Nuevas herramientas de desarrollo en Firefox 10 y 11
Firefox 10, que saldrá el 31 de enero (el mismo día en que Firefox 11 se convierte en un lanzamiento Beta oficial), completa finalmente la creciente colección de herramientas de desarrollo del navegador con Page y Style Inspectors.
De alguna manera, estas herramientas son similares a Firebug, pero también son exclusivas de Mozilla-ey.
En lugar de intentar reproducir Firebug o las herramientas de desarrollo de WebKit, Mozilla ha incluido solo las características más esenciales, centrándose en cambio en hacer que la experiencia sea elegante.
¿Funciona el nuevo enfoque o los diseñadores correrán gritando a Firebug? Vamos a ver.
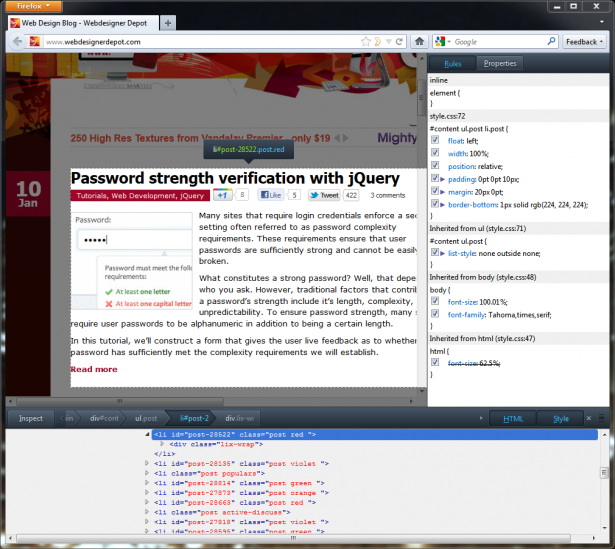
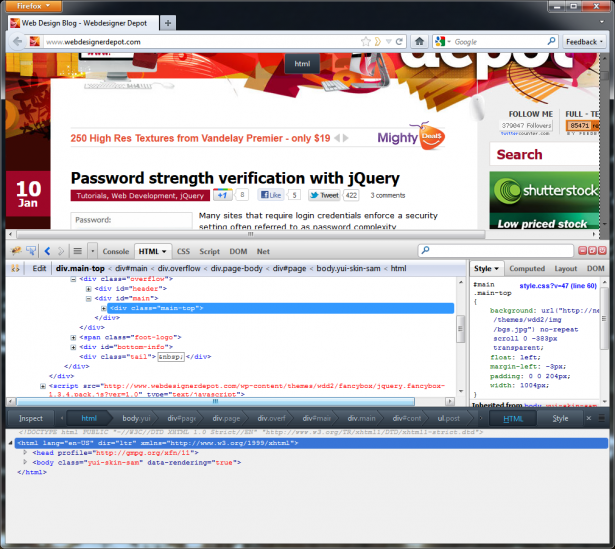
Puede abrir el Inspector de página haciendo clic derecho en una página web y seleccionando "Inspeccionar". (Firebug cambió recientemente su elemento de menú contextual para leer "Inspeccionar en Firebug", por lo que coexistirá pacíficamente con las herramientas de desarrollo integradas). En la parte inferior de la pantalla, aparece una barra violeta con una lista de los elementos principales y secundarios del elemento seleccionado.
Puede hacer clic en padres o hijos para seleccionarlos, y puede hacer clic con el botón derecho en un elemento para ver sus hermanos. También hay botones con la etiqueta "Inspeccionar", "HTML" y "Estilo". Si el mar de pestañas y botones de Firebug lo llevó por la pared, este diseño será un regalo del cielo. Si solo quieres ver el DOM, tener que hacer clic en "HTML" primero puede llevarte a la pared.
