Los mejores sitios de nueva cartera, mayo de 2017
¡Hola a todos! Este mes es un mes mucho más colorido de lo que han sido los últimos. Parece que los diseñadores se han alejado de las bellezas monocromáticas de los últimos meses y están dejando ir la paleta de colores.
Por mi parte, no me quejo. Me encantan mis asuntos de color blanco y negro y tal vez otro color, pero es agradable ver algo de variedad en la mezcla. Y ahora, las carteras:
Inconquistado
Inconquistado es un nombre bonito de metal, y como muchas bandas de metal, incluyen su manifiesto en su sitio. El sitio, sin embargo, toca el grunge posmoderno y de los años 90. Luego te golpea en los globos oculares con imágenes grandes, sólidas y llamativas. Puede que te sientas un poco confundido cuando llegues al final, pero es probable que no olvides lo que viste.
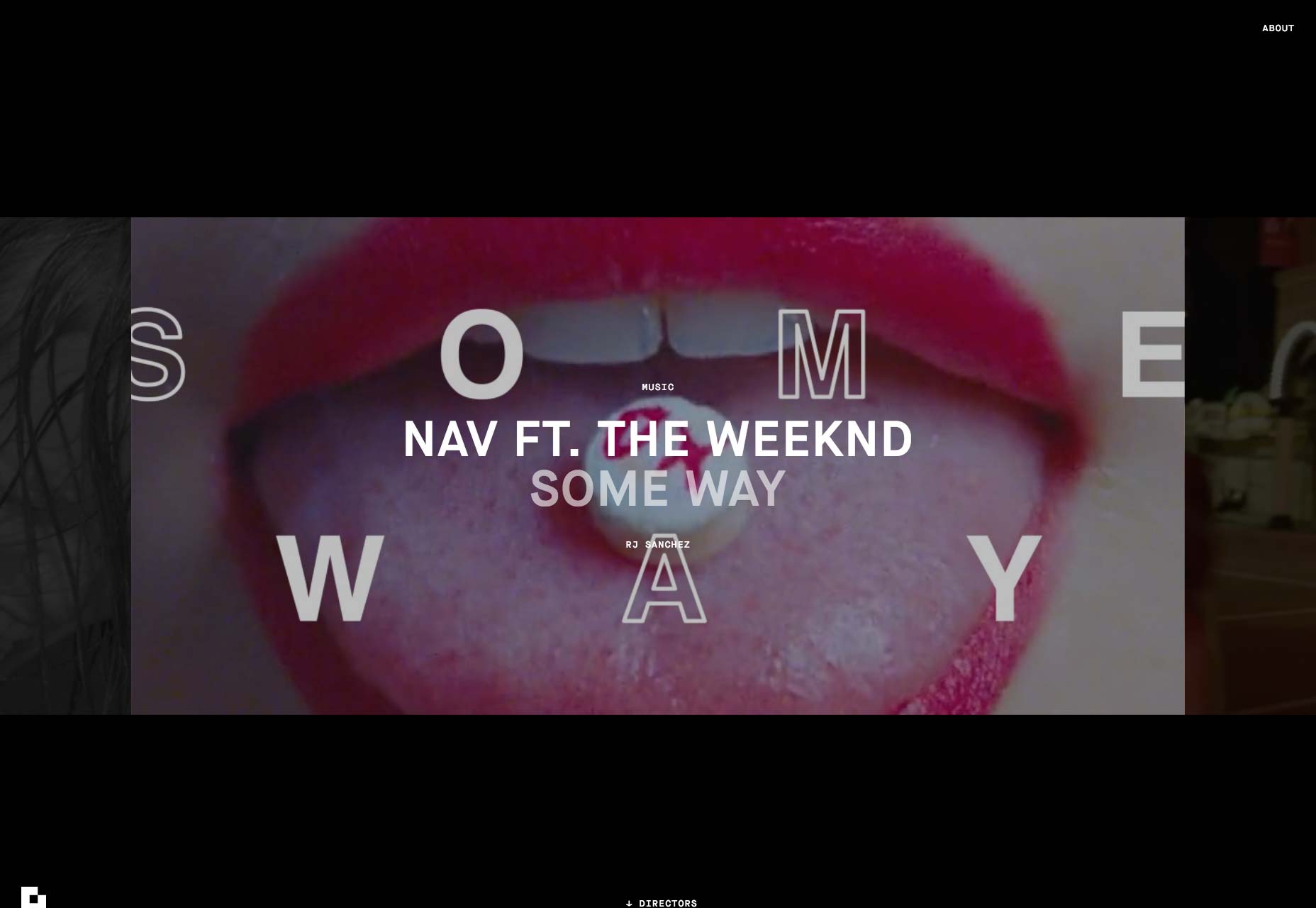
Dilo
Dilo es una compañía de producciones cinematográficas. Donde muchos otros optan por el tema oscuro predeterminado, o el fondo de video habitual, Dilo se ha dedicado al color. Cada página de proyecto tiene un esquema de color diferente. También mezclan los diseños según el proyecto. Puede ser demasiado complicado, pero muestra su compromiso con la dirección de arte en todas las cosas.
