Lo mejor de 2013 para diseñadores
En 2013, cubrimos una tonelada de nuevas aplicaciones, recursos y más para diseñadores y desarrolladores. De hecho, cubrimos cientos de recursos!
Entonces, en lugar de tener que volver a revisar nuestro archivo de publicaciones, ¡hemos reunido lo mejor de lo nuevo durante el último año en un solo lugar! No incluimos todo (después de todo, algunos recursos ya no están disponibles, es posible que los sitios hayan cambiado de manos, las aplicaciones ya no estén activas, etc.), sino que hemos compilado una verdadera compilación "lo mejor de", con más de 130 entradas! ¡Incluyendo nuestra fuente destacada favorita de cada mes!
¡Disfrútalo y cuéntanos en los comentarios cuáles fueron tus nuevos recursos favoritos para el año!
Apiary.io
Apiary.io es una herramienta REST API que facilita la creación de documentación y otras herramientas para que tus usuarios usen tu API. Incluso incluye herramientas para que la comunidad cree su documentación para usted en GitHub.
Prosa
Prosa es una interfaz web para administrar su contenido de repositorio de GituHub basado en texto. Es una gran opción para administrar su blog o hacer actualizaciones rápidas a su código, y es particularmente útil para sitios Jekyll alojados en páginas GitHub con vista previa de texto de reducción y referencia de sintaxis.
Vagabundo
¿Necesita un entorno de desarrollo ligero, reproducible y portátil? Vagabundo tiene cubierto Funciona con Mac OS X, Windows y Linux, con un instalador fácil de usar y una configuración sencilla.
Maskew
Maskew es una biblioteca de JavaScript para sesgar las formas de los elementos. Es optimizado para dispositivos móviles, no tiene dependencias y tiene menos de 5k.
Iconos elusivos
Iconos elusivos son 271 iconos vectoriales desarrollados específicamente para Bootstrap, pero dado que es una fuente web, también funcionará con proyectos personalizados.
Grilla Profunda
Grilla Profunda es un sistema de cuadrícula sensible para crear diseños tanto fijos como fluidos, construido con SCSS. Puede agregar o eliminar columnas según sea necesario, cambiar el ancho de columna y canaleta, y mucho más.
Júnior
Júnior es un marco de front-end para construir aplicaciones móviles con HTML5 que tienen un aspecto nativo. Incluye transiciones CSS3 optimizadas para rendimiento móvil, carruseles giratorios y más.
Centurión
Centurión es un marco web receptivo que se creó utilizando consultas de medios SASS y CSS3. Utiliza semántica semántica e incluso facilita la creación de prototipos rápidos.
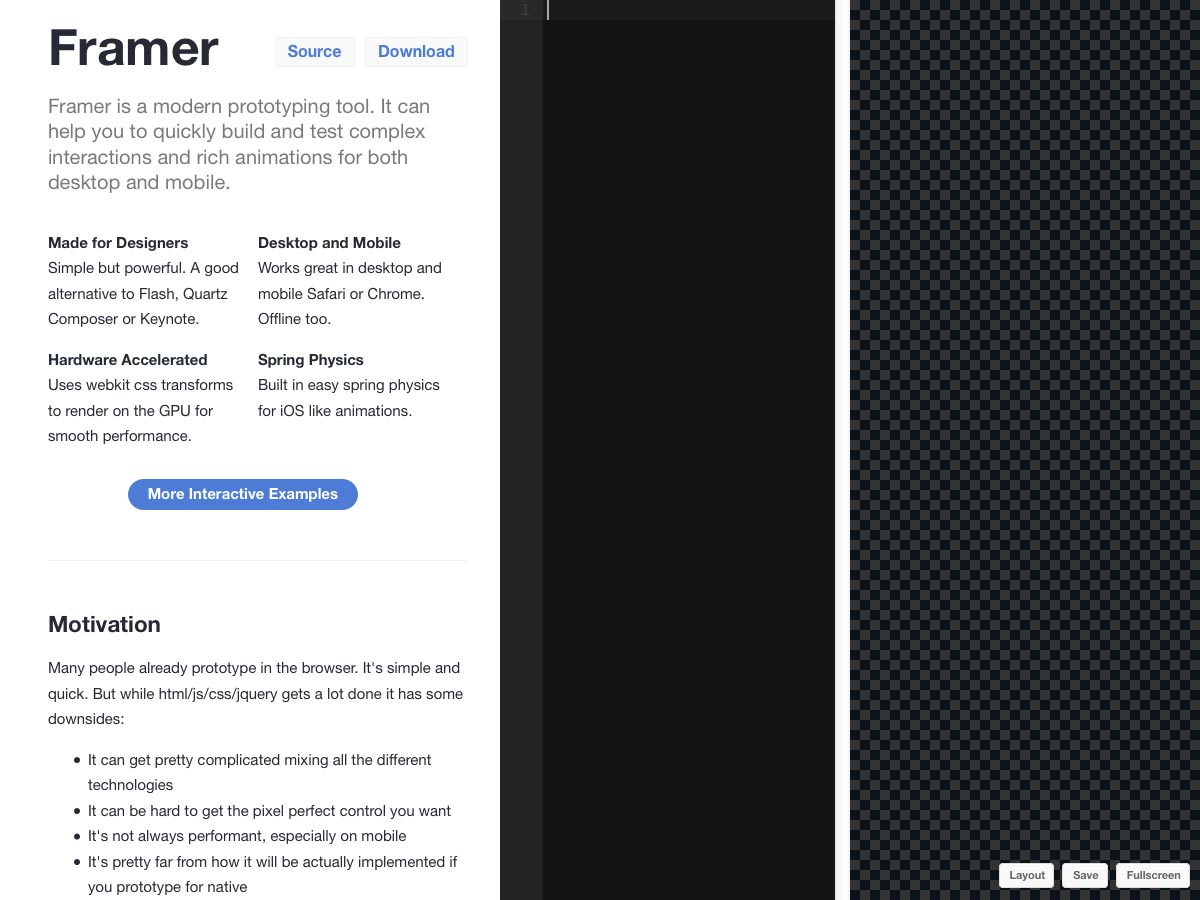
Framer
Framer es una herramienta moderna de creación de prototipos para construir y probar interacciones complejas y animaciones enriquecidas. Es una buena alternativa a Flash, Quartz, Composer y Keynote.
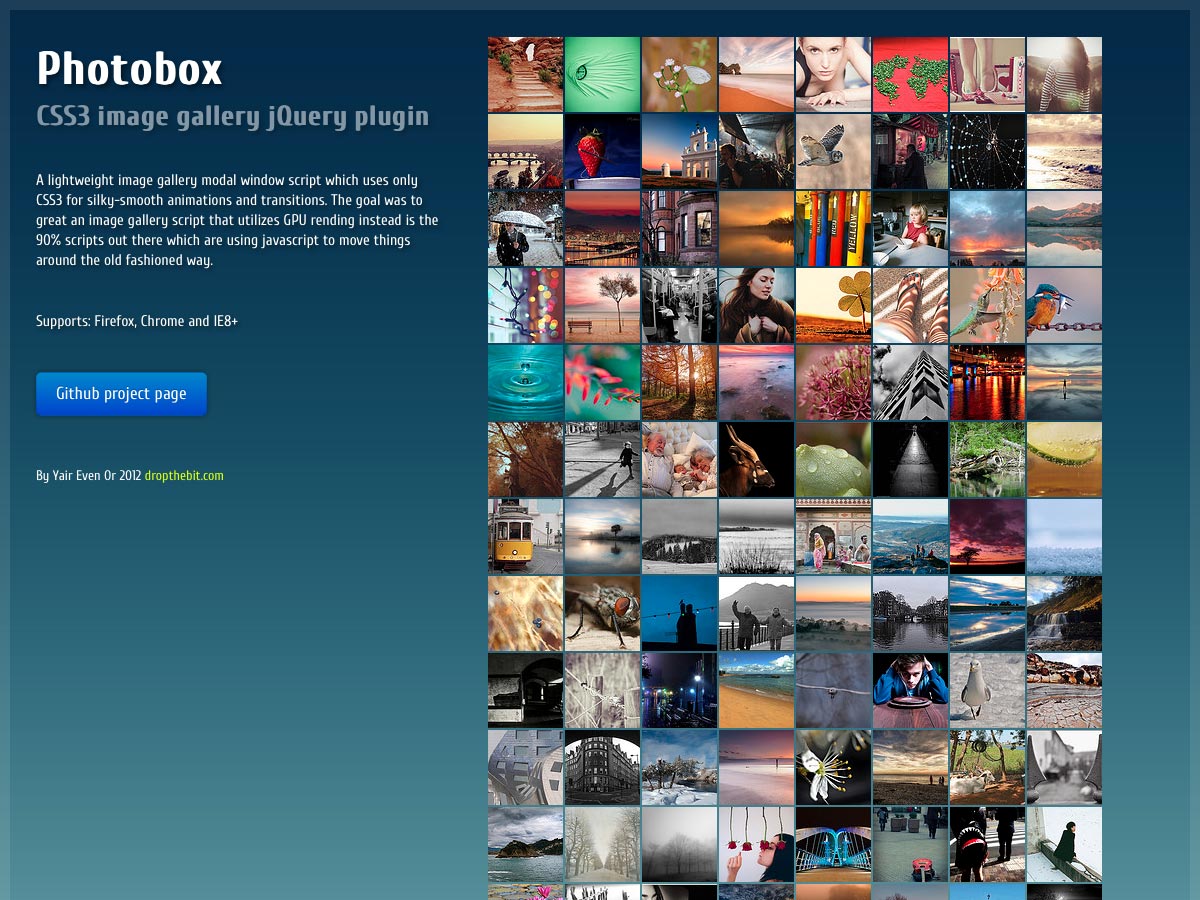
Photobox
Photobox es una secuencia de comandos de la galería de imágenes jQuery con transiciones y animaciones CSS3 aceleradas por hardware, junto con una interfaz de usuario bonita y un UX fácil de usar.
Dropzone.js
Dropzone.js es un programa de descarga de archivos de arrastrar y soltar de código abierto y simple con vista previa de la imagen. Es fácil de configurar (especialmente si usa Component, ya que puede agregarlo como una dependencia) e implementarlo como formulario o programáticamente.
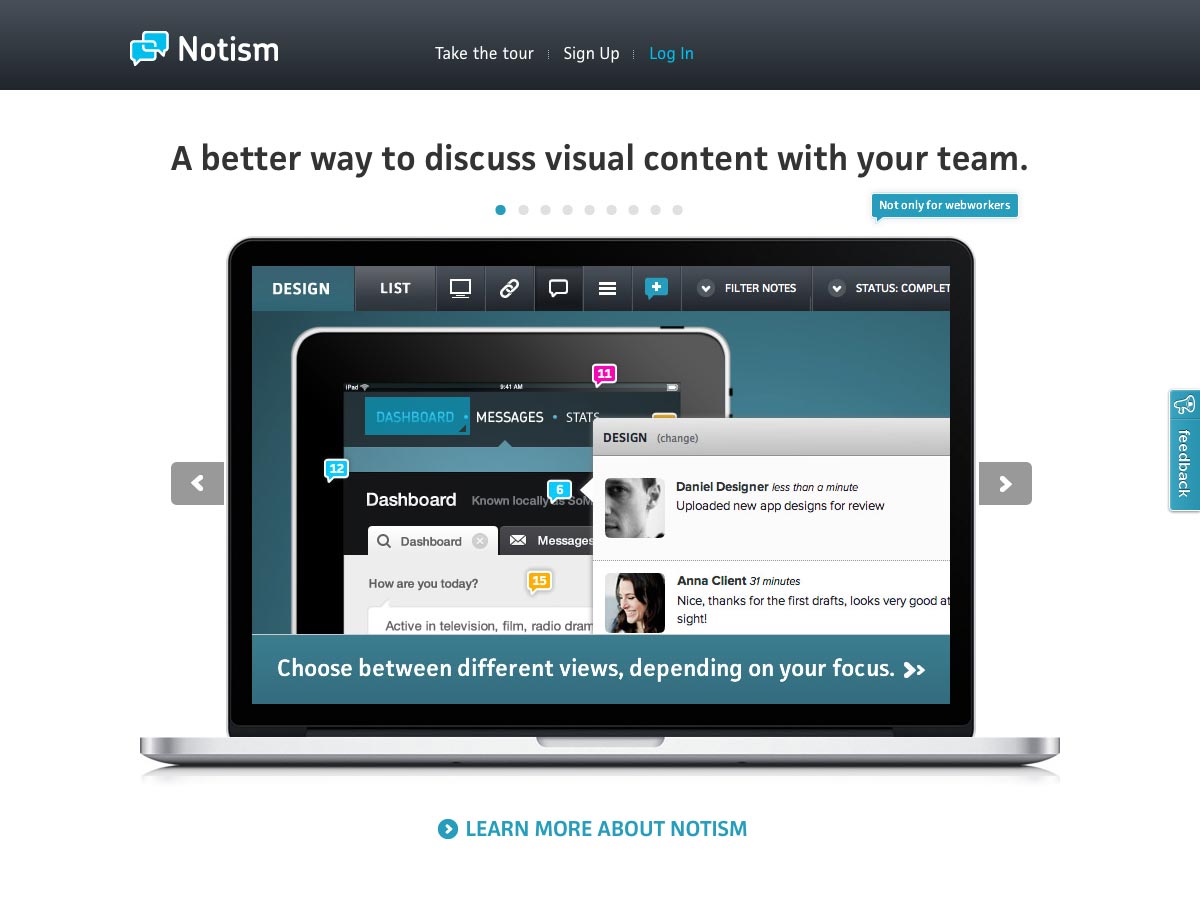
Notismo
Notismo es una gran herramienta para trabajar en contenido visual con un equipo. Puede cargar, apilar y revisar ideas de proyectos visuales, crear prototipos de plantillas estáticas, debatir borradores y mucho más. Incluso hay herramientas para firmar en diseños.
Dropify
Dropify hace que sea fácil hacer que los archivos estén disponibles para su descarga en la página de fans de Facebook. Hay un plan gratuito disponible (que no ofrece Gating similar), así como planes premium. Es ideal para artistas, autores, creativos, marcas y pequeñas empresas.
Un localizador
Un localizador le permite construir fácilmente sitios web simples para pequeñas empresas. Los sitios resultantes funcionan muy bien tanto en equipos de escritorio como en dispositivos móviles, están alojados en la nube, incluyen capacidad de formularios personalizados y son amigables para los motores de búsqueda. Los sitios de inicio cuestan solo $ 8 al mes, con planes más sólidos disponibles.
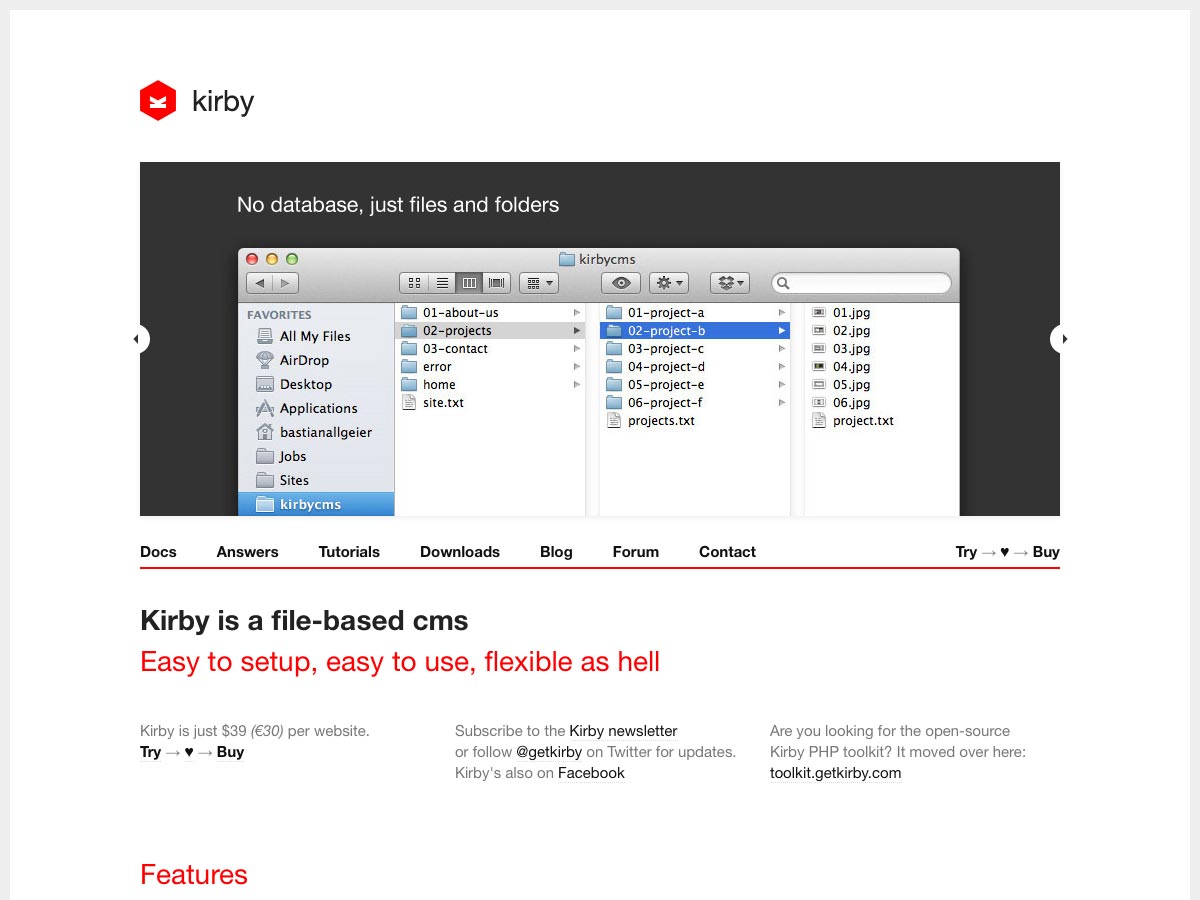
Kirby
Kirby es un CMS basado en archivos que es fácil de configurar y usar, e increíblemente flexible. Utiliza su diseño y sus plantillas, no requiere una base de datos y admite la sintaxis de Markdown, entre otras características. Es solo $ 39 por sitio.
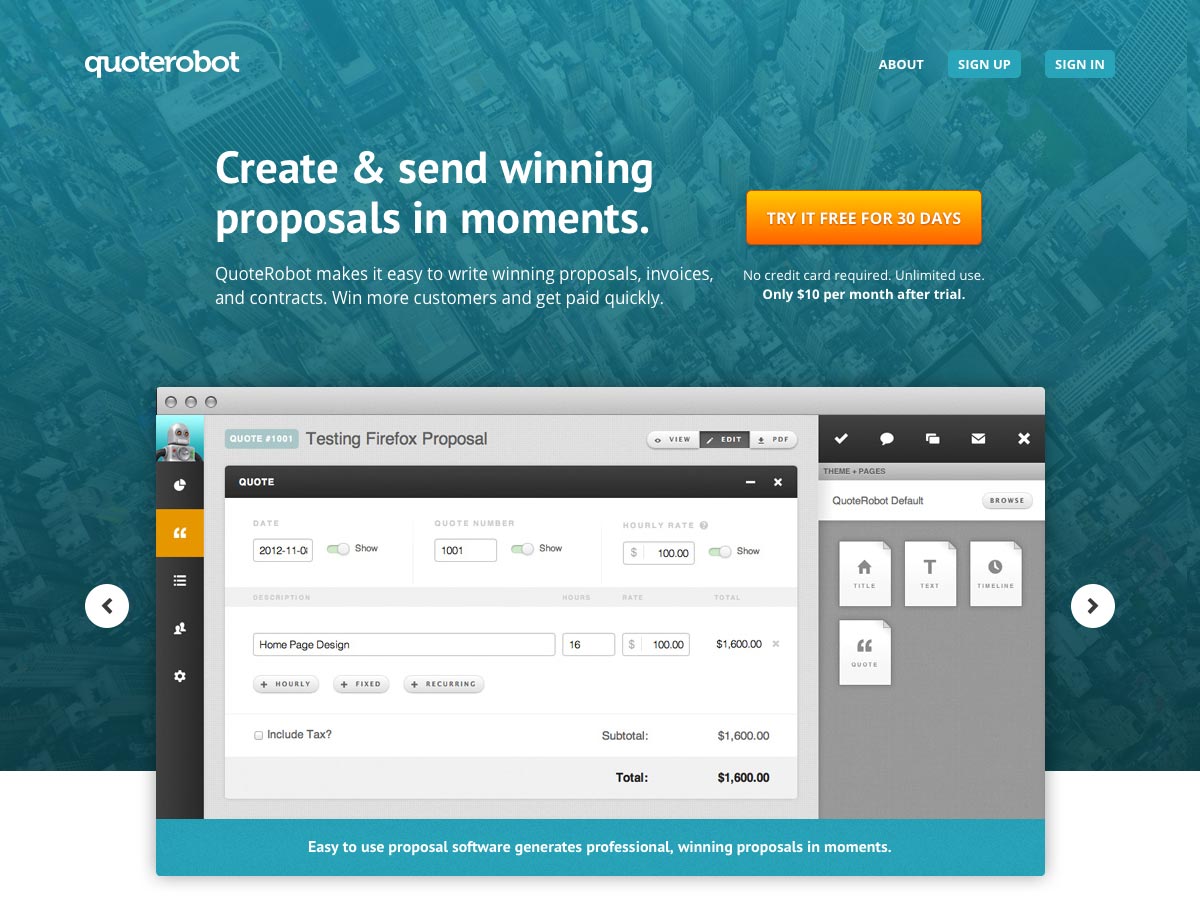
QuoteRobot
QuoteRobot facilita la creación de propuestas, facturas y presupuestos diseñados profesionalmente. Funciona bien con Highrise, FreshBooks, SalesForce, Google Apps y Xero, y solo cuesta $ 10 / mes después de la prueba gratuita de 30 días.
Hint.css
Hint.css es una biblioteca de información sobre herramientas de SASS que utiliza solo HTML / CSS (sin JavaScript) para crear información sobre herramientas simples utilizando data- * attribute, pseudo elements, content property y CSS3 transitions. Se degrada graciosamente sin transiciones en los navegadores donde las transiciones CSS3 no son compatibles.
Tinta
Tinta es un kit de herramientas fácil de usar para crear interfaces web. Utiliza HTML, CSS y JavaScript para crear diseños, desplegar elementos de interfaz comunes, implementar funciones interactivas centradas en el contenido y más.
Cool Kitten
Cool Kitten es un marco beta que incluye archivos HTML, CSS y JavaScript que es receptivo e incluye soporte de desplazamiento paralaje.
Baseline.js
Baseline.js ayuda a mantener su ritmo vertical (establecido por su referencia tipográfica) a pesar de las imágenes de tamaño extraño en sus artículos y páginas.
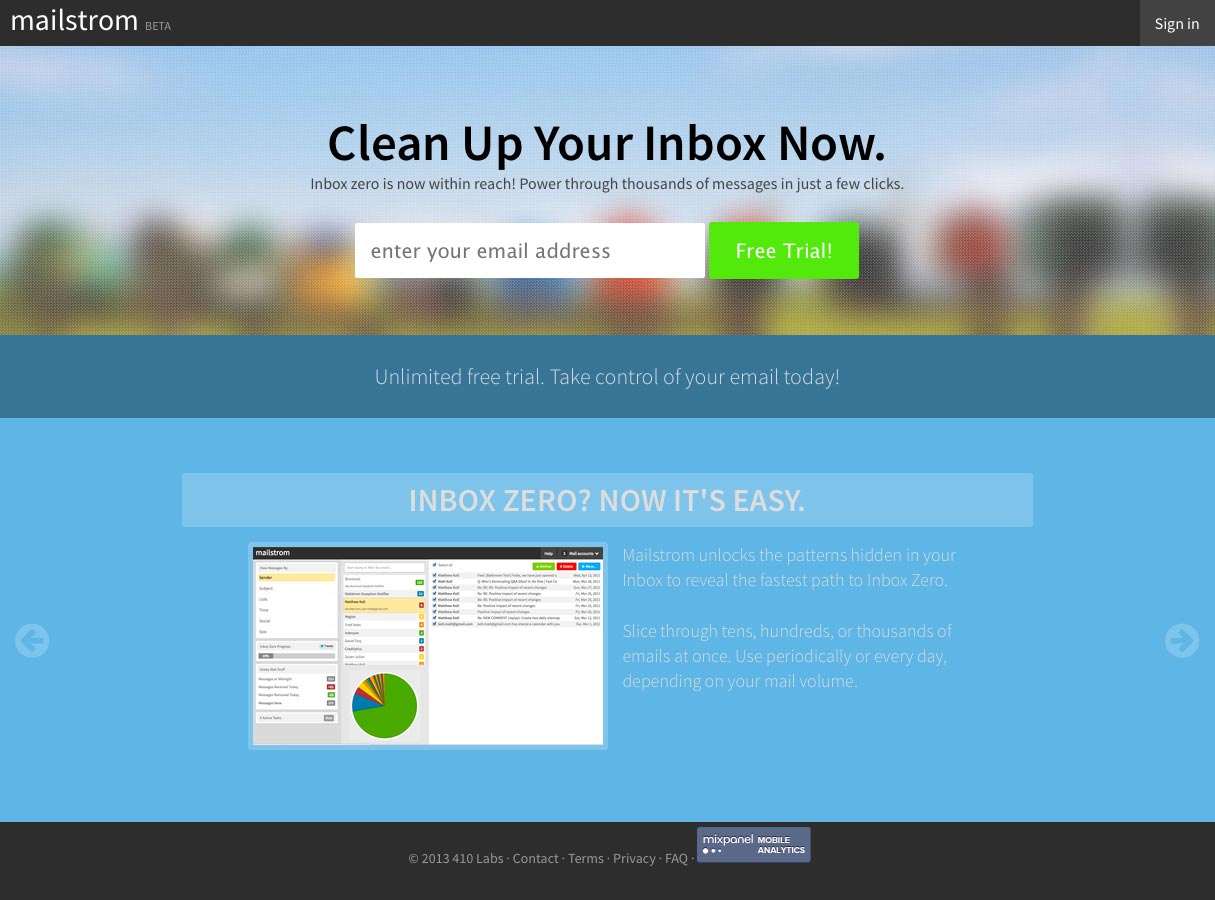
Mailstrom
Mailstrom es una herramienta para ayudarlo a limpiar su correo electrónico mediante el encendido de sus mensajes en cuestión de segundos. Actualmente se encuentra en versión beta y tiene una versión de prueba gratuita ilimitada, aunque luego estará disponible por suscripción.
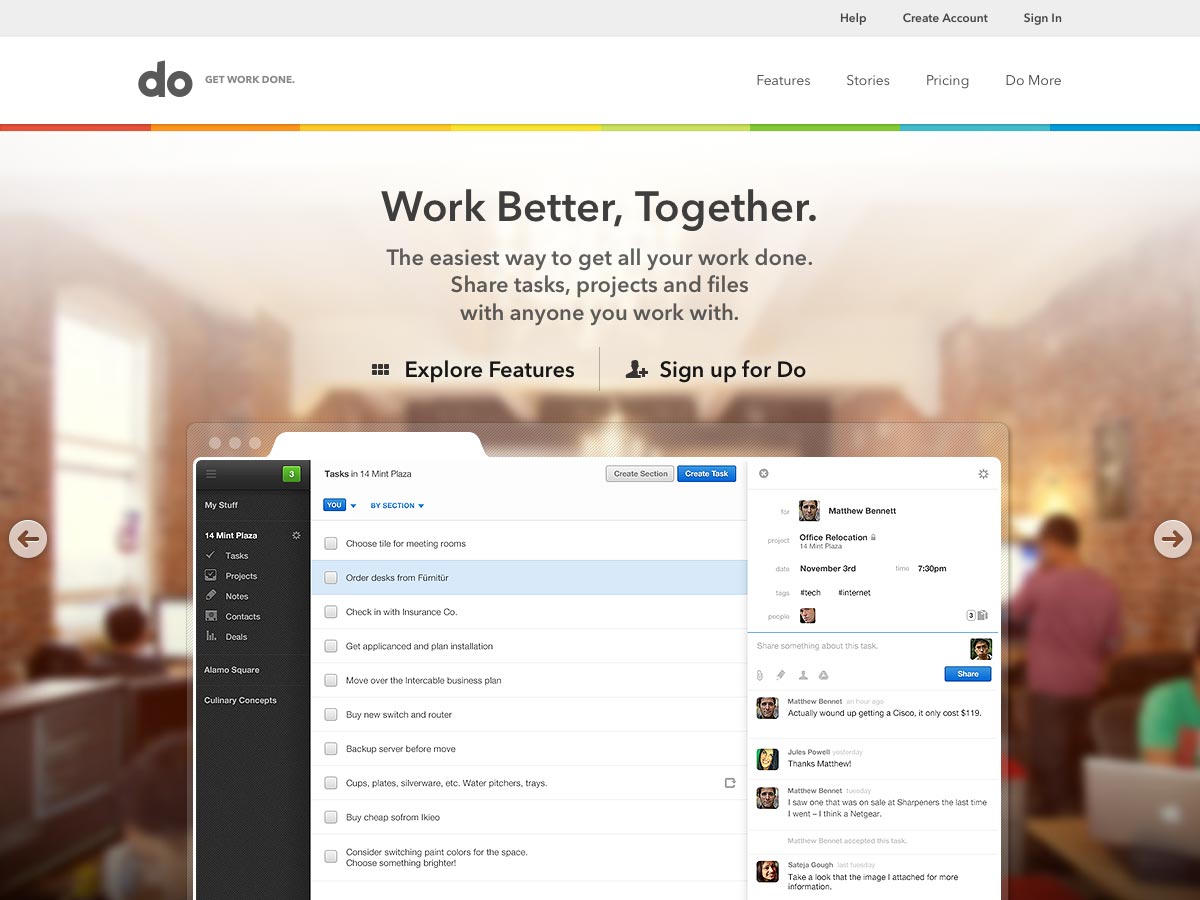
Hacer
Hacer es un administrador de proyectos de equipo fácil de usar que simplifica todo tu trabajo. Además de la aplicación web, también hay aplicaciones móviles para iPhone y Android.
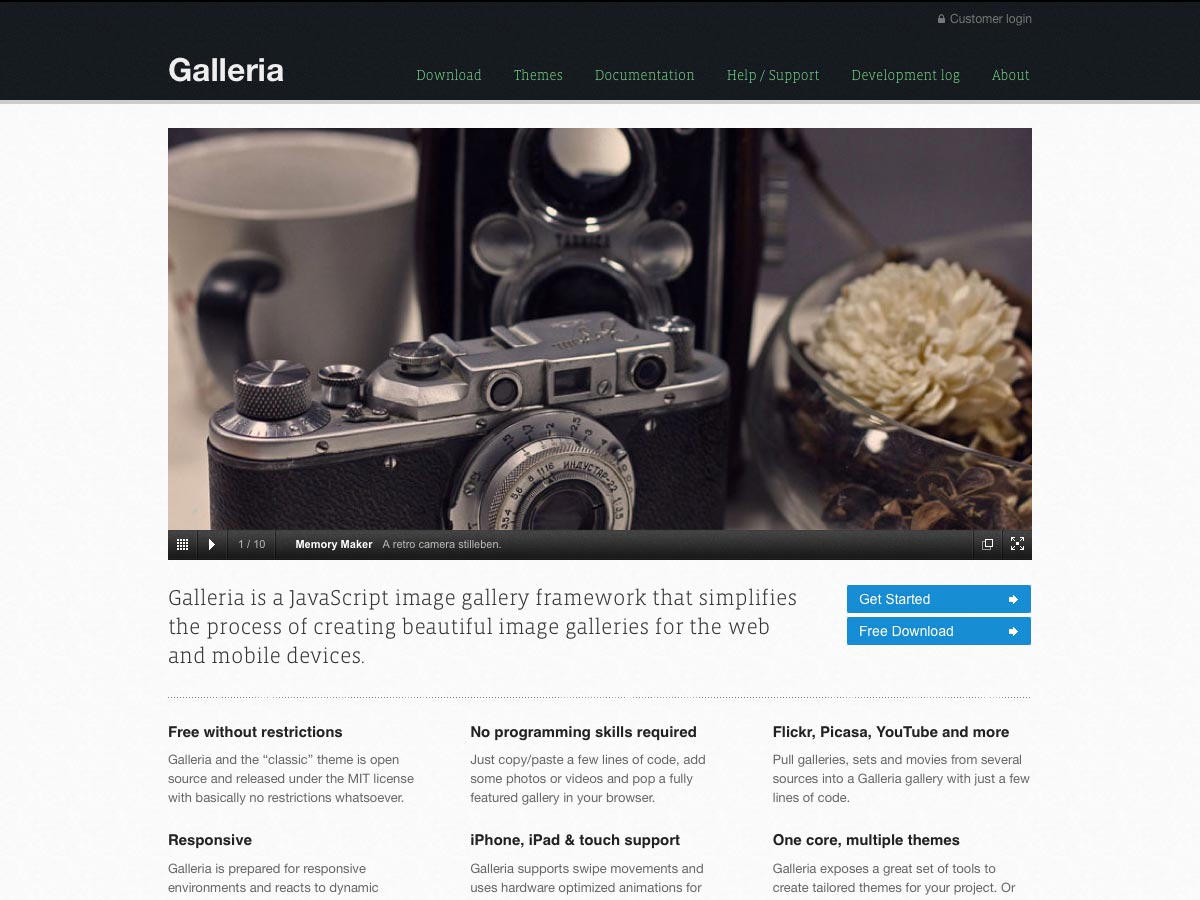
Galleria
Galleria es un marco de galería de imágenes creado en JavaScript que facilita la creación de hermosas galerías para web y dispositivos móviles.
