Soluciones a 5 problemas comunes de Ajax
El desarrollador web moderno que no tiene en cuenta a Ajax cuando planifica o construye sus sitios web puede perder una poderosa herramienta para mejorar la usabilidad.
Sin embargo, existen desafíos para implementar la funcionalidad de Ajax en una página web.
En este artículo, analizaremos las soluciones a cinco de los desafíos más comunes que enfrenta un desarrollador al usar Ajax para mejorar el contenido de su sitio web.
Aunque hay mucho más para debatir e investigar sobre los cinco temas, esta publicación debería proporcionar a los principiantes e intermediarios desarrolladores de Ajax algunos consejos sólidos sobre la implementación de la funcionalidad de Ajax de una manera más fácil de usar y accesible .
Problema n. ° 1: el contenido no es compatible con versiones anteriores
Este problema se produce cuando un diseñador ha incorporado las mejoras de JavaScript y Ajax en la arquitectura de su sitio web sin tener en cuenta los navegadores que tienen JavaScript deshabilitado.
No hay problema con la planificación de un sitio web con JavaScript y Ajax; de hecho, en el mercado actual, las consideraciones de JavaScript deberían ser parte integral del proceso de planificación. Pero aún debe asegurarse de que el sitio web sea compatible con versiones anteriores (o que se deteriore con elegancia) al momento del lanzamiento.
Solución: Implementar Ajax como una mejora para un sitio web que ya funciona
Si bien Ajax puede ser esencial para la planificación de la arquitectura del sitio web, asegúrese de que se pueda acceder a todo el contenido a través de los métodos convencionales del lado del servidor.
Supongamos que tiene una página de "Información del empleado" que tiene un enlace separado para cada empleado. Utilizando la tecnología del lado del servidor, podría mostrar el contenido de un empleado en particular en función de un valor pasado a través de la cadena de consulta, como este:
Todos los enlaces anteriores apuntan a la misma página, la página "Empleados" , que cambia según la variable en la cadena de consulta. La información de cada empleado se cargaría desde el servidor, lo que podría hacerse de varias maneras: a través de las inclusiones en el servidor; a través de una base de datos; o incluso usando XML.
Cualquiera que sea el enlace de empleado, la página completa debería cargarse para que se entregue la información solicitada.
Por lo tanto, el contenido es totalmente accesible antes de que las mejoras de Ajax se superpongan. Luego, usando JavaScript, la actualización de la página completa podría interrumpirse y el contenido cargarse en su lugar a través de Ajax. El enlace cliqueado podría identificarse con una ID o al verificar el valor del atributo HREF en el anclaje.
Aunque el contenido es totalmente accesible con JavaScript desactivado, la mayoría de los usuarios verán la versión mejorada impulsada por Ajax.
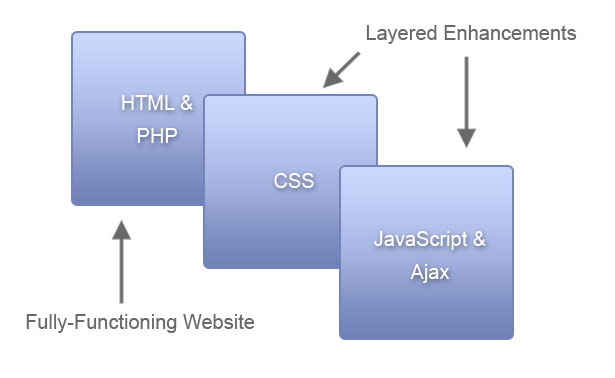
El principio de la mejora progresiva para Ajax es bien conocido, ya que se usa comúnmente para técnicas de JavaScript discretas y es inherente a CSS, como se ilustra en el siguiente gráfico:

Por lo tanto, cree su sitio web para trabajar sin JavaScript, y luego agregue JavaScript como una mejora, del mismo modo que marcaría su contenido en HTML y luego lo "mejorará" con CSS.
Problema n. ° 2: El indicador de carga del navegador no es activado por las solicitudes Ajax
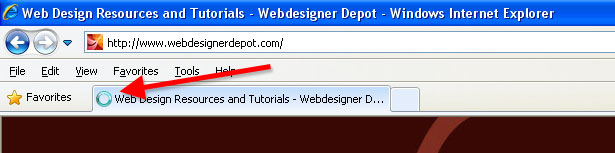
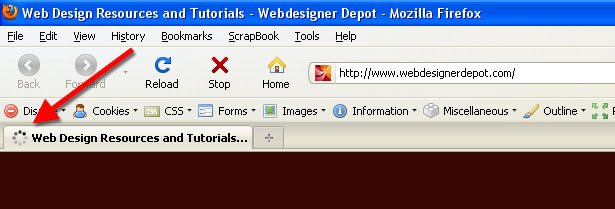
Casi todos los navegadores tienen una forma de indicar visualmente al usuario que el contenido se está cargando. En los navegadores actuales, el indicador aparece en la pestaña que está cargando el contenido.
Las imágenes a continuación muestran este indicador animado de algunos navegadores populares.

