HTML5 App Smackdown: ¿Qué herramienta es la mejor?
Los navegadores modernos pueden admitir animaciones enriquecidas y contenido interactivo sin requerir el uso de complementos como Flash. En cambio, usando una combinación de JavaScript, HTML5 y CSS3 es posible crear contenido animado e interactivo de calidad que funciona en navegadores de escritorio y en dispositivos móviles como tabletas y teléfonos inteligentes.
Si bien hay una serie de marcos de animación de JavaScript (y veremos algunos de ellos más adelante), hay solo unas pocas aplicaciones que ofrecen un rico editor visual donde el código se mantiene en segundo plano. Los más conocidos son Adobe Edge Animate y Tumult Hype. Un tercer contendiente en este campo es Sencha Animator, mientras que Google también ingresó a la arena con Google Web Designer.
Estas herramientas pueden parecer bastante similares en la superficie, pero usan diferentes tecnologías subyacentes, lo que crea ciertas restricciones y oportunidades. Si bien llamé a esto una aplicación HTML5 smackdown, estrictamente hablando, no todas estas herramientas se limitan a HTML5.
En la esquina roja ...
Edge Animate CC es parte de la familia Edge de Adobe, que ofrece un conjunto de herramientas y servicios de desarrollo de próxima generación para la web moderna. Está disponible para PC y Mac como parte de la Creative Cloud basada en suscripción de Adobe, como una aplicación única por $ 17.58 al mes o como parte de la suite completa de CC por $ 46.88 al mes.
Tumult Hype 2 es solo Mac, y viene con un precio de aplicación única actual de $ 29.99.
Sencha Animator 1.5 es una parte del ecosistema de desarrollo de aplicaciones HTML de Sencha, disponible para Mac, PC y Linux, tiene un precio de $ 199.
Google Web Designer , actualmente en beta, es gratis. Es una cantidad desconocida, así que vamos a ejecutar la regla sobre ella.
(Las versiones de prueba de 30 días también están disponibles para las herramientas de pago, por lo que puede descargarlas y descubrir cuál se adapta a sus necesidades).
Tumulto Hype
Tumult Hype 2, considerado como la aplicación de creación de HTML5, se centra firmemente en la creación de animaciones multimedia interactivas simples. Por poco menos de $ 30, tiene una gran relación calidad-precio.
Ser Mac solo le permite ofrecer una interfaz de usuario familiar para aplicaciones de Mac, lo que hace que sea fácil subir la velocidad.
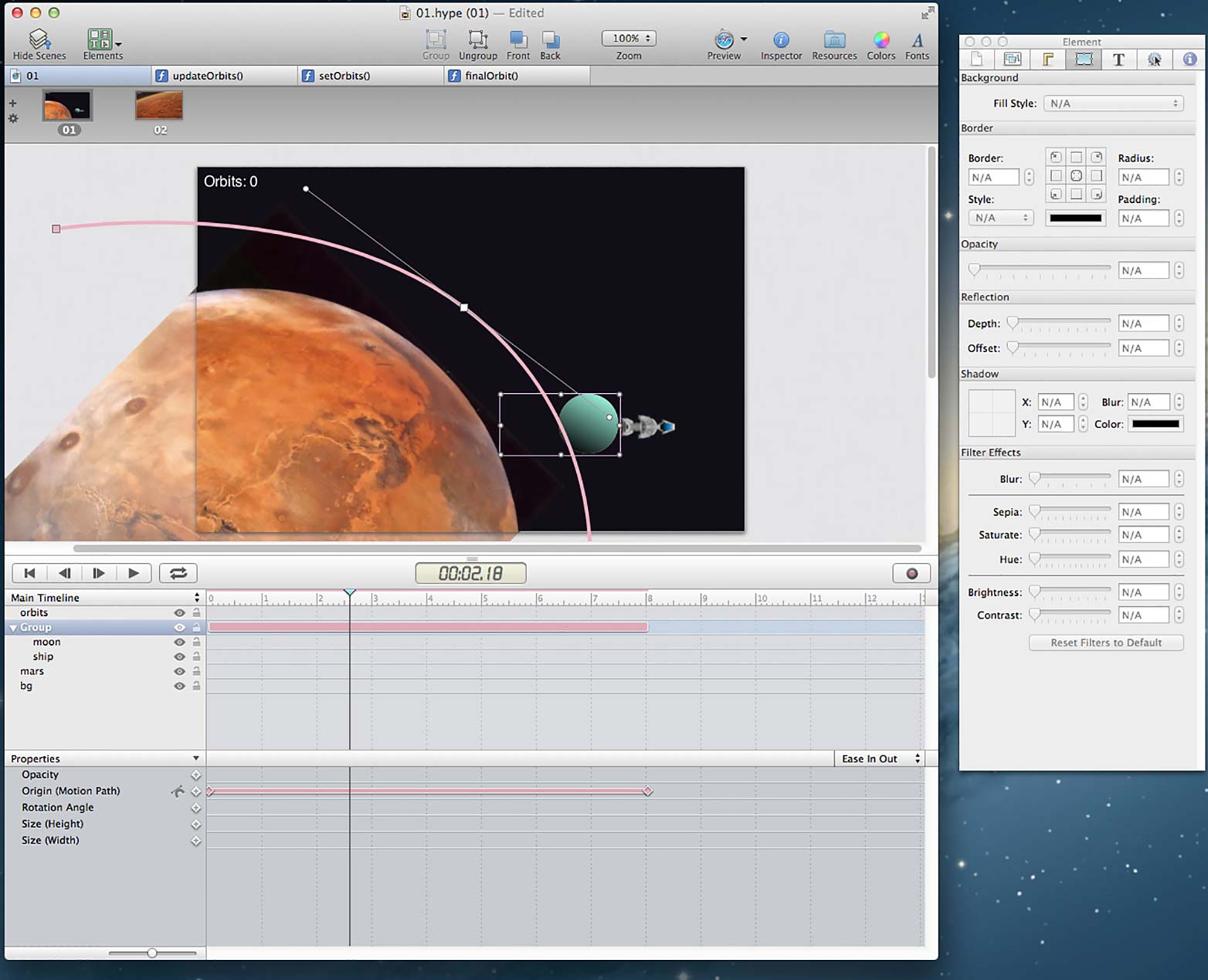