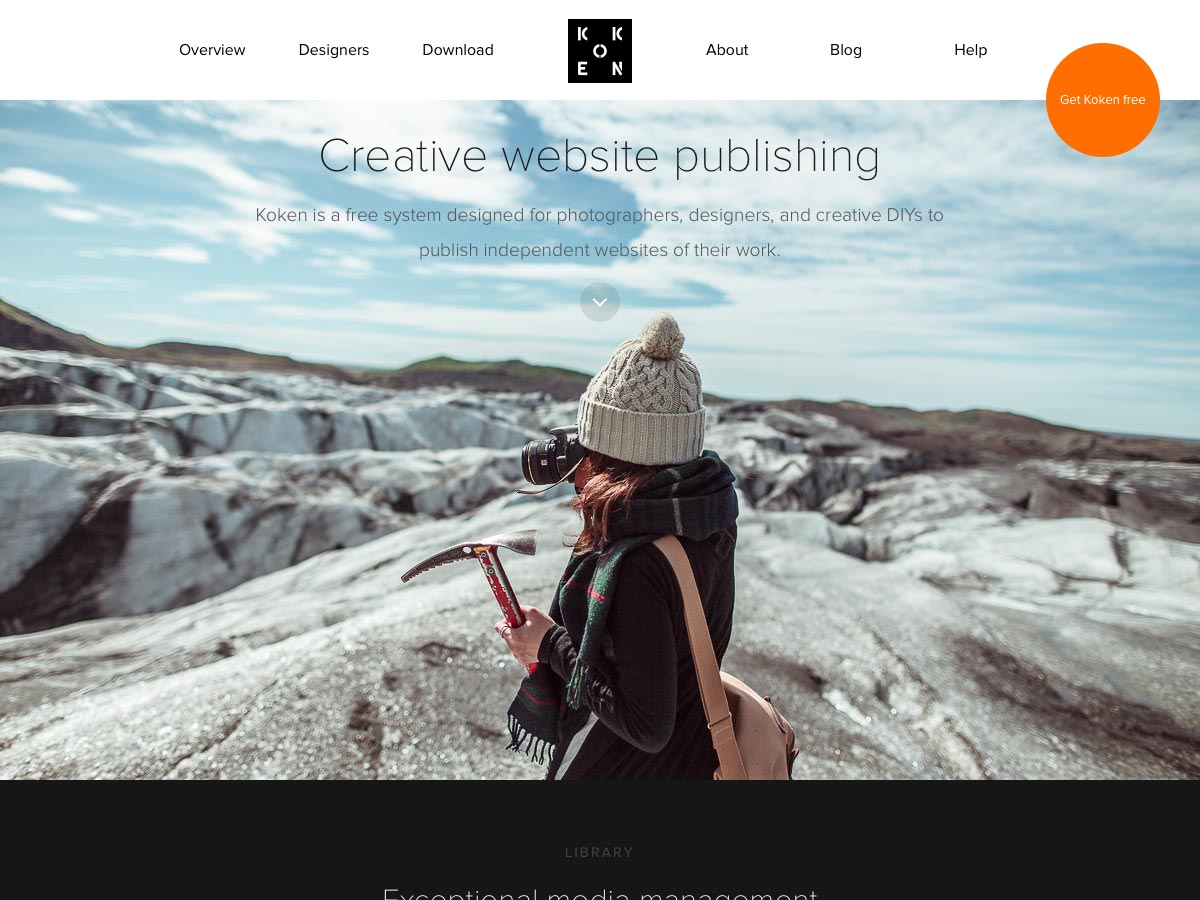
Koken
Koken es un CMS gratuito para creatividades que simplifica la administración del contenido creativo. Tiene una interfaz parecida a la de una computadora de escritorio y tiene herramientas poderosas para trabajar con prácticamente cualquier tipo de contenido, desde texto a imágenes y video.
Prevue
Prevue es una forma gratuita de presentar sus conceptos en línea e incluso obtener comentarios. Puede proteger con contraseña sus conjuntos de imágenes y enviar URL personalizadas a sus clientes.
Escribir hasta
Escribir hasta es una extensión de la brújula que toma el tamaño de fuente y la longitud de línea que especifique y lo convierte en un conjunto de reglas de CSS para una línea de base vertical en ems.
jQuery anidado
jQuery anidado es un complemento para crear un diseño de cuadrícula de múltiples columnas sin espacios. Funciona en una variedad de dispositivos y los elementos de la cuadrícula se animan para reorganizarse cuando cambia el tamaño de la ventana gráfica.
Hook.js
Hook.js habilita "pull to refresh" en sitios web, al igual que funciona en aplicaciones móviles. Simplemente desplácese hacia abajo un poco y luego haga una copia de seguridad y su página se actualizará.
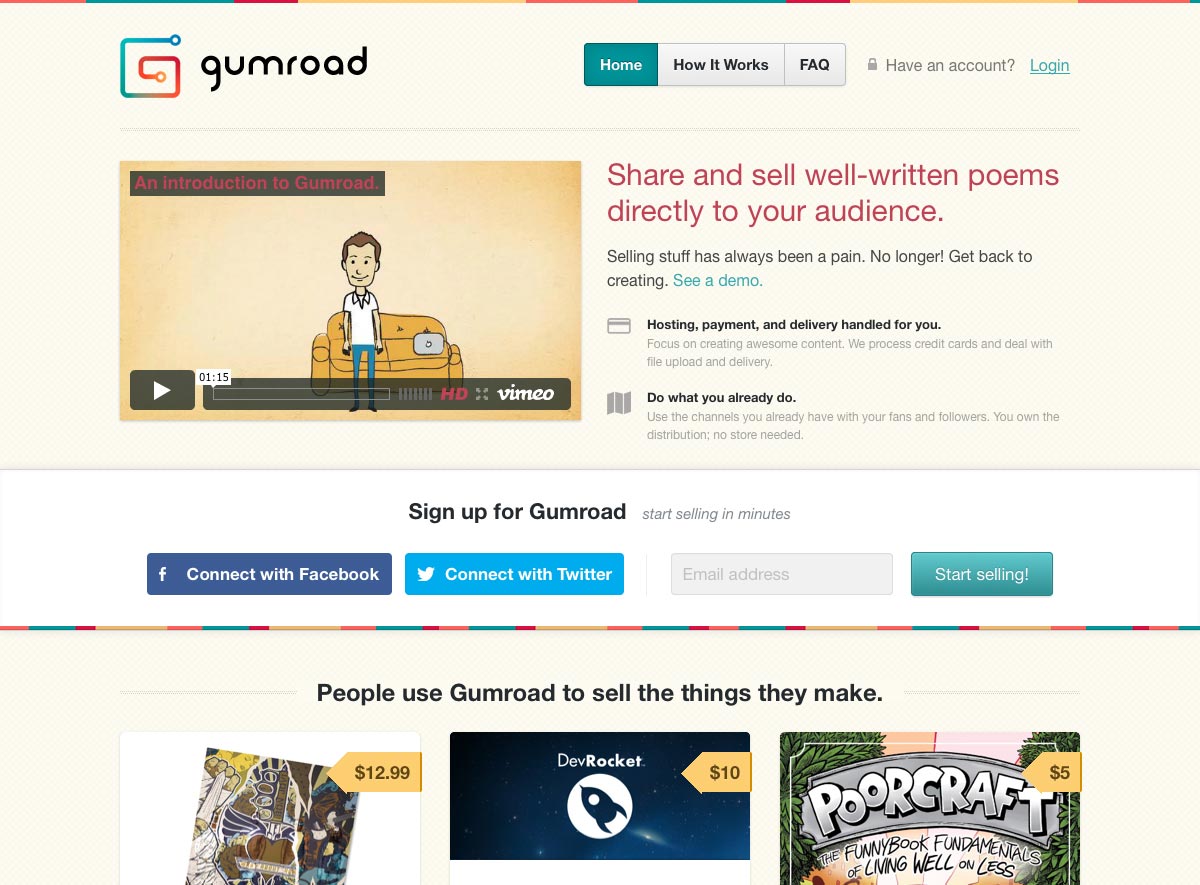
Gumroad
Gumroad es una plataforma para vender archivos digitales directamente en línea. Manejan el alojamiento, el pago y la entrega por usted, de forma rápida y segura.
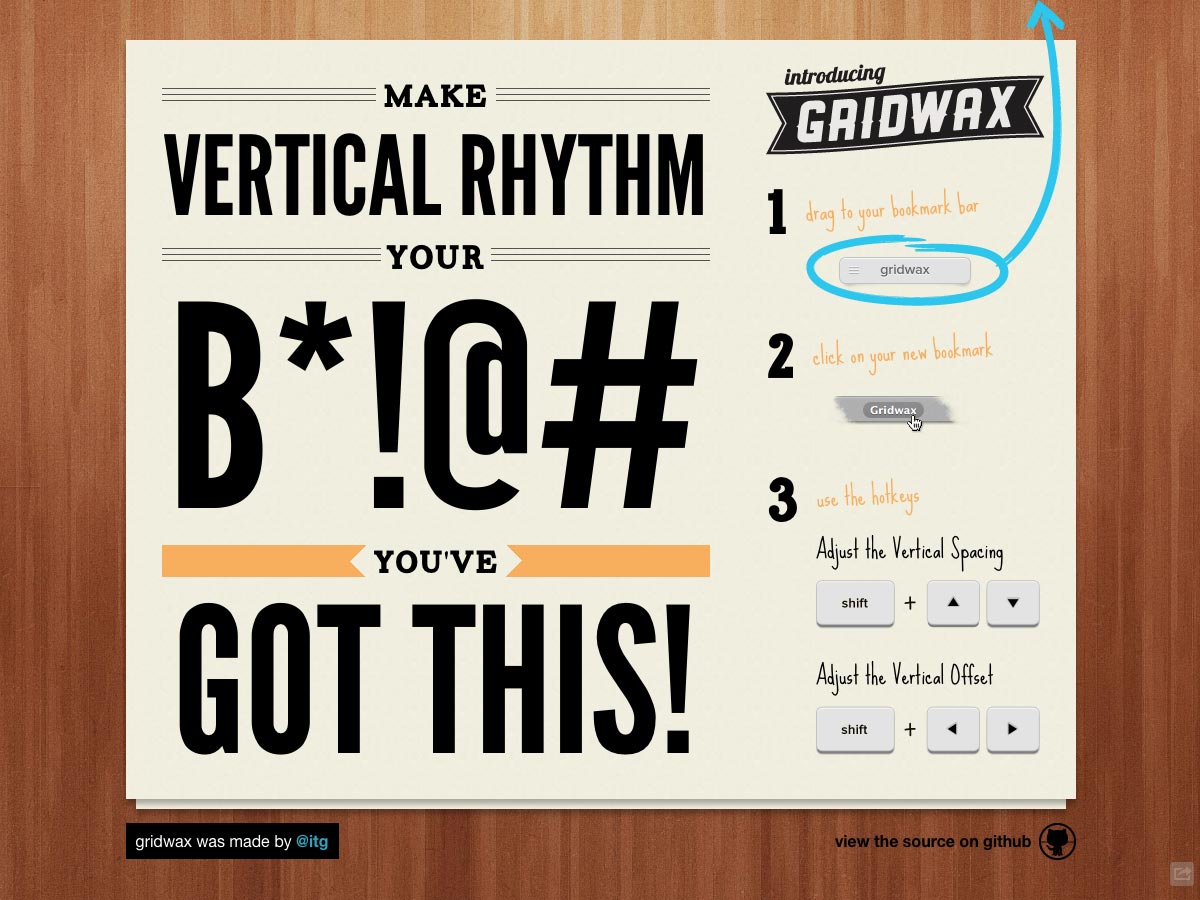
Gridwax
Gridwax es un bookmarklet que le permite agregar fácilmente una línea base vertical ajustable a cualquier sitio directamente en su navegador. Simplemente instale el marcador, haga clic en él, y luego ajuste la altura con las teclas de flecha.
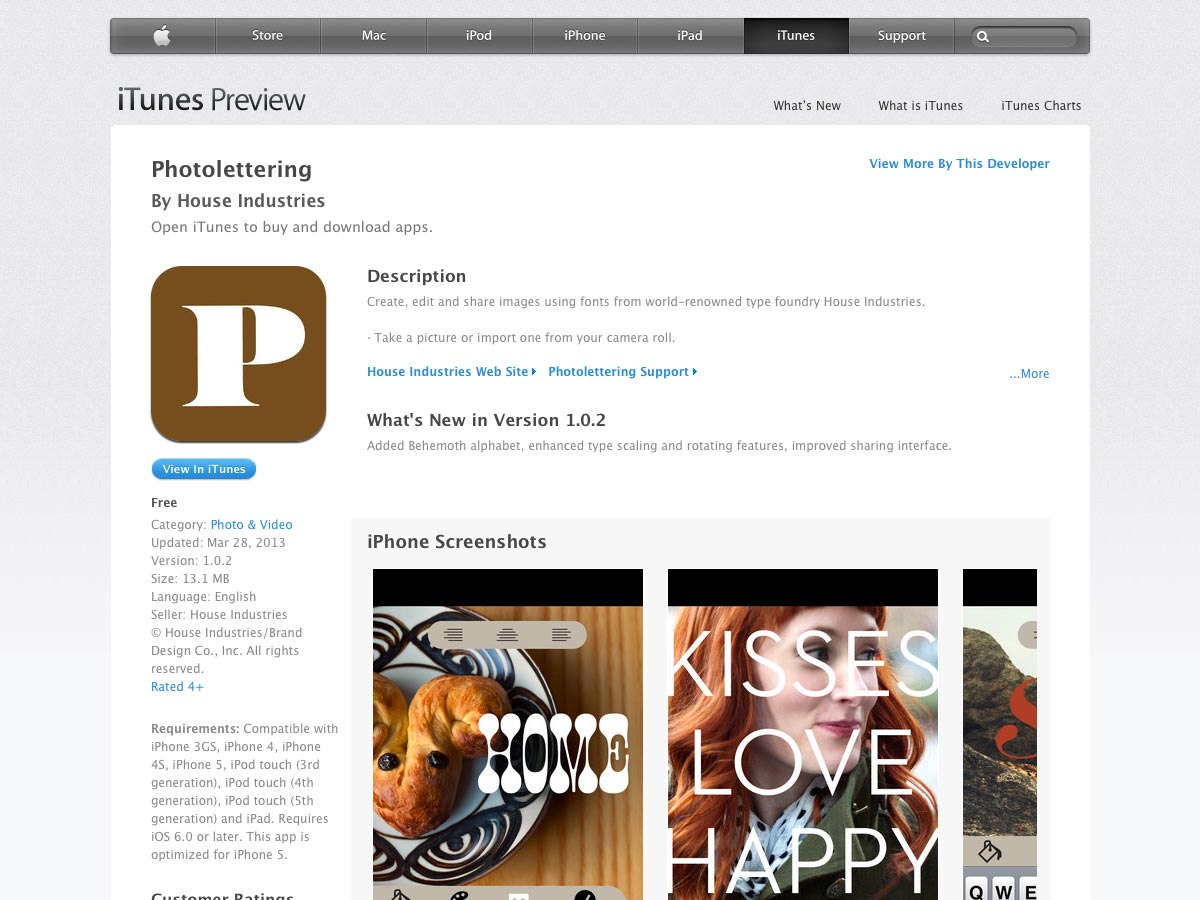
Photolettering
Photolettering es una aplicación gratuita de iOS que te permite agregar texto a las fotos que tomas dentro de la aplicación o imágenes de tu cámara. Cuenta con excelentes fuentes de House Industries, como Elephant, Kerpow y Aztek.
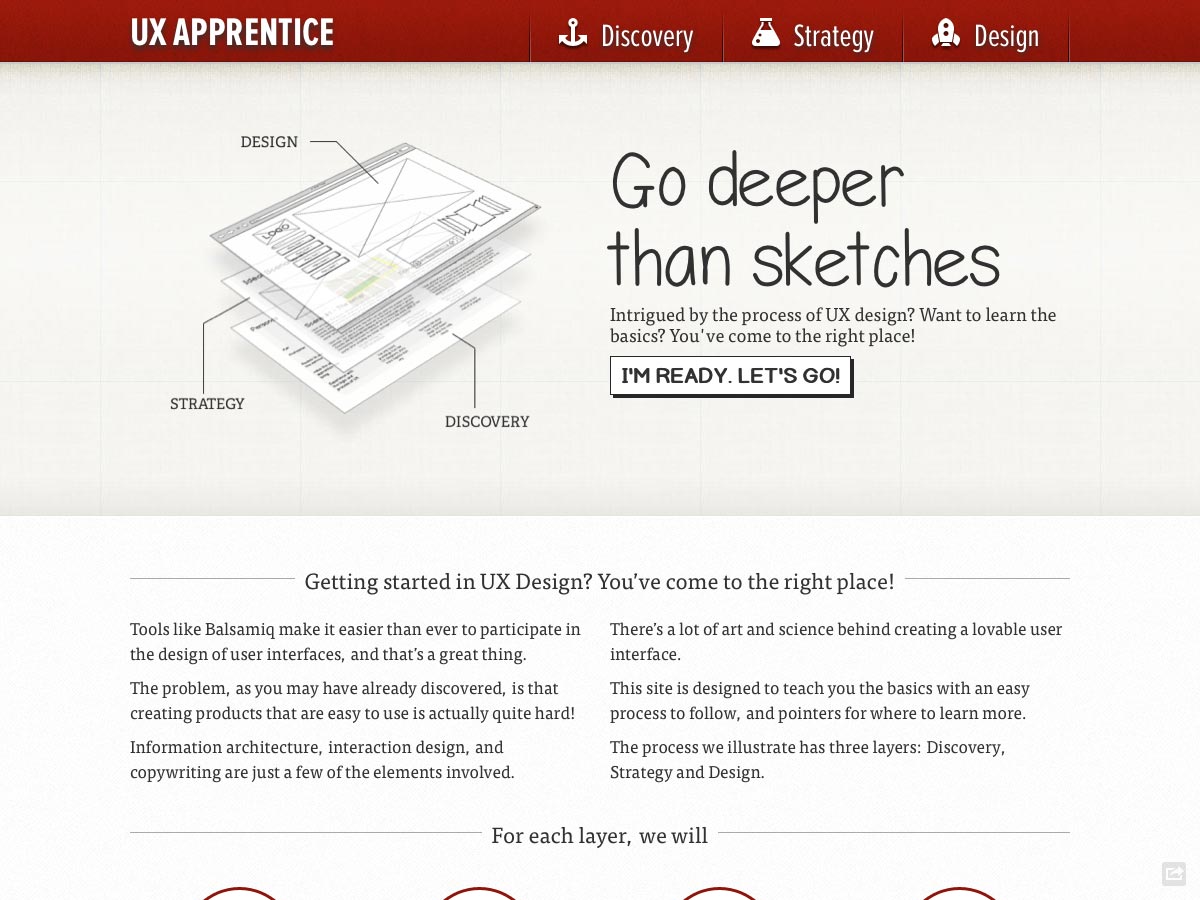
Aprendiz de UX
Aprendiz de UX le enseña los principios del diseño UX con un enfoque en capas, que incluye descubrimiento, estrategia y diseño. Incluye información sobre los principios básicos de cada capa, así como ejemplos y recursos de la vida real para cada uno.
dsgnjbs
dsgnjbs agrega los mejores trabajos de diseño de una variedad de sitios web de diseño, incluidos Dribbble, Behance, Smashing Magazine, 37 Signals y más.
Galería de patrones SVG
los Galería de patrones SVG es una colección de patrones SVG completos con código. Las imágenes SVG son más pequeñas que las imágenes de mapa de bits en general, y se mantienen nítidas en las pantallas de alta resolución.
Flat + 3D Mockup Kit
Esta Flat + 3D Mockup Kit hace que sea fácil crear maquetas atractivas para tus aplicaciones en una amplia variedad de dispositivos. Hay kits gratuitos y de pago incluidos, dependiendo de qué dispositivos necesites.
SuperBox
SuperBox es un complemento jQuery que funciona como una galería de imágenes estáticas que revela la versión de tamaño completo cuando se hace clic en una imagen.
Mobify.js
Mobify.js es una biblioteca de código abierto que facilita la adaptación de su sitio para cualquier dispositivo. Captura y manipula el DOM de tu sitio antes de que se descarguen los recursos, lo que permite el control de recursos, la carga condicional y mucho más.
Animable
Animable le permite animar fácilmente todo tipo de propiedades, incluyendo color de fondo, posición de fondo, ancho de borde, tamaño de fuente, color, radio de borde, opacidad y mucho más.
Bespoke.js
Bespoke.js es un micro-framework de presentación DIY que ofrece una serie de diferentes animaciones de diapositivas, incluyendo coverflow, cubo y carrusel, entre otros.
LayoutIt!
LayoutIt! simplifica la construcción de su código de front-end con Bootstrap, con una interfaz de arrastrar y soltar. Obtiene código HTML5 de alta calidad a partir de cualquiera de sus plantillas básicas.
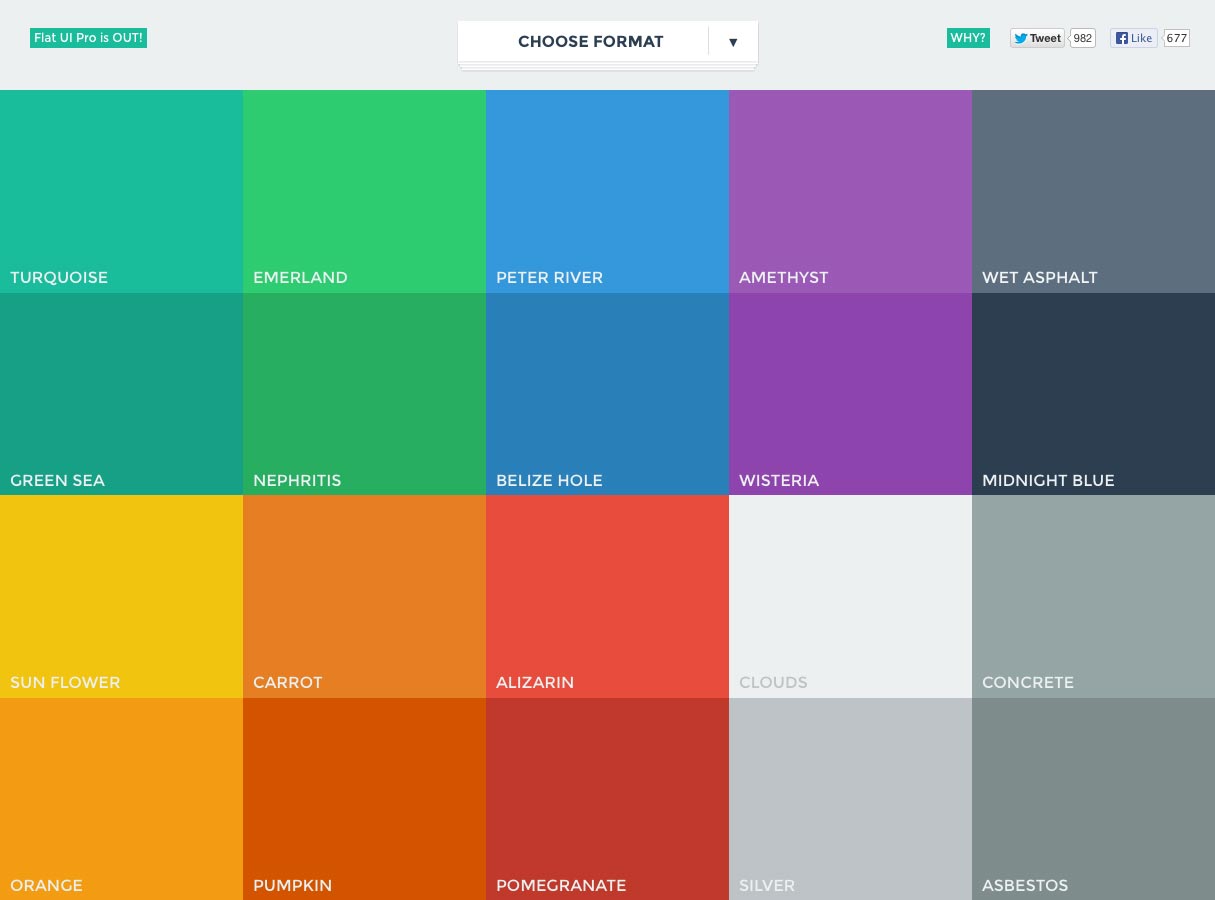
Colores planos de UI
¿Construir una interfaz de usuario plana? Colores planos de UI es una pequeña aplicación que facilita tomar los colores de Flat UI para su proyecto.
Resemble.js
Resemble.js es un lienzo HTML5 y una aplicación de JavaScript que analiza y compara imágenes. Simplemente arrastre y suelte imágenes en la aplicación y resaltará sus diferencias.
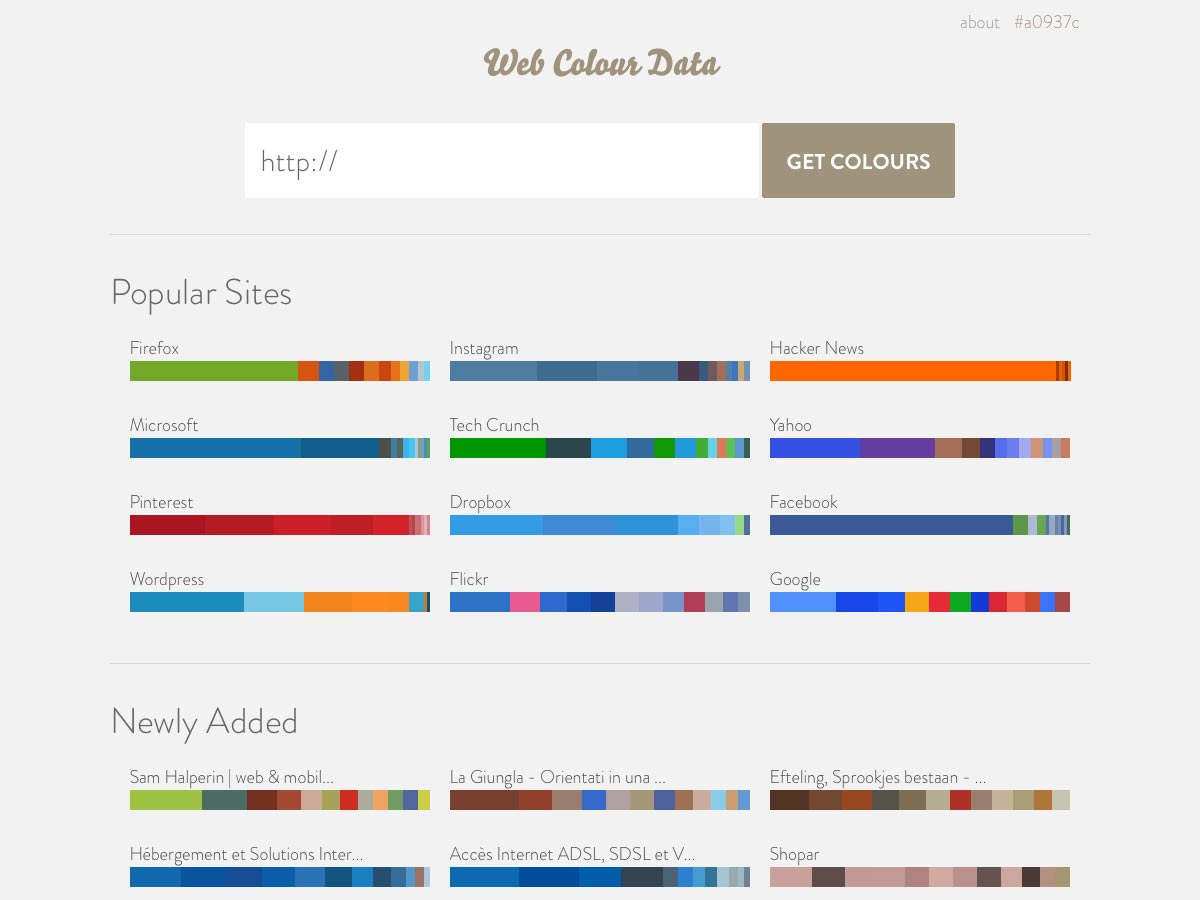
Datos de color web
Datos de color web hace que sea sencillo extraer los datos de color de cualquier URL, con gráficos que muestran la prevalencia de cada color utilizado.
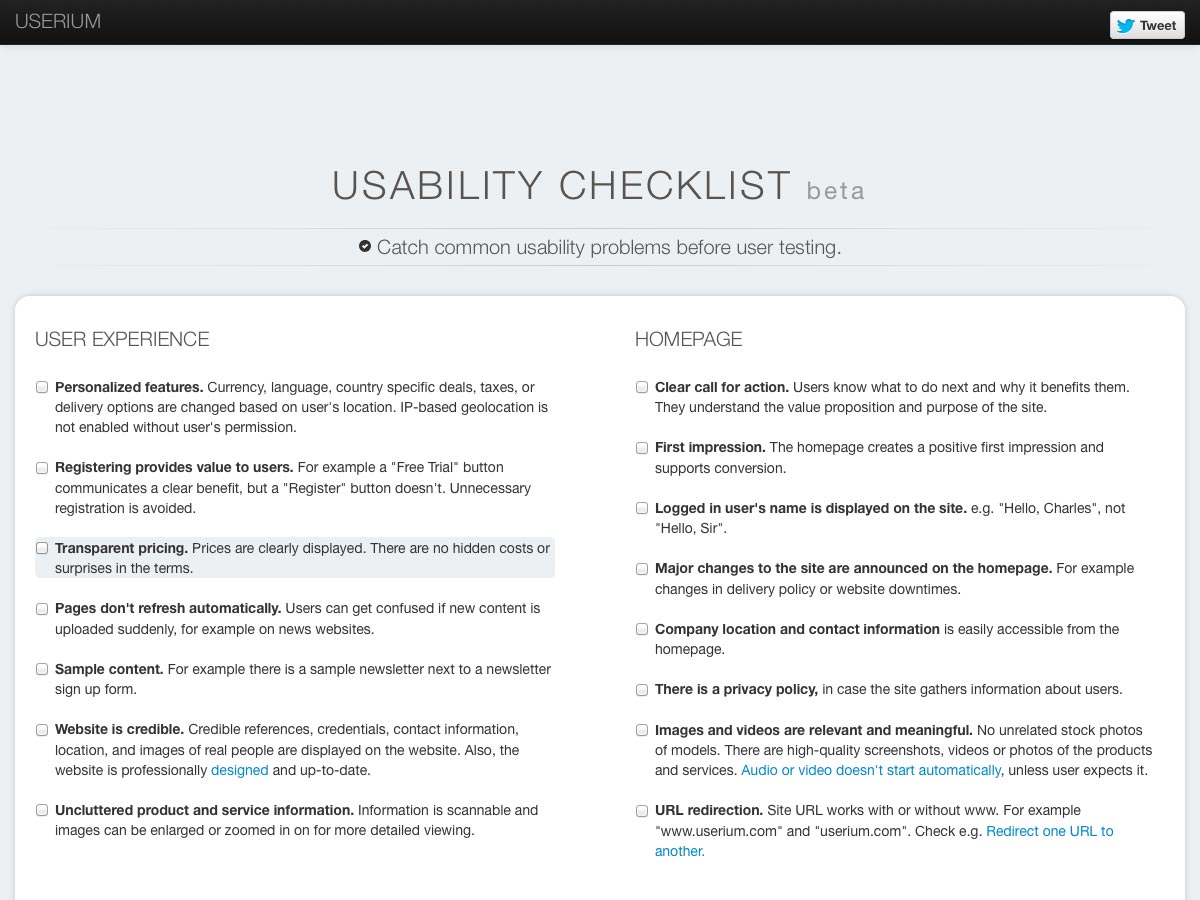
Userium
Userium es una lista de verificación de usabilidad interactiva que incluye categorías para la experiencia del usuario, la página principal del sitio, accesibilidad, navegación, enlaces, búsqueda y más.
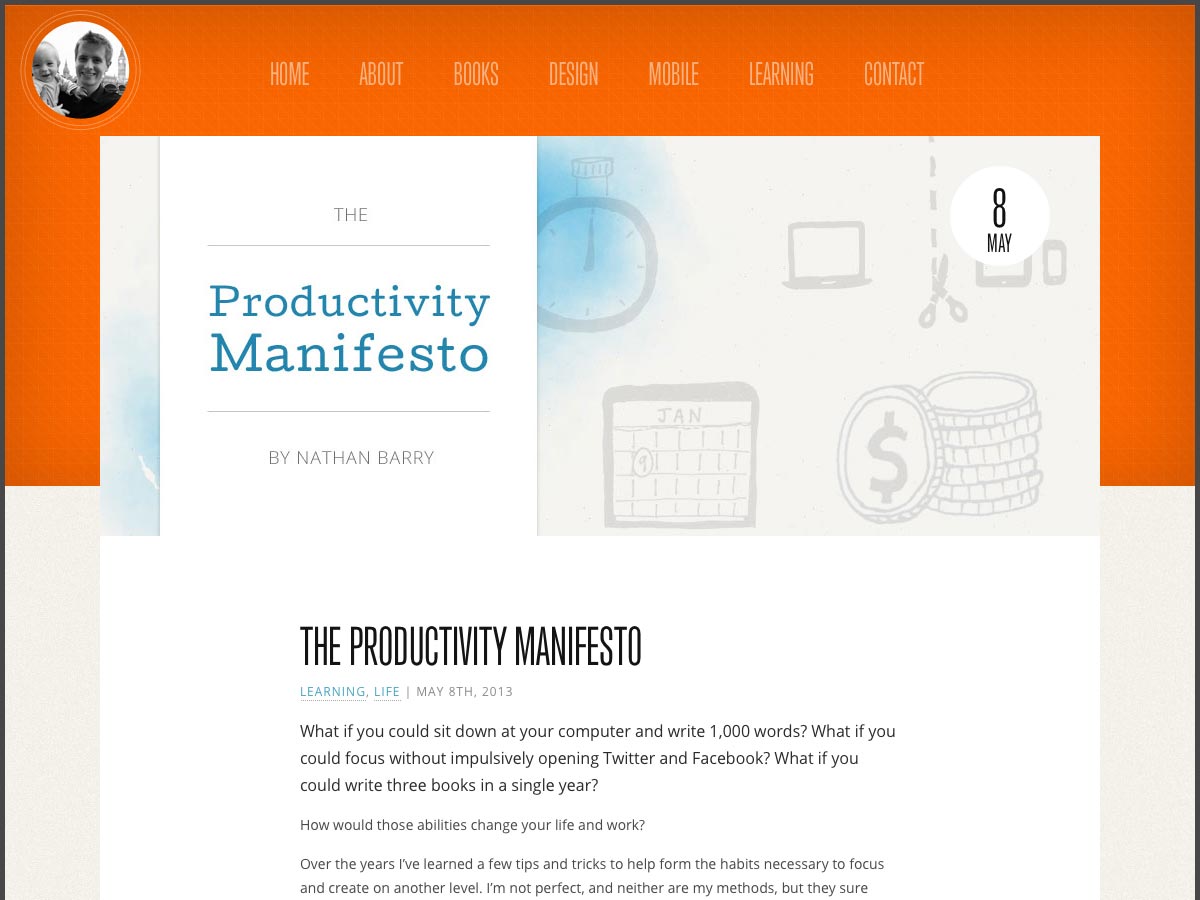
El Manifiesto de Productividad
El Manifiesto de Productividad es un libro electrónico gratuito lleno de consejos para ser mucho más productivo. Simplemente regístrese para obtener el boletín de noticias gratuito para obtener un enlace para descargar el PDF.
