¿Es Google Chrome el nuevo IE 6 para diseñadores web?
Justo cuando pensabas que ya habías terminado con IE 6 y sus hacks y excepciones, ahora tienes un nuevo navegador para considerar: Chrome de Google .
La buena noticia es que Chrome es mucho más compatible con los estándares web que IE 5 y 6 . Sin embargo, Chrome tiene sus propias idiosincrasias y errores.
Nadie sabe si Chrome llegó para quedarse, pero ya capturó una parte sorprendentemente decente del mercado de navegadores web en un corto período de tiempo.
Estos son algunos consejos para que sus páginas web funcionen en Chrome y, con un poco de suerte, busquen la forma en que fueron diseñadas para su apariencia.
Usuarios de Mac
A partir de febrero de 2009, Chrome sigue siendo un navegador para PC con Microsoft Windows. Si usa una Mac, necesitará ejecutar Microsoft Windows a través de Campo de entrenamiento , o uno de los productos de virtualización para Mac ( Sun's VirtualBox , Paralelas , VMWare Fusion ) Si eres realmente atrevido, puedes intentar que Chrome se ejecute usando Darwine . Google promete tener disponible una versión nativa de Mac de Chrome en los próximos meses.
Desaparición de Pop-Ups
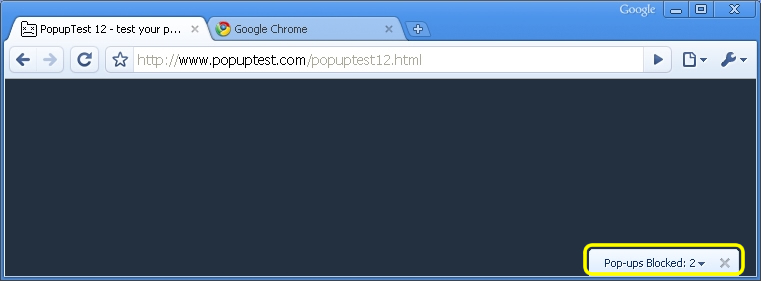
El bloqueo de ventanas emergentes es excelente a menos que su sitio web realmente necesite una funcionalidad emergente. Si tiene una página web que debe usar ventanas emergentes, no las verá en Chrome. Por diseño, Chrome solo muestra el título de una ventana emergente y la minimiza en la esquina inferior derecha de la ventana del navegador. Los usuarios deberán hacer clic y arrastrar el título de la ventana emergente para ver su contenido.

SSL está roto?
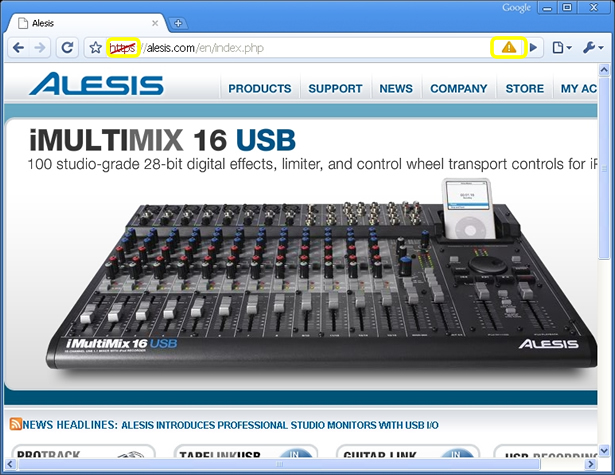
Por diseño, Chrome solo certificará una página SSL (capa de conexión segura) válida con el icono de candado si todos los elementos en la página se sirven a través de SSL. En otras palabras, si su página se sirve a través de SSL pero llama a elementos a través de HTTP no seguro, Chrome le dará a su página un icono de signo de exclamación que indica que considera que su página es una transmisión SSL inconsistente. Para evitar esto, asegúrese de que todos los recursos cargados por su página web, incluidas todas las imágenes , estén precedidos por HTTPS .

Declare la codificación primero
Si el texto de su página web está distorsionado o simplemente está mal en Chrome, es posible que deba insertar información de codificación en el
sección de cada página web. Si ya tiene información de codificación, debe estar primero , antes de cualquier CSS o Javascript. De lo contrario, Chrome simplemente lo ignorará. Un ejemplo de trabajo:
... tu código CSS ...
Además, Chrome ignorará la codificación especificada por Javascript. Período. Por ejemplo, se ignoraría lo siguiente:
document.write (" ");
En lugar de usar JavaScript, debe insertar su codificación al comienzo de la
Favoritos Favoritos
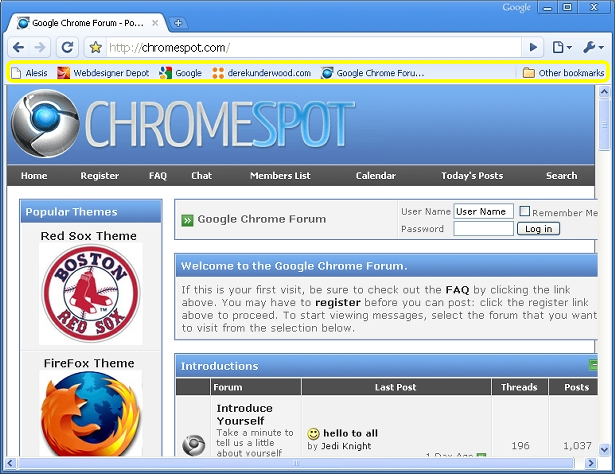
Cuando los usuarios eligen marcar su sitio web, puede controlar el nombre predeterminado de marcador, la descripción, el enlace y el icono de marcador. Solo asegúrate de colocar tu código en
sección de sus páginas web. Aquí hay un ejemplo de trabajo:
Corregir JavaScript
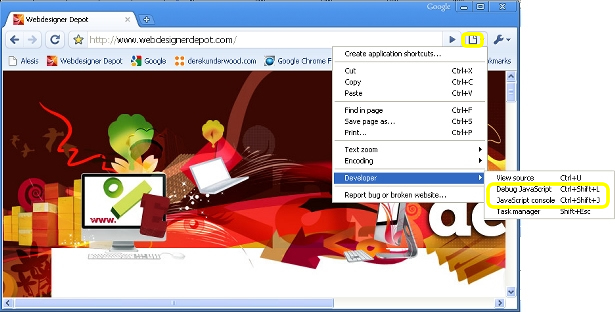
Si su JavaScript no funciona correctamente en Chrome, consulte la consola de JavaScript de Chrome, accesible desde el icono del menú Página -> Desarrollador -> consola de JavaScript . Eso debería darte una dirección en cuanto a lo que puedes cambiar.
Para los desarrolladores de JavaScript más avanzados, también puede usar el Depurador de JavaScript, accesible desde el icono del menú Página -> Desarrollador -> Depurar JavaScript . Eso le permitirá ver variables y establecer puntos de interrupción.

