Verificación de la solidez de la contraseña con JQuery
Muchos sitios que requieren credenciales de inicio de sesión imponen una configuración de seguridad a la que a menudo se hace referencia como requisitos de complejidad de contraseñas. Estos requisitos aseguran que las contraseñas de los usuarios sean lo suficientemente fuertes y no se puedan romper fácilmente.
¿Qué constituye una contraseña segura? Bueno, eso depende de a quién le preguntes. Sin embargo, los factores tradicionales que contribuyen a la fortaleza de una contraseña incluyen su duración, complejidad e imprevisibilidad. Para garantizar la fortaleza de la contraseña, muchos sitios requieren que las contraseñas de los usuarios sean alfanuméricas además de tener una cierta duración.
En este tutorial, construiremos un formulario que proporcione al usuario comentarios en tiempo real sobre si su contraseña ha cumplido suficientemente con los requisitos de complejidad que estableceremos.
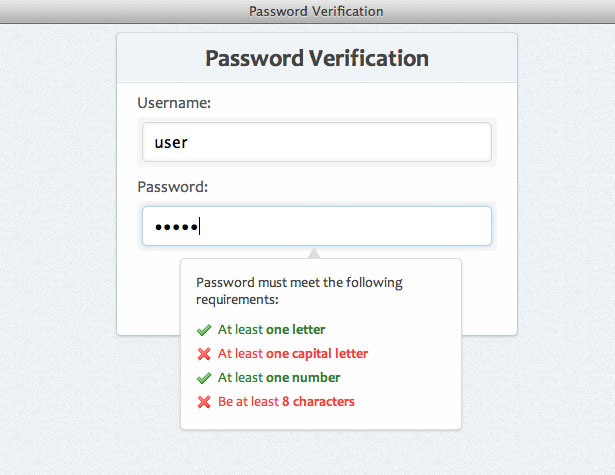
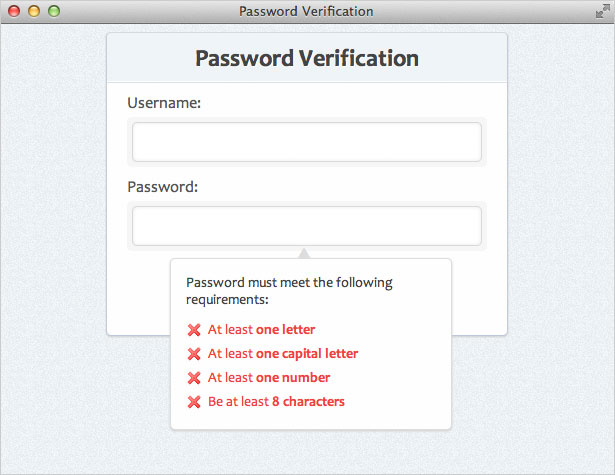
Antes de comenzar, veamos cómo se verá nuestro producto final (haga clic para ver una demostración):
Tenga en cuenta: El objetivo de este tutorial es mostrar cómo se puede escribir un script simple utilizando javascript y jQuery para aplicar los requisitos de complejidad de la contraseña. Podrá agregar requisitos adicionales a la secuencia de comandos si es necesario; sin embargo, tenga en cuenta que la validación de formularios (del lado del servidor y del cliente), el envío de formularios y otros temas no están cubiertos en este ejemplo.
Paso 1: HTML inicial
Primero queremos obtener nuestro código básico de arranque HTML. Usaremos lo siguiente:
Password Verification <-- Form HTML Here -->Paso 2: forma HTML
Ahora agreguemos el marcado que se usará para nuestro formulario. Vamos a ajustar nuestros elementos de formulario en los elementos de la lista para una mejor estructura y organización.
Password Verification
Aquí hay una explicación del código que usamos:
spanelementos: estos se usarán para el diseño visual de nuestros elementos de entrada (como verá más adelante en el CSS)type="password"- Este es un atributo HTML5 para elementos de formulario. En navegadores compatibles, los caracteres en este campo serán reemplazados por puntos negros, ocultando así la contraseña real en la pantalla.