La interfaz de usuario presenta una ventana principal con un área de documento y una línea de tiempo, y una ventana de inspector flotante. Hay otras ventanas para el navegador de medios y una biblioteca de recursos donde puede agregar archivos adicionales, funciones de JavaScript y fuentes.
El área del documento está configurada para el tamaño de pantalla que desea crear y sobre los elementos que se colocan, como texto, botones y formas simples, o medios importados como imágenes, video, audio y widgets HTML, que se muestran de forma iframe
Cambiar las propiedades de los elementos a lo largo del tiempo para crear animaciones se controla en la línea de tiempo. Por defecto, solo se muestran 3 propiedades: tamaño, opacidad y posición, pero hay muchas más que se pueden actualizar, como rotación, efectos de texto, radio de borde, etc., que no son relevantes para todos los elementos.
Hype admite múltiples líneas de tiempo, de modo que puede tener 2 animaciones diferentes que se reproducen según el botón que se presione, por ejemplo. También es posible obtener una línea de tiempo para jugar en relación con la línea de tiempo principal, para que ambos jueguen a la vez. En la práctica, esto puede ser muy confuso, y no es tan fácil crear líneas de tiempo anidadas como en Edge Animate o Sencha Animator.
Hype usa escenas para separar animaciones distintas, y es fácil crear efectos de transición entre escenas. Esto hace que Hype sea genial para crear presentaciones interactivas o libros de cuentos.
La interactividad y el control se agregan en Hype a través del panel Acciones y el panel Escena del Inspector, y se hace seleccionando de listas desplegables diferentes interacciones o desencadenantes de eventos diferentes, como la línea de tiempo completada. Esto hace que sea fácil agregar controles simples e interactividad, pero hacer algo más allá requiere profundizar en JavaScript. Por ejemplo, si desea actualizar dinámicamente el texto de un elemento de texto, o con un clic del mouse, cambie las propiedades de otro elemento, entonces la única forma de hacerlo es escribiendo una función de JavaScript.
Con la versión 2 de Hype, hay un producto de apoyo llamado Hype Reflect, que le permite obtener una vista previa de sus creaciones Hype en dispositivos iOS, sin tener que exportar, y luego cargarlo en un servidor para verificar en un iPad o iPhone. Es un gran ahorro de tiempo pero muestra el sesgo de Hype en Apple; la aplicación Hype Reflect es solo para iOS.
