Entrevista: Tom Giannattasio de Macaw habla sobre entornos escarlata, flujo de trabajo y diseño en vivo
Guacamayo es uno de una nueva generación de herramientas de diseño web. Es una de las primeras aplicaciones de diseño capaz de generar código limpio, y cuenta con el respaldo de numerosas figuras de la industria.
Ahora, aprovechando el éxito de su primer producto, el equipo detrás de Macaw se está preparando para lanzar una segunda herramienta llamada Escarlata , con un nuevo flujo de trabajo radical y una serie de nuevas características.
Scarlet promete entregar más que Macaw: según el equipo, es un "entorno de diseño en vivo", y podría ser un paso revolucionario en la historia de las aplicaciones de diseño.
Hablamos con Tom Giannattasio de Macaw, para preguntarle qué podemos esperar de su último proyecto ...
Webdesigner Depot: cuando primero decidiste construir Macaw, ¿qué fue lo que te convenció de que las herramientas existentes no eran lo suficientemente buenas?
Tom Giannattasio: No creo que nuestras herramientas hayan dado en el blanco. Aprendí diseño web en los días del área de texto Geocities. Fue un ciclo de retroalimentación miserable: escriba algo de HTML, pulse actualizar, espere a que la página se vuelva a cargar, se da cuenta de que se perdió un corchete de cierre, inténtelo de nuevo. Eventualmente, Photoshop surgió como una forma superior de diseñar para la web y la industria se dividió en aquellos que diseñaron y aquellos que hicieron el desarrollo.
El diseño receptivo nos ayudó a darnos cuenta de que no podemos tratar la web como si fuera un plano fijo bidimensional
Creo que ahora estamos experimentando una reconexión de esas dos disciplinas. El diseño receptivo nos ayudó a darnos cuenta de que no podemos tratar la web como si se tratara de un plano fijo bidimensional, y los diseñadores ahora están buscando nuevas formas de trabajar. Muchos de ellos han regresado a un editor de texto para que puedan trabajar directamente con el medio. Eso es increíble, pero siento que volvemos a los días de Geocities nuevamente. Quiero impulsar las cosas. Quiero una herramienta que me permita trabajar directamente con la web de una manera visual e intuitiva. Es por eso que comencé Macaw.
WD: ¿Por qué Scarlet, y no Macaw 2.0?
TG: Honestamente, no pensamos que sería justo para los usuarios llamar a Scarlet una versión 2. Scarlet no es una versión re-empacada 1 con algunas características adicionales salpicadas en la parte superior. Es una aplicación completamente diferente con un flujo de trabajo reinventado. Fue construido desde cero con una nueva arquitectura y un montón de nuevas características. Vemos un futuro en el que las dos aplicaciones trabajen juntas para adaptarse a las diversas necesidades de los diseñadores y desarrolladores.
Tenemos que diseñar cosas tan agnósticas como sea posible para permitir que las preferencias de las personas brillen a través de
WD: Workflow es uno de los problemas más polémicos en el diseño web, ya que tiene un gran impacto en el producto final; ¿cómo llegaste al flujo de trabajo en Scarlet?
TG: Definir el flujo de trabajo para una aplicación que está hecha para ser utilizada durante horas es un esfuerzo complicado. Debe proporcionar suficiente flexibilidad para ayudar a las personas a subir en la curva de aprendizaje, pero no tanto que se interponga en el camino de un súper usuario. La preferencia es otro obstáculo. Tenemos que diseñar cosas tan agnósticas como sea posible para permitir que las preferencias de las personas brillen sin sacrificar las intenciones de la aplicación.
Estas entre un millón de otras consideraciones conducen a un ciclo de prueba y error que impulsa el proceso de diseño en Macaw. Afortunadamente, somos diseñadores y desarrolladores, por lo que podemos prototipar y probar ideas y saber si son efectivas.
WD: ¿Cuánto tiempo llevas trabajando en Scarlet?
