Codificación de tarjeta perforada: el secreto del correo electrónico interactivo
El correo electrónico es anterior a la Web en alrededor de 10 años (dependiendo de con quién hable) y en ese momento la web se ha convertido en una entidad dinámica e interactiva. Sin embargo, la cosa más emocionante que es probable que veas en un correo electrónico en estos días es un buen gif animado, y tenemos esos en los 90's.
Bueno, ahora todo está cambiando, este es el comienzo del correo electrónico interactivo. ¿Qué sucede si puede usar galerías de imágenes en correo electrónico, diseños con pestañas o diseños de múltiples páginas? ¿Qué sucede si puede jugar un juego, leer un feed en vivo de Twitter, o incluso comprar, seleccionar / editar artículos y pagar directamente en su correo electrónico?
¿Los clientes de correo electrónico han comenzado a admitir JavaScript? No. Y esto no es una extensión, una descarga de complementos o incluso una aplicación nueva. ¡Esto es todo HTML y CSS! ¡Y sobre todo CSS2!
Codificación de tarjeta perforada
Entonces, ¿cómo se puede detectar las interacciones del usuario y crear una funcionalidad compleja sin JavaScript? Creé una técnica que estoy llamando codificación de tarjeta perforada. Básicamente, esto utiliza una gran cantidad de botones de opción y crea un estilo de CSS basado en los valores comprobados de esos botones. Un ejemplo simple de esto es un diseño con pestañas:
HTML
Content for tab 1Content for tab 2Content for tab 3Content for tab 4 CSS
input { display:none; }label {display:block;float:left;width:148px;border:1px solid #ccc;text-align:center;padding:1em 0;}.tab{width:598px;height:1em;padding:2em 0;border:1px solid #ccc;text-align:center;display:none;clear:both;}#tab1:checked ~ .tab1,#tab2:checked ~ .tab2,#tab3:checked ~ .tab3,#tab4:checked ~ .tab4 {display:block;}Mira este ejemplo en el trabajo: http://codepen.io/anon/pen/WQwagL
Cuando se selecciona el botón de opción para # tab1 , se muestra .tab1 . Cuando el botón de opción no está marcado, vuelve a su valor predeterminado. Debido a que estos botones de radio están todos en la misma matriz, solo se puede verificar uno a la vez, esto evita que se muestren varias pestañas a la vez.
Este es un concepto bastante adaptable. Reemplace las etiquetas de las pestañas con imágenes en miniatura y el contenido con imágenes, y tendrá una galería de imágenes simple. O mueva las pestañas a un diseño de navegación para crear un diseño de varias páginas falso.
Al arreglar algunos errores en un correo electrónico que estaba construyendo, tenía los botones de radio configurados para mostrar , y noté un parecido con una antigua imagen de tarjeta perforada / botones de radio de tarjeta perforada de IBM. Una vez que entendí esto, me permitió ampliar mi pensamiento: es solo una serie de valores comprobados o predeterminados.
Podrías pensar que es verdadero / falso o uno / cero. El potencial es enorme.
Juegos en correo electrónico
Mi primer experimento fue construir un juego. La teoría es que el jugador tiene que hacer clic en una etiqueta para anotar un punto. Cuando está marcado, eso también muestra la etiqueta para el siguiente botón de radio y así sucesivamente.
También agregué una etiqueta para el botón de opción anterior para que también pudiera perder puntos. Luego, para convertirlo en un juego, animé las etiquetas para que se movieran, haciéndolas más difíciles de pegar y estilizadas en un juego tipo whack-a-mole.
