¿Flat Design es una tendencia de paso o algo más?
Recientemente, mientras analizaba algunas de las discusiones que actualmente están teniendo lugar en la comunidad de diseño web, me encontré con un diálogo activo en los comentarios de un artículo de Tuts +. Todo sobre las tendencias en diseño web . La escritura en sí misma, más el animado convo en la sección de comentarios, me hizo pensar en el "diseño plano" y en la naturaleza de las tendencias en la comunidad. Además, me hizo preguntar si esta técnica era en realidad una tendencia lista para pasar a raíz de nuestras atenciones en otro lado, o algo más?
Todos conocemos la naturaleza de las tendencias en la industria y, lamentablemente, eso tiende a equipararse a una vida útil breve para una técnica en particular. Pero, ¿qué pasaría si el "diseño plano" no fuera solo una tendencia sino, de hecho, un retorno a una estética más simple y más limpia a raíz de la popularidad del minimalismo y una red que evoluciona? ¿Qué pasa si de hecho es una evolución retrógrada en la tendencia del campo hacia la planitud? Llegando a un tiempo anterior a los diseñadores, así que abrazaron la profundidad creando adornos y acentos que han gobernado el campo durante años.
Fueron estas preguntas las que me hicieron subir y volver a la computadora portátil para contemplar y considerar esta publicación. Debido a que en esencia, el "diseño plano" se trata realmente de volver a los conceptos básicos del diseño, mientras que al mismo tiempo avanza y deja espacio para trabajar dentro de marcos receptivos. La guía definitiva para el diseño plano es un gran lugar para obtener más información sobre este estilo, pero vamos a seguir examinando por qué esta ruta de diseño podría ser el restablecimiento de nuestras brújulas de nuevo a un enfoque en los principios básicos, la funcionalidad y una flexibilidad estética simple.
Estética agradable