TG: Ha pasado alrededor de un año, y estoy realmente muy orgulloso de lo que nuestro pequeño equipo ha podido hacer en ese corto período de tiempo.
WD: ¿Qué tan grande es tu equipo? ¿Y Scarlet está construida por diseñadores web para diseñadores web?
TG: Somos tres en el equipo y todos crecimos diseñando para la web. Trabajamos juntos en diferentes agencias, haciendo trabajo para Apple, Oracle, MIT y otras organizaciones importantes, antes de unirnos a Macaw.
WD: Scarlet se denomina "Live Design Environment", ¿qué es un entorno de diseño en vivo y cómo se diferencia de otras herramientas en el mercado?
Inventamos el nombre de Live Design Environment internamente para ayudarnos a analizar esta nueva clase de herramienta
TG: Muchas herramientas encajan perfectamente en una categoría: SublimeText es un editor de texto; Sketch es una herramienta de dibujo; Photoshop es un editor de imágenes. Algunas de las nuevas herramientas que llegan al mercado no. La única categoría que está cerca es WYSIWYG y no puedo creer que ese sea todavía un término que usamos. Debería haber muerto junto con FrontPage.
Inventamos el nombre Live Design Environment (LDE) internamente para ayudarnos a analizar esta nueva clase de herramienta, que no es en absoluto exclusiva de Guacamayo. Pensamos que podría ayudar a otros a diferenciar, así que decidimos compartirlo.