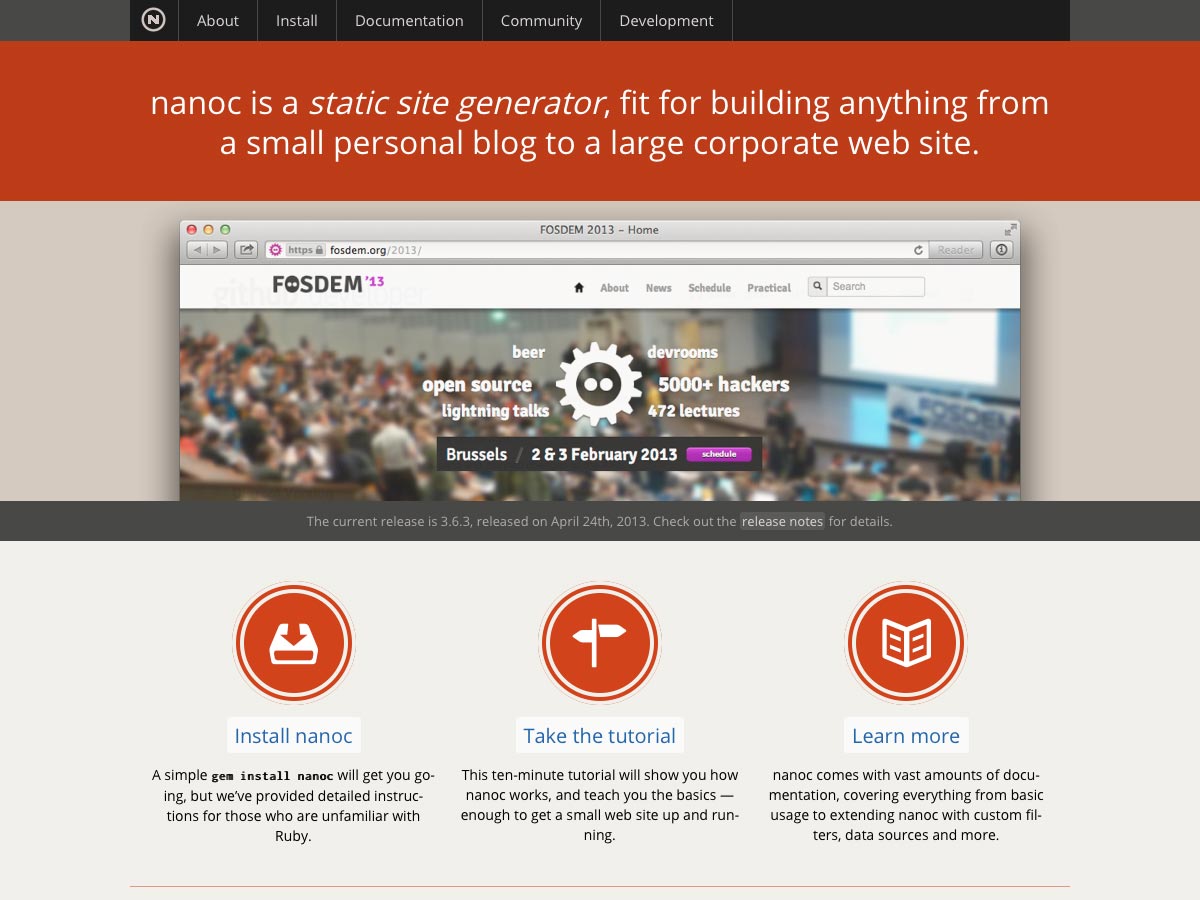
Nanoc
Nanoc es un generador de sitios estático que funciona para construir todo, desde un pequeño sitio personal hasta un gran sitio corporativo. Incluso funciona para blogs.
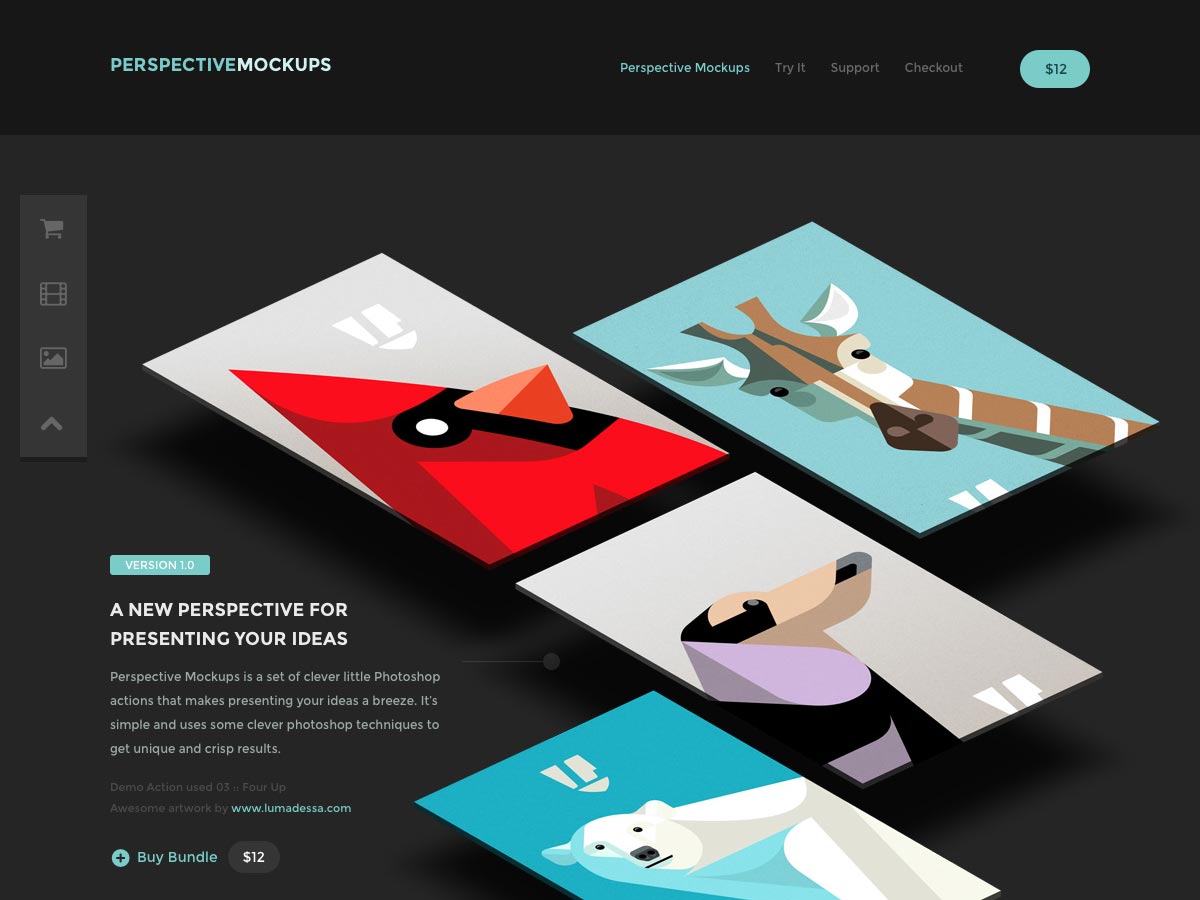
Maquetas de perspectiva
Maquetas de perspectiva es un conjunto de acciones de Photoshop para crear maquetas más interesantes para presentar tus ideas. Los resultados son nítidos y únicos.
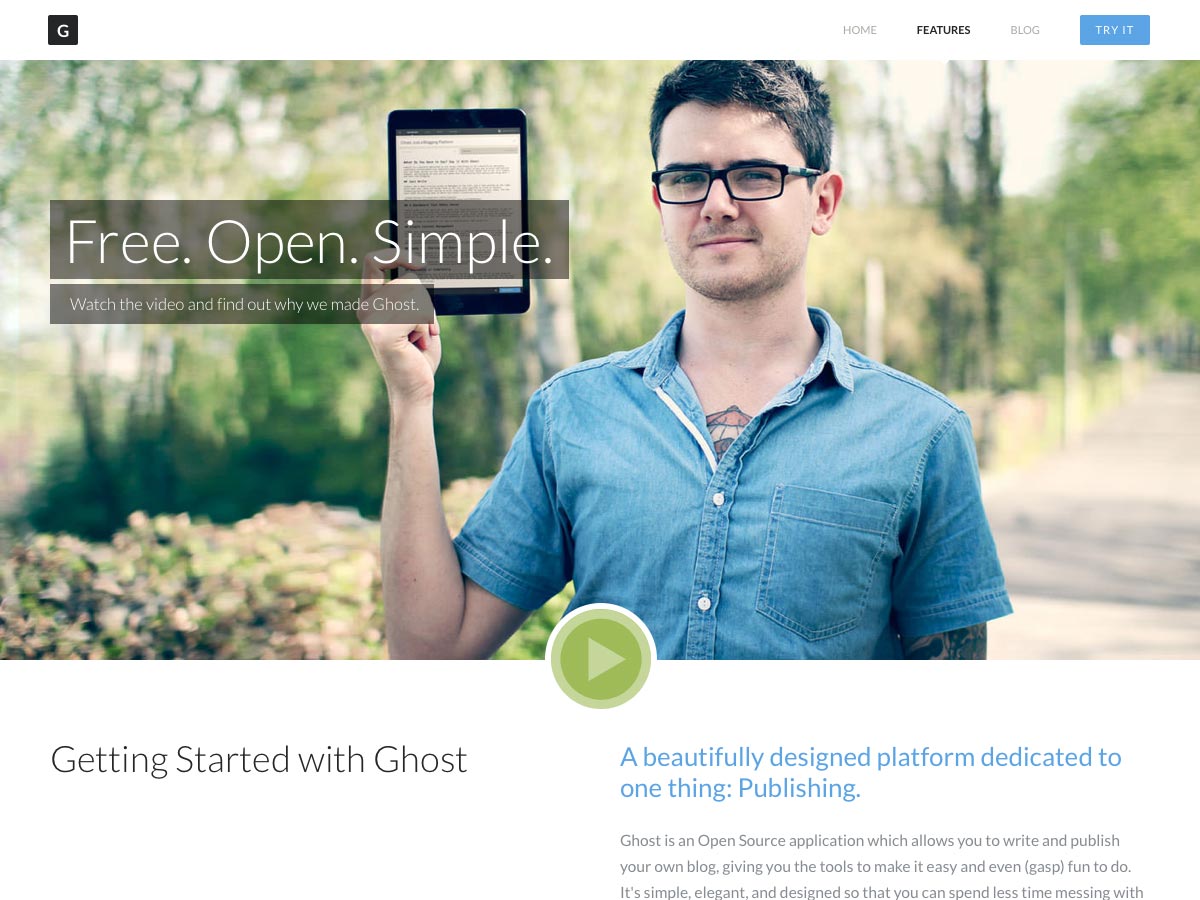
Fantasma
Fantasma es una plataforma de blogs simple, de código abierto y gratuita. Pone el foco directamente en la publicación y su contenido.
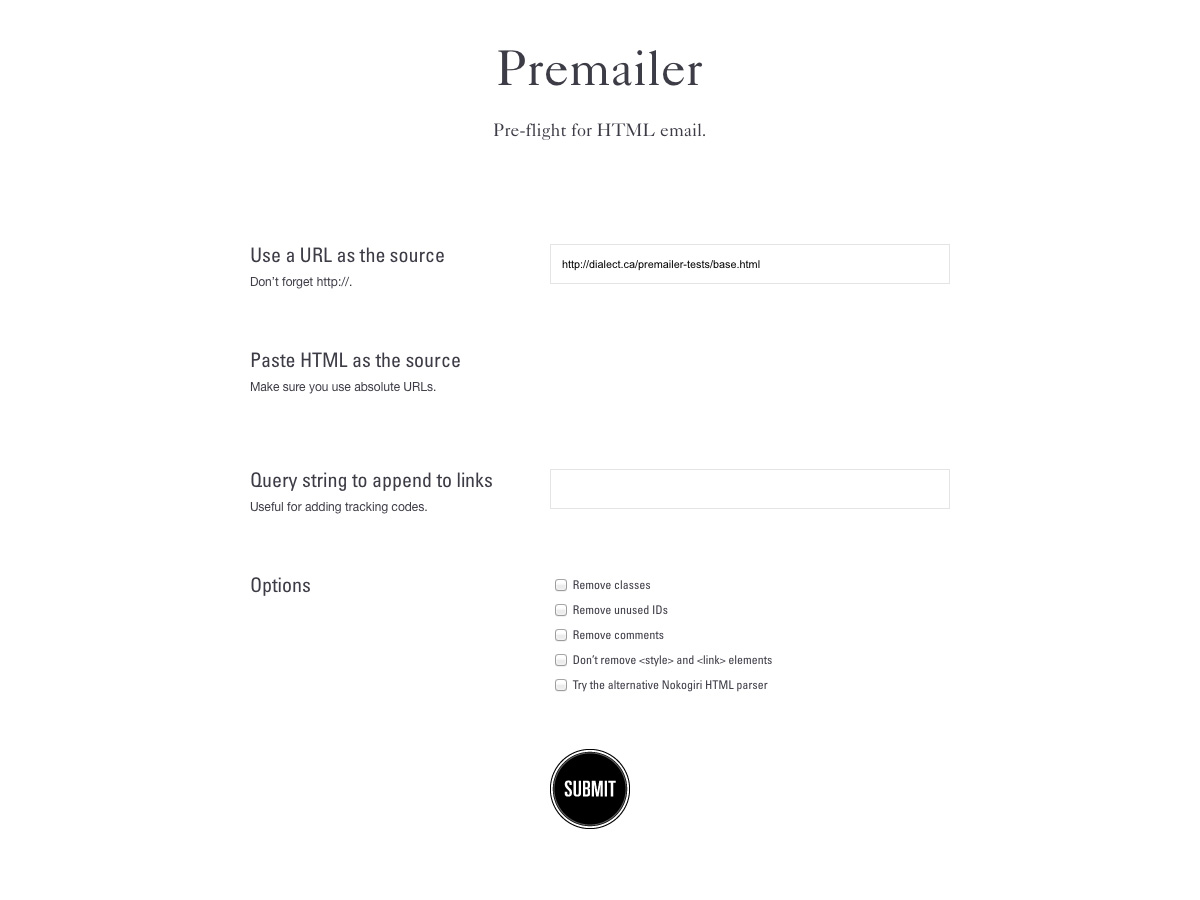
Premailer
Premailer es una aplicación de pre-vuelo en línea para la creación de correo electrónico HTML. Simplemente pegue su URL o fuente, agregue una cadena de consulta para agregar a los enlaces y agregue opciones (como eliminar ID, comentarios o clases no utilizados) y envíe.
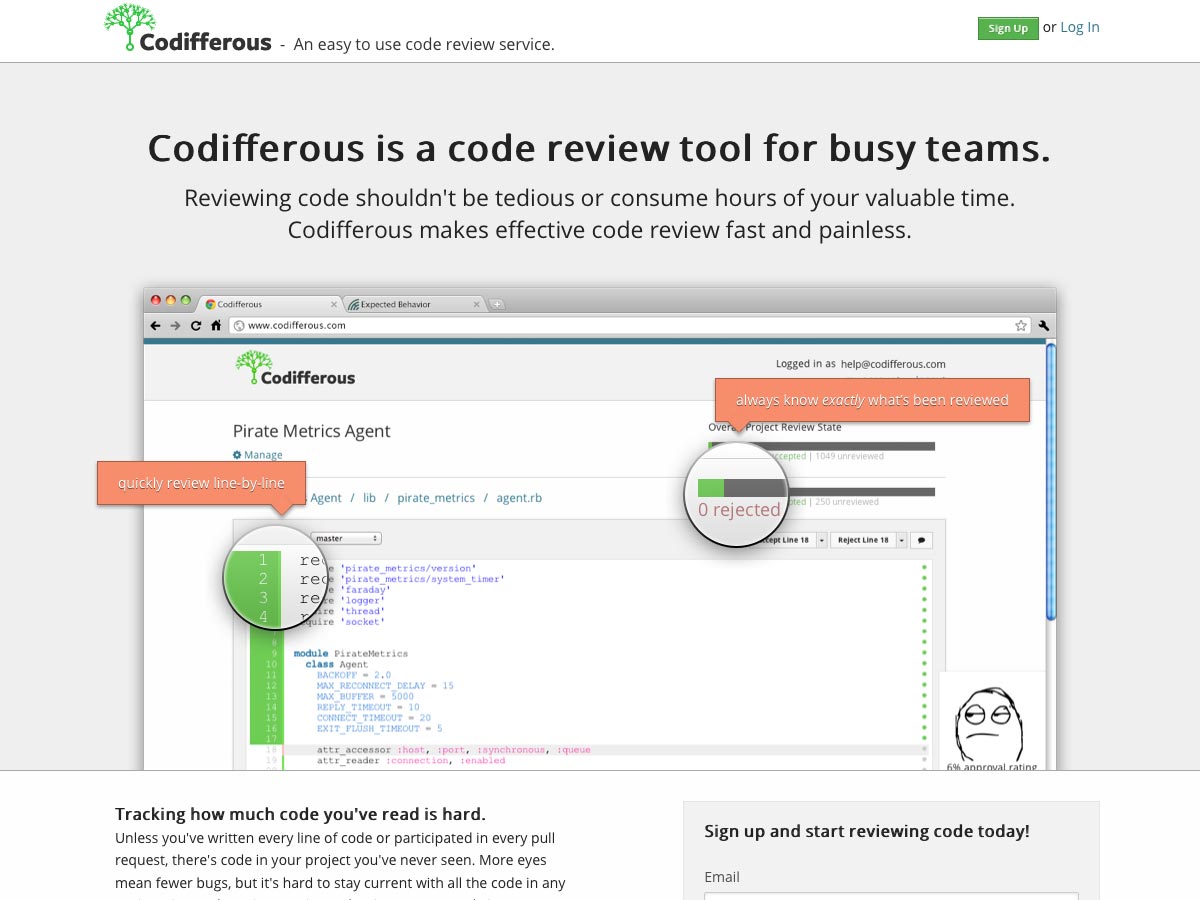
Codifferous
Codifferous le ayuda a revisar el código de manera más rápida y efectiva. Realiza un seguimiento de cuánto ha revisado dentro del código fuente, e incluso le permite marcar si cada línea es aceptada o rechazada. Los proyectos públicos son gratuitos, mientras que los proyectos privados eventualmente requerirán una pequeña tarifa.
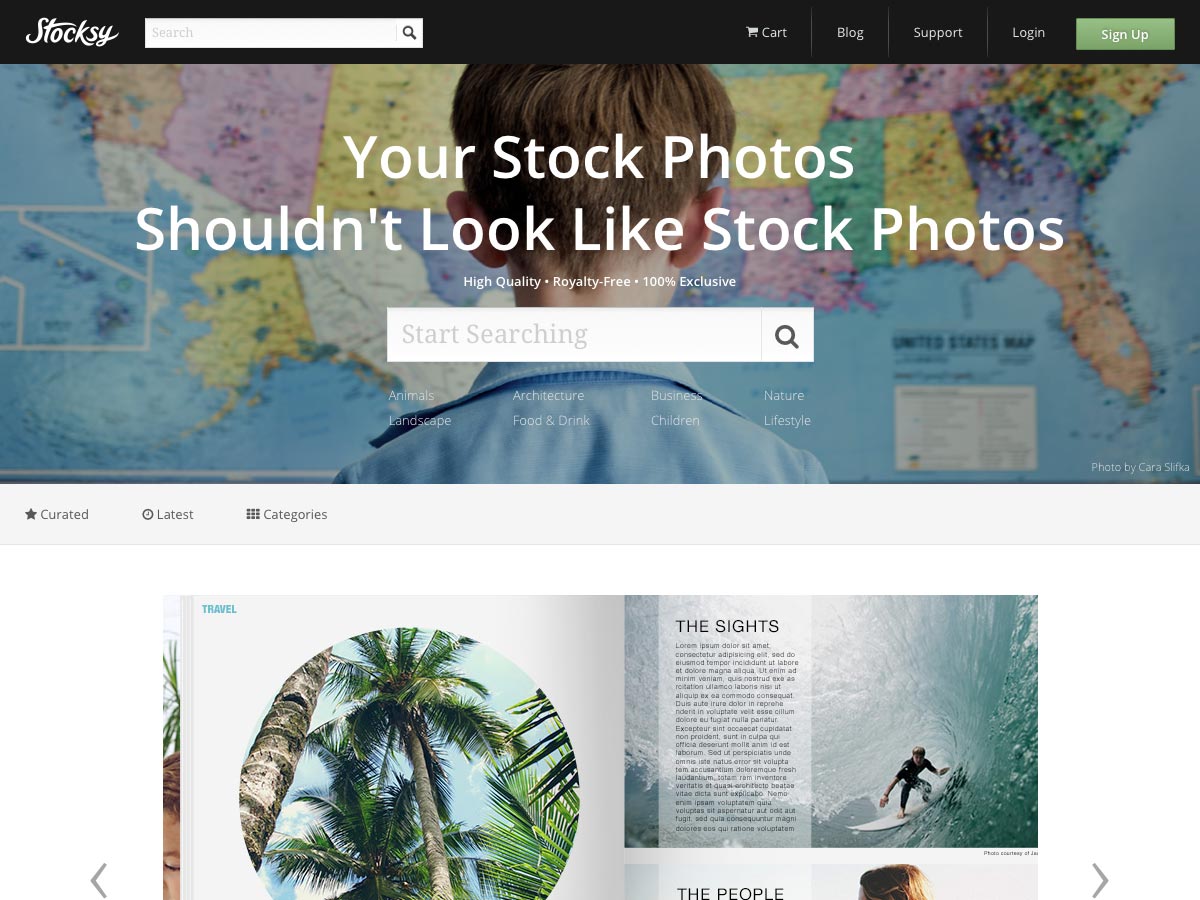
Stocksy
Stocksy es un servicio de fotos en stock que ofrece fotos de alta calidad y sin derechos de autor que son diferentes a la mayoría de las fotos y exclusivas de Stocksy. Las fotos comienzan en solo $ 10.
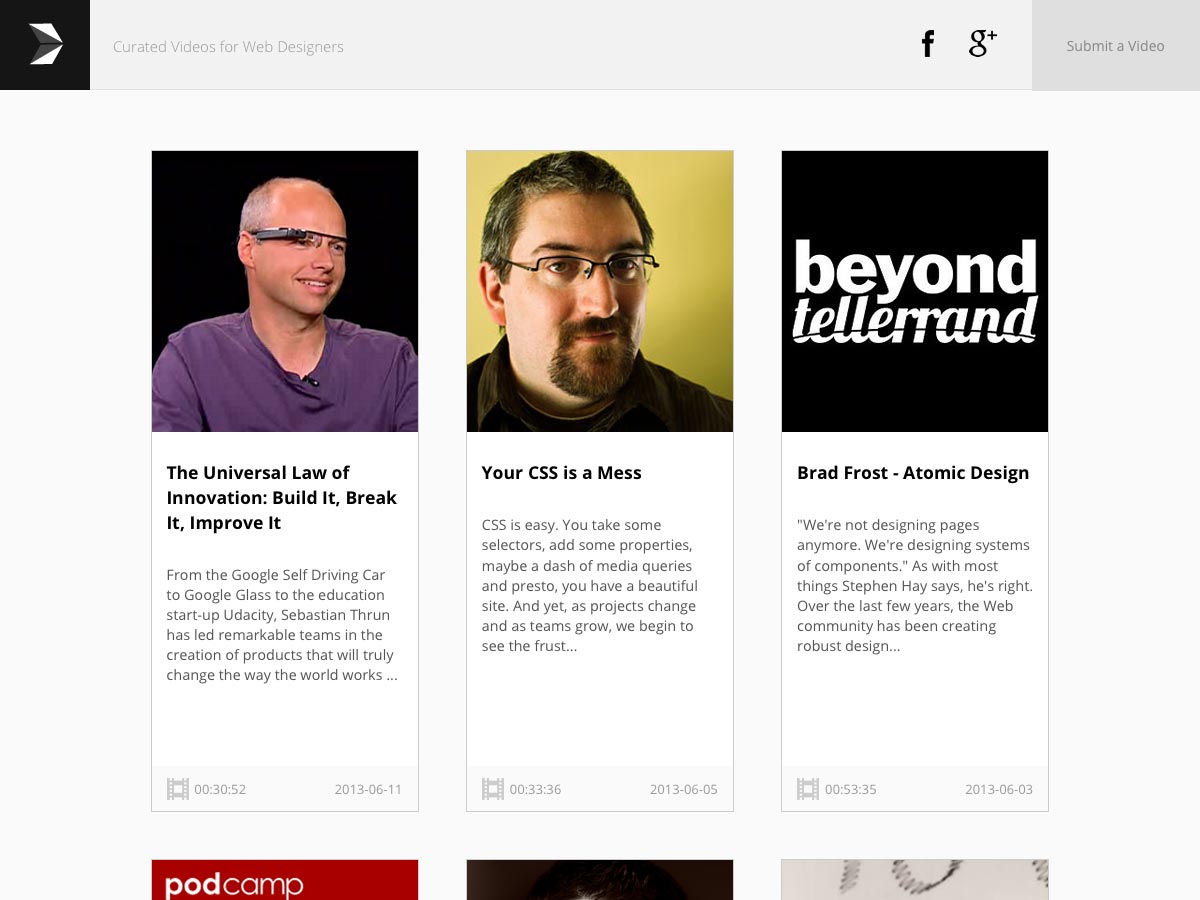
Videry
Videry es una colección curada de videos para diseñadores web. Hay videos sobre una variedad de temas presentados, incluyendo CSS, innovación, psicología en diseño, tipografía y mucho más.
Puro
Puro es un conjunto de módulos CSS receptivos que puedes usar en todos tus proyectos de aplicaciones y sitios web. Incluye módulos para cuadrículas, formularios, botones, tablas, menús y más.
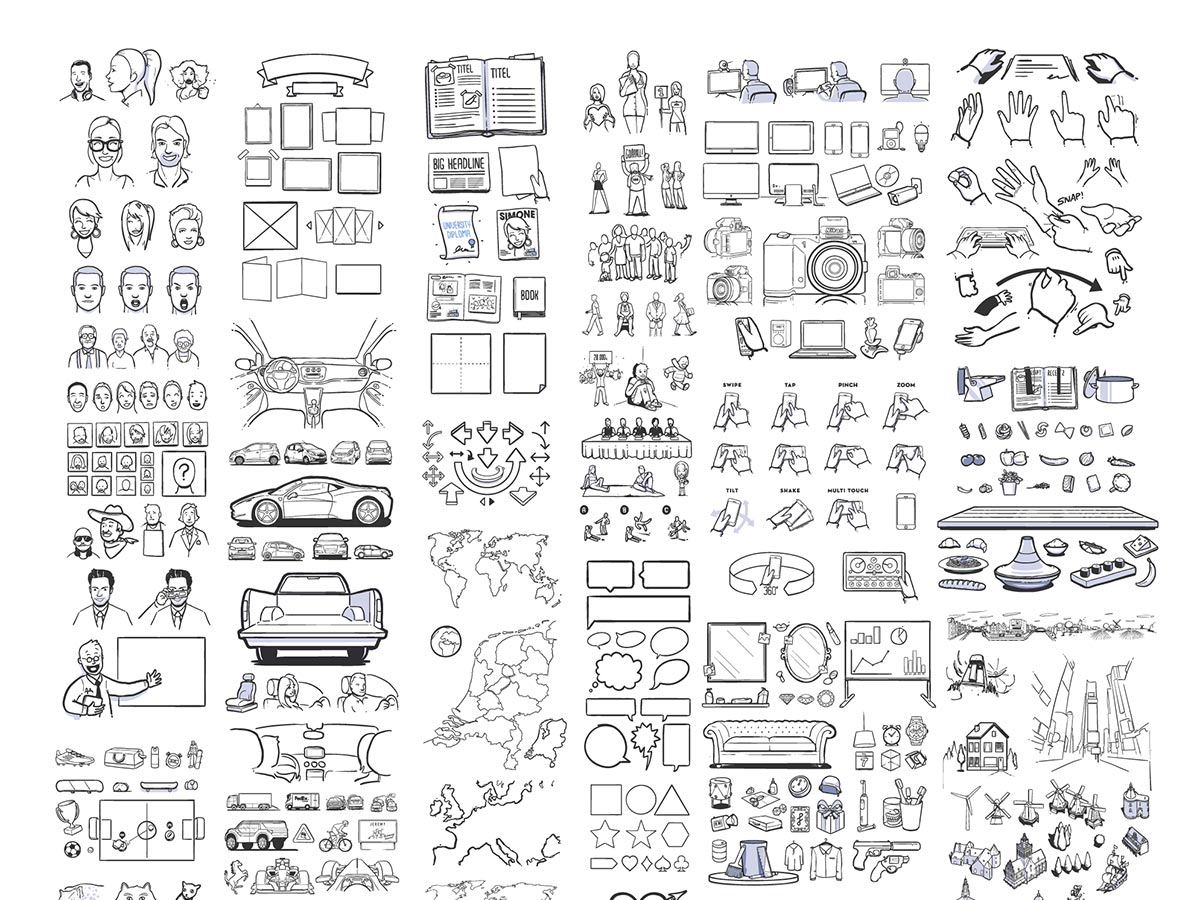
430+ ilustraciones gratuitas de guiones gráficos
Esta colección de 430+ ilustraciones gratuitas de guiones gráficos es gratis para usar en sus proyectos personales (no está hecho para ser utilizado en proyectos de producción final). Incluye un archivo vectorial, así como un archivo PNG.
Boligrafo rojo
Boligrafo rojo hace que sea súper rápido y fácil obtener retroalimentación de sus clientes o miembros del equipo. Simplemente arrastre su diseño al área de carga, comparta la URL breve que se le proporciona y obtenga comentarios anotados en vivo. Y no hay inicio de sesión, administración de proyectos u otras características inútiles.
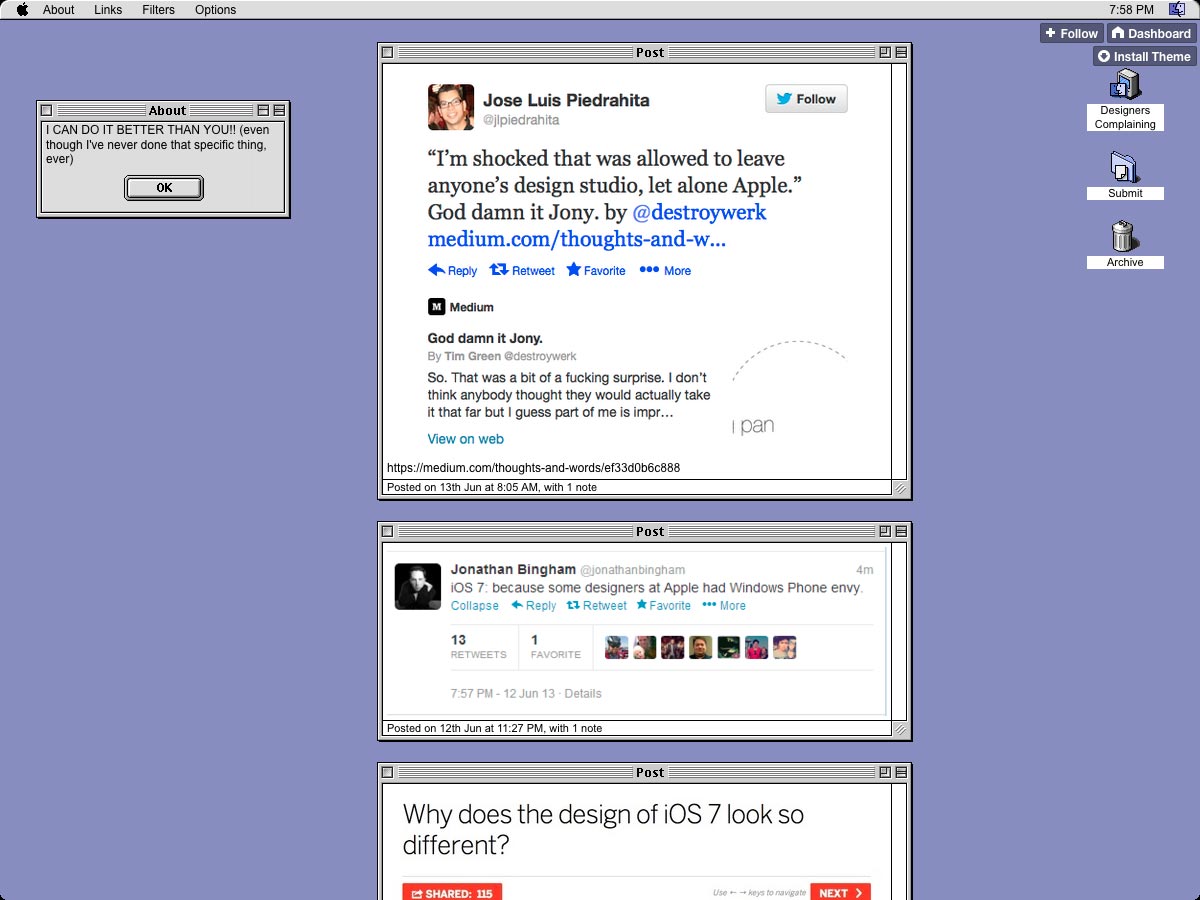
Diseñadores Quejándose
Diseñadores Quejándose es un increíble blog de Tumblr que cataloga quejas de diseñadores de toda la web. Recientemente ha habido una gran cantidad de quejas sobre iOS 7.
