Penguin Random House rediseña sus sitios en el Reino Unido
Penguin Random House UK ha experimentado el primer rediseño importante de su presencia en línea desde que dos gigantes editoriales se fusionaron en 2013. Con el objetivo de reafirmar sus narrativas de marca en un mercado dominado por vendedores en línea como Amazon, el nuevo diseño se centra en desarrollar una relación con la compañía número de lectores.
Diseñado por la consultora de diseño de Brighton Clearleft y desarrollado por Londres Cognifida Los sitios de PRH se han dividido en un sitio de consumidor B2C y un sitio corporativo B2B.

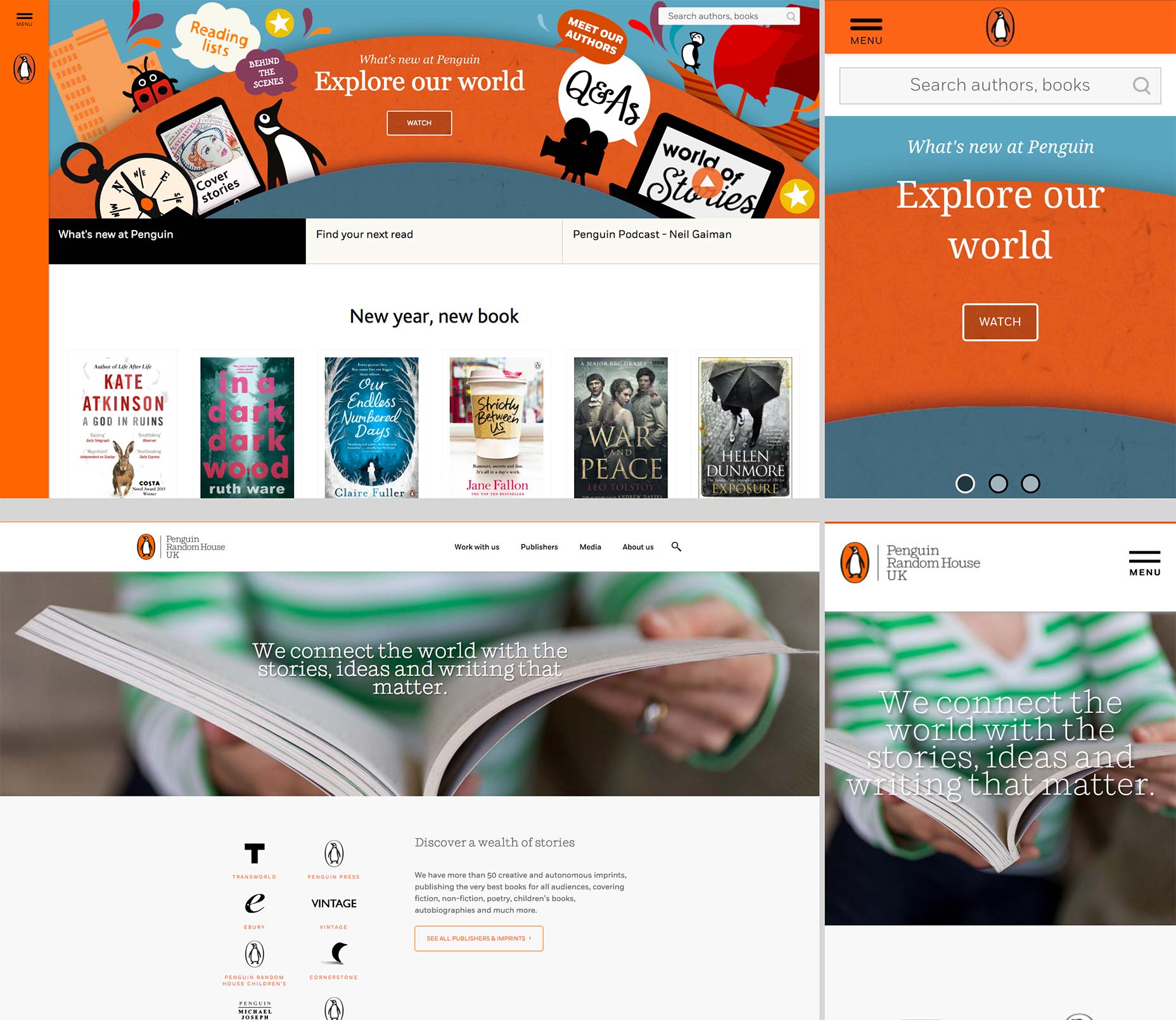
Los sitios web relanzados de Penguin Random House; para los consumidores (arriba) y para los negocios (abajo).
