Microsoft anuncia SuperPreview para pruebas de navegador IE
Las pruebas del navegador son un tema candente y frustrante tanto para los diseñadores web como para los desarrolladores. En la mayoría de los casos, los desarrolladores diseñan para un navegador de destino y una vez que terminan, comienzan a modificar su diseño para hacerlo compatible con otros navegadores.
Hay muchas maneras de probar un sitio web antes de iniciarlo, y esto incluye tener varios navegadores y sistemas operativos instalados, ejecutar máquinas virtuales con diferentes configuraciones o usar un servicio de imágenes alojado donde se produce una captura de pantalla para una versión de navegador y un sistema operativo determinados. para fines de comparación.
A partir de hoy, hay una nueva forma de probar la compatibilidad de los navegadores desarrollada por Microsoft y se llama SuperPreview . En este artículo, le daré una breve reseña de SuperPreview, así como la comparación y el listado de sistemas alternativos para probar los diseños de su sitio web.
Visión de conjunto
SuperPreview es una nueva aplicación independiente y gratuita de Microsoft (todavía en beta) que le permite ver cómo se verán sus sitios web en diferentes versiones de Internet Explorer, haciendo que la migración de IE6 a 7 y 8 sea mucho más fácil que antes, sin tener que iniciar un Virtual Máquina para ejecutar IE6, o tener una computadora separada dedicada a ejecutar IE6. También lanzarán una versión paga que se encargará de los navegadores que no sean IE. En esta revisión, discutiré la versión gratuita solamente. Debo mencionar que este es un lanzamiento de vista previa muy temprano, por lo que más características y correcciones deberían venir en el futuro.
Disponibilidad
La versión beta de SuperPreview se anunciará hoy en la conferencia Mix09 y estará disponible para su descarga gratuita al público en general poco después. El software [UPDATE] fue lanzado hoy antes de MIX09, y antes de lo originalmente esperado y ahora está disponible: Descargar Microsoft SuperPreview
Me contactó Microsoft para probar una versión beta temprana y he estado trabajando con su equipo de desarrollo en los últimos días al darles comentarios y sugerencias.
La versión de lanzamiento de SuperPreview para Internet Explorer estará disponible en el verano de 2009.
También hay una versión completa que incluye soporte para Firefox y Safari. Esta es una versión PAGADA que formará parte de Expression Web 3 . Tendrá la opción de habilitarlo desde Expression Web o como un programa independiente. La fecha de lanzamiento estimada también es el verano de 2009.
SuperPreview
SuperPreview es una buena idea y es la primera vez que veo este tipo de funcionalidad de prueba de navegador disponible como una aplicación independiente en lugar de un servicio alojado. Básicamente ingresa la URL (o archivo local) que desea probar y le muestra la vista previa en dos versiones de IE al mismo tiempo, en una ventana dividida. Viene con el motor de renderizado IE6 incorporado y requiere que tengas IE7 o IE8 para poder compararlos .
Una desventaja importante es que, al menos en este momento, no tienen planes concretos para lanzar una versión de Mac , aunque esto puede agregarse en el futuro. Tuve que probar esto en mi Mac utilizando Parallels que produjo algunos errores, como el tiempo de respuesta lento y el parpadeo en algunas de las pantallas de carga. Además, la interfaz de usuario es bastante poco atractiva y no muy amigable para el usuario en mi opinión, aunque afirman que está arreglando esto para la versión final.
Además, todavía no hay una solución alojada disponible , lo que sería especialmente útil para aquellos de nosotros en Mac que no pueden instalar IE para fines de prueba.
Características principales:
- Modos de puntero: le permite hacer clic en las secciones de página individuales para comparar. El nombre de la etiqueta HTML de la sección, su nombre de clase o ID, el tamaño y los atributos de posición se muestran en la barra de estado.