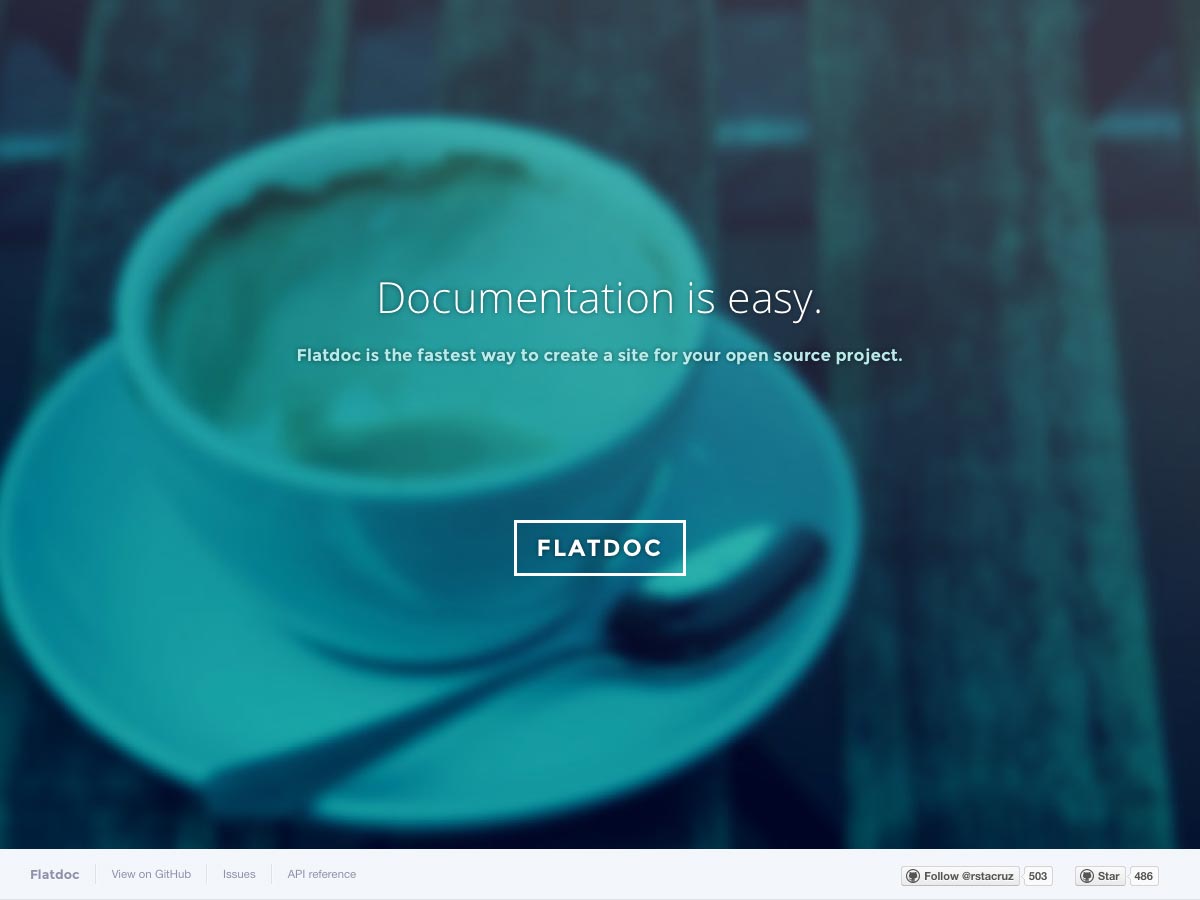
Flatdoc
¿Necesita un sitio web para documentar su proyecto de código abierto? Flatdoc está aquí para ayudar. Te permite crear un sitio web rápido, usando Markdown.
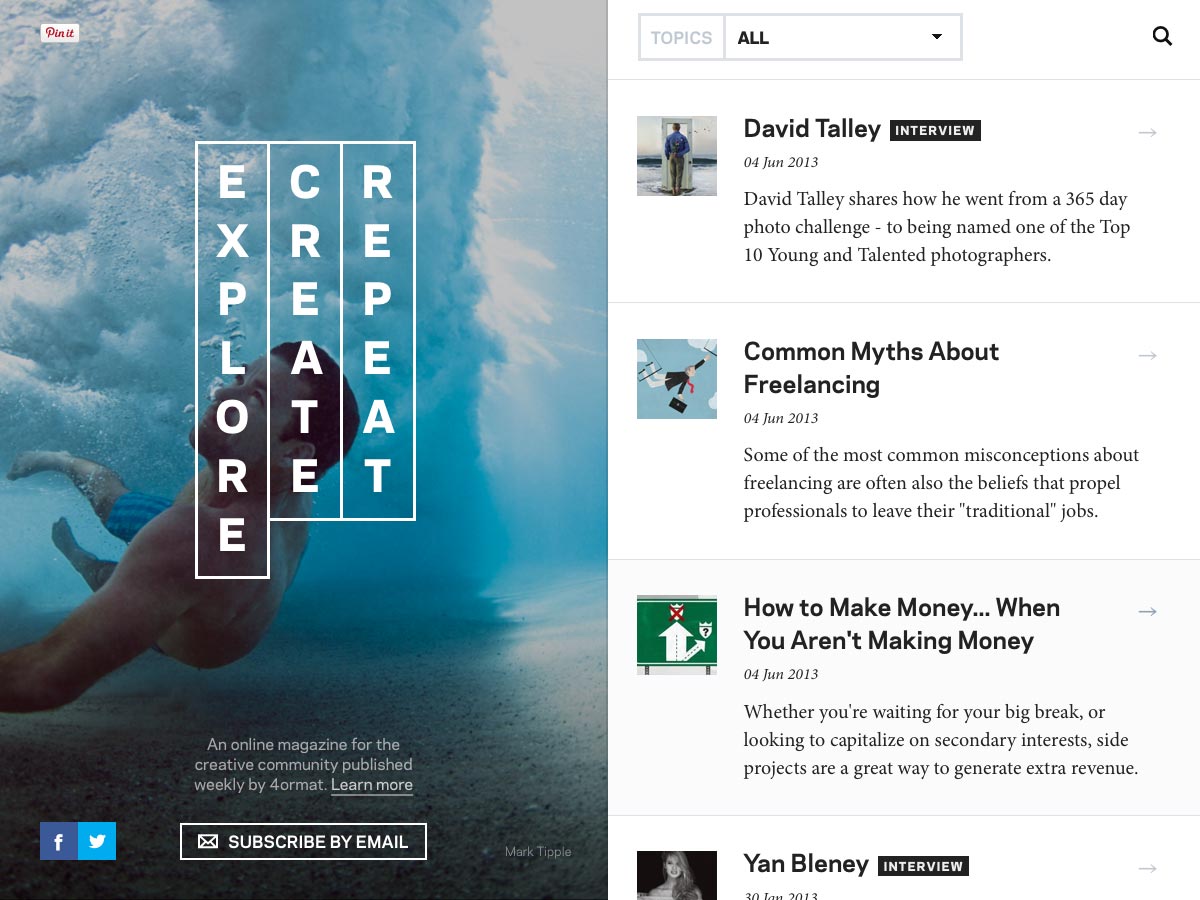
Explorar. Crear. Repetir.
Explorar. Crear. Repetir. es una revista semanal en línea para la comunidad creativa, para inspirar y ofrecer una visión. Puede suscribirse por correo electrónico o leerlo en línea.
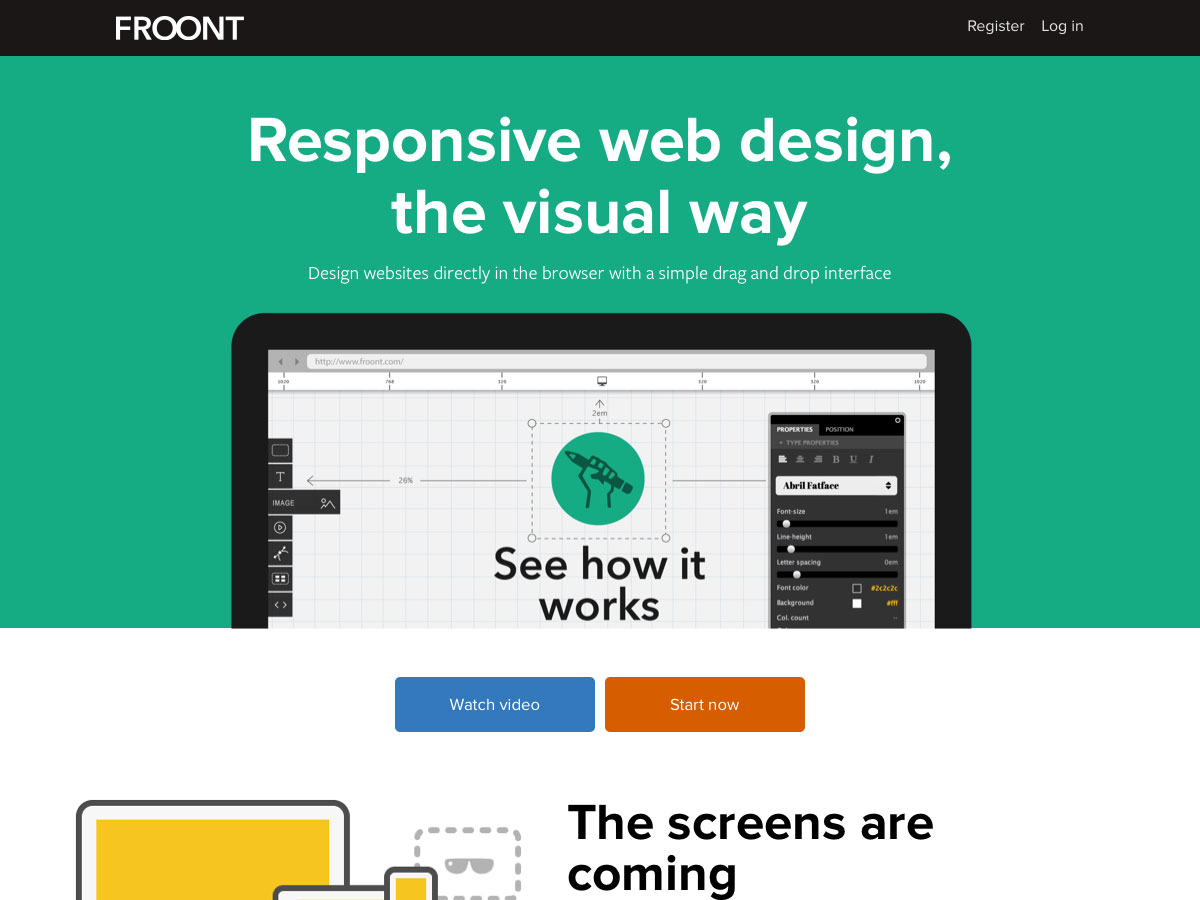
Froont
Froont le permite diseñar sitios web directamente en su navegador, usando una simple interfaz de arrastrar y soltar. Esto le permite ver su sitio exactamente como lo harán sus visitantes.
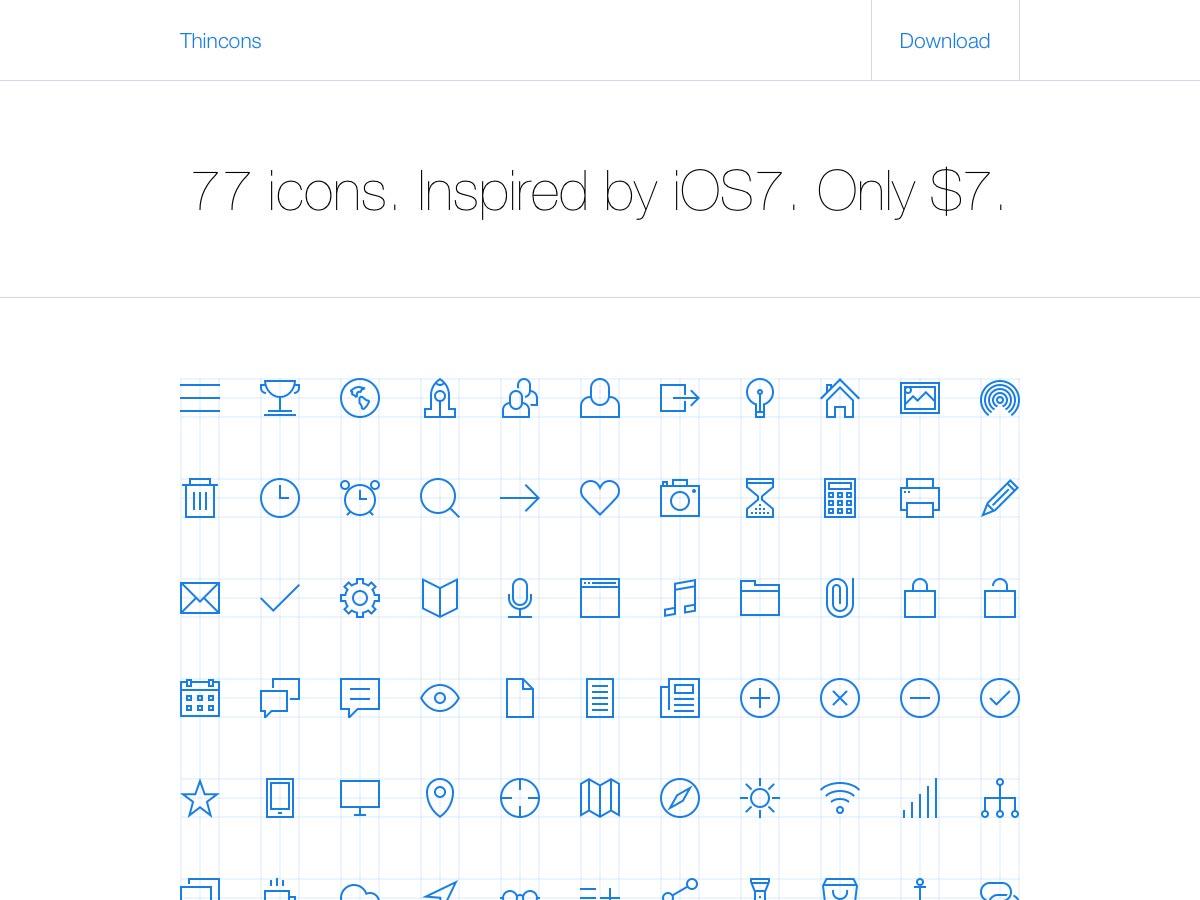
Thincons
Thincons es un conjunto de iconos de $ 7 inspirado en iOS7. Hay 77 íconos en total, y puedes obtener una muestra de ellos a cambio de un Tweet si no quieres pagar el juego completo.
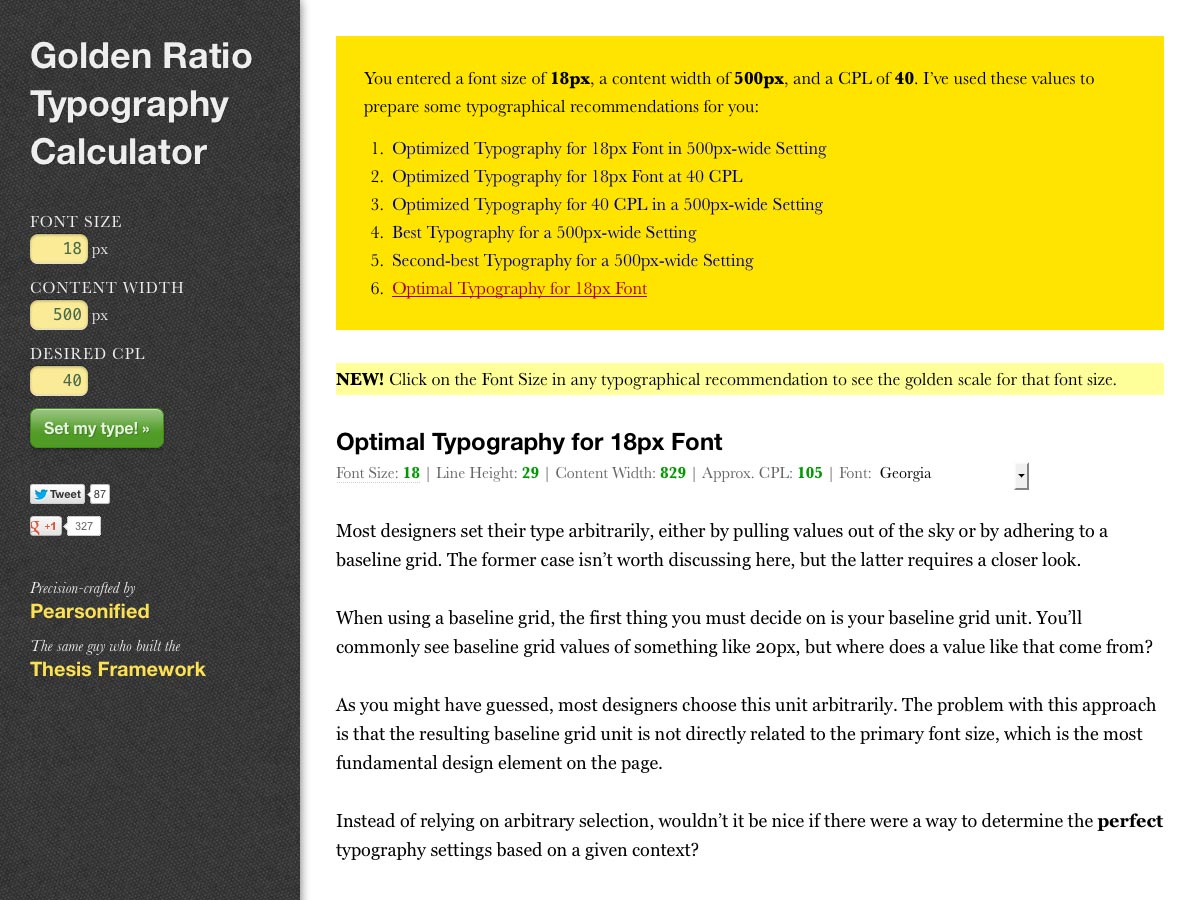
Calculadora de tipografía Golden Ratio
los Calculadora de tipografía Golden Ratio es una herramienta simple para crear una mejor tipografía. Simplemente ingrese el tamaño de fuente y el ancho del contenido, así como una CPL opcional (caracteres por línea), y obtenga una serie de recomendaciones tipográficas.
Guía de estilo Boilerplate
Esta Guía de estilo Boilerplate está dirigido a diseñadores y desarrolladores que desean desarrollar sus propios marcos para manejar componentes comunes que usan entre proyectos.
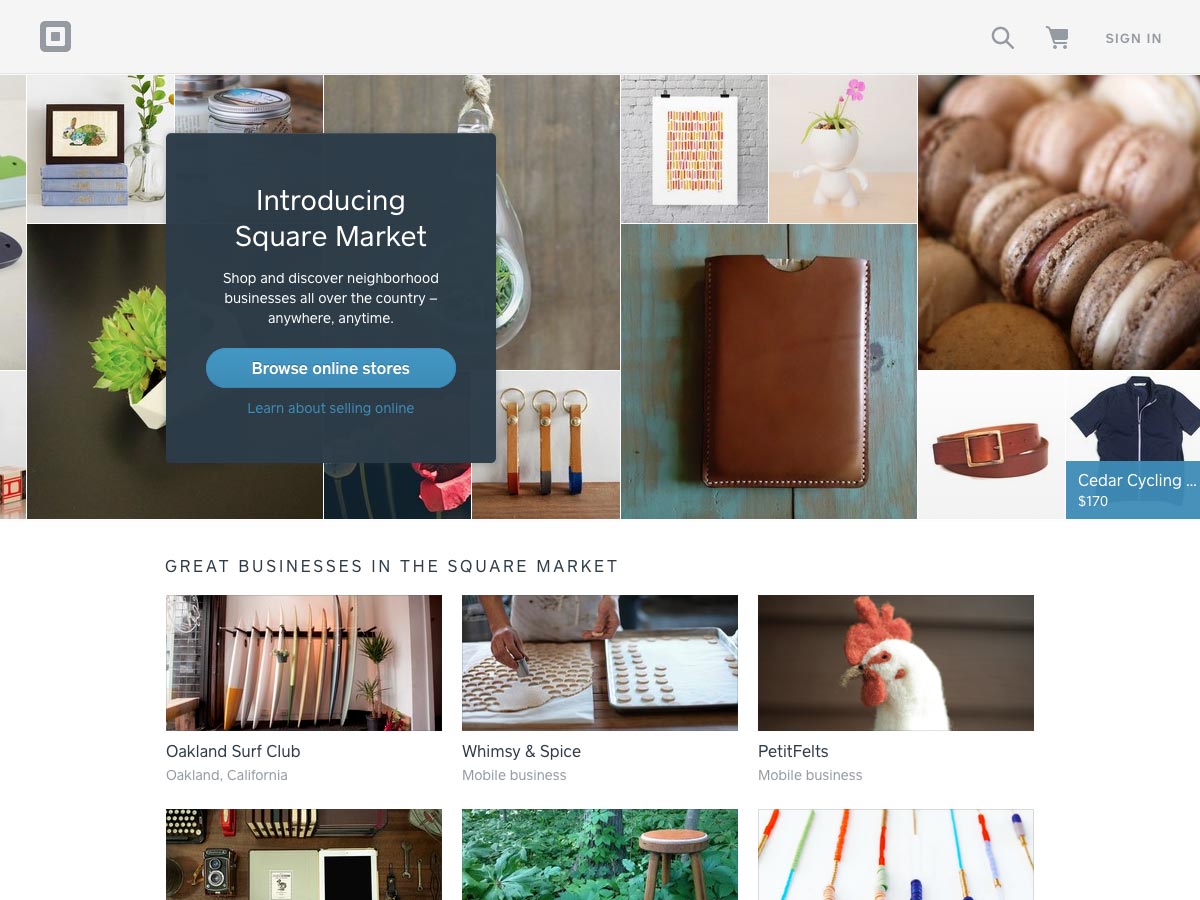
Mercado cuadrado
Mercado cuadrado es una nueva solución de comercio electrónico de Square. No cuesta nada extra sobre el costo regular del procesamiento de pago Square, y las fachadas provistas son modernas y están bien diseñadas.
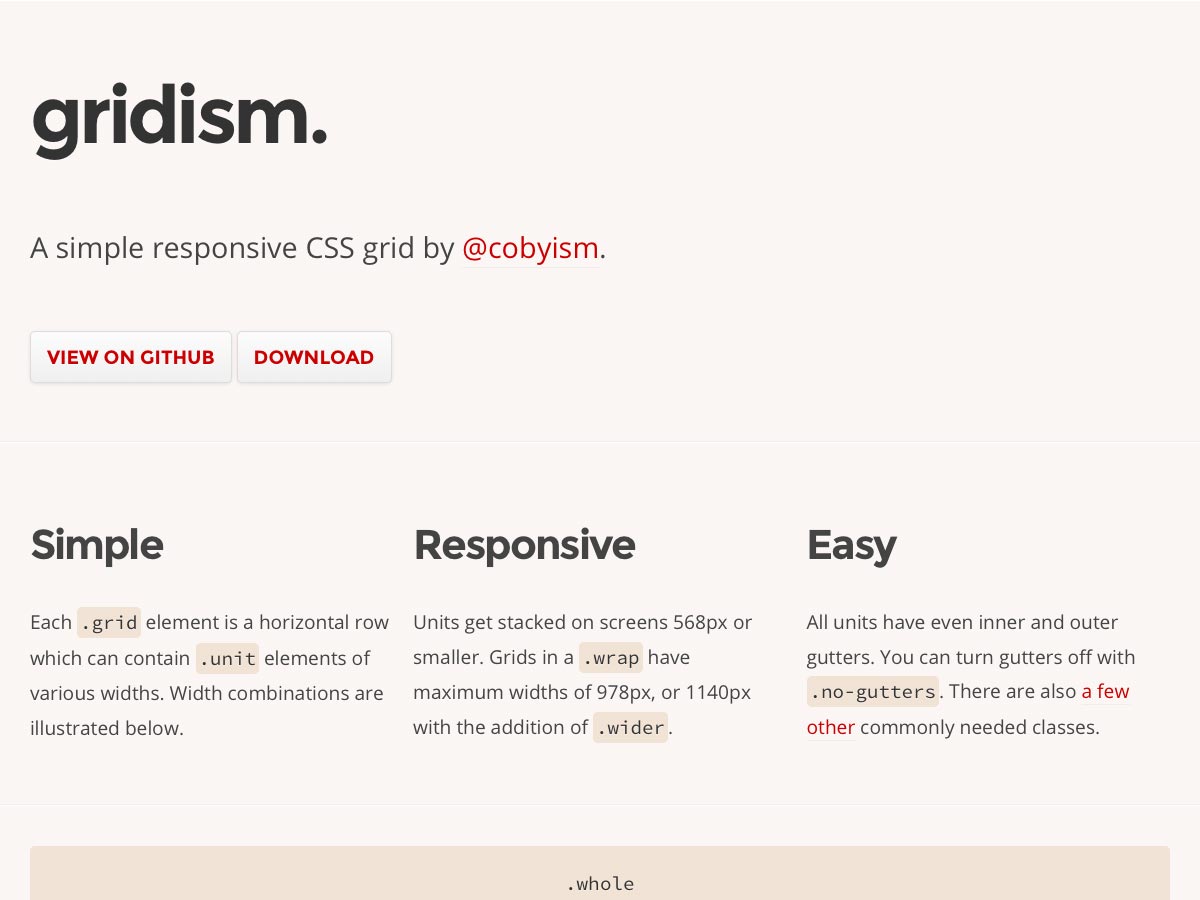
Gridismo
Gridismo es un sistema de cuadrícula sensible que es simple y fácil de usar. Apila unidades de grilla en pantallas de dispositivos móviles, y escala hasta 978 o 1140px (su elección).
Later.js
Later.js le permite definir programas complejos y calcular rápidamente las ocurrencias de programas futuros o pasados. Funciona en el lado del cliente o con Node.js.
Capa superior
Capa superior es un marco CSS para crear aplicaciones web limpias y rápidas. Incluye una serie de componentes útiles, es temible e incluye un PSD con todos los componentes en la base de códigos.
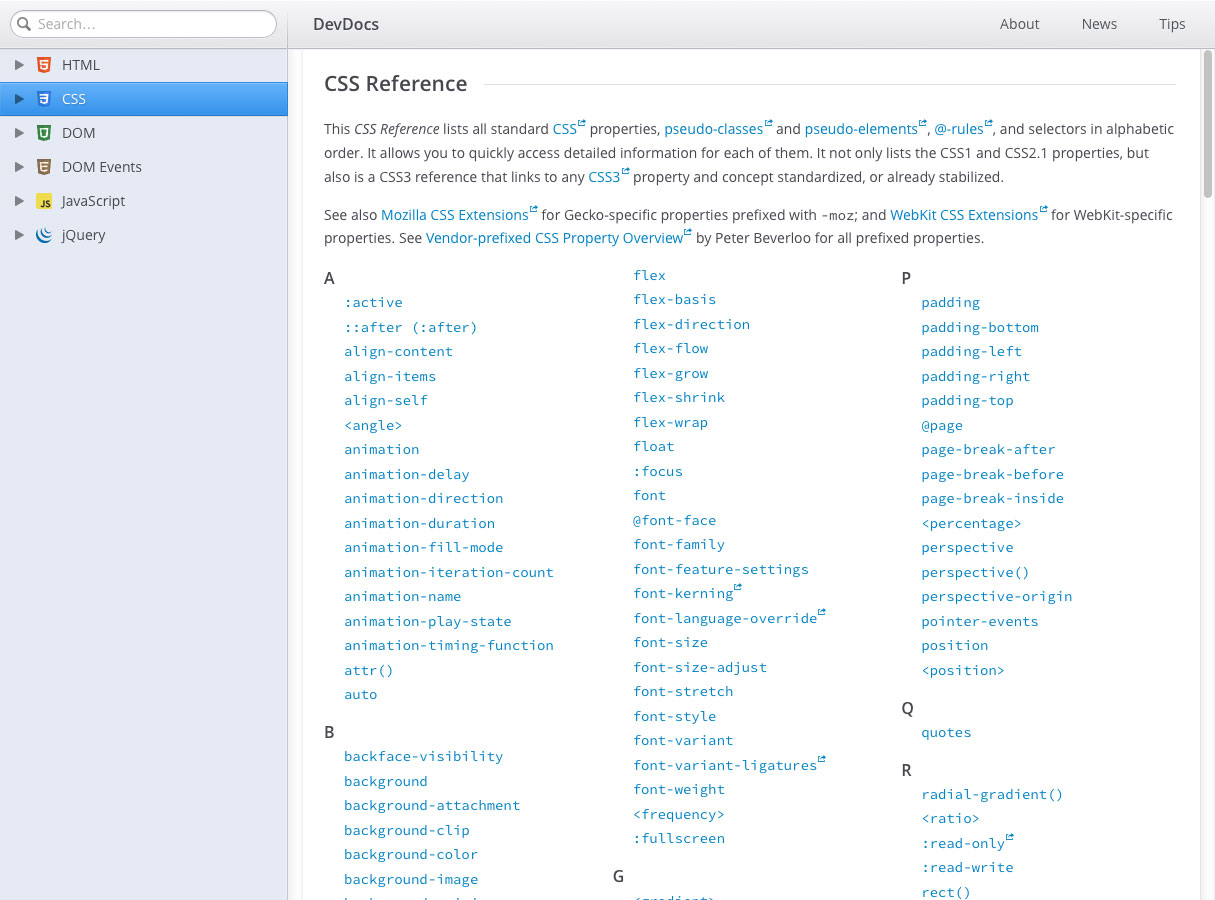
DevDocs
DevDocs es un lector de documentación API con una interfaz consistente y organizada. Puede consultar la documentación de HTML, CSS, DOM, JavaScript, jQuery y más, todo desde un solo lugar.
Typewolf
¿Buscas inspiración de tipografía? Entonces Typewolf es solo el sitio. No solo brinda mucha inspiración tipográfica en línea, sino que también identifica las fuentes que se usan para ti.
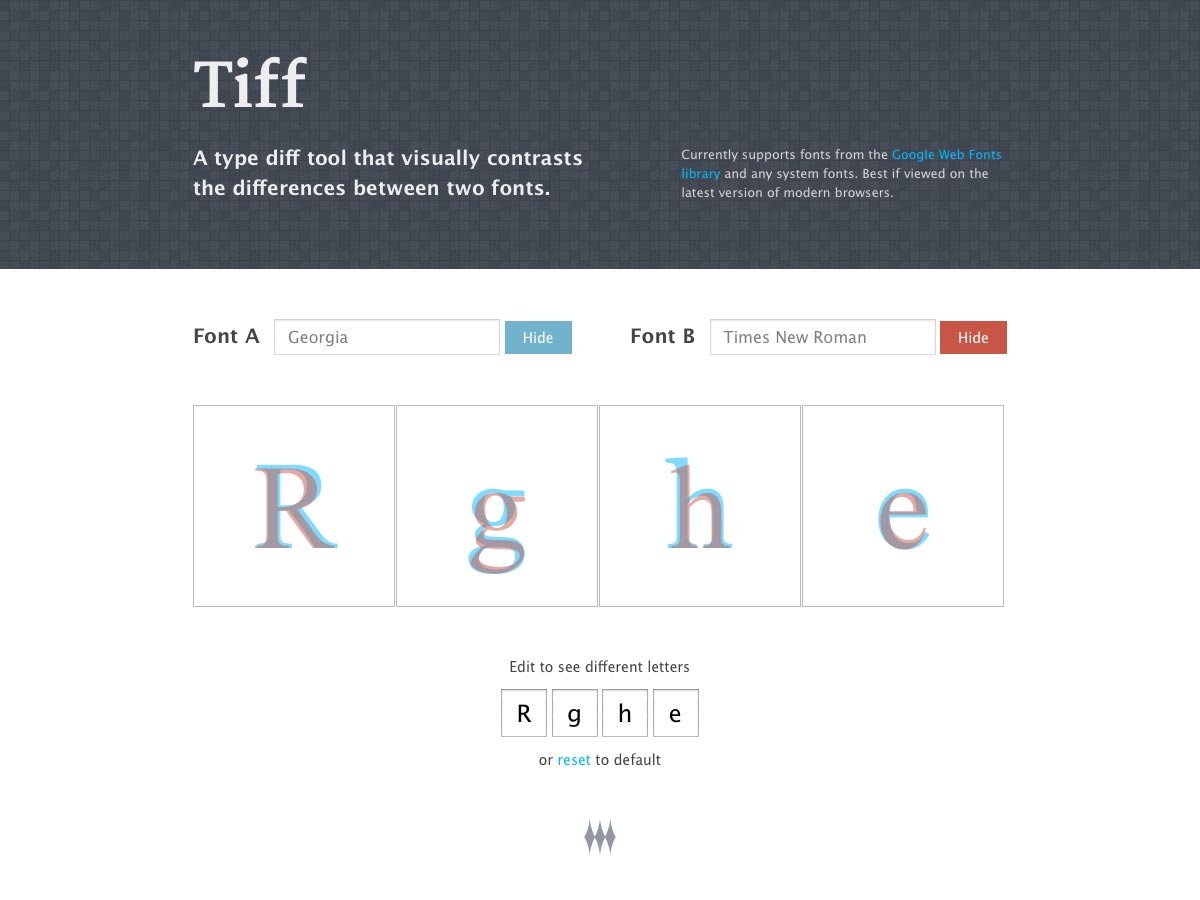
Pelea
Pelea es una herramienta de tipo que le permite contrastar visualmente las diferencias entre dos tipos de letra. Actualmente funciona con Google Web Fonts, así como con las fuentes de su sistema.
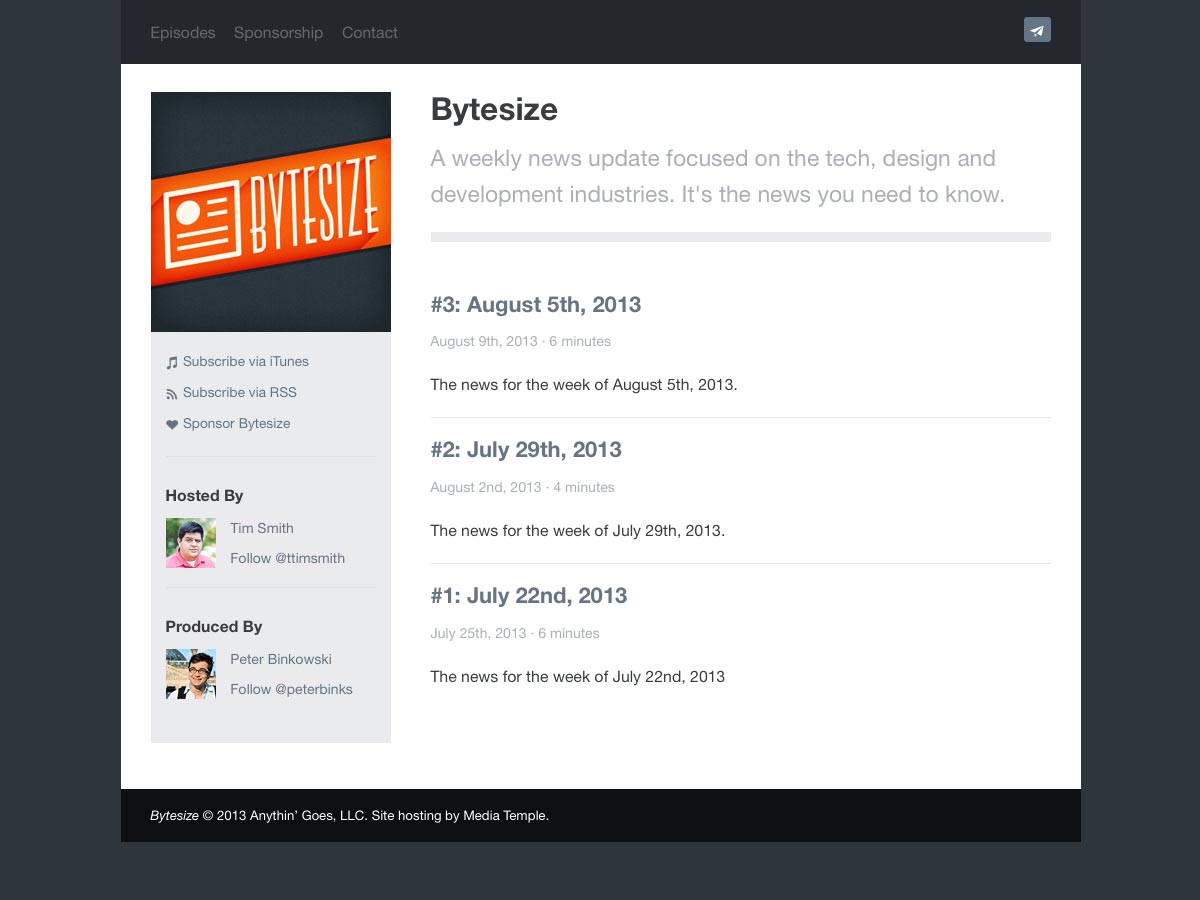
Bytesize
Bytesize es un nuevo podcast semanal sobre tecnología, diseño y desarrollo. También puede leer resúmenes de las noticias de la semana en el sitio, junto con enlaces a los artículos originales.
