Los ingredientes esenciales para Perfect Parallax UX
Con tantas tecnologías web, plataformas y lenguajes de programación, los diseñadores web y los desarrolladores siguen buscando nuevas oportunidades para atraer visitantes y convertirlos en clientes habituales.
Hay todo tipo de opciones para atraer a los usuarios, pero una de las más populares es el desplazamiento de paralaje. El desplazamiento de Parallax usa un script para mover elementos en una página web a diferentes velocidades, creando la impresión de profundidad.
Si te gusta la fotografía en perspectiva forzada, también te gustarán los sitios web de desplazamiento de Parallax. El efecto puede producir sitios muy pesados, pero si se usa correctamente crea un efecto visual espectacular y atractivo.
El peso de los sitios de paralaje
El primer obstáculo al considerar un sitio web de paralaje es su gran tamaño de archivo y el aumento resultante en el tiempo de carga de la página. Esto se debe a que normalmente está cargando mucho más en una sola página de lo que normalmente haría.
Cuanto más cargues, más pesada será la página. Por esta razón, los sitios de paralaje son más adecuados para situaciones en las que el usuario está dispuesto a esperar un poco más para obtener información.
Parallax y SEO
Si se mantiene informado sobre las novedades de la industria, probablemente sepa que los motores de búsqueda (especialmente Google) refuerzan regularmente sus requisitos de optimización en la página. El proceso de búsqueda de información se vuelve más fácil de usar, pero no siempre coincide con los planes y habilidades de los propietarios del sitio.