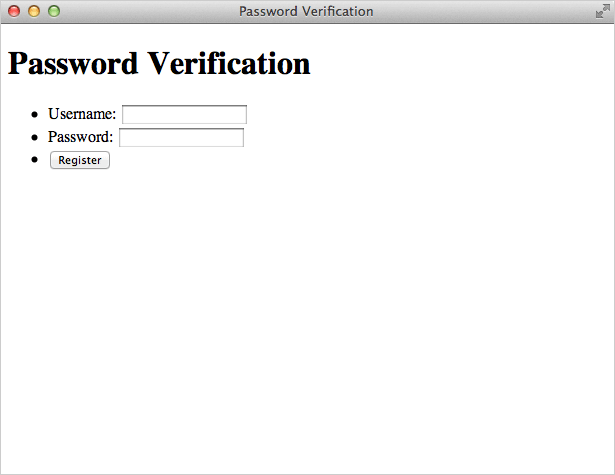
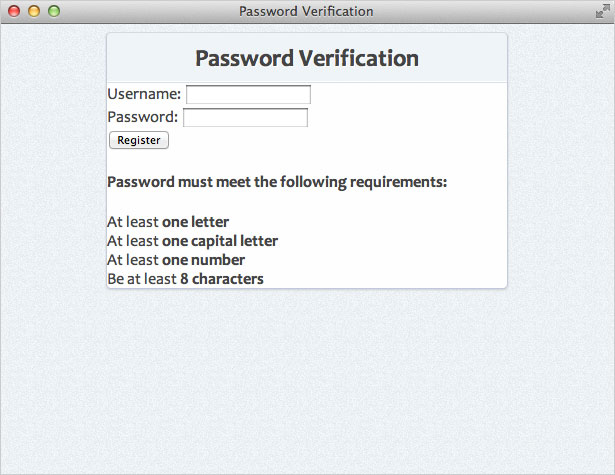
Esto es lo que tenemos hasta ahora:
Paso 3: cuadro de información de contraseña HTML
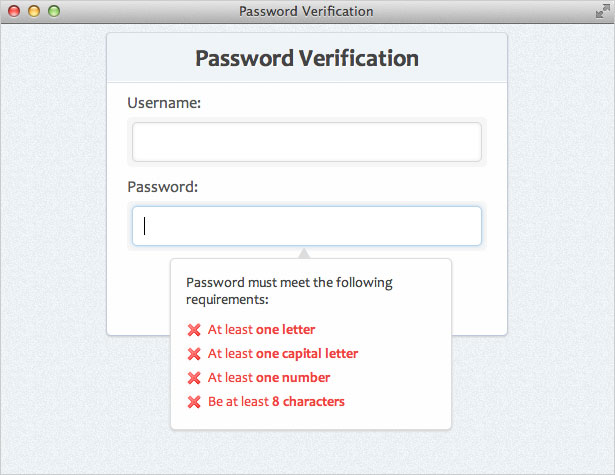
Ahora agreguemos el HTML que informará al usuario qué requisitos de complejidad se están cumpliendo. Este cuadro estará oculto por defecto y solo aparecerá cuando el campo "contraseña" esté enfocado.
Password must meet the following requirements:
- At least one letter
- At least one capital letter
- At least one number
- Be at least 8 characters
Cada elemento de la lista recibe un atributo de ID específico. Estos identificadores se utilizarán para orientar cada requisito de complejidad y mostrar al usuario si el requisito se ha cumplido o no. Además, cada elemento se diseñará como "válido" si la contraseña del usuario ha cumplido el requisito o es inválido si no lo han cumplido (si el campo de entrada está en blanco, ninguno de los requisitos se ha cumplido, de ahí la clase predeterminada de " inválido").