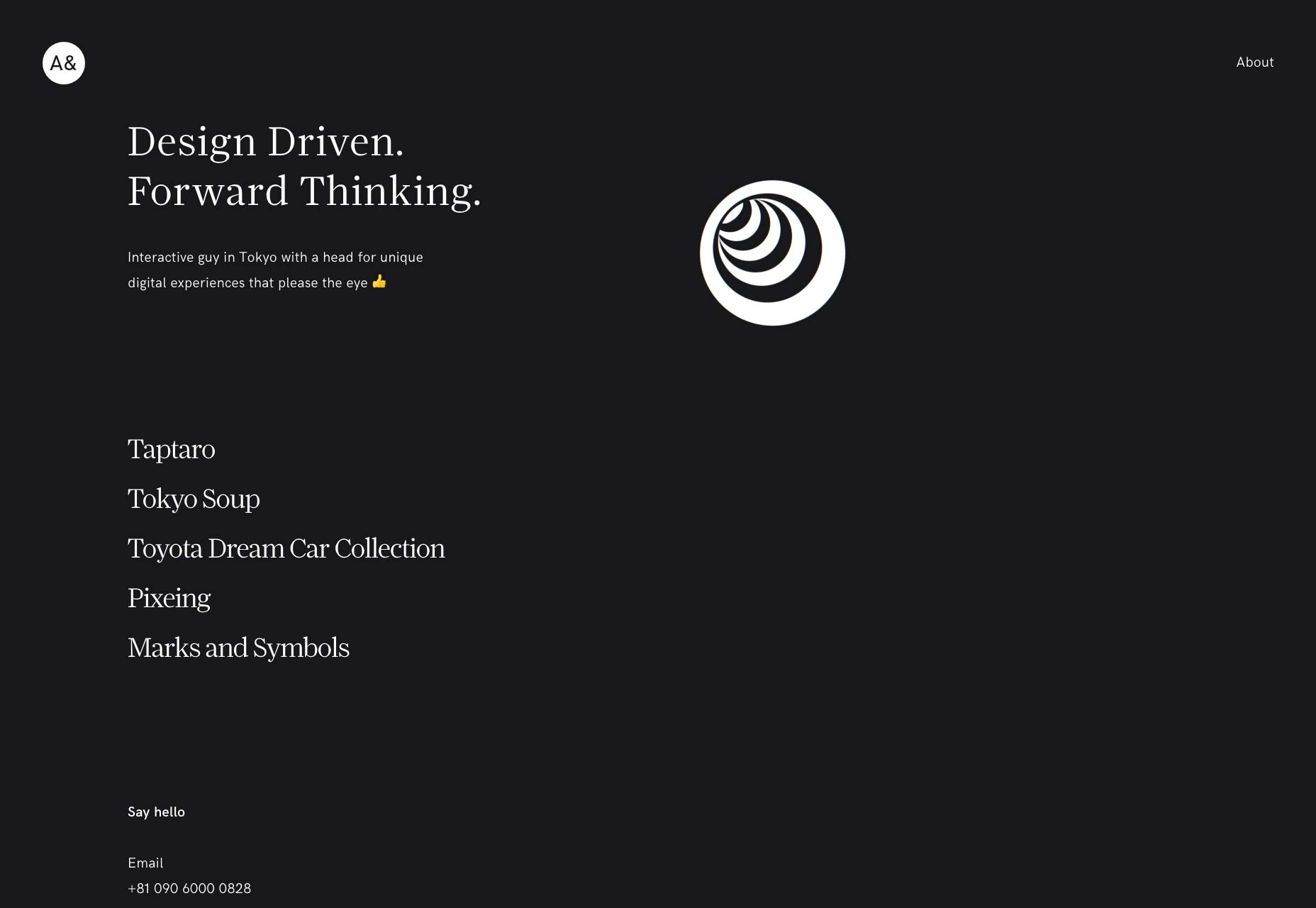
nosotros dos
nosotros dos es una verdadera cornucopia de tendencias de diseño con video de fondo y todo tipo de estilos de diseño. Las dos cosas que realmente unen todo el diseño son la tipografía y la avalancha casi constante de color. El resultado es un aspecto lúdico pero profesional que funciona para ellos.
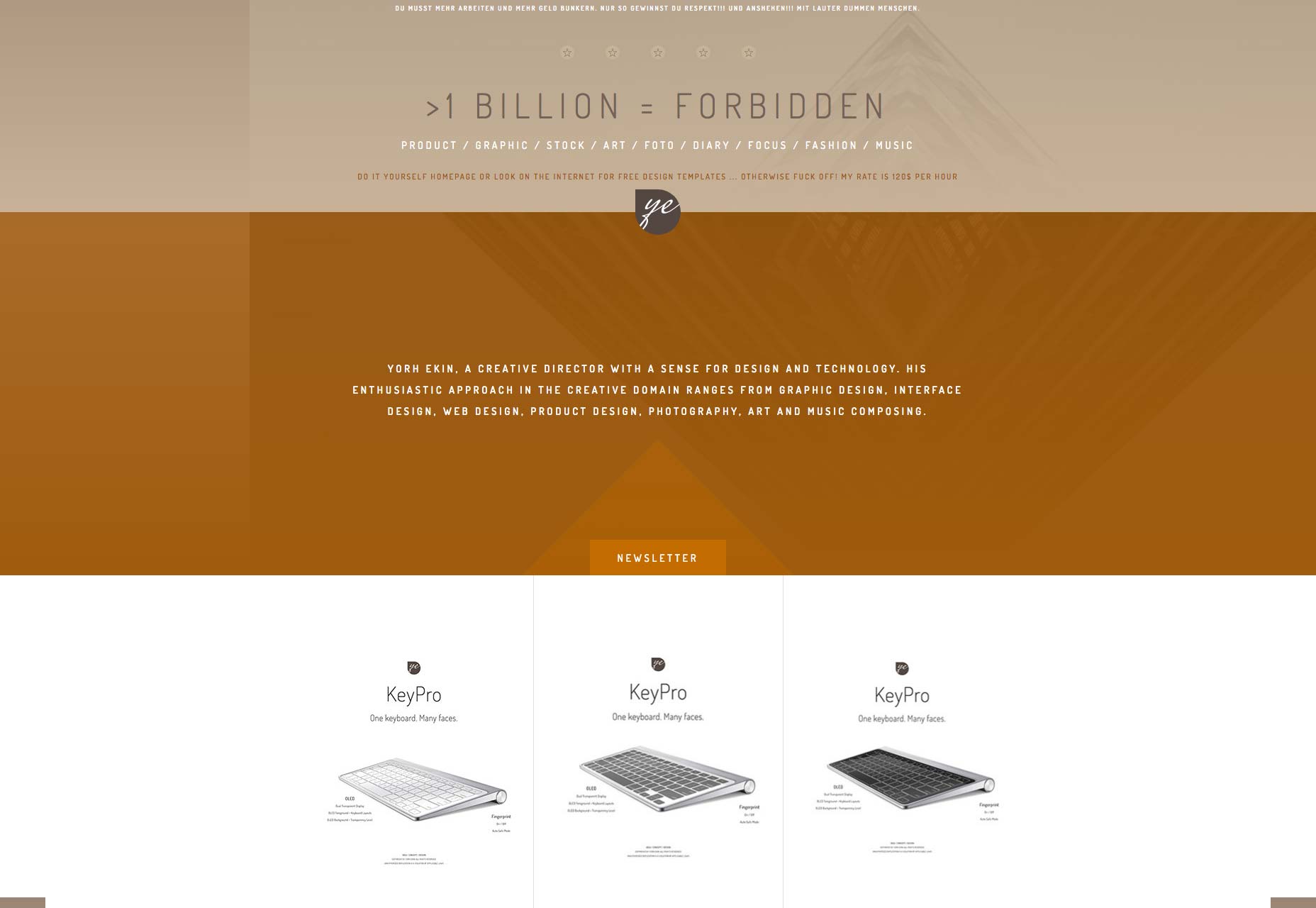
Yorh Ekin
York Ekin portafolio es una desviación interesante de las tendencias recientes. Tiene esa "elegancia corporativa" clásica con tipo delgado y el uso liberal de marrones, beiges y un poco de naranja quemada. Hombre, no he visto un sitio marrón tan bueno ya que, bueno, realmente no lo recuerdo. Es extraño que un sitio con tonos deliberadamente apagados se destaque tanto, pero estos son los tiempos en los que vivimos.
