Opera completamente rediseña su navegador de escritorio
Opera ha presentado recientemente una nueva actualización de su interfaz de usuario en la secuencia de desarrollador. Realmente parte de un proyecto más grande llamado Reborn, apropiadamente, esta nueva versión ofrece un aspecto totalmente nuevo y algunas características nuevas que seguramente despertarán el interés de muchos diseñadores.
De acuerdo a la entrada del blog en el sitio web oficial de Opera, el diseño del navegador obtiene un lavado de cara completamente nuevo. Menos específico de la plataforma, el rediseño se centra más en el diseño gráfico de alta calidad que en cualquier otra cosa.
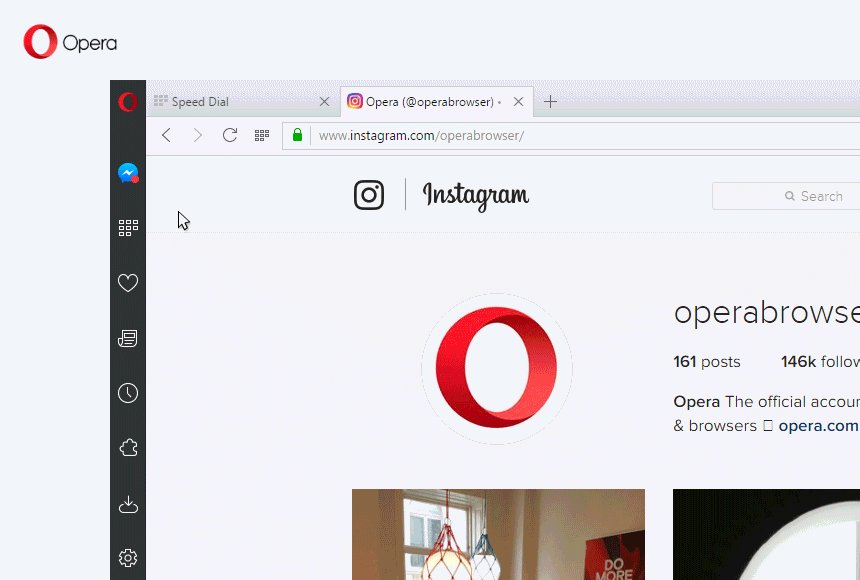
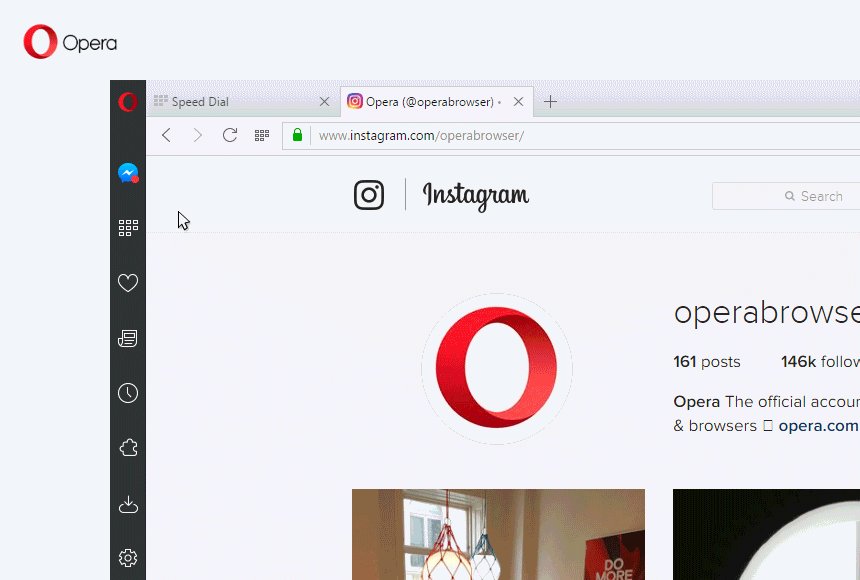
Uno de los primeros cambios que los diseñadores observadores notarán es con las pestañas: se han simplificado, son más ligeros y parecen más elegantes en general. En términos prácticos, de experiencia del usuario, podrás encontrar pestañas abiertas con mucha mayor facilidad.
