Los mejores sitios de nueva cartera, marzo de 2016
Bienvenidos, lectores, a nuestro resumen mensual de cartera. ¡Echa un vistazo a los sitios que presentamos, inspírate durante el mes y comienza a dibujar!
Si recientemente ha creado un sitio de portafolio atractivo, cuéntenoslo en [correo electrónico protegido] {$lang_domain}
Nota: estoy juzgando estos sitios por lo buenos que me parecen. Si son creativos y originales, o clásicos, pero muy bien hechos, todo es bueno para mí. A veces, UX sufre, por ejemplo, muchos de estos sitios dependen de JavaScript para mostrar su contenido; esta es una Bad Idea TM , niños.
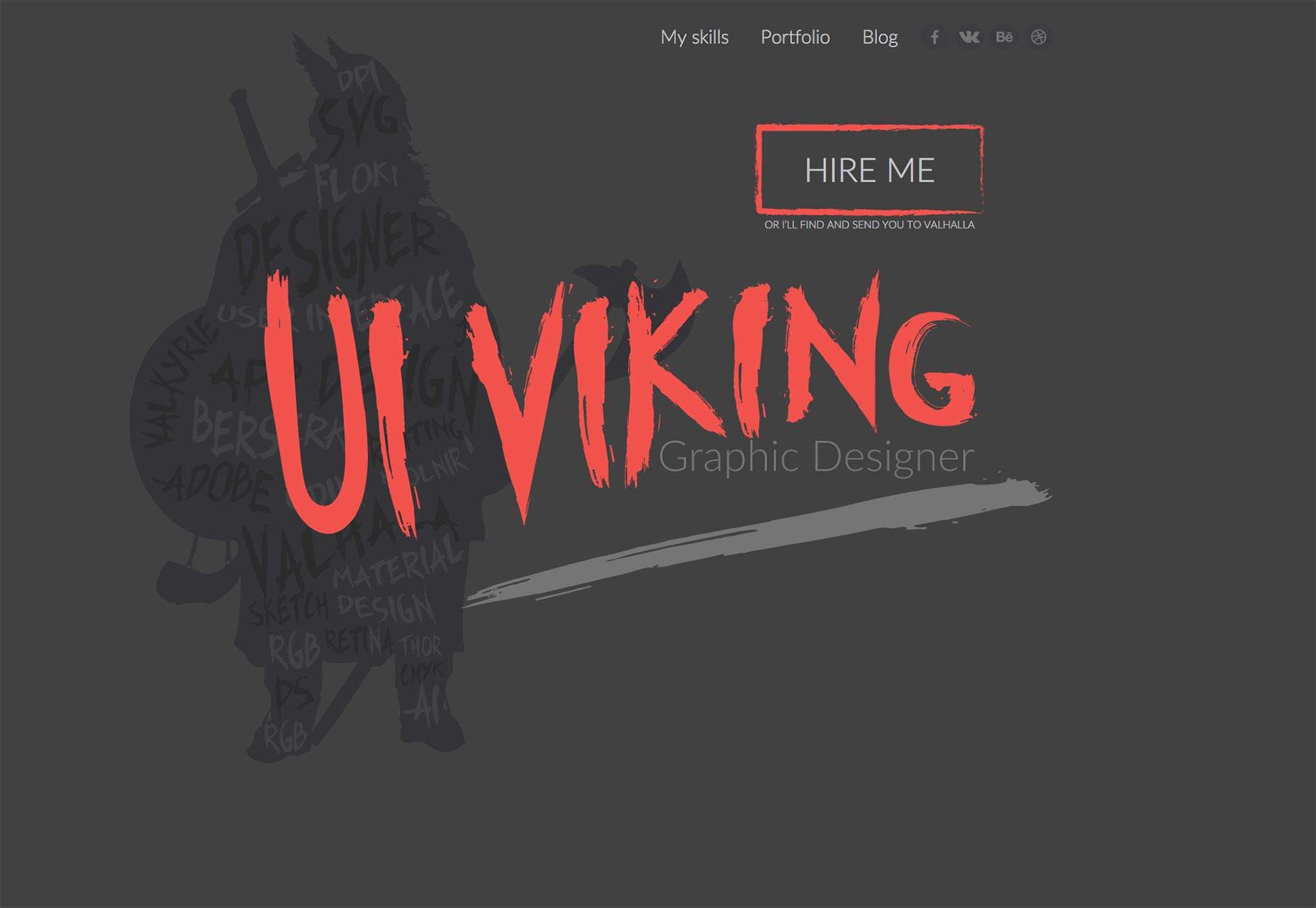
UI Viking
UI Viking es un ejemplo fantástico de tomar lo que podría parecer un diseño simple y aburrido y darle un estilo distintivo.
Ahora, admitiré que el botón que dice "ALQUILA, o te encontraré y te enviaré a Valhalla" me dio una pausa. Normalmente no soy uno para comenzar la relación diseñador-cliente con una amenaza de muerte, bromas o de otra manera.
Sin embargo, la interfaz de usuario de Viking lo hace divertido, al mantener toda la copia en el sitio de forma consistente por encima de la parte superior. Me divirtió. Y sí, lo contrataría.
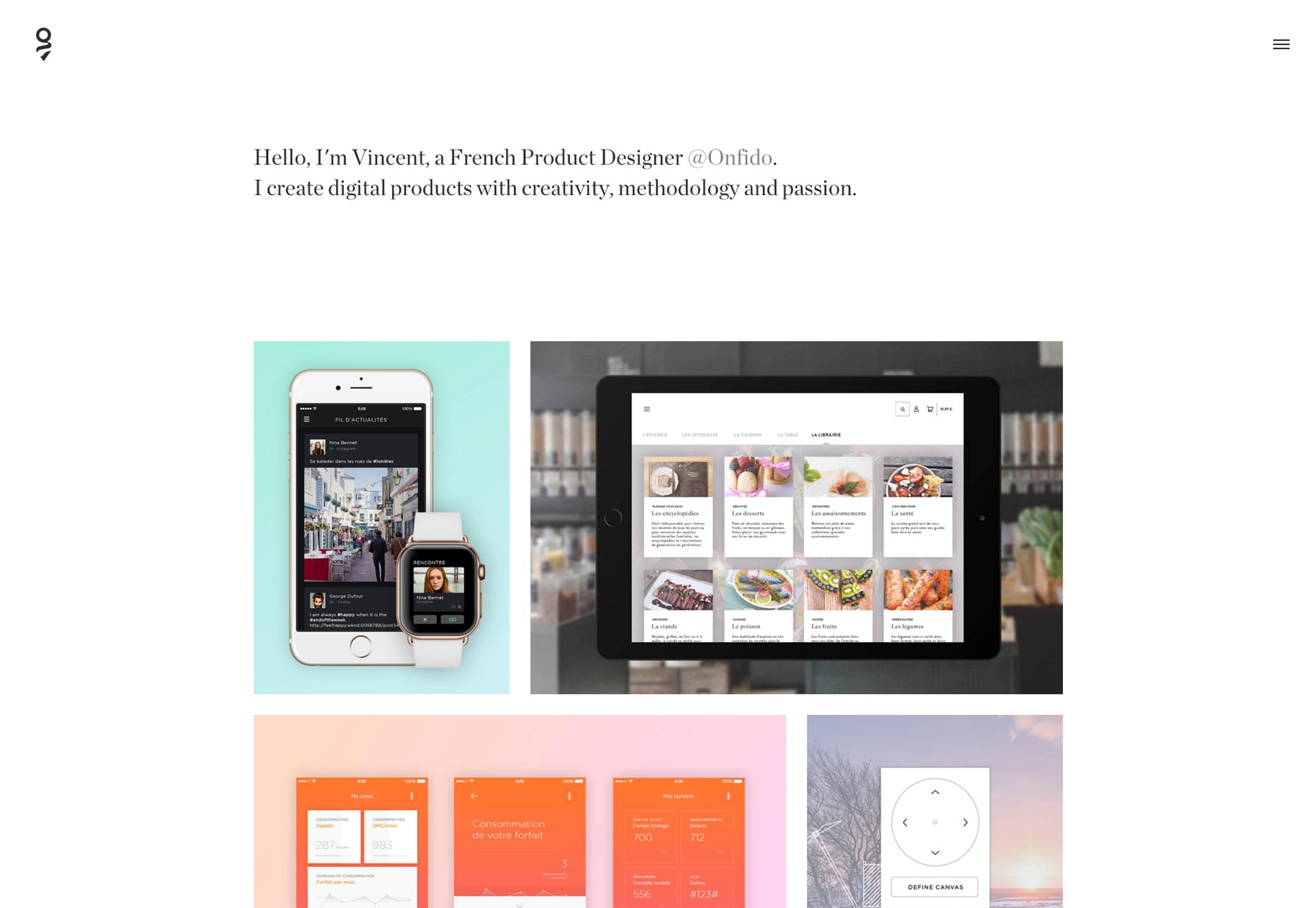
Vincent Guillevic
Vincent Guillevic's cartera, apunta a imágenes menos violentas, favoreciendo la simplicidad y la sofisticación. Una vez que hace clic en un proyecto, el minimalismo da paso a una gran cantidad de información sobre el proceso creativo detrás de cada proyecto.
