Escaparate de sitios web de portafolio de fotografía
Los fotógrafos , al igual que los diseñadores, a menudo usan Internet para ayudar a promocionar su trabajo.
Además de utilizar sitios de fotografía y diseño convencionales, como Flickr , Behance y DeviantArt , a los fotógrafos generalmente les gusta tener su propio portafolio. No solo es profesional, sino que les brinda una cantidad ilimitada de opciones y formas de mostrar su propio trabajo.
Esta compilación presenta algunos de los mejores sitios web de portafolios de fotógrafos , que incluyen portafolios basados en HTML y Flash.
¿Extrañamos un portafolio de fotografía de esta lista que sientes que merece estar aquí? Asegúrese de colocar un enlace en el área de comentarios en la parte inferior de la publicación ...
Carteras HTML / CSS
Los diseños web basados en HTML y CSS se están volviendo cada vez más populares para que los sitios de portafolio muestren el trabajo, ya sea la fotografía o el diseño, el arte tradicional o la construcción de muebles.
Las últimas tecnologías en HTML, CSS y JavaScript / jQuery nos permiten crear algunas características increíbles de la cartera, como cajas de luz y elegantes efectos de desplazamiento animados. Otro aspecto positivo a la hora de elegir un portfolio de HTML / CSS es que se puede ver sin el reproductor de Flash en dispositivos móviles, como el iPhone, o computadoras más antiguas que podrían no ser lo suficientemente potentes para las animaciones intensivas de la CPU.
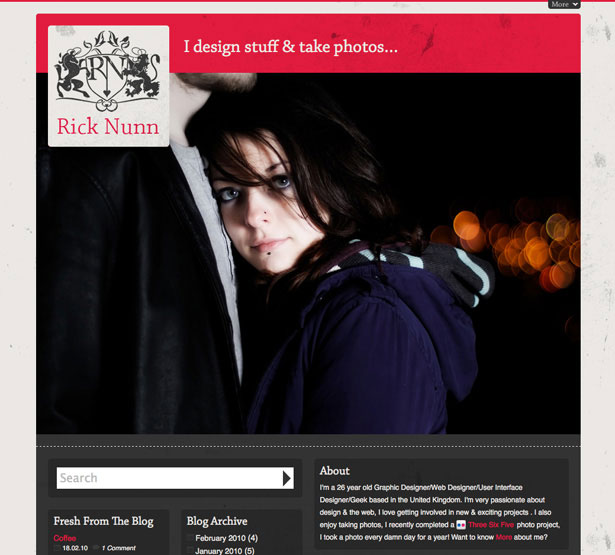
Rick Nunn
Rick Nunn usa un diseño moderno, haciendo un buen uso de los efectos jQuery y algunas sutiles texturas grunge. El área de navegación principal del sitio se encuentra en el pie de página, agregando una forma única e interesante de encontrar su camino alrededor del sitio.
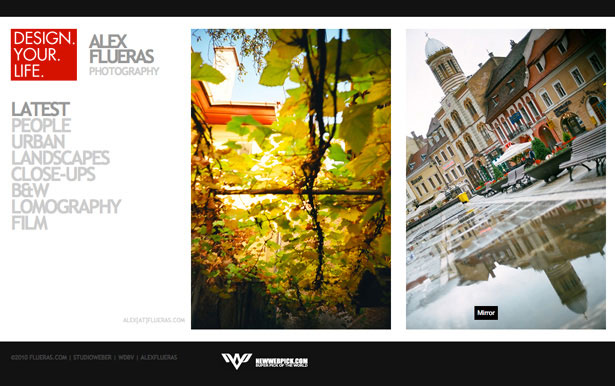
Alex Flueras
La cartera de Alex Flueras usa un esquema de color limpio en blanco y negro, lo que hace que sus fotografías se destaquen. El menú de navegación basado en tipografía en el lado izquierdo del diseño se usa para ver diferentes tipos de su trabajo, luego puede desplazarse hacia los lados para ver los trabajos en cada categoría. Se utiliza un gran efecto jQuery que le permite hacer clic en la siguiente imagen que, una vez que se hace clic, se desplaza suavemente hacia el lado izquierdo de la página.