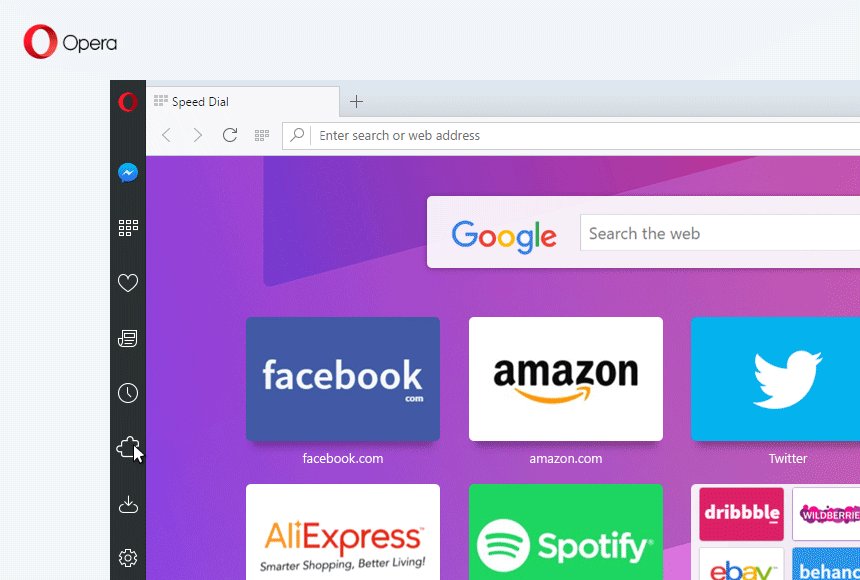
Luego, está la mejora con la barra lateral. Ahora presenta un poco de animación para una mayor vitalidad, y también es más sutil y luce una apariencia más refinada.
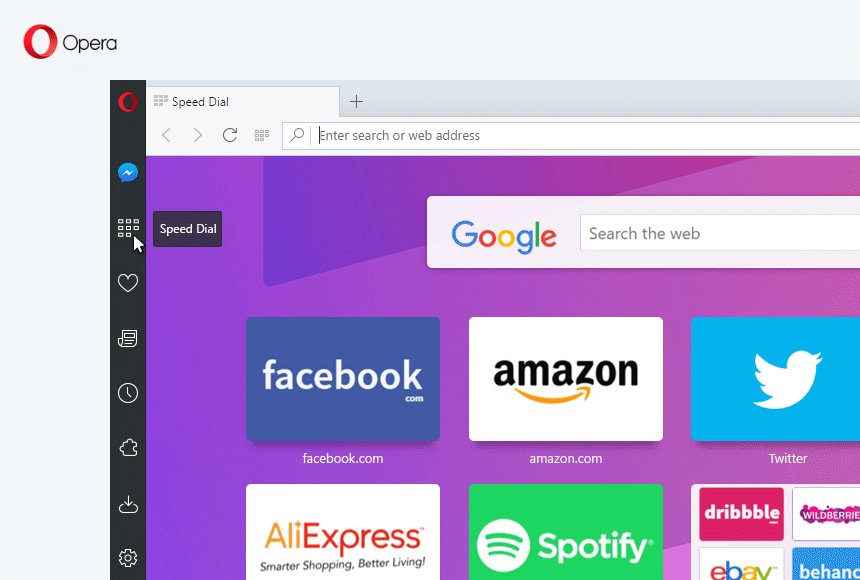
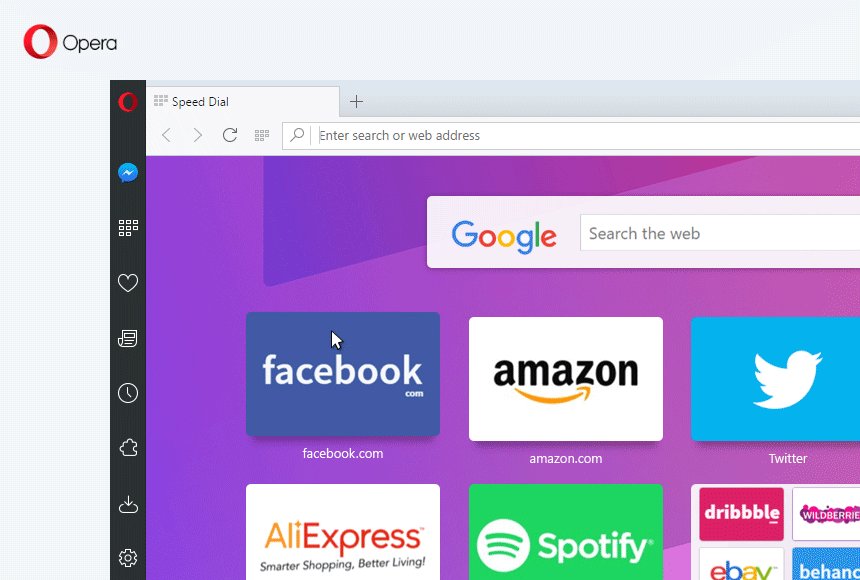
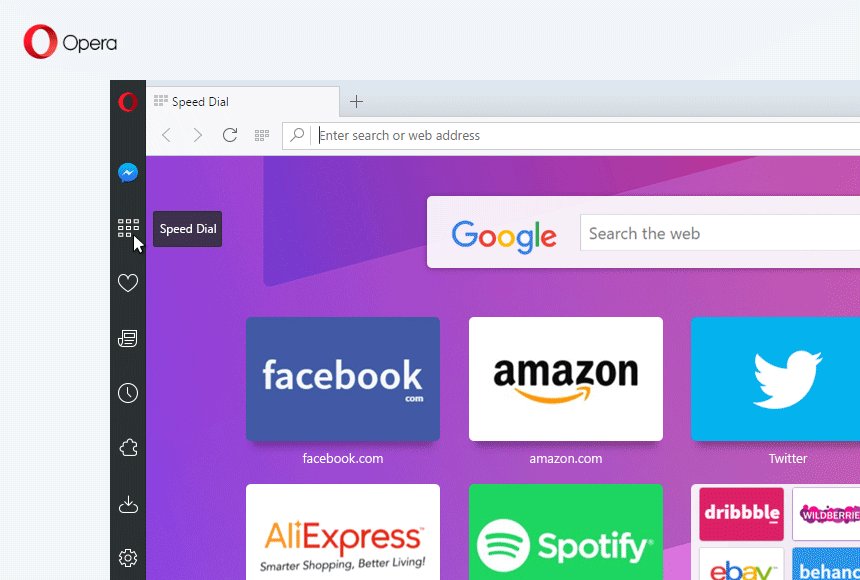
Speed Dial también tiene una nueva apariencia; presenta animaciones suaves y sombras que son más notables para un aspecto 3D ligeramente más potente. También habrá algunos fondos de pantalla predeterminados para Speed Dial.
Originalmente ubicado en Marcado rápido, la barra lateral se mueve a la ventana principal del navegador; esto está cerca de la configuración en Opera Neon. La primera versión de la barra lateral brinda a los usuarios acceso con un clic a las herramientas más vitales como: Marcadores; Historia; Extensiones; Noticias personales
Los usuarios podrán personalizar la barra lateral para que solo las herramientas que encuentren útiles se muestren allí. Esta nueva versión de la barra lateral es visible para los nuevos usuarios de forma predeterminada, pero los usuarios existentes tienen la opción de activarla si lo desean, simplemente activando el interruptor, que se encuentra en la Marcación rápida.