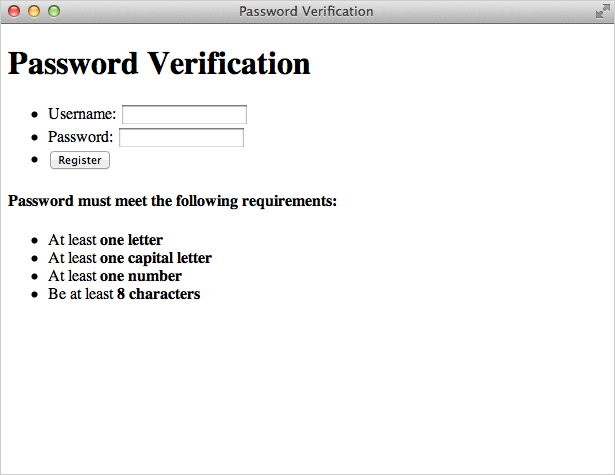
Esto es lo que tenemos hasta ahora:
Paso 4: crea un estilo de fondo
Vamos a darle a nuestros elementos de página un estilo básico. A continuación, presentamos una descripción general de lo que haremos en nuestro CSS:
- Agregue un color de fondo - Usé # EDF1F4
- Agregar una imagen de fondo con textura (creada en Photoshop)
- Configura nuestra pila de fuentes: usaremos una buena pila de fuentes sans-serif
- Eliminar / modificar algunos valores predeterminados del navegador
body {background:#edf1f4 url(bg.jpg);font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans serif;font-size:16px;color:#444;}ul, li {margin:0;padding:0;list-style-type:none;}Paso 5: Crear estilo de fondo
Ahora vamos a diseñar nuestro contenedor principal y centrarlo en la página. También aplicaremos algunos estilos a nuestra etiqueta H1.
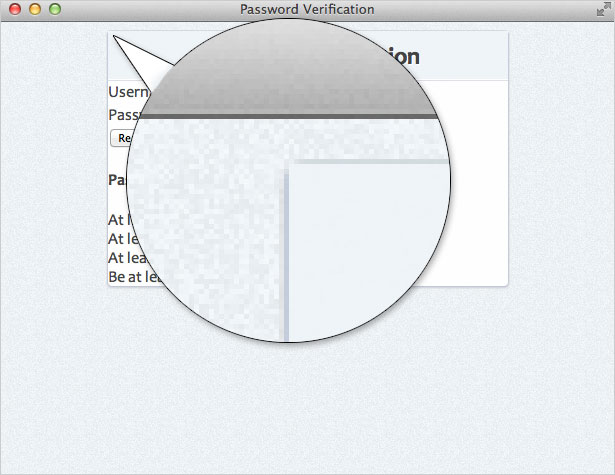
#container {width:400px;padding:0px;background:#fefefe;margin:0 auto;border:1px solid #c4cddb;border-top-color:#d3dbde;border-bottom-color:#bfc9dc;box-shadow:0 1px 1px #ccc;border-radius:5px;position:relative;}h1 {margin:0;padding:10px 0;font-size:24px;text-align:center;background:#eff4f7;border-bottom:1px solid #dde0e7;box-shadow:0 -1px 0 #fff inset;border-radius:5px 5px 0 0; /* otherwise we get some uncut corners with container div */text-shadow:1px 1px 0 #fff;}Es importante tener en cuenta que tenemos que darle a nuestra etiqueta H1 un radio de borde en sus dos esquinas superiores. Si no lo hacemos, el color de fondo del H1 se superpondrá a las esquinas redondeadas de su elemento principal (#container) y se verá así:

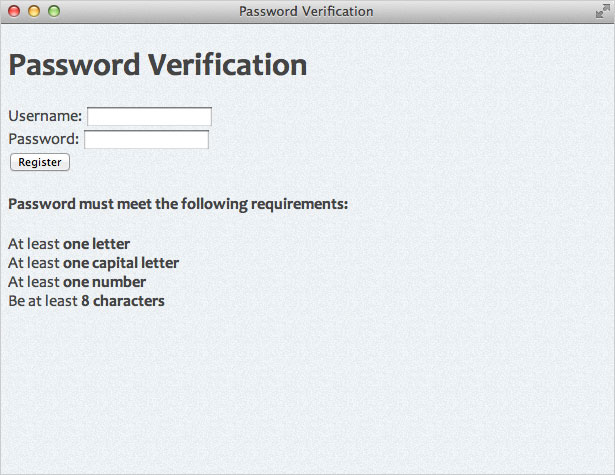
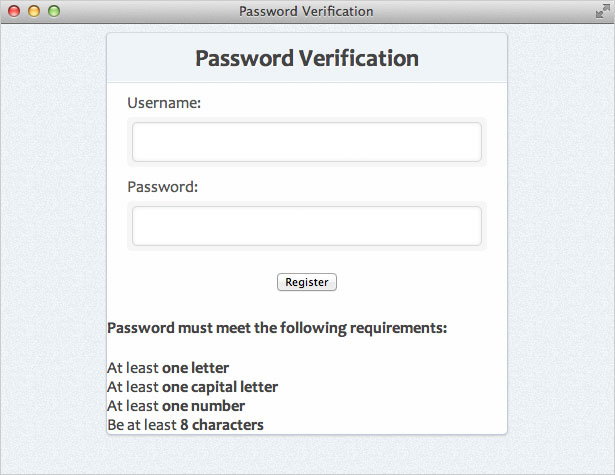
Añadiendo border-radius al elemento H1 asegura que nuestras esquinas superiores permanecerán redondeadas. Esto es lo que tenemos hasta ahora:
Paso 6: estilos CSS para el formulario
Ahora vamos a diseñar nuestros diversos elementos de formulario comenzando con los elementos de lista dentro del formulario:
form ul li {margin:10px 20px;}form ul li:last-child {text-align:center;margin:20px 0 25px 0; Usamos el :last-child selector para seleccionar el último elemento de la lista (botón) y darle un espaciado adicional. (Tenga en cuenta que este selector no es compatible con algunos navegadores heredados). A continuación, vamos a diseñar nuestro input elementos:
