamaño de la pantalla para cada visita individual al sitio y reescalan el contenido en consecuencia.
Echemos un vistazo a las ventajas que vienen con un enfoque de diseño receptivo.
1. Bajo mantenimiento
Con un diseño receptivo, solo necesita mantener un sitio web. Mientras el diseño cambia, el contenido permanece igual en diferentes dispositivos. Puede actualizar contenido o corregir errores de forma simultánea para todos los dispositivos.
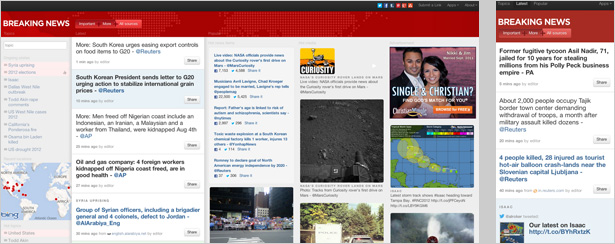
Por ejemplo, para sitios de noticias como breakingnews.com esto es de gran ventaja. El contenido cambiante y las actualizaciones frecuentes requieren un mantenimiento muy elevado. Un diseño receptivo no solo ahorra tiempo, sino también dinero.
Puede enfocarse en un único sitio web y poner todos sus recursos en la optimización y el mantenimiento de ese sitio. Ya no es necesario priorizar o manejar diferentes versiones de su sitio por separado.
2. Consistencia de la marca
Con un sitio web que funciona tanto en pantallas de escritorio como en pantallas móviles, le resultará mucho más fácil mantener una identidad de marca coherente. No más guías de estilo que deben comunicarse entre varias partes, como diferentes agencias para las versiones de escritorio y móviles de su sitio.
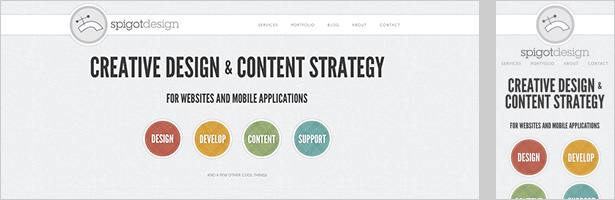
La apariencia de un sitio web receptivo será uniforme en todos los tamaños de pantalla. spigotdesign.com mantiene una experiencia de marca única en todos los dispositivos. Esto hace que sea muy fácil para las personas reconocer el sitio web, sin importar dónde y cómo lo visitan.
3. Usabilidad
El diseño web receptivo es muy fácil de usar. Los visitantes no solo pueden relacionarse mejor con su marca si reconocen su sitio web en el dispositivo móvil, sino que también saben cómo usarlo. Un estilo coherente y un contenido consistente es importante porque los usuarios no esperan que sea diferente solo porque usan un dispositivo diferente.
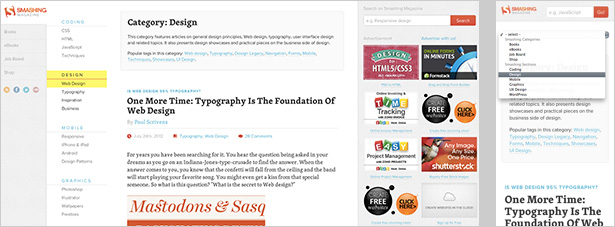
Un aspecto importante de una buena usabilidad es satisfacer las expectativas de su usuario. Si logra hacer eso, tendrán menos problemas para navegar en su sitio web. smashingmagazine.com hace que sea muy fácil para sus lectores navegar por el sitio en todos los dispositivos, manteniendo una experiencia de usuario positiva. Una buena experiencia aumenta las posibilidades de una visita repetida.
4. Sin redirecciones
El hecho de que solo tenga un sitio web para todos los dispositivos también significa que tiene las mismas URL de página para entregar contenido a todos sus usuarios. No necesita preocuparse por redirecciones o incompatibilidades entre diferentes dispositivos.