Rebecca Ruth
La cartera de Rebecca Ruth se basa en un diseño HTML y CSS, aunque Flash se utiliza para crear un elegante control deslizante. El uso de una fuente de estilo de caligrafía agrega más elegancia al portafolio, y los estampados florales de baja opacidad agregan un poco de profundidad al diseño.
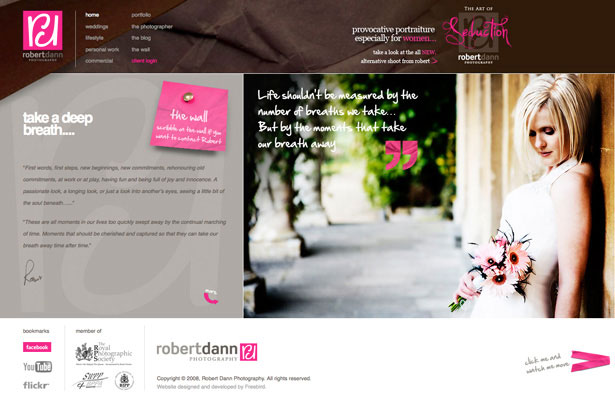
Robert Dann
Robert Dann hace un gran uso de la textura en su cartera para agregar profundidad a la sensación general del diseño. Utiliza el mismo color de rosa vivo y cálido que se encuentra en su logotipo a lo largo de su diseño, lo que ayuda a agregar ese pequeño detalle al diseño. El área de la cartera utiliza un deslizador jQuery con clase, que agrega un toque de estilo a la usabilidad del sitio.
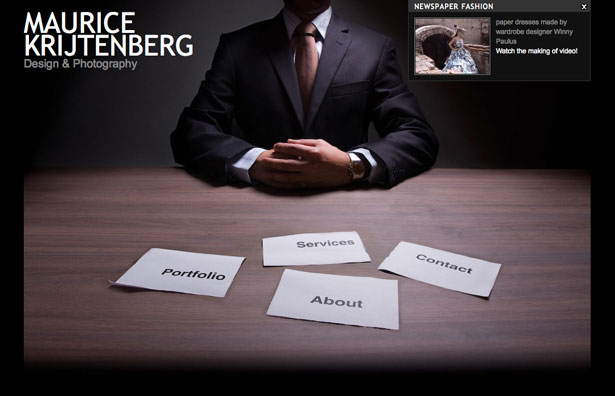
Maurice Krijtenberg
Maurice Krijtenberg hace uso de sus habilidades fotográficas en el diseño de su portafolio, transmitiendo el mensaje de que él es fotógrafo desde el primer momento. Su trabajo fotográfico se exhibe en un marco de fotos; para ver la siguiente pieza de trabajo simplemente debe hacer clic y se activa un efecto jQuery para jugar y hace su trabajo para desplazar suavemente la imagen hacia los lados para revelar la siguiente fotografía.
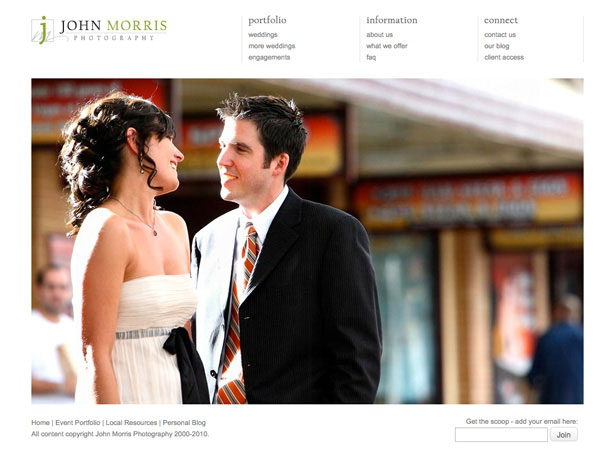
John Morris
John Morris se ha decantado por el aspecto elegante y limpio, ¡que siempre es una buena opción si eres un fotógrafo de bodas! El esquema de color blanco mínimo funciona perfectamente con el estilo de las fotos y las hace destacar como si no hubiera un mañana. Una vez más, se ha utilizado otro efecto jQuery, esta vez para agregar un elegante efecto desvaído suave a la presentación de diapositivas de la página principal.
