HTML5 y CSS3: Wireframing en el producto final
Es un caso clásico de Photoshop versus el sitio web. Las herramientas existentes de wireframing y prototyping son incapaces de reflejar con precisión el entorno de la web.
Producen diseños estáticos que no se pueden ver a través de la variable conocida como navegador web. Y cuando construya el sitio web final, algunos elementos no se verán exactamente como sus contrapartes preliminares, y el cliente notará esas pequeñas diferencias en las fuentes, el posicionamiento, etc.
Puede sentirse más cómodo con un programa de gráficos y renderizar las iteraciones de diseño puede tomar más tiempo si tiene que codificar manualmente el código HTML.
Sin embargo, las ventajas de crear un wireframe en HTML desde el principio están comenzando a superar las alternativas: no solo tenemos nuevos elementos de diseño en HTML5 y selectores y estilos más potentes en CSS3, sino que al combinarlos, podemos juntar un simple diseño rápido.
Escuchamos una nueva compañía todos los días ( 37 Señales , Atomiq y otros ) explicar su adopción de prototipos HTML. Su razón principal es que el proceso es sorprendentemente fácil cuando tiene las herramientas adecuadas en su lugar. Estás a punto de aprender lo fácil que puede ser este proceso, y cuando hayas terminado, tendrás una ventaja en tu próxima compilación.
Diseño rápido con HTML5
HTML5 trae un conjunto de excelentes elementos estructurales nuevos que hacen que sea más fácil simular rápidamente un documento con menos clases e id. Una vez que comprenda el propósito de estos elementos, podrá crear un diseño de página aproximado en minutos.
Si no está familiarizado con estos nuevos elementos, aquí hay una introducción rápida. Los nuevos elementos proporcionan una estructura de documento más limpia que antes, al tiempo que le permiten alejarse de un uso intensivo de divs. Lachlan Hunt describe estos elementos muy bien en " Una vista previa de HTML5 ":
- los
articleelemento representa una sección independiente de un documento, página o sitio web. Es adecuado para contenido como noticias y publicaciones de blog, publicaciones en foros y comentarios individuales. - los
sectionelemento representa una sección genérica de un documento o aplicación, como un capítulo. - los
headerelemento representa el encabezado de una sección. Los encabezados pueden contener más que el encabezado de la sección; por ejemplo, sería razonable incluir subtítulos, información del historial de versiones y bylines. - los
navelemento representa una sección de enlaces de navegación. Es adecuado tanto para la navegación del sitio web como para una tabla de contenidos. - los
asideelemento es para contenido que está tangencialmente relacionado con el contenido que lo rodea, y es útil para marcar barras laterales. - los
footerelemento representa el pie de página de una sección. Por lo general, contiene detalles sobre esa sección, como el nombre del autor, enlaces a documentos relacionados y datos de derechos de autor.
En mi sitio web de ejemplo, quiero una página centrada, con un encabezado, una barra lateral a la izquierda, un área para el contenido principal y un pie de página. Utilicé elementos HTML5 para marcar la estructura, con un article elemento para contener todo.
Example Estos elementos y div son adimensionales e invisibles a menos que establezca atributos de estilo o coloque contenido en ellos. Para que funcionen, debemos asignarles alturas temporalmente. También deberíamos configurar los elementos HTML para display: block; para que el navegador los reconozca (se requiere trabajo adicional para IE).
article, header, nav, aside, section, footer {display: block;min-height: 100px; }Antes de colocar los elementos, debemos poder visualizar el diseño. La solución ideal para visualizar la estructura sin ningún contenido sería fácil de eliminar más adelante y no afectaría el diseño.
