Tipo de dimensionamiento con Lucas Sequences
La relación entre el texto y el resto de una página es una de las características clave de cualquier diseño.
Ritmo, énfasis y tono están comprometidos sin el tipo de escala correcta. Sin embargo, la selección de tamaños de texto suele ser una experiencia minuciosa y frustrante, sin un punto de partida estandarizado para informarnos.
Como resultado, frecuentemente encontramos que los diseñadores web recurren a las opciones predeterminadas presentadas por las aplicaciones, 8pt, 10pt, 12pt, 14pt, 18pt, por falta de una mejor solución.
Esa mejor solución es establecer los tamaños de tipo no por capricho individual, sino según un sistema predeterminado; un sistema que es simple de usar, práctico de implementar en la web y lo más importante, lo suficientemente flexible como para permitir a los diseñadores una amplia gama de expresión. Cue: la secuencia de Lucas.
Secuencias de Lucas
La secuencia de Fibonacci, primero registrada en Occidente durante el siglo XIII por Leonardo Fibonacci, es el siguiente conjunto de enteros (números enteros):
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987 ... hasta el infinito
La secuencia fue nombrada para Fibonacci por el eminente matemático francés del siglo XIX François Édouard Lucas quien produjo una secuencia similar a la suya propia, a la que se refirió como Lucas Números:
2, 1, 3, 4, 7, 11, 18, 29, 47, 76, 123, 199, 322, 521, 843 ... hasta el infinito
La secuencia de Fibonacci y los números de Lucas son variaciones específicas de la secuencia genérica de Lucas.
Las Secuencias de Lucas y las secuencias de enteros en general han sido objeto de una vida de estudio para numerosos matemáticos consumados, por lo que vamos a resumir el concepto de la siguiente manera:
- Cualquier número dado en la secuencia es la suma de los dos números precedentes como se describe en esta fórmula: n = n-1 + n-2
- Los dos primeros números de la secuencia, conocidos como números de semilla, se seleccionan arbitrariamente.
¿Por qué usar una secuencia de Lucas para establecer el tipo?
Las Secuencias de Lucas, particularmente en la forma de la secuencia de Fibonacci guardan una estrecha relación con la Proporción Áurea, que se repite en toda la naturaleza en conchas, telarañas, formaciones de nubes y numerosas otras maravillas naturales. Existe una fuerte evidencia que sugiere que cualquier cosa que encontremos visualmente atractiva se debe a la relación de esa forma con la proporción áurea.
Lo que es más importante, Lucas Sequences nos proporciona un marco escalable para establecer el tipo de gráfico que es a la vez elegante y rítmico.
Determinar nuestro primer número de semilla
Existe un gran debate sobre el tamaño correcto del texto del cuerpo para un sitio web. 12px sigue siendo el más común, pero no es raro ver algo desde 10px hasta 16px. Esto se debe esencialmente a la falta de comprensión de lo que realmente significan las medidas de fuente. Extrañamente, para aquellos de nosotros acostumbrados a la estandarización, o al menos a las aspiraciones de estandarización, no existe una medida estándar en el diseño de tipos; dos diseñadores de tipos diferentes, dibujando exactamente el mismo diseño en el software de producción de fuentes, probablemente dibujarán en diferentes tamaños. La variación entre diferentes tipos de letra es, como era de esperar, demasiado común.