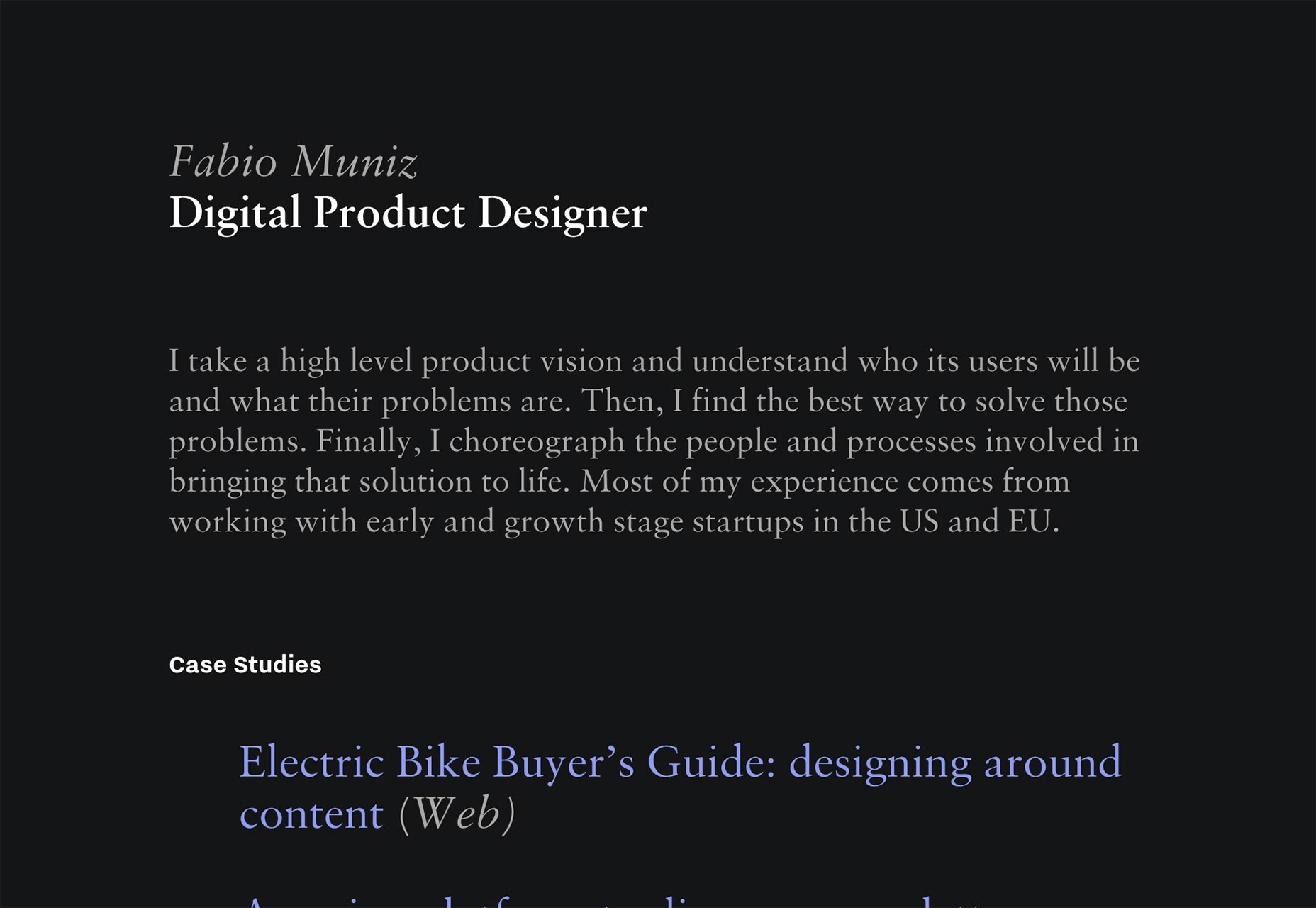
Fabio Muniz
Fabio Muniz el portafolio deja caer las imágenes por completo, en la página de inicio. Una página de inicio de solo texto siempre es un riesgo, pero no está de más que la tipografía sea hermosa.
De acuerdo con el tema, hay casi más texto que imágenes en los estudios de casos. Para cualquiera que ame una buena historia sobre el diseño, este portafolio es bueno para echarle un vistazo.
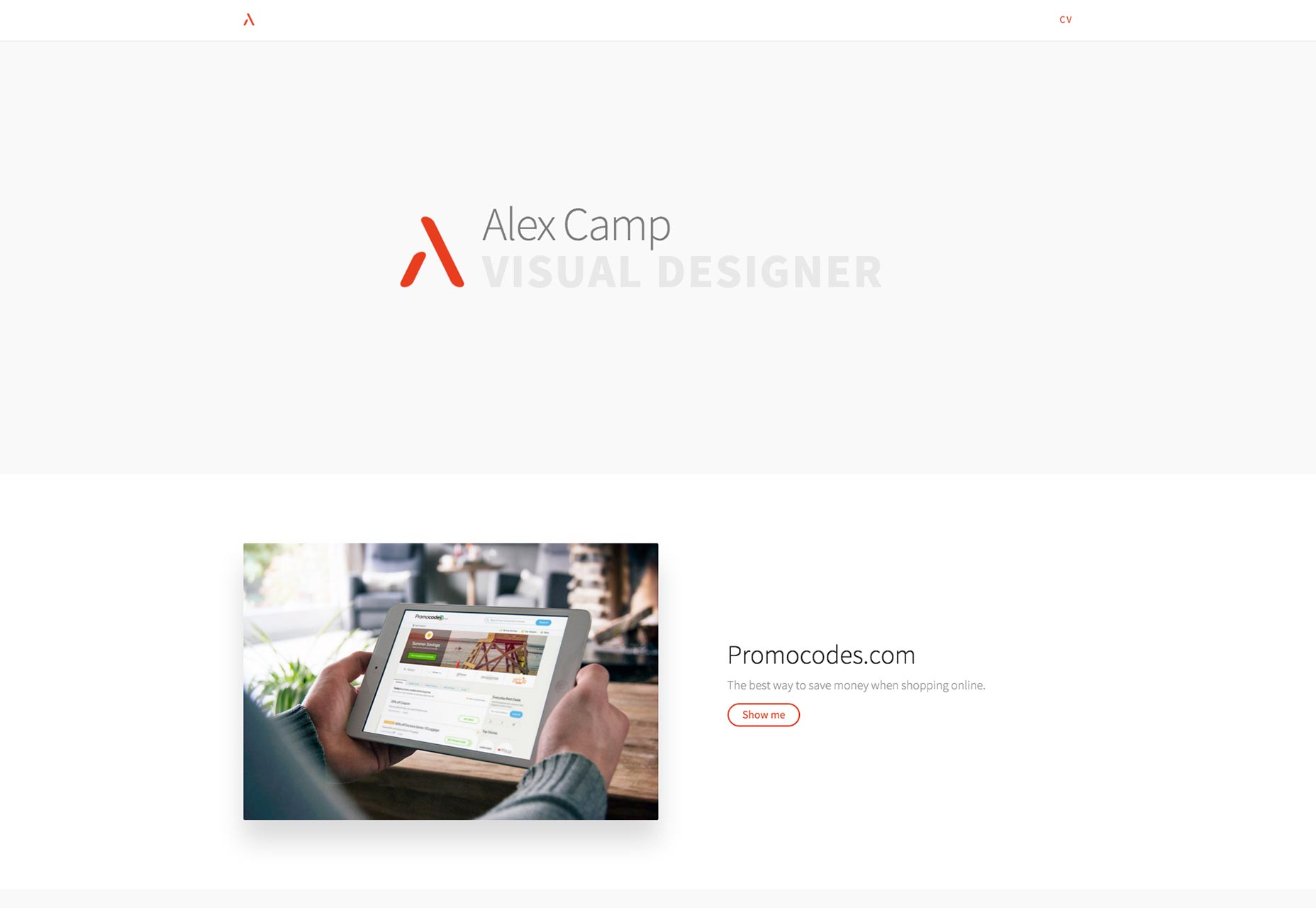
Alex Camp
Alex Camp cartera es simple, bonita y sin sentido. Incluso (gracias a la deidad que quieras) funciona perfectamente con JavaScript deshabilitado. La falta de contraste en algunos textos puede volver a afectarlo, pero en general, este es un gran sitio de portafolio.