Una de las bases del diseño es la calidad estética que podemos crear en un proyecto para vender una idea y comenzar una conversación virtual y altamente visual con aquellos con los que interactúa. El diseño plano tiene un enfoque estrecho en la estética, que es fácil para los ojos y acogedor, ya que presenta su paleta visual. Esta técnica es limpia y minimalista, centrándose en una gran tipografía, combinaciones de colores e iconos simples. Es la ecuación para ofrecer la estética agradable que los clientes y usuarios esperan.
Dado que este estilo juega tan fuerte en el borde estético más suave, permite que el diseño cambie sin esfuerzo el foco del diseño mismo al contenido. Que es otra necesidad para que el diseño funcione correctamente su magia. Debe existir como una portadora impactante, nunca robando la atención del contenido que maneja. Debe complementarlo. El toque ligero del diseño plano hace justamente eso, como mostramos en los ejemplos a continuación.
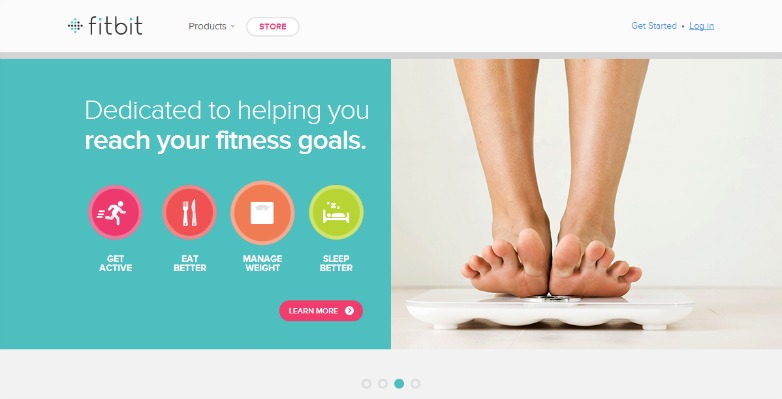
Fitbit
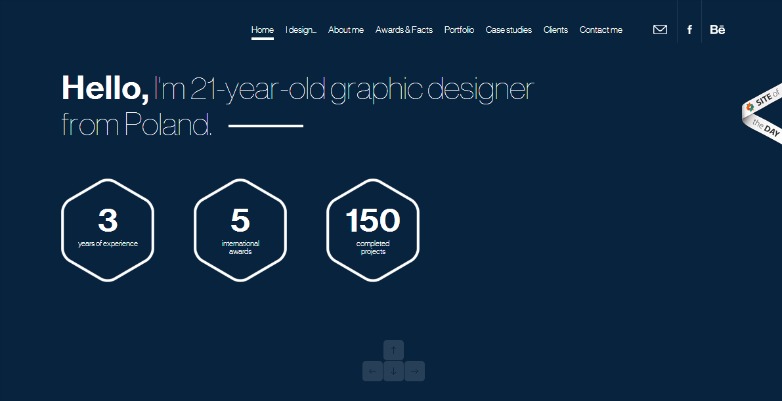
Adam Rudzki
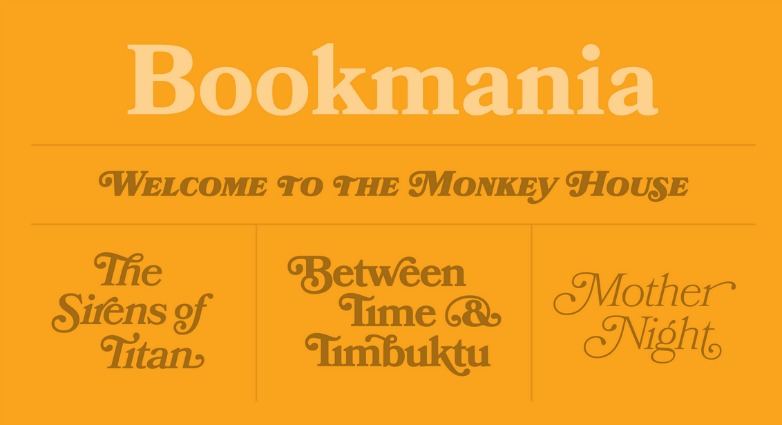
Mark Simonson
Fácilmente hecho receptivo
Otro aspecto de esta técnica, donde su simplicidad realmente brilla, es en qué tan bien su estética plana se traduce tan fuertemente en pantallas más pequeñas (dispositivos de mano y dispositivos móviles) sin perder el impacto que ofrecen. Esta es una de las formas en que se vuelve tan flexible. El enfoque en entornos 2D y huyendo de la profundidad, ayudan a reducir la escala de las pantallas que tienden a contener la Web para tantos usuarios en estos días. Y uno de los conceptos básicos del diseño es que seguimos siendo flexibles, por lo que es lógico que nuestra producción para los clientes también lo haga.
Si bien la tendencia del diseño plano para centrarse en bloques de información en cuanto al estilo de entrega hace que sea fácil reorganizar el contenido de la página para entornos receptivos. Y con un impulso continuo por la capacidad de respuesta, las presentaciones visuales reducidas son ciertamente atractivas. Satisfacen una serie de necesidades y deseos de los clientes al mismo tiempo. Completar la intención del diseñador con el deseo del cliente, todo en un paquete de fácil respuesta. Simplemente revise los sitios que incluimos a continuación que prueban la flexibilidad de este enfoque.
