Opciones para la implementación @ Font-Face
La incrustación de Webfont es tan ampliamente admitida por los navegadores modernos en este punto que realmente no hay excusa para no incorporarlos cuando sea apropiado en sus diseños. Hay cientos de fuentes gratuitas disponibles para insertar, así como muchos servicios pagos que le permiten incluir fuentes comerciales en sus diseños.
Parece que muchos diseñadores se sienten intimidados por la idea de @font-face incrustación sin embargo. A pesar de que ha ido ganando popularidad y apoyo durante los últimos años, muchos diseñadores aún se apegan a su colección habitual de fuentes seguras para la mayoría de sus diseños. En la rara ocasión que salen de su zona de confort e incluyen una fuente web, simplemente van con un servicio de suscripción webfonta en lugar de buscar la inserción de bricolaje o algo así como Google Web Fonts .
En este artículo, le daré todo lo que necesita saber para comenzar a incorporar sus propias fuentes y comenzar a usar Google Web Fonts. El código en sí es simple, y también analizaré exactamente por qué estamos usando el código que estamos usando. Incluso te daré diez excelentes ejemplos de combinaciones de fuentes web que puedes implementar en tus propios diseños en caso de que no te sientas cómodo con los combos tipográficos.
Legalidades asociadas con la incrustación de fuentes
Es importante comenzar con una discusión sobre los problemas legales que pueden presentarse al insertar fuentes en su sitio web. No todas las fuentes tienen licencia para ese tipo de uso, especialmente fuentes comerciales. Algunos requieren licencias extendidas, mientras que otros impiden la práctica todos juntos (o venden un servicio para manejar la incrustación para usted).
Es importante verificar el CLUF para las fuentes que planea usar para asegurarse @font-face la incrustación está permitida De lo contrario, deberá elegir una fuente diferente, averiguar si hay una licencia por separado que puede comprar o ver si uno de los servicios de fuentes web incluye su fuente de elección.
Opciones para incrustar
Incrustar fuentes con @font-face no es particularmente complicado, pero es un proceso de varios pasos. Hay dos maneras diferentes de hacerlo, incluidos algunos servicios gratuitos y de pago, así como un método completamente de bricolaje.
Incrustación DIY
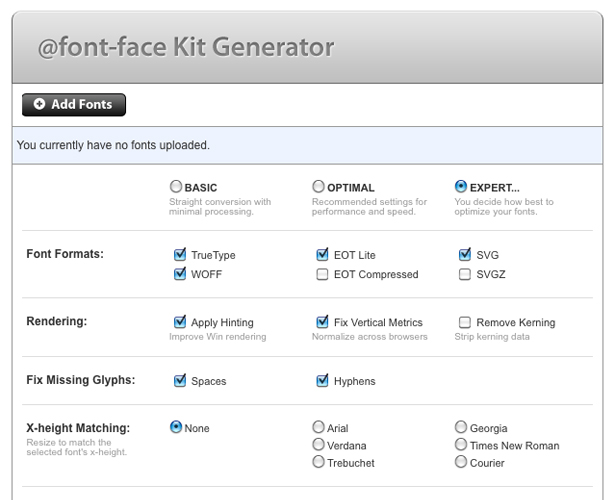
Para obtener los mejores resultados y la compatibilidad más completa con el navegador, querrá utilizar una herramienta como Font Squirrel's. @font-face Generador. Esta herramienta gratuita le permite cargar cualquier fuente para la que tenga los permisos adecuados y la convierte a los diversos tipos de archivos de fuentes compatibles para diferentes navegadores.
Una vez que tenga su paquete de fuentes, querrá subirlo a su servidor, probablemente en un directorio llamado "fuentes" o algo similar. Una vez que se cargue, accederá al CSS de su sitio e incluirá el siguiente código:
@font-face {font-family: "Dancing Script";src: url("fonts/DancingScript.eot");src: local("#"),url("fonts/DancingScript.ttf") format("truetype"),url("fonts/DancingScript.woff") format ("woff"),url("fonts/DancingScript.svg") format ("svg");}Línea por línea, esto se divide de la siguiente manera:
font-family: "Dancing Script";
Esta parte especifica el nombre de la fuente para que podamos llamarlo más tarde en nuestros estilos.
src: url("fonts/DancingScript.eot");
Los archivos EOT son compatibles con Internet Explorer 4.0 y versiones posteriores. Sin este archivo, tu @font-face la implementación no funcionará en versiones de IE anteriores a 9.0.
src: local("#"),
Esta línea evita que se cargue una fuente local, si existe. Mientras que algunos programadores prefieren tener la carga de fuentes locales para ahorrar ancho de banda, la posibilidad de que cause problemas puede superar los beneficios. Si alguien tiene una versión diferente de la fuente instalada localmente (o, por ejemplo, una versión mal pirateada), podría tener un impacto drástico en la apariencia de su diseño. En mi opinión, es mejor ir a lo seguro y mantener un control total sobre qué tipo de letra se carga.
url("fonts/DancingScript.ttf") format("truetype"),
Las fuentes TrueType son compatibles con Mozilla 3.5+, Safari 3.1+, Opera 10+ y Chrome 2.0+.
url("fonts/DancingScript.woff") format ("woff"),