Para nosotros, un entorno de diseño en vivo básicamente incorpora dos aspectos clave:
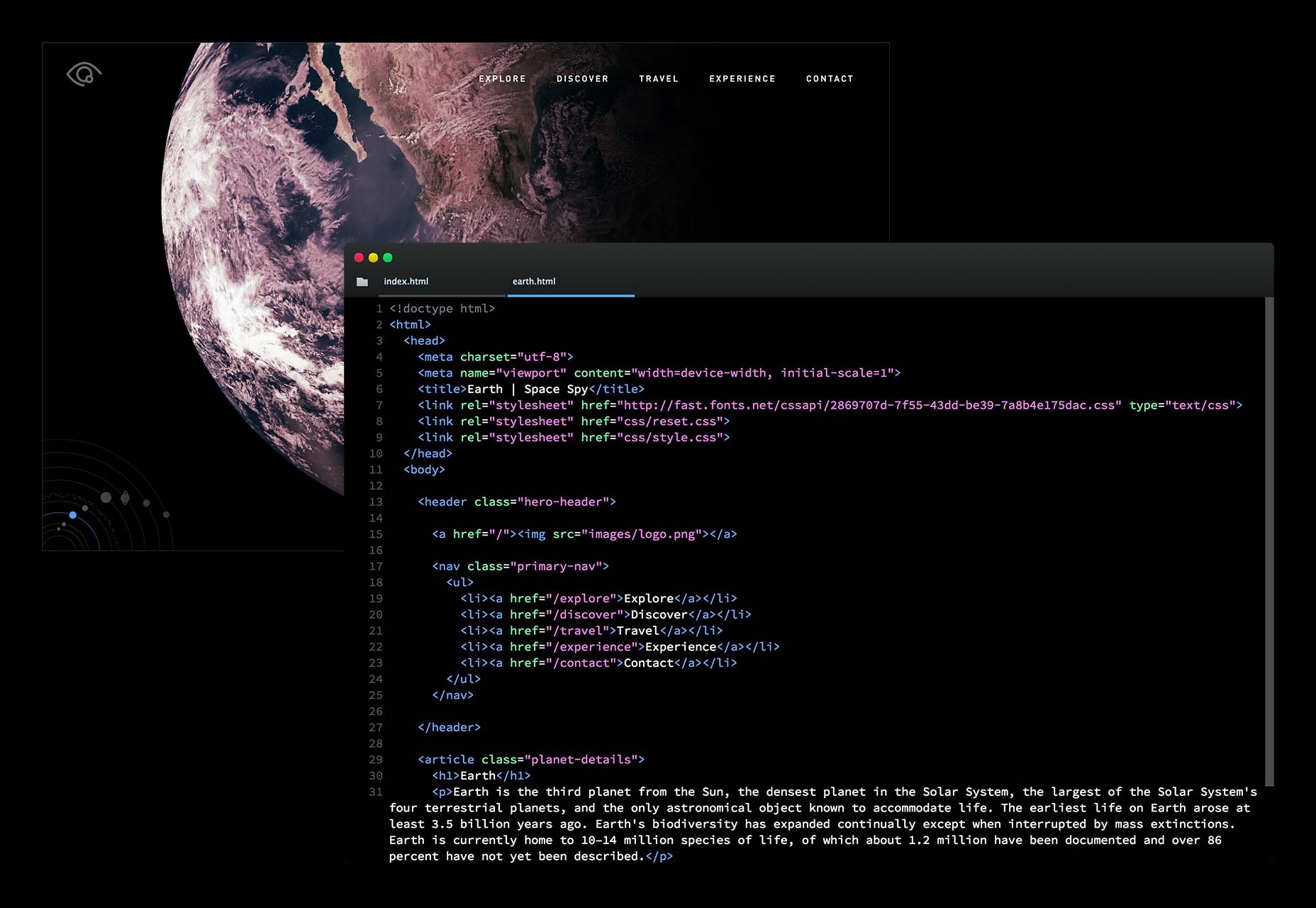
- Una superficie de diseño en vivo. Esto es lo que realmente separa estas herramientas de algo como Photoshop. Le permiten trabajar con una ventana gráfica del navegador real, pero le permiten diseñar sin tener que escribir código. Esto es similar en espíritu al WYSIWYG tradicional a excepción del aspecto clave número dos ...
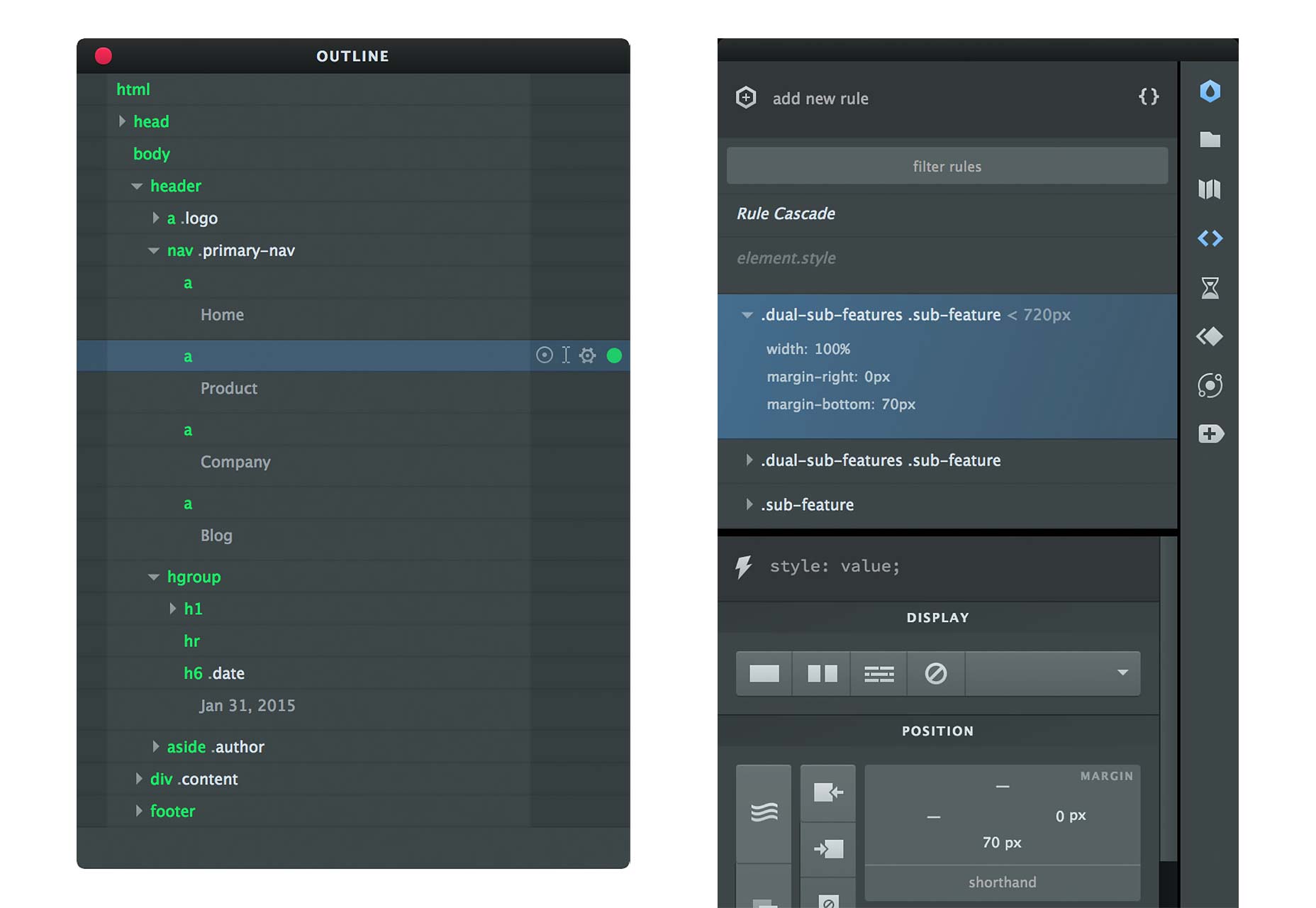
- Un motor de código inteligente. El diseño web fuerte requiere más que opciones de forma, color y tipo. Necesita un código bien construido y bien escrito para que ese diseño funcione. Creemos que esas decisiones deben tomarlas los diseñadores, pero no es necesario que estén escritas a mano. Los editores WYSIWYG tradicionales generan posicionamiento absoluto, identificaciones aleatorias y simplemente basura, pero esta nueva clase de herramientas ha encontrado formas de mejorar el flujo de trabajo para proporcionarle un código sólido y utilizable. Eso es un gran problema.