Actualmente, si prefiere el sitio web de desplazamiento de página de Parallax, tendrá que optimizarlo para una sola palabra clave. Al mismo tiempo, los sitios web regulares pueden optimizar cada página para una palabra clave / frase separada. En consecuencia, la separación cuidadosa de la página de inicio puede ser bastante efectiva, pero debe asegurarse de que el contenido para el que está diseñando sea promocionable bajo una gama muy limitada de palabras clave.
Paralaje móvil
Ya no puede escapar de la web móvil, y eso es tan cierto para los sitios de paralaje como para cualquier otro. Si elige usar un efecto de paralaje, debe asegurarse de traducir correctamente el efecto a los móviles.
Afortunadamente, hay muchas bibliotecas y scripts diferentes que ayudan a mostrar páginas con Parallax desplazándose en dispositivos móviles de forma nativa, algunos de mis favoritos son iScroll 4,Zynga Scroller,Stellar.js, y Scrollability .
Desplazamiento en paralelo y UX
Los sitios Parallax son extremadamente atractivos y hacen un gran trabajo para reducir el porcentaje de rebote de un sitio, pero eso solo ocurre si mantiene el tamaño reducido y se asegura de que el efecto funcione correctamente en los teléfonos móviles.
Los sitios de Parallax nos permiten contar historias, y esas historias son una excelente manera de involucrar a los visitantes. A continuación, hemos recopilado algunos de los mejores ejemplos de sitios de paralaje, todos los cuales han evitado los inconvenientes anteriores para implementar con éxito sus proyectos.
Michelle Lana
Hasta la última gota
Agencia FK
Fauna silvestre
Kit Kat
Von Dutch
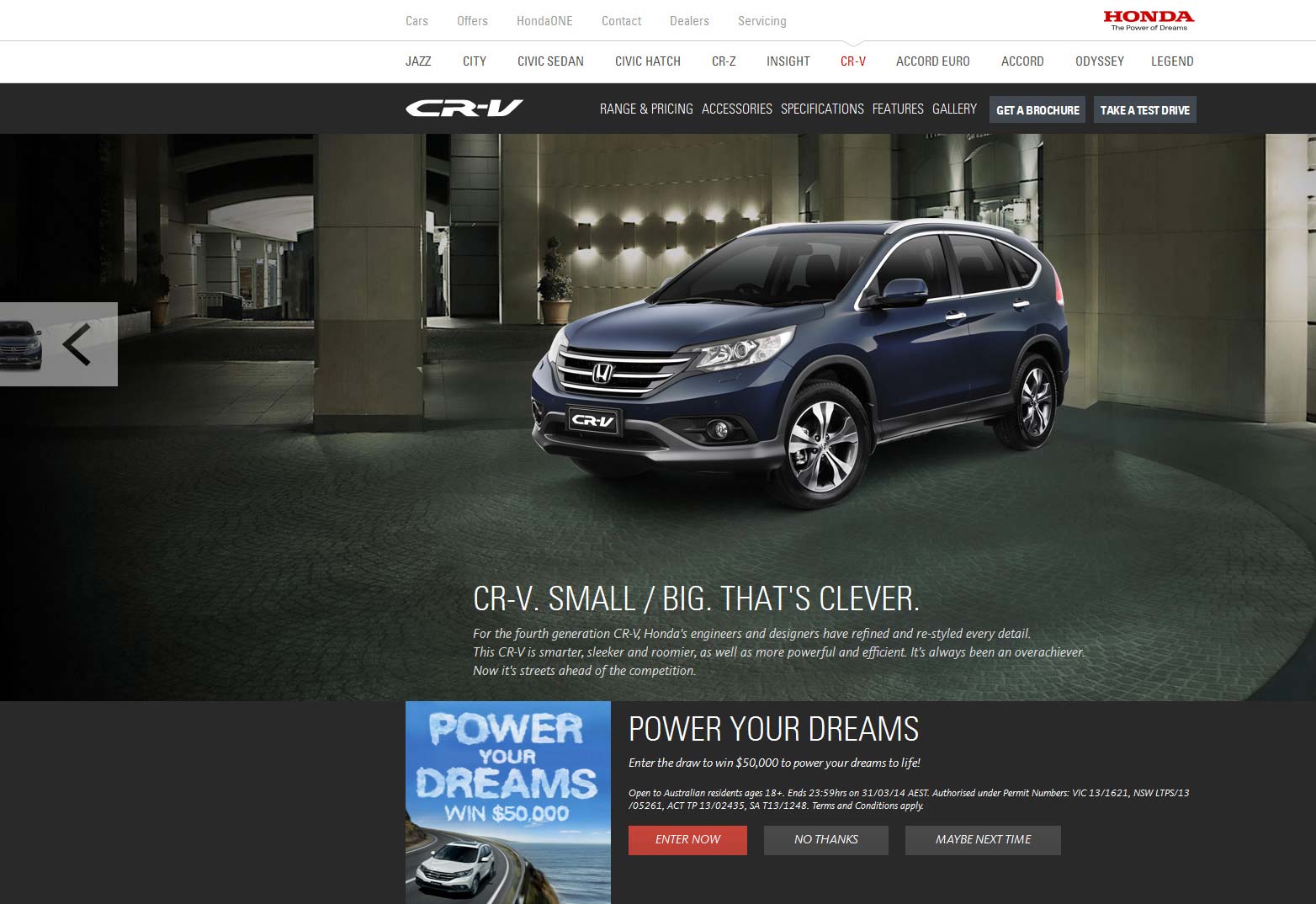
Honda CR-V
Sonia Rykiel
Feria Mundial de Atlantis
Activar bebidas
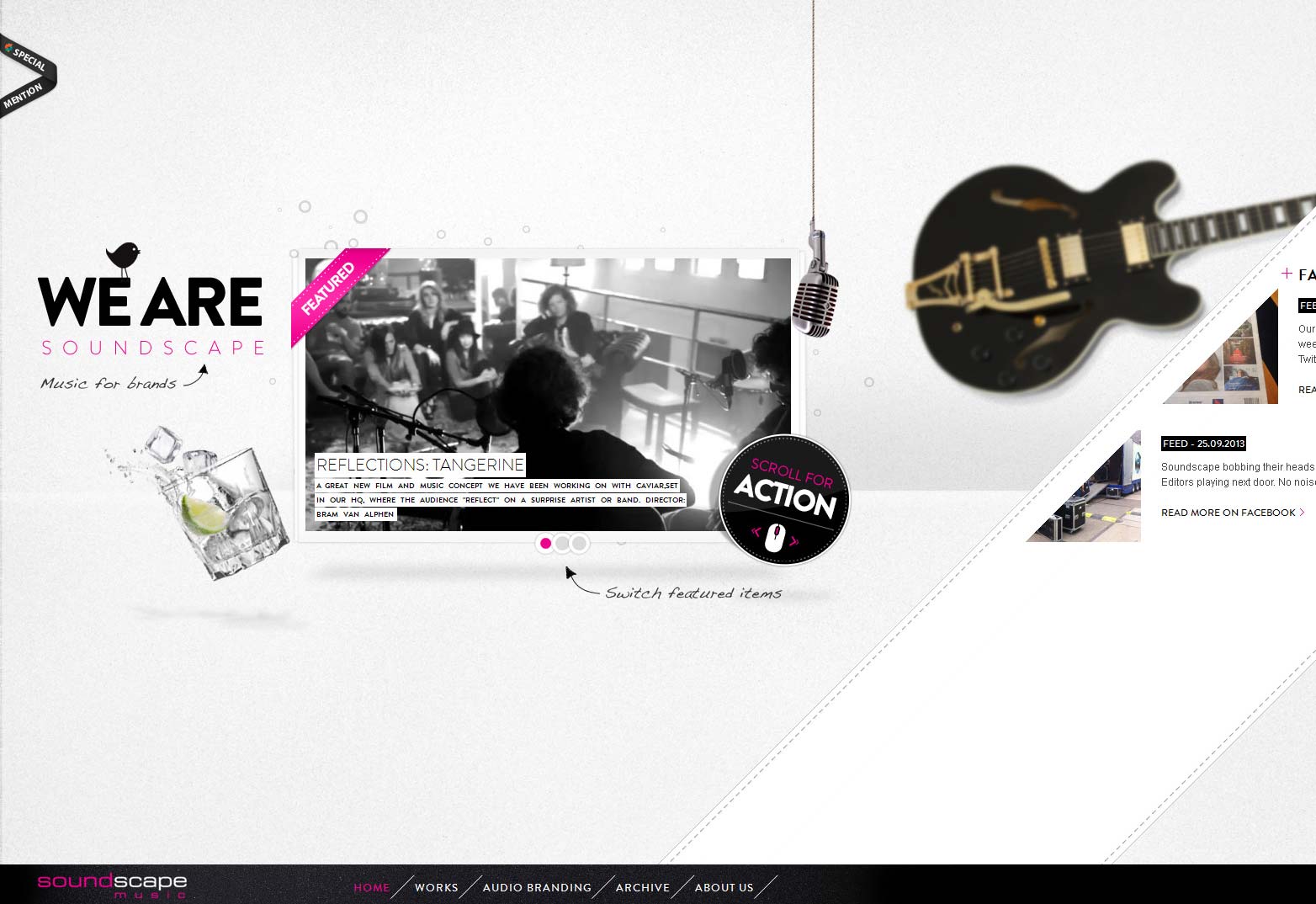