Aquí es donde Hype muestra sus limitaciones, ya que realmente hay muy poca ayuda. Estás directamente en la programación de JavaScript hardcore e intentas entender el DOM de los archivos que crea Hype. Más orientación y ejemplos aquí de Tumult son esenciales si Hype va a ir más allá de una simple herramienta de animación. Es una lástima porque Hype obtiene mucho más bien, pero necesita una documentación mucho mejor.
Edge Animate CC
Originalmente llamado Edge, Adobe cambió el nombre a Edge Animate cuando devuelven la marca Edge para cubrir un conjunto completo de tecnologías de la próxima web. Edge Animate CC es la segunda actualización de la aplicación, y muestra que Edge Animate ahora es un producto bien pensado y maduro.
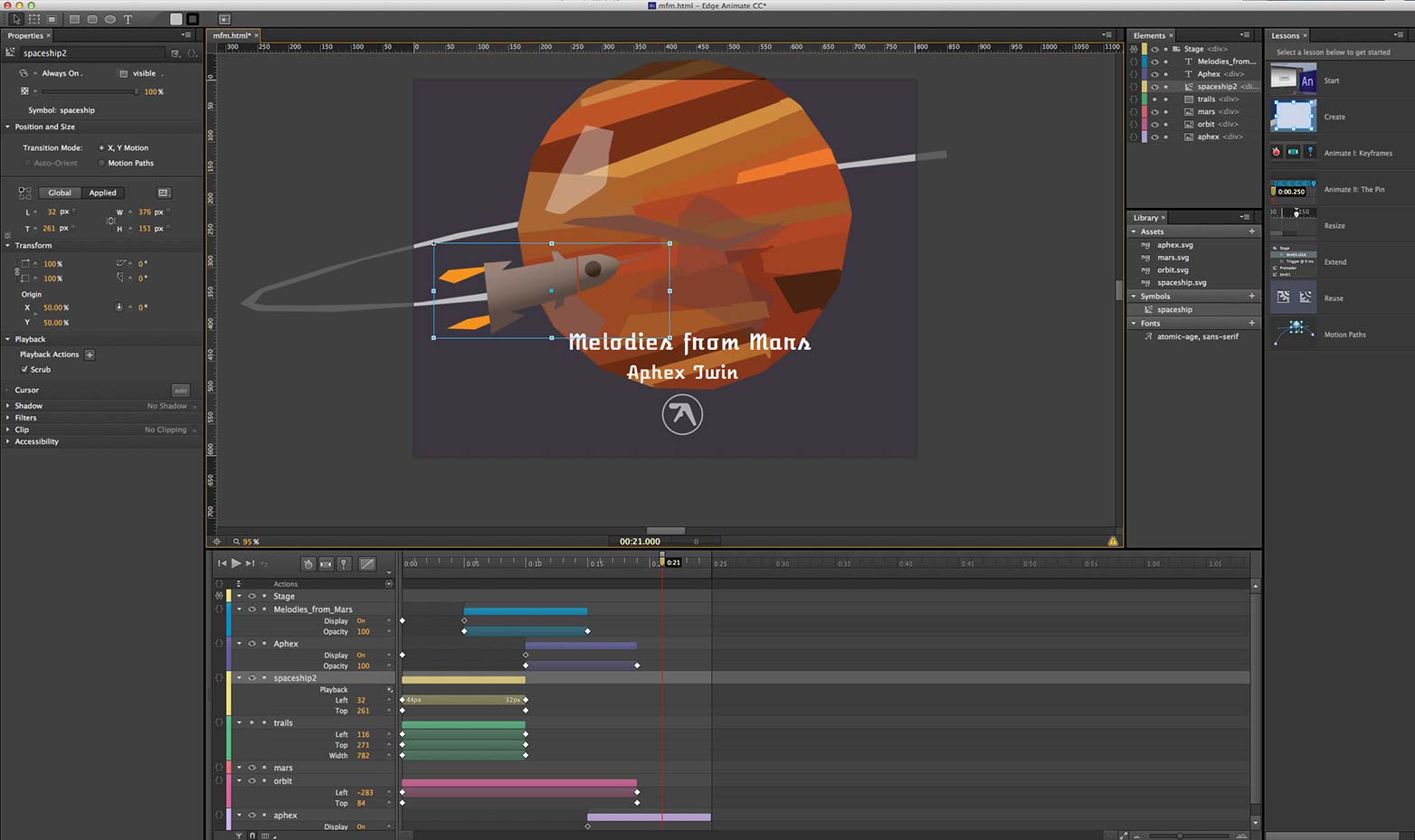
La apariencia utiliza la interfaz de usuario "oscura" que caracteriza a toda la alineación de programas actual de Adobe, que se ve muy profesional, y con los paneles acoplados funciona muy bien en una pantalla grande.