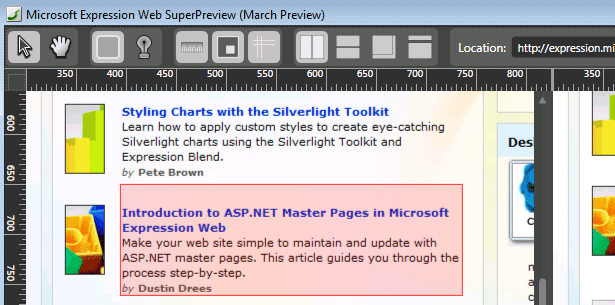
- Visualización de imágenes: compare las compilaciones de Photoshop con el navegador de línea de base para asegurarse de que todo esté alineado en el navegador para que coincida con su diseño original.
- Resaltado de Dom: puede resaltar elementos de DOM específicos para ver cuáles son las diferencias de alineación entre los navegadores. Muestra las posiciones de los elementos renderizados y sus propiedades de CSS.
- Guías / reglas de posicionamiento: utilice reglas para medir las diferencias de diseño entre los navegadores. Cuando coloca una regla en una ventana del navegador, la regla en el segundo navegador se mueve con ella.
- Vistas de diseño: vista una al lado de la otra, ya sea horizontal o verticalmente, o modo de superposición.
- Zoom: para seleccionar el nivel de aumento.
- Resoluciones múltiples: aún no están disponibles en esta versión beta, pero se incluirán en versiones futuras.
- Visualización de miniaturas: muestra una vista previa de una miniatura en la parte inferior de cada panel con un mapa en miniatura, como la vista de todo el sitio, para que pueda hacer clic rápidamente en un área diferente de la página.
Ejemplos:
La barra de herramientas que muestra las diferentes guías y reglas
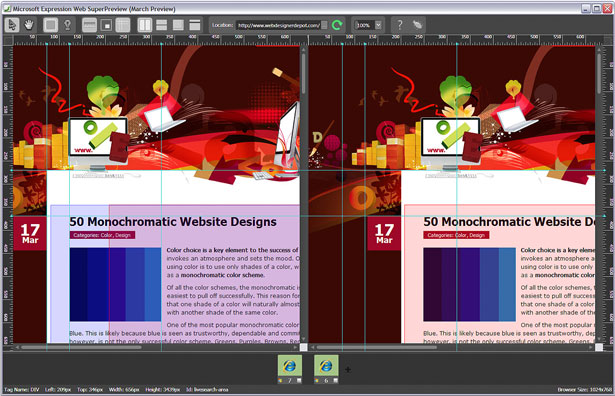
Guías y reglas con resaltado DOM muestran las diferencias en el renderizado en IE6 e IE7
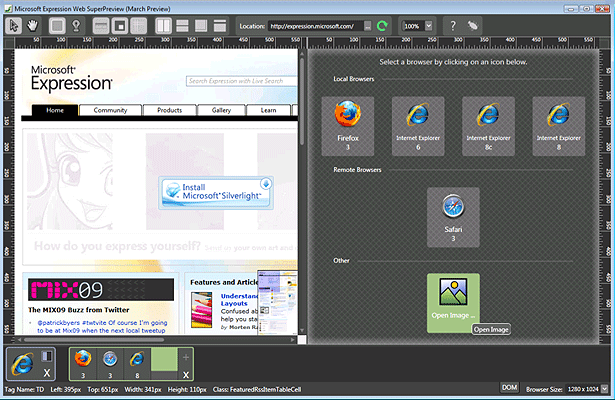
Elección de navegadores locales, navegadores remotos o imágenes (captura de pantalla de la versión completa con soporte para navegador que no sea IE)
Pros:
- No es necesario instalar IE6.
- Comparación de lado a lado y elección de vistas de diseño.
- Puede comparar comp de Photoshop contra el navegador de base.
- Guías y reglas para medir las diferencias de posicionamiento entre los navegadores.
- El modo de superposición mostrará si hay muchas discrepancias.
- El resaltado DOM es útil para encontrar e identificar las diferencias rápidamente.
- Capacidad de Zoom.
- Gratis para las vistas previas del navegador IE.
- Muestra páginas PHP y ASPX (siempre que tenga PHP instalado en su sistema).
