Cómo usar círculos en el diseño de sitios web
Los círculos son un desarrollo relativamente nuevo en el diseño web. Desde los días de la juventud de diseño web, nuestros trabajos contemporáneos han evolucionado más allá de lo que muchos hubieran imaginado en aquellos primeros días de www. Esta adopción actual de las formas circulares se debe probablemente al hecho de que, hasta hace poco, no era fácil crear elementos circulares sin el uso de imágenes.
Con la facilidad que uno ahora puede usar CSS para crear círculos, se están volviendo mucho más comunes en el diseño web. Están surgiendo en todo el paisaje. Muchos sienten que los círculos son más difíciles de usar en el diseño web, y hay argumentos que deben hacerse allí. Sin embargo, si nos atenemos a una buena cuadrícula y mantenemos un montón de espacio en blanco en todas partes, un diseño basado en un círculo puede poner una cara fresca y emocionante en un sitio.
Ahora más que probable, el uso de círculos para todos los siguientes elementos en el sitio daría lugar a un sitio muy confuso e incómodo, dado que los círculos tienden a llamar la atención del usuario y hacer que un elemento se destaque. Por lo tanto, queremos seleccionar el elemento y el lugar correctos para incluir este patrón circular. A continuación hemos diseccionado algunas áreas clave que esto tiende a funcionar bien para un sitio web.
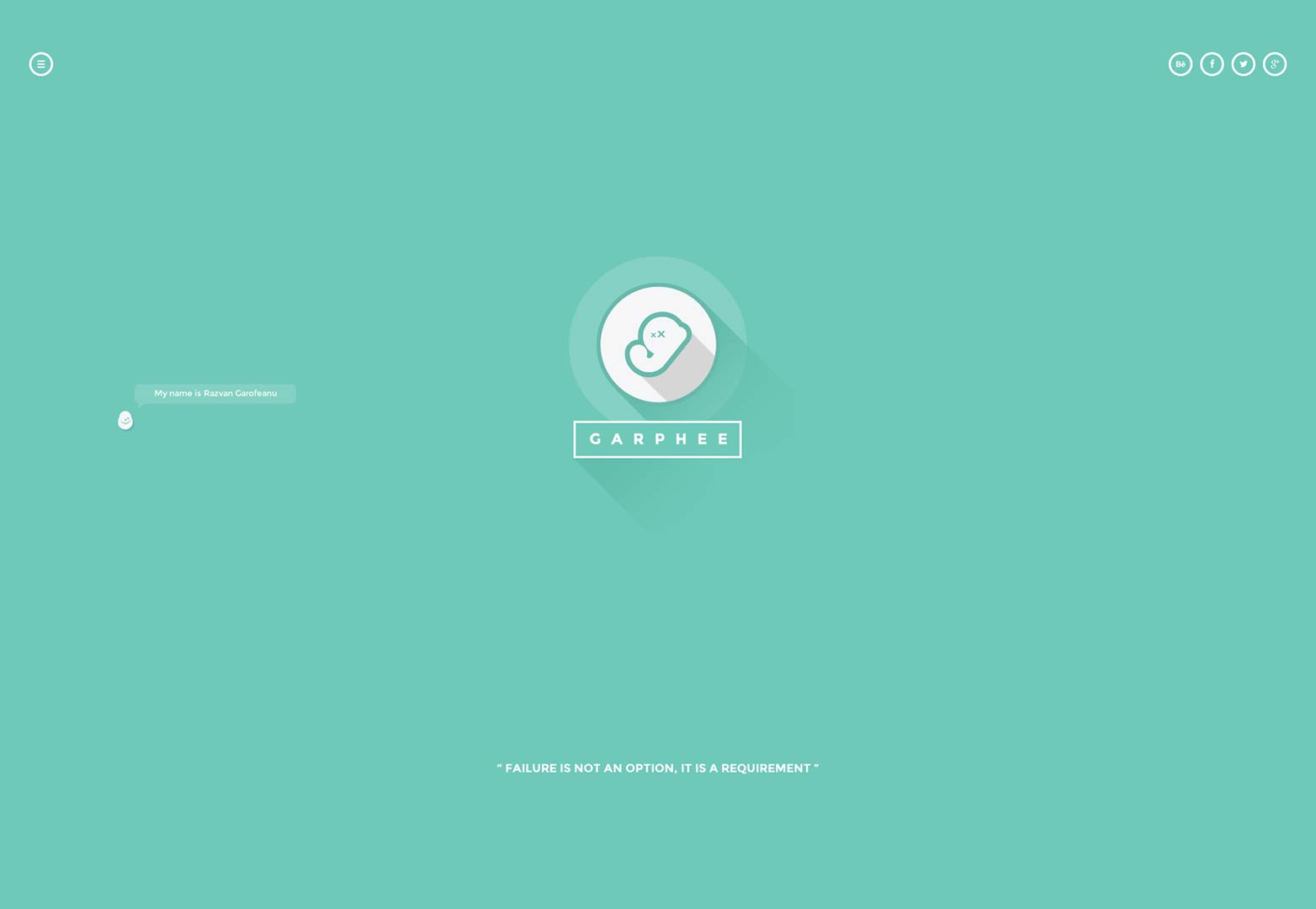
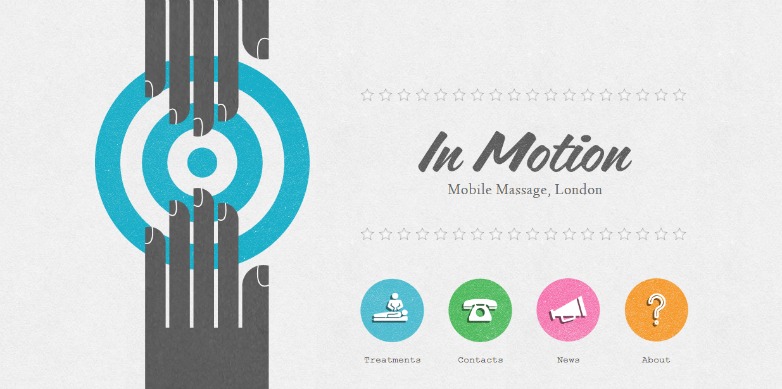
Logo
El uso de un logotipo circular en su sitio no solo le da una sensación limpia y minimalista, sino que también imparte la impresión de sofisticación y clase. El círculo es uno de los símbolos más antiguos conocidos