Informes de Design Week que PRH llevó a cabo una investigación a través de su 'panel de información del consumidor' con hasta 3,000 clientes, incluidas 200 conversaciones cara a cara. Esto los llevó a concluir que el objetivo principal de los lectores que visitaban el sitio era "acercarse a los autores y personajes que aman".
Como resultado de esta idea, el nuevo sitio para consumidores se enfoca principalmente en contenido de calidad, con perfiles de escritores de autores como Nick Hornby y F. Scott Fitzgerald; y contenido interactivo, como entrevistas de podcast con personajes como Neil Gaiman y Elvis Costello.
Ambos sitios son, como era de esperar, totalmente receptivos. Y los tamaños de los dispositivos móviles en particular son un excelente ejemplo de cómo organizar una gran cantidad de contenido en una pequeña ventana. Sin embargo, ya sea debido a la mala comunicación entre las diferentes agencias o debido a un tiempo de construcción ajustado, según se informa solo de 12 semanas, hay una serie de problemas que comprometen seriamente la UX del sitio.
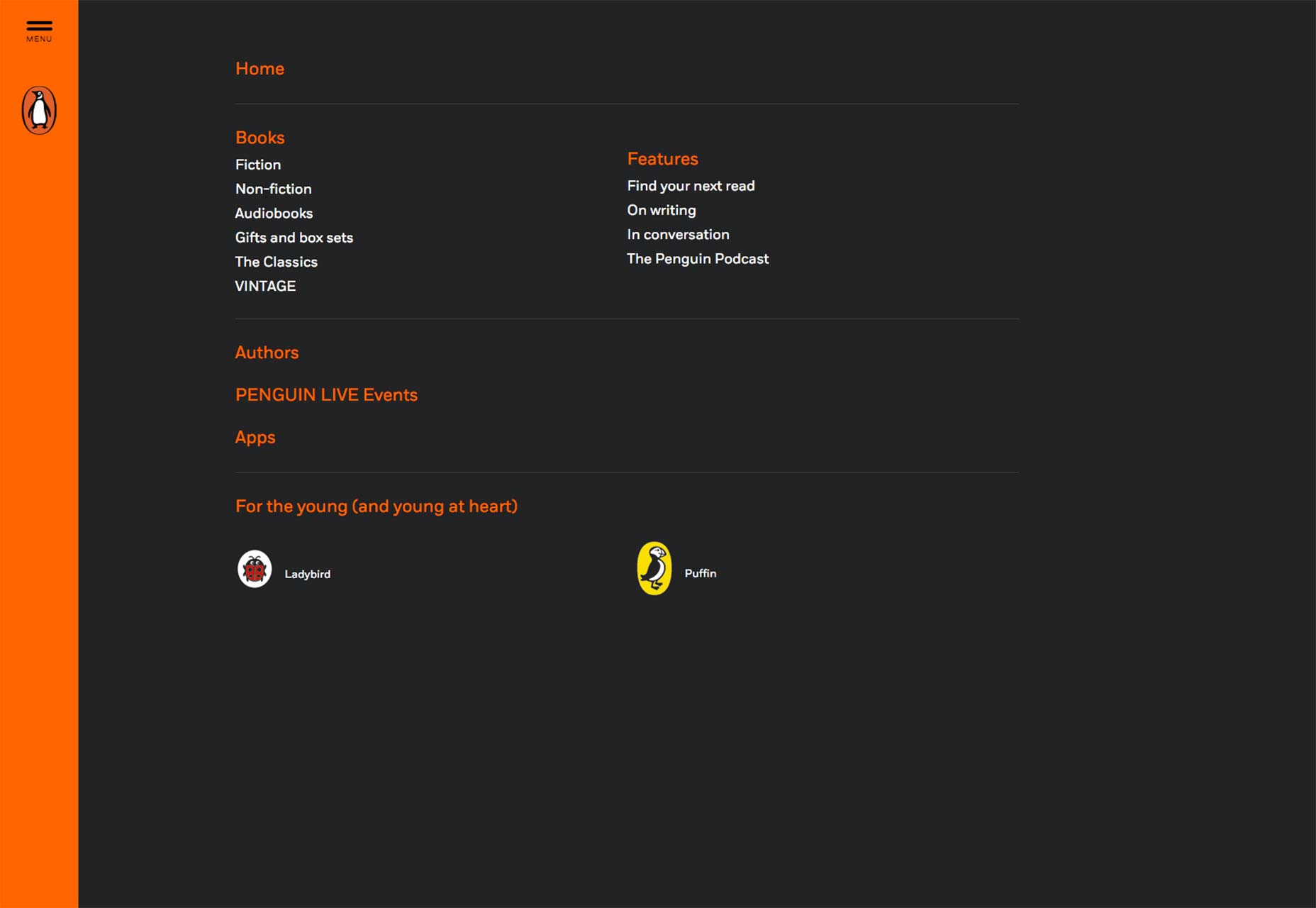
Uno de los significantes más distintivos de la marca Penguin es el lomo anaranjado brillante en sus libros, que se ha empleado hábilmente en el sitio del consumidor como una barra de navegación: vertical a la izquierda para pantallas grandes, horizontal en la parte superior para pantallas más pequeñas. Utiliza un menú de hamburguesas, incluso en el escritorio, para dar acceso rápido a los enlaces; la gracia salvadora (para aquellos que odian las hamburguesas) es que los enlaces que están ofuscados son en gran medida excedentes a los requisitos, siendo la navegación principal del sitio los enlaces en línea.

Lamentablemente, la navegación no es tan intuitiva como podría (o debería) ser. El banner Explore our world que lo recibe cuando llega al sitio presenta una serie de burbujas de discurso con etiquetas como "Reading lists", "Meet our authors" y "Q & As", incluso hay un botón de reproducción de video; la falta de un menú convencional significa que estas etiquetas buscan enlaces similares a todo el mundo, pero no lo son.