No sé si insultar a posibles clientes en la letra pequeña del encabezado es el enfoque que utilizaría, pero respeto su franqueza.
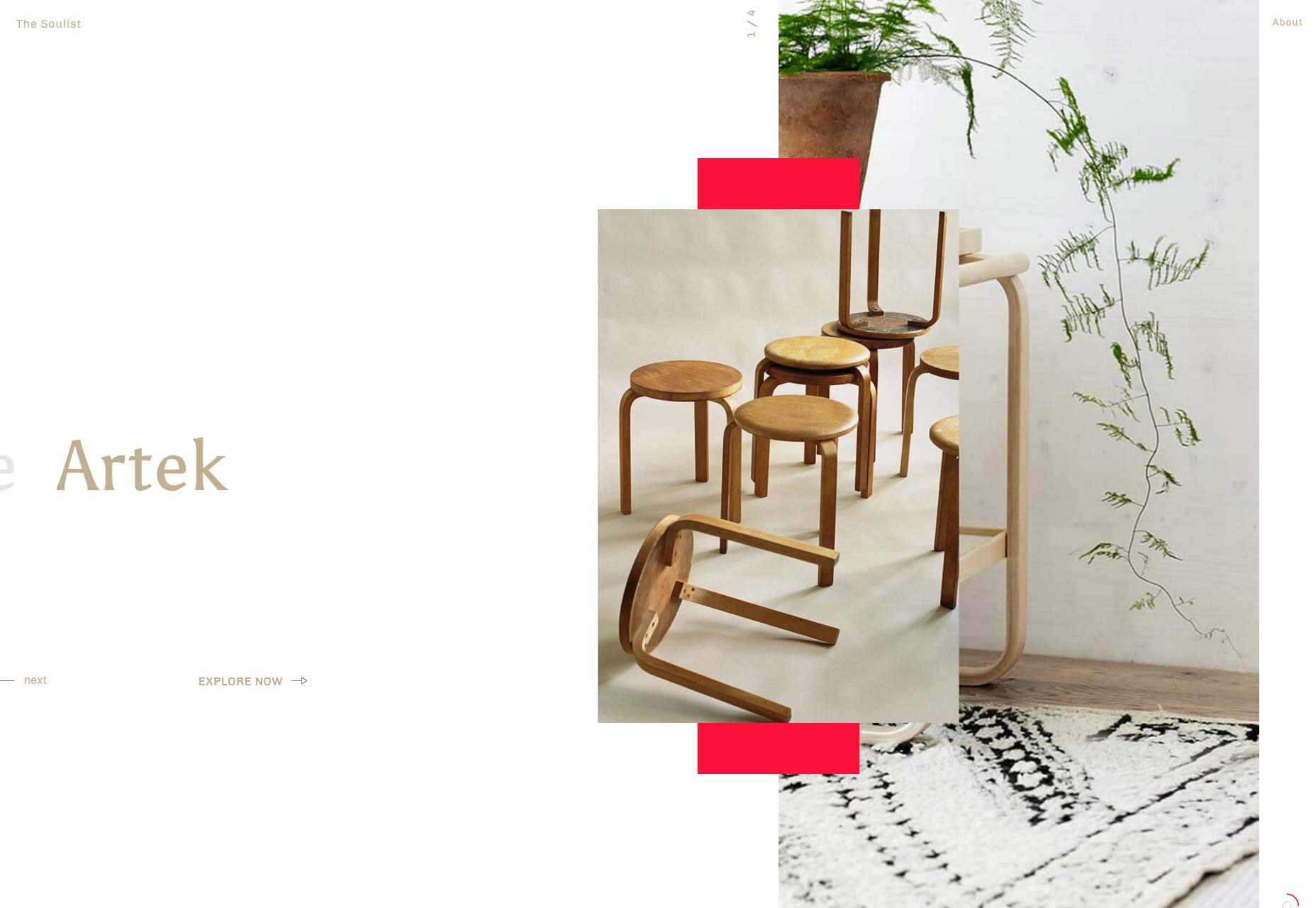
El alma
Federico Repetto está solo a una carta de mí, haciendo una broma de Pinocho. Su sitio web es una representación casi perfecta de la estética postmoderna en el diseño web, solo un poco más colorida que otros ejemplos. Esto se debe principalmente a las imágenes, pero eso cuenta. Es elegante, tiene mucho espacio en blanco. ¿Qué no se podría amar?
Nahel Moussi
Donde el último sitio fue postmoderno, éste es casi post-mínimo. Comienza con una presentación de diapositivas horizontal simple, y luego transiciones a estudios de casos que se centran casi por completo en las imágenes. El texto se mantiene al mínimo, pero lo que hay allí está muy bien establecido.
Eien
Eien , por otro lado, usa solo tipografía para dar su primera impresión. Hay imágenes, casi no puedes tener una cartera visual sin ella, pero hay una clara impresión de equilibrio. Si bien no hay párrafos sobre párrafos, el texto es definitivamente una parte de la historia de cada diseño, en lugar de un simple resumen.
Aparte de eso, hay mucho espacio en blanco, un poco de animación y un diseño bastante estándar. Pero aun así, está muy bien ejecutado, vale la pena echarle un vistazo.
