El proceso de diseño vs. Diseño-como-producto
El problema con la palabra "plantilla" es que su significado depende del punto de vista de uno.
Las plantillas pueden ser entradas a sitios web instantáneos. Muchos sistemas de administración de contenido les permiten a los propietarios cambiar los temas de enchufar y usar tan fácilmente como cambian de ropa. Las máscaras baratas son una búsqueda de Google de distancia.
Para otros, las plantillas son herramientas de aprendizaje. Estudiar muestras de código y estilo del mundo real puede ser más práctico que seguir los ejemplos de un libro o volver a leer las notas de la clase.
El problema con la palabra "plantilla" es que su significado depende del punto de vista de uno.
Para algunos, una plantilla es un boleto a un sitio web instantáneo. Muchos sistemas de administración de contenido les permiten a los propietarios cambiar los temas "enchufar y usar" con la misma facilidad con la que cambian de ropa, y máscaras de bajo costo están a solo una búsqueda de Google.
Para otros, las plantillas son herramientas de aprendizaje. Estudiar muestras de código y estilo del mundo real es más práctico para ellos que seguir ejemplos en un libro o revisar notas de conferencias.
Las plantillas pueden representar independencia. Cualquiera, incluso alguien sin habilidades básicas de diseño o desarrollo, puede elegir entre cientos de plantillas sin temor a que un "experto en diseño" cuestione su decisión.
Las plantillas también pueden significar eficiencia. Son lo suficientemente genéricos como para adaptarse a la mayoría de la información, y son reutilizables. Llena el espacio con una pizca de contenido y listo.
Muchas personas con las que he trabajado, diseñadores, gerentes y clientes, equiparan las plantillas con el diseño. Para crear un diseño es construir una silla en la que se sentará el contenido. Elegir un diseño es seleccionar un vehículo para transportar información.
El sustantivo "diseño" difiere del verbo "diseño" : uno es un producto, el otro un proceso. Este pensamiento plantea la pregunta: ¿el diseño web es más profundo, o los diseñadores son más que proveedores de plantillas?

Persiguiendo atajos de teclado
Pensar en el proceso de diseñar un sitio web como "producir la mejor plantilla" es el enfoque equivocado. Lo sé por experiencia.
No hace mucho tiempo me contrataron para diseñar el sitio web de una firma de abogados. Los propietarios de la empresa sabían lo que querían, más o menos, y proporcionaban maquetas JPG. Consciente del apretado plazo, el desarrollador y yo elaboramos una base de datos, un CMS personalizado y, por supuesto, la plantilla HTML.
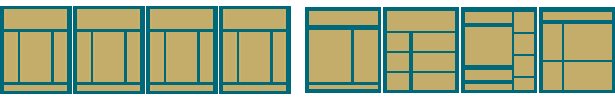
Su composición de tres columnas tenía cuadros pálidos sobre un fondo más claro. Medimos el espacio para los anuncios de la derecha, trabajamos para que se ajuste a la herramienta de búsqueda de la izquierda, marcamos el espacio en tres versiones de Explorer y modificamos las sombras debajo de la barra de navegación. En resumen, nos preocupamos por todo excepto por la columna central.
A medida que se acercaba la fecha límite, nos reunimos para abordar los problemas de último minuto. Una persona no estaba satisfecha con la disposición de cierta información. Alguien sugirió una solución y me pidió que lo probara. Unos pocos cambios de HTML más tarde, vimos la nueva página. Todos se decidieron por este compromiso y el sitio web siguió adelante.
Después del lanzamiento, el cliente complementó mis habilidades de diseño y particularmente mi conocimiento de los atajos de teclado. Al principio, no reconocí el insulto involuntario, pero me habían asignado el papel de "pulsador de botones", y el campo del diseño presionó el botón. Peor aún, fue mi culpa: actuando según el capricho del comité, me puse en esta posición. El trabajo pagó bien, pero el resultado fue poco inspirado y la experiencia menospreciadora.
La mejor forma de diseñar, y me refiero al verbo, es seguir diseñando, buscando problemas. Insistir en que "menos es más" es lo mismo que decir "No hagas algo a menos que el proyecto sufra sin él".

¿Como funciona?