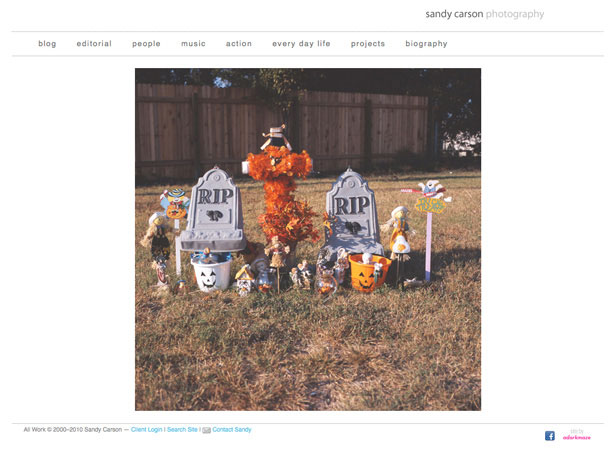
Sandy Carson
La cartera de Sandy Carson es otra minimalista, haciendo uso del espacio en blanco para sacar lo mejor de su trabajo fotográfico. Las páginas de cartera hacen un buen uso de una galería de miniaturas de jQuery, lo que le permite seleccionar solo las fotos que desea ver en lugar de tener que verlas todas, ¡aunque es probable que las vea de todos modos!
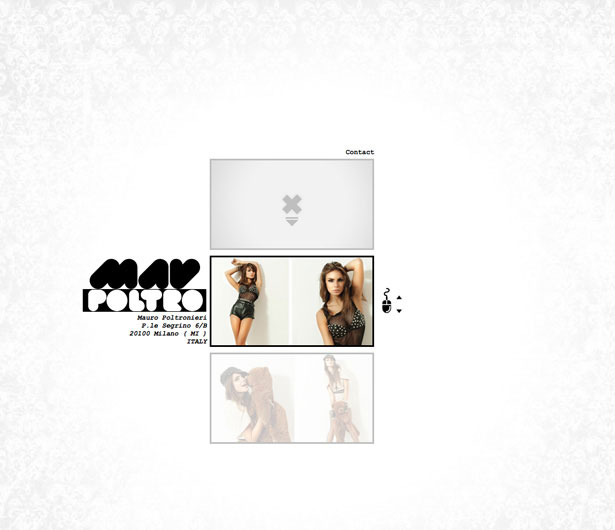
Mauro Poltronieri
La textura desteñida del estilo damasco que se utiliza en el fondo de la cartera de una página de Mauro Poltronieri agrega una gran profundidad, haciendo que el sitio sea mucho más atractivo visualmente. El efecto de desplazamiento en la cartera de imágenes en sí es muy suave y agrega una sensación elegante al diseño; las imágenes se pueden hacer clic y abrir para ver la imagen en tamaño completo en una hermosa caja de luz jQuery.
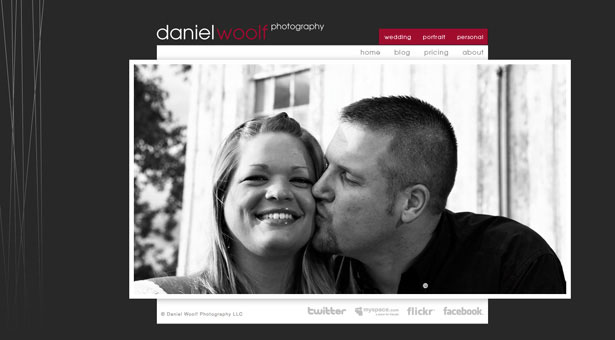
Daniel Woolf
Daniel Woolf hace uso de unas preciosas imágenes a rayas en el lado izquierdo de su cartera, agregando toneladas de interés para el diseño de la cartera en sí. La sección de cartera del sitio utiliza una galería de miniaturas de jQuery que encaja perfectamente con el diseño general de los sitios.