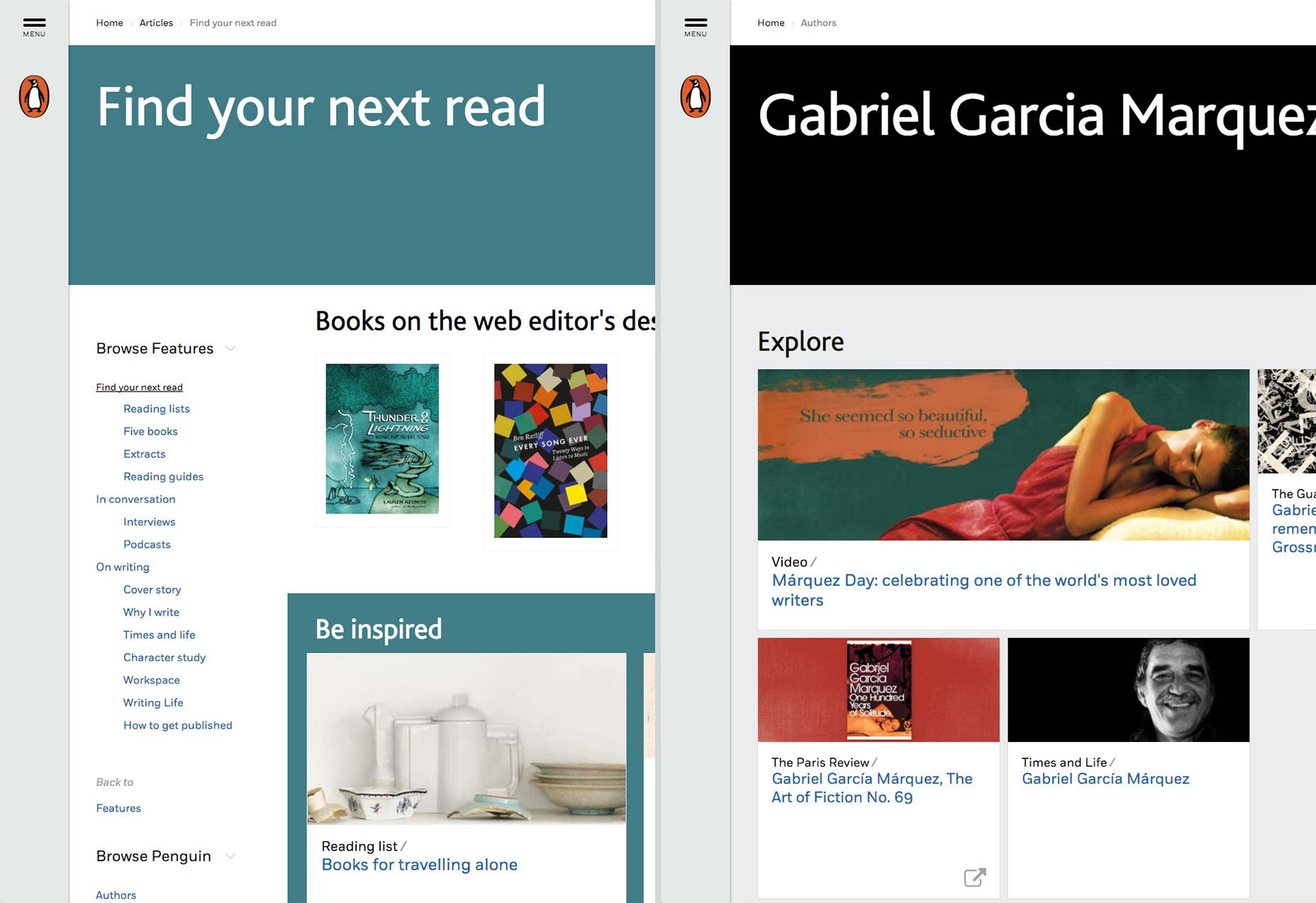
La navegación continúa siendo un problema a medida que te adentras en el sitio. Si, por ejemplo, hace clic en el enlace Buscar su próxima lectura , la navegación de navegación (que se transforma en una entrada de selección para móvil) lee Inicio> Artículos> Encuentre su próxima lectura, y los dos primeros actúan como enlaces. Sin embargo, si navega al perfil de un escritor, las rutas de exploración leen Inicio> Autores, y solo el primero actúa como un enlace. Para volver a la página de los autores y seleccionar un perfil de escritor diferente, primero debe regresar a la Página de inicio, y luego navegar de nuevo a los Autores, y finalmente al perfil del autor; o confíe en el botón Atrás del navegador. Es un problema de usabilidad pequeño que realmente debería haberse recogido en la etapa de garantía de calidad, y sugiere que la construcción de 12 semanas puede haber sido demasiado ambiciosa.

Las migas de pan funcionan correctamente (izquierda) y las migas de pan solo vinculan a la página de inicio (derecha).