Studio Koto
Studio Koto ha adoptado el carrusel como una forma de exhibir todo su trabajo en una gran cartera de una sola página. Es extraño para mí decir que una cartera basada en presentaciones de diapositivas realmente funciona. Pero aquí estoy, diciéndolo.
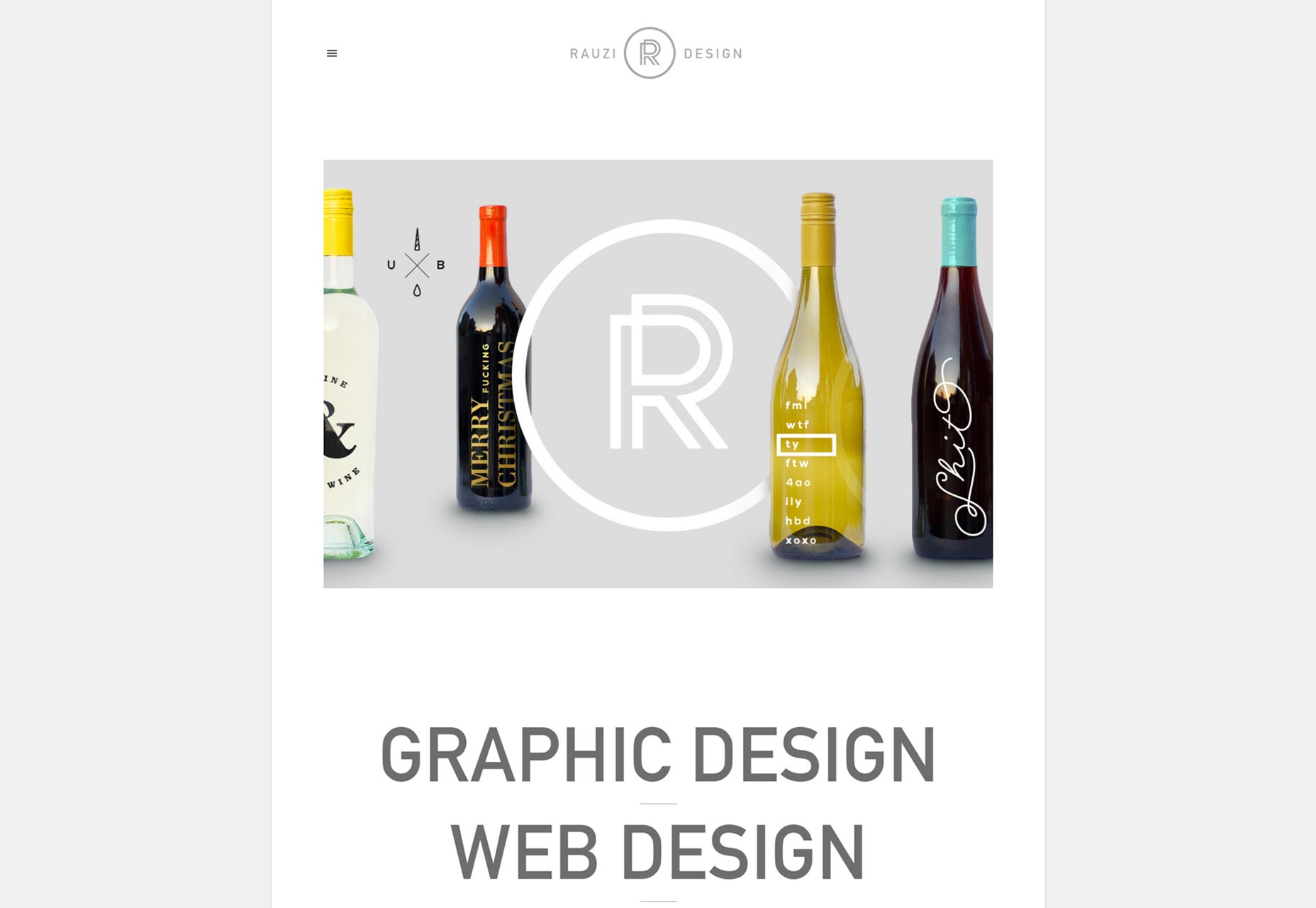
Diseño Rauzi
Diseño Rauzi ha adoptado completamente la metáfora de la "página de una sola página" para construir su cartera; y es interesante ver eso en acción. Estéticamente, se ve genial.
Me preocupa que no sea posible compartir enlaces a páginas o proyectos específicos. Eso podría tener un impacto negativo cuando las personas intenten compartir algo en el sitio con otra persona.