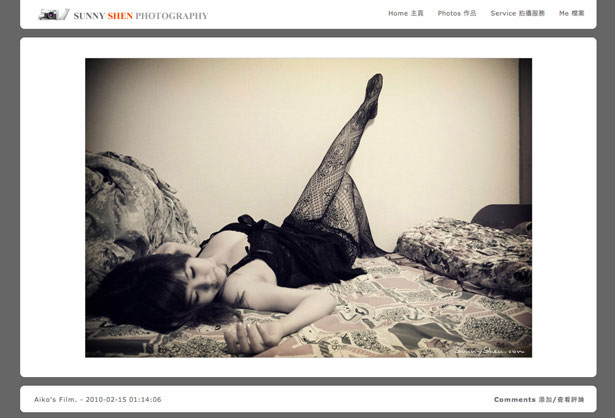
Sunny Shen
La cartera de Sunny Shen usa un esquema de color muy limitado y hace uso de las esquinas redondeadas para resaltar las imágenes de ángulos cuadrados. La sección de cartera del sitio está un poco desactualizada y no hace uso de presentaciones de diapositivas ni de ningún efecto de jQuery, sin embargo, se muestra bien y es fácil encontrar lo que está buscando.
Buddhabong
La cartera de Buddhabong utiliza algunas tendencias realmente modernas, como patrones de fondo de rayas repetidas, efectos jQuery y un menú de navegación minimalista, pero efectivo y sorprendente.
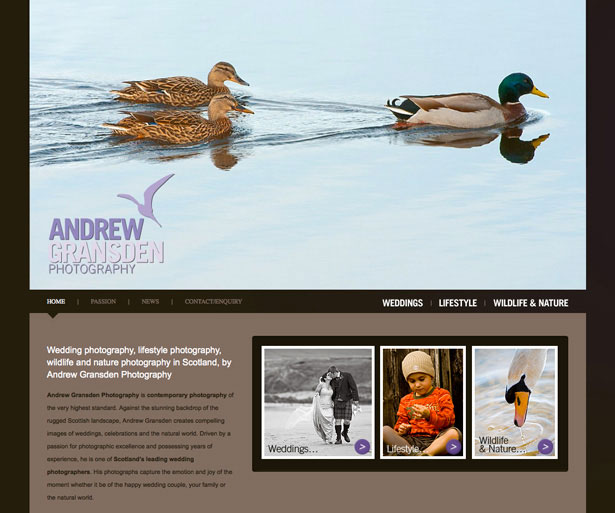
Andrew Gransden
La cartera basada en HTML y CSS de Andrew Gransden utiliza algunos efectos de enlace de rollover en el menú de navegación, que es muy fácil de usar y se abre camino en el sitio. El área de cartera del sitio utiliza una caja de luz jQuery popular, pero bien utilizada, que hace hincapié en la calidad de la fotografía.
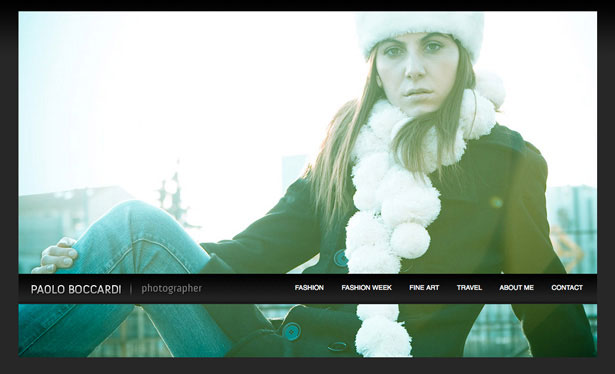
Paulo Boccardi
Paulo Boccardi tiene una cartera tan simple, pero su elegancia y simplicidad la hacen absolutamente perfecta para su estilo de trabajo, que se destaca increíblemente bien. El área de la cartera utiliza un gran efecto de desplazamiento jQuery, por lo que es fácil de usar y agradable de ver.