Juega el juego aquí: http://codepen.io/M_J_Robbins/full/jpCKH/
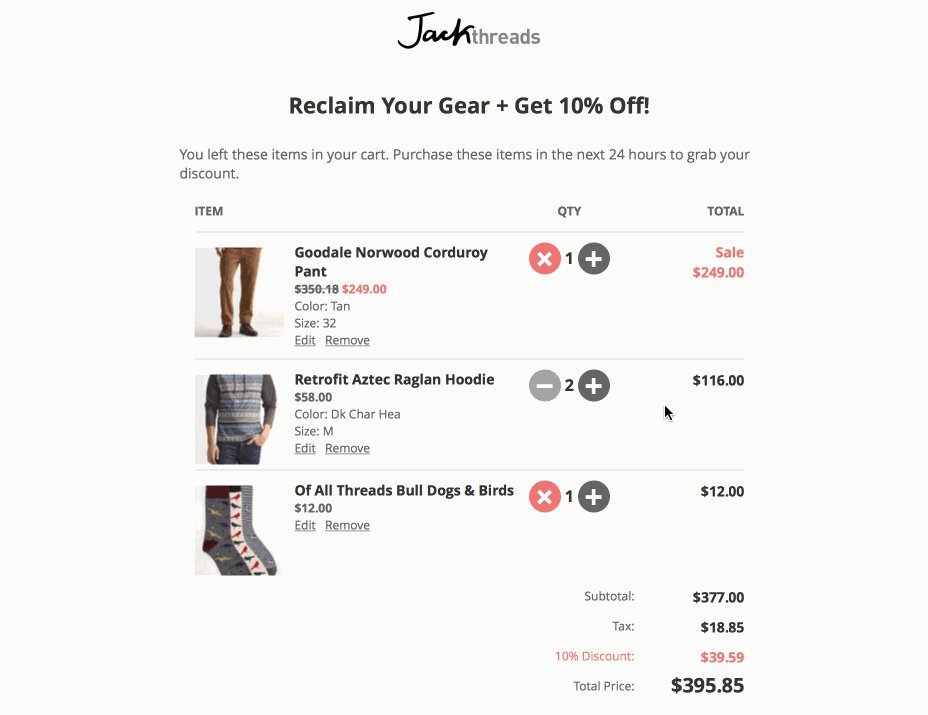
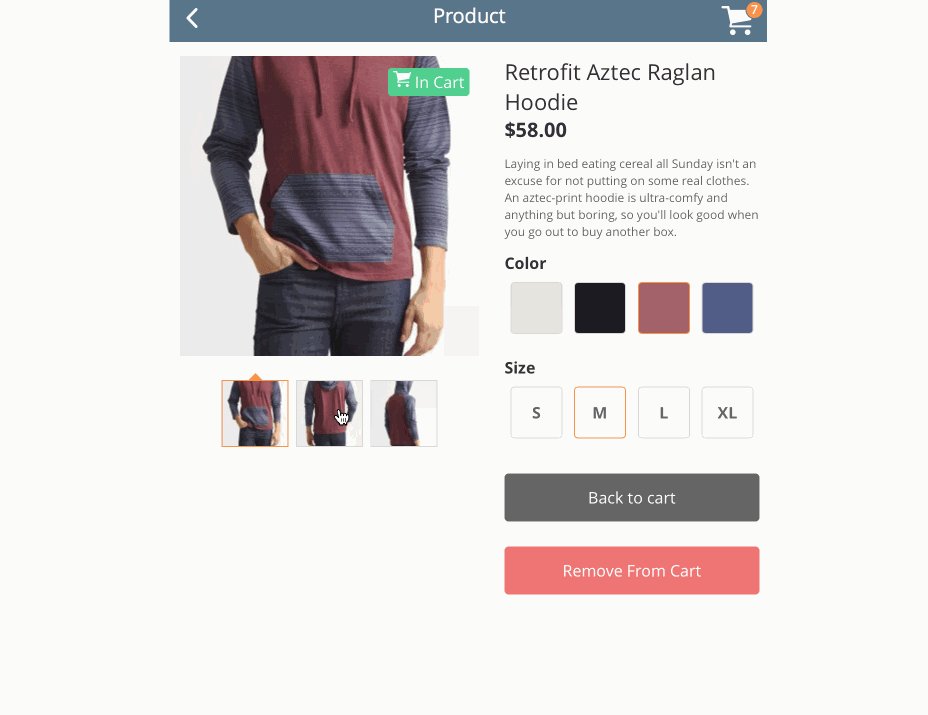
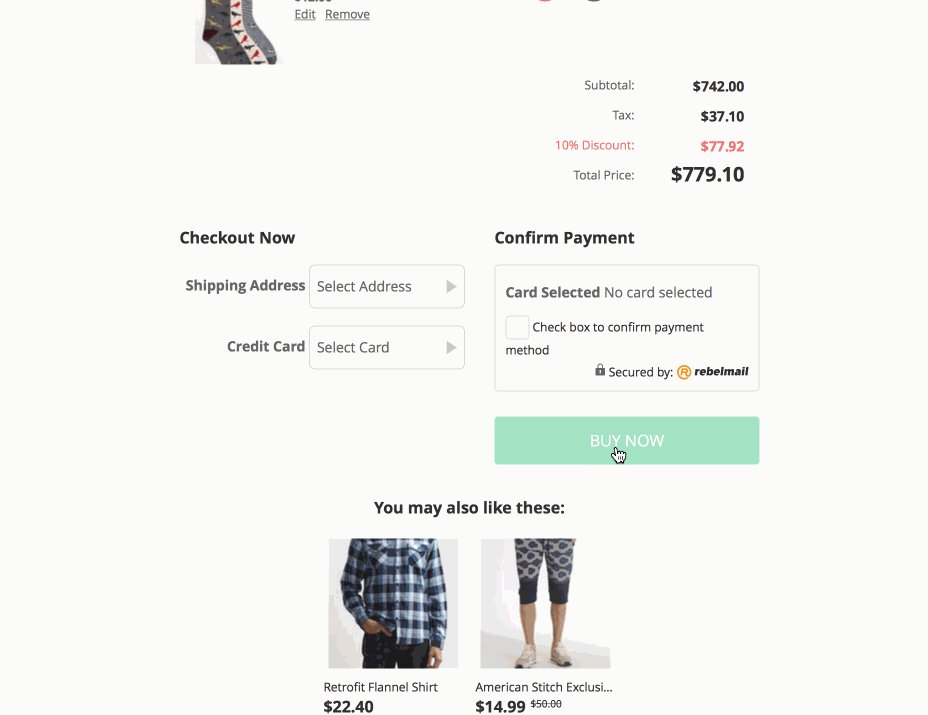
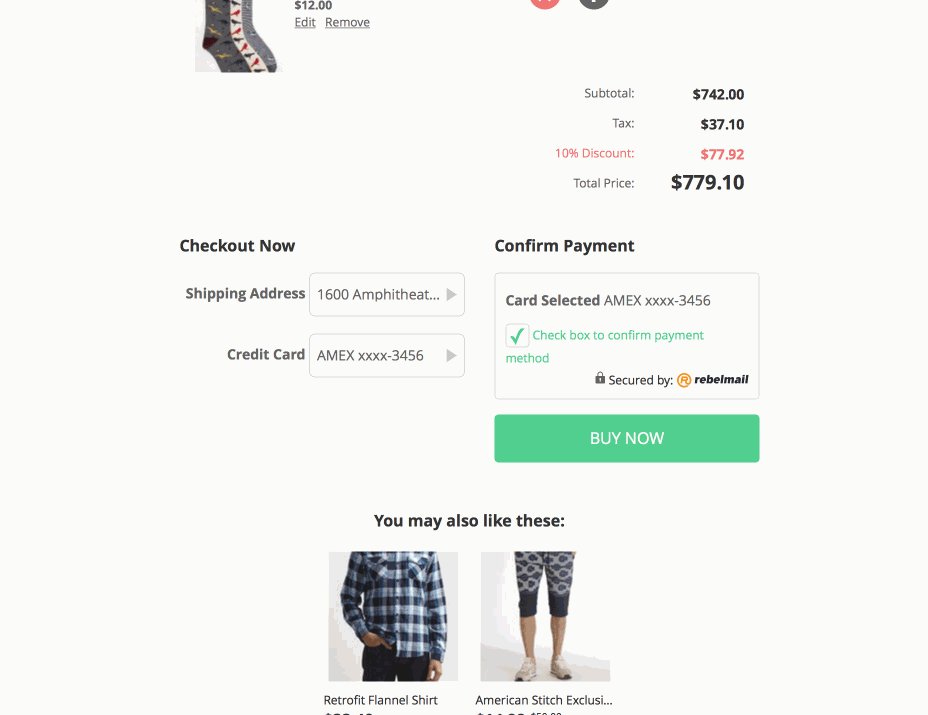
Carro de compras en un correo electrónico
El siguiente ejemplo es un poco más complicado. Éste usa 117 botones de radio y 2 casillas de verificación para controlarlo. Algunas de las características incluyen galerías de imágenes, diseño de páginas múltiples, elementos de agregar / quitar, validación de formularios, cálculos de precios dinámicos en línea, impuestos totales subtotales, descuentos y el precio total. Todo está construido solo en HTML y CSS.