Para los usuarios de Flash o After Effects, la interfaz les será familiar y compartirá muchos conceptos con esas aplicaciones. Al igual que con Hype, los elementos se importan, se colocan en el escenario y se animan ajustando las propiedades en la línea de tiempo. Agregar fotogramas clave a las propiedades en la línea de tiempo es casi exactamente como After Effects. Un buen toque es que puede "ajustar" fotogramas clave para que sea más fácil sincronizar animaciones.
La interactividad se agrega de una manera muy similar a la de Flash, agregando acciones a los elementos o en la línea de tiempo. Al igual que con Hype, la interactividad se implementa mediante JavaScript, pero la inclusión de fragmentos de código significa que se lo dirige suavemente hasta que se sienta lo suficientemente seguro como para comenzar a codificar manualmente. Creo que este enfoque funciona muy bien, y Edge Animate sirve como una excelente introducción a la programación de animación de JavaScript.
A diferencia de Hype, Animate no admite la importación de audio o video, aunque existen marcos de extensión para admitirlos.
Una nueva característica clave en la versión actualizada es la capacidad de especificar la posición de cada objeto, ya sea en unidades de píxeles fijos, o como un porcentaje del ancho. Esto le permite crear diseños receptivos que se pueden ajustar a diferentes tamaños de pantalla. Es especialmente útil si se crean anuncios de banner interactivos animados.
Lo que Animate le falta son escenas distintas, pero en realidad me gusta esto. Puede agregar etiquetas a la línea de tiempo, y puede agregar fácilmente puntos de detención en la línea de tiempo y agregar interactividad para saltar a otros puntos. Pero también significa que si quieres animar las transiciones de una pantalla de contenido a otra, tienes el control completo.
Una poderosa característica de Animate es la capacidad de crear Símbolos. Un símbolo actúa como un MovieClip en Flash, agregando una nueva línea de tiempo que es independiente de la línea de tiempo principal. Los símbolos son poderosos si quieres crear una pieza de animación y luego usarla en una animación más grande. Por ejemplo, puedes animar una nave espacial que orbita una luna como un símbolo, y luego establecer el símbolo de la luna orbitando un planeta sobre otro. Agregar interactividad a los símbolos objetivo también es muy sencillo.
Cuando se envía, Edge Animate utiliza la ubicua biblioteca jQuery para manejar los elementos de visualización y manejar la animación, y CSS3 para manejar algunas transiciones y efectos. Si bien esto lo hace flexible y fácil de escribir código externo para apuntar al contenido de Animate, realmente está empujando los límites de la biblioteca jQuery.animate. Esto puede provocar un rendimiento lento en dispositivos más lentos. También los proyectos Edge Animate publicados son archivos de mayor tamaño que la salida de cualquiera de las otras herramientas aquí, lo que resulta en tiempos de descarga más largos.
Otra característica nueva es la posibilidad de agregar fácilmente fuentes web utilizando las fuentes Adobe Edge Web, que actualmente incluyen cientos de fuentes web gratuitas alojadas en CDN de Adobe. También puede agregar sus propias fuentes web personalizadas con relativa facilidad.
Otro producto Edge, Edge Inspect (anteriormente llamado Shadow) le permite obtener una vista previa de su trabajo en todos los dispositivos. No está tan bien integrado con Animate como Hype Reflect con Hype, pero funciona en más dispositivos, incluidos iOS y Android.
Edge Animate viene con 8 buenos tutoriales incluidos para explicar los conceptos básicos, y hay una creciente comunidad de usuarios para proporcionar más soporte y tutoriales, y ampliar la funcionalidad de Edge. En última instancia, tal vez este es el mayor activo de Edge Animate. He visto algunos ejemplos donde la plataforma de animación Greensock (GSAP) se usa dentro de Edge Animate para usar JavaScript para animación en lugar de jQuery, y este es un desarrollo emocionante que seguiré buscando.