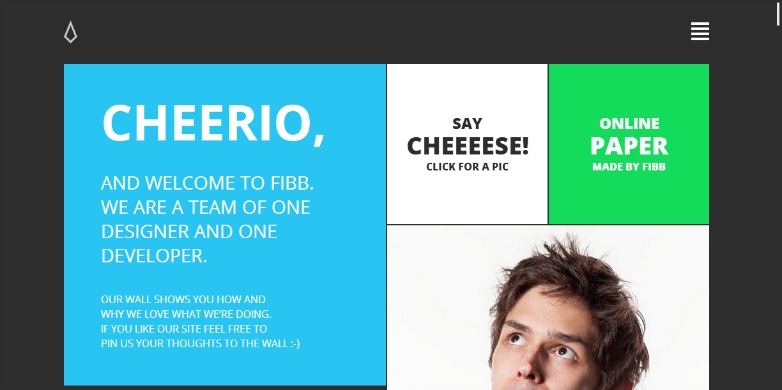
Hecho por FIBB
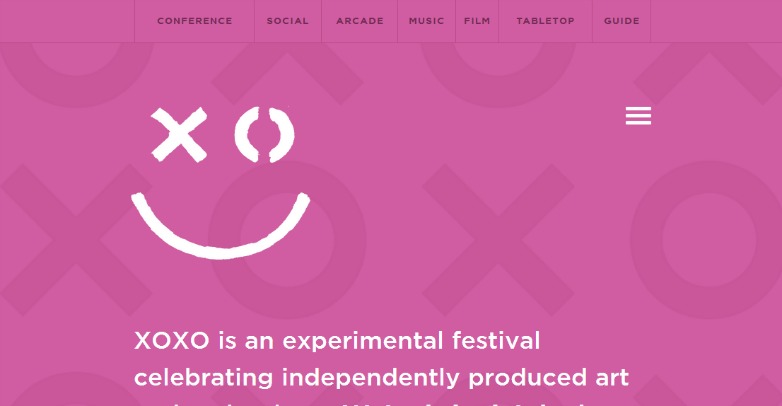
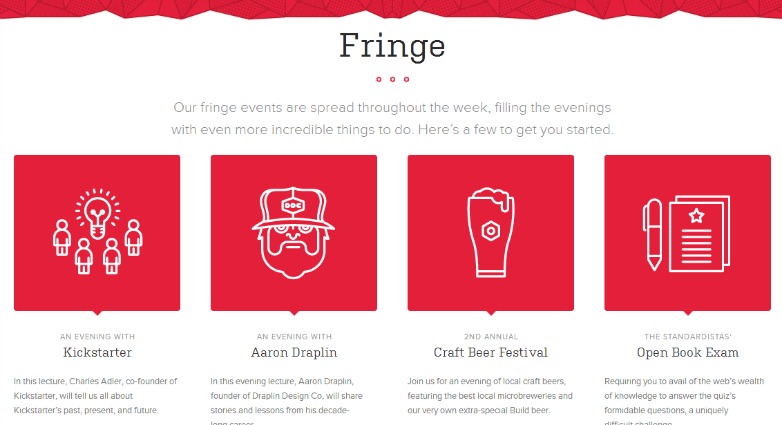
Festival XOXO 2013
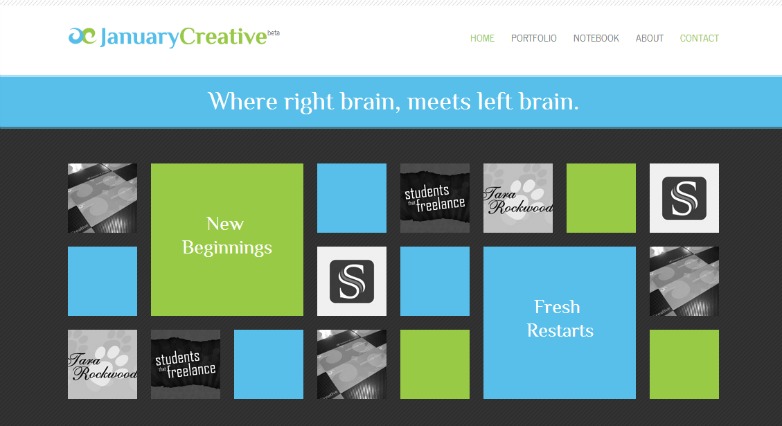
Enero creativo
Tiempos de carga rápidos
Otro enfoque principal del diseño web es presentar el diseño lo más rápido posible. Especialmente en un mercado móvil en constante crecimiento en el que la movilidad (sobre la marcha) tiende a otorgar un alto valor a la entrega rápida de los productos. Lo que significa tener un sitio que sea tan liviano. El diseño plano cumple fácilmente este punto de referencia de éxito. Debido al enfoque en los campos de color plano para botones y bloques, iconos e imágenes simples, el diseño se mantiene liviano y los tiempos de carga permanecen bajos.