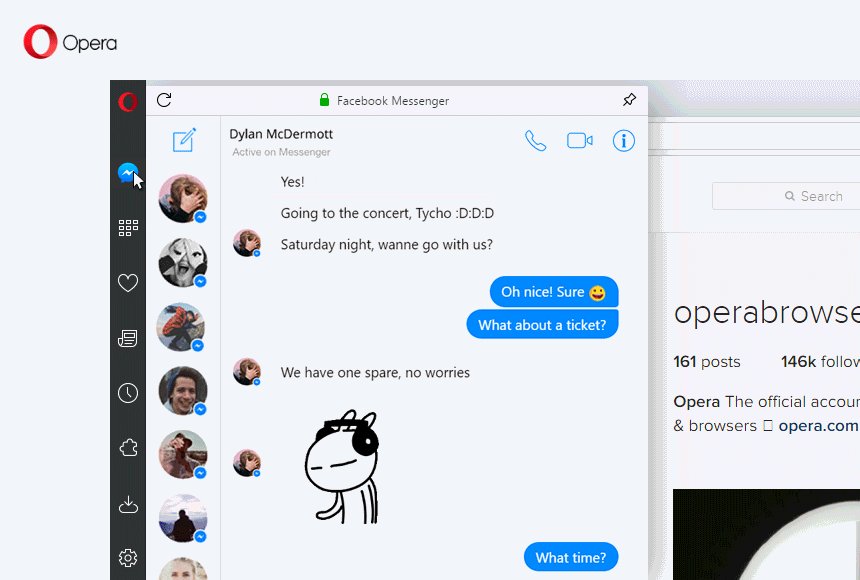
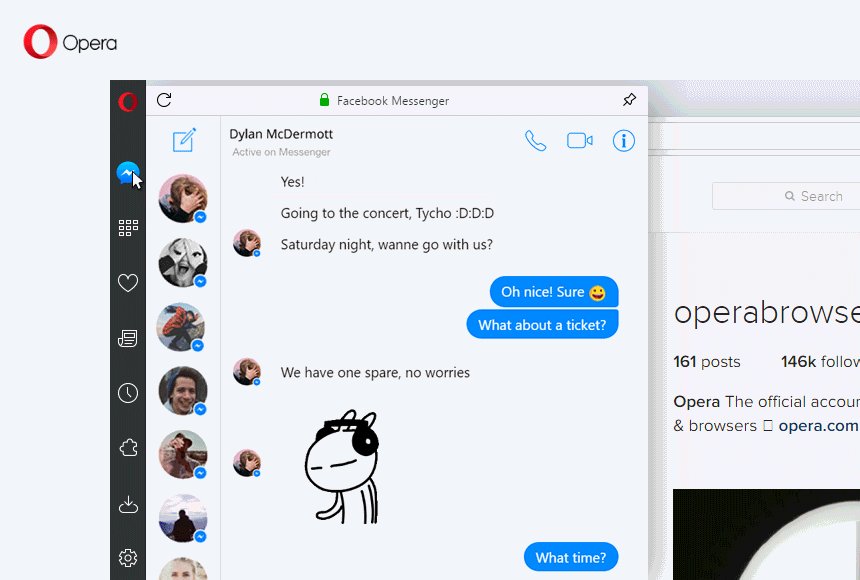
La actualización del navegador también reconoce la influencia generalizada de los mensajes en la web hoy en día. Con ese fin, este rediseño ofrece la oportunidad de mantener Messenger.com en una pestaña lateral. Una consideración de UX principalmente, esto debería abordar la incómoda naturaleza de tener que cambiar constantemente entre las pestañas para responder a los mensajes. Las características adicionales que incorporan servicios sociales en el diseño del navegador están destinadas para el futuro.
Los usuarios que deseen utilizar Messenger dentro del navegador deben simplemente hacer clic en el icono que se encuentra en la parte superior de la barra lateral. Hay dos formas de usar Messenger después de iniciar sesión: 1) Ábrelo en superposición; 2) Pin it para usar lado a lado con la pestaña actual. La opción 2 permite a los usuarios integrar el chat en línea en la experiencia de navegación completa para una mejor experiencia de usuario.
Este rediseño se lanzó a través de la transmisión de desarrollador de Opera. Por lo general, cualquier mejora se libera en la secuencia de desarrollador para resolver cualquier inestabilidad en estado beta. Luego, después de unos meses, el rediseño adecuado migra a la versión para consumidores del navegador, por lo que todos pueden esperar ver el rediseño completo en el futuro cercano.