Cavando en
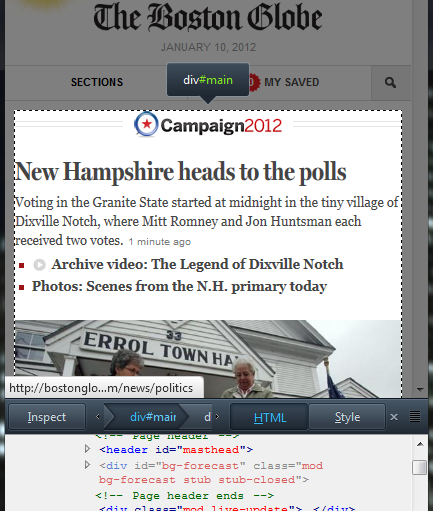
Al hacer clic en el botón HTML, aparece un panel que muestra la jerarquía de las etiquetas HTML que conforman su página. En esta vista, puede expandir y contraer etiquetas y editar sus atributos. Al hacer clic en el botón "Inspeccionar", puede pasar el ratón sobre los elementos para inspeccionarlos, y mientras lo hace, Firefox resalta el elemento que está inspeccionando y oscurece el resto de la página.
Al hacer clic en el botón "Estilo" aparece el Inspector de estilo, que muestra las reglas de CSS que se aplican al elemento seleccionado. En Style Inspector, puede cambiar de "Reglas" a una sección de "Propiedades" que le brinda las propiedades de CSS calculadas para el elemento seleccionado, junto con enlaces a la documentación de Mozilla para cada propiedad.
El inspector de estilo se encuentra a la derecha de la página, mientras que el inspector de página y el panel HTML se encuentran en la parte inferior de la pantalla. Puede optar por mostrar ambos paneles, solo uno de ellos, o ninguno.
Eso básicamente cubre la totalidad de lo que hacen los Inspectores de Página y Estilo. La consola web y el bloc de notas de JavaScript, que se introdujeron en versiones anteriores de Firefox, son herramientas separadas. No hay un monitor de actividad de red. No hay cambio de agente de usuario, no hay "función de edición como HTML", no hay herramientas de prueba de rendimiento, no hay manera de insertar nuevas etiquetas en una página, no hay manera de activar el estado de desplazamiento de un elemento. Ni siquiera hay un panel de "diseño" para ver las dimensiones, el relleno y los márgenes de su elemento.
A pesar de todas esas limitaciones, sigo volviendo a los inspectores de página y estilo. Vuelvo por la interfaz despejada, los paneles cuidadosamente colocados y ese cromo púrpura funky. Vuelvo porque son un placer de usar, y porque satisfacen mis necesidades la mayor parte del tiempo.
La IU simple de los inspectores también significa que son útiles incluso cuando he reducido la ventana para probar diseños receptivos. Cuando no satisfacen mis necesidades, acabo de abrir Firebug o la barra de herramientas Web Developer. (Haría esto mucho menos si las herramientas de desarrollo integradas tuvieran equivalentes a los paneles de Diseño y Red de Firebug).
Las herramientas de desarrollo de Mozilla no tienen que coincidir con el conjunto de características de las herramientas de sus competidores, porque las características especializadas de esas herramientas ya existen como extensiones de Firefox. Eso es lo que hace que las herramientas de desarrollo de Firefox sean únicas.