La respuesta a dónde comenzar es exasperantemente simple; nuestro tamaño de texto predeterminado será 1em, lo que significa que nuestro primer número de semilla será 1.
Hay una serie de beneficios clave en el uso de 1em como punto de partida: como una unidad de medida relativa, una em es adecuada para un diseño receptivo; al usar ems y múltiplos de ems podemos cambiar el tamaño de todo nuestro esquema cambiando el tamaño de la fuente base; finalmente es un ajuste conceptual ordenado con nuestra secuencia de Lucas y servirá para recordarnos la secuencia de enteros precisos si necesitamos volver a visitar el diseño más adelante.
No hay nada intrínsecamente incorrecto con el uso de porcentajes en lugar de ems, o incluso píxeles o puntos, pero es más que probable que el futuro del diseño web, así que es mejor que nos acostumbremos.
Determinar nuestro segundo número de semilla
Existen numerosas estrategias para que podamos determinar nuestro segundo número de semilla. Algunos diseñadores tienen una preferencia específica y elegirían 1.2em o similar. A otros diseñadores, que disfrutan del misticismo de la Proporción Áurea, les gustaría usar 1.618em.
Una solución más práctica es determinar el segundo número de semilla usando la altura de línea del texto del cuerpo. Sin embargo, debido a que la altura de línea generalmente está dictada por la longitud de la línea y la longitud de la línea está determinada por una cuadrícula, es más adecuada para imprimir, o un diseño web no receptivo. Debido a que estamos mirando hacia el futuro y el futuro responde, no funcionará para nosotros.
Lo que nos queda, en parte por un proceso de eliminación y en parte debido a su idoneidad, es la altura x del tipo. O más específicamente, la relación de la altura x con el resto del glifo.
Una característica del buen diseño es la repetición de elementos clave, y llevar las proporciones del tipo hasta la página como un todo es una gran oportunidad para reconocer el trabajo del diseñador de tipos e imbuir nuestro diseño con algunos de los caracteres tipográficos.
Encontrar nuestra altura x
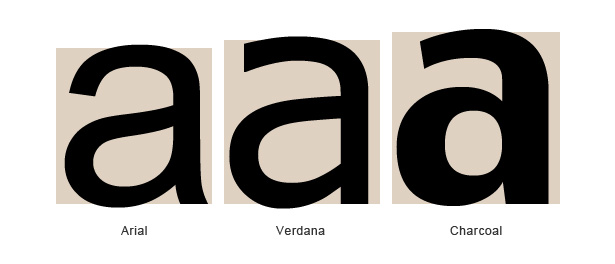
Para encontrar la altura x de su fuente, debemos abrir algo como Photoshop o Illustrator y agregar un texto que incluya un ascendente (por ejemplo, 'd') y la letra 'x'. Si está utilizando un editor de mapas de bits como Photoshop, configure el texto lo más grande posible para asegurarse de obtener un resultado preciso. En estos ejemplos he establecido la fuente en 500pt para medirla.
Luego, mida la altura desde la línea ascendente hasta la línea base y la altura desde la parte superior de la x hasta la línea base.

Por supuesto, si tiene la suerte de tener acceso a un buen software de diseño de fuentes, simplemente puede abrir el archivo de fuentes que va a utilizar y leer la altura x y la altura del ascendedor.
Ahora divida la altura x por la altura del ascendedor para encontrar la altura x como un porcentaje del total:
altura x / altura del ascendente * 100 = segundo número de semilla
En el caso de la fuente en el ejemplo (que es Museo Slab) el resultado es:
253/353 = 0.71671388
o 0.716em
¿Por qué no estamos midiendo desde la parte superior del ascendente hasta la parte inferior del descendente? Debido a que los caracteres no tienden a tener tanto un ascendente como un descendente (una excepción ocasional es la letra 'f') y consecuentemente las relaciones dentro de las formas que comprenden el diseño de la tipografía se basan en la relación entre la altura x y una raíz más larga. En su lugar, es posible medir el descensor, pero como la altura del capuchón (la altura de las mayúsculas) generalmente está muy cerca del ascendedor, esa es mi preferencia. Si se encuentra utilizando un tipo de letra con una calidad más dominante, por ejemplo, el contraste en el grosor de diferentes trazos, puede usar ese valor en lugar de la relación ascendente a altura x.
La determinación de cómo llegar a su segundo número de semilla es una de las decisiones clave de diseño que tendrá que tomar, sin embargo, no es algo para angustiarse; elige un número de un sombrero si lo prefieres, y sigue, lo bueno está por venir.
Vale la pena señalar que si cambia la ecuación y divide la altura del ascendente por la altura x, terminará con un número mayor que uno. En ese caso, tu secuencia será más pronunciada y un poco más dramática.
Creando nuestra secuencia
Entonces, tenemos nuestros dos números iniciales: 1em y 0.716em y tenemos la fórmula n = n-1 + n-2:
1 + 0.716 = 1.716
0.716 + 1.716 = 2.432
1.716 + 2.432 = 4.148
etc.
Lo que resulta en la siguiente secuencia:
1, 0.716, 1.716, 2.432, 4.148, 6.58, 10.728, 17.308, 28.036 ... hasta el infinito
El bit de diseño
Hasta ahora, hemos escogido algunas matemáticas básicas, pero útiles, y hemos llegado a una secuencia que nos da una gama de tamaños de 1em a 28.036em y más si es necesario.
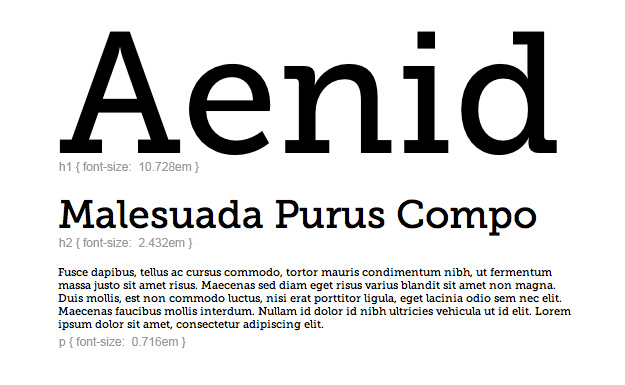
Ahora podemos usar estos valores como nuestros tamaños de tipo de forma secuencial para crear un esquema de tipo bien proporcionado:

Notará que empezamos con p establecido en 0.716 y h4 en 1, a pesar del hecho de que no es secuencialmente correcto. La razón es que, en términos de jerarquía, h4 es más importante que p. Nuestra secuencia de Lucas no debe dictar jerarquía en la página, dicta las relaciones de escala de diferentes elementos. Solo su contenido puede dictar jerarquía .
Debido a que no estamos restringidos a valores consecutivos en nuestra secuencia y somos capaces de elegir qué enteros usamos, siempre logramos ritmo y estructura con la misma secuencia. Incluso si tomamos un enfoque muy dramático:

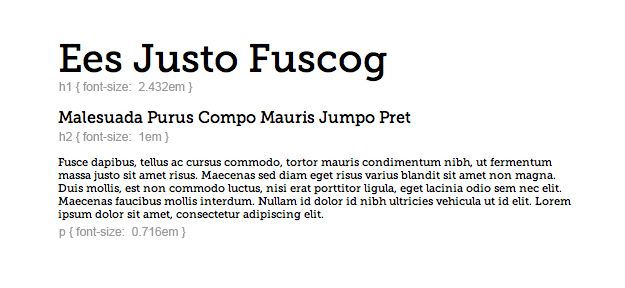
Exactamente la misma secuencia de Lucas también se puede usar para crear un esquema más reservado y comercial:

La esencia de este sistema es que las relaciones de escala se mantienen, la jerarquía es proporcional, pero hay una gran cantidad de variedad disponible para el diseñador. Aquí es donde debe ganar su dinero: seleccionando los tamaños en la escala para crear jerarquía y énfasis.
Flexibilidad
Con frecuencia, el tamaño de letra viene dictado por algo más que énfasis: surgen problemas de accesibilidad si hablamos de una audiencia con dificultades visuales; el gran volumen de contenido puede arrojar restricciones; podemos necesitar ser flexibles, literalmente, al diseñar un diseño fluido.
Afortunadamente, CSS maneja esta situación con facilidad. Como usamos ems para nuestros tamaños, podemos configurar nuestro tipo utilizando nuestra secuencia Lucas y luego escalar el conjunto, estableciendo un tamaño predeterminado en la etiqueta corporal, manteniendo el ritmo de nuestro diseño, pero aumentando o disminuyendo los valores reales.

Observe en esta imagen que los tamaños p, h2 y h1 siguen siendo los mismos, todos extraídos de nuestra secuencia. Es la variación en el tamaño de fuente de la etiqueta del cuerpo (0.8em a la izquierda y 1.4em a la derecha) que cae en cascada, creando resultados radicalmente diferentes.
Finalmente
Como es dependiente de las matemáticas subyacentes como lo es este sistema, es importante reconocer que el diseño no se puede reducir a un conjunto de ecuaciones. Este método de tamaño proporciona una estructura con la que trabajar y le ayudará a crear esquemas de tipos bien proporcionados, pero le corresponde a usted, como diseñador, utilizar el sistema como una herramienta, no como una muleta.
Las notas y las escalas de la música, incluso Jazz, se pueden reducir a un conjunto de ecuaciones que describen su relación, pero se necesita a alguien como John Coltrane para darle vida a esas relaciones.