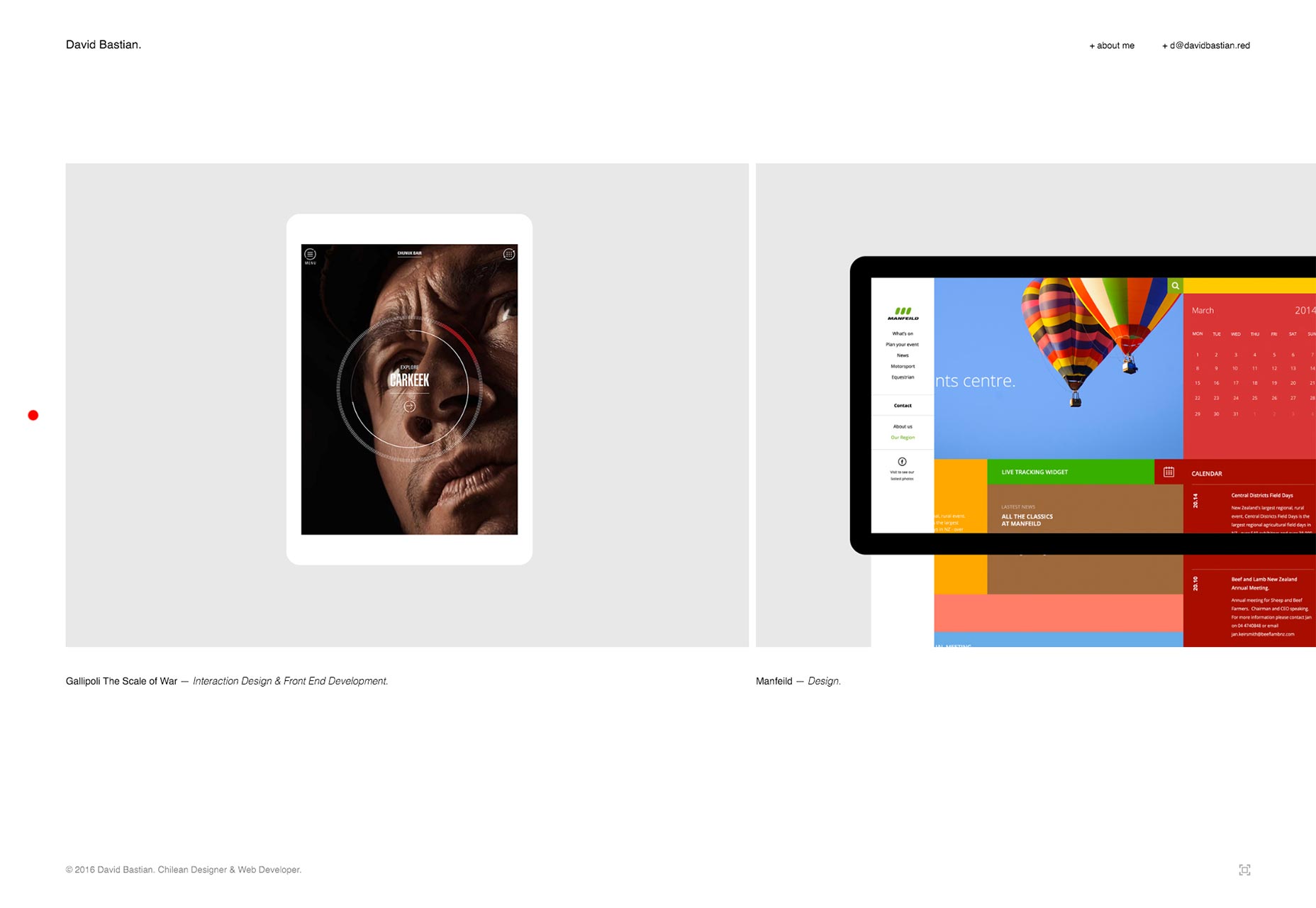
David Bastian
No pude ayudarme a mí mismo éste . Siempre me han encantado los sitios de portafolios de desplazamiento lateral, y este se ve fantástico, incluso elegante. Al usar este sitio, se siente sofisticado y sin problemas.
Sin embargo, tendrá que tener problemas con la navegación en la versión de escritorio del sitio. Debería poder desplazarse hacia la derecha sin arrastrar un punto rojo.
Camille Magnan
El sitio de Camille Magnan es otro de los que toma un diseño promedio y lo hace brillar con un estilo distinto. Es poco probable que confunda su sitio con el de otra persona; y en este caso, eso es algo muy bueno.
Jeffrey Peltzman
La cartera de Jeffrey Peltzman es oscuro, relajante y un poco violeta. De hecho, es un testimonio de su uso de este color de acento que todo el sitio "se siente morado", mientras que apenas hay ninguno en la página.
Examine su cartera, y verá cómo lo hace con otros colores también.
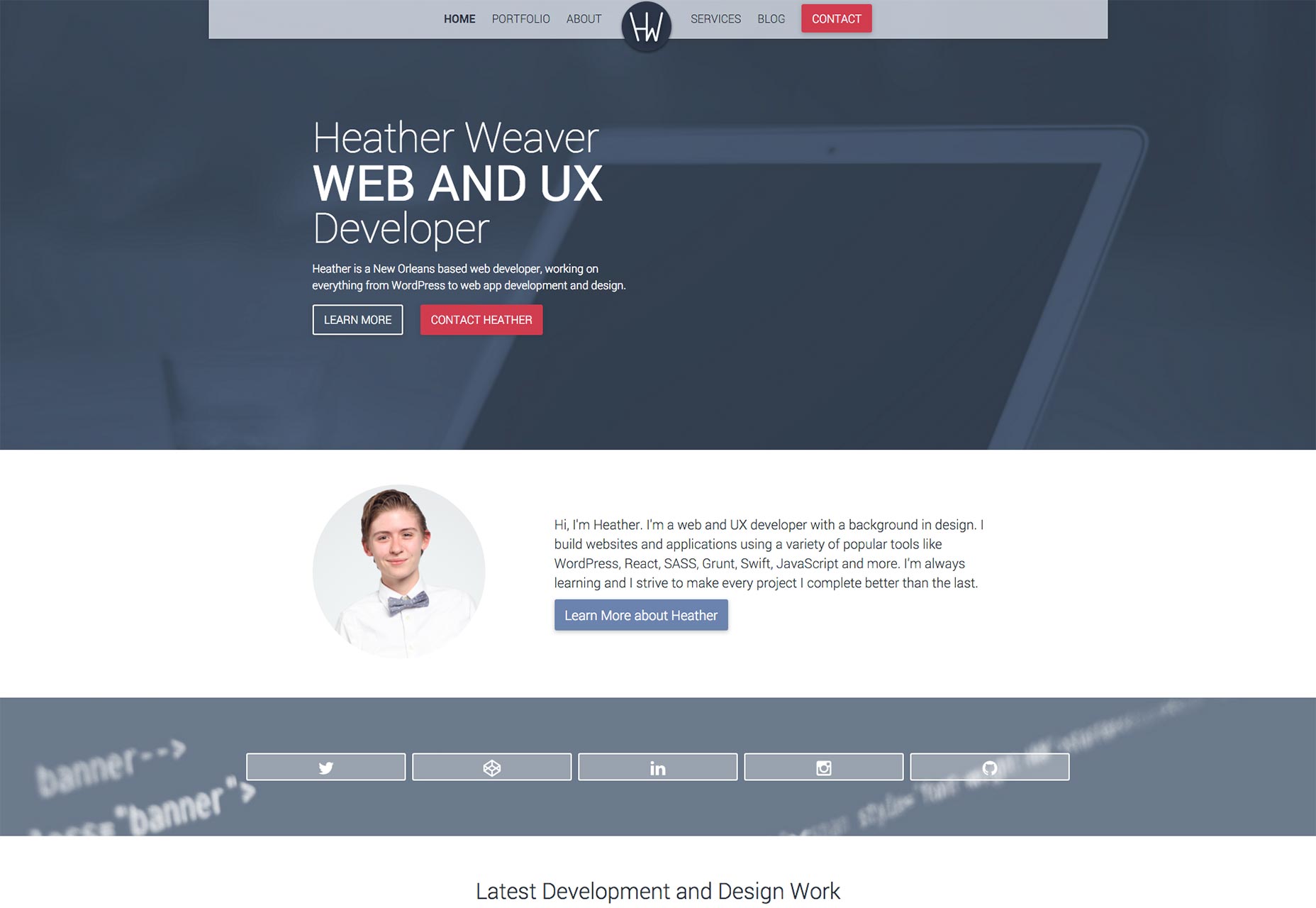
Heather Weaver
Lo que más me gusta de Heather Weaver cartera es que está claramente dirigido a sus clientes. Si mira a través de su trabajo, todos son clientes de estilo corporativo. Su trabajo se compone de sitios web de estilo corporativo (usted sabe el sabor del diseño del que estoy hablando). El toque final es que su cartera parece que fue creada por alguien que hace diseño de estilo corporativo.