Problemas con la imagen de CSS
Si está utilizando imágenes o fondos implementados a través de CSS y no se están procesando correctamente en Chrome, es posible que desee convertir imágenes entre GIF, JPG y PNG para ver si un formato de imagen diferente resuelve sus problemas. Aunque esto no tiene sentido, a veces funciona, especialmente con espaciamiento aleatorio y problemas de formato de imagen.
CSS "Primero" Selector Hack
Chrome puede ser meticuloso e implacable con CSS y puede ignorar los estilos aplicados a ciertos elementos de la página. Puede intentar usar la palabra clave " primero de tipo " que será ignorada por todos los demás navegadores (excepto Safari de Apple). Por ejemplo, si no puede obtener un estilo particular aplicado a la sección de su página web para trabajar en Chrome, agregue algo como lo siguiente:
cuerpo: primero de tipo p {color: # ff0000;}
"Primero de tipo" simplemente será ignorado por los navegadores que ya están mostrando su página de la manera que pretendía.
Giant Island CSS Hack
Chrome interpreta las hojas de estilos en cascada (CSS) de forma diferente que otros navegadores. Por otra parte, IE 5, 6 y 7 ni siquiera interpretan CSS de la misma manera. to target CSS on specific browsers like Chrome. El CSS Hack de GiantIsland es un hack de marcado de CSS relativamente simple que hace uso de corchetes [] para apuntar a CSS en navegadores específicos como Chrome. Como beneficio adicional, también puede ayudarlo a adaptar su CSS a IE 5, 6, 7, Safari y Firefox, todo al mismo tiempo. Para más detalles, compruébalo en http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx .
Aléjate de HTML5
Chrome aún no intenta cumplir con los estándares de HTML5 API, a pesar de que Webkit, su motor de renderizado, es compatible con HTML5. Si usa funciones o sintaxis HTML5, es probable que tenga problemas. Cumpla con los estándares HTML4 y debería tener un tiempo más fácil. Es probable que Chrome sea compatible con HTML5 en el futuro cercano.
Valida tus páginas
Antes de maldecir a Chrome y tirar la toalla, valide sus páginas para asegurarse de que no haya usado inadvertidamente una llamada HTML no estándar. Puede validar cualquier página web en http://validator.w3.org/ . Algunos navegadores web le permiten tomar algunos atajos con estándares web, pero Chrome no es muy indulgente.

Pruébalo con Safari
Si no puedes hacer que tus páginas web se vean correctamente en Chrome, sin importar lo que intentes, prueba tus páginas web en Safari antes de darte por vencido. Safari es el navegador web de Apple y está disponible tanto para PC Mac como para Windows. Si usa Windows, puede descargar Safari de Apple de forma gratuita en http://www.apple.com/safari/download/ . Tanto Chrome como Safari están construidos usando el motor de renderizado de navegador " Webkit " de código abierto. Si puede ver un error de representación tanto en Chrome como en Safari, existe una buena posibilidad de que Webkit sea el culpable. Puede publicar un error para los desarrolladores de Webkit en http://webkit.org/quality/reporting.html .
Aw Snap!
Los desarrolladores de Chrome han proporcionado algunos mensajes de error divertidos (si un error puede considerarse divertido). Si Chrome te da el gris oscuro " Aw Snap! "Página que también dice" Algo salió mal al mostrar esta página web ", podría no ser su página web en absoluto. Chrome tiene una tendencia a bloquearse en algunas PC dependiendo de la configuración del sistema y otras aplicaciones instaladas. Pruebe algunas otras páginas web conocidas y vea si se bloquean. También intente cerrar Chrome, relanzarlo y luego probar sus páginas web nuevamente. Algunas personas han encontrado que Chrome es inestable en algunas PC. Google tiene la intención de que Chrome sea más robusto con cada nueva versión.
Informes de errores
Si encuentras un error con el renderizado de Chrome, ¡infórmalo! Harás del mundo un lugar mejor. Google mantiene una lista de errores públicos para Chrome en http://code.google.com/p/chromium/issues/list .

Escrito exclusivamente para WDD por Derek Underwood, un diseñador web y desarrollador de software profesional. Puede leer más sobre Derek y contactarlo en su sitio web:
http://www.derekunderwood.com
¿Has estado probando tus páginas web en Chrome? ¿Crees que Chrome llegó para quedarse? Comparte tus opiniones y experiencias.