Descubrí que Edge Animate es ideal para crear animaciones interactivas bastante sofisticadas, el tipo de cosas para las que se usó Flash, pero me dio el deseo de ver una herramienta más ligera y más pobre basada en HTML5 con un mejor motor de animación basado en JavaScript.
Sencha Animator 1.5
Sencha Animator promete permitirte "crear animaciones de CSS3 con facilidad". Pero con poco menos de 200 dólares no parece ofrecer una gran relación calidad-precio.
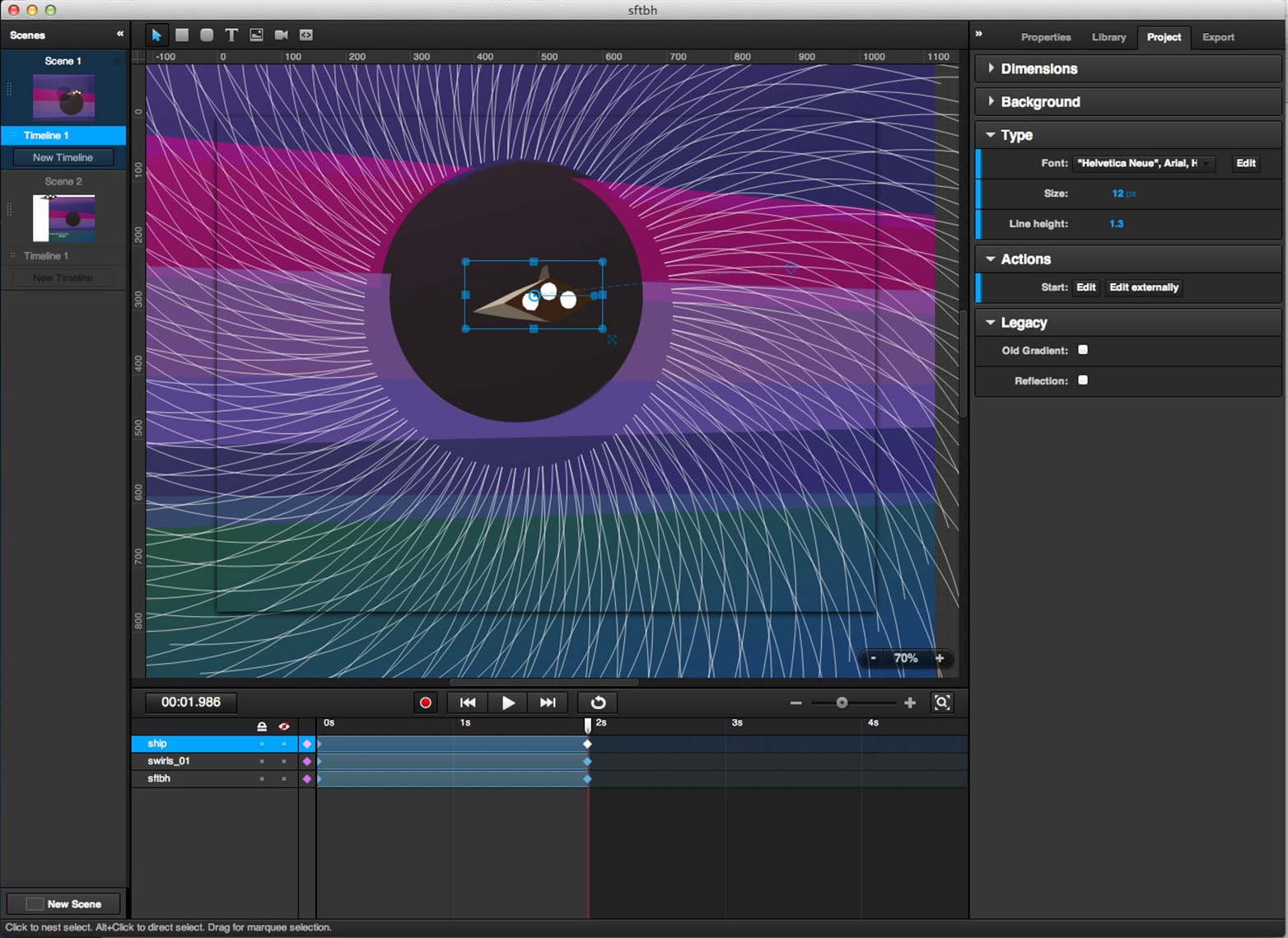
En muchos sentidos, ofrece un enfoque similar al de Hype, con la idea de vincular escenas de contenido, cada una con su propia línea de tiempo. Pero a diferencia de Hype o Animate, las propiedades individuales de los elementos no tienen su propia pista en la línea de tiempo. Todos los fotogramas clave de un elemento, por ejemplo, posición, rotación, opacidad, etc. están todos en la misma pista, creo que esto se debe al uso de CSS3 para la animación, donde no se pueden animar transformaciones individuales de forma independiente. Esto puede dificultar la creación de animaciones complejas.