No hay un indicio de la muy común actitud de "yo soy en realidad un artista, pero también trabajo corporativo"; ella sabe cuáles son sus puntos fuertes y juega con ellos.
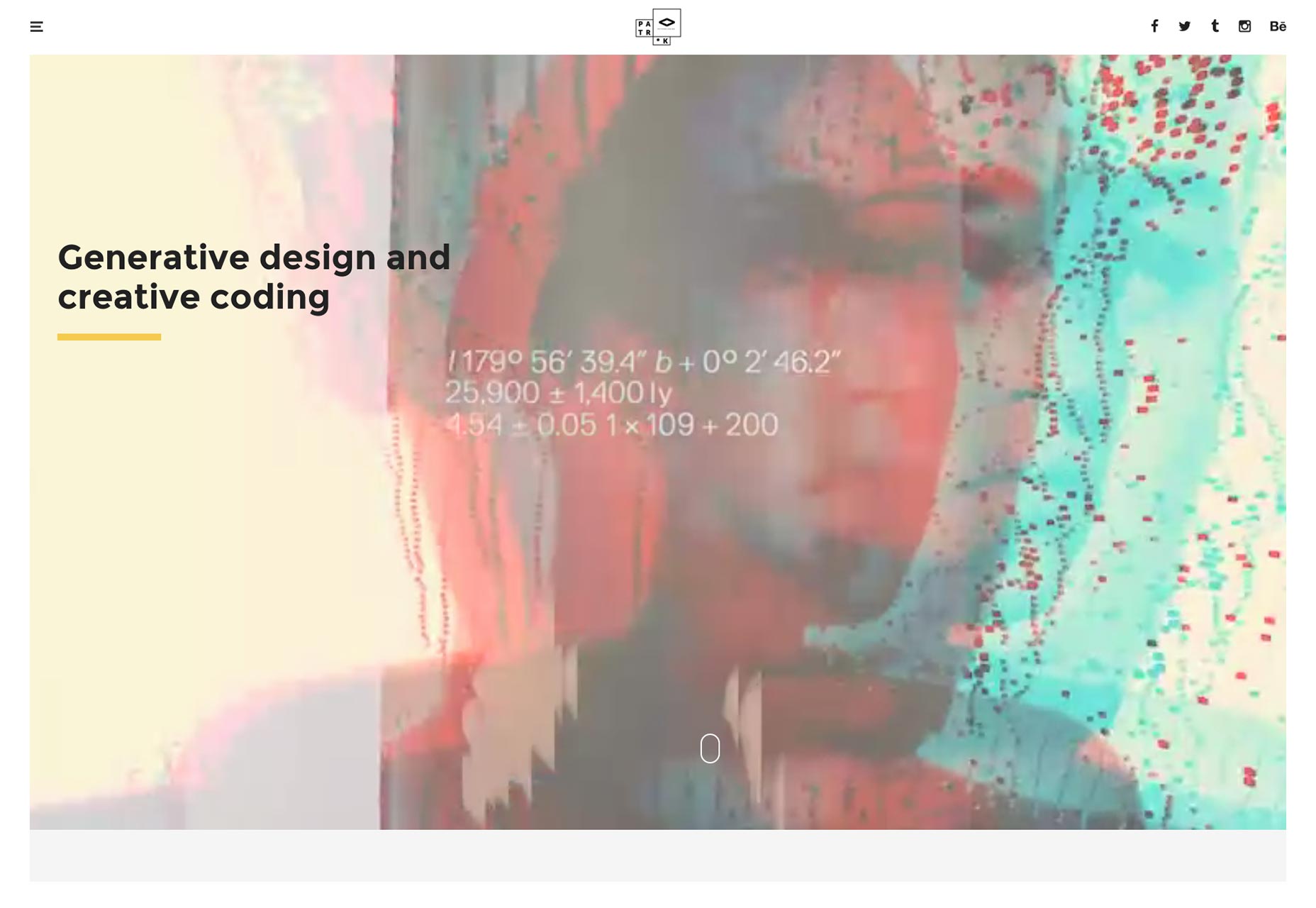
Patrik Huebner
Cartera de Patrik Huebner es simple, elegante y tipográficamente fuerte. No necesita nada más complejo, porque su animación basada en algoritmos hace que el resto de las ventas trabajen para él.
Me encanta su uso del contraste, también.
Aaron Porter
Aaron Porter es a la vez un diseñador y un cineasta. Su sitio representa esto con un diseño minimalista que utiliza una combinación de animación y secuencias de video con un efecto sorprendente.
Probablemente sea un poco ancho de banda. Sin embargo, si necesita sus servicios, lo más probable es que tenga ese ancho de banda de sobra.
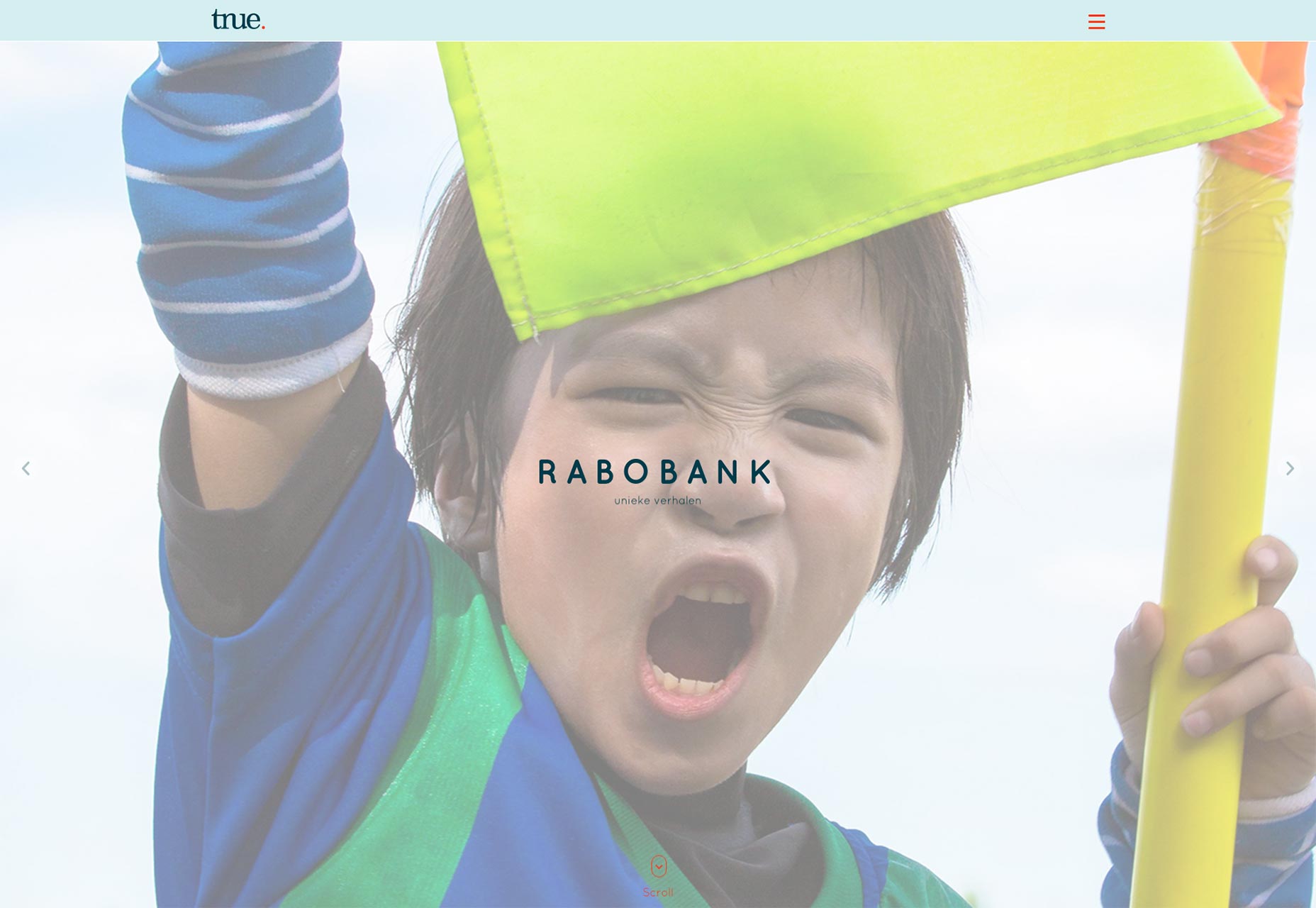
Cierto
La gente de Cierto han logrado algo notable. Usted sabe que un diseñador es bueno cuando ni siquiera está seguro de en qué idioma está el sitio, pero sigue siendo divertido y fácil de navegar.