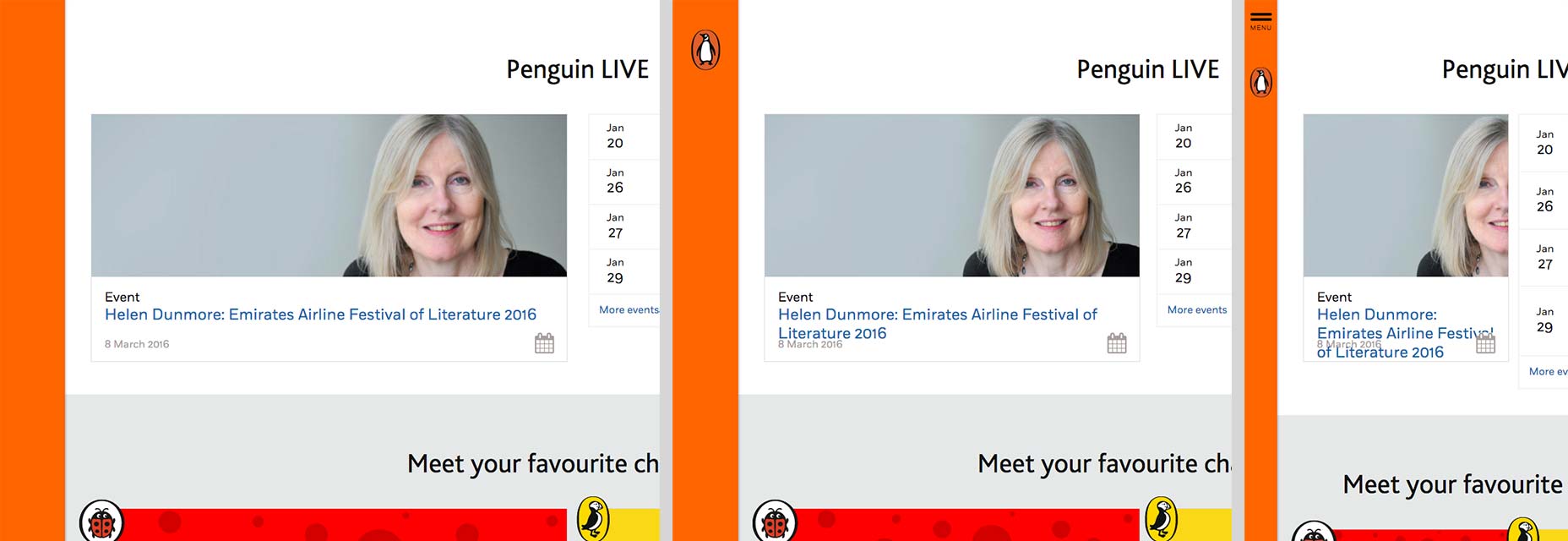
Se puede ver más evidencia de un lanzamiento apresurado en la sección "Penguin LIVE" de la página de inicio. Claramente, nadie anticipaba un título de evento tan largo como "Helen Dunmore: Emirates Airline Festival of Literature 2016" porque aunque funciona en tamaños de escritorio, y funciona en dispositivos móviles, la altura de la línea se rompe en algunos tamaños medios, y en otros el contenido en la caja se rompe por completo. Se parece mucho al tipo de error que surge cuando hay una falta de coincidencia entre el contenido anticipado y el contenido real que el cliente ingresa en su nuevo CMS brillante.

Se rompe el contenido antes de que se active una consulta de medios y recurre a la pantalla para tamaños específicos de dispositivos móviles.