- Admite todo lo que el navegador nativo admite, incluidos Ajax y JavaScript.
Contras:
- Actualmente funciona con IE8 en modo de emulación IE7, que aparentemente es un 90% bueno. Están trabajando para lograr una verdadera renderización integrada de IE7 e IE8.
- No hay una versión para Mac todavía.
- La opción de resolución no está disponible actualmente en la versión beta.
- La versión gratuita solo se compara entre las diferentes versiones de Internet Explorer y la versión paga solo se compara con los navegadores que haya instalado.
- IU poco atractivo e íconos (al menos en la versión beta).
- El modo de superposición es confuso para identificar qué navegador es cuál.
- No hay una solución alojada disponible todavía.
- No es compatible con ActiveX (incluido Flash).
- No se puede comparar con los navegadores de Mac.
- No puede hacer clic en los enlaces para navegar por el sitio.
- Tiempo de actualización / carga lento (al menos ejecutando XP en Mac con Parallels).
- La vista previa en miniatura es inútil para páginas web muy largas.
Otros métodos de prueba
Un método común para probar un sitio (además de instalar varios navegadores y sistemas operativos) es usar un servicio alojado que tome capturas de pantalla de su página web tal como se ve en diferentes navegadores y sistemas operativos. Estos son algunos de los más populares:
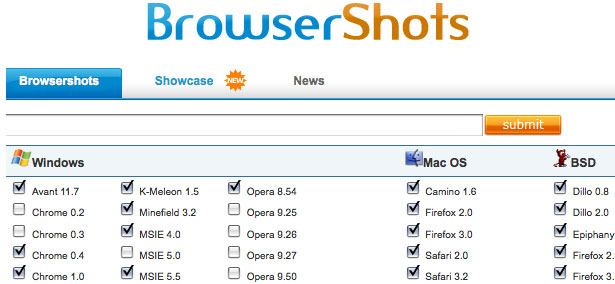
BrowserShots
Admite múltiples navegadores, Java, Flash, Javascript y resoluciones de pantalla. Fácil de usar y gratis.
Foto del navegador
Admite múltiples navegadores y versiones, además de Windows, Mac y Linux. Desde 800 × 600 hasta 1024 × 768. Precio: $ 15 por uso de una vez, o $ 150 por dominio / año para uso ilimitado
CrossBrowserTesting
Admite múltiples navegadores y sistemas operativos. Usted paga por minuto de uso. Requiere Java. Prueba gratis.
Browsercam
Admite cualquier navegador, cualquier sistema operativo. Incluye JavaScript, formularios DHTML y una funcionalidad más dinámica. Opción para acceso remoto y desarrollo de página móvil. Desde $ 19.95 por un día de uso para la captura del navegador.
BrowsrCamp
Prueba de navegador MAC OS X usando capturas de pantalla. Desde 800 px de resolución hasta 1600. Gratis para capturas de pantalla de Safari 3.1.2. Servicio pagado desde $ 3 por día.
NetRendered
Comprueba cómo Internet Explorer 7, 6 o 5.5 muestra un sitio web. Gratis. 
Tornasol
Comprueba todos los navegadores y cualquier plataforma e incluye seguimiento de errores. 50 pruebas al mes son gratuitas, pero solo para IE7 y Firefox 2. 23 El soporte del navegador comienza a $ 24 por día. 
Finalmente, puede instalar varios navegadores o usar máquinas virtuales para realizar más pruebas.
Software virtual:
Le permite instalar múltiples sistemas operativos en la misma computadora
Otras lecturas:
http://www.thesitewizard.com/webdesign/multiplebrowsers.shtml
http://css-discuss.incutio.com/?page=BrowserTesting
Descargo de responsabilidad del editor de WDD: esta publicación es una reseña personal de SuperPreview. No fui compensado de ninguna manera por Microsoft o cualquier otra compañía por revisar este producto o los demás. Las opiniones expresadas aquí son exclusivamente mías.
Publique a continuación qué otros sistemas usa para probar los diseños de su sitio web en diferentes navegadores y versiones diferentes.