Estos navegadores van hasta 11
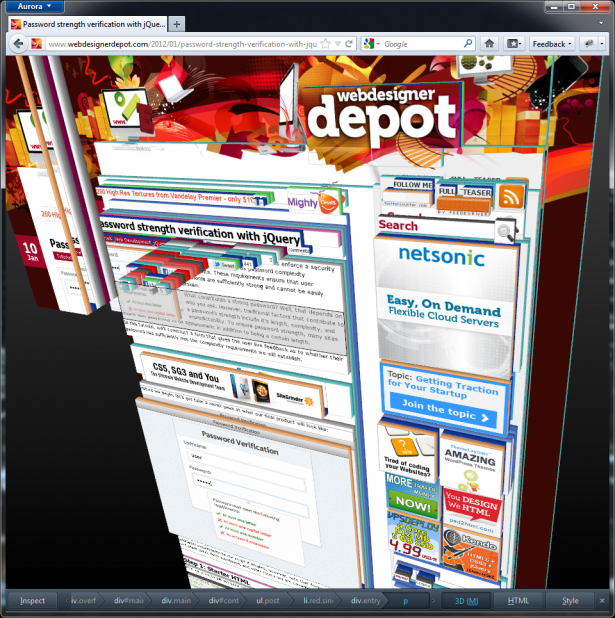
Además de HTML y Style Inspector, algunas características innovadoras están programadas para versiones posteriores de Firefox. Las herramientas de desarrollador de Firefox 11 le permiten ver su página web como montones tridimensionales de etiquetas. Cada vez que anida una etiqueta, esa pila de etiquetas se hace más alta. Esta característica es en realidad sorprendentemente útil: puede ver de un vistazo si un elemento está dentro del elemento primario incorrecto, y ver esas etiquetas acumularse curará a los nuevos desarrolladores de div-itis bien rápido.
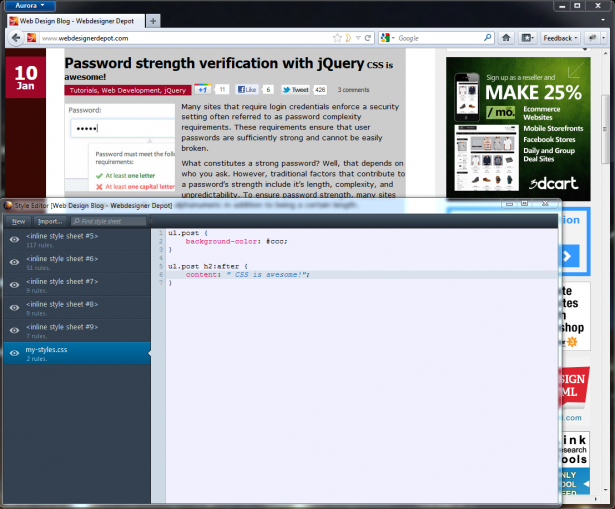
También a la salida en Firefox 11 es un editor de estilo. Esta herramienta te permite crear nuevas hojas de estilo, al igual que cualquier buen editor de texto. La principal diferencia es que sus cambios se aplican a páginas web en vivo tan pronto como termine de escribir.
Anteriormente, este tipo de edición de CSS en vivo ha sido el dominio de entornos de desarrollo como Café exprés , por lo que es increíble ver esta característica integrada en el navegador. Más funciones, incluyendo "herramientas para ayudar con problemas de rendimiento de la aplicación", son planificado para más adelante este año.
Sin embargo, incluso en Firefox 11, comparar las herramientas de desarrollo integradas con Firebug (o con las herramientas de desarrollo de WebKit) es un poco como comparar iOS con Android. El primero tiene una interfaz de usuario limpia e intuitiva y algunas ideas innovadoras, pero es corto en características de usuario avanzado.
Este último tiene todas las características que se te ocurran, y puedes configurar las llamas si así lo deseas, pero no es tan elegante como el niño prodigio de Cupertino. A diferencia de iOS y Android, es fácil usar ambas herramientas al mismo tiempo si lo desea. Mozilla continúa contribuir a Firebug y ha dejado en claro que Firebug está aquí para el largo plazo.
¿Qué herramienta es la adecuada para ti? Eso depende de las características que necesita, las características que le permiten vivir sin ellas y cómo se siente acerca de buscar extensiones para llenar los vacíos en la herramienta que elija. Independientemente de lo que piense acerca de las nuevas herramientas para desarrolladores, esta es un área donde no se puede acusar a Firefox de imitar a WebKit.
¿Estás emocionado con las nuevas herramientas de desarrollo en Firefox 10? ¿Cuáles son sus herramientas de desarrollo para ir? Háganos saber en los comentarios!