Al igual que Edge Animate, una nueva característica de Animator 1.5 es que los elementos o grupos de elementos se pueden convertir en símbolos, que se pueden animar con sus propias líneas de tiempo independientes.
Al igual que con Hype, se proporciona una interactividad simple con acciones desplegables para proporcionar una navegación básica o ejecutar JavaScript personalizado. Al elegir JavaScript, se abre una ventana de JavaScript personalizada donde puede perforar su propio código, y también hay muchos fragmentos de código para usar.
Empecé pensando que Sencha Animator era demasiado limitado para ser útil, pero su poder y flexibilidad se revelan lentamente. Si bien hay una buena cantidad de animaciones de muestra incluidas, me hubiera gustado ver algunas muestras con código JavaScript más avanzado que realmente impulsó las capacidades interactivas de Sencha Animator.
Si bien el uso de CSS3 para animaciones y transiciones significa que las animaciones no funcionarán en algunos navegadores, creo que está más orientado hacia el futuro que la dependencia excesiva de Edge Animate en jQuery.
Google Web Designer
El nuevo chico de la manzana, y al igual que la mayoría de los productos de Google destinados a permanecer para siempre en versión beta, Google Web Designer ofrece un IDE visual para crear animaciones y contenido interactivo, de forma gratuita. Sin embargo, solo es gratis si no valoras tu tiempo, ya que gastarás mucho golpeando tu cabeza en el escritorio.
GWD, como lo llamaremos a partir de ahora, es de hecho una aplicación HTML5 empaquetada con Google Chromium Embedded Framework. Esto puede explicar por qué la interfaz de usuario carece de delicadeza.
Una gran parte del enfoque de GWD parece estar dirigido a la producción de publicidad interactiva. Al crear un archivo nuevo, puede especificar que cree un anuncio de Google, con opciones para seleccionar DoubleClick Studio Rich Media y AdMob como dos de las opciones de 'Entorno'. La otra opción es crear un archivo html en blanco, que no tiene dimensiones de píxeles.