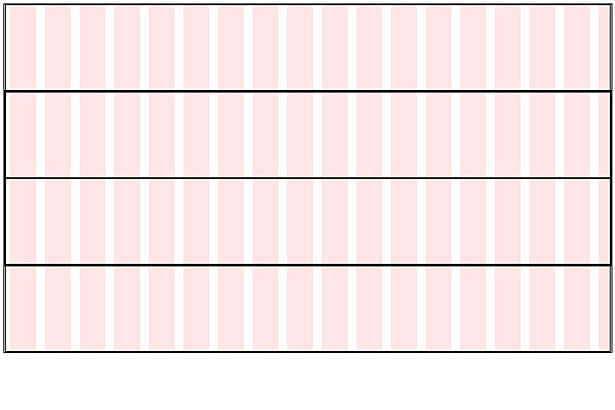
Opción 1: contornos
El esquema configuración es compatible con todos los navegadores modernos y no afecta el ancho de los elementos, mientras que el border atributo lo hace.
article, header, nav, aside, section, footer {outline: 1px solid #000; }
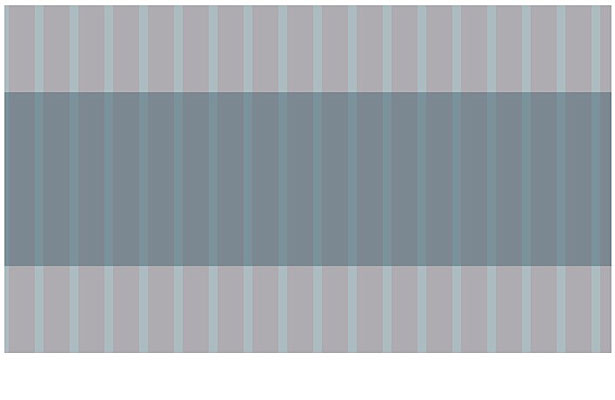
Opción 2: HSLa
HSLa (o incluso RGBa) le da una mejor representación de la jerarquía de elementos porque la opacidad hará que los elementos superpuestos aparezcan más oscuros. Pero si planea tener colores de fondo básicos en la maqueta, entonces este método puede no funcionar bien.
article, header, nav, aside, section, footer {background: hsla(200, 30%, 30%, .4); }
Posicionamiento
El método para posicionar elementos es una cuestión de preferencia personal, y usted tiene muchas opciones: herramientas de medición en el navegador o sistema operativo, imágenes de cuadrícula de fondo (que he elegido), marcos de CSS con cuadrícula y asistencia de diseño, o software como Dreamweaver. El posicionamiento es la parte más importante y deberá funcionar correctamente desde el principio. El código que escriba aquí probablemente permanecerá en el producto final.
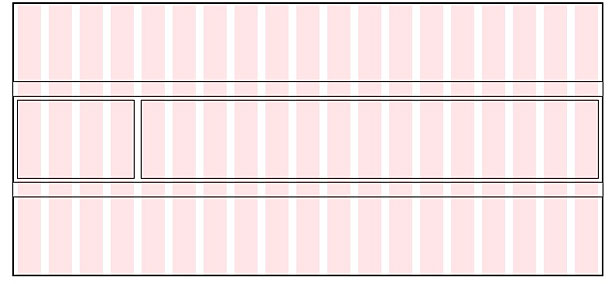
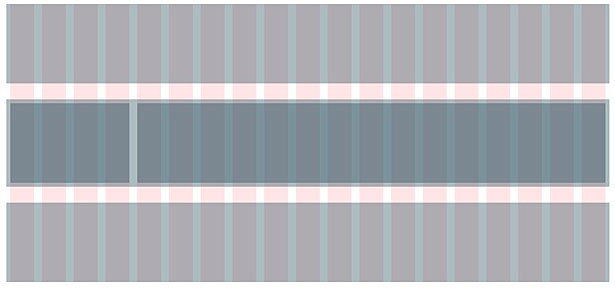
En mi ejemplo, le he dado a la página un ancho fijo, con una barra lateral a la izquierda y contenido a la derecha, ambos entre el encabezado y el pie de página.
body > article {width: 760px;margin: 0 auto; }article article {overflow: hidden;width: 750px;margin: 20px 0;padding: 5px; }aside {width: 150px;float: left; }section {float: right;width: 590px; }A lo largo de todo el proceso, puedo ver cada sección y ver dónde aparecerá. Aquí está el resultado:


No se preocupe por la compatibilidad del navegador hasta que llegue al producto final. Recomiendo dejar notas a través de comentarios de CSS, marcando las áreas a las que debe volver (que serán principalmente los selectores y los atributos que requieren atención adicional para ciertos navegadores).
