New York Times rediseña su sitio web
En la era de la web, las principales fuentes de noticias no están restringidas a los lectores locales. Mientras que un periódico de la ciudad puede presentar algunas noticias locales, su cobertura de noticias deportivas, nacionales e internacionales puede ser leída por alguien en un continente diferente.
En 2012, Los New York Times (44,8 millones de lectores mensuales) se quedó atrás de Londres Correo diario (45,3 millones de lectores mensuales) como el sitio web de periódicos populares en el mundo. En gran parte porque, a diferencia de muchos de sus rivales, uno de los más notables El Boston Globe - El NYT ha dejado su oferta en línea firmemente arraigada en la década de 2000 (la última revisión importante del sitio web de NYT fue en 2006 y se sentía fechada en ese momento).
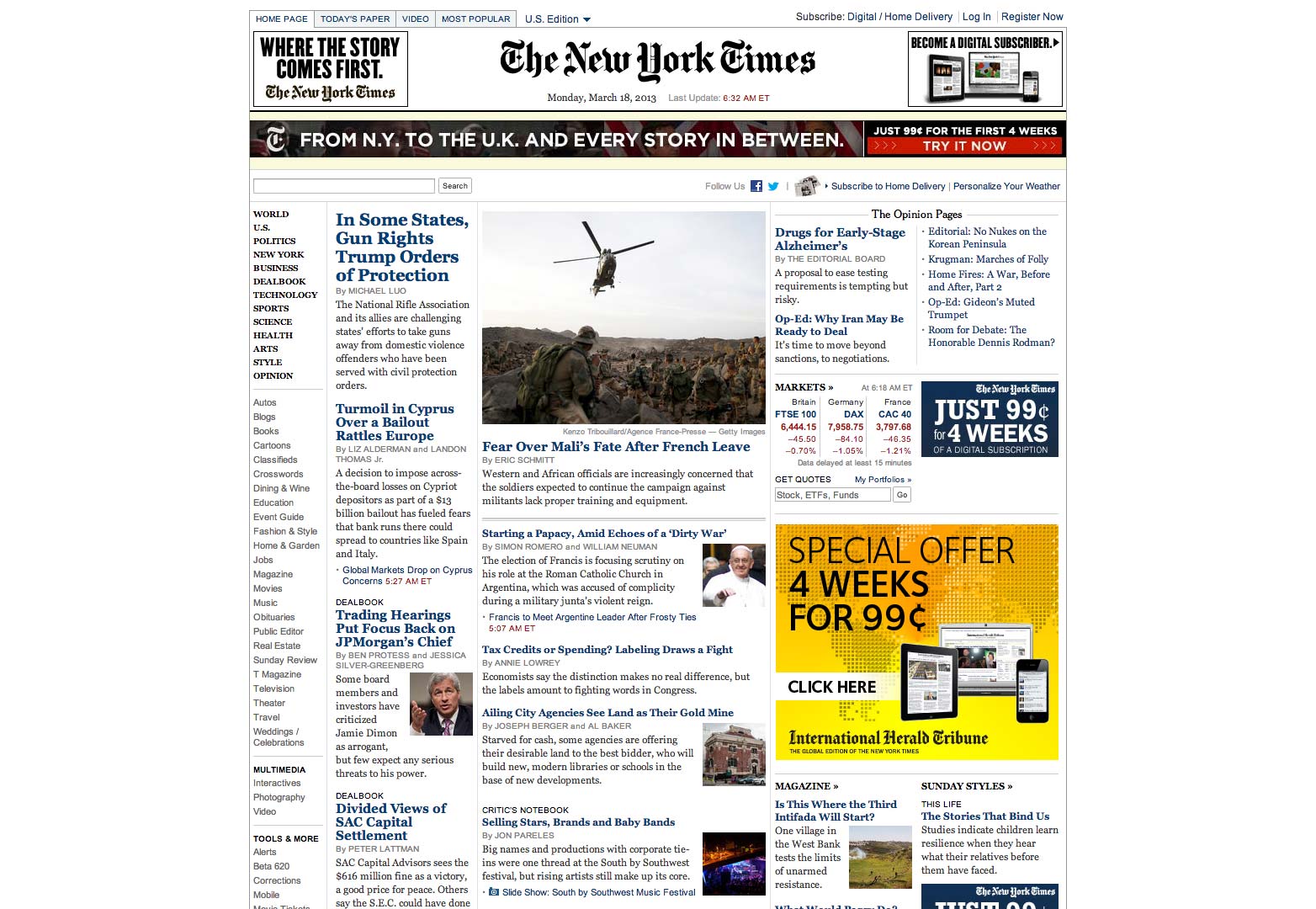
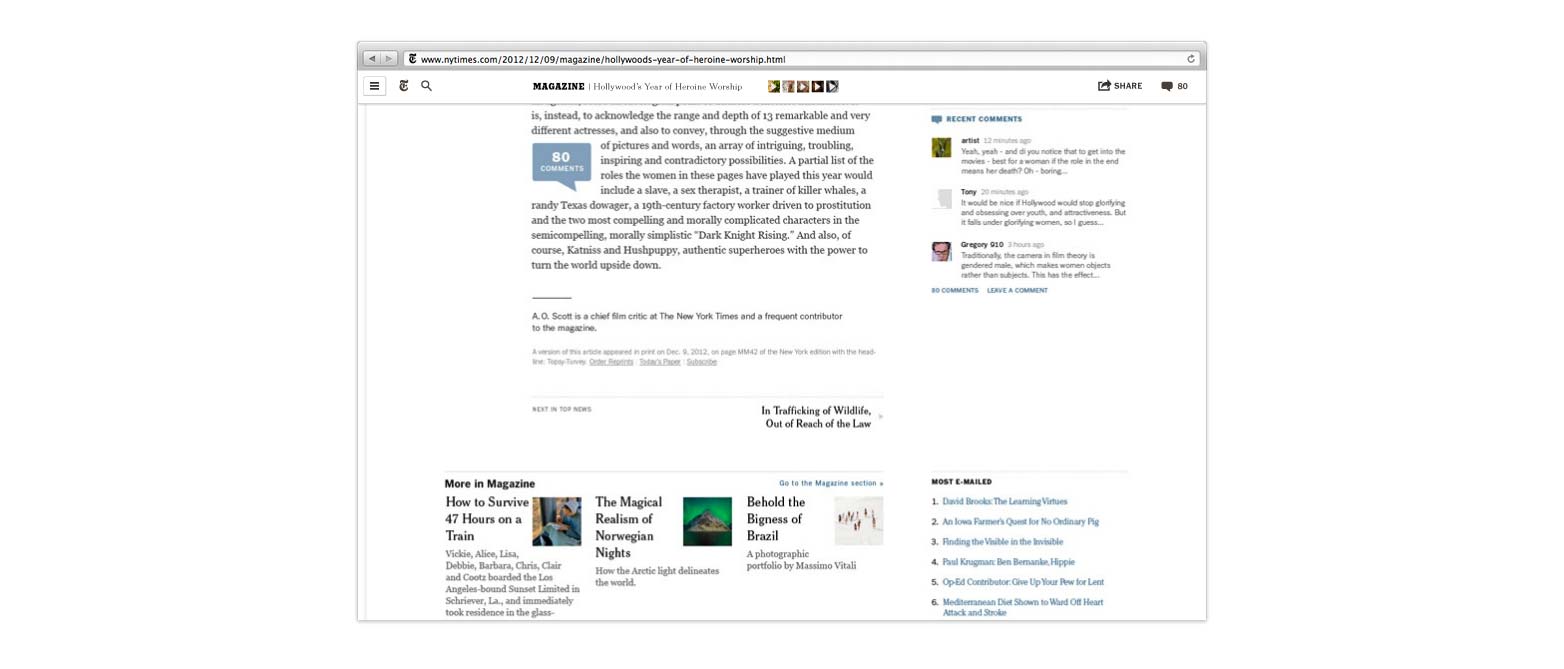
El sitio web actual del New York Times.
Largo debido a una revisión, en 2011 Andy Rutledge famoso realizó un análisis de varios sitios web de noticias, incluido el NYT y posteriormente produjo un simulacro de rediseño que eliminó una gran cantidad de lo que era malo en el diseño. Sin embargo, tan rápido como varios tweeters, incluido el personal de NYT, también eliminó una gran cantidad de necesidades prácticas, como publicidad, y cosas que los lectores valoran, como resúmenes e imágenes. También se abogó por un enfoque de respuesta pura.