Mi única queja es que ocultaron el selector de idioma hasta que presionas el botón de hamburguesa. Esas cosas deberían estar al frente y (tal vez) centrarse.
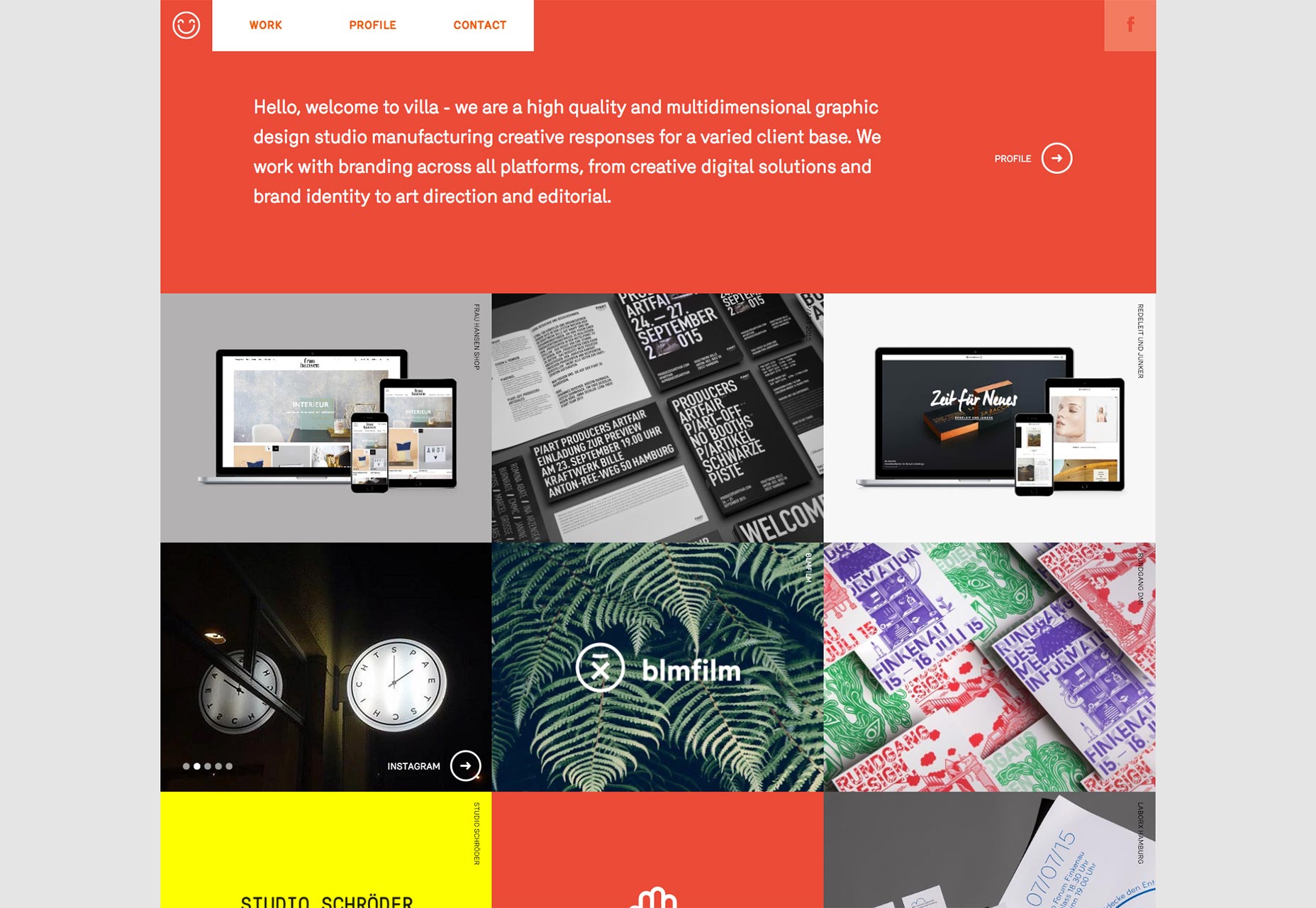
Villa
Bienvenido a otra entrega de "The Layout is Nothing Special, pero ese estilo es hermoso" con Villa ! Tengo que amar a cualquier diseñador que pueda mantener su atención con nada más que un ojo para el color y el buen tipo.
Kodo Nishimura
Kodo Nisghimura es un artista de maquillaje, por lo que su cartera está diseñada naturalmente para el mundo de la alta costura. Tipografía elegante, imágenes hermosas, profesionalmente tomadas, junto con una dosis ligera de animación UI conforman este sitio.
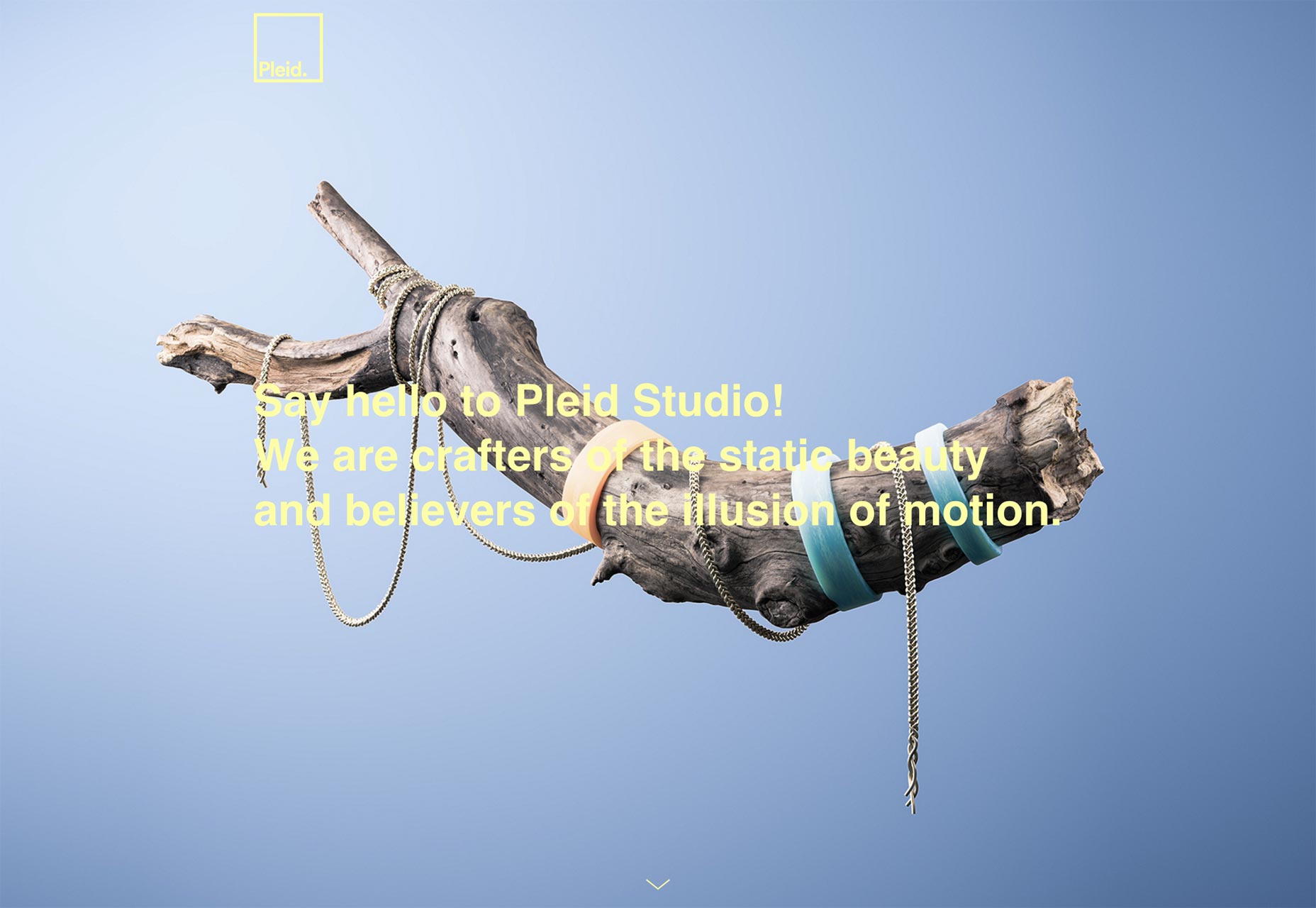
Pleid
Aquí hay un secreto. Tiene más posibilidades de aparecer en esta lista si puede usar el color amarillo bien. Amarillo es duro.