Al promocionar un enlace, puede estar seguro de que las personas pueden acceder directamente, sin importar dónde se encuentren o cómo visiten su sitio.
Por ejemplo, al enviar boletines de noticias, es muy probable que sus lectores abran su correo electrónico en un dispositivo móvil. No desea que tengan que cambiar a una computadora de escritorio o portátil antes de que puedan abrir sus enlaces.
Cualquier contenido que promocione también debe estar disponible, ya sea en dispositivos móviles o no.
5. tiempo de carga
Esos visitantes, que acceden a su sitio web con una conexión wifi o cable estable, tendrán pocos problemas para descargar grandes cantidades de datos, como animaciones especiales o imágenes grandes. Los usuarios móviles, por otro lado, que usan conexiones 3G o 4G, estarán agradecidos por la menor cantidad de datos posible.
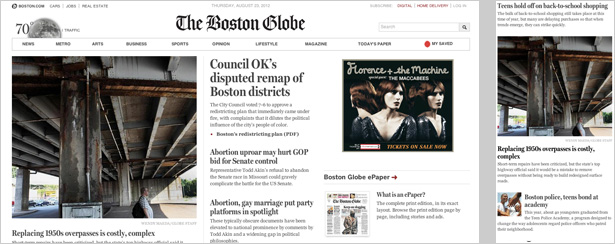
De nuevo, sitios de noticias, como el bostonglobe.com a menudo se usan sobre la marcha, durante un viaje diario al trabajo, por ejemplo. El diseño receptivo les permite seleccionar contenido muy específico para cada dispositivo o precomprimir imágenes.
Retos presentados por el diseño web receptivo
El diseño web receptivo es un enfoque relativamente nuevo para el diseño web móvil. Algunos dicen que es solo una tendencia, otros dicen que es una nueva forma de pensar. Personalmente, creo que en el marco de la red rápida y en constante cambio, todo puede considerarse una tendencia en algún sentido. No profundicemos en esto demasiado profundo aquí. Más bien, echemos un vistazo a los desafíos que debemos superar para construir sitios web receptivos exitosos.
1. Tiempo de desarrollo
Probablemente el punto menos obvio de construir un sitio web receptivo es que toma más tiempo. Obviamente, para un sitio de escritorio normal necesita menos tiempo de preparación, menos recursos para construirlo, y también probarlo requiere menos esfuerzo.
Por lo general, lleva más tiempo convertir un sitio web existente en uno receptivo que construir uno desde cero. Si está pensando en pasar a la tecnología móvil, y hacerlo al hacer que su sitio web sea receptivo, no subestime el trabajo que también deberá realizar en su versión de escritorio existente.
2. Diferentes dispositivos siguen siendo diferentes
La idea de que simplemente puedes construir un sitio web que funcione igual de bien en cualquier dispositivo es un mito. Claro, solo hay un conjunto de códigos y su sitio web sigue siendo el mismo en cuanto a contenido y estructura, pero diferentes dispositivos requieren una forma diferente de pensar.
Las personas navegarán por su sitio web de acuerdo con sus necesidades y objetivos específicos, y sin mencionar su contexto de uso único.
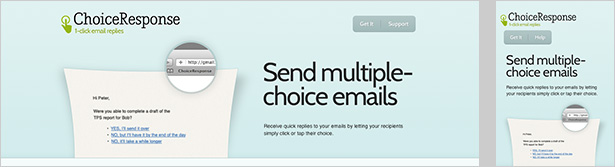
Diseñadores de choiceresponse.com han priorizado claramente su contenido para uso móvil. Si bien la versión de escritorio puede mostrar una gran cantidad de contenido a la vez, para pantallas más pequeñas necesita saber exactamente lo que importa.