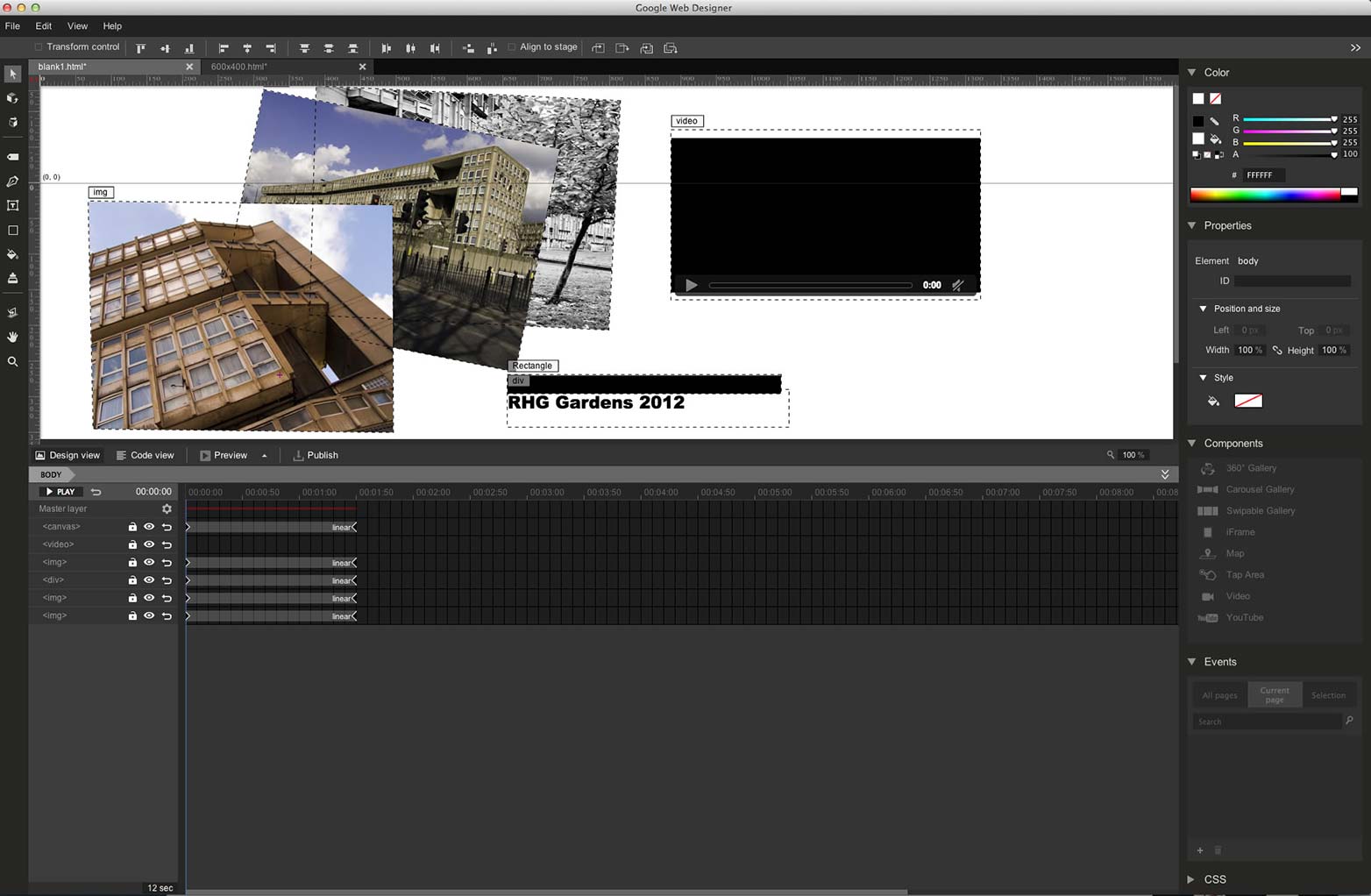
GWD también tiene dos modos de animación, Rápido y Avanzado. El modo rápido es más parecido al modo de presentación de diapositivas que utiliza Hype, para la transición entre escenas. Solo en el modo Avanzado obtienes una línea de tiempo donde puedes agregar fotogramas clave.
GWD es difícil de usar. La interfaz de la línea de tiempo torpe significa que la adición de fotogramas requiere un tiempo para acostumbrarse, y no se puede 'borrar' la línea de tiempo (es decir, arrastrar el cabezal de reproducción para previsualizar la animación) como con todas las otras aplicaciones. Agregar elementos como video o imágenes a la página requiere escribir manualmente el nombre del archivo en la propiedad de origen del objeto. Todos estos son bastante menores, pero muestran que todavía hay mucho trabajo por hacer para convertir esto en una aplicación completamente realizada.
Agregar eventos e interactividad no es para nada obvio. Por lo que puedo decir, solo puede crear eventos de clics al trabajar con el tipo de anuncio.
Al menos, GWD es completamente HTML5, con elementos gráficos representados como elementos de lienzo y objetos de audio y video incrustados utilizando etiquetas nativas de video y audio HTML. También incluye transformaciones 3D, que es una característica única, aunque no es compatible con todos los navegadores.
Una parte interesante de GWD son los Componentes, que son pequeñas partes de la funcionalidad que puedes arrastrar y soltar en tus creaciones. Los componentes de muestra incluyen una galería de imágenes y videos que se pueden colgar, así como también opciones específicas de Google, como un mapa o un video de YouTube. Creo que esto muestra que Google ve esta aplicación casi como una herramienta de creación web similar a Dreamweaver que como una herramienta de animación. En última instancia, tal vez trate de ser todo para todas las personas, y se queda corto en todos los aspectos.