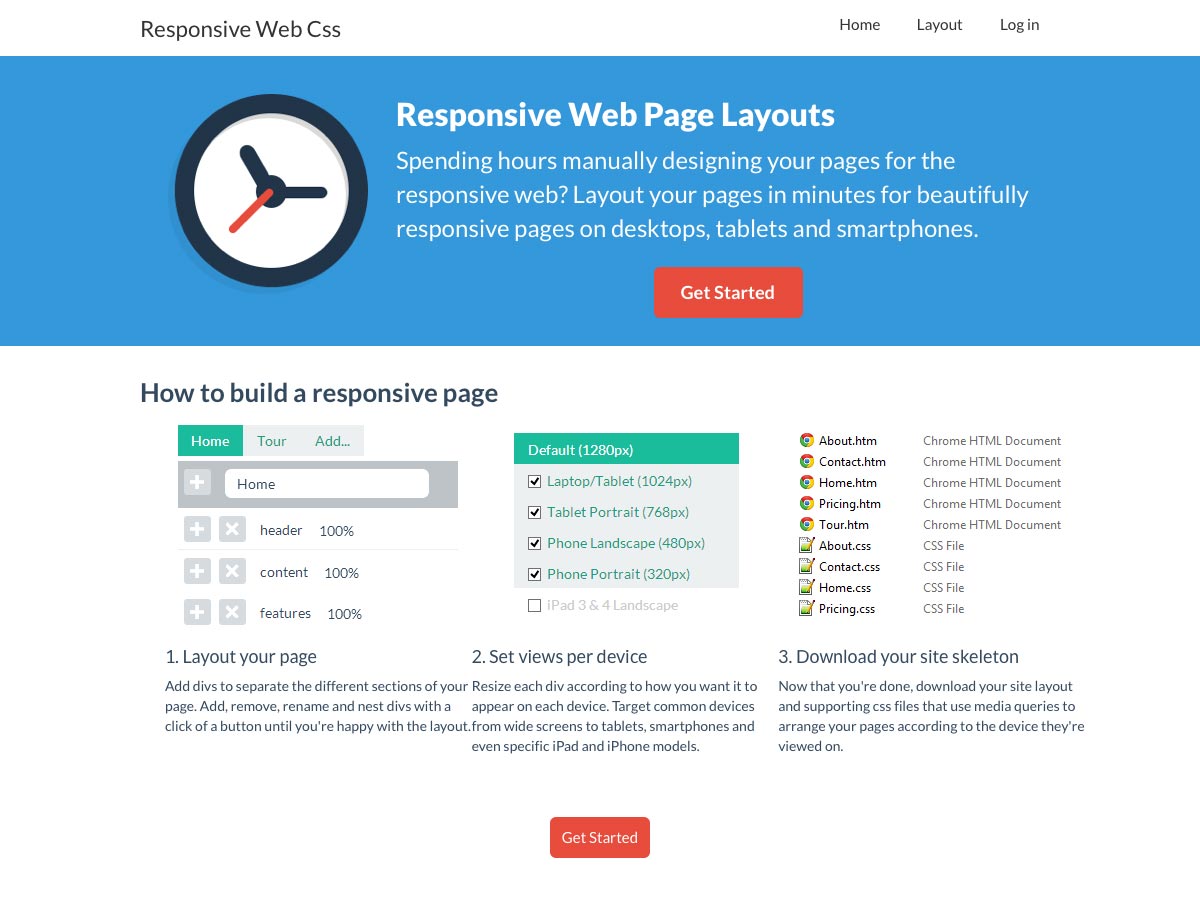
Responsive Web CSS
Responsive Web CSS hace que sea fácil y rápido diseñar sus páginas para sitios receptivos para una variedad de dispositivos.
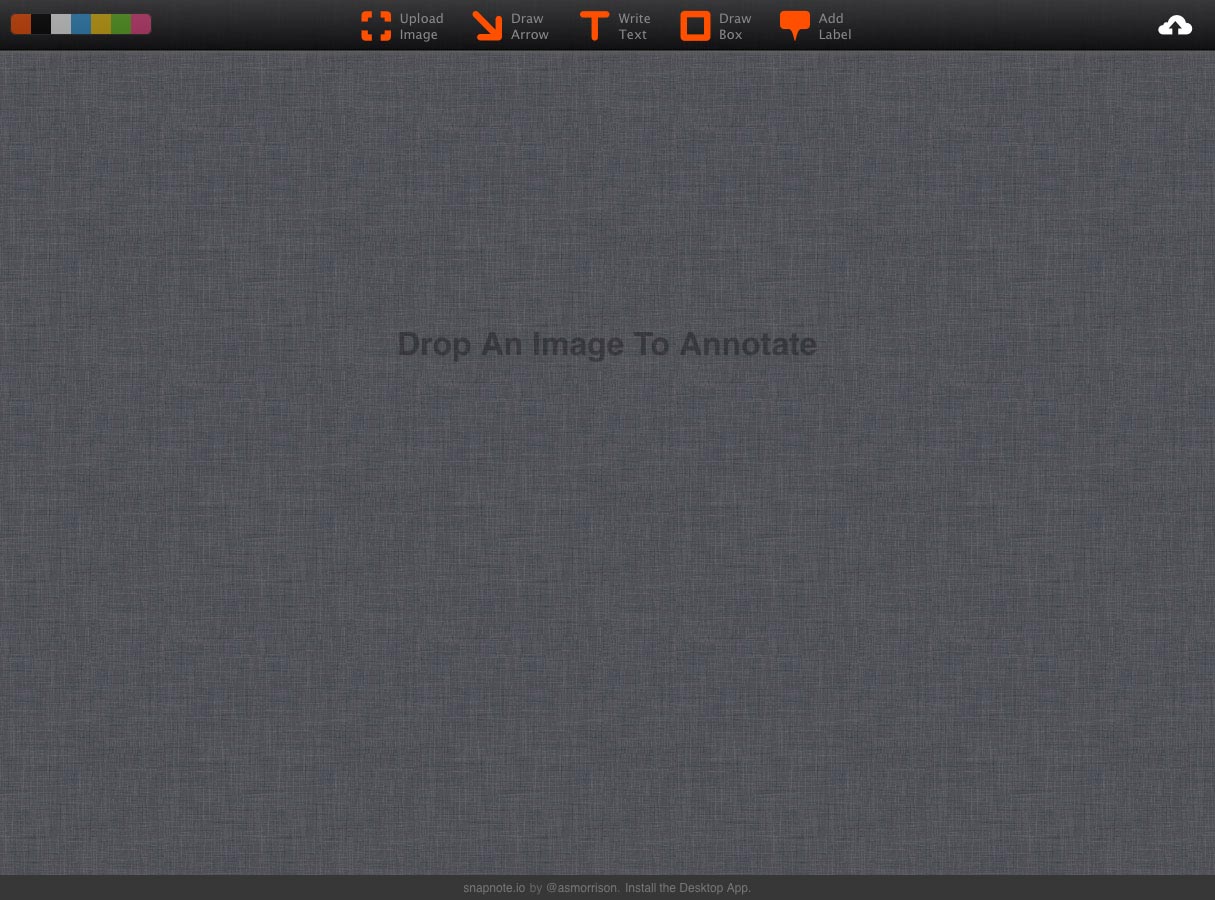
Snapnote.io
Snapnote.io hace que sea increíblemente fácil compartir y anotar imágenes y capturas de pantalla. Simplemente arrastre y suelte su imagen en la página, use las herramientas incorporadas para la anotación y luego compártalo.
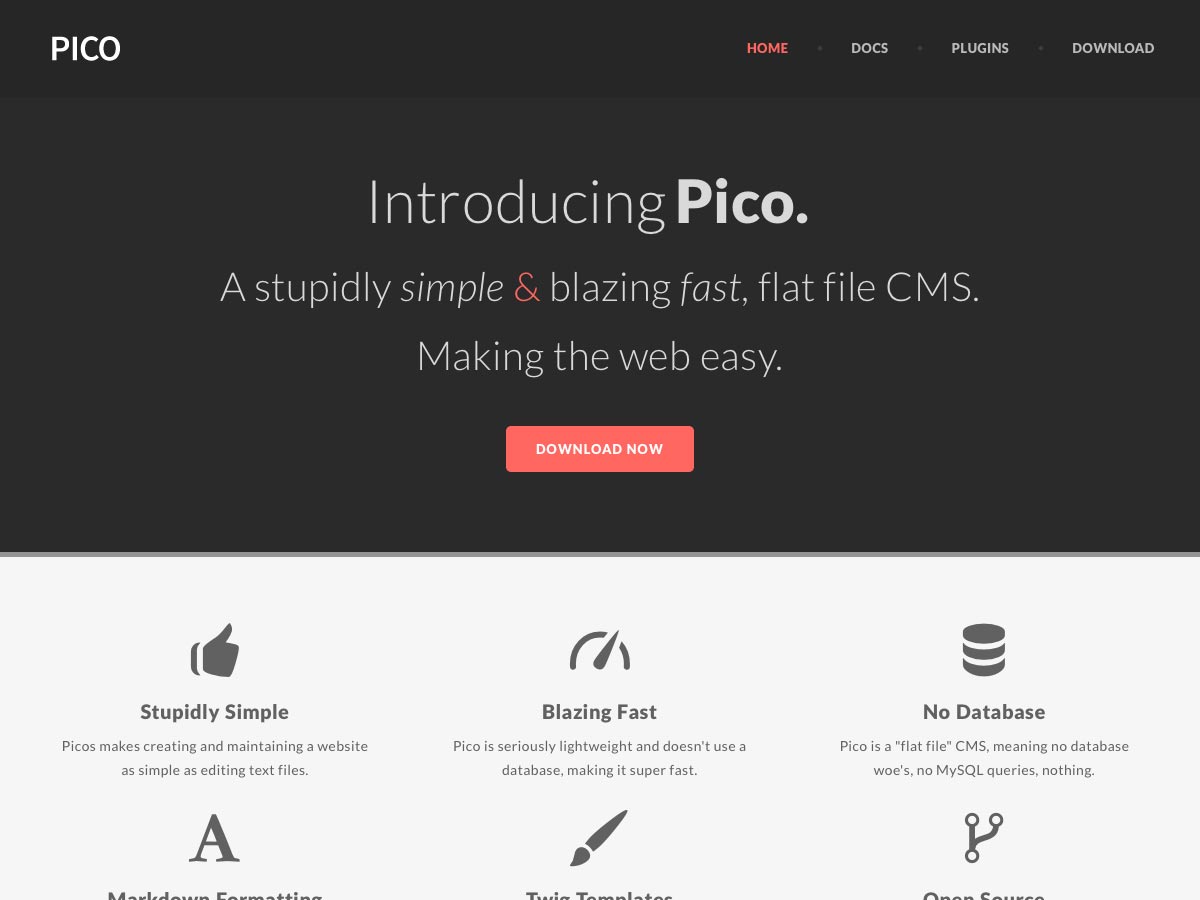
Pico
Pico es un archivo CMS simple, rápido y plano, lo que significa que no utiliza ninguna base de datos. Utiliza el motor de plantillas Twig para temas potentes y flexibles, y es completamente gratuito y de código abierto.
Tipografía práctica de Butterick
Tipografía práctica de Butterick es una guía completa de la tipografía que cubre todo, desde lo que hace que la buena tipografía sea más básica, como los caracteres acentuados.
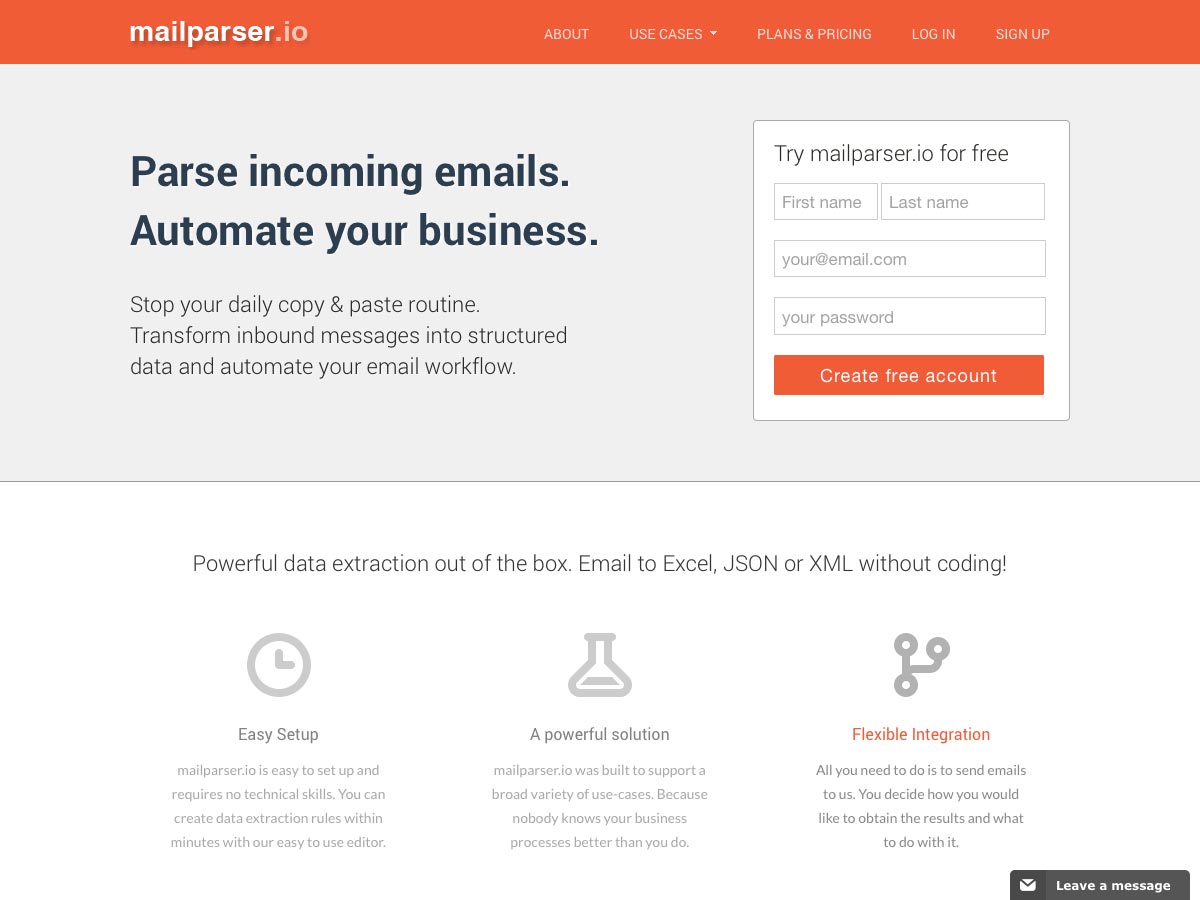
Mailparser.io
Mailparser es una manera fácil de automatizar su rutina diaria de correo electrónico. Simplemente configure sus reglas de extracción de datos y dígale cómo manejar los resultados.
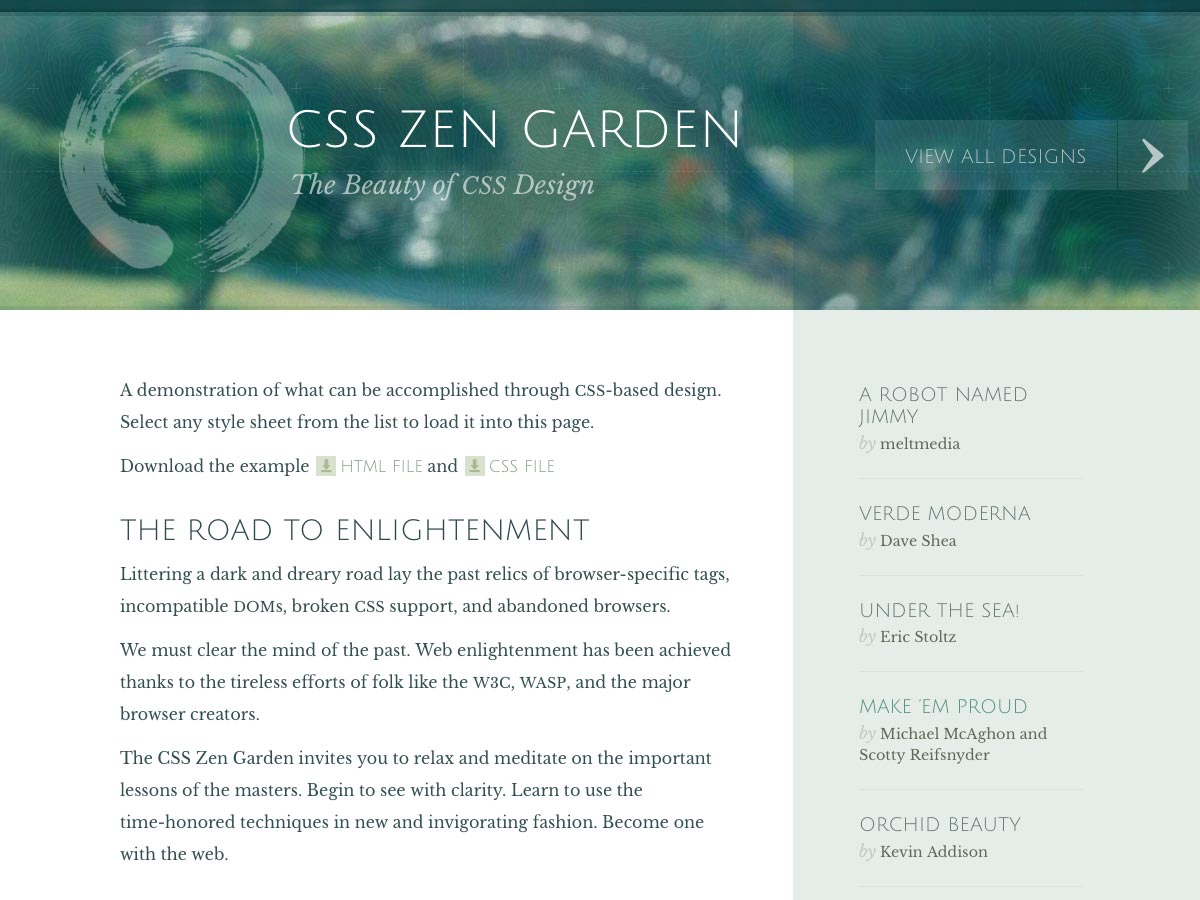
CSS Zen Garden
CSS Zen Garden ha existido por un tiempo, pero recientemente se ha vuelto a trabajar como una plantilla HTML5. Es una gran demostración de lo que se puede hacer con un diseño basado en CSS.
Cañón de la nube
Cañón de la nube te permite organizar un CMS alojado desde tu HTML y CSS en segundos. Tiene una prueba gratuita de 30 días.
Tipo Caza
Tipo Caza es una colección curada de ejemplos de tipografía vintage. Encontrarás de todo, desde camisetas retros a envases antiguos, letreros antiguos y más.
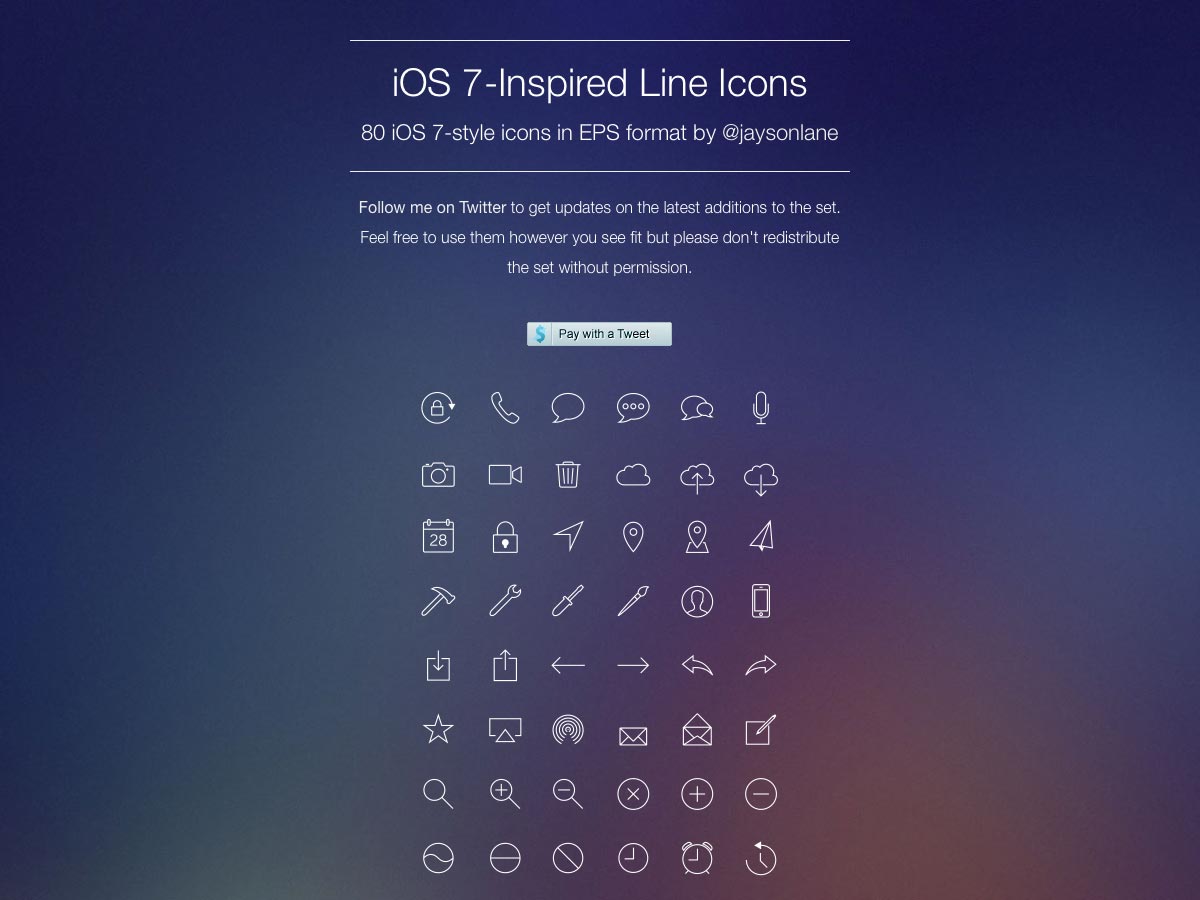
iOS 7-Inspired Line Icons
Estas iOS 7-Inspired Line Icons son un gran conjunto de más de 80 iconos en el estilo de iOS7. Puedes usarlos como quieras siempre que no los redistribuyas sin permiso.
Bootstrap Magic
Bootstrap Magic hace que sea fácil crear tu propio tema de Bootstrap. Está hecho con Bootstrap 3 y Angular JS, y te ofrece una vista previa en vivo, un colorpicker, Google Webfonts y mucho más.
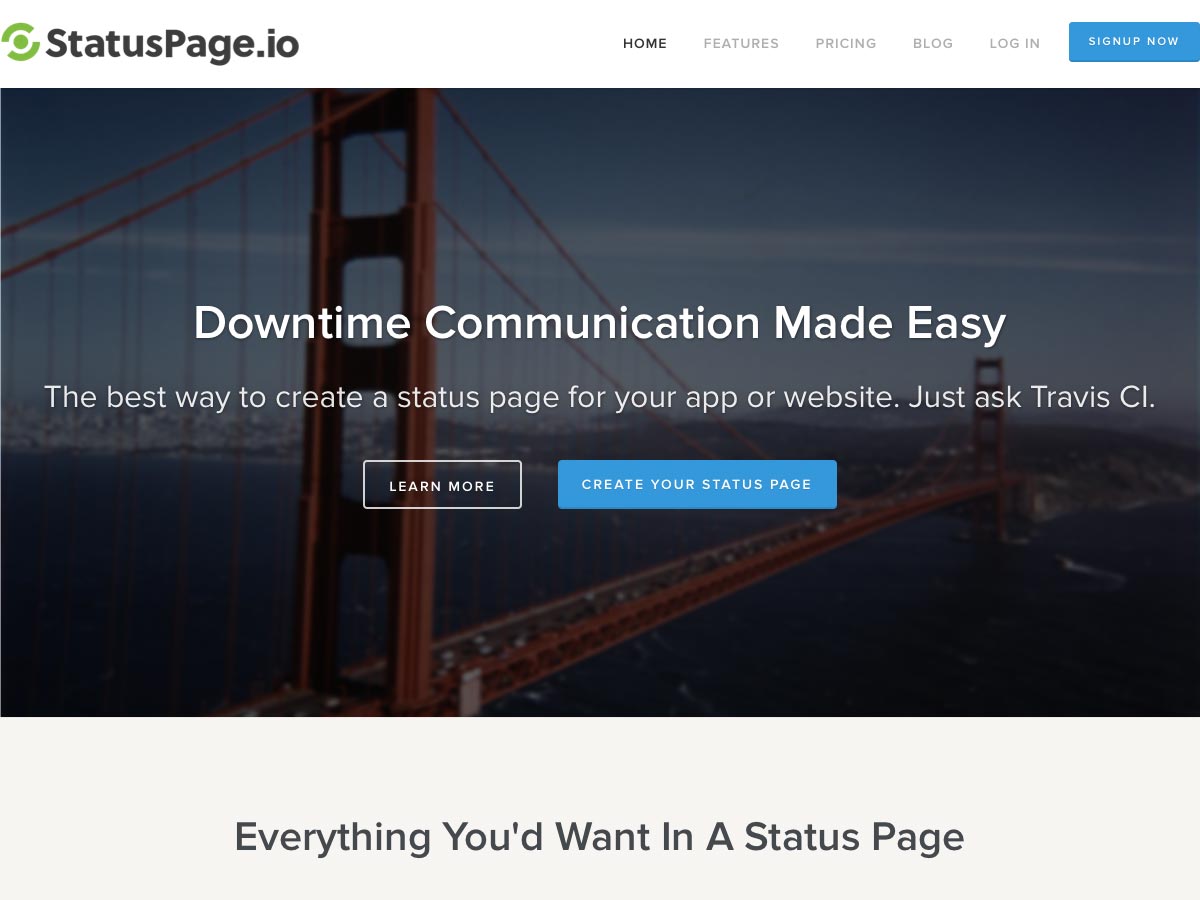
StatusPage.io
StatusPage.io es una forma fácil de crear una página de estado para su sitio web o aplicación. Incluye branding personalizado, soporte para varios tipos de mensajes de estado del sistema, y más.
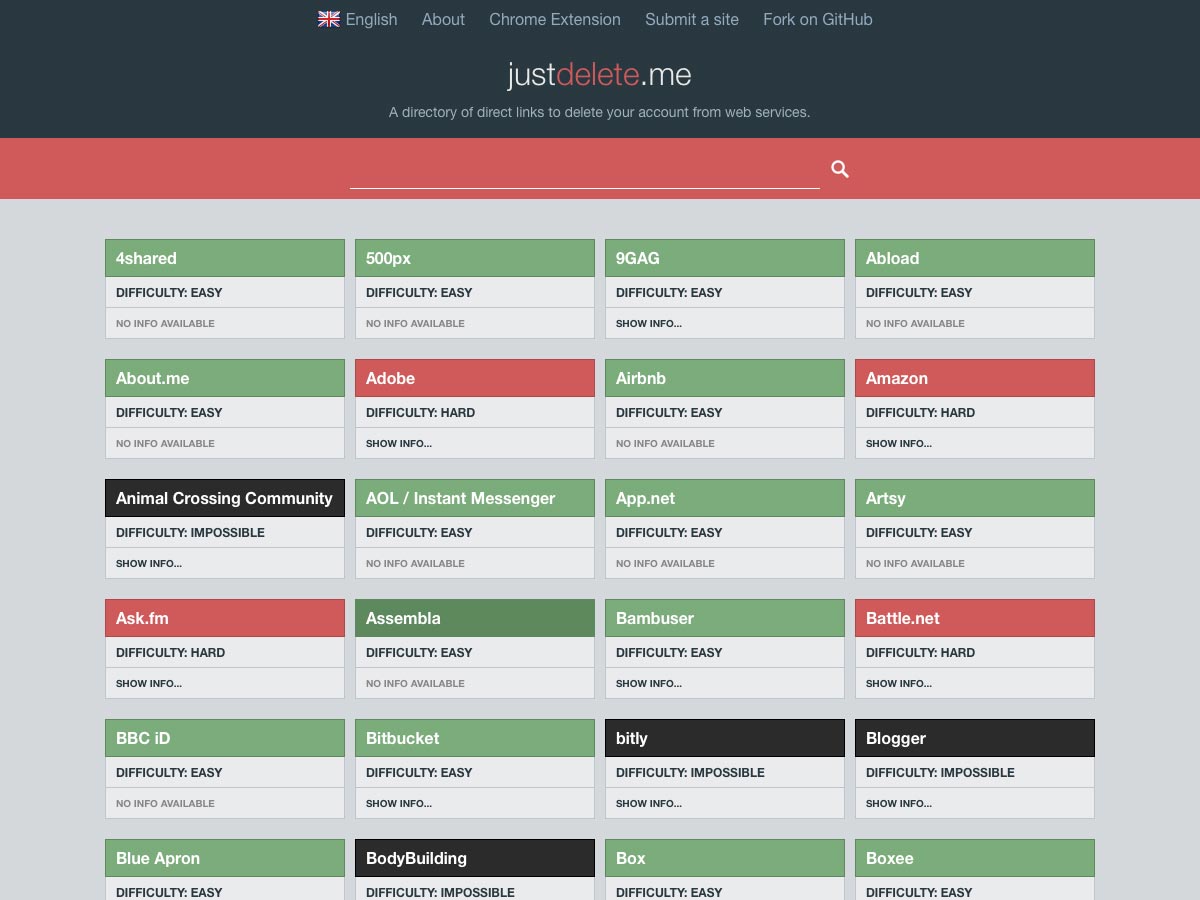
Solo elimineme
Solo elimineme le brinda la información que necesita para eliminar su cuenta de una variedad de sitios web y servicios, incluidos Amazon, Blogger, Facebook, Gumroad y más.
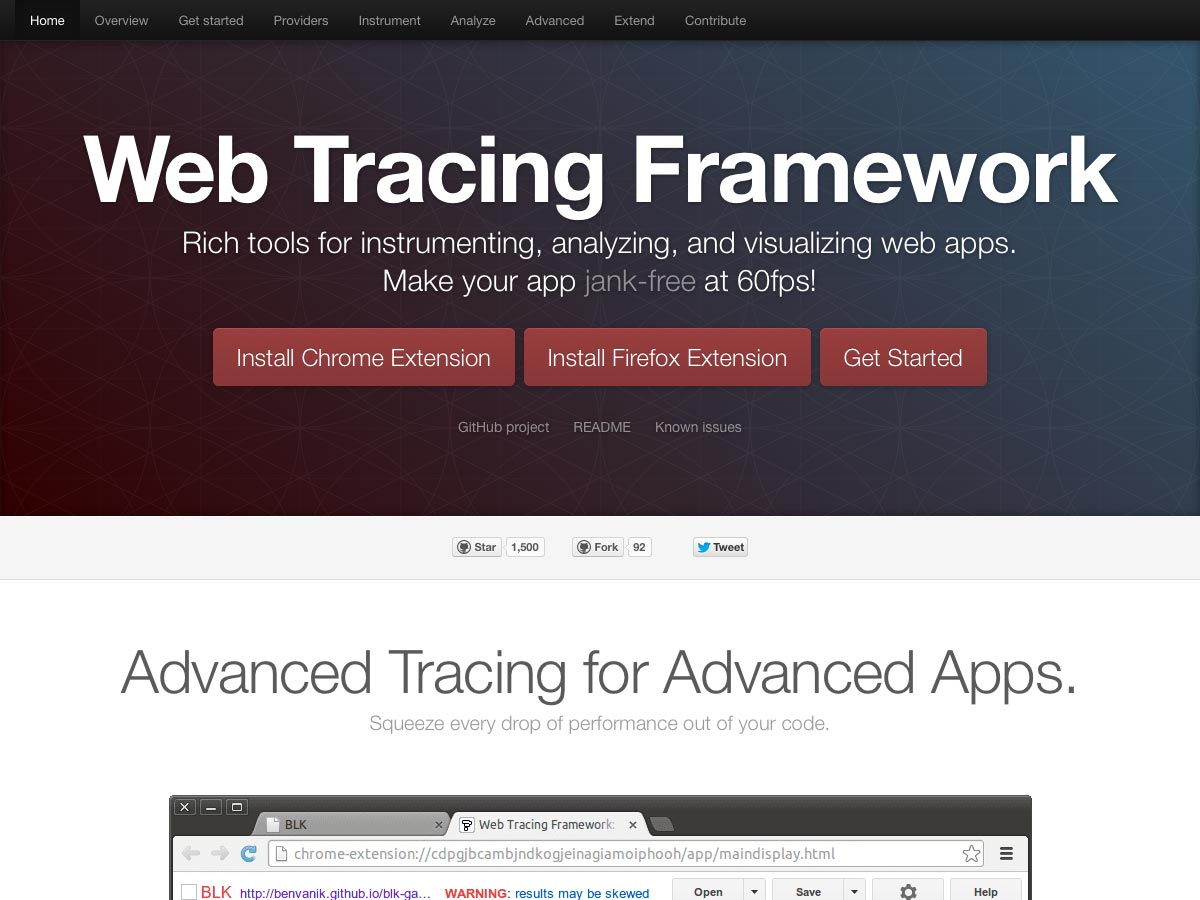
Marco de seguimiento web
Marco de seguimiento web es una colección de herramientas ricas para analizar y visualizar sus aplicaciones web. Está disponible como una extensión de Chrome o Firefox.