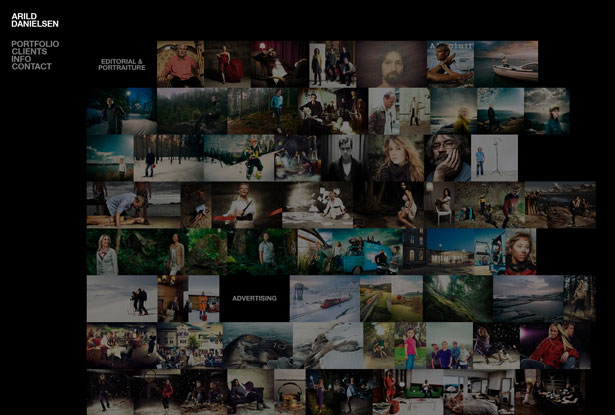
Arild Danielsen
El diseño de Arild Danielsen utiliza excelentes efectos de JavaScript similares a Flash para que el sitio resulte visualmente atractivo e interesante de usar. Las miniaturas de las fotos se agrandan en una bonita caja de luz cuando se hace clic, lo que permite al espectador ver las fotos a mayor escala.
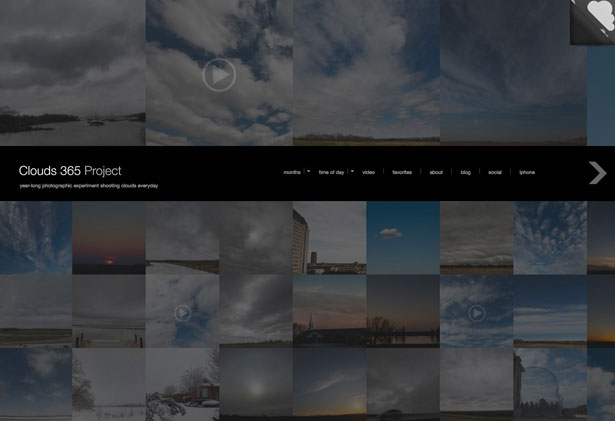
Proyecto Clouds 365
El Proyecto Clouds 365 es un proyecto increíblemente interesante, y tiene una "cartera" excelente para combinar. Utiliza un fantástico efecto de JavaScript que hace que las imágenes de opacidad ligeramente disminuida muestren su verdadero color cuando se ciernen sobre ellas. Al hacer clic en una miniatura se revela una versión más grande de las nubes y, como un blog, permite a los visitantes comentar sus fotografías favoritas.
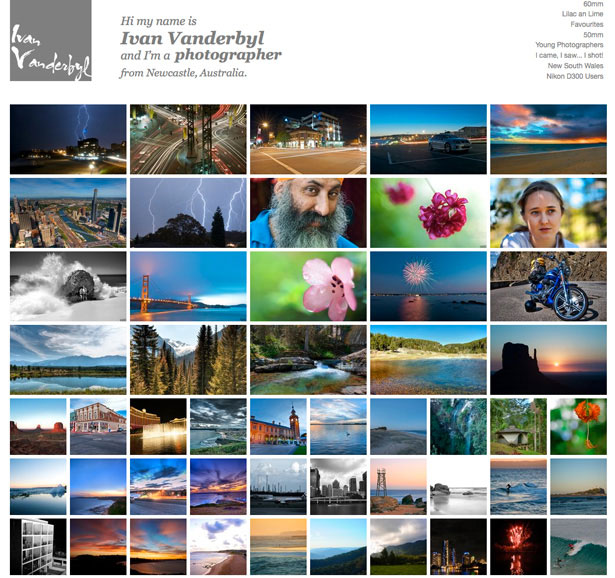
Ivan Vanderbyl
El portafolio de fotografía de Ivan Vanderbyl utiliza efectos de renovación jQuery que revelan el nombre de una foto en particular, así como también cuándo fue tomada. Al hacer clic en una de las muchas miniaturas mostradas en la página principal, se accede a otra página, lo que le permite ver una versión más grande de la foto.