Soundscape
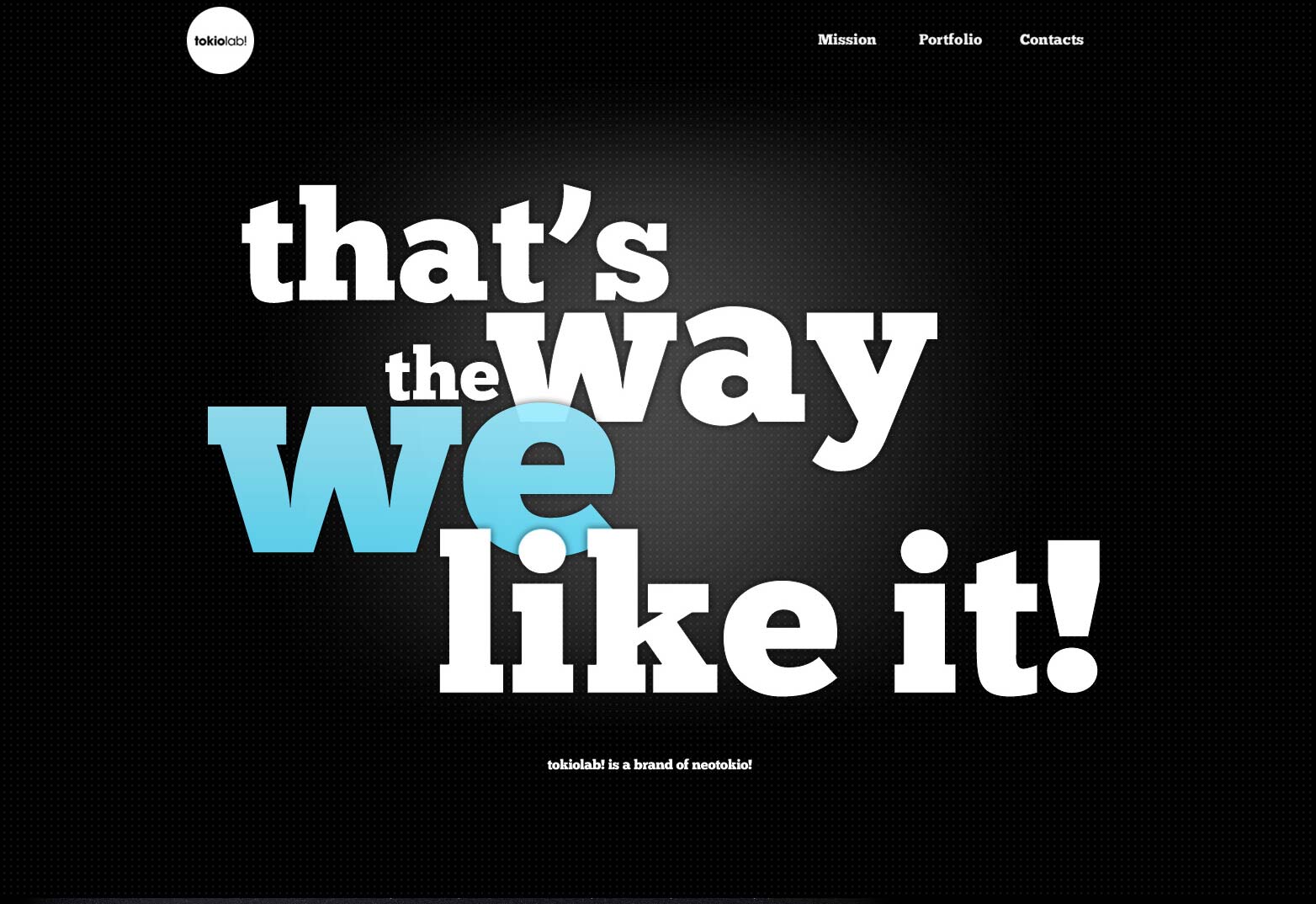
Tokio Lab
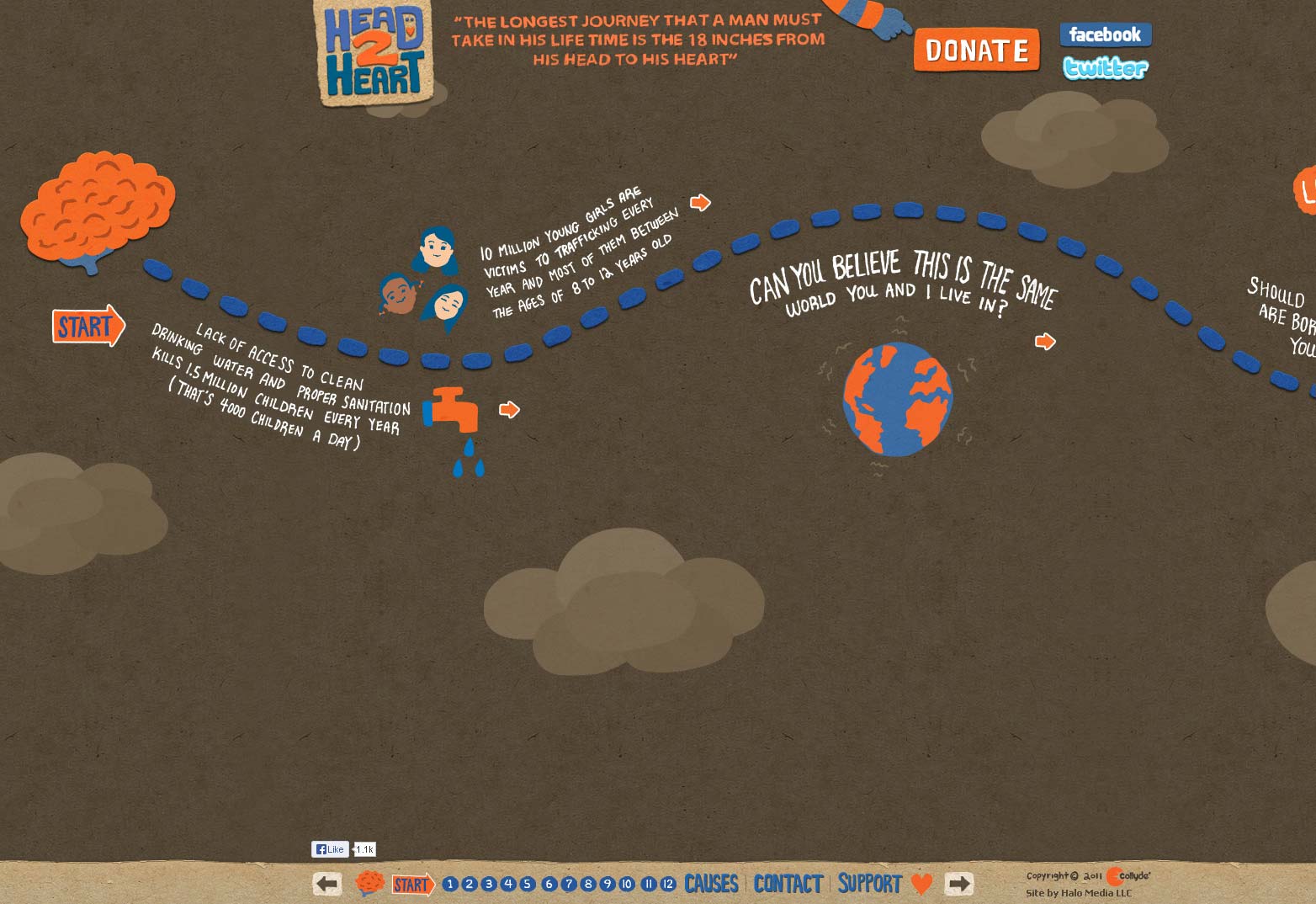
Cabeza a corazón
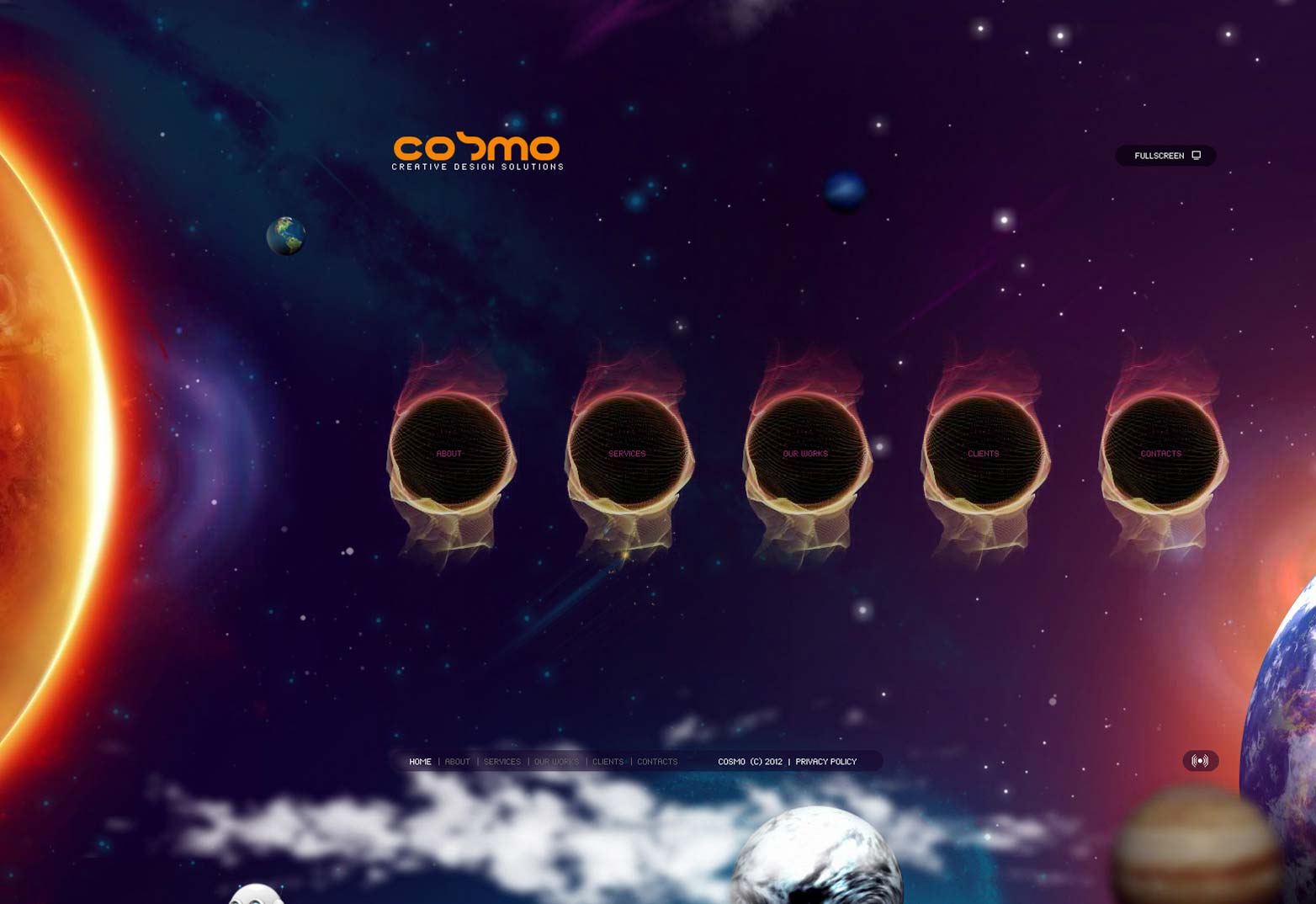
Cosmo
Geze Bewegt
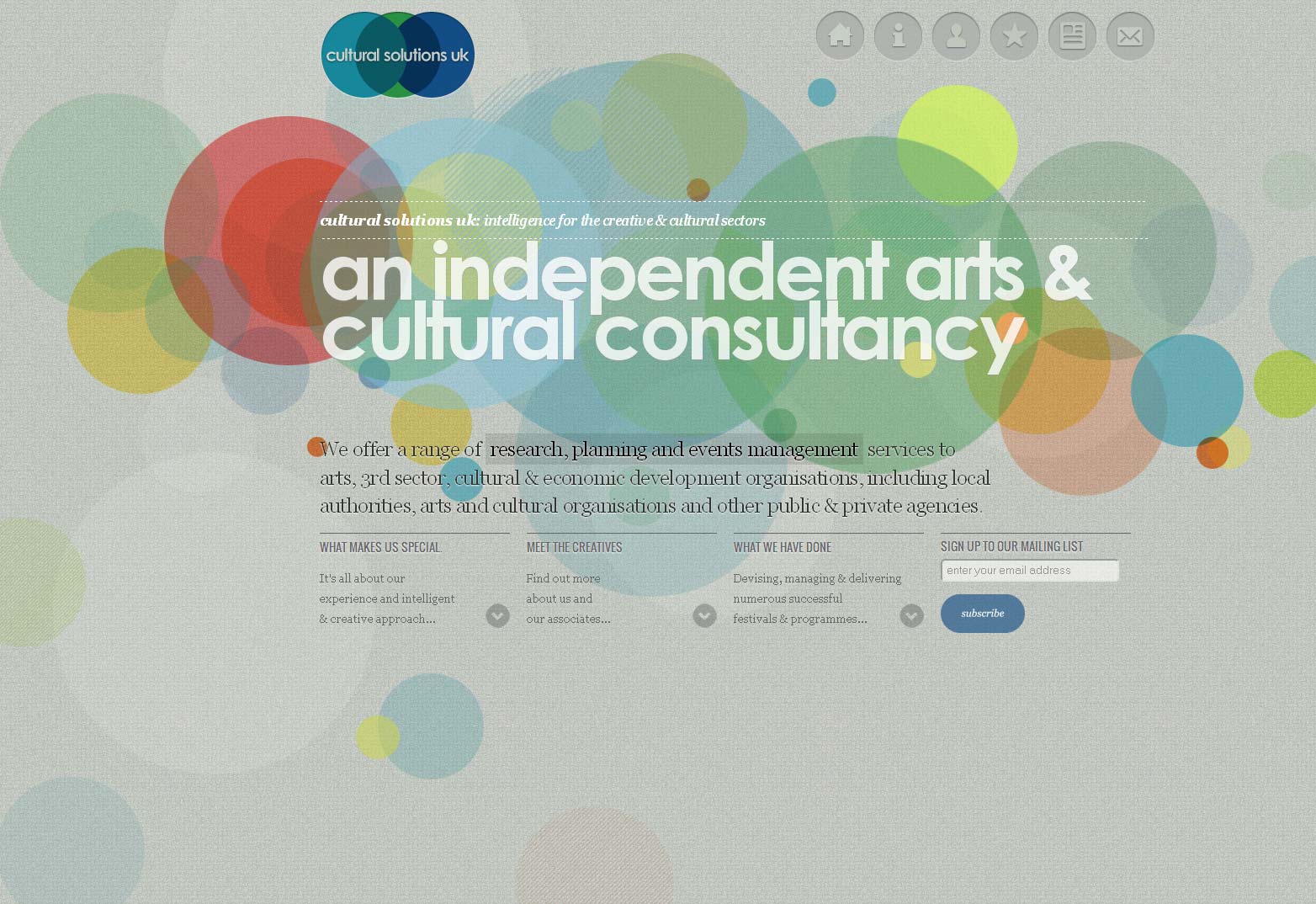
Soluciones culturales
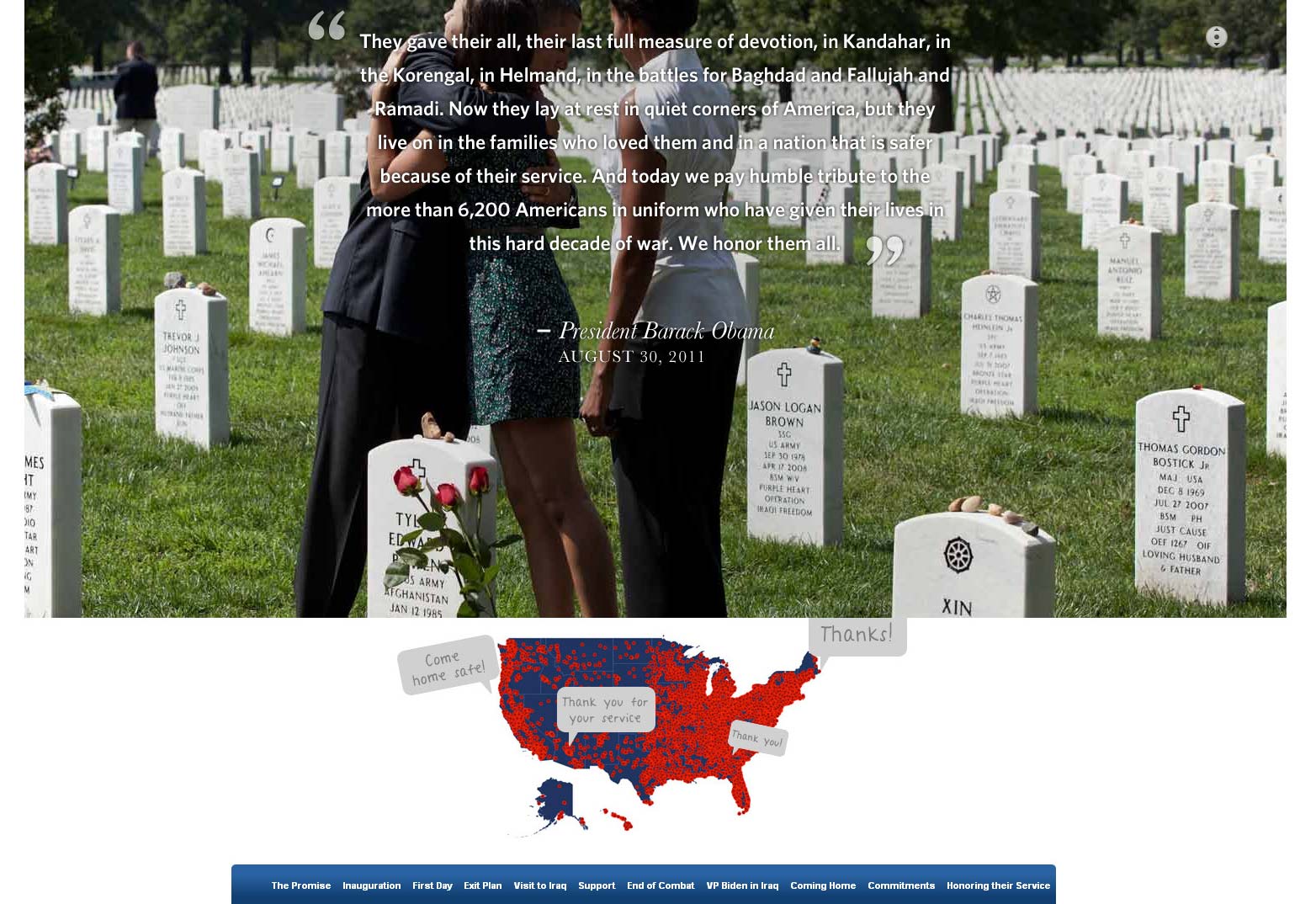
The White House Iraq Linea de tiempo
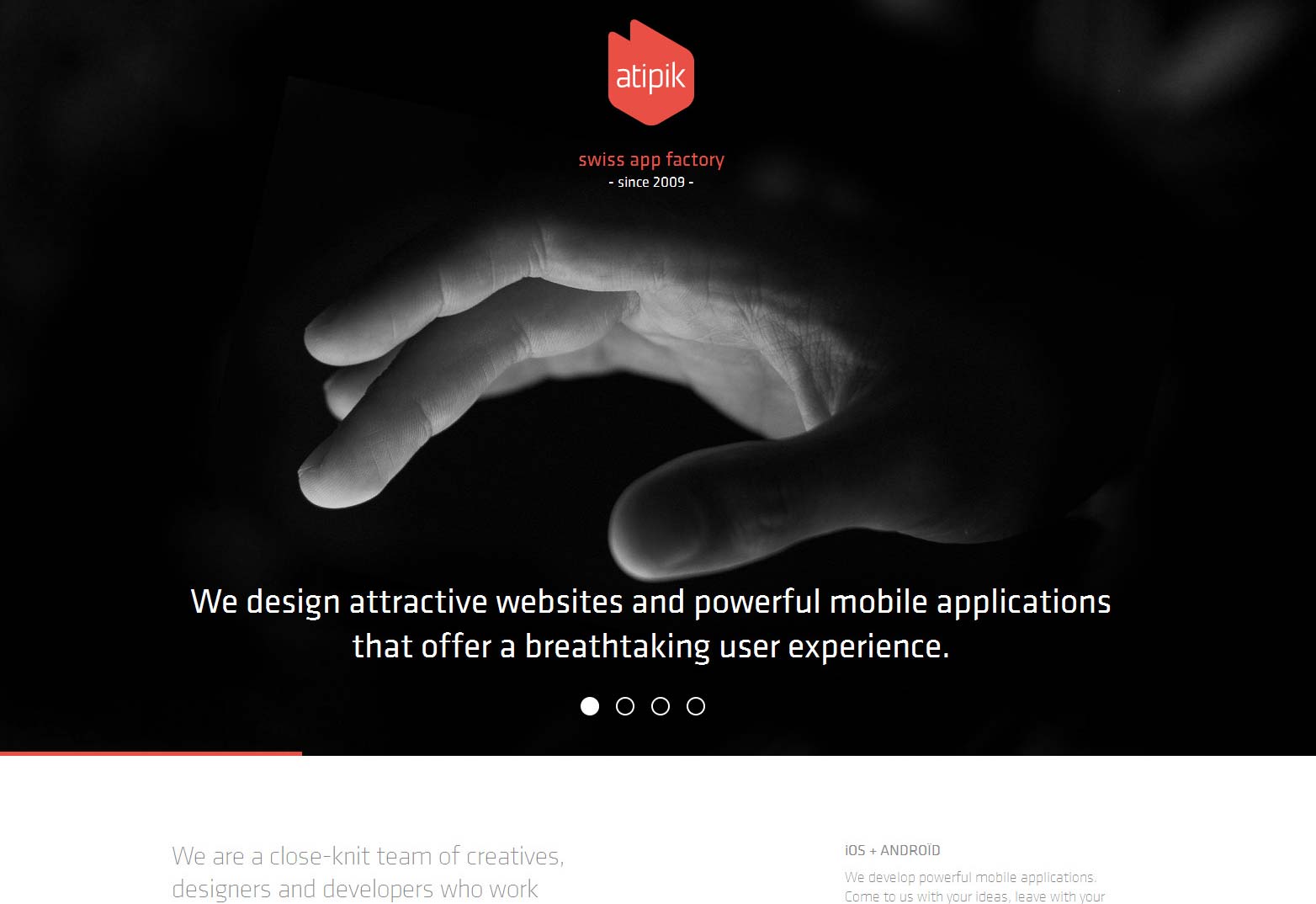
Atípicos
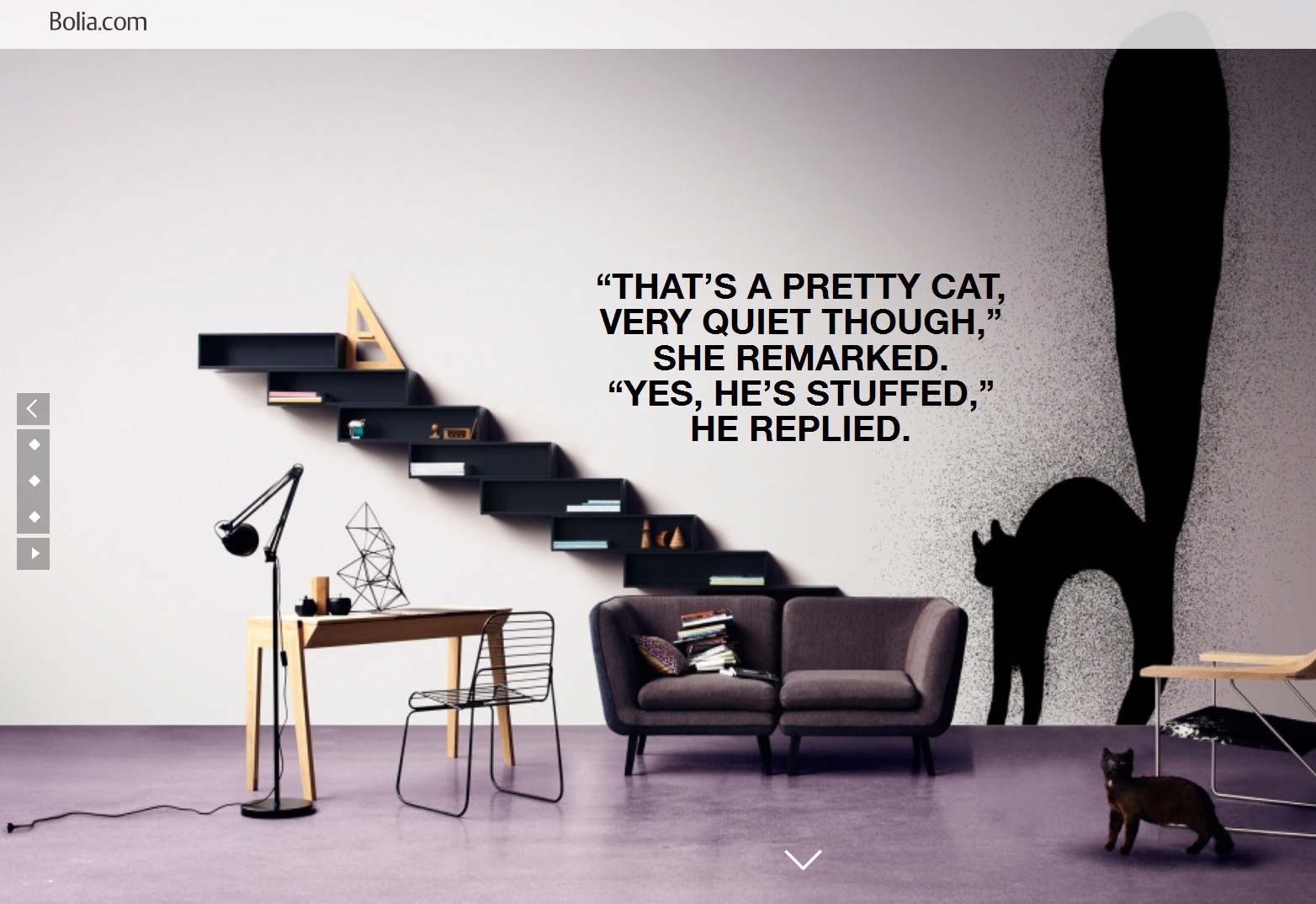
Bolia
Bagigia
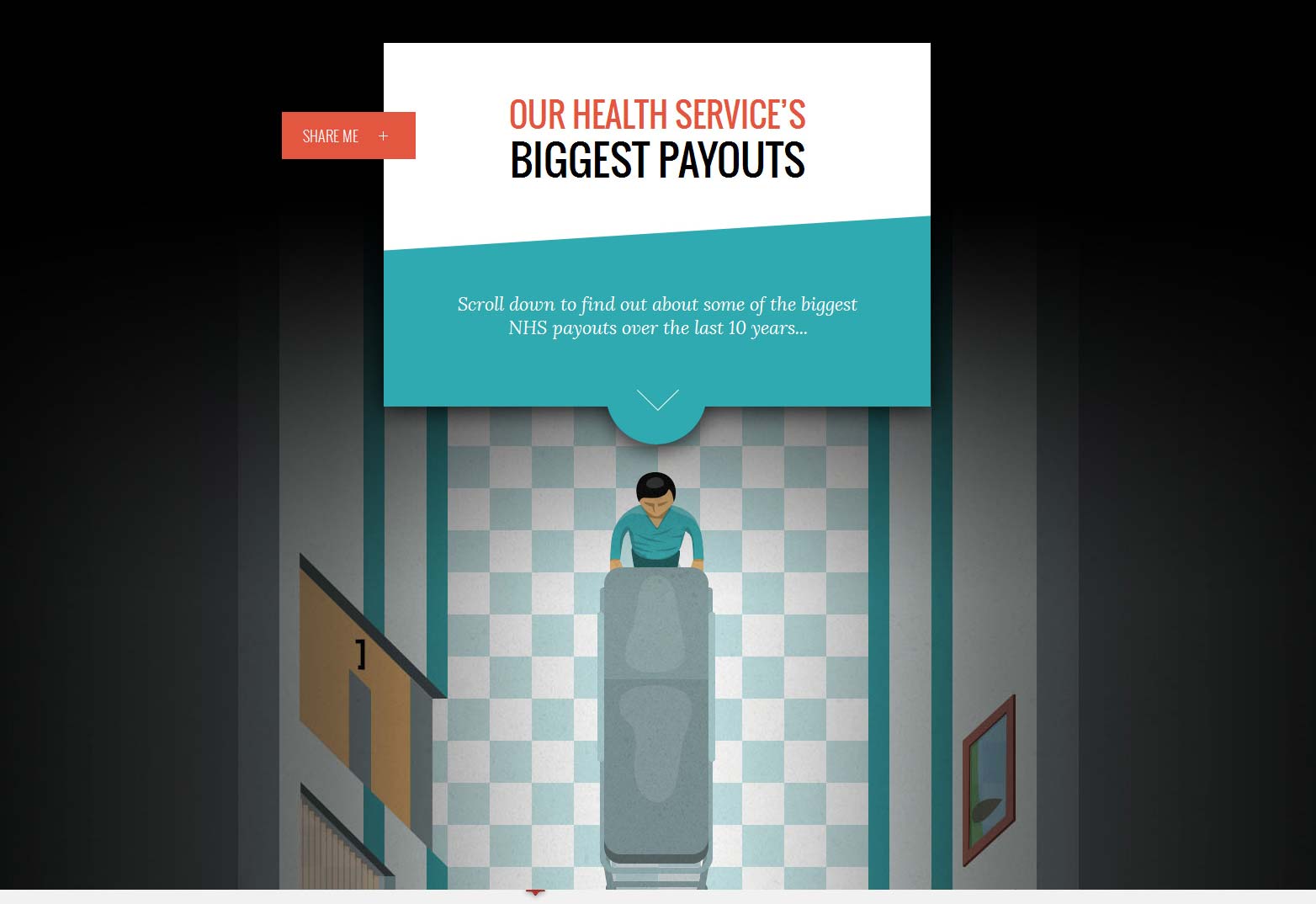
Pagos del servicio de salud
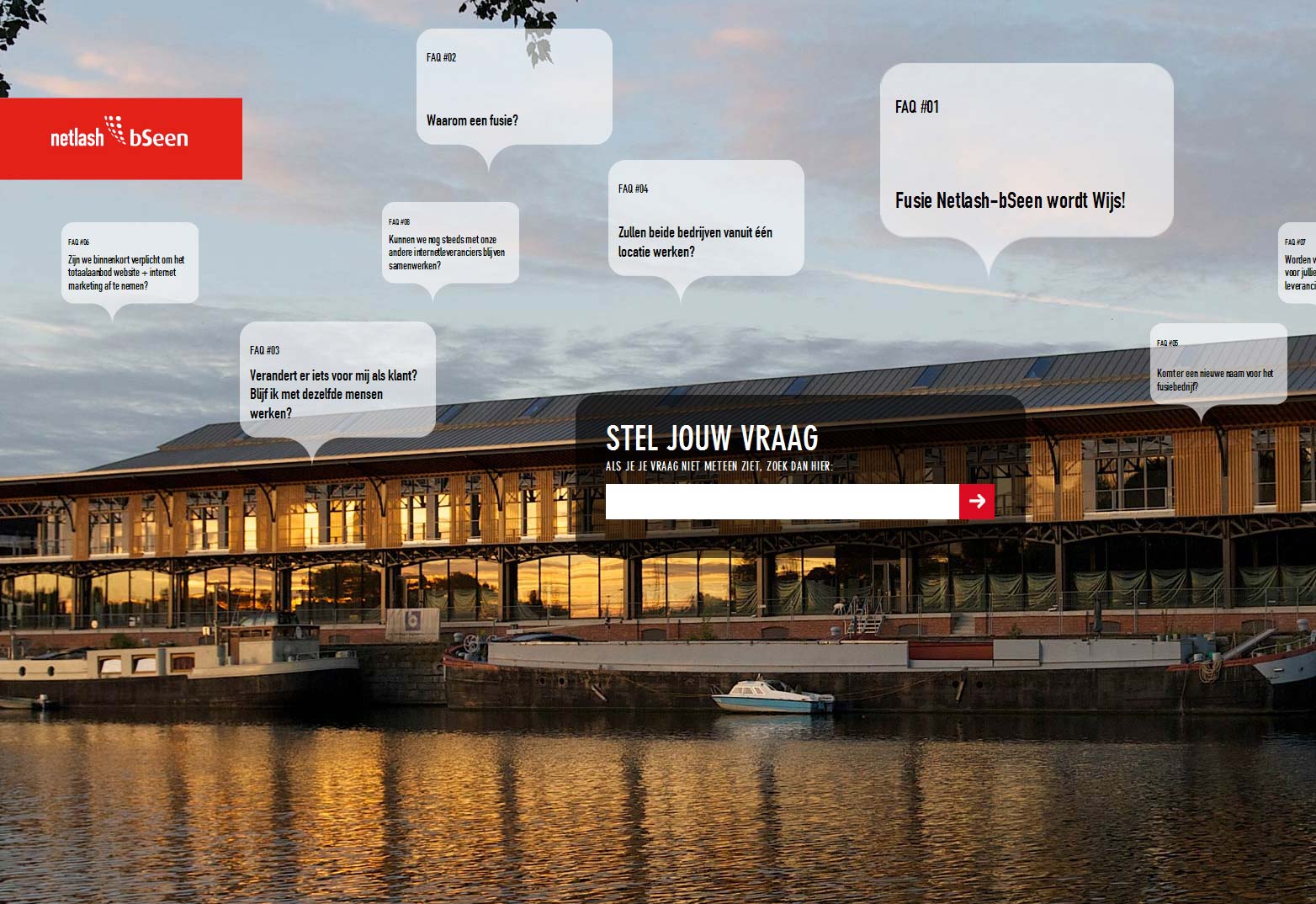
Netlash bSeen