WD: ¿Estás hablando de un código semántico compatible con los estándares? Es fácil de imaginar para un sitio de blog básico, donde tiene una estructura establecida y una jerarquía simple, pero ¿puede Scarlet manejar más de eso, un folleto corporativo o incluso un sitio de comercio electrónico, por ejemplo?
TG: En este momento, Scarlet se centra completamente en el lado del cliente de las cosas (HTML, CSS y JS). No es una solución lista para usar para el comercio electrónico y no maneja nada por el lado del servidor. Scarlet tampoco es una caja mágica que le permite arrojar ideas en un lado y obtener código utilizable por el otro. Es un instrumento afinado para ayudarte a obtener exactamente el código que deseas de una manera más rápida, más consistente y más intuitiva que la codificación manual.
WD: Scarlet proporciona acceso completo al código que genera, e incluso podemos editar sus archivos generados en nuestro editor de código preferido. ¿Esto significa que necesitamos ser expertos en HTML / CSS / JavaScript para usar Scarlet?
TG: El flujo de trabajo se perfecciona para ayudar a los profesionales a hacer su trabajo de forma más rápida e intuitiva. Sin duda, puedes utilizar Scarlet sin un gran conocimiento de HTML y CSS, pero no podrás aprovechar plenamente sus beneficios. Su salida será igual a su entrada.