input {padding:10px 10px;border:1px solid #d5d9da;border-radius:5px;box-shadow: 0 0 5px #e8e9eb inset;width:328px; /* 400 (#container) - 40 (li margins) - 10 (span paddings) - 20 (input paddings) - 2 (input borders) */font-size:1em;outline:0; /* remove webkit focus styles */}input:focus {border:1px solid #b9d4e9;border-top-color:#b6d5ea;border-bottom-color:#b8d4ea;box-shadow:0 0 5px #b9d4e9; Tenga en cuenta que calculamos el ancho de nuestro elemento de entrada tomando el ancho #container (400px) y restando los márgenes, paddings y bordes aplicados a los elementos principales de la entrada. También usamos el outline propiedad para eliminar los estilos de enfoque predeterminados de WebKit. Por último, apliquemos algunos estilos a los otros elementos de nuestro formulario:
label {color:#555;}#container span {background:#f6f6f6;padding:3px 5px;display:block;border-radius:5px;margin-top:5px;}Ahora tenemos algo que se ve así:
Paso 7: estilos de botones
Ahora vamos a diseñar nuestro elemento de botón. Usaremos algunos estilos CSS3 para que los usuarios con navegadores más nuevos tengan una mejor experiencia. Si está buscando un gran recurso al crear degradados de fondo en CSS3, consulte Último generador de degradado CSS .
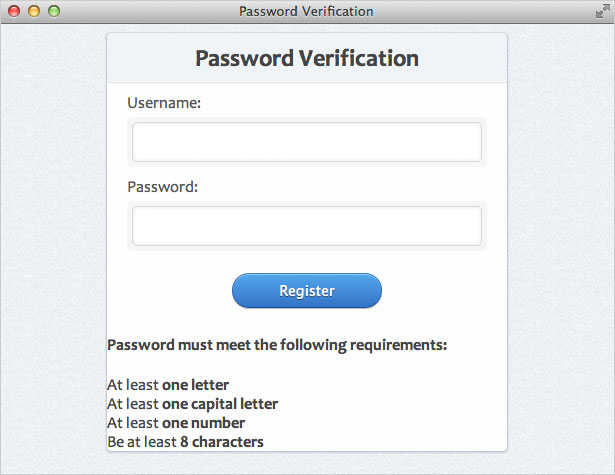
button {background: #57a9eb; /* Old browsers */background: -moz-linear-gradient(top, #57a9eb 0%, #3a76c4 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#57a9eb), color-stop(100%,#3a76c4)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* IE10+ */background: linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#57a9eb', endColorstr='#3a76c4',GradientType=0 ); /* IE6-9 */border:1px solid #326fa9;border-top-color:#3e80b1;border-bottom-color:#1e549d;color:#fff;text-shadow:0 1px 0 #1e3c5e;font-size:.875em;padding:8px 15px;width:150px;border-radius:20px;box-shadow:0 1px 0 #bbb, 0 1px 0 #9cccf3 inset;}button:active {background: #3a76c4; /* Old browsers */background: -moz-linear-gradient(top, #3a76c4 0%, #57a9eb 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a76c4), color-stop(100%,#57a9eb)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* IE10+ */background: linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3a76c4', endColorstr='#57a9eb',GradientType=0 ); /* IE6-9 */box-shadow:none;text-shadow:0 -1px 0 #1e3c5e;}Paso 8: cuadro de información de contraseña
Ahora vamos a diseñar el cuadro que informa a los usuarios si cumplen los requisitos de contraseña. Primero, aplicaremos un estilo al elemento contenedor (#pswd_info).