El indicador de carga de Internet Explorer es un círculo sólido con un gradiente que gira mientras se carga el contenido.

Firefox muestra un icono similar de pequeños círculos giratorios en diferentes tonos de gris.

Google Chrome gira un semicírculo.
El problema es que las solicitudes de Ajax no activan este indicador de "carga" integrado en los navegadores.
Solución: inserte un indicador de carga similar al contenido que se está cargando
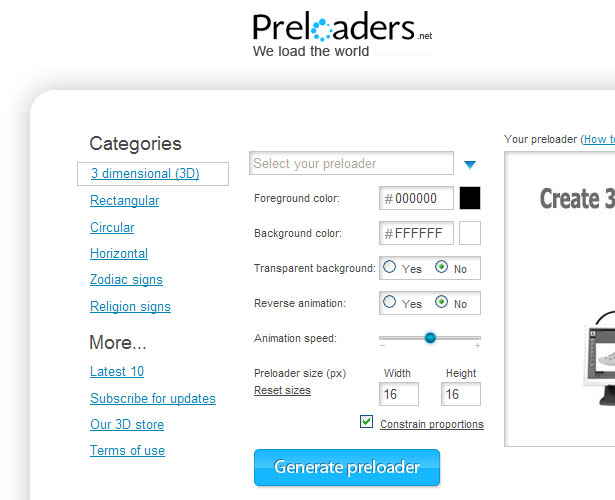
La solución común a esto es incorporar un indicador de progreso personalizado en la solicitud de Ajax. Varios sitios web ofrecen gráficos gratuitos de "carga de Ajax".

Preloaders.net tiene una serie de gráficos animados y personalizables para elegir.
Implementar este gráfico de carga personalizado, o indicador de progreso, en la funcionalidad Ajax de su sitio web es simplemente una cuestión de mostrarlo y ocultarlo en los momentos adecuados a través de JavaScript.
Su código Ajax incluirá líneas de código que le indican si la solicitud está en progreso o finalizada. Usando JavaScript, puede mostrar el gráfico animado mientras se procesa la solicitud y luego ocultarlo cuando la acción se haya completado.
Problema n. ° 3: el usuario no sabe que se ha completado una solicitud de Ajax
Esto está relacionado con el problema anterior, pero a menudo se pasa por alto, porque el desarrollador puede suponer que la desaparición del indicador de "carga" es suficiente para informar al usuario que el contenido se ha cargado por completo. Pero en la mayoría de los casos, es mejor indicar definitivamente que el contenido se ha actualizado o actualizado.
Solución: utilice un mensaje distintivo de "Solicitud completada"
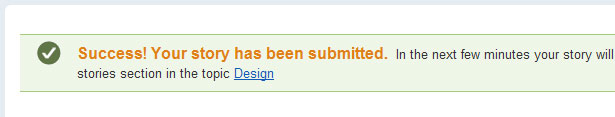
Esto se puede hacer de forma similar a como se confirman los envíos de formularios. Después de que se haya enviado un enlace en Digg , la página le permite saber muy claramente que su presentación ha sido recibida:
Aunque este indicador en particular no indica una solicitud completa de Ajax, el principio es el mismo: el cuadro "Correcto" aparece después de que la página que envía el formulario haya terminado de cargarse y la casilla es colorida y distinta.
Se podría utilizar un gráfico o indicador similar al final de una solicitud de Ajax para informar a los usuarios que el contenido se ha actualizado. Esto se implementaría además de, no en lugar de, el indicador de progreso propuesto para el problema anterior.
Una manera similar pero más sutil de indicar que un área de contenido ha sido actualizada es la técnica de fundido amarillo . Este método es familiar para los usuarios, discreto y funciona bien con contenido cargado con Ajax.
Problema n. ° 4: las solicitudes Ajax no pueden acceder a los servicios web de terceros
los XMLHttpRequest objeto, que está en la raíz de todas las solicitudes Ajax, está restringido a realizar solicitudes en el mismo dominio que la página que realiza la solicitud. Pero hay casos en los que desearía acceder a datos de terceros a través de una solicitud de Ajax. Muchos servicios web hacen que sus datos sean accesibles a través de una API.
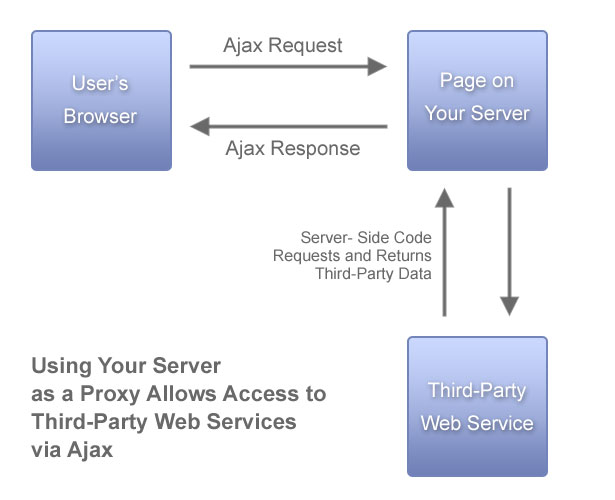
Solución: use su servidor como un proxy
La solución a este problema es usar su servidor como un proxy entre el servicio de terceros y el navegador. Aunque los detalles de esta solución van más allá del alcance de este artículo, repasaremos el principio básico en el trabajo.
Como una solicitud Ajax se origina en el navegador del cliente, debe hacer referencia a un archivo en otra ubicación, pero en el mismo dominio que el origen de la solicitud.
Sin embargo, su servidor, a diferencia del navegador del cliente, no está limitado de esta manera. Entonces, cuando se llama a la página en su servidor, se ejecuta en segundo plano como lo haría normalmente, pero con acceso a cualquier dominio.
Esto no presenta ningún riesgo de seguridad para el usuario porque las solicitudes al servicio de terceros se realizan en su servidor. Entonces, una vez que la información ha sido obtenida a nivel de servidor, el siguiente paso en la llamada Ajax es enviar una respuesta al cliente, que en este caso incluiría los datos obtenidos del servicio web de terceros.