A Pleid , es un amarillo claro y destaurado que proporciona el telón de fondo para su trabajo. Este sitio de portafolio, por lo demás normal, se destaca por quitar el esquema de color que usan.
Akeo
los Akeo La agencia ha devuelto la barra lateral adhesiva / encabezado. Más o menos Mezclan el minimalismo con imágenes caóticas y medio grungy para darle vida a lo que de otra manera sería útil, pero un portafolio simple.
Karina Twiss
Mientras estoy obligado a admitir que la navegación en La cartera de Karina Twiss es completamente intuitivo, el sitio es bonito. En lugar de darte miniaturas de su fotografía, el sitio comienza arrojándote de cabeza a fotos individuales.
Lo primero que ves son los hermosos detalles en su trabajo. Luego, si lo desea, puede alejarse y ver el resto. Es un enfoque novedoso, seguro.
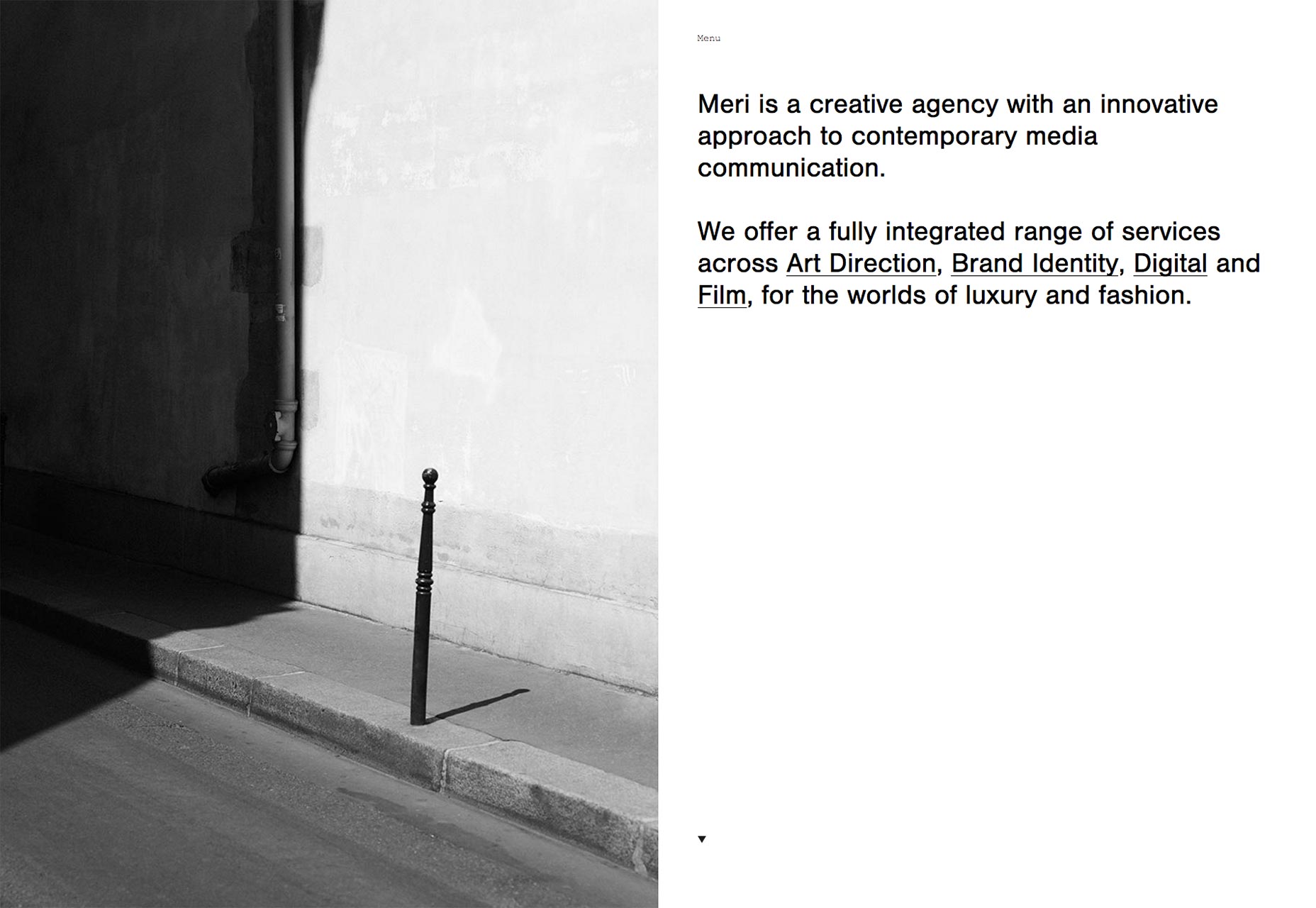
Meri
Meri , una agencia, ha adoptado el estilo de pantalla dividida, combinado con el minimalismo clásico y una estética moderna. La mitad del sitio web y la mitad de la presentación, el sitio en realidad ofrece múltiples formas de navegar a través de su trabajo. Haz clic y descubre cómo lo hicieron.
Elespacio
Sitio de la agencia de Elespacio es vibrante, combina un diseño minimalista, colores brillantes y una gran tipografía de una manera que es a la vez familiar y única para ellos. Cada página de proyecto tiene su propia dirección de arte detrás, por lo que es muy divertido navegar por el sitio.
Myf Web Designer
Myf Web Designer utiliza el estilo poligonal ahora familiar con gran efecto, junto con la elegante tipografía. El efecto de animación sutil en la primera parte de este portafolio de una página es un buen toque.
Flavien Guilbaud
Sitio de Flavien Guilbaud comienza con un diseño simple y asimétrico que muestra su trabajo. Al pasar el cursor sobre la miniatura, se muestra el nombre del proyecto en un tipo de pantalla central grande que no se puede perder.