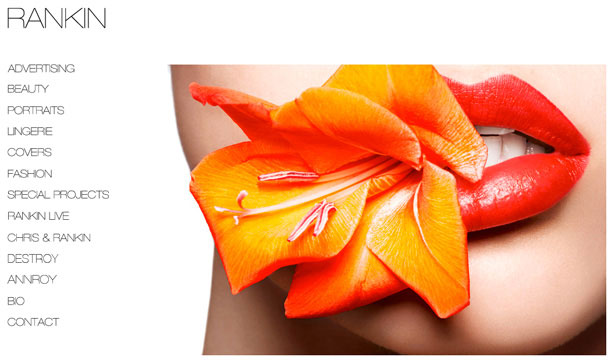
Rankin
Rankin es un fotógrafo enorme y muy conocido, que ha fotografiado a muchas celebridades como Madonna, Lindsay Lohan, Jay-Z, Ricky Gervais y muchas más. El diseño de la cartera en sí es muy simple y minimalista, utilizando un marco para presentar las fotografías reales en un cuadro de desplazamiento horizontal.
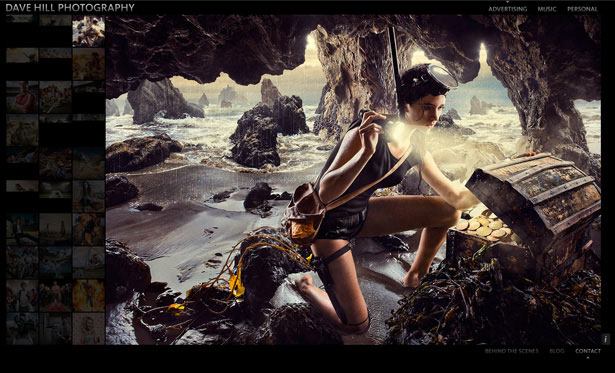
Dave Hill
Dave Hill utiliza excelentes efectos jQuery en su cartera para mostrar una selección de miniaturas descoloridas en el lado izquierdo, seguido de una gran vista previa de la miniatura seleccionada.
Alexander Henderson
La elegante y moderna cartera de Alexander Henderson utiliza un texto gris oscuro para que el menú de navegación en el lado izquierdo sea lo más sutil posible. Las miniaturas de las fotos se destacan increíblemente bien debido a la combinación de colores muy limitada, y cuando se hace clic se abren en una hermosa caja de luz, lo que permite al usuario ver las fotos en un buen tamaño.
Portafolios Flash
El uso de la última tecnología de Flash en el diseño de la cartera es una excelente manera de mostrar su trabajo de una manera diferente a los que utilizan HTML, CSS y JavaScript / jQuery. Aunque casi todo es posible, espere pagar un poco más por las carteras personalizadas basadas en Flash (si no lo está creando por su cuenta). Otro punto malo de Flash es que no se puede ver en todas las computadoras y dispositivos móviles, como algunas computadoras antiguas y iPhones.
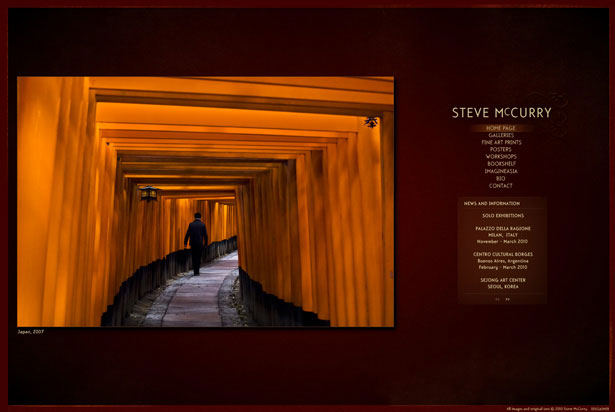
Steve McCurry
La cartera de Steve McCurry está diseñada tremendamente bien y no podría ser más fácil encontrar su camino en el sitio, desde ubicar diferentes galerías y desplazarse por las diferentes fotografías. El uso de ruido y textura sutiles en el fondo pone énfasis en las fotos, y el borde en negrita alrededor de todo el diseño lo termina muy bien.
Felipe Martí
La cartera de Felipe Martí es definitivamente algo que se puede lograr usando HTML, CSS y algunos buenos efectos jQuery, pero aún así es una gran cartera. La navegación no podría ser más fácil, y el encantador esquema de colores desaturados te hace enfocarte más en la fotografía que en el diseño de la cartera.