Como se mencionó anteriormente, el diseño plano también contiene una falta de sombras, gradientes notables y otros efectos dimensionales realistas, por lo que los entornos más simples en general se procesan con rapidez. En general, si lo construyes más rápido, llegará más rápido y no rebotará antes de que la carga se complete porque su capacidad de atención los ha desplazado a otros empeños. Le esperan algunos ejemplos que demuestran la velocidad con que los diseños planos pueden brindarle.
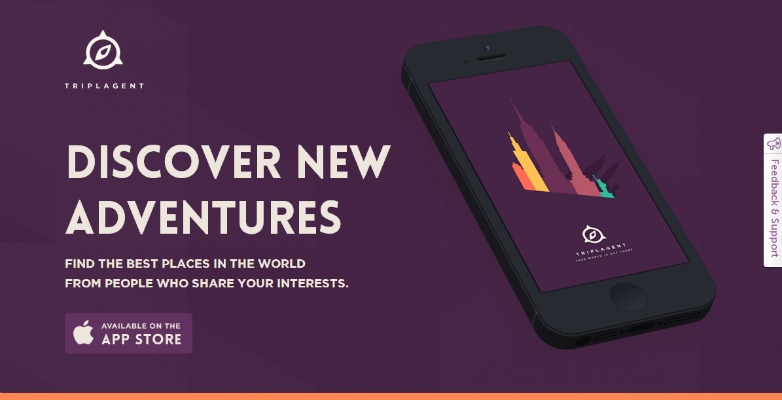
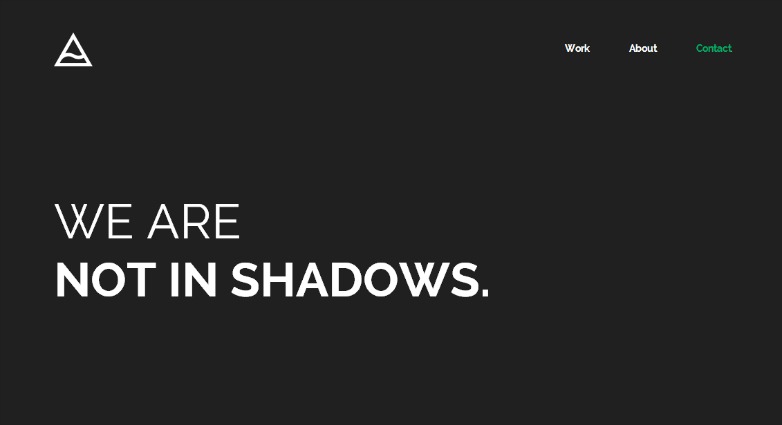
Triplagent
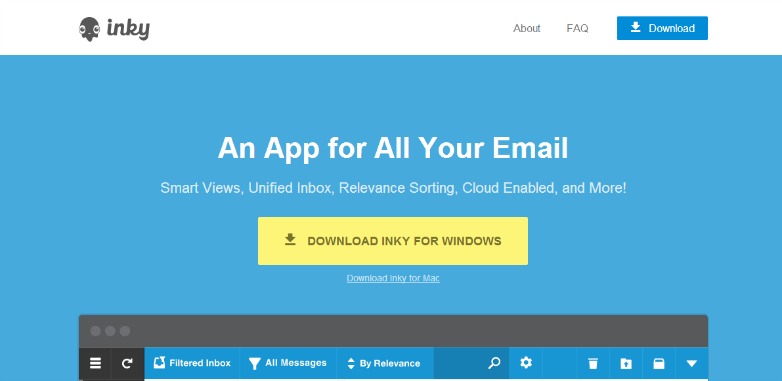
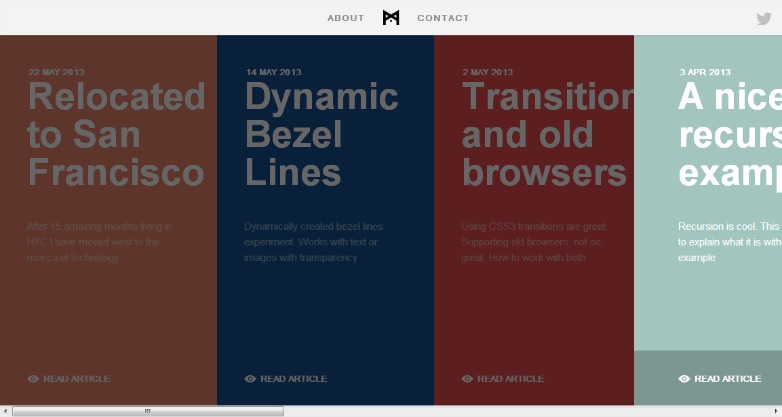
Inky
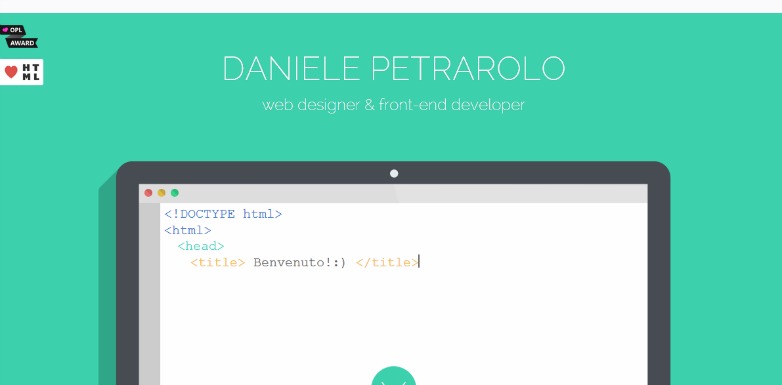
Daniele Petrarolo
Usabilidad y funcionalidad mejoradas
Finalmente llegamos a las reglas de diseño más básicas, el diseño debe ser funcional y fácil de usar. Debe ser fácil de seguir y ser conciso en la presentación para no confundir o engañar a los usuarios. Es fácil ver que algunos diseñadores se extravían, centrándose demasiado en tratar de recrear un entorno 3D que sacrifique la moda por la función. Los diseños claros y mínimos del diseño plano lo hacen ideal para guiar el ojo y ayudar a los usuarios a navegar por la página con facilidad.
Esto permite que el sitio web se centre en las necesidades del usuario en lugar del diseño del sitio. Así es como conseguimos encontrar la ruta fácil de usar que se espera y necesita para hacer más que una impresión, sino una conversión. Además, la importancia básica de la presentación del contenido nunca se pierde en un ámbito que se esfuerza por reducir el desorden innecesario en la pantalla. Este es el caldo de cultivo perfecto para los sitios con facilidad de uso y funcionalidad mejorada, como lo demuestran los siguientes ejemplos.
Mono mínimo
The Island
Conferencia de construcción 2012
Para concluir
Si bien es cierto que incluso las tendencias pueden alterar el resultado estético habitual en el campo del diseño, una evolución que nos devuelve a un enfoque puramente básico para una nueva era de la web más limpia parece ser más de lo que vemos con diseño plano.
No creo que esto, al igual que las tendencias, se convierta en un sabor de la semana tipo de técnica que estamos mirando un día con cariño. En cambio, creo que va a estar dando forma a las cosas que vendrán en el campo por algún tiempo.