Si desea obtener más información sobre este poderoso método para combinar el acceso al servicio web con Ajax personalizado, definitivamente consulte otros recursos, algunos de los cuales se enumeran a continuación.
Otras lecturas:
- Utilice un proxy web para llamadas entre dominios XMLHttpRequest
- Cross Domain Ajax: un resumen rápido
- Consulta AJAX de dominio cruzado con jQuery
Problema n. ° 5: Enlace profundo no disponible
Este es un problema más complicado, pero puede no ser necesario según su tipo de sitio web o aplicación. El problema ocurre cuando el contenido se carga a través de Ajax y luego se cambia el "estado" del sitio web sin la URL que apunta a la página afectada.
Si el usuario regresa a la página a través de un marcador o comparte el enlace con un amigo, el contenido actualizado no se mostrará automáticamente. El sitio web en cambio volvería a su estado original. Los sitios web Flash solían tener el mismo problema: no permitían a los usuarios vincular a nada más que a la pantalla inicial.
Solución: use anclajes de página internos
Para garantizar que un "estado" particular en una página web impulsada por Ajax sea vinculable y se pueda marcar, puede usar enlaces de página internos, que modifican la URL pero no actualizan la página ni afectan su posición vertical.
Este sencillo código demuestra cómo se hace esto:
var currentAnchor = document.location;currentAnchor = String(currentAnchor);currentAnchor = currentAnchor.split("#");if (currentAnchor.length > 1) {currentAnchor = currentAnchor[1];} else {currentAnchor = currentAnchor[0];}switch(currentAnchor) {case "section1":// load content for section 1break;case "section2":// load content for section 2break;case "section3":// load content for section 3break;default:// load content for section 1break;}Lo anterior no es una pieza de código funcional, sino más bien un ejemplo teórico para demostrar los principales pasos involucrados.
Las primeras dos líneas de código ponen la ubicación de la página actual (URL) en una variable. Luego, la ubicación se convierte en una cadena para que podamos manipularla.
A continuación, "dividimos" la cadena en dos partes a través del símbolo de anclaje (#) y luego verificamos si la matriz que se creó a partir de la división es mayor que un elemento. Más de un elemento significa que la URL tiene un anclaje.
Si la URL tiene solo una parte, eso significa que no hay un anclaje presente. La declaración de "cambio" posterior carga contenido de acuerdo con el valor del anclaje. La instrucción switch tiene una opción "predeterminada" en caso de que no esté presente un ancla, que sería lo mismo que cargar la página en su estado original.
Además, aplicaríamos código para tratar con enlaces que apuntan directamente a contenido específico a través de anclajes internos. Un enlace que apunta a "content2" cargaría el contenido en "content2" y la cadena "# content2" se agregaría a la URL actual.
Esto cambiaría la URL al agregar un anclaje interno, sin cambiar la vista de la página, pero conservando un identificador que indica el estado deseado de la página.
Esta explicación es solo teoría. El concepto funciona, y funciona muy bien. Pero no he explicado todas las posibilidades, inconvenientes y otras sutilezas de construir un sitio web o página de esta manera.
Siga los enlaces a continuación para una discusión más completa del tema, o experimente con usted mismo. Además, tenga en cuenta que esto puede probarse utilizando contenido que solo cambia con JavaScript y no necesita utilizar Ajax.
Otras lecturas:
- Enlace profundo para AJAX
- AJAX: cómo manejar marcadores y botones hacia atrás
- Reparar el botón Atrás y habilitar marcadores para aplicaciones AJAX
Esta publicación fue escrita exclusivamente para Webdesigner Depot por Louis Lazaris, un escritor independiente y desarrollador web. Louis corre Webs impresionantes , donde publica artículos y tutoriales sobre diseño web. Puedes seguir a Louis en Twitter o ponte en contacto con él a través de su sitio web .
¿Conoces alguna solución a estos u otros desafíos de Ajax? Por favor comparte tus comentarios abajo…