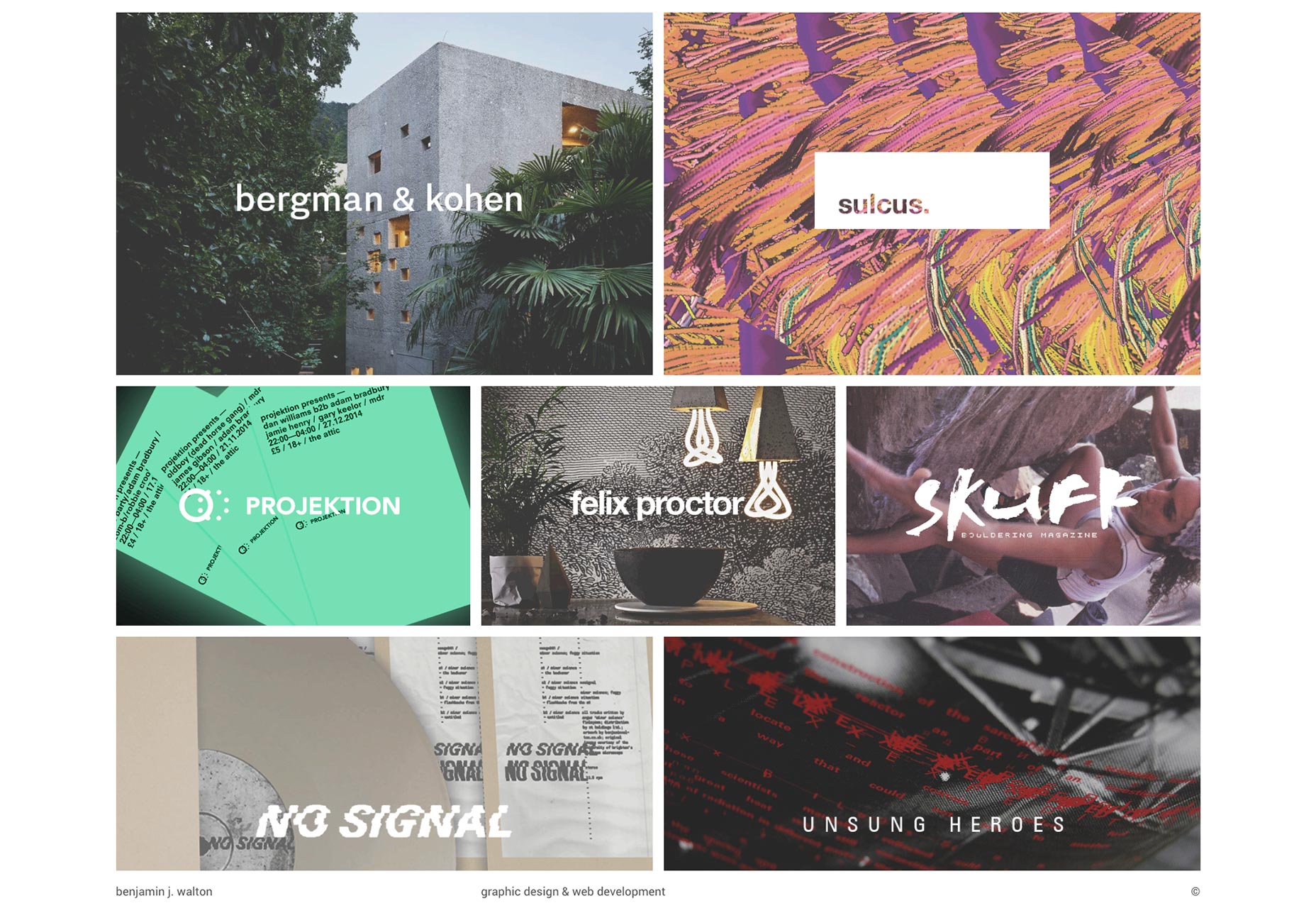
Benjamin Walton
La cartera de Benjamin Walton no pierde tiempo mostrando su trabajo, comenzando con un diseño de estilo de mampostería y poco más.
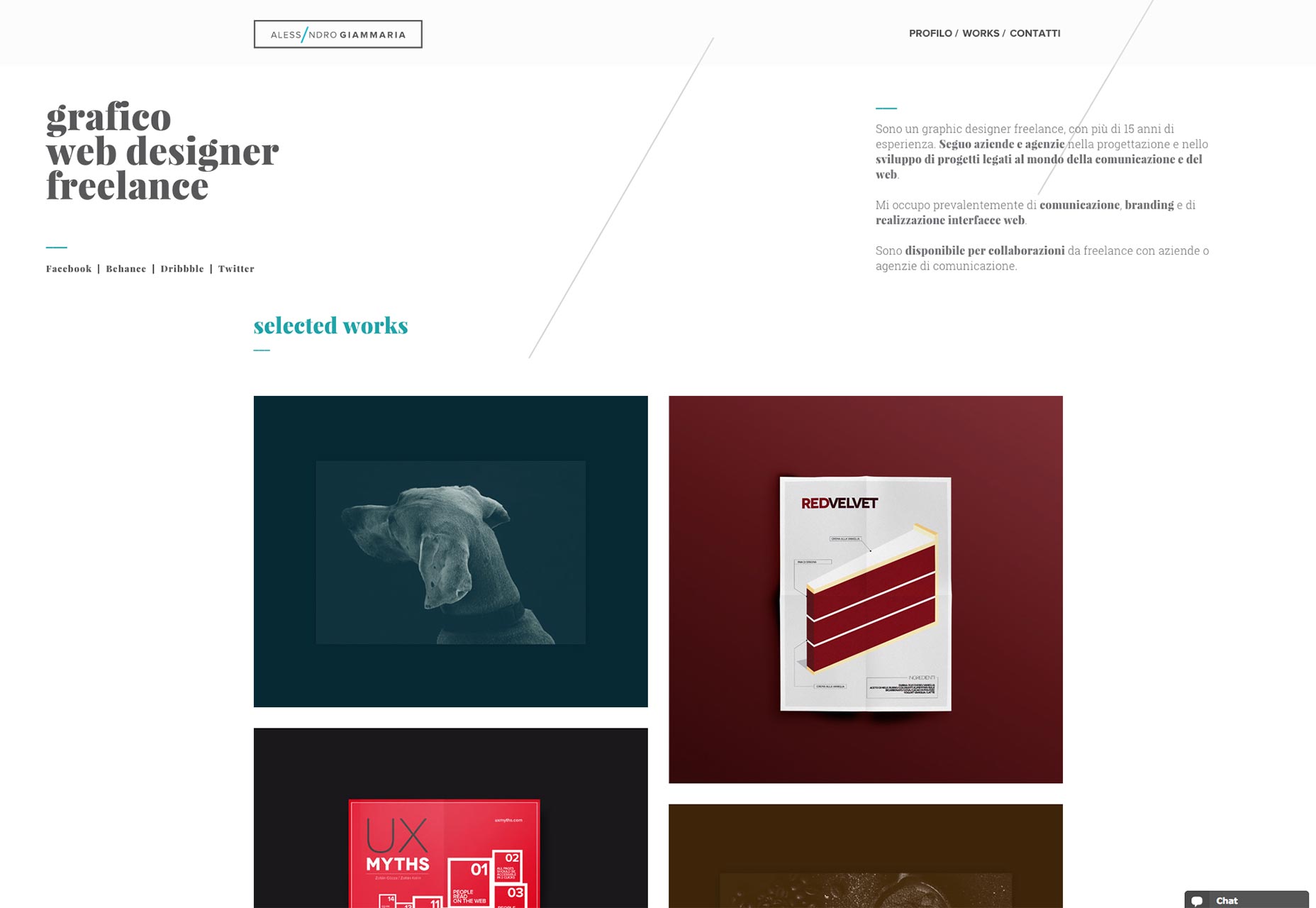
Alessandro Giammaria
Alessandro Giammaria es un diseñador italiano con un impecable sentido del estilo. Exhibe ese sentido del estilo en un diseño minimalista que comienza monocromáticamente y se vuelve progresivamente más colorido a medida que exploras su trabajo.