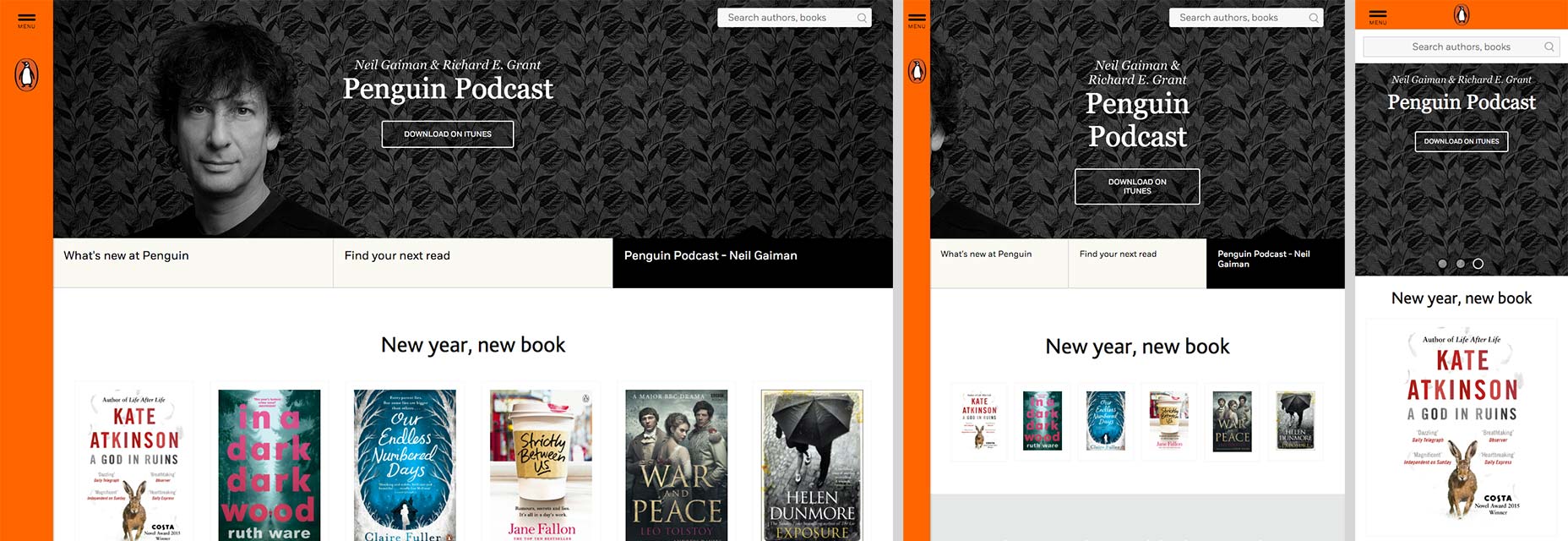
Otro problema es que el diseño receptivo del sitio no coincide con gran parte de la obra de arte. La pancarta publicitaria de una entrevista de podcast entre Neil Gaiman y Richard E. Grant presenta un retrato del autor. En el móvil, se convierte en una imagen de fondo de pantalla ligeramente gótico, pero en ciertos tamaños de tableta es una toma de una oreja incorpórea. background-position no es un concepto avanzado en estos días; de hecho, la parte superior izquierda es el comportamiento predeterminado, por lo que alguien rompió esto a propósito; una vez más, parece que el CMS se ha creado sin la flexibilidad necesaria para manejar múltiples alineaciones de ilustraciones, o nadie ha entrenado a los productores de contenido sobre cómo usarlo.

Neil Gaiman (izquierda), una oreja (centro), papel pintado gótico espeluznante (derecha).
Para los diseñadores, uno de los aspectos más interesantes del rediseño es poder comparar y contrastar Sitio de consumidor B2C con el Sitio corporativo B2B . Este último tiene una marca más sutil, tipografía más tenue, y su tono es mucho más formal. Es menos defectuoso que el sitio del consumidor, principalmente porque es menos ambicioso.
Lo más exitoso de los sitios de relanzamiento de PRH, especialmente el sitio para consumidores, es que en ningún momento siente que se le está vendiendo nada. Está estructurado para fomentar la exploración y el descubrimiento; confía en que los libros, de los que el editor hace su dinero, se venderán.
Tristemente, la alegría de la inmersión en un contenido excelente, con demasiada frecuencia se ve sacudida por pequeños descuidos en la UI; descuidos que de manera realista podrían arreglarse en una tarde.
Por supuesto, es imposible sacar conclusiones sobre un proceso de diseño del sitio cuya historia no formamos parte directamente. No sabemos cuán cooperativo (o no) era el cliente, cuán alto era el presupuesto, exactamente lo que estaba estipulado en el informe. Si reconocemos que las tomas Dribbble son particularmente fáciles de producir, entonces, a la inversa, tenemos que reconocer que las construcciones reales son difíciles. Dicho esto, se siente como un sitio que necesita una fracción más de atención al detalle.
Este es un sitio en el que los amantes de los libros pueden perderse; simplemente no necesariamente en la forma en que les gustaría.