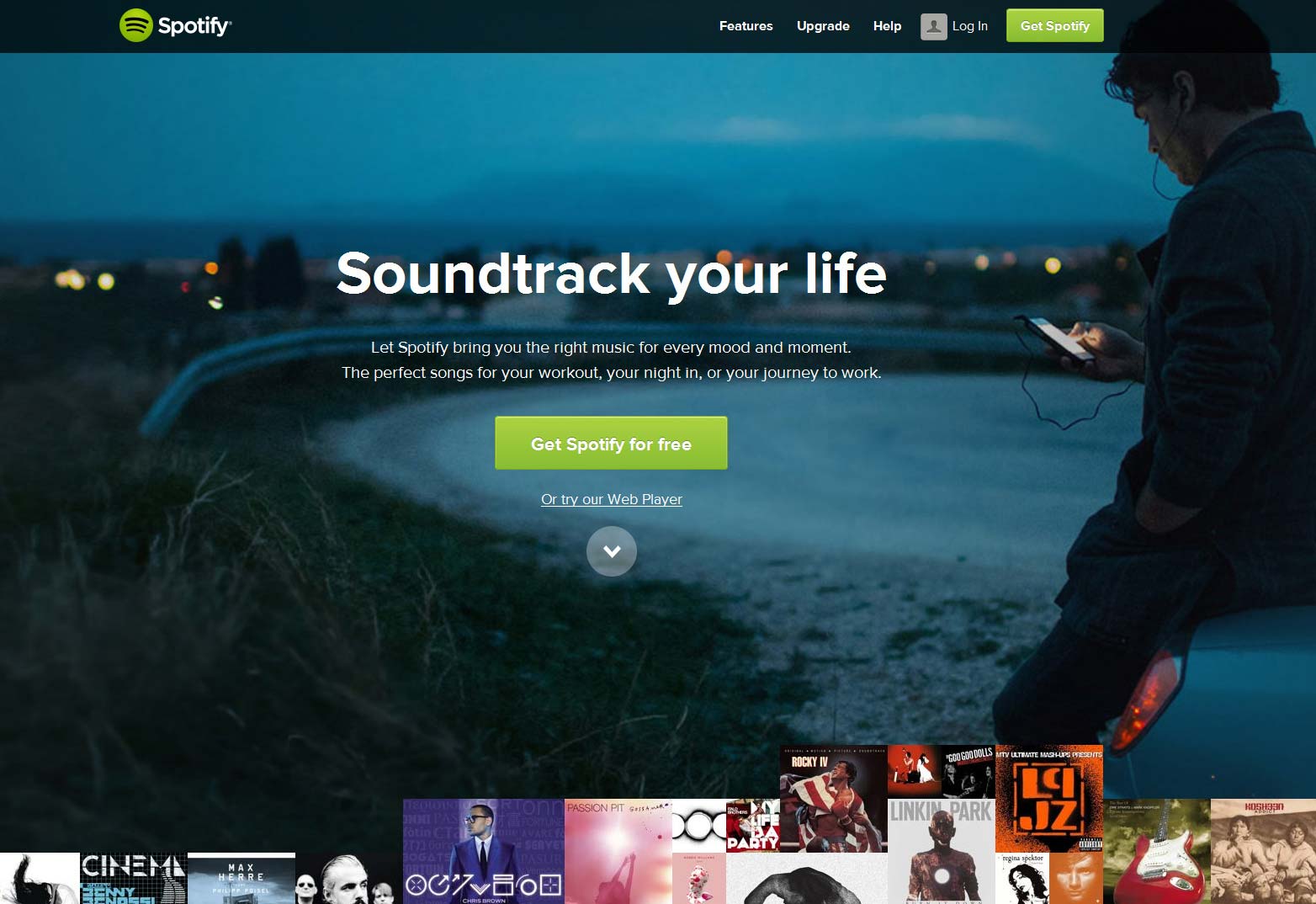
Spotify
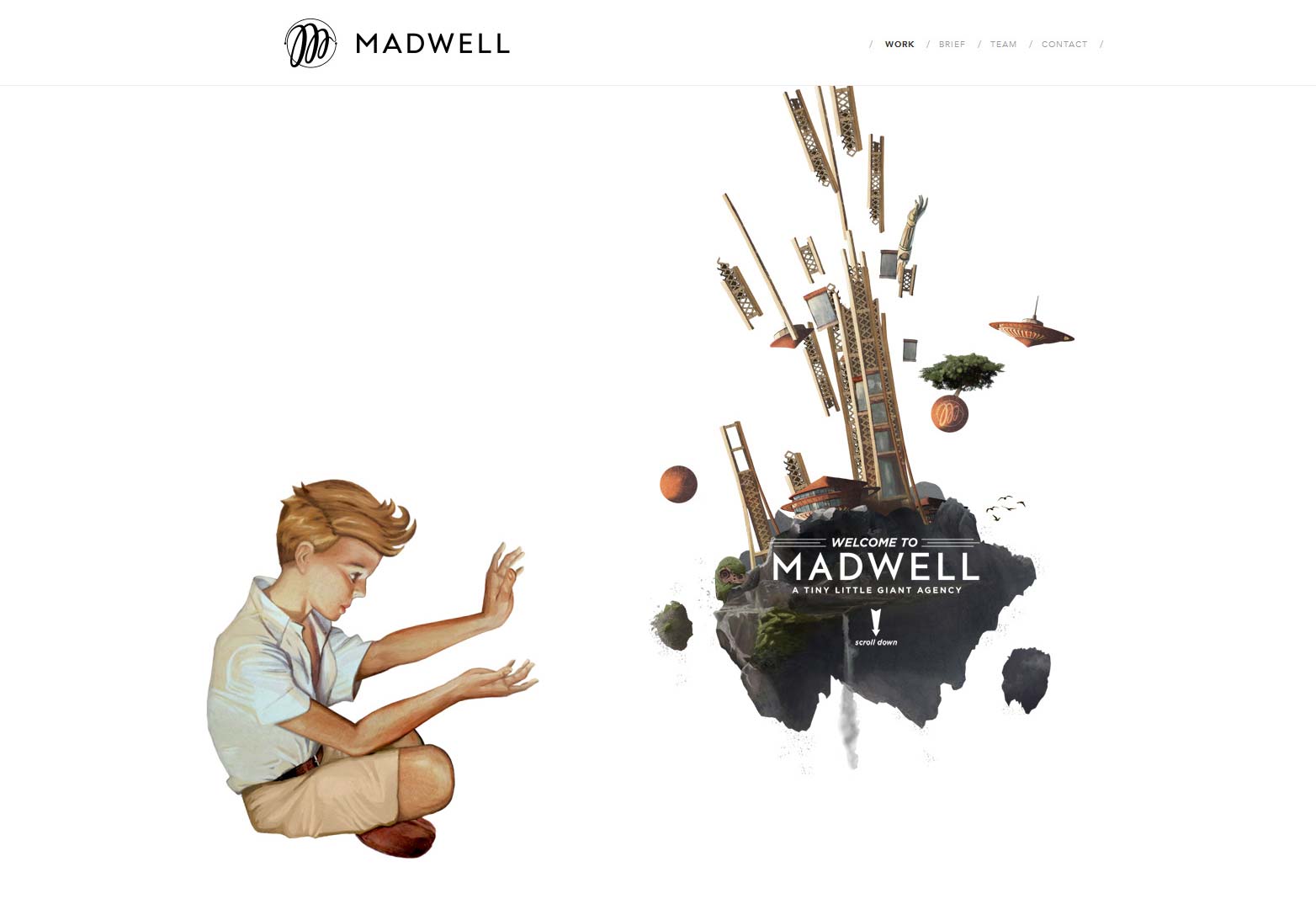
Madwell
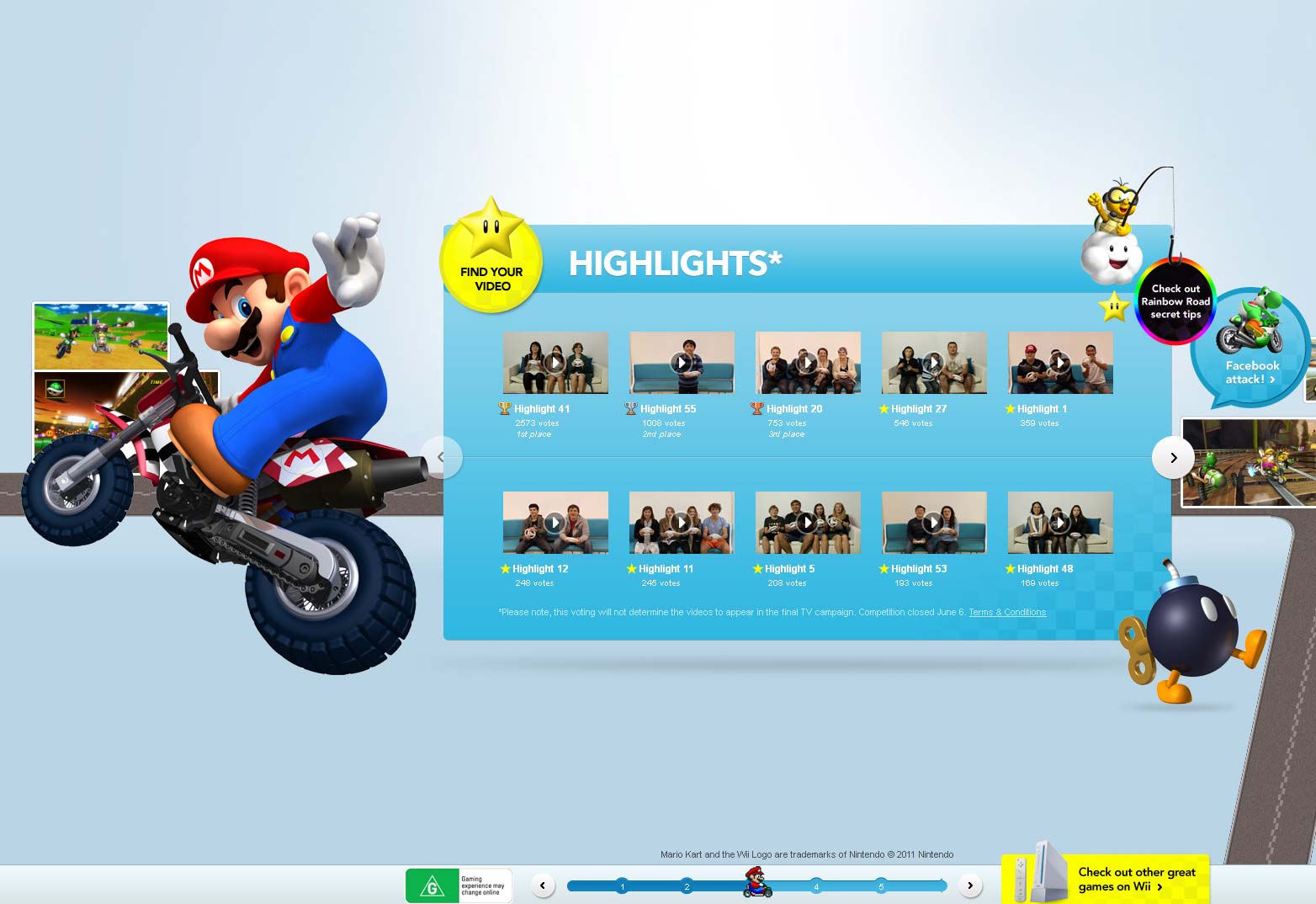
Mario Cart Wii
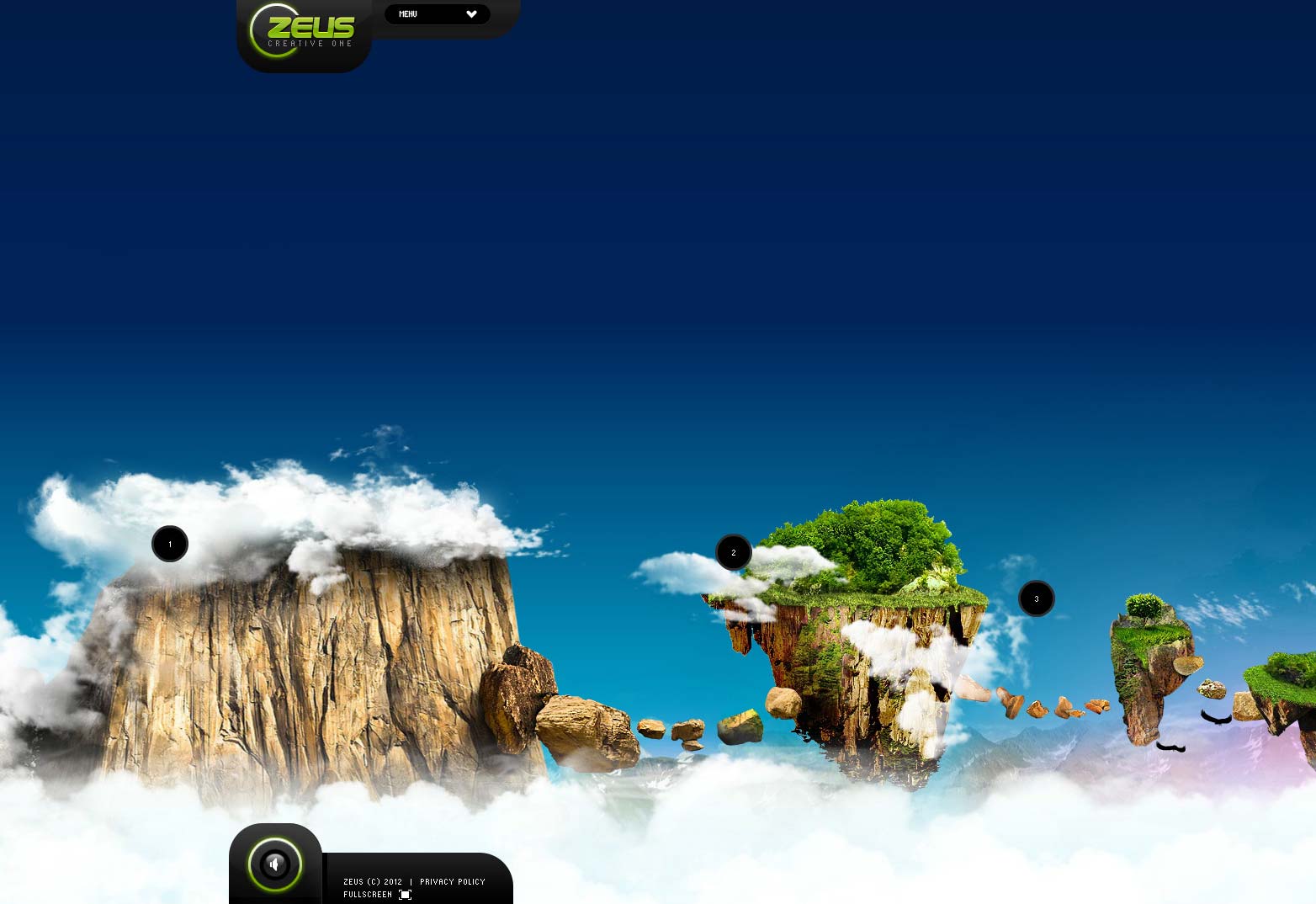
Zeus
Soleir Noir 2012
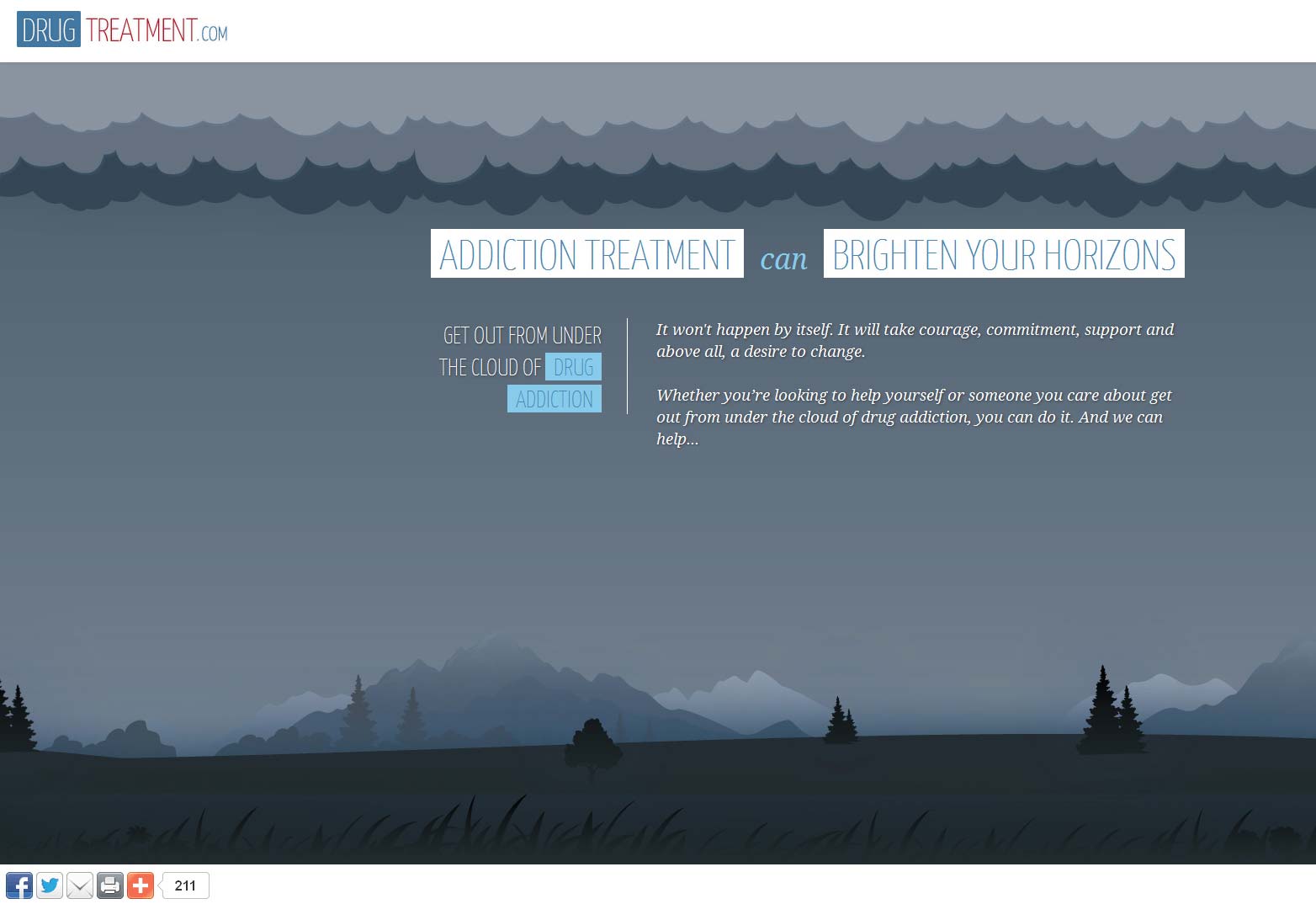
Tratamiento farmacológico
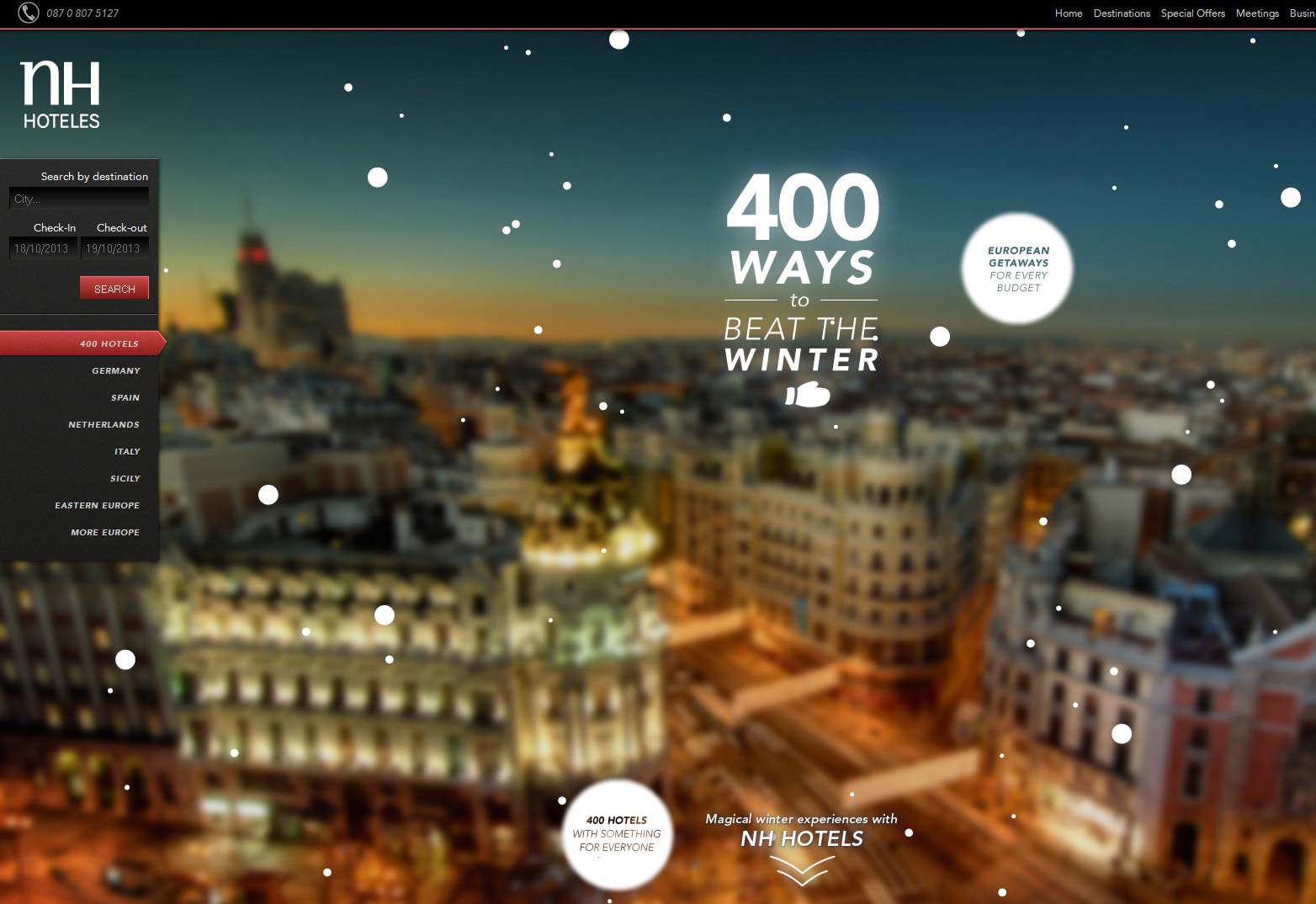
NH Hoteles
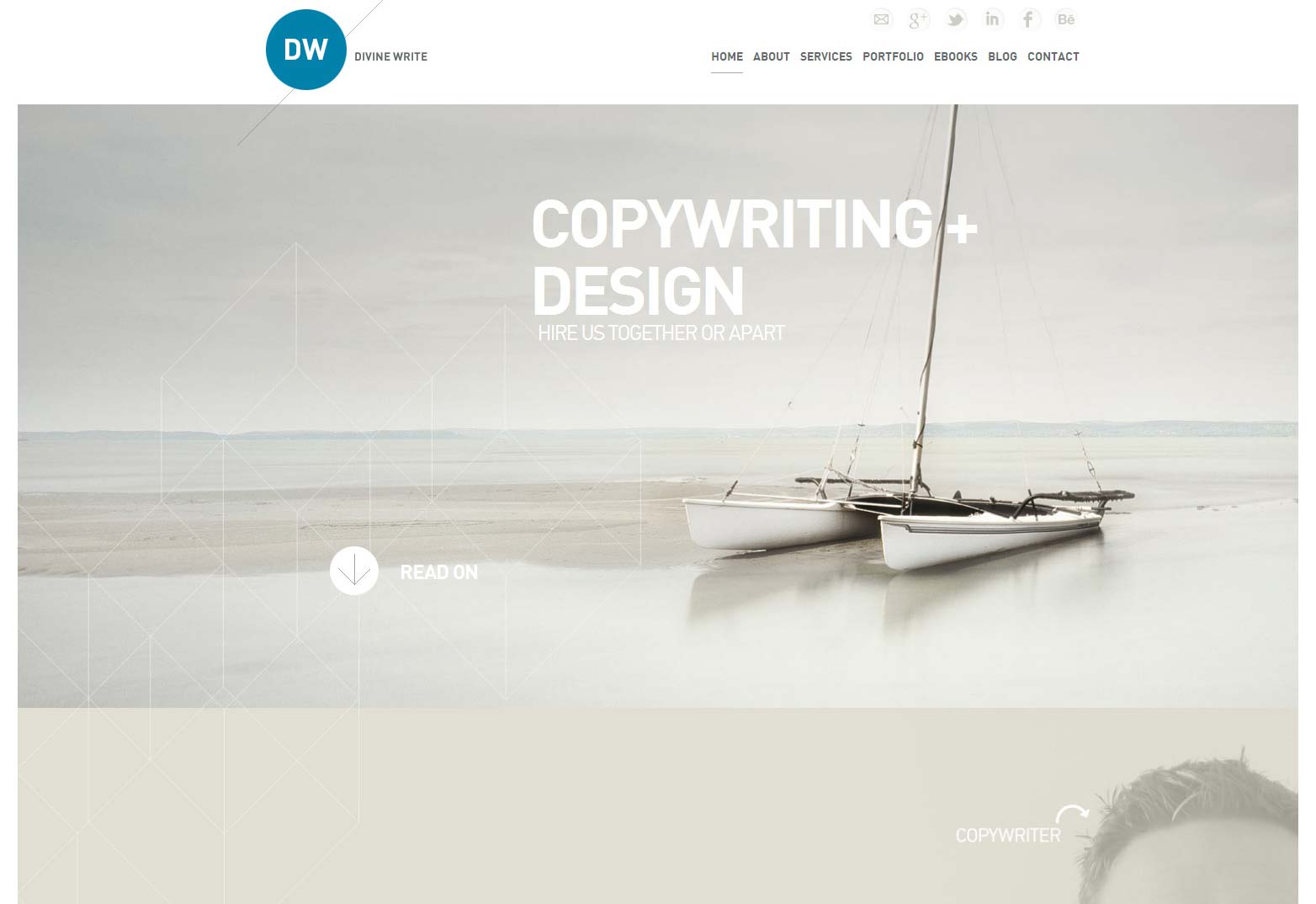
Escritura Divina
Spaziergang
Cócteles Vita Frute
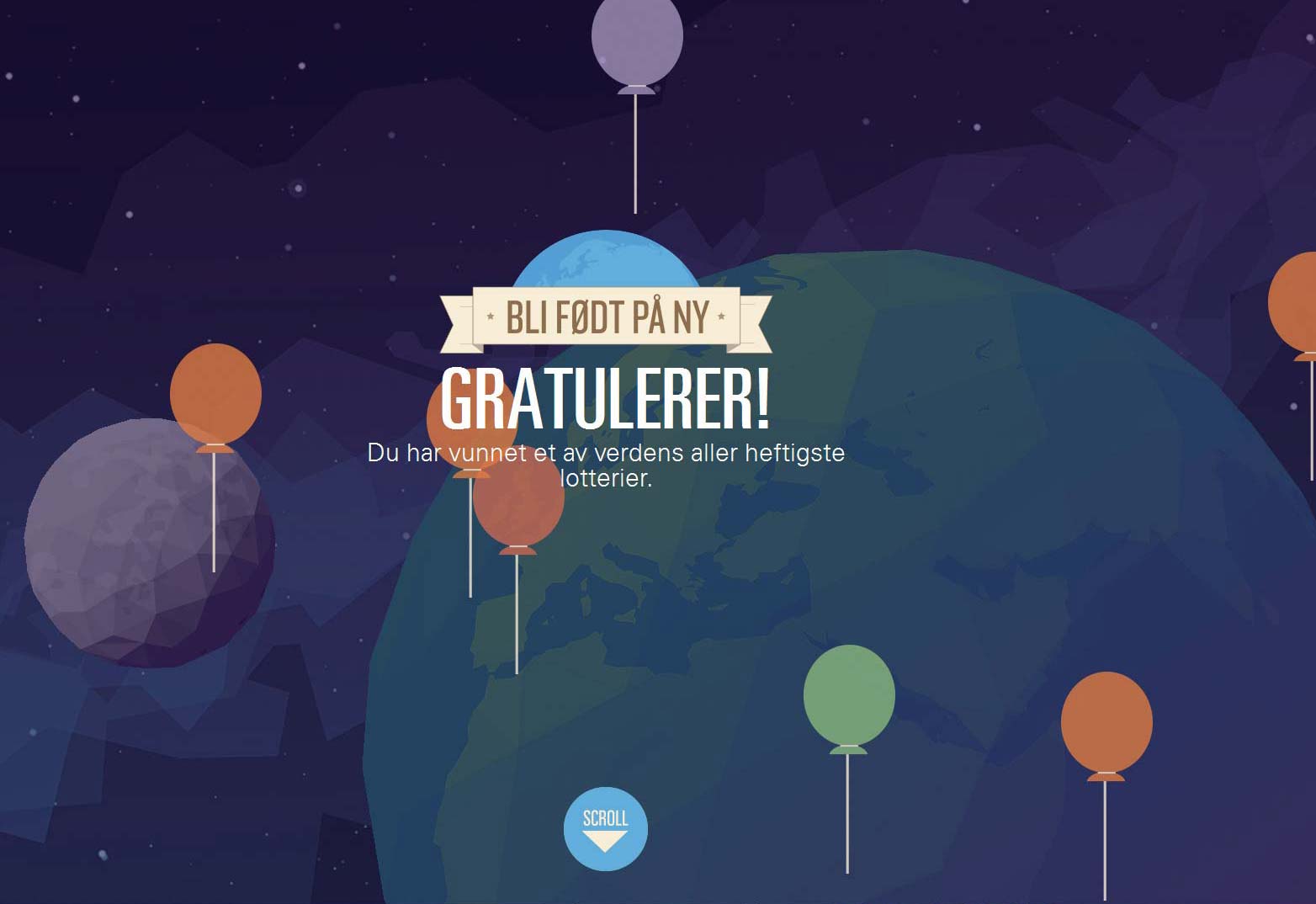
Gjenfodt
¿Has creado un sitio de paralaje? ¿Cuál de estos sitios es tu favorito? Háganos saber en los comentarios.