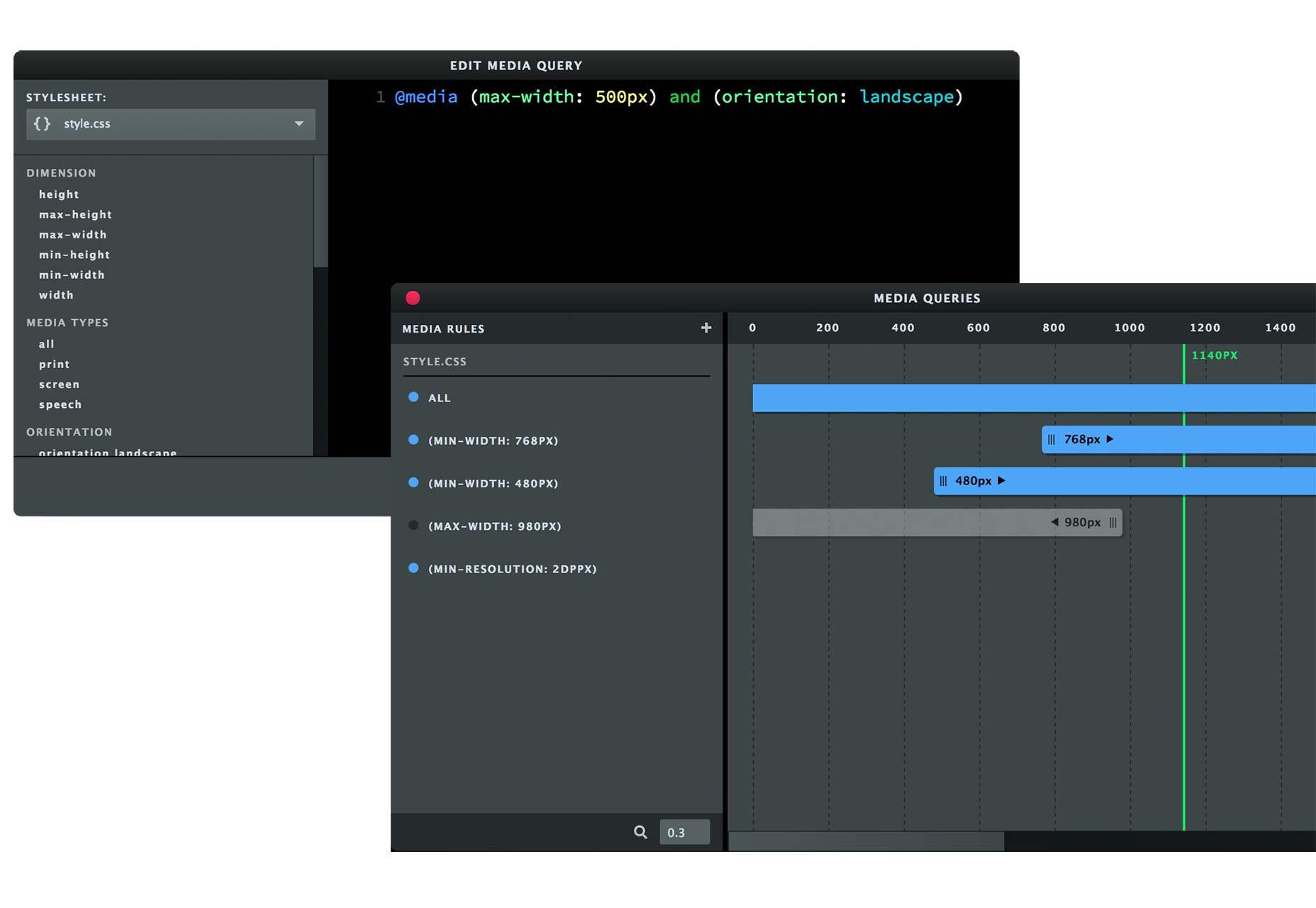
WD: la compatibilidad completa de CSS3 está integrada en Scarlet, ¿qué hay de CSS4? ¿El aspecto del diseño visual de Scarlet seguirá el ritmo de los desarrollos futuros en HTML y CSS?