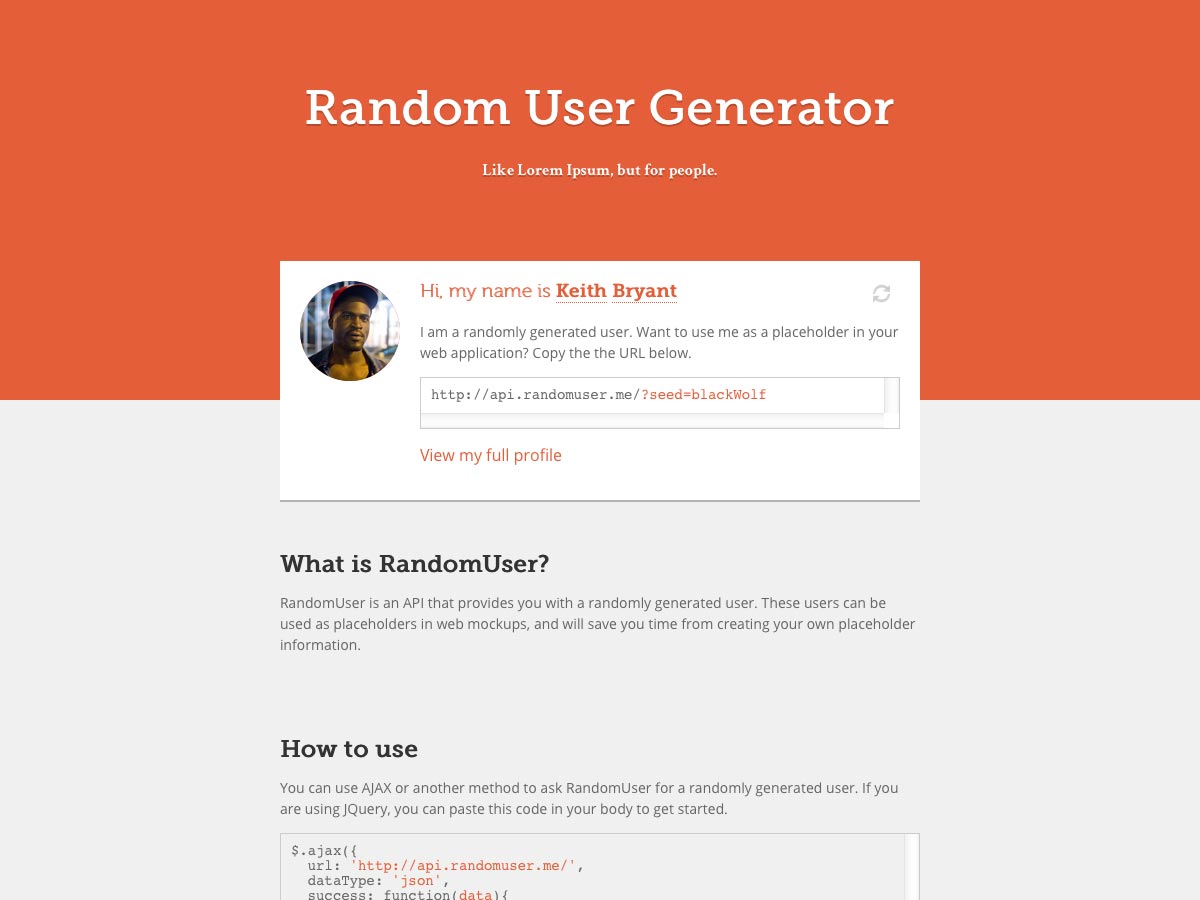
Generador de usuario aleatorio
los Generador de usuario aleatorio creará un usuario aleatorio para usted que puede usar como marcadores de posición en sus proyectos. Funciona con jQuery y otros métodos.
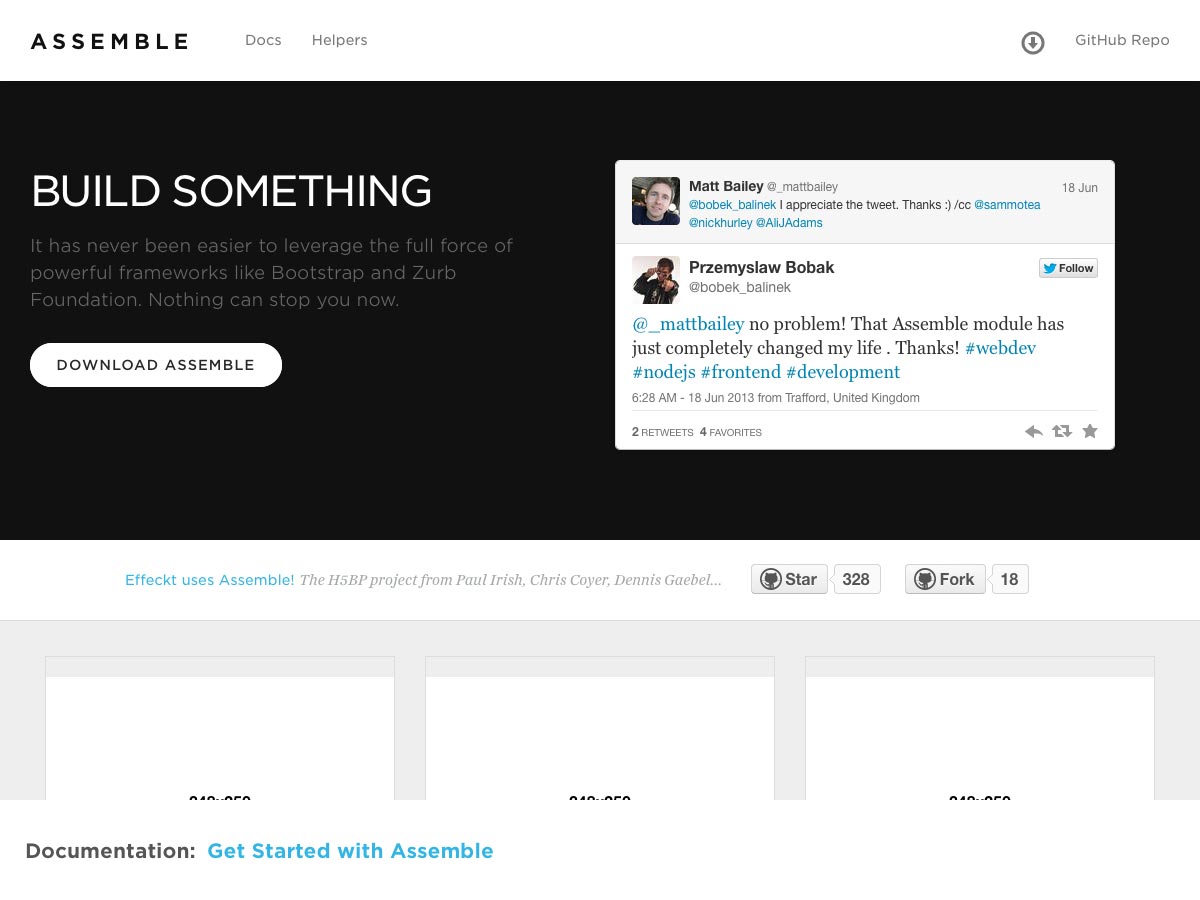
Armar
Armar le permite combinar el poder de frameworks como Foundation y Bootstrap para sus proyectos, para crear exactamente el tipo de marco y resultado final que necesita.
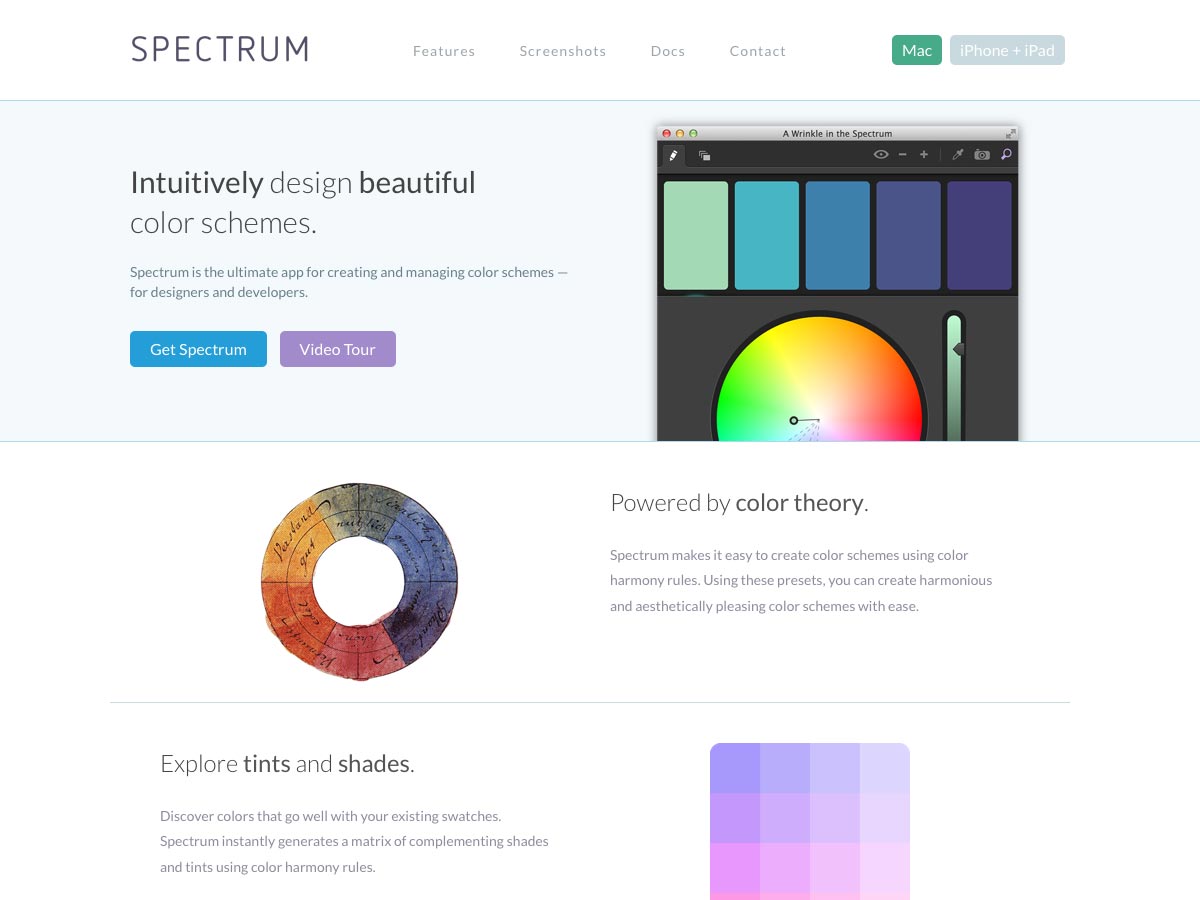
Espectro
Espectro es una aplicación de Mac e iOS para diseñadores y desarrolladores que facilita el diseño intuitivo de combinaciones de colores. Utiliza la teoría del color establecida, por lo que es mucho más simple crear paletas estéticamente agradables.
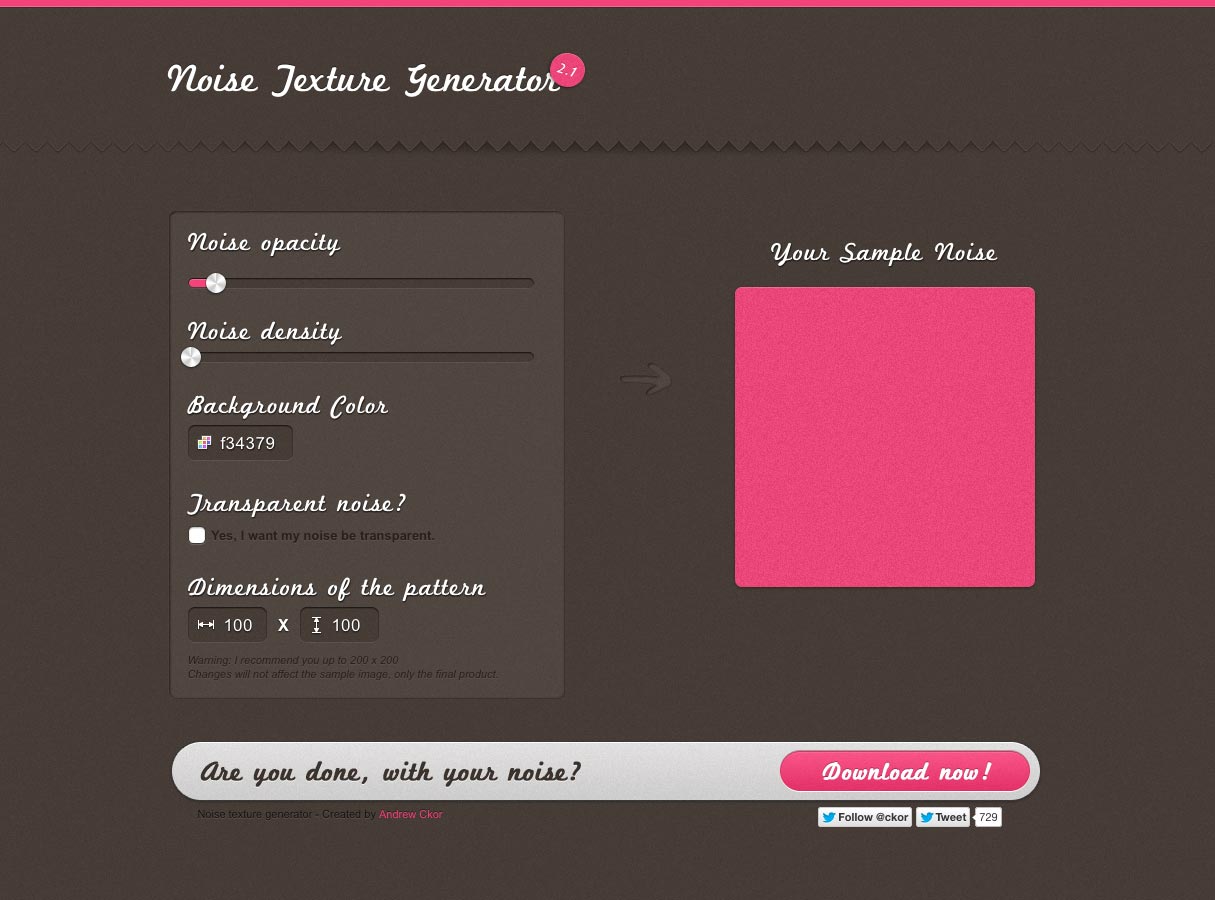
Generador de textura de ruido
Si necesita un fondo con textura para su próximo proyecto, asegúrese de revisar este Generador de textura de ruido . Solo ingrese valores para la opacidad de ruido, densidad, color de fondo y dimensiones, y luego descargue su patrón personalizado.
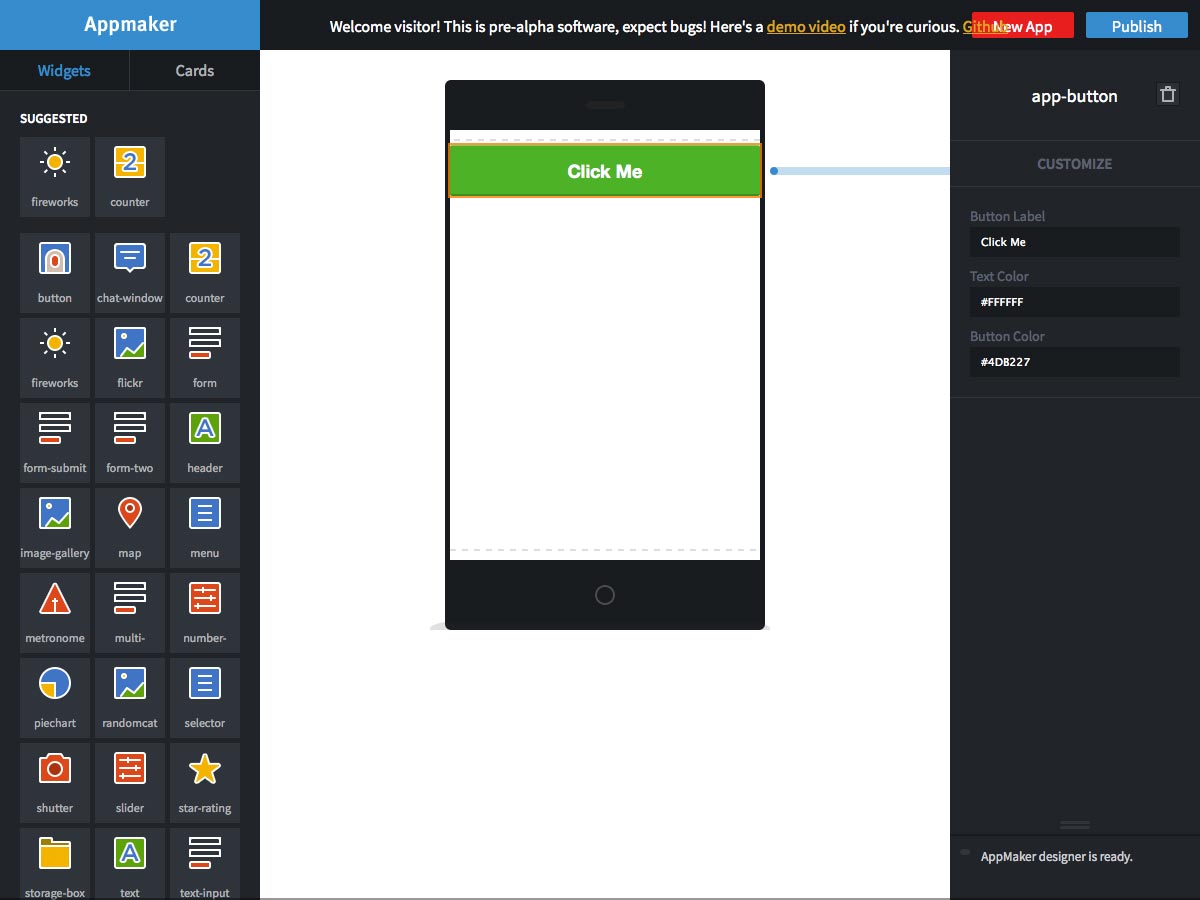
Appmaker
Appmaker , de Mozilla, es un creador de aplicaciones para dispositivos móviles de arrastrar y soltar que funciona directamente en su navegador. Está en versión pre-alpha, así que espera algunos errores, pero parece prometedor.
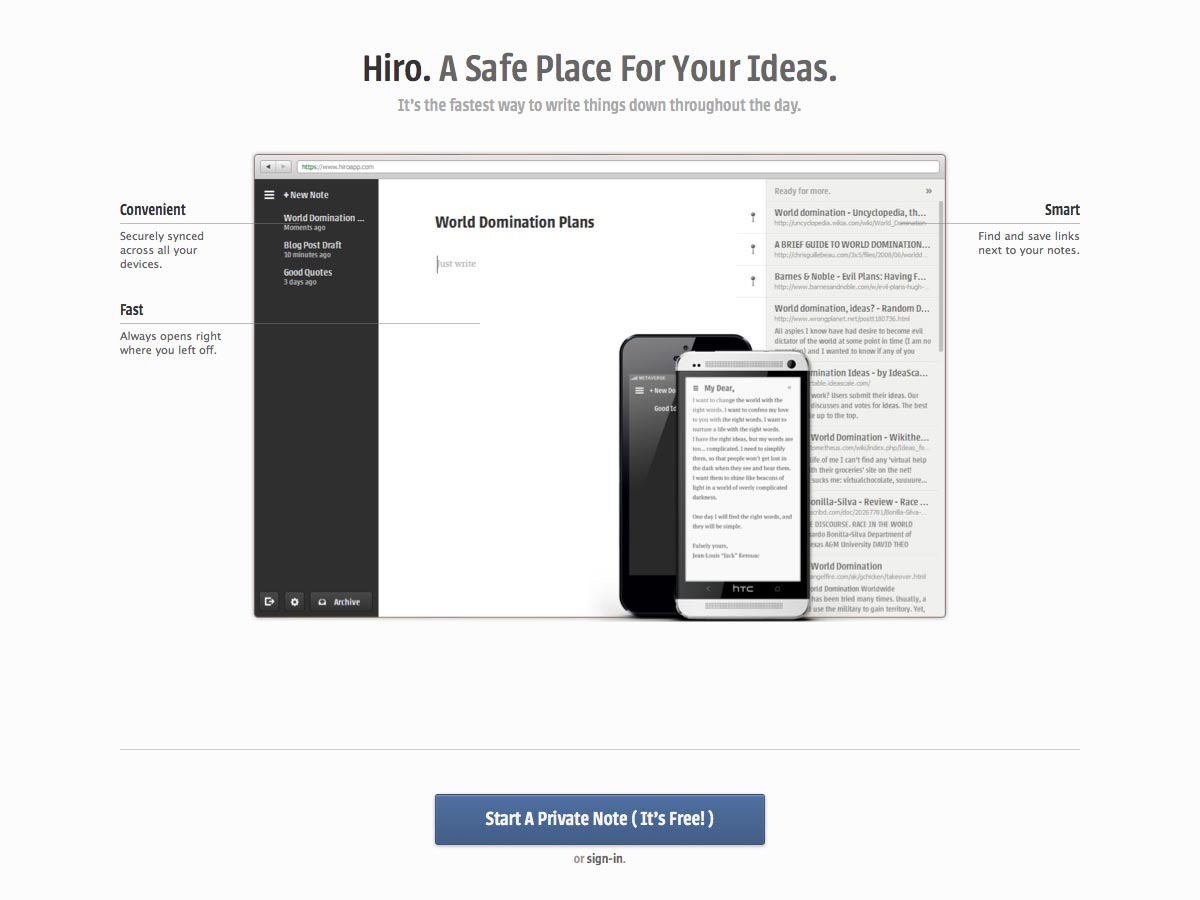
Hiro
Hiro es un bloc de notas en línea donde puedes guardar tus ideas y notas de forma segura durante todo el día. Siempre se abre donde lo dejaste, se sincroniza de forma segura en tus dispositivos y es gratis.
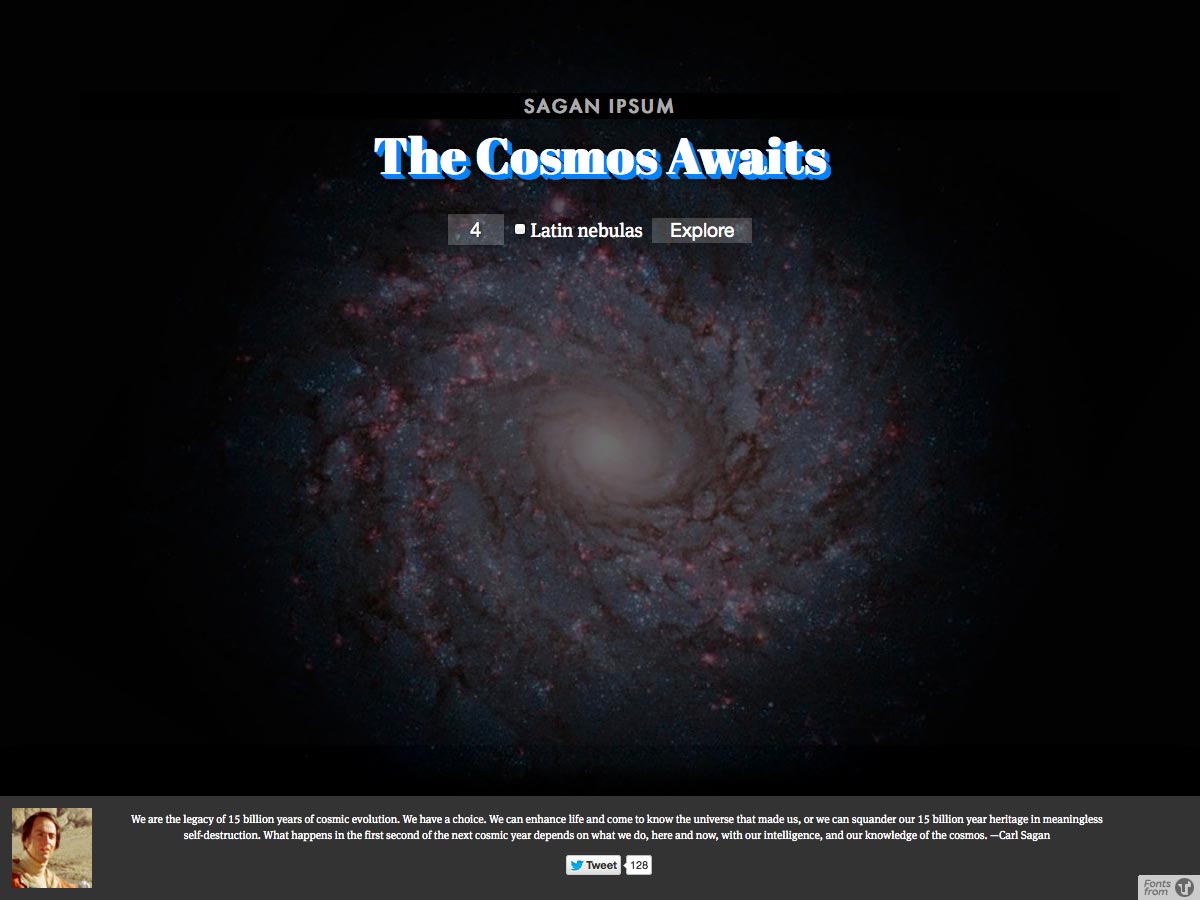
Sagan Ipsum
Sagan Ipsum es un generador lorem ipsum que te da citas de Carl Sagan sobre el universo.
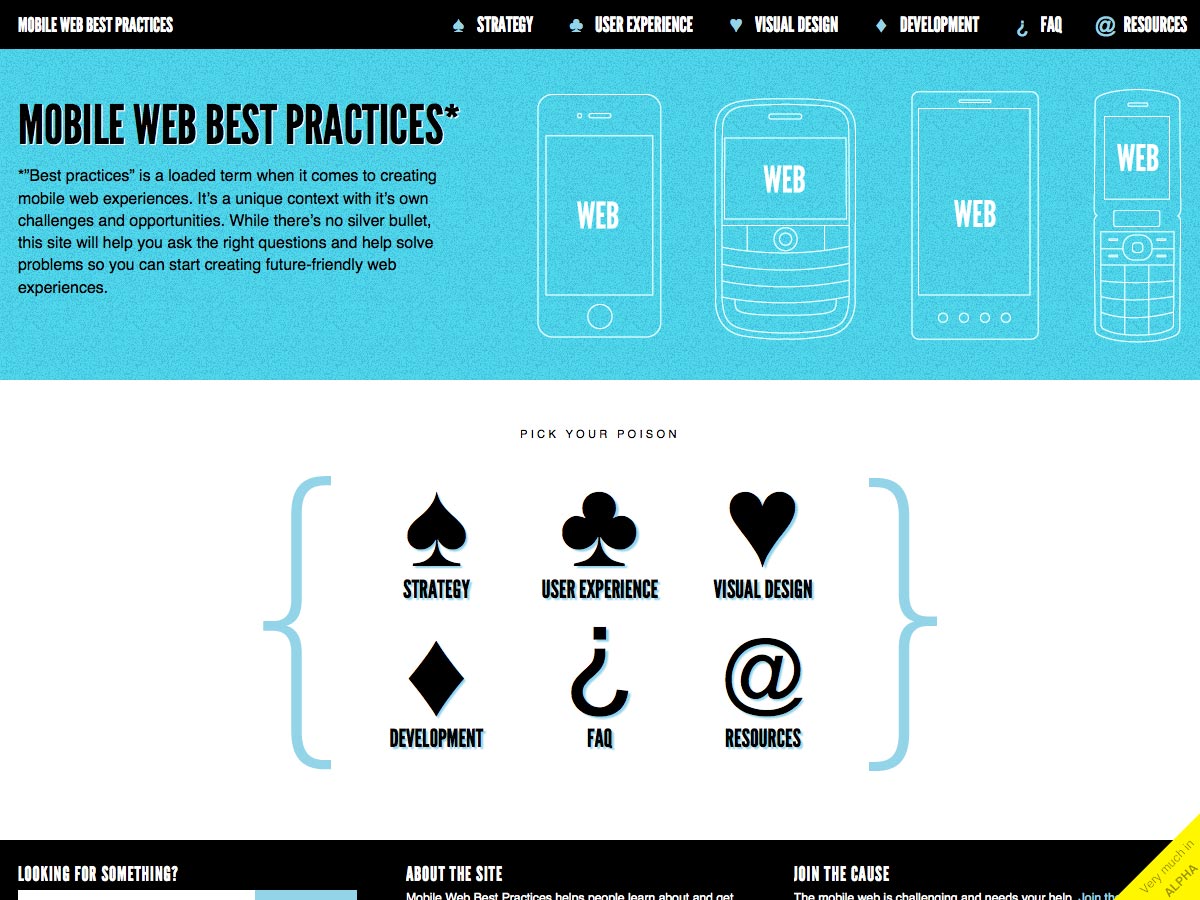
Mejores prácticas de la web móvil
Mejores prácticas de la web móvil le ayudará a hacer las preguntas correctas y resolver los problemas que pueda encontrar al diseñar para la web móvil. Se divide para cubrir la estrategia, la experiencia del usuario, el diseño visual y el desarrollo, y cuenta con recursos adicionales y una sección de preguntas frecuentes.
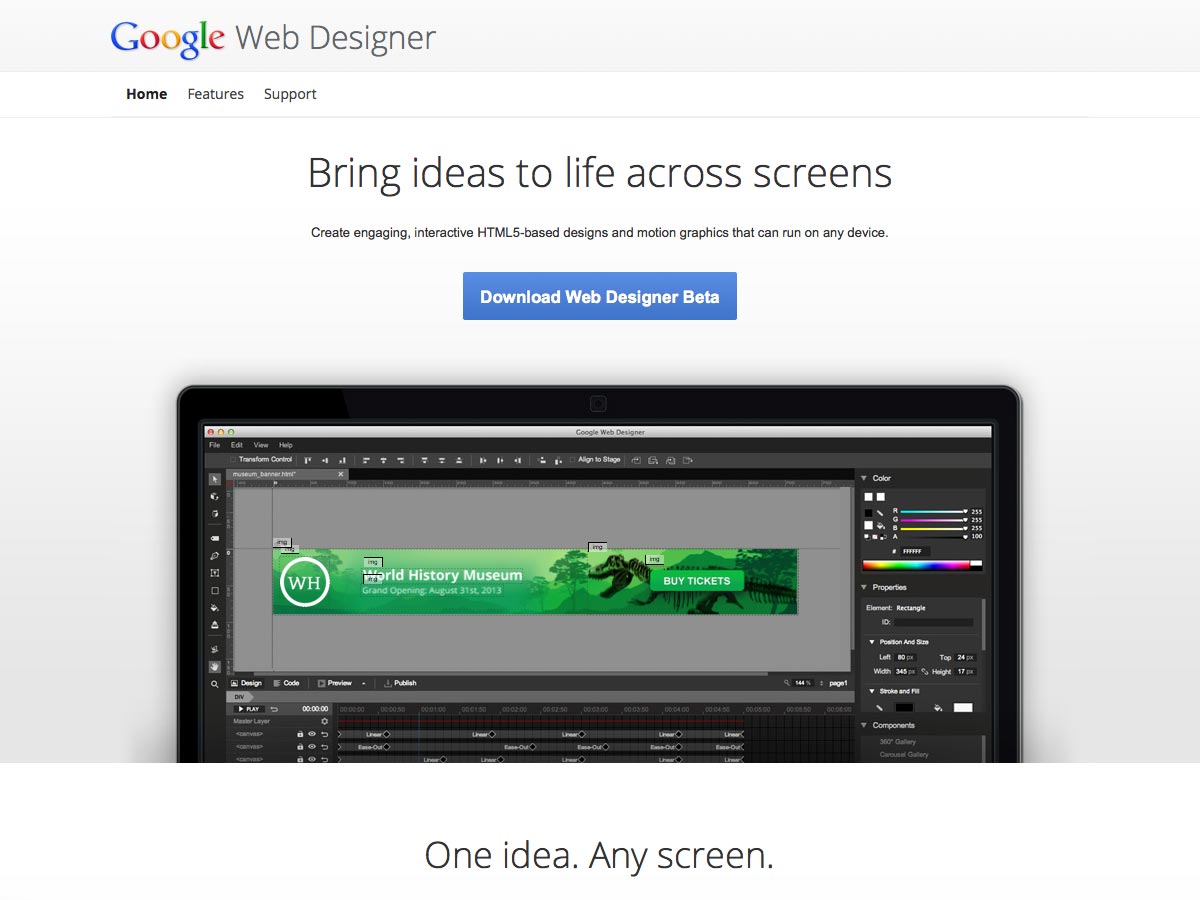
Google Web Designer
Google Web Designer es un nuevo creador de sitios web HTML5 con capacidad de respuesta de Google que le permite diseñar en un entorno WYSIWYG o acceder directamente al código.