por el género humano, que a menudo representa la vida misma. Este hecho es probablemente parte de la razón por la que muchos diseñadores lo utilizan para representar su marca y sitios. Usar un círculo se ha convertido en una opción muy popular para los logotipos en estos días.
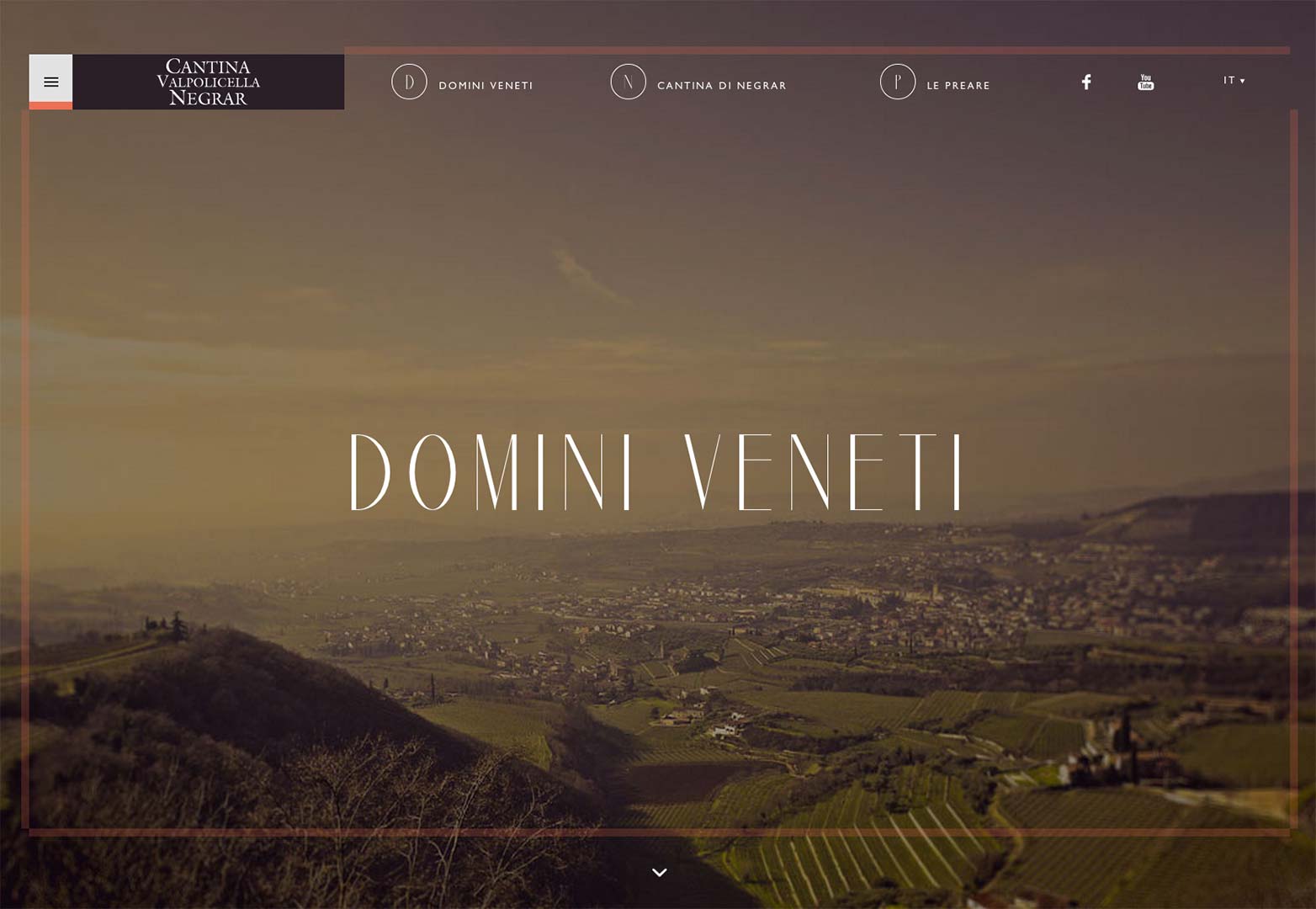
Navegación
El uso de círculos para la navegación se está convirtiendo en una opción cada vez más popular y lógica en los mercados en crecimiento y evolución actuales que favorecen la movilidad. Con el auge de los dispositivos de pantalla táctil, que ahora van más allá de los teléfonos inteligentes y las tabletas, el impulso de modelar la navegación de esta manera se está alejando. Y con buenas razones. Al usar un círculo para un botón, se conecta de manera intuitiva con el usuario, incluso imitando la forma de la yema del dedo; rogándole al usuario que lo presione.