Imagínese, usted es responsable de un sitio web de transporte público. Un usuario puede visitar la versión de escritorio, navegando pacientemente, esperando encontrar un trato especial para su viaje de fin de semana. Al mismo tiempo, alguien más podría estar revisando la versión móvil, con la esperanza de averiguar a qué plataforma debe acceder antes de que su tren se vaya en menos de un minuto.
Un sitio web, dos situaciones y dos escenarios de usuario completamente diferentes. Con el fin de crear una excelente experiencia de usuario para todos sus usuarios, debe tener en cuenta que las personas utilizarán diferentes dispositivos en diferentes circunstancias y con diferentes objetivos.
3. Diferentes dispositivos ofrecen diferentes interacciones
Su versión de escritorio no solo difiere de la versión móvil de una manera hipotética, sino también de una manera muy práctica. La interacción que funciona bien en un dispositivo puede ser irrelevante en otro. Esto se debe principalmente a que la forma en que interactuamos con el escritorio y los dispositivos móviles es diferente.
Si bien usamos atajos de teclado y un puntero de mouse muy definido para navegar a través de un sitio web en un dispositivo, no tenemos nada más que nuestros dedos en el otro.
Mientras que la versión de escritorio de forefathersgroup.com incluye varios enlaces con un efecto de desplazamiento, el diseñador usó estos efectos solo para contenido que no llegó a la versión móvil. Una vez más, la priorización del contenido es muy importante en el diseño receptivo.
4. Soporte limitado de consultas de medios
Los sitios web receptivos trabajan con consultas de los medios para determinar el tamaño de la pantalla de cada visitante y luego muestran el diseño correcto.
El problema aquí es que los navegadores antiguos, especialmente Internet Explorer versión 8 y anteriores, no reconocen las consultas de medios. Actualmente, alrededor del 14% de los usuarios de la web en todo el mundo todavía usan IE8. El 14% es una parte sustancial de su audiencia y, según su demografía objetivo, la cifra podría ser más alta.
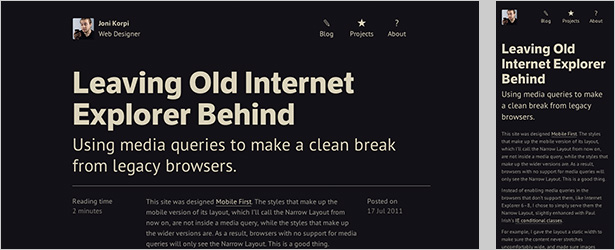
Esto no significa que no hay forma de mostrar su sitio web en estos navegadores más antiguos. Solo debe tener esto en cuenta cuando trabaje con consultas de medios. Hay varias formas de evitar el problema, como utilizar una hoja de estilo completamente separada para IE o diseñar su sitio web para dispositivos móviles primero.
Adoptar un enfoque basado en dispositivos móviles significa que solo los estilos que deberían aplicarse a versiones más amplias del diseño se encuentran dentro de una consulta de medios, no los de la versión móvil. De esta forma, los navegadores sin soporte para consultas de medios solo verán la versión móvil.
5. Las imágenes escalables pierden detalles
Otra limitación del diseño receptivo es la escala de las imágenes. Las imágenes escaladas pierden detalles rápidamente y, por lo tanto, su significado. Básicamente, la verdadera limitación aquí no es la escala en sí, sino el hecho de que la escala se basa estrictamente en el tamaño de la pantalla y no en el contexto.
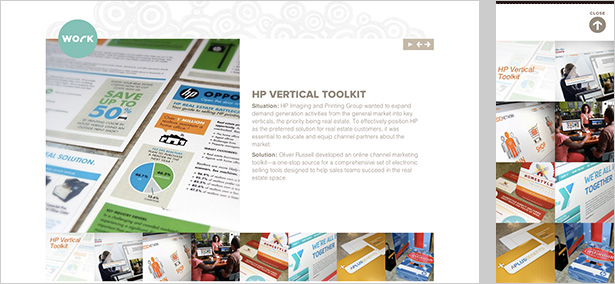
En oliverrussell.com este problema se resuelve muy bien. Las imágenes se reorganizan para que puedan estirarse en toda la pantalla si es necesario. Esto crea suficiente espacio para evitar que la mayoría de las imágenes se vuelvan a escalar.