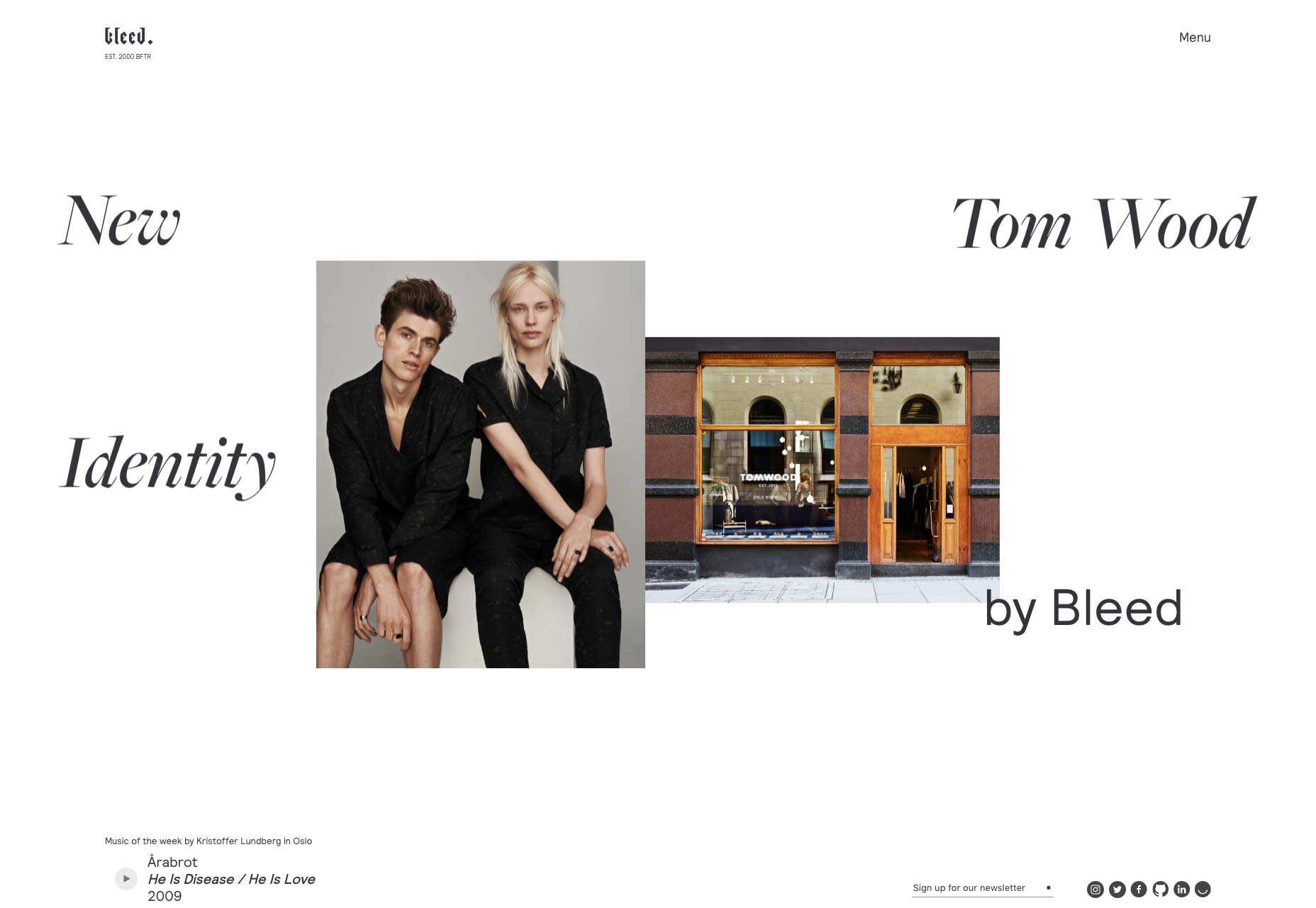
Sangrar
Ahora Sangrar realmente suena como el nombre de una banda de metal. El logo incluso se ve como uno. Es un contraste interesante con el resto del diseño del sitio, que abarca el post-minimalismo parecido al collage que hemos visto un poco. Dicho eso, se ve bien.
Chaptr
Chaptr nos trae un poco de minimalismo clásico. Tiene espacio en blanco. tiene una gran tipografía. tiene imágenes enormes por todas partes. Está aquí porque se ve bien y funciona bien. Prestaría especial atención a la forma en que organizan pequeñas cantidades de texto en pantallas grandes, y la forma en que eligen sus imágenes.
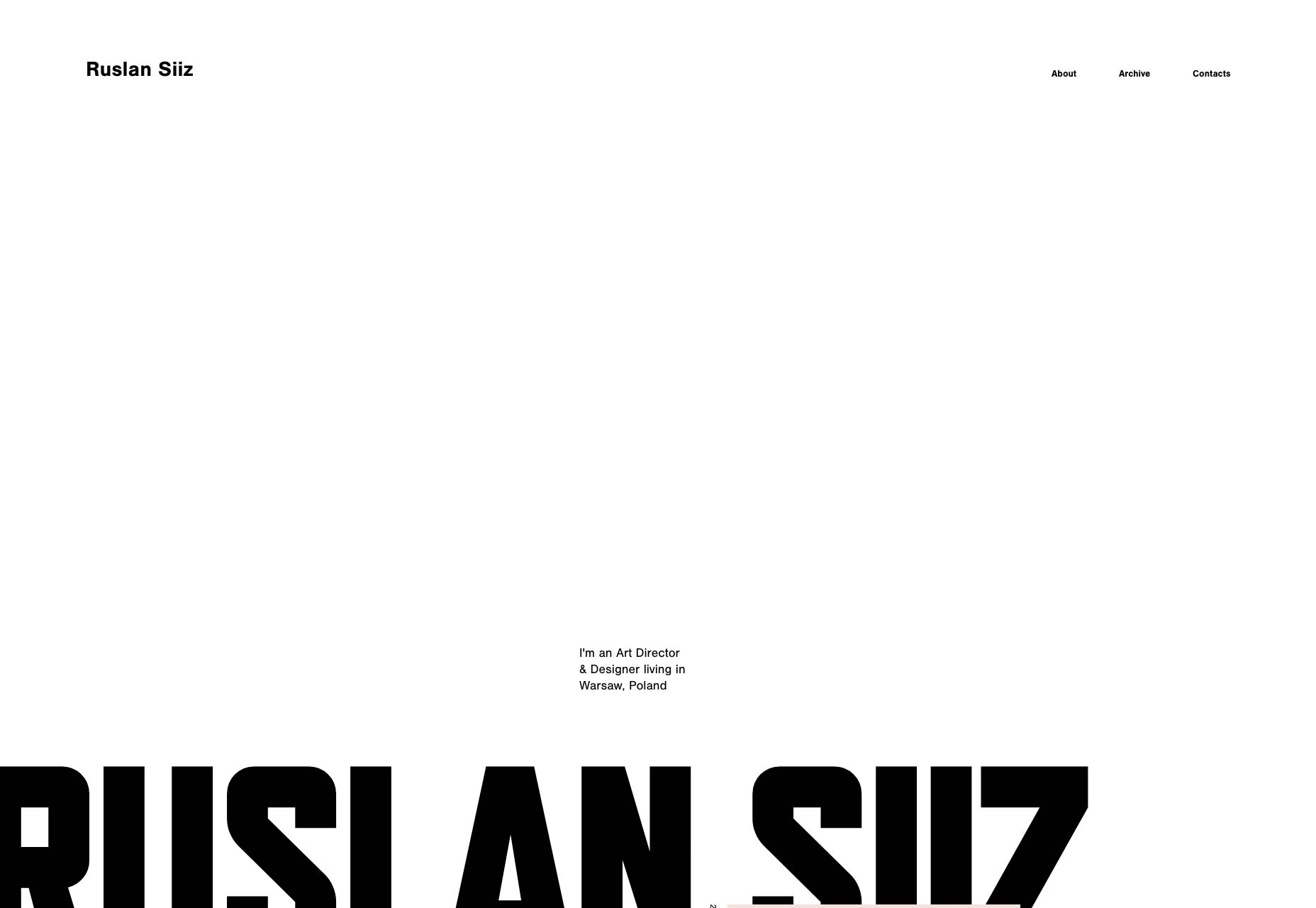
Ruslan Siiz
Portafolio de Ruslan Siiz puede participar en algunos patrones de diseño tipo collage, pero la verdadera fortaleza está en la tipografía. Incluso con los grandes espacios vacíos, el diseño siempre se siente ... lleno, pero nunca desordenado. Y eso se debe a la forma en que el diseñador usa el tipo. Es un acto de equilibrio difícil que Ruslan lleva a cabo bien.