1. Haz preguntas.
"¿Qué queremos lograr?" Es solo el comienzo, y "Construir un sitio web" no es una respuesta suficiente.
- "¿A quién estamos tratando de ayudar, informar o influenciar?"
- "¿Por qué las personas acuden a nosotros en lugar de la competencia?"
- "¿Quién es responsable de qué?"
- "¿Qué necesitamos para lanzar, y qué podemos esperar más adelante?"
- "¿Cómo mantendremos este sitio web? ¿Quién hará los cambios, controlará el tráfico y solucionará los problemas? "
- "¿Ha sido hecho esto antes? Si es así, ¿cómo podemos mejorarlo? ¿De qué errores podemos aprender?
Estas no parecen preguntas de diseño; sin embargo, una comprensión profunda del proyecto le permitirá adoptar las técnicas gráficas y tecnológicas correctas. Por ejemplo, la elección del CMS dependerá de la frecuencia con la que el sitio web deba actualizarse, tal vez un CMS no sea necesario.
2. Defina los parámetros.
La gente se sorprende al saber que el diseño prospera en los límites; la resolución de problemas es un buen ejercicio. Aquí hay algunos parámetros a considerar:
- Atención: "Queremos dejar una impresión duradera en las personas. ¿Cuál es nuestro mensaje? ¿De cuántas formas diferentes podemos expresar ese mensaje? ¿Qué podría distraer a la gente?
- Medio: "Necesitamos que esto funcione en los navegadores de escritorio y en los dispositivos portátiles. ¿Cómo podemos escribir el mismo HTML para ambos? "
- Presupuesto: "¿Cuánto podemos hacer con el dinero que tenemos?"
- Línea de tiempo: "El proyecto tiene que iniciarse en x días. ¿Cómo podemos lograr todo esto para entonces?
- Éxito: "Tenemos que vender x número de widgets, informar a la cantidad de personas y adquirir z número de nuevos miembros en el primer mes. ¿Qué persuadirá a la gente a actuar?
Las restricciones generan innovación. Escribir un sitio web que se adapte, digamos, tanto a iPhones como a Internet Explorer 6 podría requerir que los diseñadores cuestionen su propia comprensión de lo que HTML puede hacer. Las restricciones crean problemas, y diseñar es resolverlos.
3. Haz frente a lo inesperado.
Rara vez la realidad refleja ideales, así que practique las habilidades de resolución de problemas.
- Técnico: "Este complemento que descargamos no hace todo lo que queremos. ¿Adaptar el código o adaptar los objetivos causará más dolor?
- Visual: "Se veía mejor en mi cabeza que en la pantalla. ¿Por qué estoy decepcionado? ¿Cómo podemos expresar mejor la actitud que queremos? ¿Los visitantes no quedarán impresionados?
- Política: "Escribimos este código para realizar una determinada tarea, y ahora nos piden que hagamos otra cosa. ¿Estamos en posición de decir "No" o las solicitudes son viables? "
- Tiempo: "Esto está tardando más de lo que permitimos".
Cuando el diseño es un proceso , el uso del diseño, tipografía, color, línea, forma, contraste y tecnología resuelve los problemas.
¿Cuándo diseño un diseñador?
Decidir cómo debe verse un blog es una mala manera de comenzar. Un blog es un micrófono, no una voz; sin palabras para llenar sus páginas, el blog languidecerá.
Ninguna cantidad de WordPress / Drupal / Blogger / Joomla wizardry llenará un agujero vacío. Tome las fuentes, por ejemplo: elegir un tipo de letra que se vea bien no es lo mismo que elegir uno con peculiaridades que imiten o refuercen los elementos gráficos del sitio web.
Descargar un diseño (el sustantivo) es un atajo para obtener resultados pero no necesariamente para obtener éxito. Las páginas se convierten en recipientes intercambiables: fácilmente reproducibles pero indiferentes al contenido.
El diseño (el verbo) es una relación íntima entre el contenido y la forma. Es más trabajo, pero ¿no es por eso que la gente contrata diseñadores profesionales?
Escrito exclusivamente para Webdesigner Depot por Ben Gremillion. Ben es un diseñador web independiente que resuelve problemas de comunicación con mejor diseño.
¿Cómo ves 'plantillas' y 'diseño' después de leer este artículo? Por favor comparte tus comentarios abajo…