Una alternativa para escalar imágenes podría ser recortarlas. Sin embargo, su significado y la experiencia que conlleva finalmente se verán alterados.
6. Menús de navegación
Por último, pero no menos importante, los menús de navegación constituyen una parte importante de cualquier sitio web. Especialmente en los sitios web de escritorio más complejos, estamos acostumbrados a los menús desplegables de varias capas. En dispositivos más pequeños, siempre encontrarás propiedades de pantalla limitada, lo que hace que el diseño de menús de navegación intuitivos sea un desafío.
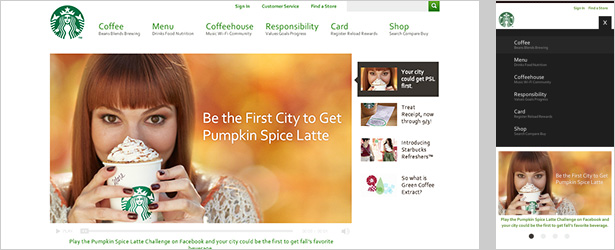
Los diseñadores de starbucks.com han decidido ocultar el menú de navegación en los tamaños de pantalla pequeños de forma predeterminada. Solo cuando se selecciona un pequeño ícono en la esquina superior izquierda, las diferentes categorías de contenido aparecen como botones amigables para los dedos.
En cualquier dispositivo, la regla de oro es lograr un equilibrio entre el acceso fácil a la información y un diseño discreto. No reinvente la rueda si no es necesario.
Cosas para considerar
La decisión de responder o no dependerá de usted, pero si decide intentarlo, aquí hay algunas cosas que debe considerar antes de comenzar.
La preparación es clave
El diseño web exhaustivo responde mucho antes de su primera maqueta de photoshop. También mucho antes de su primer wireframe. Una buena preparación es la clave del diseño exitoso. Mientras mejor esté preparado, más tiempo y dinero ahorrará al final.
Dado que su sitio web variará en diferentes dispositivos, debe tener una idea clara de cómo desea estructurar su contenido para cada uno de estos dispositivos. Cuanto más pequeño sea el dispositivo, más opciones tendrá que tomar con respecto a la prioridad de su contenido.
Empezar desde el principio
Si ya tiene un diseño de escritorio existente y está considerando una presencia móvil por primera vez, piénselo detenidamente.
Puede reciclar el diseño desde su antiguo sitio de escritorio, pero modificar el código puede llevar más tiempo que volver a empezar desde cero.
No reinventar la rueda
Hay muchas herramientas y recursos en línea para ayudarlo a desarrollar un sitio receptivo.
No intente reinventar la rueda creando un nuevo enfoque. Aprender de los errores de los demás acelerará considerablemente su tiempo de desarrollo.
Prueba, prueba y prueba de nuevo
Esto no es nada nuevo, y no debería ser una sorpresa. Las pruebas tempranas y repetitivas del usuario son esenciales para cualquier diseño exitoso, receptivo o no.
Los diferentes comportamientos y el desafío de diseñar pantallas táctiles y regulares al mismo tiempo requerirán algunas pruebas excesivas. Comience a probar en todos los dispositivos que posee. Si todo funciona, toma dispositivos prestados de amigos y familiares y pruébalos. Por último, visite una tienda eléctrica y pruebe su sitio en sus dispositivos.
¿Usted produce diseños receptivos para sus clientes? ¿Has resuelto estos problemas? Háganos saber en los comentarios.
Imagen / miniatura destacada, Internet móvil imagen a través de Shutterstock.