Glitch Paris
Bueno, la cosa de la presentación horizontal de diapositivas en la página de inicio podría convertirse en una tendencia. Glitch Paris lo está haciendo también, y combinándolo con un poco de video. Es una estrategia simple pero efectiva. Advertencia: si bien no hay audio en la página de inicio, al hacer clic en un proyecto se iniciará el video de inmediato.
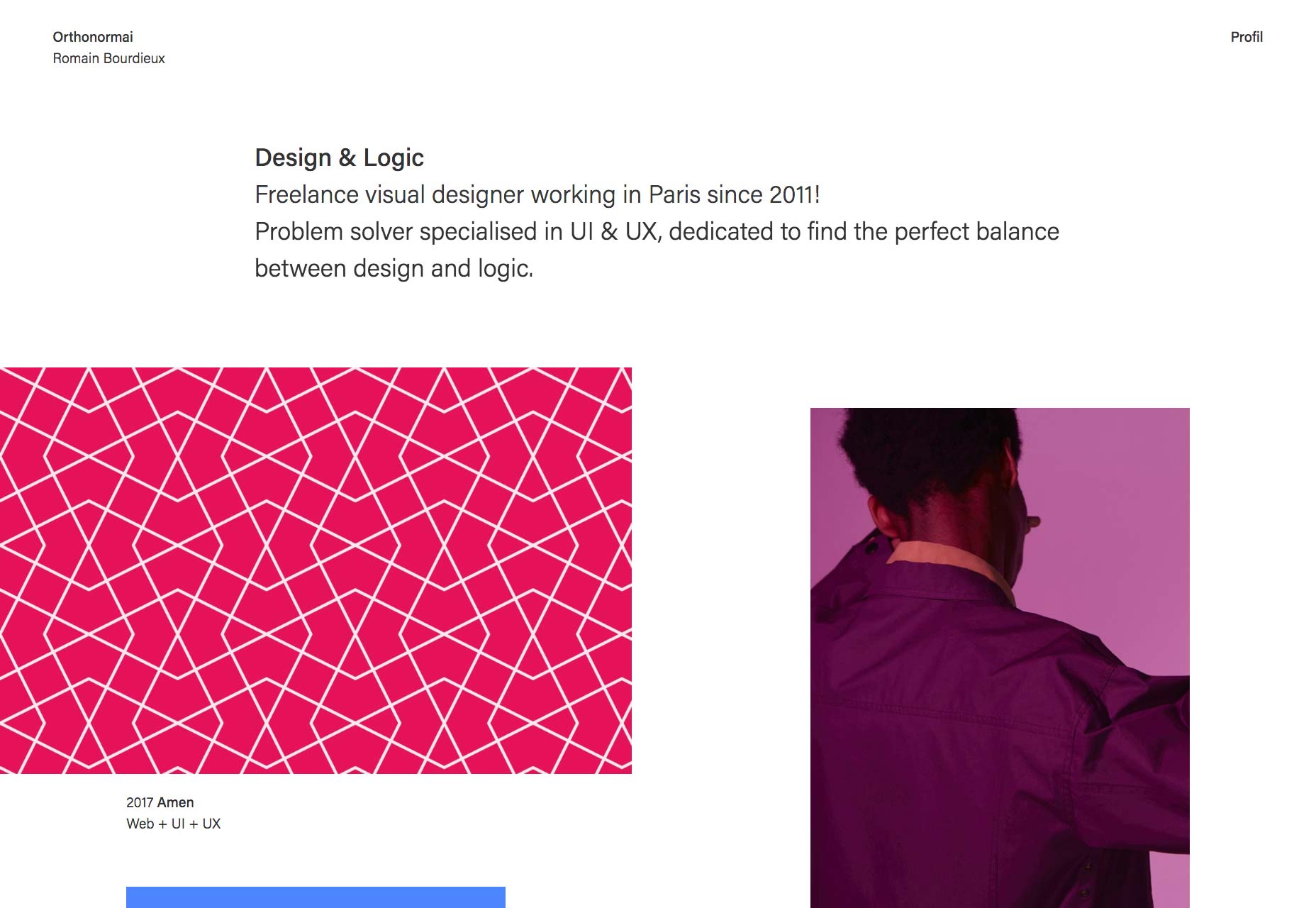
Orthonormai
Orthonormai es otro ejemplo de post-minimalismo, ¡pero con color! Dale una mirada. Francamente, estoy empezando a pensar que el color vibrante es una mejora drástica de este estilo de diseño.
Cinco y listo
Cinco y listo es uno más de Powerpoint convertido en sitio web, y este experimenta con reflexiones, así como la animación en general. La mayoría del texto es un poco pequeño para un sitio web en este día y edad, pero en general, es un sitio atractivo. Soy un fan de la dirección de arte que ponen en ella, y la forma en que cambian las cosas dependiendo del tipo de contenido con el que están trabajando.
Yannick Chapron
Yannick Chapron ha adoptado una tendencia que en realidad estamos viendo cada vez menos en estos días. ¡Es la cartera de Powerpoint, traída de la muerte! Nunca puedo recomendar estos sitios como un estudio de accesibilidad, pero casi siempre tienen algún diseño interesante de animación y movimiento. Este sitio será un infierno en su rueda de desplazamiento, pero sigue siendo divertido de ver.