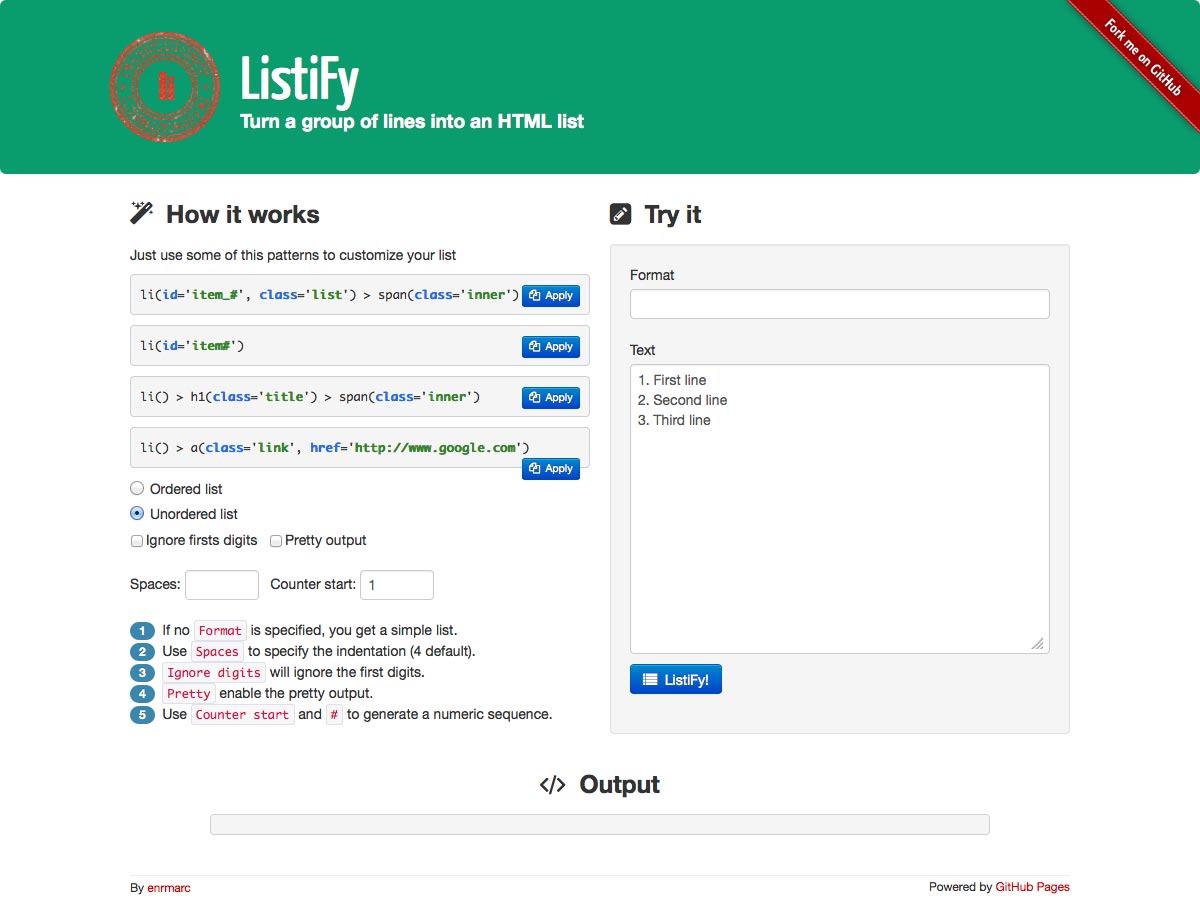
Listify
Listify es una aplicación pequeña y sencilla que hace que sea fácil convertir un grupo de líneas en una lista HTML, lo que le ahorra tiempo y esfuerzo.
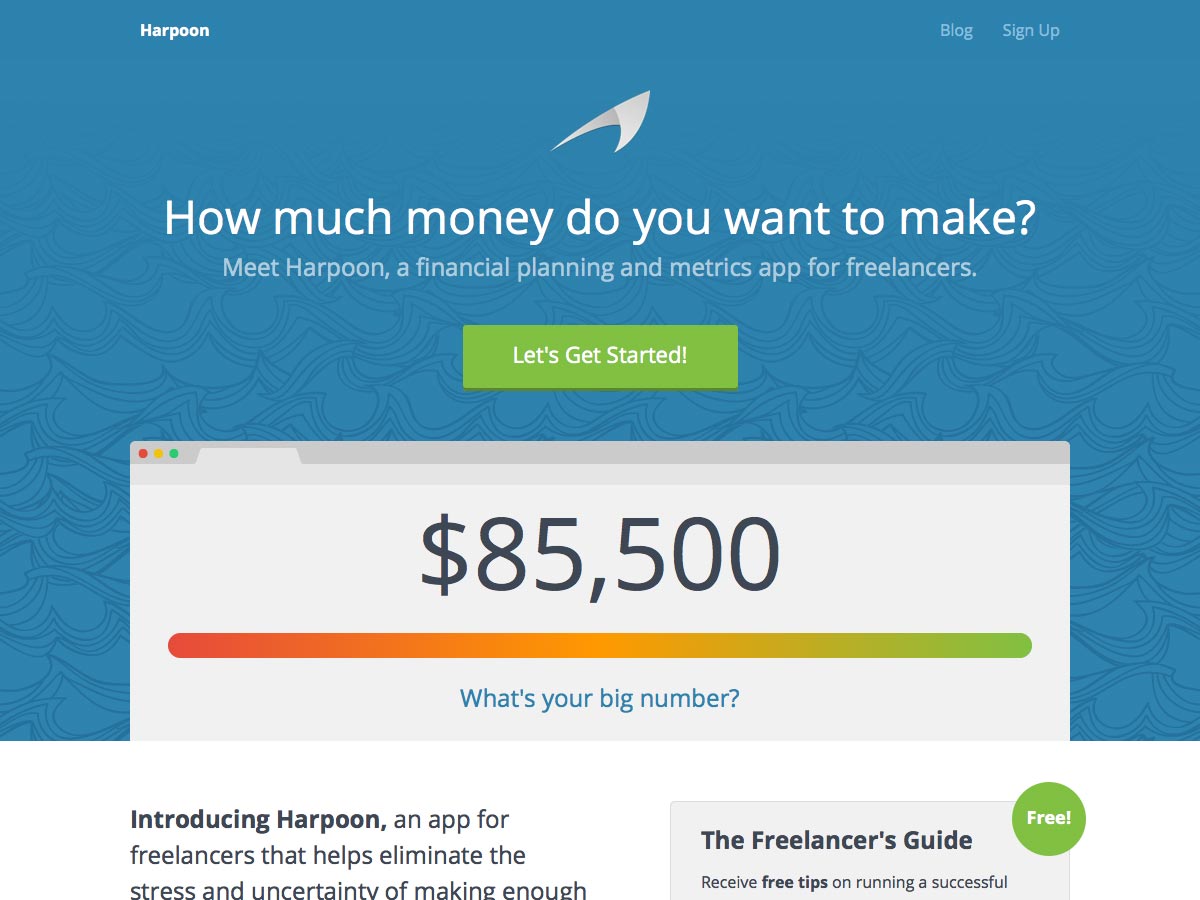
Arpón
¿Intenta calcular cuánto dinero necesita para hacer? Arpón simplifica eso, brindándole consejos y métricas de planificación financiera para administrar sus ingresos. Aún no está listo, pero puedes registrarte para recibir actualizaciones.
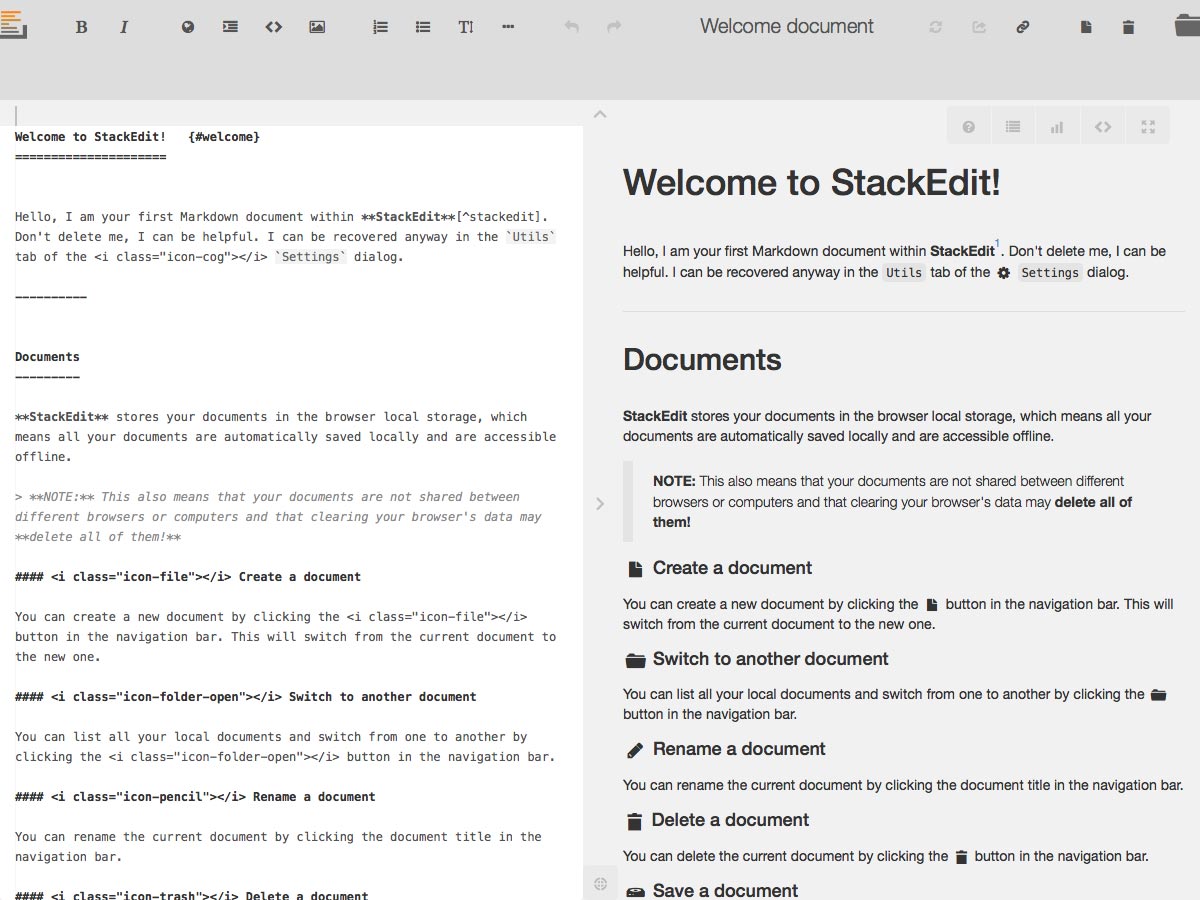
StackEdit
¿Necesita un editor de Markdown en línea? StackEdit le permite escribir y editar archivos de Markdown, así como guardarlos en Google Drive o Dropbox para tener sus documentos disponibles en la nube en cualquier momento.
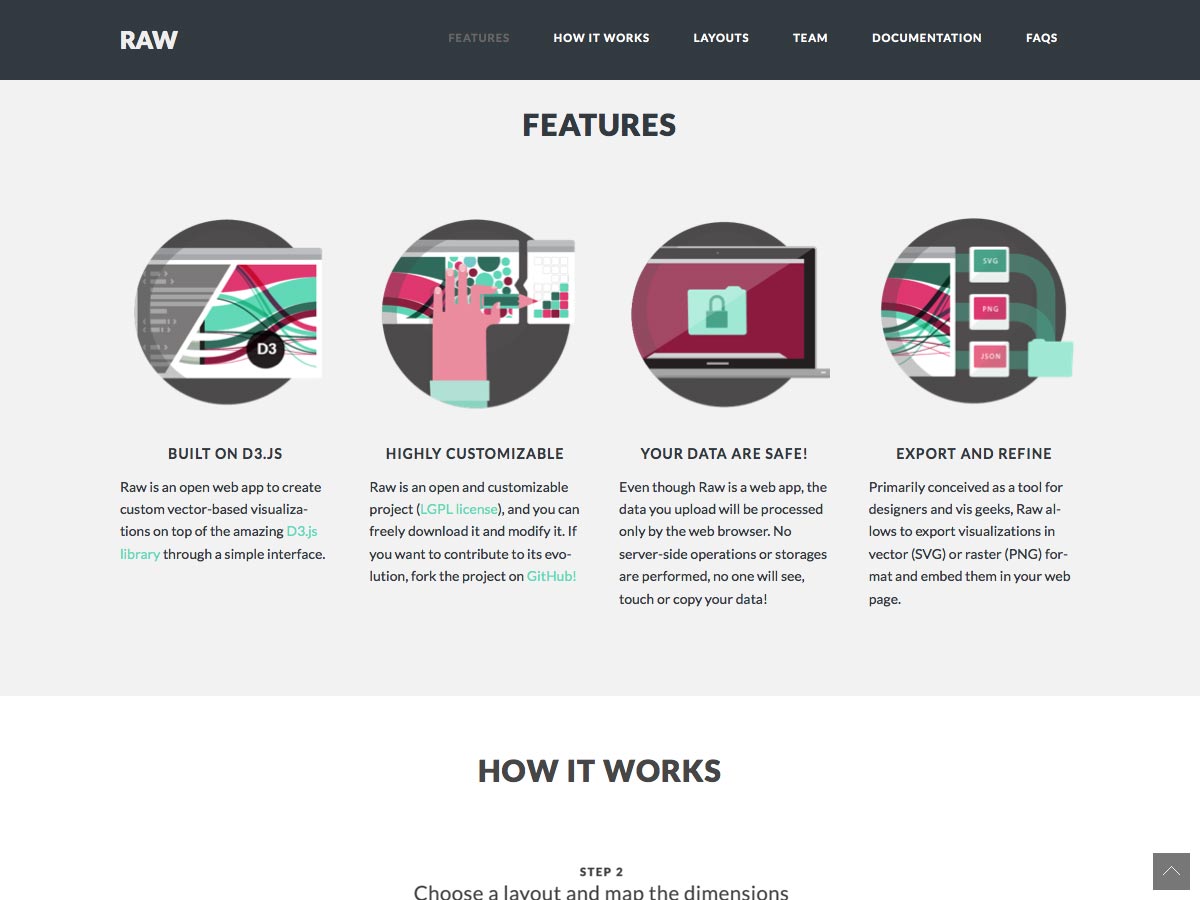
Crudo
Crudo es una aplicación web de código abierto que le permite crear visualizaciones basadas en vectores en formatos vectoriales y ráster para incrustar en su sitio web. Se basa en D3.js y tiene una interfaz de usuario simple.
Iniciar Bootstrap
Iniciar Bootstrap es una colección de plantillas de arranque HTML de código abierto para Bootstrap. Están listos para usar, incluso con Bootstrap 3.
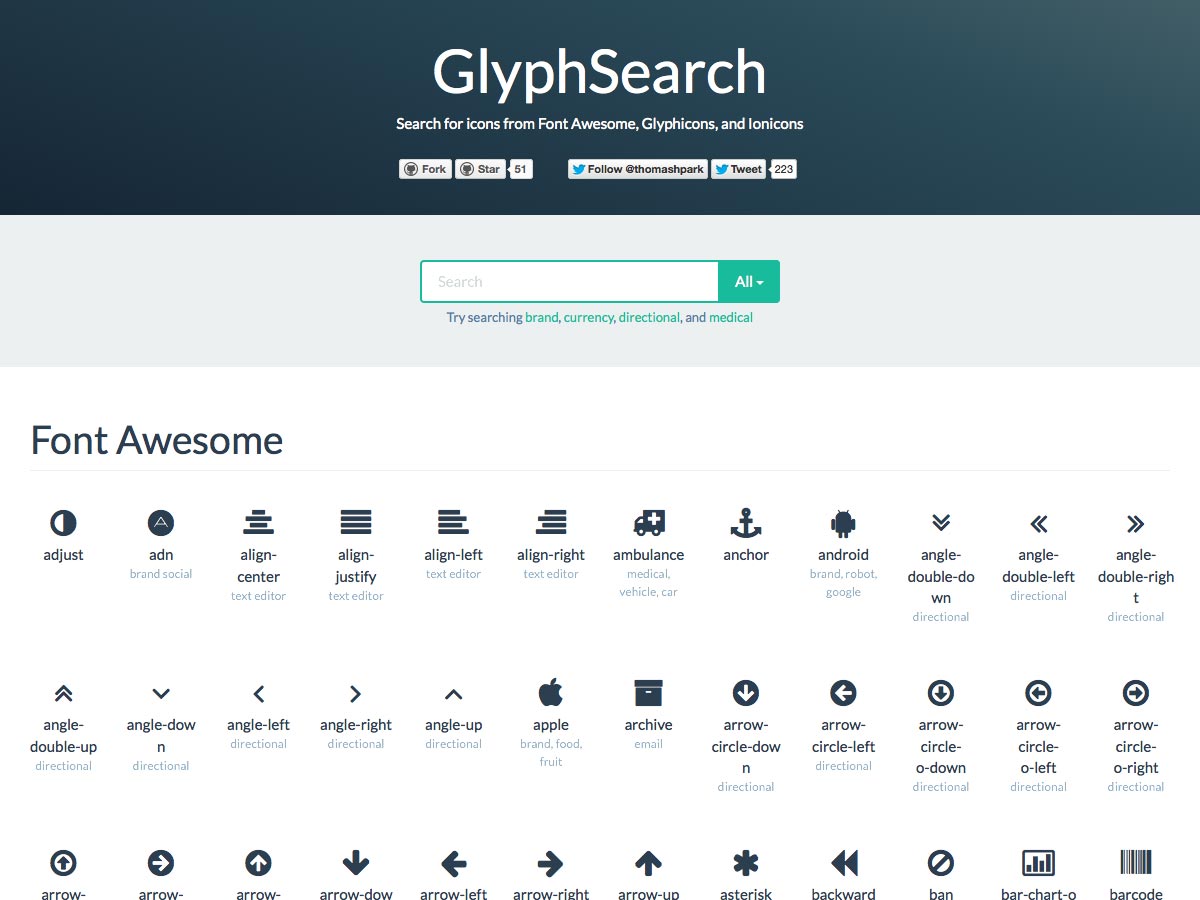
GlyphSearch
GlyphSearch hace que sea sencillo buscar iconos de Glyphicons, Ionicons y Font Awesome. También puede navegar por los iconos en el sitio.
Mapas de vectores gratis
Mapas de vectores gratis le da acceso a toneladas de mapas vectoriales de países de todo el mundo. Se pueden usar de forma gratuita bajo la Licencia de Atribución de Creative Commons, o se pueden comprar para uso ilimitado.
Slidr.js
Slidr.js es una biblioteca JS ligera y sencilla, sin dependencias, para agregar transiciones de diapositivas a su página.
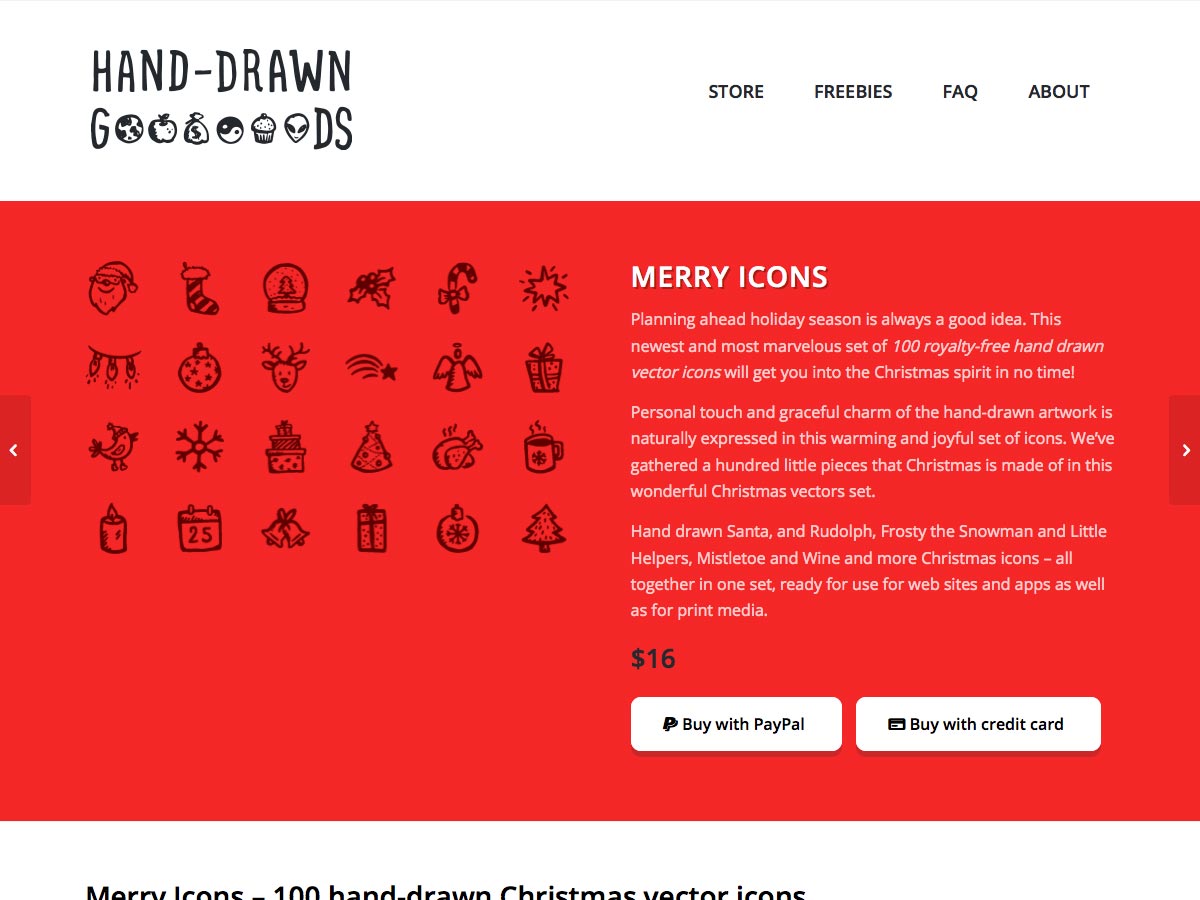
Merry Icons
Merry Icons es un conjunto de 100 iconos dibujados a mano libres de regalías para Navidad, todo por solo $ 16.
Golpe
Golpe es una forma innovadora de desbloquear tu Mac con tu iPhone. Todo lo que tiene que hacer es tocar la pantalla de su iPhone y su Mac se desbloqueará, sin contraseña.
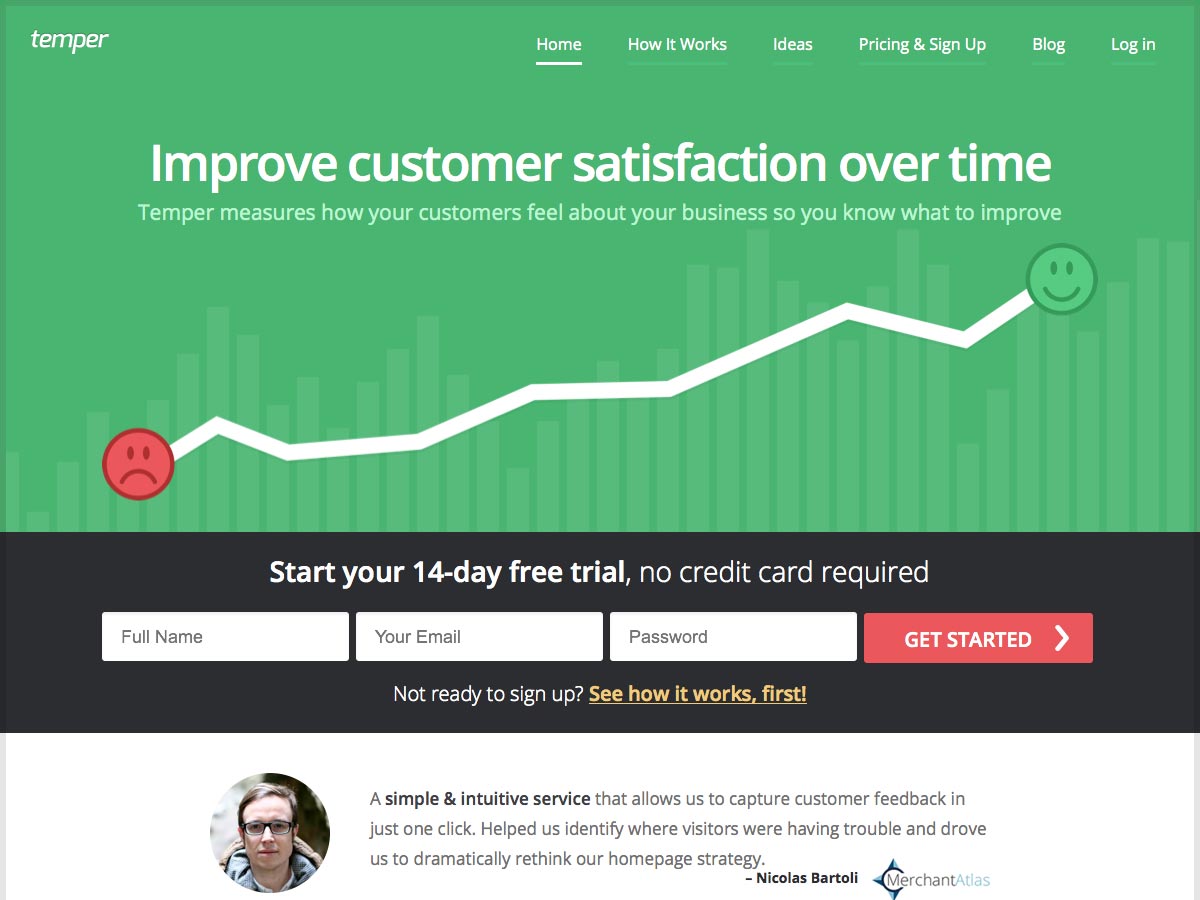
Templar
Templar es una aplicación sencilla que te permite crear preguntas para insertar en tu sitio web y recibir comentarios para que puedas adaptarte mejor a lo que tus visitantes quieren. Los planes comienzan en solo $ 12 / mes.
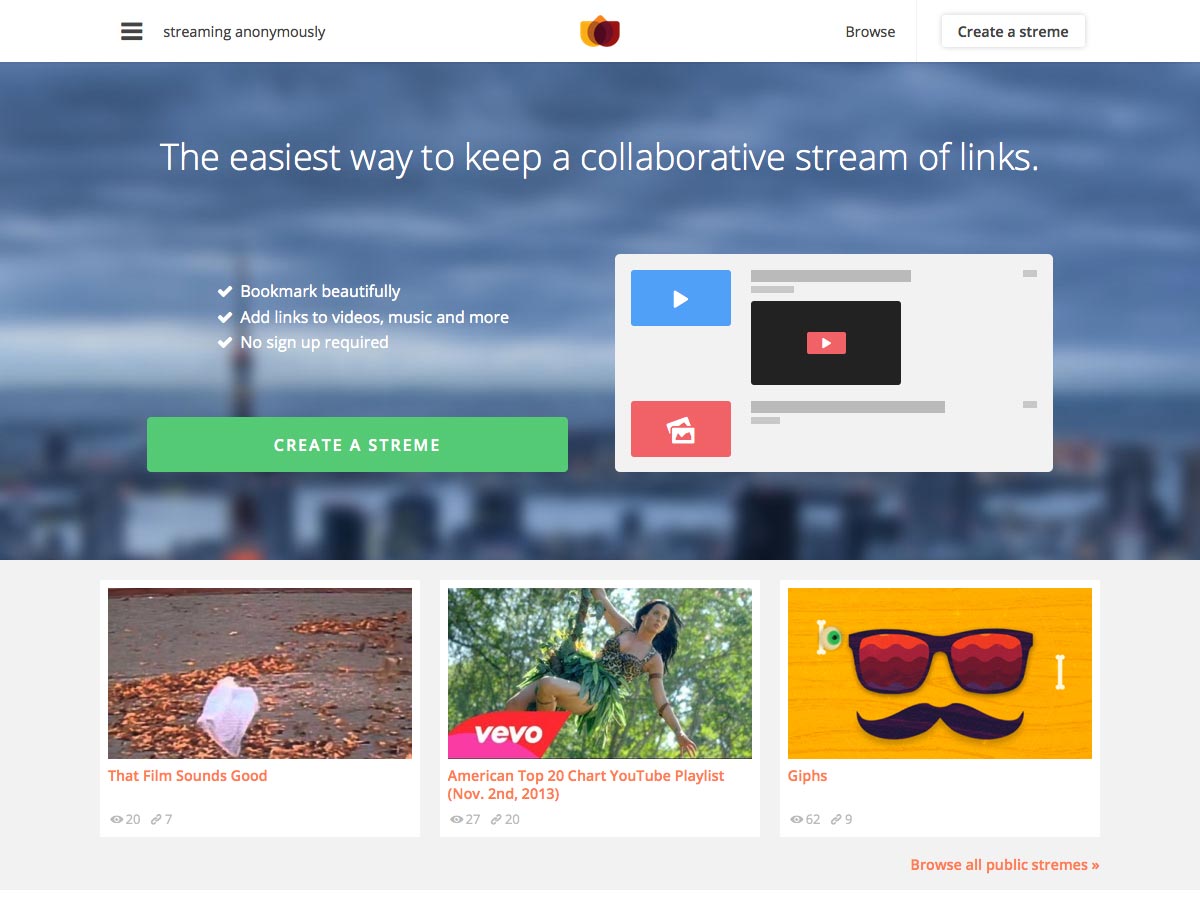
Streme
Streme es una forma fácil de mantener un flujo de enlaces de colaboración, sin necesidad de registrarse. Puede agregar enlaces a videos, música y más.
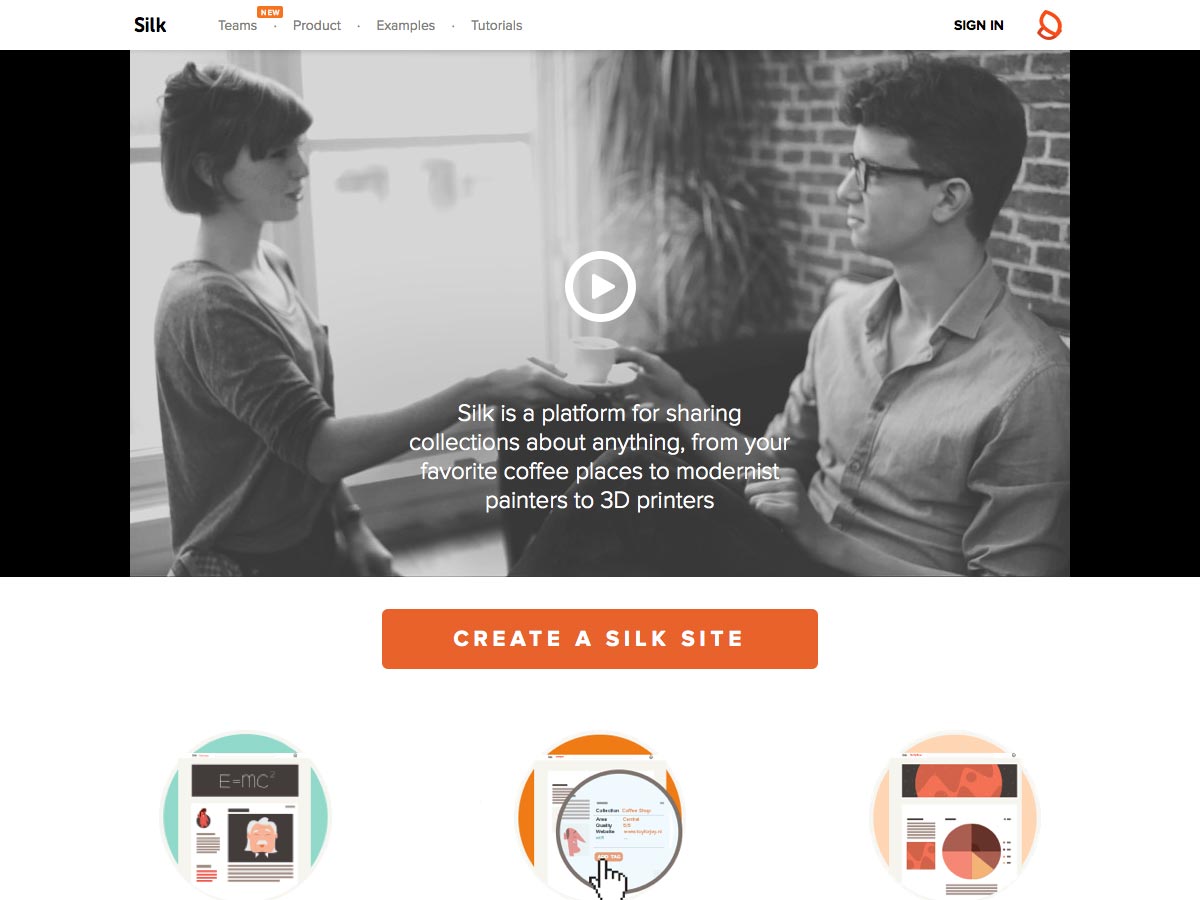
Seda
Seda es una plataforma de intercambio para crear colecciones sobre cualquier cosa. Simplemente cree un sitio, agregue hechos a sus páginas y cree vistas generales y visualizaciones.
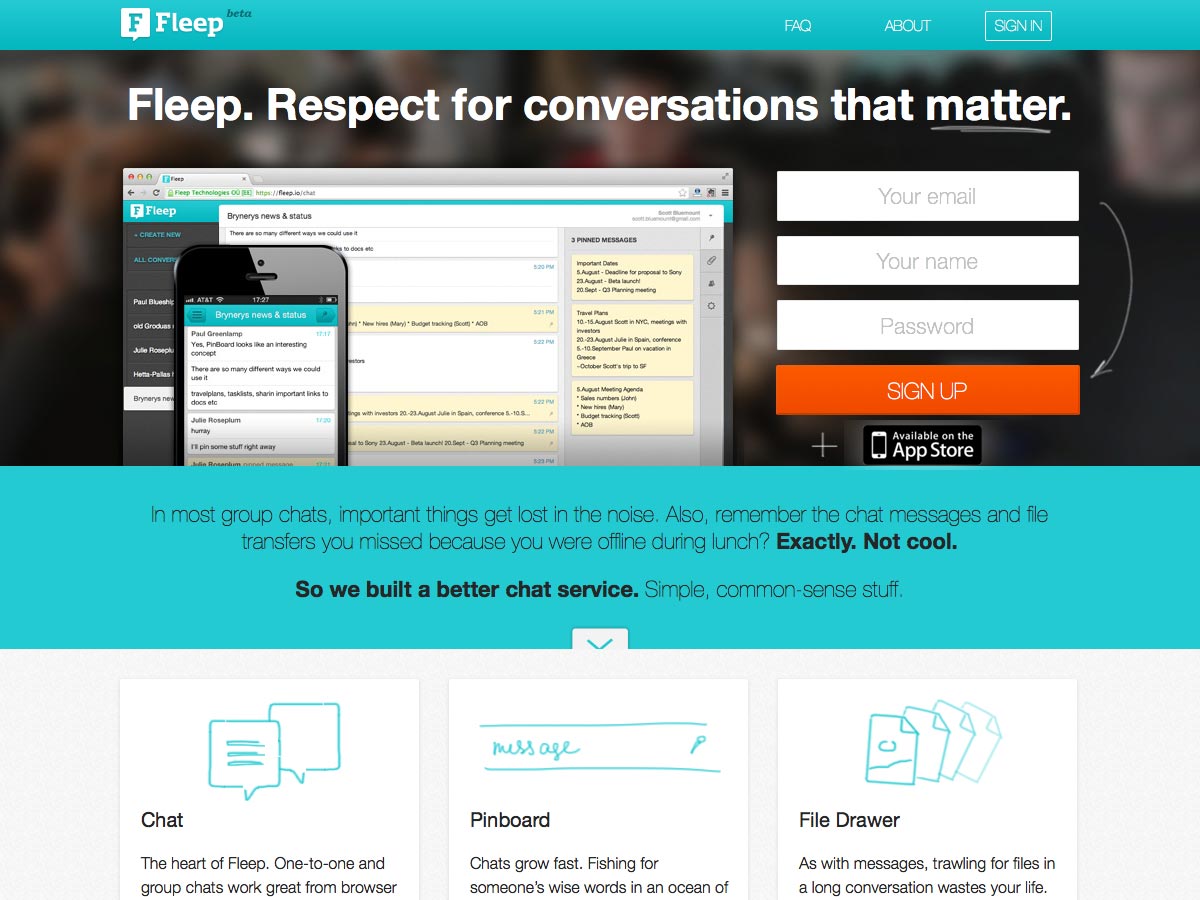
Dormido
Dormido es un programa de chat, tablero y archivador, todo en uno, disponible en línea y para iOS.