El concepto aquí es cuando haces clic en "COMPRAR AHORA", funciona como un formulario enviado y lleva los detalles de todos los botones de opción marcados. Luego, se cargará la tarjeta seleccionada y se enviarán los productos seleccionados a la dirección seleccionada, todo sin visitar el sitio web.
Soporte y limitaciones
Hay algunas limitaciones a esto, como es de esperar en el correo electrónico. En primer lugar, existe una limitación en el tamaño del archivo. Si el correo electrónico excede 102kb, se recortará en Gmail, Yahoo y Outlook.com. Además, corre un riesgo mucho mayor de ser marcado como spam.
Debo señalar que el límite es solo para HTML y CSS que envíes. Los elementos descargados, como las imágenes y las fuentes, no están incluidos en esto. Para ayudar a resolver el problema, uglify y minify nuestro código; pero eso a su vez puede provocar algunos errores, así que ten cuidado.
Luego están todos los diferentes problemas de representación en diferentes clientes de correo electrónico, en diferentes dispositivos, diferentes sistemas operativos y diferentes navegadores. Para simplificar todo esto, nos gusta dividir todos los clientes de correo electrónico en 3 grupos, Estático, Limitado e Interactivo.
Clientes estáticos : Outlook (Windows), Outlook.com, aplicación Gmail
Estos clientes quitan el CSS funcional, por lo que el correo electrónico simplemente recurrirá a un diseño simple y estático. El usuario final no debe notar ninguna diferencia entre estos correos electrónicos interactivos y los correos electrónicos normales que reciben todos los días.
Clientes limitados: Gmail (webmail), Yahoo, AOL
Estos clientes tienen diferentes limitaciones en el CSS. Algunas de las cosas más avanzadas son eliminadas o editadas por los preprocesadores del cliente de correo electrónico; pero aún soportan algunas interacciones.
Clientes interactivos: Applemail, iOS, Android, buzón de correo
Estos tienen todas las campanas y silbatos. Soportan todo lo anterior, y algunas ideas nuevas y geniales en las que estoy trabajando también. La buena noticia es que, según las estadísticas de emailclientmarketshare.com , de 1.05 mil millones de correos electrónicos abiertos en agosto, el 57% de los correos electrónicos se abrieron en clientes interactivos y un 20% más en clientes limitados.
Entonces, el 77% de los usuarios tiene la capacidad de ver cierto nivel de correo electrónico interactivo.
Entonces, ¿qué depara el futuro?
Como puede ver, el correo electrónico tiene el potencial de ser mucho más que texto e imágenes estáticos. Ya hemos visto empresas como Nest y B & Q usando galerías en sus correos electrónicos, y Litmus ha realizado una gran cantidad de experimentos (experimentos como un fondo de video, transmisión en vivo de Twitter y un obsequio de "encuentra el boleto dorado").
Este es un momento muy emocionante para estar en el correo electrónico, solo estamos limitados por la profundidad de nuestra imaginación ... y Outlook; La perspectiva todavía es un dolor para lidiar con ... y el tiempo; como se puede imaginar, la construcción tarda mucho más que un correo electrónico normal.
Solo estamos limitados por la profundidad de nuestra imaginación, el desgarro de clientes de correo electrónico más antiguos y el tiempo que lleva construir los correos electrónicos.
Usos de imágenes destacadas imagen de correo electrónico a través de Shutterstock.