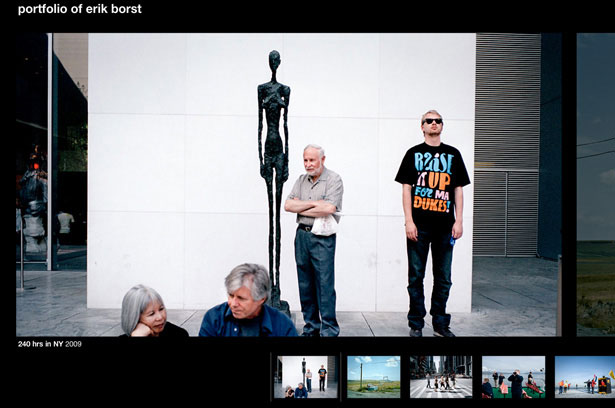
Erik Borst
Erik Borst ha diseñado su cartera para que cada fotografía tenga la mayor cantidad de espacio posible para llenar su pantalla con deliciosas composiciones y colores. La navegación es muy interesante, por lo que es muy único en comparación con la mayoría de otros sitios en esta compilación.
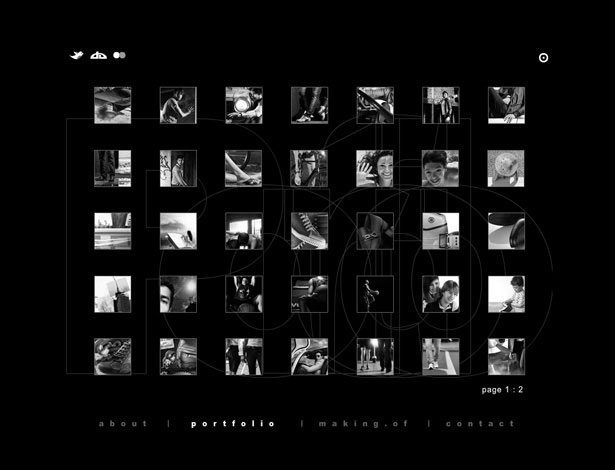
Adam Sheppard
La cartera de Adam Sheppard tiene algunos menús de navegación animados muy únicos en su cartera, lo que nos permite interactuar con el diseño un poco más que otros. Cuando no estás viendo fotos intencionalmente, se está reproduciendo una presentación de diapositivas maravillosamente transitoria. El área de la cartera en sí se explora a través de números, nunca se sabe lo que se va a obtener, ¡lo que aumenta el suspenso y se desea ver más!
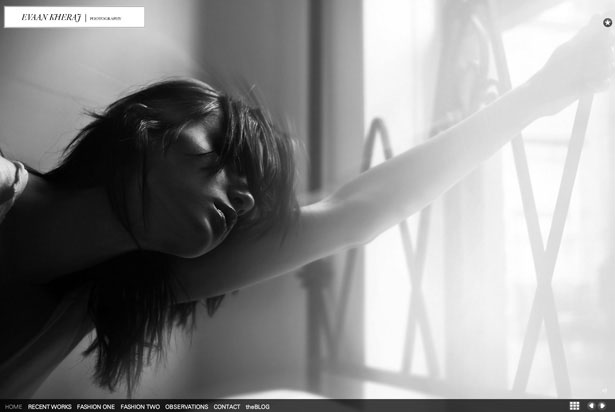
Evaan Kheraj
La cartera de Evaan Kheraj es otra que hace uso de grandes efectos de destello para aprovechar al máximo el espacio que tienen, lo que nos permite ver las fotografías con el mayor tamaño posible. Además de poder hacer clic en las fotos en tamaño completo, también tenemos la opción de ver el álbum / galería en vistas en miniatura, lo que nos permite seleccionar y elegir las fotos que queremos ver, evitando las cosas que no hacemos. Quiero ver, ¡una gran adición para aquellos que saben lo que están buscando!
Eric Ryan Anderson
La cartera de Eric Ryan Anderson es muy mínima, lo que nos hace centrarnos en cada detalle de la excelente fotografía. Los álbumes son súper fáciles de encontrar usando la navegación fácil, y las fotos se pueden ver simplemente deslizándose de un lado a otro.