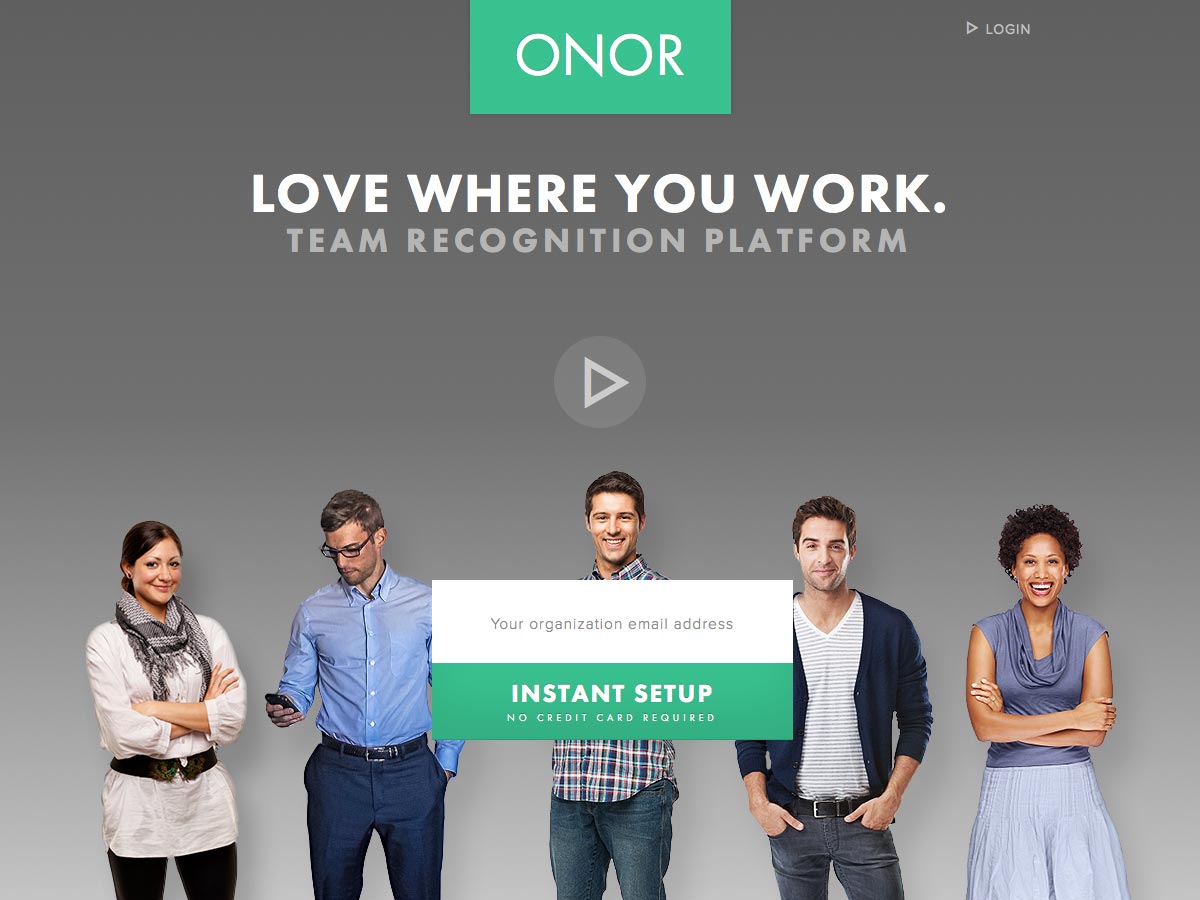
Onor
Onor es una plataforma de reconocimiento de equipo que simplifica el proceso de alentar y recompensar a los miembros de tu equipo.
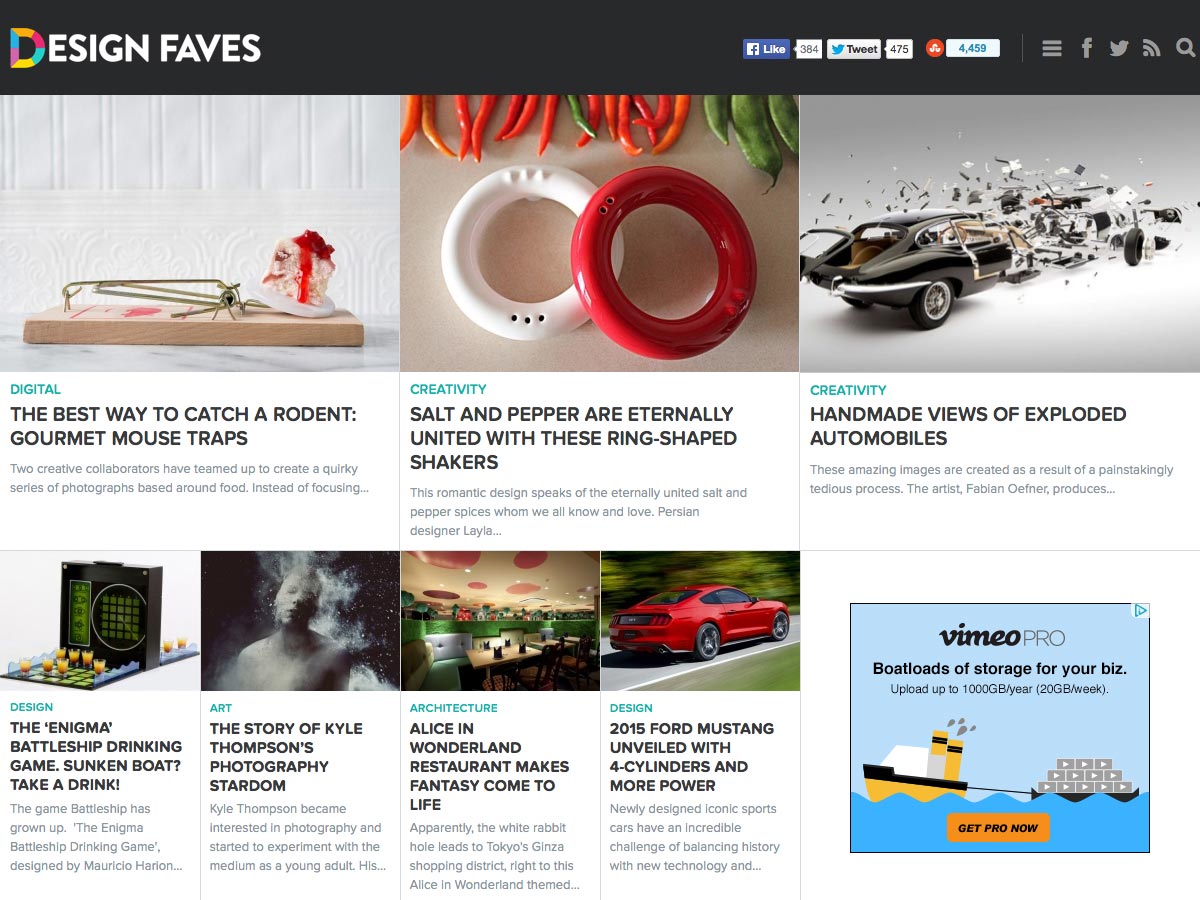
Design Faves
Design Faves es un nuevo sitio que ofrece mucha inspiración de diseño todos los días. Hay publicaciones sobre creatividad, diseño general, arte, arquitectura y mucho más.
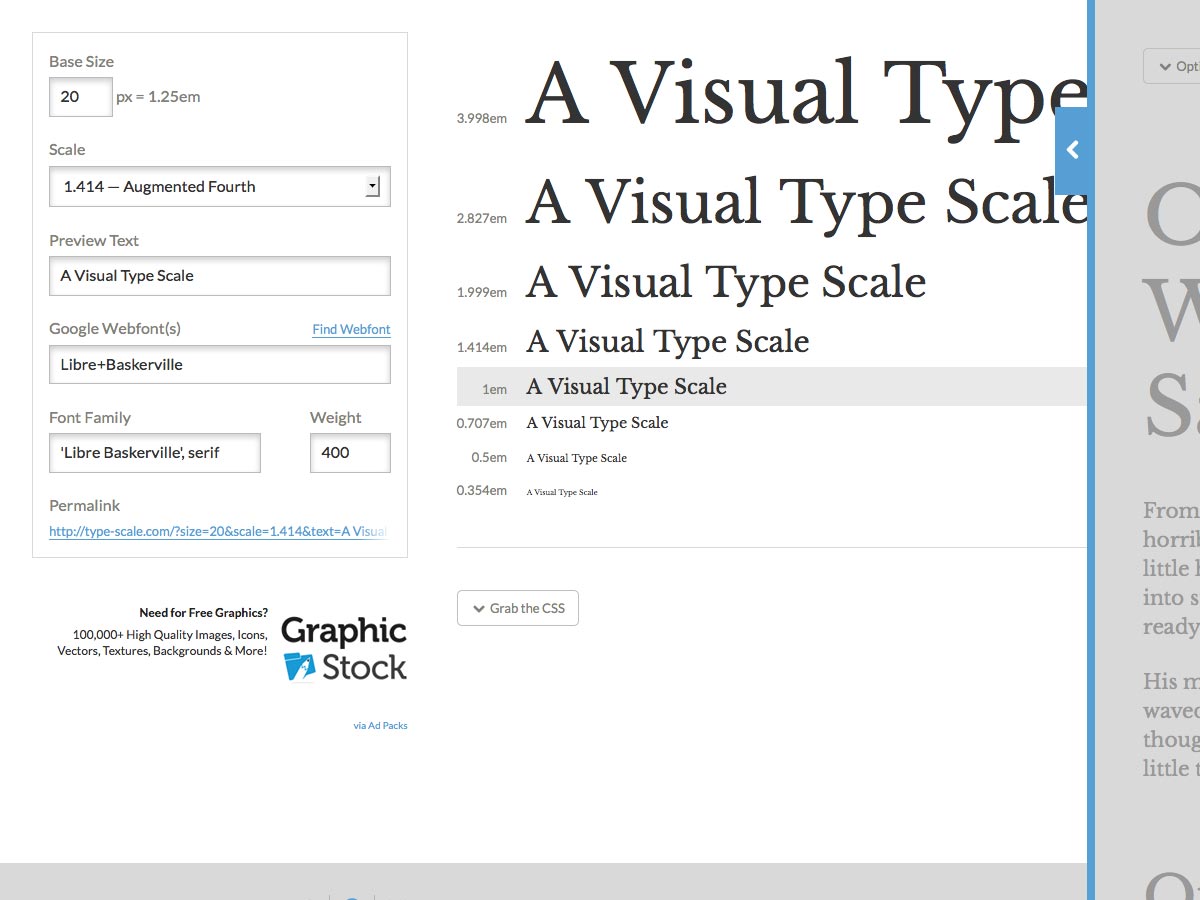
Tipo Escala
Tipo Escala es una calculadora visual para crear escalas tipográficas para tus diseños. Solo ingrese su tamaño base y la escala que desea usar, y le dará los mejores tamaños para sus encabezados, cuerpo y otro texto.
Plantilla de color
Plantilla de color es un tutorial rápido que te enseñará a elegir los mejores colores para tus diseños. Comienza con la rueda de colores y progresa a través de otros temas relacionados con la teoría del color.
Tinta
Tinta es un marco de correo electrónico HTML sensible de Zurb. Le permite crear rápidamente correos electrónicos que funcionarán en cualquier dispositivo o cliente, incluso en Outlook.
Kanye vs Director Creativo
Kanye vs Director Creativo es una mirada divertida a las citas que fueron pronunciadas por un director creativo o por Kanye West. Vea si puede adivinar cuál, o envíe su propia cotización.
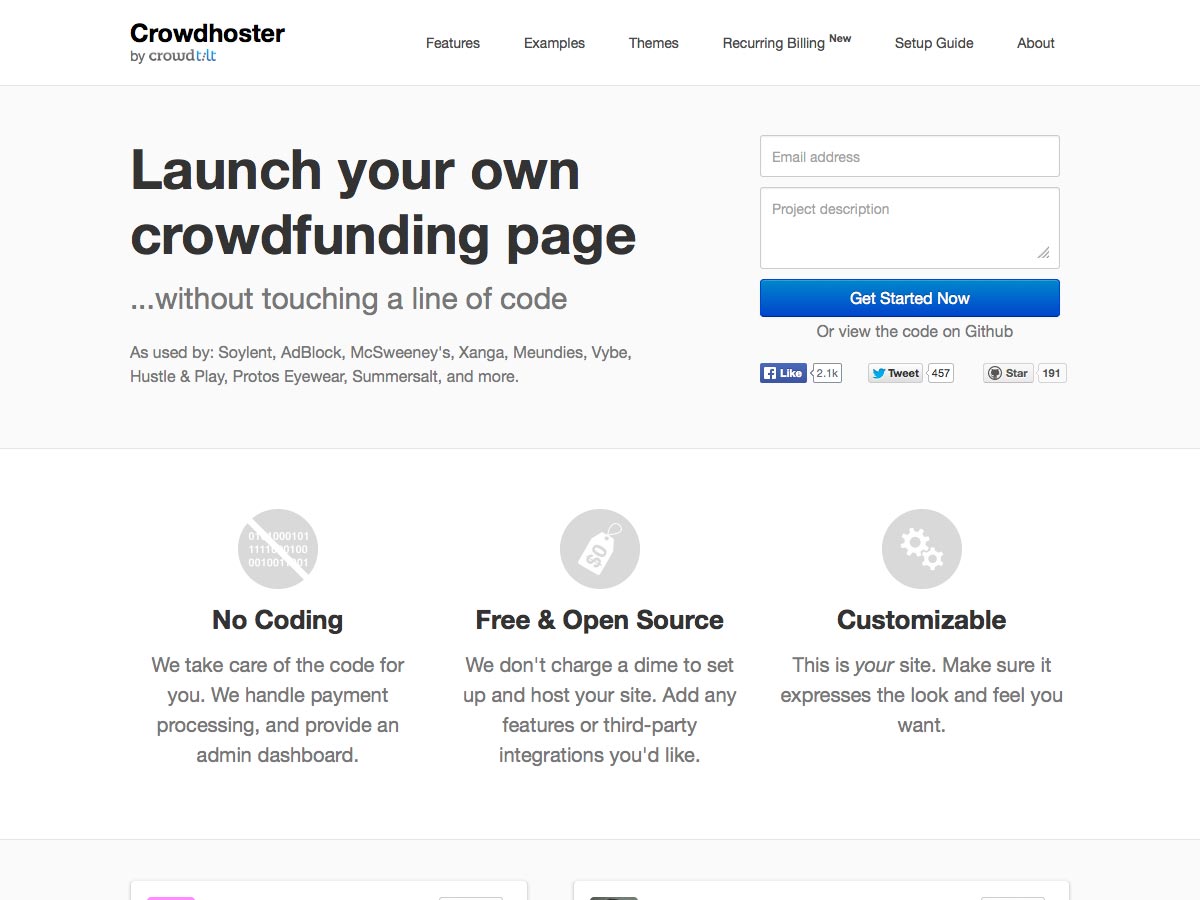
Crowdhoster
Crowdhoster es un servicio para lanzar su propia página de crowdfunding sin ningún tipo de codificación. Puede personalizarlo como desee, y ellos manejan todo el procesamiento de pagos por usted y le proporcionan un panel de administración.
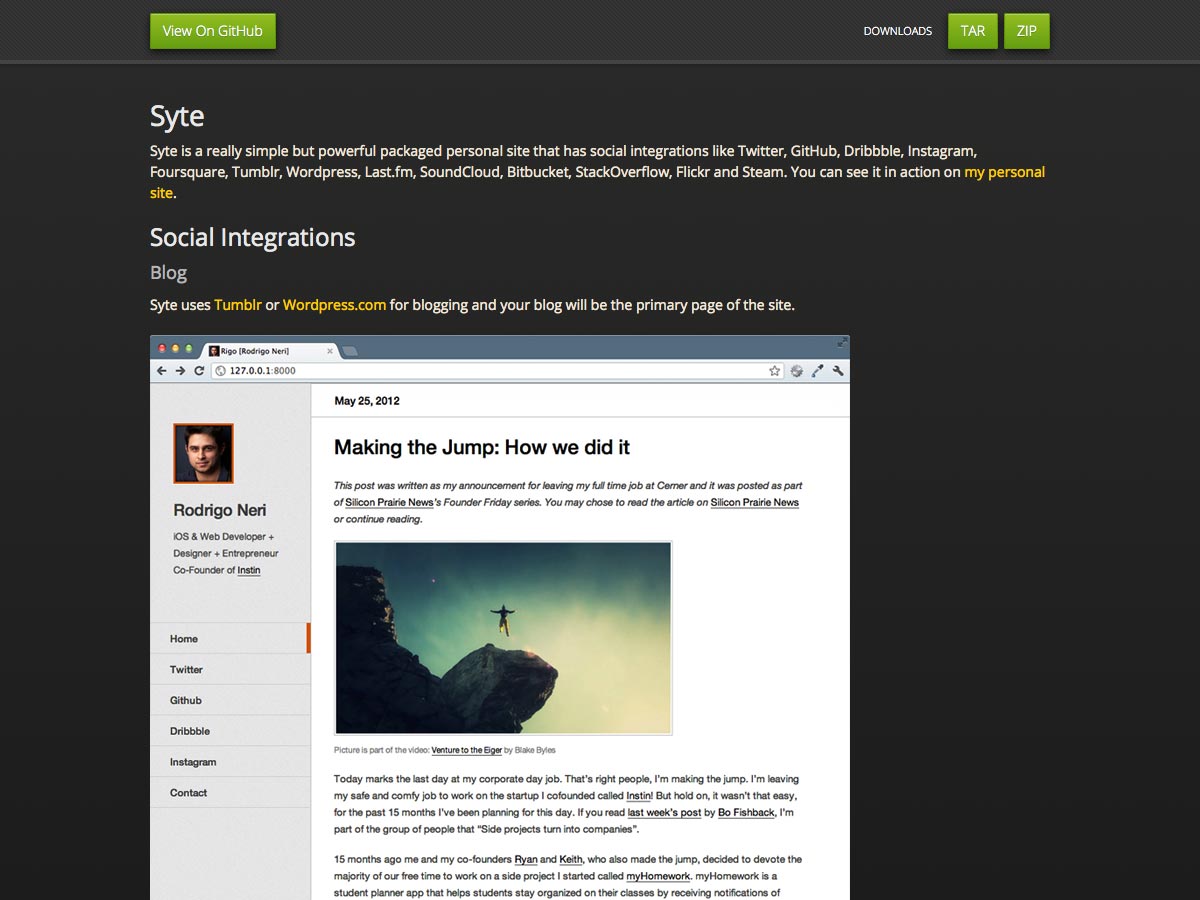
Syte
Syte es una forma sencilla pero poderosa de crear un sitio web personal con integraciones sociales como Twitter, GitHub, Instagram, Dribbble y muchos más. Incluso funciona con WordPress.com o Tumblr para la integración de blogs.
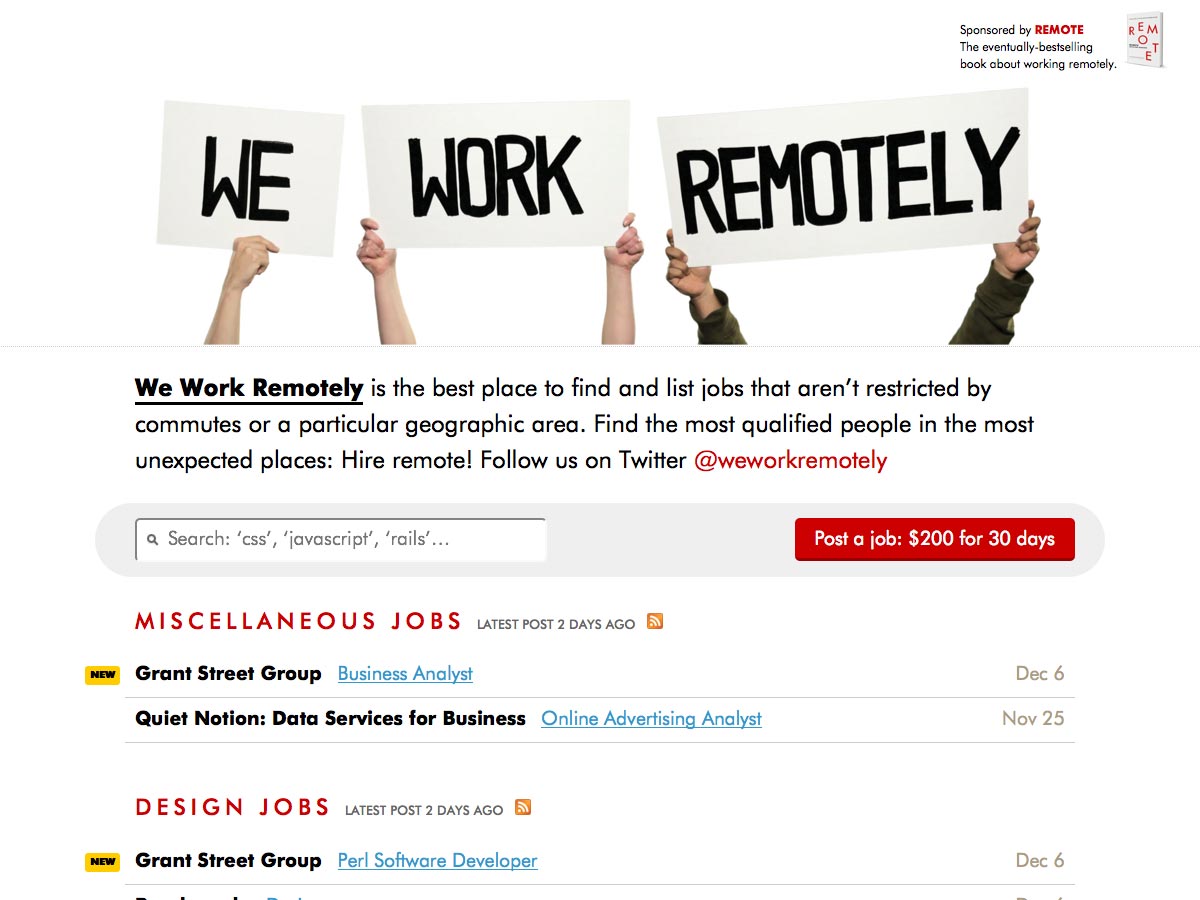
Trabajamos de forma remota
Trabajamos de forma remota es una nueva bolsa de trabajo de 37signals para encontrar los mejores trabajos de teletrabajo por ahí.
Más allá de la tinta
Más allá de la tinta es un podcast de diseño mensual para quienes trabajan en la industria creativa o web para debatir sobre lo que hacen.
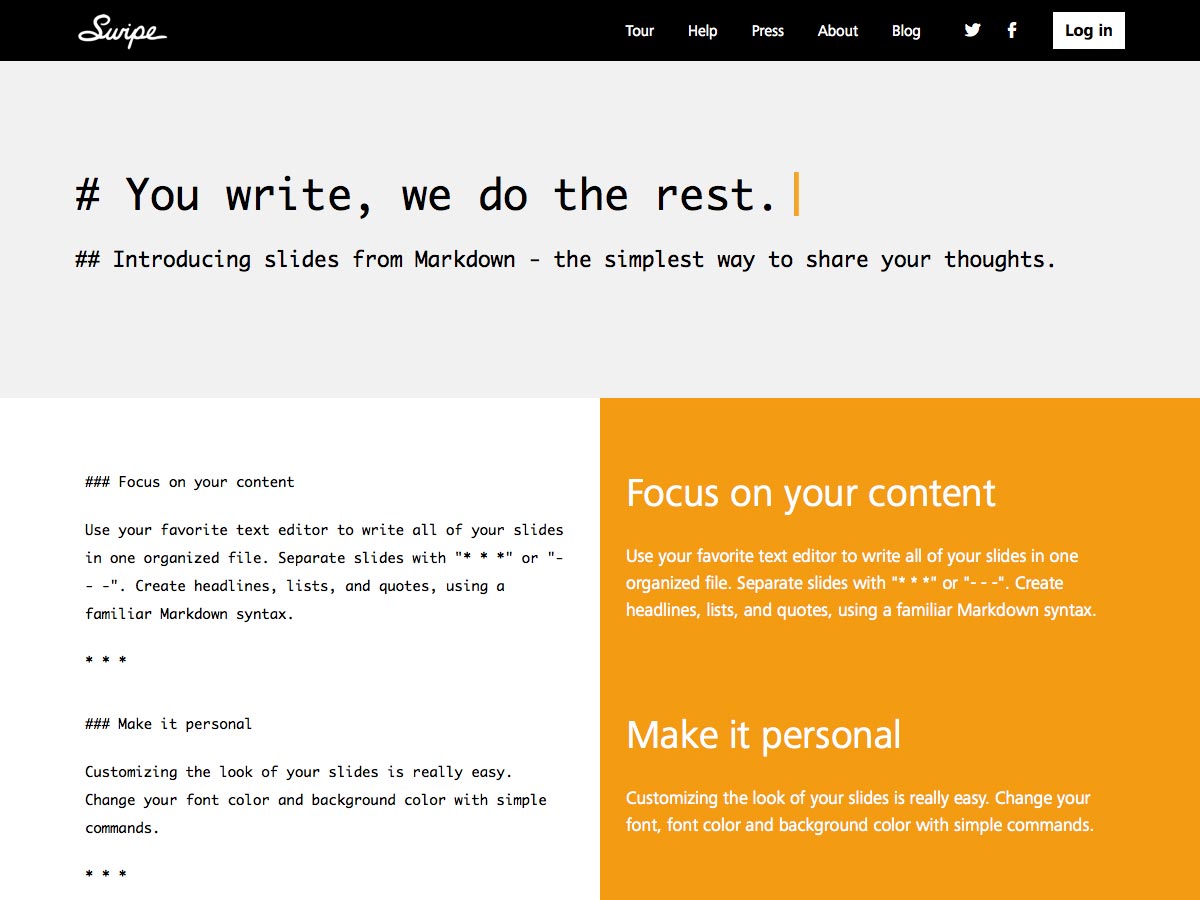
Diapositivas
Diapositivas de Markdown es una forma sencilla de compartir tus pensamientos con el mundo. Las diapositivas se pueden personalizar fácilmente, con diferentes fuentes, colores de fuente y más.
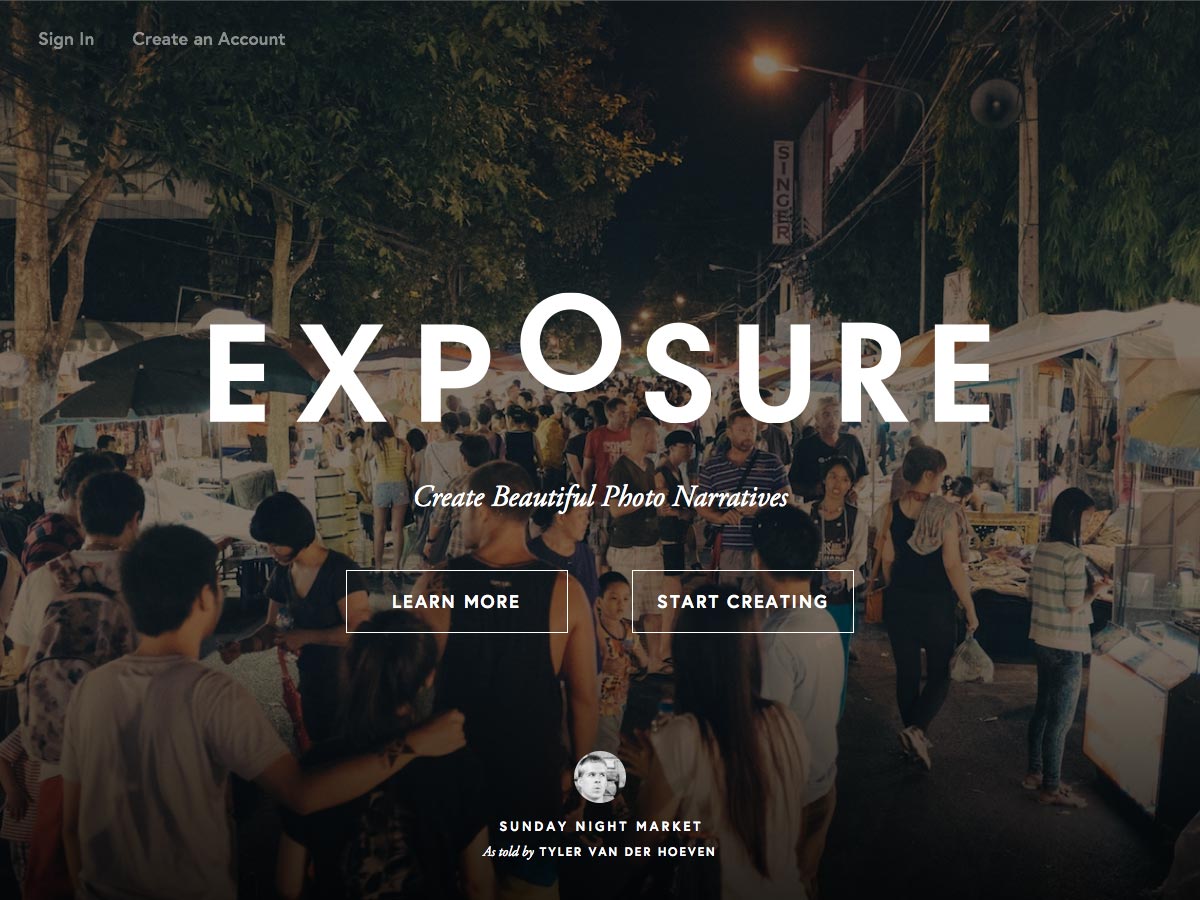
Exposición
Exposición es una herramienta para crear narrativas fotográficas en línea. Es una gran manera para que los fotógrafos publiquen su trabajo de una manera más significativa pero sin esfuerzo.
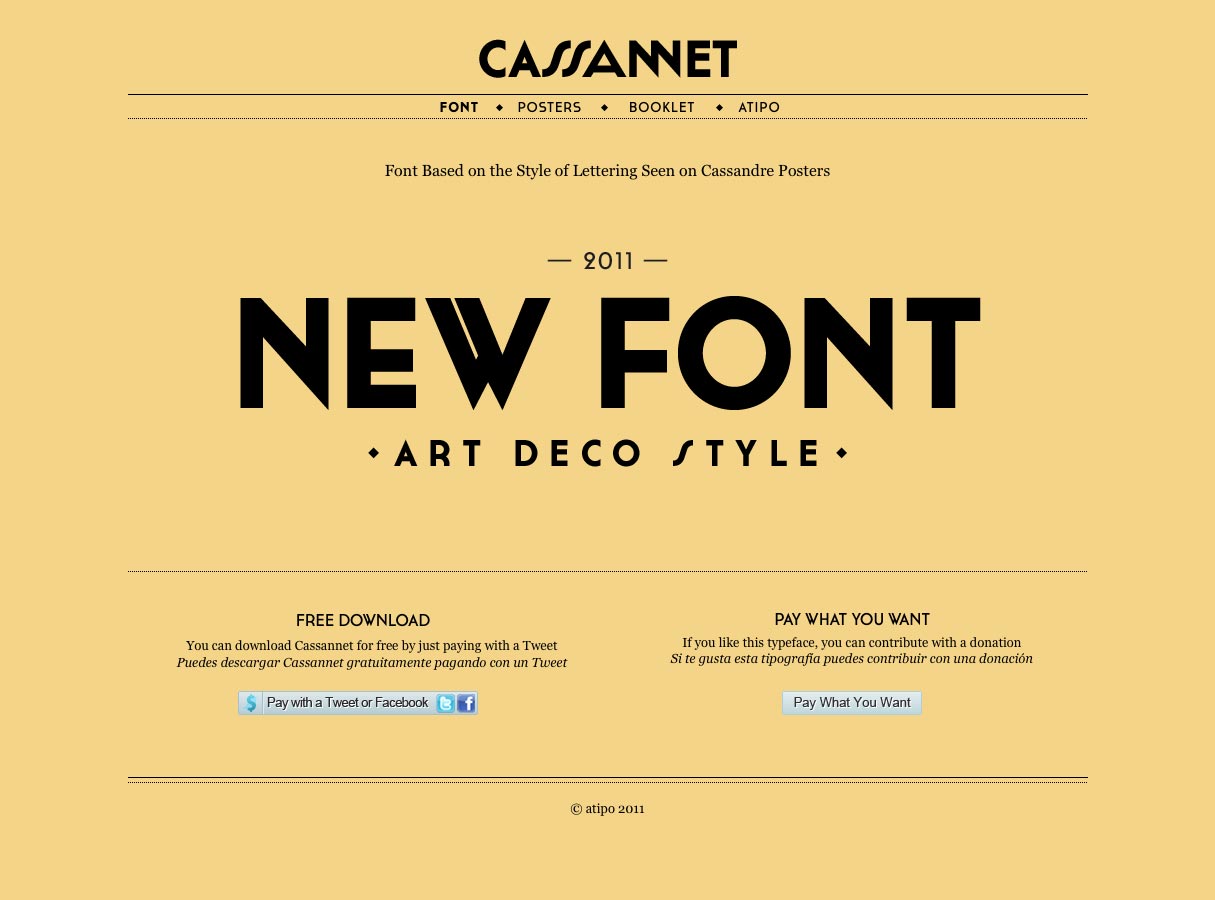
Cassannet (gratis)
Cassannet es una fuente de estilo art deco basada en el estilo de letras visto en Carteles de Cassandre, e incluye títulos alternativos, ligaduras estándar y discrecionales, y letras mayúsculas. También incluye pesos regulares, en negrita y delineados.
<