Este archivo .woff se ocupará de IE 9+, Mozilla 3.6+, Safari 5.1+, Opera Presto y Chrome 5.0+.
url("fonts/DancingScript.svg") format ("svg");
Este formato final se ocupará de Safari 3.1+, Opera 9+ y Chrome 0.3+. SVG también es necesario para iPad y iPhone Safari, ya que actualmente no funcionará con otros formatos de fuente.
Usar múltiples formatos de tus fuentes es importante para la máxima compatibilidad del navegador. Hemos omitido las fuentes OpenType (otf) aquí, porque no agregan ninguna compatibilidad que no exista con las fuentes TrueType (y las fuentes TrueType son compatibles con Chrome, mientras que las fuentes OpenType no lo son).
Ahora, cuando esté listo para llamar a la fuente en su CSS, la tratará como una fuente regular segura para la web.
h1 { font: 24px "Dancing Script", "Times New Roman", serif; }
Asegúrese de especificar las fuentes de respaldo para que, si por alguna razón la fuente web no se carga (o su visitante está utilizando un navegador no compatible), todavía tenga al menos cierto control sobre el aspecto del sitio. Si no lo hace, se cargará la fuente predeterminada, y con demasiada frecuencia esa es una fuente monoespaciada como Courier New.
API de Google Web Fonts
Hace solo unos meses, el API de Google Web Fonts solo incluyó un par de docenas de fuentes. Fue genial si se incluyó la fuente que deseabas usar, pero de lo contrario no fue de mucha utilidad práctica. Eso ha cambiado.
Google ahora alberga más de 230 familias de fuentes, muchas de ellas con múltiples estilos o pesos. Y todos son de uso gratuito. Este es un gran recurso para los diseñadores que desean utilizar fuentes web, pero no necesariamente desean hospedar sus propios tipos de letra (posiblemente debido a problemas de ancho de banda).
Google ofrece tres métodos diferentes para las fuentes incluidas: un método estándar, que utiliza un enlace a una hoja de estilo CSS en su head , un @import método y un método de JavaScript.
Independientemente de cuál decida usar, no tiene que registrarse para ninguna cuenta especial, y tomar las fuentes es un proceso de un solo paso (simplemente encuentre la fuente que desee y luego haga clic en "Uso rápido" para obtener la código).
Servicios de fuentes
Hay una serie de otros servicios de fuentes, como Typekit y Fuentes web de Fonts.com , la mayoría de los cuales están basados en suscripción. Sus tarifas varían bastante ampliamente, al igual que sus términos. Los cubrimos con más detalle en un Publicación anterior .
La razón principal para utilizar uno de estos servicios es cuando el tipo de letra que desea usar (o que necesita usar debido a las especificaciones del cliente) no tiene licencia para @font-face incrustación, pero está disponible a través de uno de estos servicios. Dado que algunos de los servicios son proporcionados por las propias fundiciones de tipo, hay una selección más amplia disponible.
En su mayor parte, estos servicios funcionan igual que la API de Google Web Fonts en lo que respecta a la incrustación, aunque cada uno tiene su propio método específico. Otro beneficio adicional es que obtendrá asistencia si tiene problemas para incrustar o usar las fuentes.
Cuándo usar @ font-face
Debido al apoyo relativamente extendido, @font-face se puede utilizar en prácticamente cualquier sitio web. Es una excelente manera de distinguir un diseño simple y limpio de los millones de diseños simples y limpios que existen. También puede agregar un carácter adicional a diseños más visualmente complejos. Realmente no hay excusa para no usar una gran fuente para al menos los titulares en los sitios que diseñas.
Por supuesto, todas estas nuevas opciones pueden ser realmente intimidantes para los diseñadores que no son expertos en tipógrafos. Pero afortunadamente, hay muchos recursos disponibles para combinar tipos de letra que pueden ayudarte a crear tus propias combinaciones. Mientras tanto, a continuación se muestran diez combinaciones que puede usar en este momento, compuestas de fuentes gratuitas de Font Squirrel o API de Google Web Fonts.
Awesome webfont combos
Si no está seguro de dónde empezar a combinar los tipos de letra, pruebe estos combos para ver el tamaño.
Sitio de cómic
¡Ahora hay absolutamente ninguna excusa para usar Comic Sans en un sitio web!
Título de Komika | Colaborate Light | Texto Komika