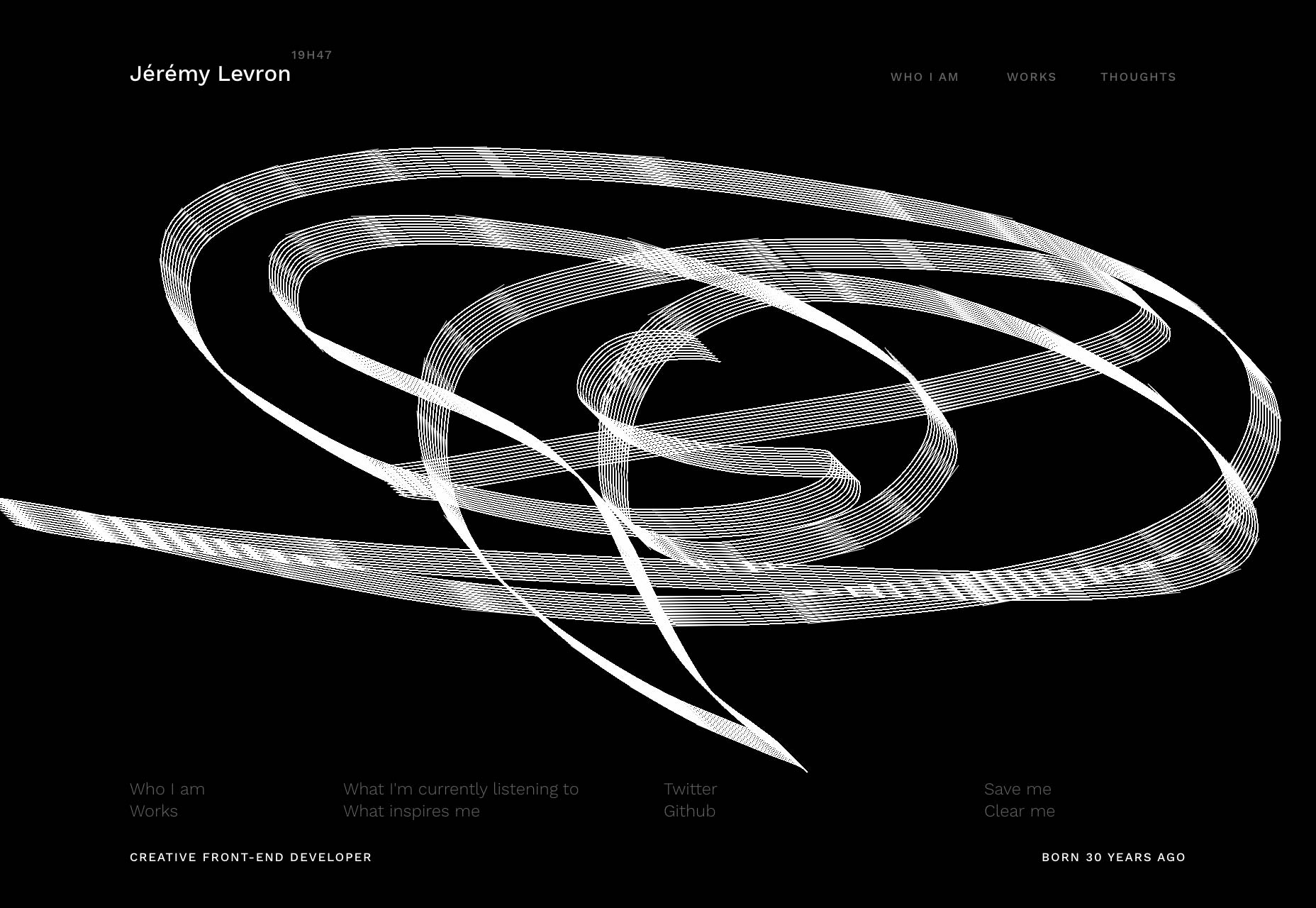
Jérémy Levron
Los sitios que incorporan elementos lúdicos en realidad pueden hacer que supere mi disgusto por los sitios que dependen de JS. Jérémy Levron portafolio hace esto convirtiendo la página de inicio en un lienzo donde cualquiera puede pintar. Simplemente haga clic y arrastre para comenzar.
Todo el sitio es un asunto monocromático de alto contraste con un buen tipo. Eso no sería suficiente para diferenciarlo de tantos otros sitios. Esa página de inicio, sin embargo? Eso hace el truco.
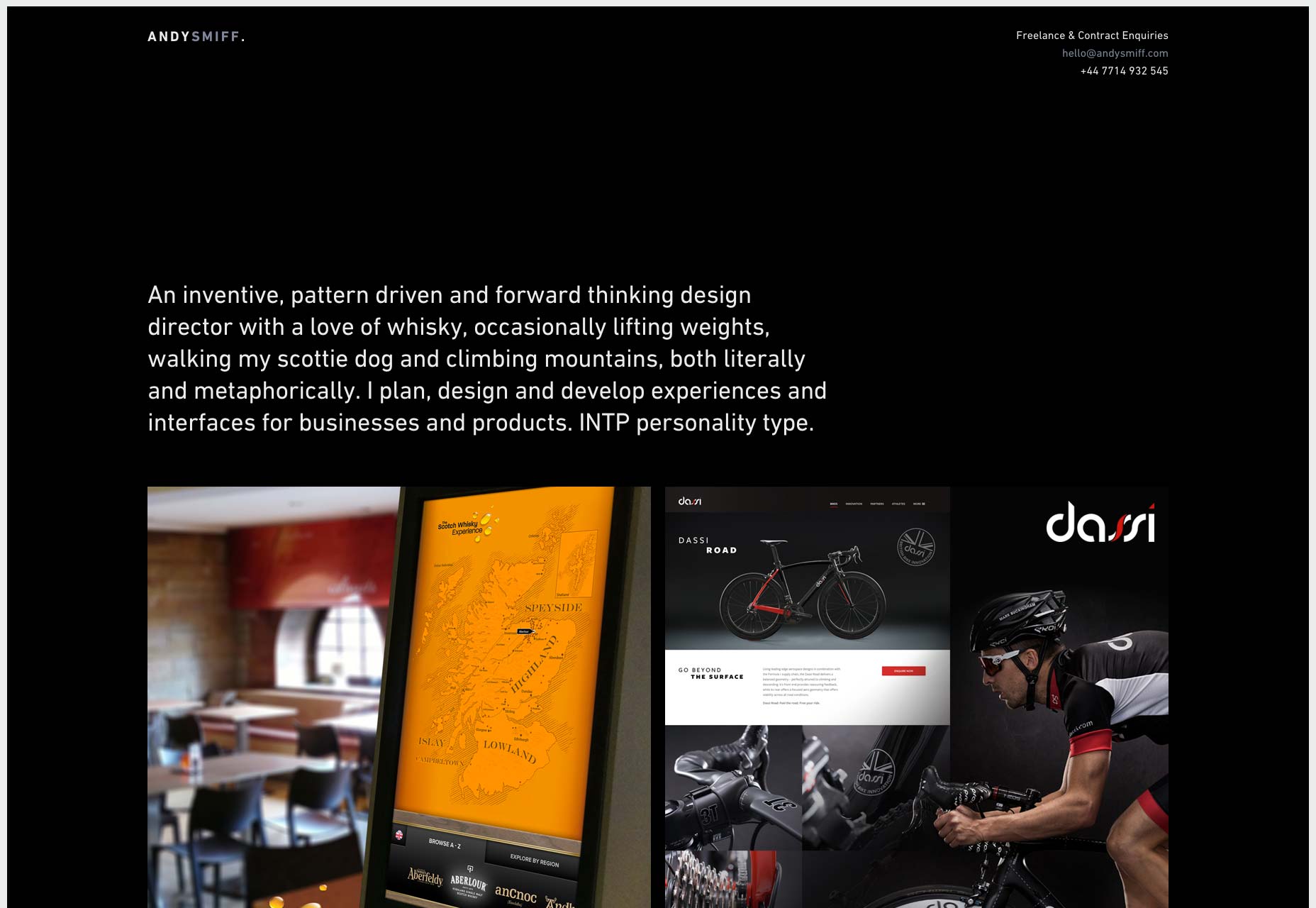
Andy Smiff
Esta cartera de Andy Smiff es un buen ejemplo de un sitio donde la personalidad está todo en los detalles. El diseño no ganará ningún premio por cruzar los límites, pero el uso del color para acentuar los elementos pequeños le informa acerca del pensamiento y cuidado que se le da al diseño en su conjunto.