#pswd_info {position:absolute;bottom:-75px;bottom: -115px9; /* IE Specific */right:55px;width:250px;padding:15px;background:#fefefe;font-size:.875em;border-radius:5px;box-shadow:0 1px 3px #ccc;border:1px solid #ddd;}Ahora agreguemos algo de estilo al elemento H4:
#pswd_info h4 {margin:0 0 10px 0;padding:0;font-weight:normal;} Por último, vamos a usar el CSS ::before selector para agregar un "triángulo hacia arriba". Este es un carácter geométrico que puede insertarse usando su correspondiente entidad UNICODE. Normalmente en HTML usaría la entidad HTML del personaje (▲). Sin embargo, como lo estamos agregando en CSS, debemos usar el valor UNICODE (25B2) precedido por una barra diagonal inversa.
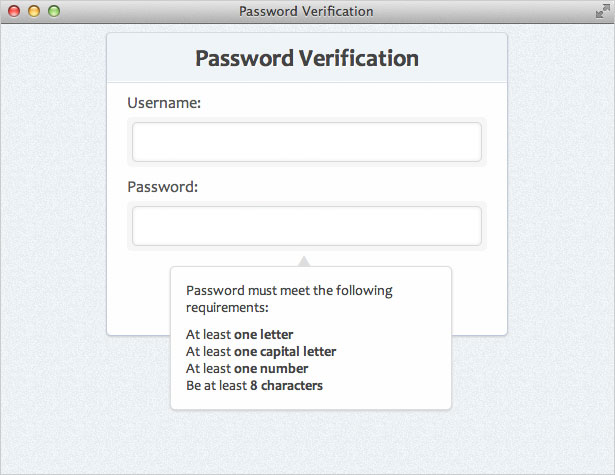
#pswd_info::before {content: "25B2";position:absolute;top:-12px;left:45%;font-size:14px;line-height:14px;color:#ddd;text-shadow:none;display:block;}Ahora tenemos esto:
Paso 9: estados válidos e inválidos
Agreguemos algunos estilos a nuestros requisitos. Si el requisito se ha cumplido, le daremos una clase de "válido". Si no se ha cumplido, recibirá una clase de "inválido" (clase predeterminada). En cuanto a los iconos, estoy usando dos iconos de 16 × 16 píxeles de la Conjunto de iconos de seda .
.invalid {background:url(../images/invalid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#ec3f41;}.valid {background:url(../images/valid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#3a7d34;}Debido a que no hemos incluido la funcionalidad de JavaScript que cambiará dinámicamente las clases "válida" e "inválida", todos los requisitos aparecerán como no válidos (lo cambiaremos más adelante). Esto es lo que tenemos hasta ahora:
Ocultar la caja
Ahora que tenemos todo diseñado exactamente como lo queremos, vamos a ocultar el cuadro de información de contraseña. Alternaremos su visibilidad para el usuario que usa JavaScript. Así que agreguemos la siguiente regla:
#pswd_info {display:none;}Paso 10: Agarrando el alcance
Esto es lo que queremos lograr con nuestro guión:
- Cuando se selecciona el campo de contraseña (: foco), muéstrelo
- Cada vez que el usuario escribe un nuevo carácter en el campo de contraseña, verifique y verifique si ese personaje cumple con una de las siguientes reglas de complejidad de contraseña:
- Al menos una carta
- Al menos una mayúscula
- Al menos un número
- Al menos ocho caracteres de longitud
- Si lo hace, marque esa regla como "válida"
- Si no lo hace, marque esa regla como "inválida"
- Cuando el campo de contraseña no está seleccionado (': desenfoque'), escóndalo
Paso 11: Obtener la configuración de jQuery
Primero, necesitamos agregar jQuery a nuestra página. Usaremos la versión alojada. También queremos vincular nuestro archivo "script.js", que es donde vamos a escribir el código necesario para nuestra prueba de verificación de contraseña. Por lo tanto, agregue lo siguiente a su etiqueta:
En nuestro archivo "script.js", comenzaremos con un código inicial jQuery básico para nuestro script:
$(document).ready(function() {//code here});Paso 12: configuración de los desencadenantes del evento
Esencialmente tenemos tres eventos que estaremos escuchando:
- "Keyup" en el campo de entrada de contraseña
(se activa cada vez que el usuario presiona una tecla en el teclado) - "Enfoque" en el campo de entrada de contraseña
(se activa cuando el usuario selecciona el campo de contraseña) - "Desenfoque" en el campo de entrada de contraseña
(se activa cuando el campo de contraseña no está seleccionado)
Como puede ver, todos los eventos que estamos escuchando están en el campo de ingreso de contraseña. En este ejemplo, seleccionaremos todos los campos de entrada donde el tipo es igual a la contraseña. jQuery también nos permite "encadenar" estos eventos juntos, en lugar de escribir cada uno. Entonces, por ejemplo, en lugar de escribir esto:
$('input[type=password]').keyup(function() {// keyup event code here});$('input[type=password]').focus(function() {// focus code here});$('input[type=password]').blur(function() {// blur code here});Podemos encadenar todos los eventos juntos y escribir lo siguiente:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {// focus code here}).blur(function() {// blur code here});Entonces, con ese conocimiento, creemos nuestro código que mostrará u ocultará nuestro cuadro de información de contraseña dependiendo de si el campo de entrada de contraseña es seleccionado por el usuario o no:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {$('#pswd_info').show();} ) .blur (función () {$('#pswd_info').hide();} ); Ahora notará que al hacer clic en el campo de ingreso de contraseña, el cuadro de información de contraseña estará visible. Del mismo modo, al hacer clic fuera del campo de entrada de contraseña, se ocultará el cuadro de información de contraseña.
Paso 13: Verificar las reglas de complejidad
Todo lo que tenemos que hacer ahora es hacer que el script verifique el valor en el campo de la contraseña cada vez que se ingrese un nuevo carácter (usando el evento 'keyup'). Entonces, dentro del $('input[type=password]').keyup función agregaremos el siguiente código:
// set password variablevar pswd = $(this).val();Esto configura una variable llamada 'pswd' que almacena el valor actual del campo de contraseña cada vez que hay un evento de tecla. Usaremos este valor para verificar cada una de nuestras reglas de complejidad.
Validar la longitud
Ahora, dentro de la misma función de teclado, agreguemos lo siguiente:
//validate the lengthif ( pswd.length < 8 ) {$('#length').removeClass('valid').addClass('invalid');} más {$('#length').removeClass('invalid').addClass('valid');}Esto verifica si la longitud del valor actual de la contraseña es inferior a 8 caracteres. Si es así, se obtiene una clase 'inválida'. Si tiene más de 8 caracteres, obtiene una clase 'válida'.
Validar con expresiones regulares
Como viste arriba, simplemente tenemos una instrucción if / else que prueba para ver si se ha cumplido el requisito de complejidad. Si se cumple el requisito de complejidad, le damos su ID en el cuadro de contraseña una clase de "válido". Si no se cumple, obtiene una clase de "inválido".
El resto de nuestros requisitos requerirá que usemos expresiones regulares para probar las reglas de complejidad. Entonces, agreguemos lo siguiente:
//validate letterif ( pswd.match(/[A-z]/) ) {$('#letter').removeClass('invalid').addClass('valid');} más {$('#letter').removeClass('valid').addClass('invalid');} // valida mayúscula mayúscula (pswd.match (/ [AZ] /)) {$('#capital').removeClass('invalid').addClass('valid');} más {$('#capital').removeClass('valid').addClass('invalid');} // validate numberif (pswd.match (/ d /)) {$('#number').removeClass('invalid').addClass('valid');} más {$('#number').removeClass('valid').addClass('invalid');}Aquí hay una explicación de las tres declaraciones if / else que usamos:
- [Arizona]
- Esta expresión comprueba para asegurarse de que se haya ingresado al menos una letra de la A a la Z (mayúscula) o de la a a la z (en minúscula)
- [ARIZONA]
- Esta expresión comprueba para asegurarse de que se haya ingresado al menos una letra mayúscula
- re
- Esto buscará cualquier dígito del 0 al 9
Paso 14: pruébalo
¡Eso es todo al respecto! Puede agregar más a esto si lo desea. Puede agregar más reglas de complejidad, puede agregar un método de envío o puede agregar cualquier otra cosa que considere necesaria.