Sitio clásico y elegante
Esta combinación es clásica y elegante, pero combinada con el fondo y el esquema de color adecuados, también puede parecer fresca y moderna.
Dancing Script | Droid Serif | Droid Sans

Sitio de Grunge
El tipo de grunge es mejor dejarlo en los títulos, pero eso no significa que tampoco puedas encontrar algunos tipos de letra geniales para tu otro texto.
Copystruct | Cicle | Miso

Sitio simple y limpio
Simple y limpio solía significar Helvética. Ya no.
Oswald | Actor | Terminal Dosis Light

Más grunge
Aquí hay otra alternativa para los sitios de estilo grunge. Este también funcionaría bien en un sitio ilustrado.
FFF TUSJ | Alborotador | Perspectiva Sans

Sitio retro
Esta combinación grita América de mediados de siglo.
Yellowtail | Josefin Sans Semi-Bold 600 | Rokkitt

Sitio femenino
Femenino no necesariamente tiene que ser igual de delicioso. Los detalles sobre estos tipos de letra dan un toque femenino sin ser débil.
Leckerli One | Retazo | Amaranto

Funky y moderno sitio
Los tipos de letra Funky agregan mucho carácter. Solo asegúrate de mantener la legibilidad en mente.

Sitio formal
Un sitio más formal requiere una tipografía más formal. Aquí hay una combinación de un guión formal con tipos de letras serif y sans serif tradicionales.
Mandarina | Texto carmesí | Rosario

Sitios únicos y modernos
Otro emparejamiento de tipografía funky único. El contraste entre los ángulos agudos del título y las fuentes del cuerpo con los bordes redondeados de la fuente meta es un toque agradable y agrega mucho interés.
Geostar | Kelly Slab | Comfortaa

Conclusión
Como ya se ha mencionado, realmente no hay excusa para no trabajar con @font-face nunca más. Las reglas de la buena tipografía aún se aplican, y todo lo que sabes acerca de la combinación de fuentes websafe se traslada. ¡Ahora tienes muchas más opciones!
¿Con qué frecuencia usa @ font-face en sus propios proyectos? ¿Haces bricolaje o usas un servicio? ¡Comparte tus experiencias y consejos en los comentarios!