Contenido de prototipos
Cuando el diseño esté completo, es posible que deba agregar contenido de muestra. El método más común en la actualidad es arrojar trozos de Lorem Ipsum y fotografías de stock con marcas de agua a la página. ¿Por qué reinventar la rueda?
HTML Ipsum es un excelente sitio web que envuelve el texto de Lorem Ipsum en el marcado común. Ser capaz de agarrar todo en una página no podría ser más fácil.

PlaceHold.it ofrece imágenes de marcador de posición de cualquier tamaño que necesite llamando a cada imagen a través de una solicitud de URL (como http://placehold.it/350x150 , donde el primer valor es el ancho y el segundo la altura):

PlaceKitten funciona exactamente como PlaceHold.it, excepto con imágenes más bonitas:

En lugar de agregar JavaScript avanzado para mapas, puede obtener un mapa básico como una imagen a través de Google Static Maps . Se requiere una clave API o una firma única, pero deberá obtenerlo de todos modos si el producto final contendrá un mapa.
Comportamiento simulador
Los sitios web modernos contienen una funcionalidad que es difícil de comunicar a través de wireframes estáticos: expandir y colapsar elementos, transiciones, arrastrar y soltar, menús dinámicos, etc. De todos modos, tendrá que usar una biblioteca JavaScript, por lo que cargar una biblioteca ahora y crear scripts en algunos la funcionalidad básica no dolería.
Puede evitar una descarga cargando jQuery desde su red de contenido. Imita el comportamiento previsto con algunas funciones en lugar de escribir el código real. Por ejemplo, si un elemento debe aparecer cuando se hace clic en un enlace (por ejemplo, una ventana de inicio de sesión o un formulario de contacto), cree un wireframe rápido de la ventana, escóndalo por defecto y luego jQuery para revelarlo al hacer clic.
Siempre que haga suficiente trabajo para imitar el comportamiento, el cliente podrá ver el resultado por sí mismo, en lugar de tener que verter una serie de diagramas de flujo o explicaciones.
Simular estados
Si está creando wireframes para una aplicación web en lugar de un sitio web, es posible que desee mostrar rápidamente varios estados de una sola página. Podrías crear diferentes copias del wireframe, cada una alterada para mostrar un estado particular, o podrías usar PolyPage .
PolyPage es un complemento de jQuery que le permite utilizar clases en su marcado para representar elementos que estarían presentes en diferentes estados (por ejemplo, iniciar sesión y cerrar sesión). Puede alternar cada estado con un enlace, lo que le ayuda a demostrar fácilmente las diferencias al cliente sin necesidad de varias páginas.
Pensamientos finales
Si bien los diseños originales siempre se ven preciosos en papel o en PDF, la construcción de páginas HTML desde el principio tiene varias ventajas.
Ahorras el tiempo que habrías dedicado a recrear el diseño en código. Evita la confusión de preguntarse por qué el producto final no se ve exactamente como el original. Y le ahorras a ti y al cliente tiempo, dinero y nervios.
Michael Botsko es un desarrollador web e instructor de tecnología web en Portland, Oregón. Le gusta trabajar en ambos clientes y fuente abierta proyectos con Botsko.net , LLC. Cuando no está trabajando, le gusta pasar tiempo con sus dos hijos y su maravillosa esposa.
¿Qué herramientas de diseño rápido y creación de prototipos he pasado por alto? ¿Cuáles son los beneficios de diseñar primero y construir después?