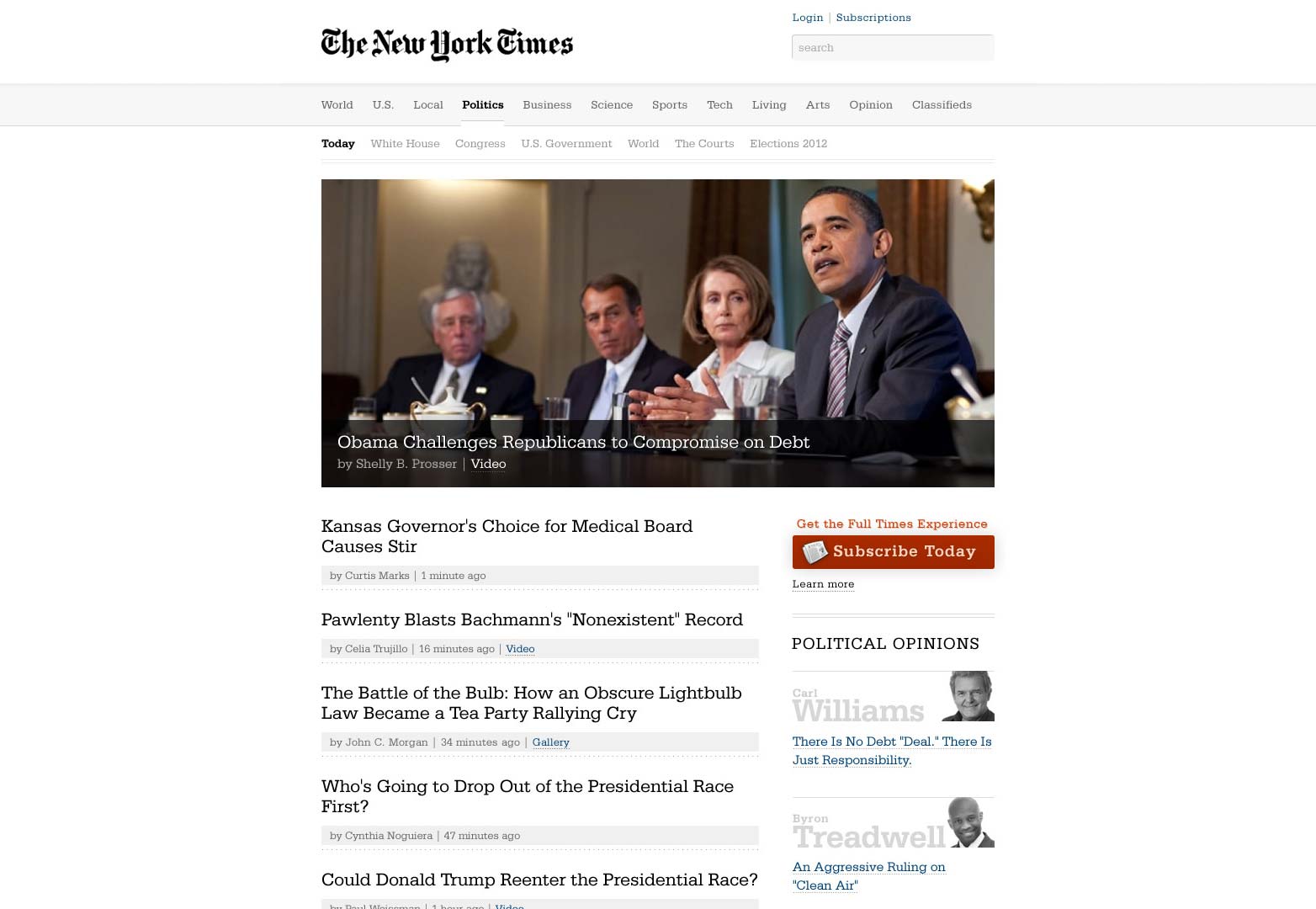
El nuevo diseño de Andy Rutledge para The New York Times.
Finalmente, el NYT ha decidido participar en una proceso de rediseño sí mismo. El rediseño fue producido internamente por un equipo de periodistas, diseñadores y desarrolladores liderados por Ian Adelman, director de diseño digital desde 2011.