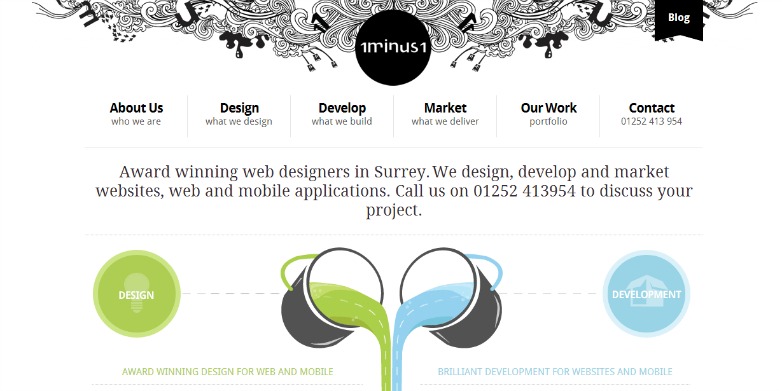
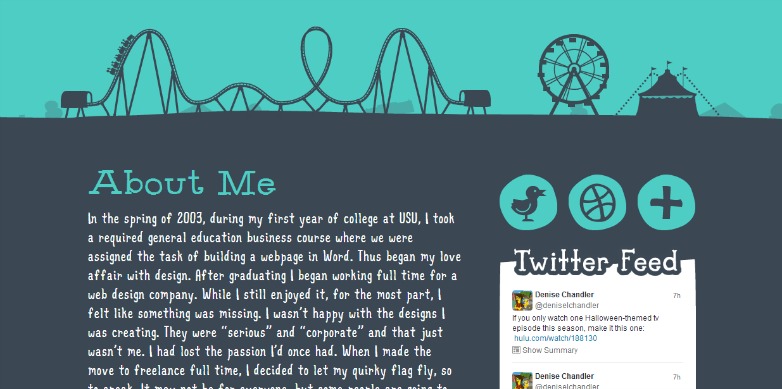
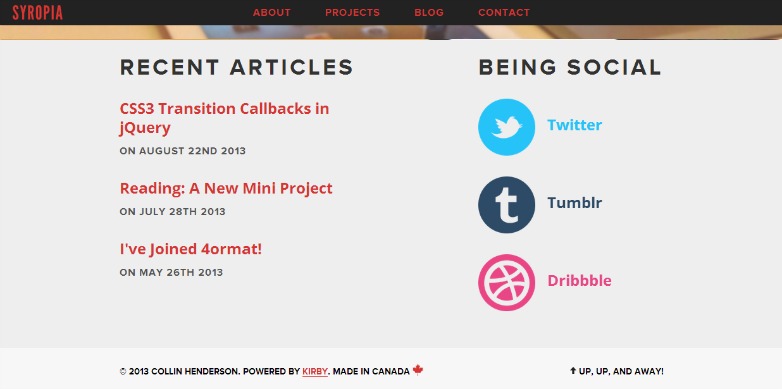
Iconos
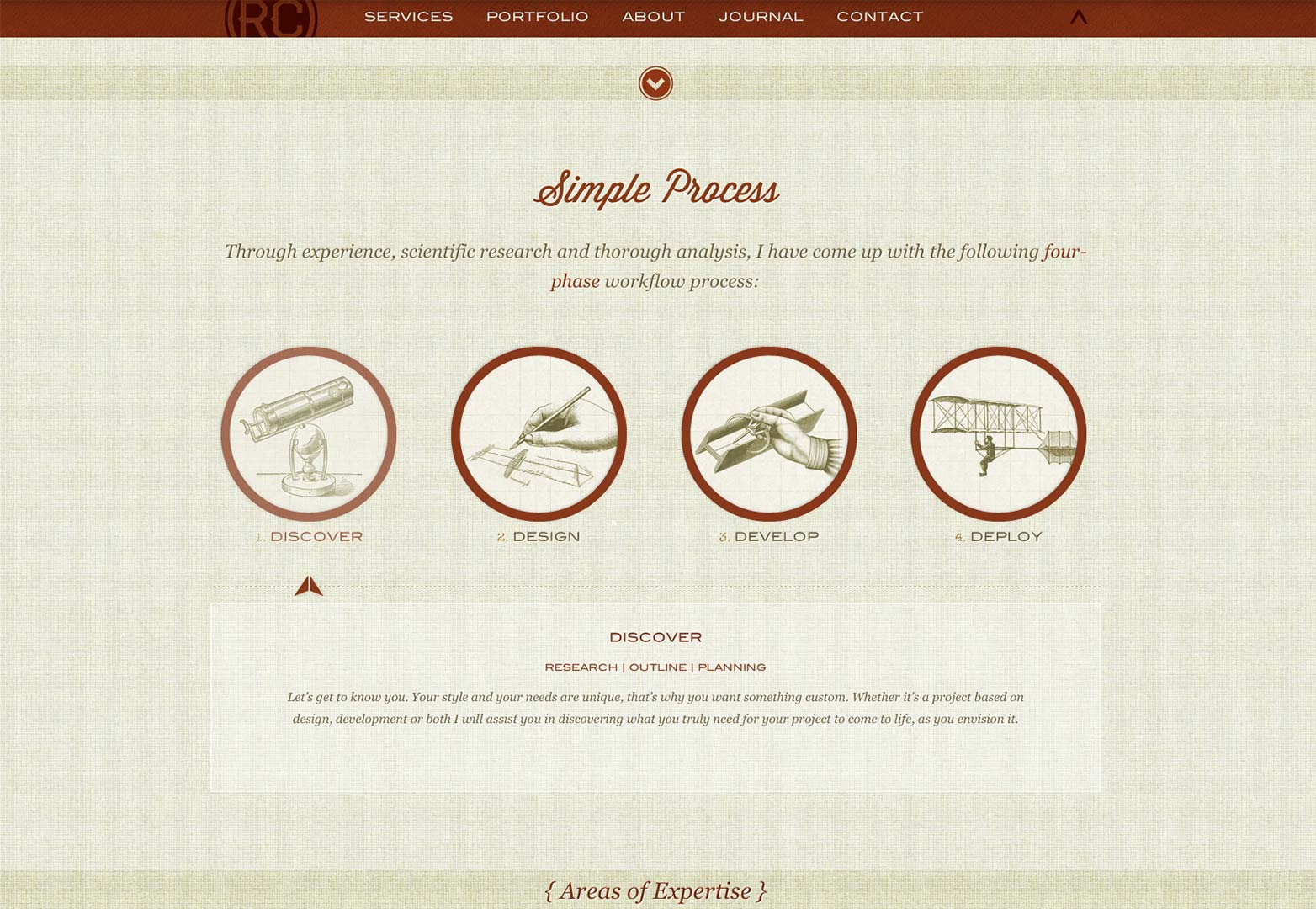
Los iconos circulares son definitivamente el elemento circular más popular y de larga ejecución utilizado en el diseño web. Esto probablemente se debe al hecho de que generalmente se basan en imágenes, por lo que las capacidades de CSS no tuvieron que jugar un papel en su uso. Pudieron comenzar a ejecutar. Algunos podrían pensar que dado el tiempo que los iconos circulares han estado decorando la Web, podría ser hora de cambiar un poco las marchas y moverse en una dirección diferente. Pero hay una razón por la que esta estética de diseño ha durado tanto en lo que respecta a los iconos. Simplemente funciona.