A diferencia del resto de las aplicaciones revisadas aquí, que son herramientas para construir su proyecto, que luego se publica para crear el HTML, con GWD está construyendo el archivo HTML real. Esto significa que puede cambiar entre vista de diseño y vista de código, y editar en cualquiera de ellos. Como era de esperar, los tamaños finales de archivo son pequeños y las animaciones CSS3 rápidas.
No es de sorprender que haya muy poca documentación y prácticamente ningún ejemplo, todo parece haber surgido allí sin tener en cuenta cómo facilitar la incorporación de los usuarios. Realmente no sé por qué Google lanza este tipo de shovelware poco entusiasta, a menos que quieran tratar de molestar a la gente. Lo cual es una pena, porque hay una promesa genuina aquí.
Algunas conclusiones
Cada una de estas herramientas tiene sus fortalezas y sus debilidades. Hype es una gran herramienta para crear animaciones e interactividad simple, pero no tiene las aspiraciones de ser el entorno de desarrollo más completo que Edge Animate y Google Web Designer. Empecé pensando que Sencha Animate era demasiado caro y poco destacado, pero probablemente fuera el mejor del grupo.
Edge Animate ofrece de lejos el mejor entorno de trabajo y con sus características de respuesta y facilidad para agregar fuentes Web, es probablemente el más rápido para ponerse al día. Sin embargo, la dependencia de jQuery para la animación crea archivos de gran tamaño que almacenan la memoria. El modelo de fijación de precios para Adobe Creative Cloud también hace que sea difícil juzgar. Si ya eres cliente de Creative Cloud, entonces puedes descargarlo gratis, de lo contrario, a $ 17 por mes es una propuesta costosa.
Google Web Designer es el caballo oscuro, y probablemente la mayor amenaza para la corona de Adobe en este campo. Después de todo, es muy difícil competir con gratis. Pasaré más tiempo con GWD para ver si realmente es una opción factible como herramienta de desarrollo.
No hay duda de que JavaScript, HTML5 y CSS3 son el futuro, incluso si la forma óptima de aprovechar estas tecnologías aún está en juego.
Versiones de código puro
Hay una serie de bibliotecas JavaScript que ofrecen toda la funcionalidad de estas herramientas, pero que carecen del rico editor visual. Como tal, tienen una curva de aprendizaje mucho más pronunciada, pero pueden crear un código más delgado y más malo.
Plataforma de animación Greensock
La plataforma de animación Greensock (GSAP) surge del motor de interpolación de animación Greensock, que fue muy apreciado por los desarrolladores de Flash. Ahora portado a JavaScript, permite a los desarrolladores encadenar secuencias complejas de animación. Sin embargo, un IDE basado en línea de tiempo es mucho más fácil de visualizar.
CreateJS
los CreateJS El conjunto de bibliotecas de JavaScript contiene todo lo que necesita para crear aplicaciones interactivas ricas para el navegador. EaselJS es la biblioteca que se utiliza para crear elementos utilizando el objeto canvas de HTML5, mientras que TweenJS se usa para controlar la animación y la interactividad. Al igual que con GSAP, su enfoque basado en el código puro lo convierte en un aprendizaje difícil, aunque una comunidad de desarrolladores activa significa que hay mucha ayuda por ahí.
Algún día puede aparecer un IDE dedicado para CreateJS. Hay un componente para Flash que exporta activos Flash y animaciones a CreateJS. Existen algunas limitaciones para esta exportación, pero ofrece una excelente manera para que los diseñadores y desarrolladores de Flash hagan la transición a una herramienta basada en JavaScript.
ProcessingJS
Un puerto del lenguaje de programación de procesamiento basado en Java para JavaScript, Processing.js ofrece un entorno de programación rico y maduro para crear contenido interactivo y de animación, que se muestra dentro de un elemento canvas. El lenguaje de script de procesamiento ofrece una forma poderosa de trabajar con contenido interactivo animado y se convierte a JavaScript en la exportación.
PaperJS
Otro lenguaje de programación visual, Paper.js usa su propio lenguaje de código PaperScript para ayudar a simplificar la creación de animaciones e interactividad. Se basa en el popular plugin de Illustrator Scriptographer. Al igual que con Processing, el código PaperScript se convierte a JavaScript en la exportación y se muestra dentro de un elemento canvas.
¿A cuál de estas herramientas le gusta? ¿Perdimos su herramienta de elección? Háganos saber en los comentarios.
Imagen / miniatura destacada, usos smackdown luchadora imagen a través de Shutterstock.