En desarrollo durante casi un año, el enfoque del rediseño del NYT ha sido la legibilidad. Los artículos han sido desordenados, las imágenes grandes, las presentaciones de diapositivas y el video se han conservado y los leyendas se han movido a un lado; manteniéndolos en contexto y asegurando que el flujo de información no se rompa.
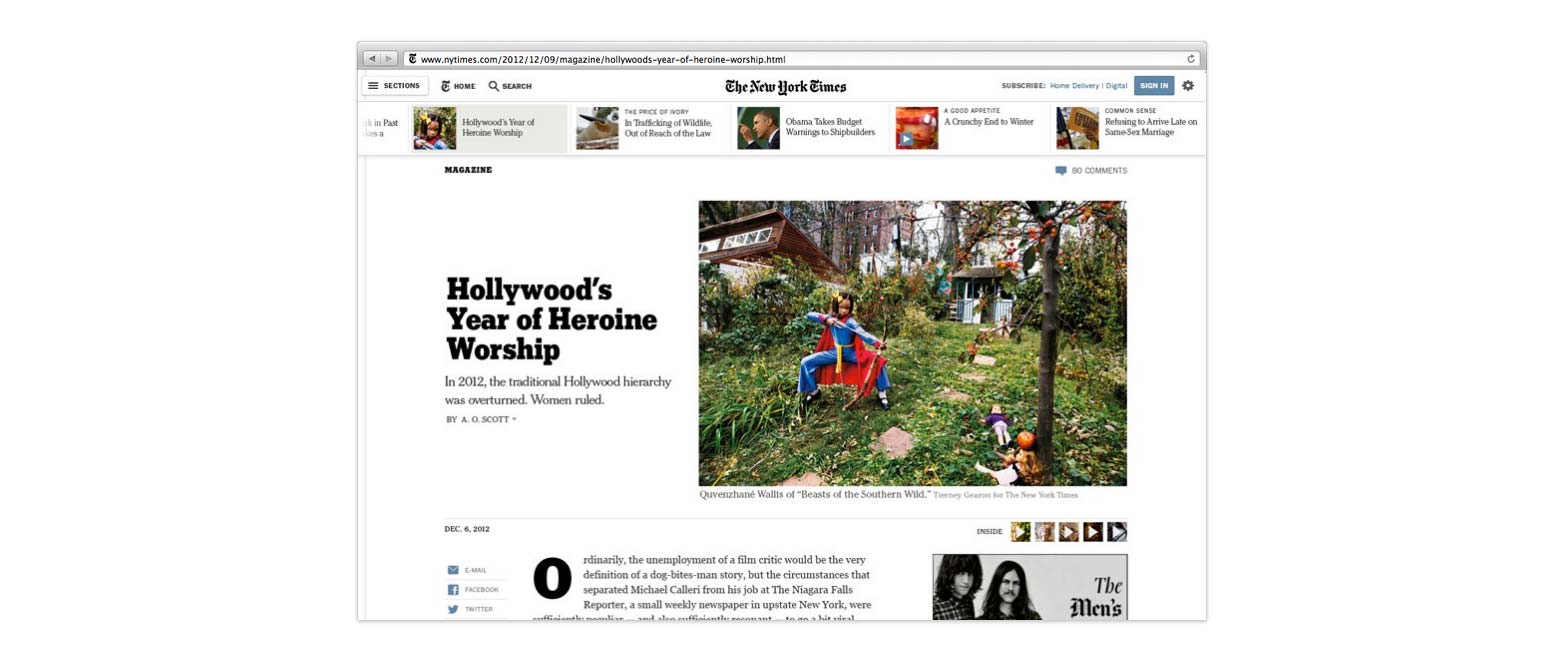
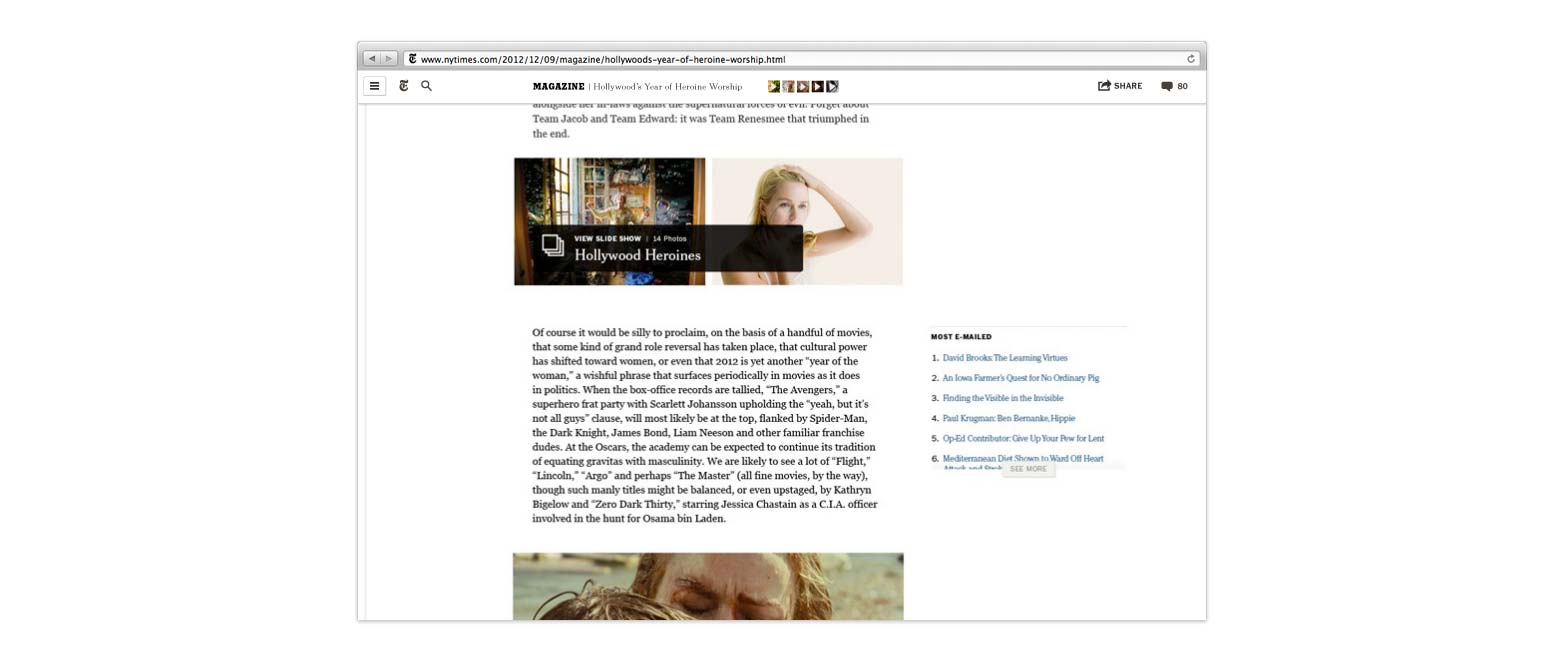
El rediseño del New York Times.
Un cambio clave es el cambio de paginación a un desplazamiento continuo. El enfoque de una sola página se ha encontrado, de acuerdo con Adelman, para promover el compromiso del usuario y la profundidad de la lectura medida en el sitio.
El cambio más importante es un cambio hacia un diseño receptivo, con el nuevo sitio redimensionando partes de su contenido para adaptarlo a las condiciones actuales de la pantalla. Sin embargo, el nuevo sitio no es del todo receptivo; una versión móvil específica está programada para su lanzamiento en 2014 con contenido reducido para exprimir al máximo la velocidad de navegación en teléfonos inteligentes y tabletas como sea posible.
Actualmente, solo en versión beta, el personal dentro del firewall del periódico es el primero en recibirlo, y algunos lectores pronto recibirán invitaciones. El nuevo sitio web del New York Times se lanzará más adelante este año luego de nuevos ajustes y comentarios de los usuarios.
Tal vez la mayor lección que nosotros, como profesionales de la web, podemos tomar de esto es que el rediseño es un proceso continuo: diseño, recopilación de comentarios, refinación. El equipo de NYT tiene como objetivo comenzar a trabajar en el próximo rediseño tan pronto como esta versión se haga completamente pública. Actualizando el sitio justo cuando actualizan sus aplicaciones nativas.
¿Qué piensas del rediseño de The New York Times? ¿Están en lo cierto al rechazar un enfoque de respuesta pura? Háganos saber sus puntos de vista en los comentarios.
Imagen / miniatura destacada, la imagen del New York Times a través de Stuart Monk / Shutterstock.com