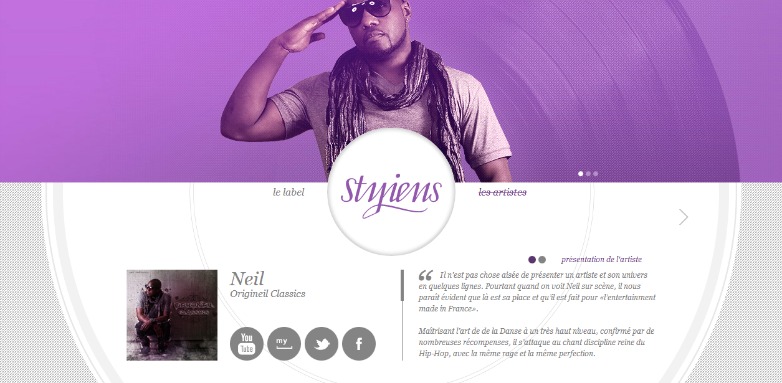
Vistas previas de la imagen
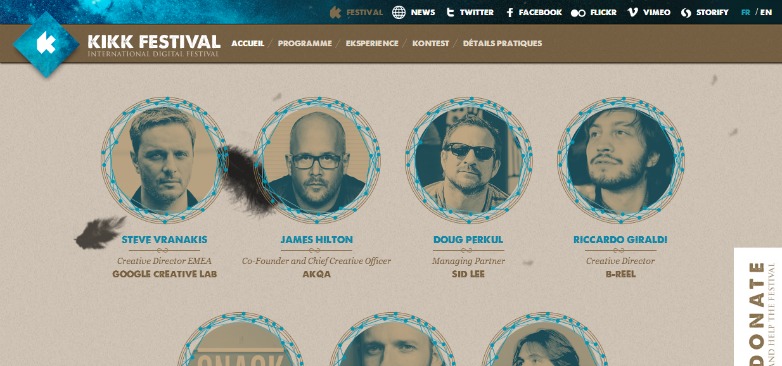
Esta técnica tendemos a ver mucho en las carteras de la web, ya que las imágenes redondas ofrecen una forma estéticamente agradable de presentar una vista previa del trabajo a los usuarios. Una vez más, este diseño tiende a llamar la atención, por lo que poner sus avances en un círculo hábilmente recortado no solo dirige visualmente al usuario a su manera, sino que les habla. Y en cuanto a la usabilidad, las imágenes circulares ofrecen mucho espacio para respirar entre ellas, lo que puede dar a un sitio una apariencia creativa y armoniosa.
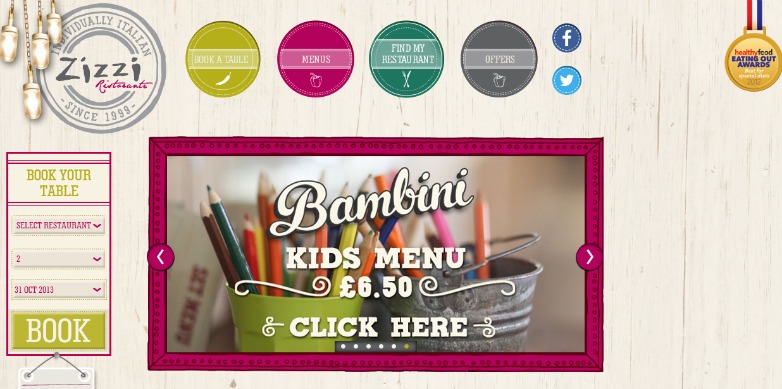
Llamadas a la acción
Al igual que con la navegación y la prevalencia de los dispositivos de pantalla táctil y las capacidades esperadas, las llamadas a la acción se cumplen bien al asumir este patrón redondeado. Sin embargo, si presenta tanto la navegación como cualquier CTA que pueda tener en el sitio de manera similar, entonces debe intentar que se destaquen de maneras muy diferentes. La navegación es necesaria, sí, pero las CTA son elementos prioritarios que debemos asegurarnos de que sean tratados como tales. Y distinguido como tal. Crear una jerarquía visual no es nada nuevo para los diseñadores web, y esto es simplemente una extensión de eso.