TG: Mantenerse al día con los avances rápidos es ciertamente complicado. Cuando decidimos construir Scarlet, una de las principales consideraciones fue la protección del futuro. El núcleo de la aplicación está construido de forma lo suficientemente abstracta como para que todo lo que realmente necesitamos hacer para agregar nuevas funciones sea conectarle una IU. Mientras los principios básicos de HTML y CSS se mantengan intactos, deberíamos estar trabajando con los avances.
WD: ¿Cómo maneja Scarlet preprocesadores como Sass o Less? ¿Qué tal post-procesadores?
TG: Ahora mismo no. Sabemos que es una característica muy buscada. La arquitectura está en su lugar, pero somos un equipo pequeño y aún no hemos tenido tiempo de construirlo.
WD: ¿Scarlet trabaja con frameworks como Bootstrap o Foundation?
TG: Sí. Sin embargo, hemos hecho todo lo posible para permanecer agnósticos cuando se trata de la interfaz de usuario central. No encontrará ninguna característica específica de Bootstrap o Foundation de inmediato, aunque tenemos algunos planes en esas áreas.
WD: Scarlet es una aplicación de escritorio, a pesar de estar construida con HTML, CSS y JavaScript. ¿Por qué elegiste esa ruta a través de la opción de la aplicación web?
Este es un flujo de trabajo superior para un diseño receptivo y simplemente no sería posible sin el enfoque híbrido
TG: Comenzamos como una aplicación web, pero rápidamente nos dimos cuenta de que había más beneficios para ir híbrido. La razón más importante fue UX. Tener el control de la capa de entorno nos permite optimizar realmente la experiencia. Los navegadores de consumo están diseñados para uso casual. Scarlet es una aplicación que queremos que las personas usen durante todo el día y es ideal si eliminamos todo el material defectuoso que viene junto con la experiencia del navegador del consumidor.
Además de brindarnos una integración completa con el sistema de archivos, going hybrid también nos permite ofrecer características como navegadores paralelos, que le permiten abrir múltiples páginas y múltiples puntos de interrupción a la vez y Scarlet propagará los cambios de estilo y DOM al instante a todas las vistas. Este es un flujo de trabajo superior para un diseño receptivo y simplemente no sería posible sin el enfoque híbrido.
WD: Scarlet presenta una vista previa remota, ¿confía en las aplicaciones (como Adobe's Edge Inspect)?
TG: No. No somos fanáticos de aplicaciones innecesarias. Transmitimos sus archivos reales en su red para que pueda navegar cualquier navegador en cualquier dispositivo a la URL de vista previa remota y allí está.
WD: ¿Scarlet está dirigido a diseñadores individuales o equipos? ¿Tiene un flujo de trabajo que facilita la colaboración?
TG: Nos acercamos a Scarlet como plataforma. El núcleo de la aplicación es proporcionar un flujo de trabajo de diseño sólido. Sin embargo, la arquitectura está diseñada para ser extensible, por lo que los equipos pueden doblarla para satisfacer sus necesidades individuales. Tenemos algunas características muy interesantes en la hoja de ruta que ejercen esa extensibilidad.
WD: Estás iniciando en Mac primero, seguido de Windows. ¿Es eso una decisión comercial o una decisión técnica?
TG: Es una decisión de inicio. Tenemos recursos limitados y sabemos que la mayor parte de nuestra audiencia está en Mac, así que eso es lo que estamos construyendo primero.
Sin embargo, Windows no se quedará atrás. Debido a que el 95% de la aplicación está construida con JS, las plataformas de conversión son bastante sencillas.
WD: Finalmente, ¿cuánto tiempo tendremos que esperar para probarlo por nosotros mismos?
TG: ¡ Nuestro objetivo es tenerlo en manos de todos para fin de año!
WD: Gracias por tomarse el tiempo para responder a nuestras preguntas Tom.