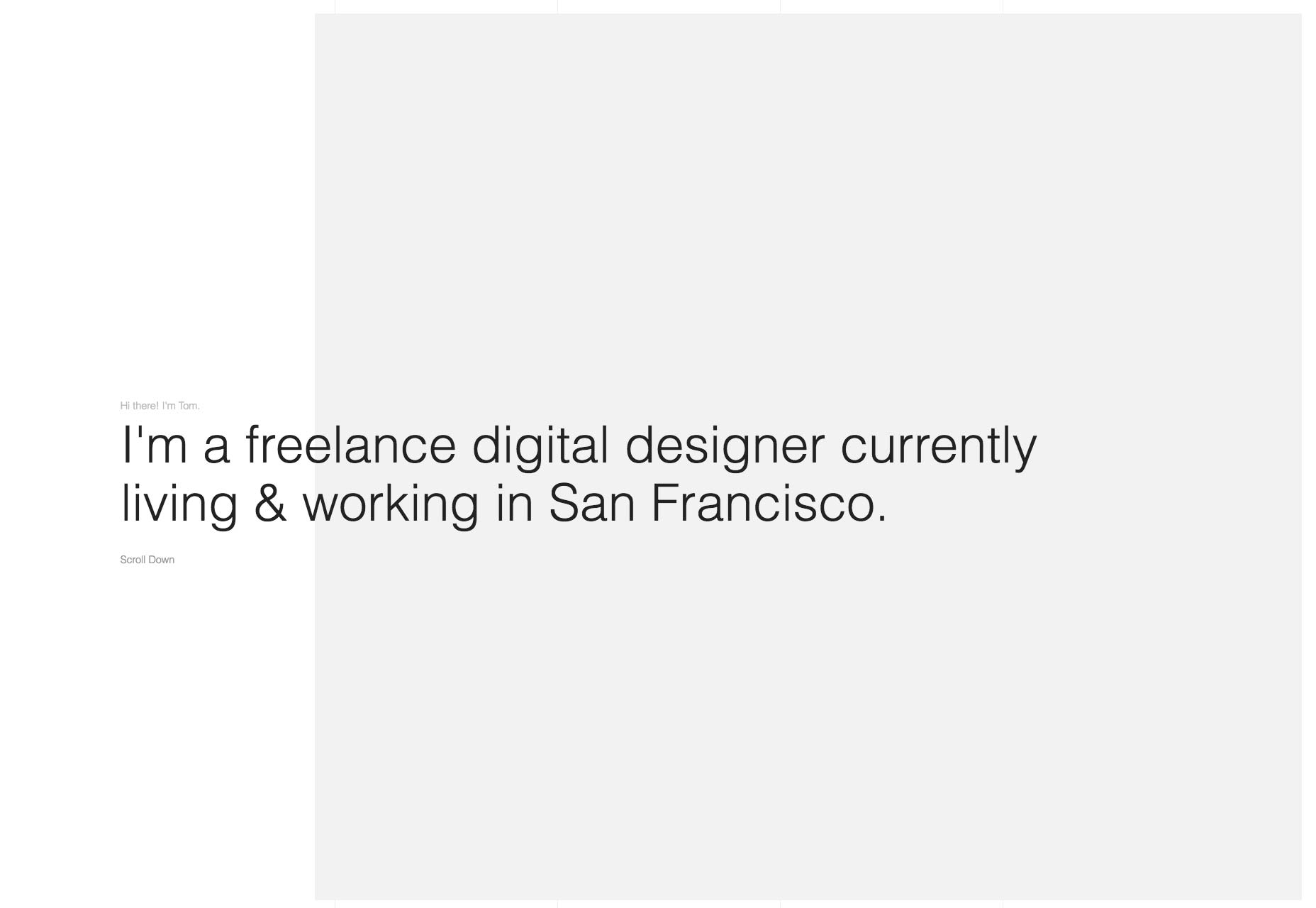
Tom Treadway
Sitio de Tom Treadway nos da esa sensación asimétrica, de superposición de elementos y de cuadrícula como fondo que todos conocemos y ... bueno, no voy a hacer suposiciones sobre cómo te sientes. Me gusta bastante la estética, pero Tom va un paso más allá al usar imágenes de colores intensos. Claro, es un filtro, pero ese filtro se usa artísticamente para establecer un tema para su sitio web.
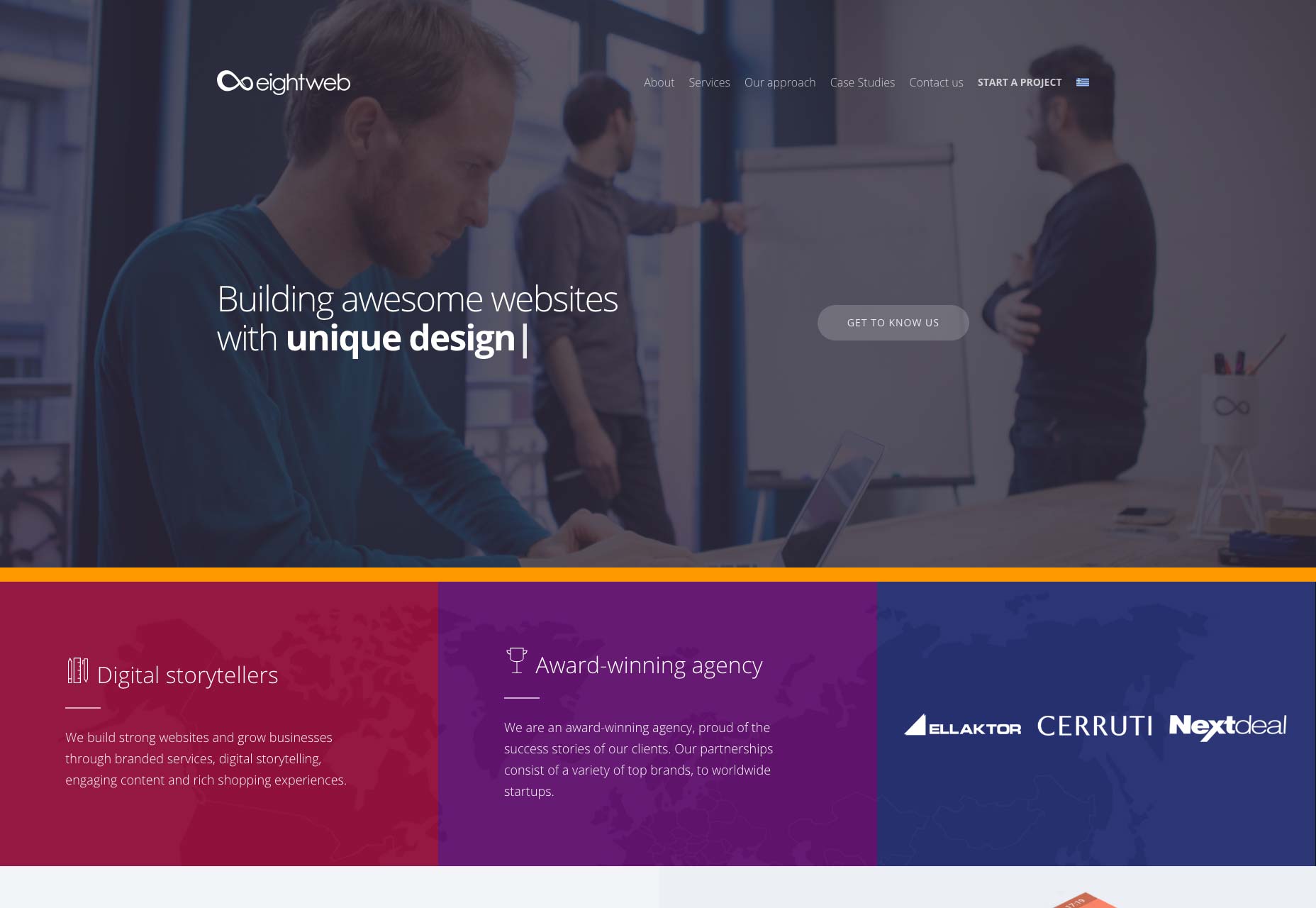
eightweb
Si sitio de eightweb se parece mucho a un tema de WordPress, eso es porque se especializan en sitios de WordPress. Quiero decir, ¿en qué otro lugar podrías salir con la intención de crear un sitio que grita "¡WORDPRESS!", ¿Verdad? He estado desarrollando lentamente una admiración por los diseñadores que cumplen las expectativas de sus clientes de esta manera. Es bueno para los negocios, y por lo tanto, es un buen diseño.
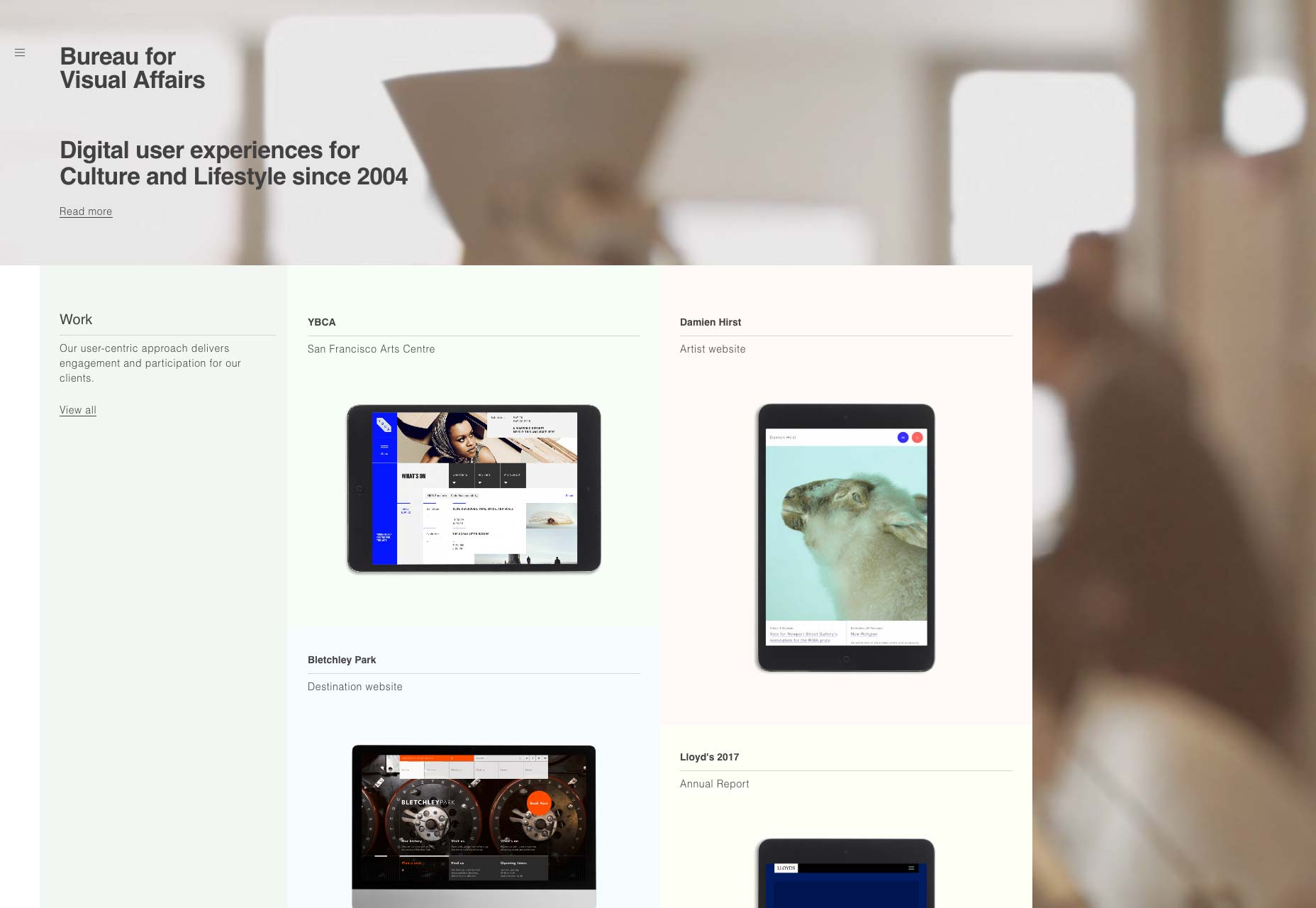
Oficina de Asuntos Visuales
los Oficina de Asuntos Visuales en realidad no es tan oficial como parece. Pero el nombre que suena oficialmente es solo el comienzo de un tema. Todo el sitio tiene esa sensación minimalista moderna, con el tipo sans-serif, y muchas finas fronteras alrededor.
Sin embargo, gracias al uso liberal de imágenes y algunos sutiles videos de fondo, el diseño se siente mucho más "vivo" que muchos de sus contrapartes. Sí, dije "video de fondo sutil".